🤩 shapviz | Как использовать SHAP для интерпретации моделей Xgboost! ?~
1 написано впереди
Поговорим сегодня о машинном Классический метод обучения,SHAP(Shapley Additive exPlanations)。🤒
SHAPИспользование классики теории игр и связанных с ней расширений.Shapley valueСвязь оптимального распределения кредитов с местными объяснениями,это своего родаигра Теоретически оптимальныйЗначение Шепли 来解释个体预测的方法。😂
С точки зрения теории игр,ПучокdataКаждая функциональная переменная рассматривается как игрок.,используйте этоdataпойти на тренировку Модельполучить прогнозируемые результаты,Это можно рассматривать как выгоду от сотрудничества многих игроков для завершения проекта. 🙃
Shapley valueУчитывая вклад отдельных игроков,справедливо распределить выгоды от сотрудничества. 🤓
Стоимость ШАПможет надежно интерпретировать деревья Модель。🌲
использовано 2 упаковки
rm(list = ls())
#devtools::install_github("ModelOriented/shapviz")
library(shapviz)
library(xgboost)
library(tidyverse)
library(patchwork)
3Пример данных
x <- c("carat", "cut", "color", "clarity")
data("diamonds")
4Моделирование
Здесь мы воспользуемсяxgboostМоделирование。😘
dtrain <- xgb.DMatrix(data.matrix(diamonds[x]), label = diamonds$price, nthread = 1)
fit <- xgb.train(params = list(learning_rate = 0.1, nthread = 1), data = dtrain, nrounds = 65)
fit

Анализ 5shap и простая визуализация
dia_2000 <- diamonds[sample(nrow(diamonds), 2000), x]
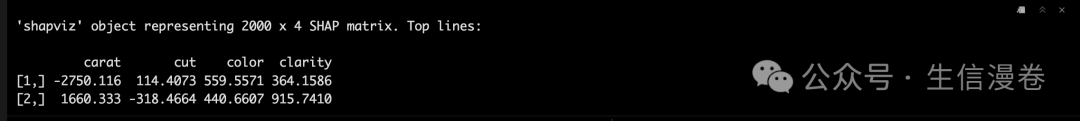
shp <- shapviz(fit, X_pred = data.matrix(dia_2000), X = dia_2000)
shp

классическийbarplot。😘
sv_importance(shp, show_numbers = T)

Измените свою позицию и сделайте это снова! ~😘
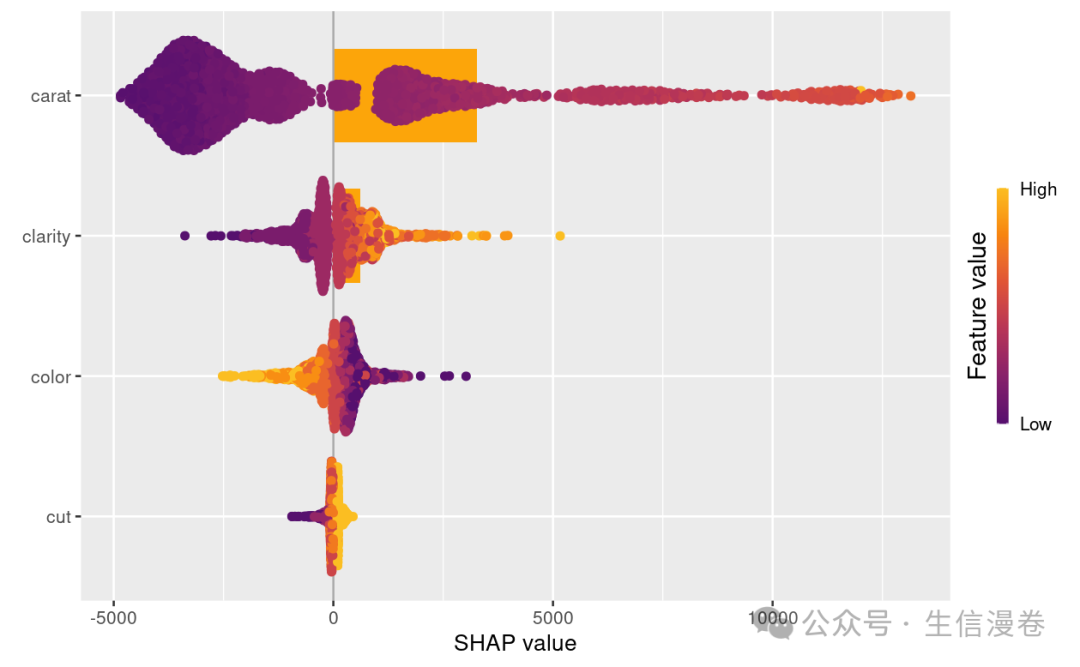
这里我们Пучоксхема пчелиного рояТакже добавьте,Точки расположены вдоль каждой строки объекта, чтобы показать плотность. 🤓
Цвет используется для отображения исходного значения признака. 🥳
sv_importance(shp, kind = "both") # "bar", "beeswarm", "both", "no"

