Серверная часть Java: практические заметки из HTML в PDF
Сегодня я расскажу вам о примере конвертации html в pdf на Java, надеюсь, он будет вам полезен!

1. Какая польза от htmltopdf?
htmltopdf — это библиотека классов Java для преобразования документов html в pdf на основе технологии wkhtmltopdf. Она поддерживает html в pdf и URL в pdf.
2. Что такое wkhtmltopdf
Wkhtmltopdf — это инструмент, разработанный с использованием механизма веб-рендеринга webkit для преобразования HTML в PDF. Его можно интегрировать с различными языками сценариев для преобразования документов. Существуют версии для Windows, Linux и других платформ.
Wkhtmltopdf может напрямую конвертировать веб-страницы, просматриваемые в браузере, в PDF. Это программное обеспечение, которое конвертирует HTML-страницы в PDF (необходимо установить на сервер). При использовании команду cmd можно вызвать через Java-код для завершения функции преобразования веб-страниц в PDF.
3. Знакомство с параметрами wkhtmltopdf
Общие параметры
–allow Разрешить загрузку документа или документа из указанной папки документов (повторяемо)
–book* При настройке книги на печать обычно задаются опции
–collate Наведите порядок при печати нескольких копий
–cookie Установить дополнительный файл cookie (повторяемый)
–cookie-jar Чтение и запись файлов cookie и предоставление файлов cookie jarдокумент
–copies Скопируйте и распечатайте номер PDF-документа (по умолчанию — 1).
–cover* Используйте HTML-документ в качестве обложки. Перед оглавлением потребуется вставить верхний и нижний колонтитулы.
–custom-header Установите дополнительный HTTP-заголовок (повторяемый)
–debug-javascript Показаны выходные данные отладки JavaScript
–default-header* Добавляет заголовок по умолчанию с названием страницы слева и номером страницы справа, например: --header-left. ‘[webpage]’ –header-right ‘[page]/[toPage]’ –header-line
–disable-external-links* Отключить создание ссылок на удаленные веб-страницы
–disable-internal-links* Локальные ссылки запрещены.
–disable-javascript Запретить веб-страницам выполнять JavaScript
–disable-pdf-compression* Отключить сжатие без потерь для объектов PDF
–disable-smart-shrinking* Отключите использование интеллектуального стратегического сжатия WebKit, чтобы включить пиксели/ Соотношение DPI остается неизменным
–disallow-local-file-access Отключает разрешение преобразованному локальному документу читать другой локальный документ, если это явно не разрешено с помощью –allow
–dpi Явно измените DPI (это не влияет на системы на базе X11)
–enable-plugins Включите установленные плагины (например, Flash
–encoding Установить кодировку текста по умолчанию
–extended-help Показывает более обширную справку с подробным описанием необычных командных переключателей.
–forms* Откройте поля формы HTML и преобразуйте их в поля формы PDF.
–grayscale Формат PDF будет создан в оттенках серого.
–help Display help
–htmldoc HTML-справка по программе вывода
–ignore-load-errors Игнорировать утверждения о том, что при загрузке возникла страница с ошибкой.
–lowquality Создает PDF/файл низкого качества. ПС. Полезно для уменьшения места в результирующем документе.
–manpage Справочная страница программы вывода
–margin-bottom Установить нижнее поле страницы (default 10mm)
–margin-left Изменить левое поле (default 10mm)
–margin-right Установите правое поле страницы (default 10mm)
–margin-top Установите верхнее поле страницы (default 10mm)
–minimum-font-size Минимальный размер шрифта (default 5)
–no-background Не печатать фон
–orientation Установите альбомную или портретную ориентацию
–page-height Высота страницы (default unit millimeter)
–page-offset* Установить номер начальной страницы (default 1)
–page-size Установите размер бумаги: A4, Letter, etc.
–page-width ширина страницы (default unit millimeter)
–password HTTP-пароль для проверки
–post Add an additional post field (repeatable)
–post-file Post an aditional file (repeatable)
–print-media-type* Тип печатного носителя, используемого вместо экрана
–proxy Используйте прокси
–quiet Be less verbose
–read-args-from-stdin Чтение аргументов командной строки из стандартного ввода
–readme Файл readme программы вывода
–redirect-delay Подождите несколько миллисекунд для JS-перенаправления (по умолчанию). 200)
–replace* Заменить имя, верхний и нижний колонтитул значения (повторяемый)
–stop-slow-scripts Прекратите использовать медленные JavaScript-коды
–title Название созданного PDF-документа (используется заголовок первого документа, если не указано иное)
–toc* Вставьте содержимое таблицы в начало документа
–use-xserver* Используйте X-сервер (некоторые плагины и другие компоненты могут работать некорректно без X11)
–user-style-sheet Указывает таблицу стилей пользователя, которая загружается на каждую страницу.
