Создайте личный сайт WordPress вручную (Windows)
Сценарий операции
WordPress — это платформа для блогов, разработанная с использованием языка PHP. Вы можете использовать WordPress для создания собственной платформы для блогов. В этой статье в качестве примера для создания личного сайта WordPress вручную используется Tencent Cloud Server с операционной системой Windows Server 2012.
Уведомление:
Tencent Cloud рекомендует выполнять развертывание через зеркальную среду облачного рынка. WordPress Для личных блогов процесс создания вручную может занять много времени. Конкретные шаги можно найти в Развертывание зеркала WordPress персональный сайт。
Пример версии программного обеспечения
Персональные сайты WordPress можно создавать на PHP 5.6.20 и более поздних версиях, а также на MySQL 5.0 и более поздних версиях. В целях повышения безопасности при создании личного сайта WordPress рекомендуется выбирать для установки PHP 7.3 и более поздние версии, а также MySQL 5.6 и более поздние версии.
Состав и описание личного сайта WordPress, построенного в этой статье, следующие:
- Windows:Windows система управления, эта статья основана на Windows Server 2012 R2 В качестве примера возьмем 64-разрядную китайскую версию Data Center Edition.
- IIS:Web сервер, эта статья начинается с IIS 8.5 Например.
- MySQL:база данных,Эта статья основана на MySQL 8.0.19 Например.
- PHP: язык сценариев, эта статья начинается с PHP 7.1.30 Например.
- WordPress: платформа для ведения блогов. Эта статья начинается с WordPress 5.9 Например.
Этапы работы
Шаг 1. Войдите на облачный сервер.
использовать RDP Вход в файл Windows Пример (рекомендуется)。
Вы также можете в соответствии сдействительныйдействовать Привычка,Подключение к удаленному рабочему столу Пример входа в Windows。
Шаг 2. Настройка среды WIPM
Действуйте следующим образом:
- Установите службу IIS.
- Развертывание сред PHP 5.6.20 и более поздних версий.
- Установить MySQL 5.6 и более поздние версии базы данных。
Шаг 3. Установите и настройте WordPress
проиллюстрировать:
WordPress Вы можете загрузить последнюю китайскую версию WordPress с официального сайта WordPress и установить ее. В этом руководстве используется китайская версия WordPress.
1.Скачать WordPress,и будет WordPress Разархивируйте установочный пакет на облачный сервер.
Например, изменить WordPress Разархивируйте установочный пакет в C:\wordpress каталог.
2.щелкнутьСистемная кнопка >кнопка скачать > MySQL 5.6 Command Line Client,Открыть MySQL Клиент командной строки.
3. В клиенте командной строки MySQL выполните следующую команду, чтобы создать базу данных WordPress.
Например, создайте базу данных «WordPress».
create database wordpress;4. в WordPress В пути установки распаковки найдите и скопируйте wp-config-sample.php файл и переименуйте его в wp-config.php。
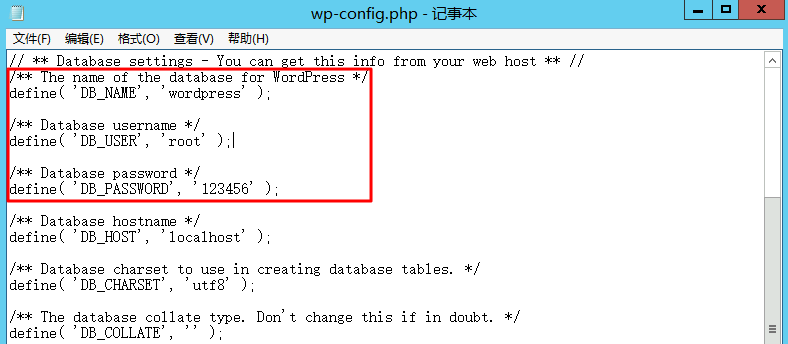
5. Откройте текстовый редактор. wp-config.php файл и измените соответствующую информацию о конфигурации, чтобы Шаг 3: Установка MySQL база данных содержание. Как показано ниже:

6.Сохранить wp-config.php документ.
7. Нажмите кнопку «Диспетчер серверов», чтобы открыть Диспетчер серверов.
8. На левой панели навигации Диспетчера серверов выберите IIS,и справа IIS управлятьв окне Щелкните правой кнопкой мышищелкнутьсерверв столбцесерверимя,выбиратьМенеджер информационных служб Интернета (IIS)。
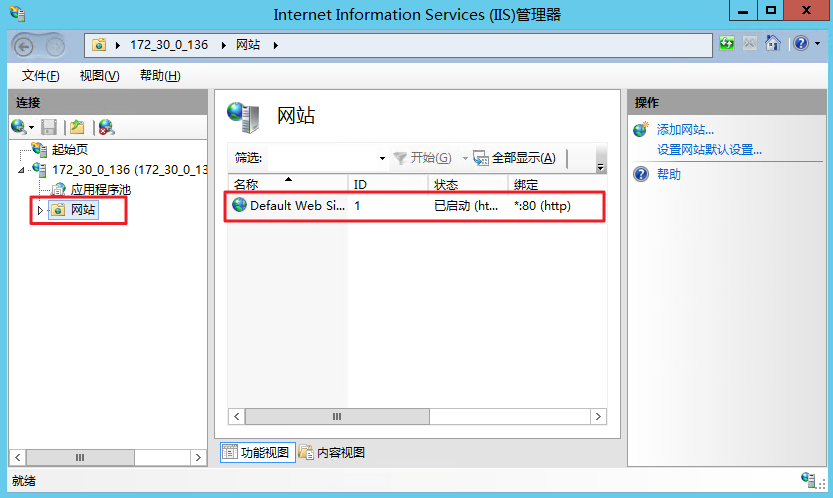
9. На открытом воздухе “Internet Information Sevices (IIS)Менеджер" в окне,По очереди разверните имя сервера на левой панели навигации.,щелкнутьвеб-сайт,Входить "веб-сайт" Страница управления. Как показано ниже:

10.удалитьвеб-сайтНижний порт привязки80извеб-сайт。
Вы также можете изменить порт привязки веб-сайта на другой незанятый номер порта. Например, измените его на порт 8080.
11.справаиздействоватьстолбец,щелкнутьдобавить ввеб-сайт。
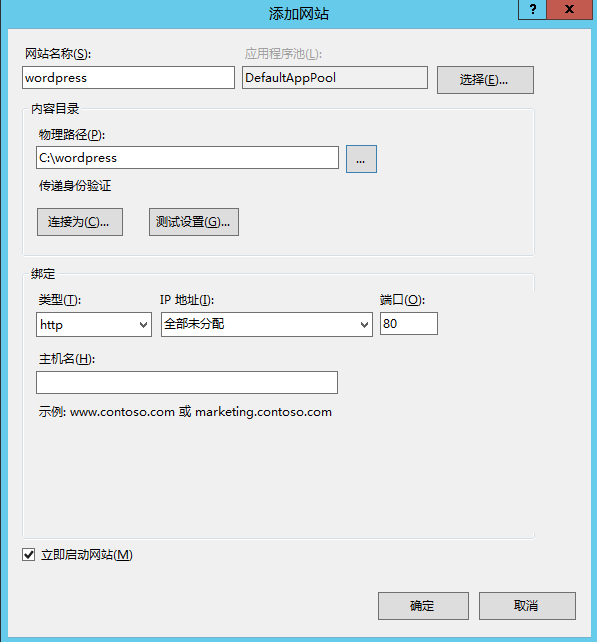
12.Во всплывающем окне,Заполните следующую информацию,ищелкнутьКонечно。Как показано ниже:

- веб-сайтимя:Определяется пользователем,Например вордпресс.
- пул приложений:выбиратьдля DefaultAppPool。
- физический путь:выбиратьдля WordPress Путь хранения после распаковки, например
C:\wordpress。
13. в PHP В пути установки распаковки откройте php.ini файл и измените следующее содержимое.
13.1. Измените соответствующие параметры конфигурации в соответствии с различными версиями PHP:
13.2. Таргетинг PHP Версия - версия 5.X, найдена extension=php_mysql.dll,удалить Переднийиз ;。
13.3. Таргетинг PHP Версия - версия 7.X, найдена extension=php_mysqli.dll или extension=mysqli,удалить Переднийиз ;。
13.4,.найти extension_dir = "ext",удалить Переднийиз ;。
14.Сохранить php.ini документ.
Шаг 4. Проверьте конфигурацию WordPress
- использовать доступ через браузер
http://localhost/wp-admin/install.php,Перейти к WordPress Установить Страница,начинать Конфигурация WordPress。 - в соответствии с WordPress Установить Мастер предложит следующее Установитьинформация,щелкнутьУстановить WordPress,Заканчивать Установить。
необходимая информация | иллюстрировать |
|---|---|
название сайта | Название сайта WordPress. |
имя пользователя | Имя администратора WordPress. По соображениям безопасности рекомендуется установить имя, отличное от admin. Потому что это имя сложнее взломать, чем имя пользователя по умолчанию admin. |
пароль | Вы можете выбрать пароль по умолчанию или настроить пароль. Не повторять, используйте существующий пароль,И обязательно сохраните пароль в надежном месте. |
ваша электронная почта | Адрес электронной почты для получения уведомлений. |
Теперь вы можете войти в свой блог WordPress и начать публиковать сообщения в блоге.
Связанные операции
ты можешь дать себе WordPress Для блога веб-сайта выделено отдельное доменное имя. Пользователи могут получить доступ к вашему веб-сайту с помощью легко запоминающегося доменного имени без необходимости использования IP-адрес. Некоторые пользователи создают веб-сайт только для обучения, а затем используют IP Непосредственно установить временное использование, но это действие не рекомендуется.
Если у вас уже есть доменное имя и люди хотят получить доступ к вашему блогу через ваше доменное имя, выполните следующие действия:
- через облако Tencent Купить доменное имя,Пожалуйста, обратитесь к конкретному действию Регистрация доменного имени。
- руководить веб-сайт Подача。 Доменное имя, указывающее на веб-сайт сервера в Китае, должно быть зарегистрировано. До того, как доменное имя получит регистрационный номер, веб-сайт не может быть открыт. Вы можете через облако Бесплатная регистрация Tencent, пожалуйста, обратитесь к времени обзора Подача и проверка。
- через облако Tencent Разрешение DNS DNSPod Конфигурация разрешения доменных имен. Пожалуйста, обратитесь к конкретному действию Рекорд,Укажите доменное имя на IP-адрес (адрес внешней сети).
Часто задаваемые вопросы
Если у вас возникнут проблемы в процессе использования облакосервера, вы можете обратиться к следующим документам, проанализировать и решить проблему в зависимости от реальной ситуации:
- О проблемах со входом в Cloud Server см. Пароли и ключи、Вход и удаленное подключение。
- О проблемах с сетью при использовании Cloud Server см. IP-адрес、Порты и группы безопасности。
- Проблема с жестким диском Cloud Server, см. Системный диск и диск с данными。

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