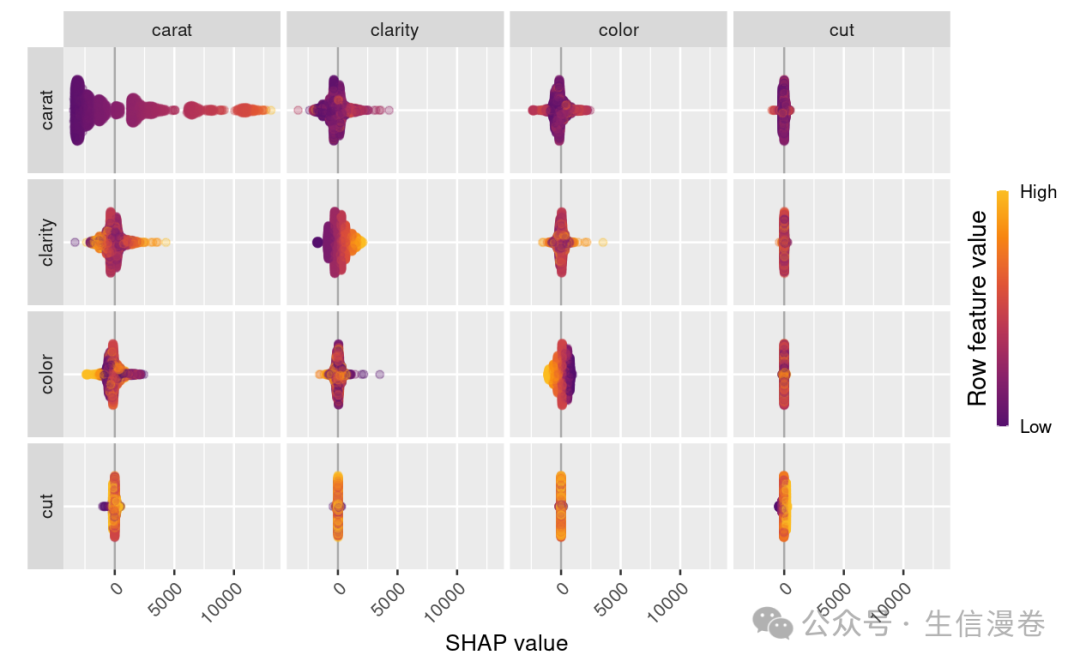
6График зависимостей
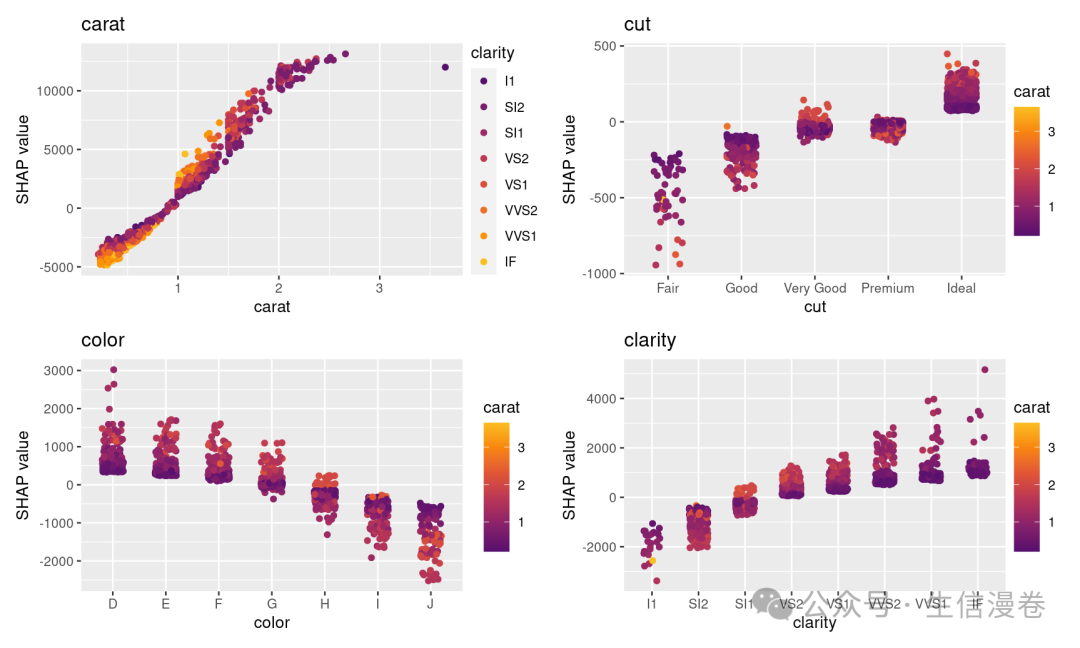
граф зависимостейПоказаны одна или две пары функций.машинное Предельный эффект прогнозируемых результатов обучения Модель может показать взаимосвязь между целью и функцией. 😘
Отображается значение признака и значение признака.SHAPценить。😜
граф зависимостейодин изВажные предположениязаключается в том, что первая функция не связана со второй функцией。⭐️
Иногда между объектами возникают интерактивные эффекты, которые можно отобразить, добавив второй объект, в данном случае цвет точки. 🫠
sv_dependence(shp, v = x)