–username Имя пользователя HTTP-аутентификации
–version Вывод информации о версии и выход
–zoom Используйте этот коэффициент масштабирования (default 1)
Параметры верхнего и нижнего колонтитула
–header-center* (Содержимое заголовка расположено в центре)
–header-font-name* (default Arial) (Установите имя шрифта заголовка)
–header-font-size* (Установить размер шрифта заголовка)
–header-html* (Добавьте заголовок HTML, а затем URL-адрес)
–header-left* (текст заголовка выровнен по левому краю)
–header-line* (Показывает строку под заголовком)
–header-right* (текст заголовка выравнивается по правому краю)
–header-spacing* (Установите расстояние между заголовком и содержимым, по умолчанию 0)
–footer-center* (Содержимое нижнего колонтитула расположено в центре)
–footer-font-name* (Установите имя шрифта нижнего колонтитула)
–footer-font-size* (Установите размер шрифта нижнего колонтитула по умолчанию. 11)
–footer-html* (Добавьте нижний колонтитул HTML, а затем URL-адрес)
–footer-left* (Текст нижнего колонтитула выровнен по левому краю)
–footer-line* Показывать строку над содержимым нижнего колонтитула)
–footer-right* (текст нижнего колонтитула выровнен по правому краю)
–footer-spacing* (Установите расстояние между нижним колонтитулом и содержимым)
./wkhtmltopdf –footer-right ‘[page]/[topage]’ http://www.baidu.com baidu.pdf
./wkhtmltopdf –header-center 'Отчет' –header-line –margin-top 2cm –header-line http://192.168.212.139/oma/ oma.pdf
Параметры содержимого таблицы
–toc-depth* Set the depth of the toc (default 3)
–toc-disable-back-links* Do not link from section header to toc
–toc-disable-links* Do not link from toc to sections
–toc-font-name* Set the font used for the toc (default Arial)
–toc-header-font-name* The font of the toc header (if unset use –toc-font-name)
–toc-header-font-size* The font size of the toc header (default 15)
–toc-header-text* The header text of the toc (default Table Of Contents)
–toc-l1-font-size* Set the font size on level 1 of the toc (default 12)
–toc-l1-indentation* Set indentation on level 1 of the toc (default 0)
–toc-l2-font-size* Set the font size on level 2 of the toc (default 10)
–toc-l2-indentation* Set indentation on level 2 of the toc (default 20)
–toc-l3-font-size* Set the font size on level 3 of the toc (default 8)
–toc-l3-indentation* Set indentation on level 3 of the toc (default 40)
–toc-l4-font-size* Set the font size on level 4 of the toc (default 6)
–toc-l4-indentation* Set indentation on level 4 of the toc (default 60)
–toc-l5-font-size* Set the font size on level 5 of the toc (default 4)
–toc-l5-indentation* Set indentation on level 5 of the toc (default 80)
–toc-l6-font-size* Set the font size on level 6 of the toc (default 2)
–toc-l6-indentation* Set indentation on level 6 of the toc (default 100)
–toc-l7-font-size* Set the font size on level 7 of the toc (default 0)
–toc-l7-indentation* Set indentation on level 7 of the toc (default 120)
–toc-no-dots* Do not use dots, in the toc
Параметры контура
–dump-outline Дамп каталога в документ
–outline Отобразить оглавление (в зависимости от h1 и h2 в статье)
–outline-depth Установите глубину каталога (по умолчанию 4).
Нижний колонтитул и заголовок
* [page] Заменяется количеством страниц, которые печатаются в данный момент.
* [frompage] Заменено на количество первых страниц для печати.
* [topage] Заменяется количеством последней распечатанной страницы.
* [webpage] Замените URL-адресом печатаемой страницы.
* [section] Заменено названием текущего раздела.
* [subsection] Заменено названием текущего раздела.
* [date] Заменен родным форматом текущей системы дат.
* [time] Заменено текущим временем, родным форматом системы.Пример проекта
Сначала используйте IDEA для создания нового пустого проекта Java. Вы можете использовать maven для управления пакетами зависимостей.
Импортировать зависимости
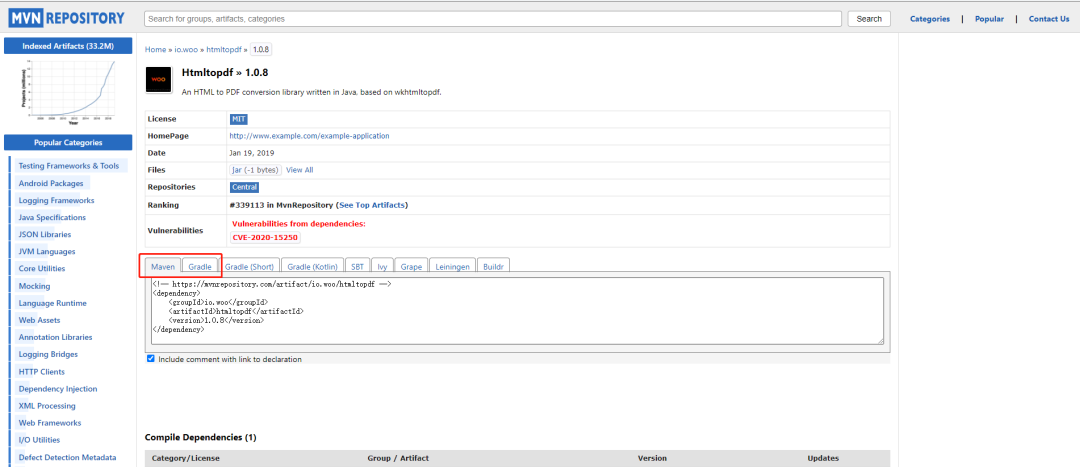
https://mvnrepository.com/artifact/io.woo/htmltopdf/1.0.8

maven
<!-- https://mvnrepository.com/artifact/io.woo/htmltopdf -->
<dependency>
<groupId>io.woo</groupId>
<artifactId>htmltopdf</artifactId>
<version>1.0.8</version>
</dependency>gradle
// https://mvnrepository.com/artifact/io.woo/htmltopdf
implementation group: 'io.woo', name: 'htmltopdf', version: '1.0.8'Создайте новый файл PdfDemo.java.
import io.woo.htmltopdf.HtmlToPdf;
import io.woo.htmltopdf.HtmlToPdfObject;
public class PdfDemo {
public static void main(String[] args) {
urlToPdf();
}
/**
* Конвертировать в pdf на основе HTML-документа Поддержка нескольких ул.
*/
private static void htmlToPdf()
{
String str=" <div id=\"view\" align=\"center\">\n" +
" <h1>Html To PDf тест</h1>\n" +
" <h3>Поддержка текстовых и графических таблиц</h3>\n" +
"\t\t<img src=\"https://img-blog.csdnimg.cn/img_convert/064a1b73f27a517f2cd69602d7848d7e.jpeg\" alt=\"\"/> \n" +
" </div>";
String str2=" <ul style=\"font-size:18px;color:red;list-style:none;\">\n" +
"\t<li>Сучжоу</li>\n" +
"\t<li>Нанкин</li>\n" +
"\t<li>Уси</li>\n" +
"</ul>\n" +
"<br />\n" +
"<table border=\"1\" style=\"align:center;\">\n" +
"\t<tr>\n" +
"\t\t<th>дисциплина</th>\n" +
"\t\t<th>счет</th>\n" +
"\t</tr>\n" +
"\t<tr>\n" +
"\t\t<td>математика</td>\n" +
"\t\t<td>100</td>\n" +
"\t</tr>\n" +
"\t<tr>\n" +
"\t\t<td>китайский</td>\n" +
"\t\t<td>93</td>\n" +
"\t</tr>\n" +
"\t<tr>\n" +
"\t\t<td>физика</td>\n" +
"\t\t<td>80</td>\n" +
"\t</tr>\n" +
"</table>";
HtmlToPdf.create().object(HtmlToPdfObject.forHtml(str).defaultEncoding("utf8"))
.object(HtmlToPdfObject.forHtml(str2).defaultEncoding("utf8")).convert("D:\\Test\\htmltest.pdf");
}
/**
* Конвертировать в pdfдокумент на основе URL Поддержка нескольких URL-адресов html и URL можно смешивать
*/
private static void urlToPdf()
{
HtmlToPdf.create()
.object(HtmlToPdfObject.forUrl("https://blog.51cto.com/itShareArea/6182341"))
.object(HtmlToPdfObject.forUrl("https://blog.51cto.com/itShareArea/6179253"))
.convert("D:\\Test\\url-html.pdf");
}
}На что следует обратить внимание
● При экспорте PDF из HTML обратите внимание на добавление кодировки по умолчанию в utf8, что позволит избежать искажения китайских символов.
● Вы можете установить стиль (шрифт, страницу, поля и т. д.) для PDF. Вы можете обратиться к настройкам параметров для настройки.
5. Эффект предварительного просмотра
Предварительный просмотр PDF-файла, созданный с помощью метода URL, выглядит следующим образом:

Если у вас возникнут проблемы во время использования, вы можете общаться друг с другом!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