7. Интерпретируемость прогнозов модели
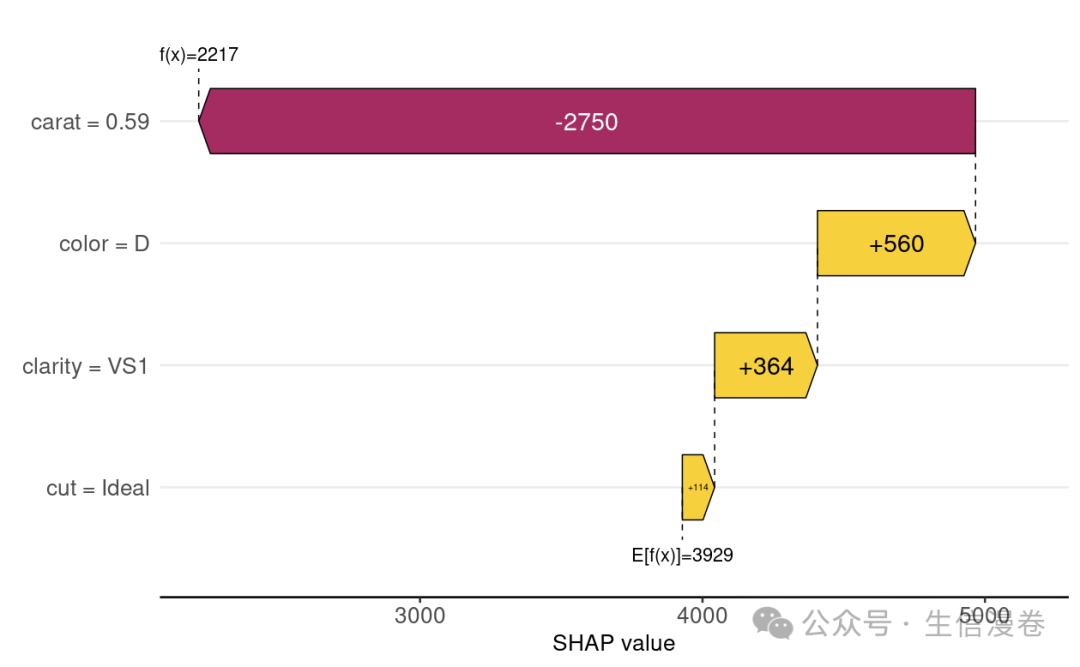
водопадная диаграмма。🙊
sv_waterfall(shp, row_id = 1) +
theme(axis.text = element_text(size = 11))

Force plot,Вот посмотрите на первый. 😘
sv_force(shp, row_id = 1)

Вы также можете выбрать свойства объекта,Например, выберите здесьbeautiful color D diamonds。😏
sv_waterfall(shp, shp$X$color == "D") +
theme(axis.text = element_text(size = 11))

8SHAP Interactions
interaction valueдаСтоимость ШАПБолее продвинутый способ игры,Идеальное отображение интерактивных эффектов. 😘
Сначала посчитайте. 🤓
shp_i <- shapviz(fit, X_pred = data.matrix(dia_2000[x]), X = dia_2000, interactions = T)
shp_i

граф зависимостейвыставка。🐡
sv_dependence(shp_i, v = "carat", color_var = x, interactions = T)

ясно с первого взгляда,perfect!~🎱
sv_interaction(shp_i) +
theme(axis.text.x = element_text(angle = 45, vjust = 1, hjust = 1))


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


