Руководство по использованию select2 (простое) «Предлагаемая коллекция»
Всем привет, мы снова встретились, я ваш друг Цюаньчжаньцзюнь.
После столь долгого использования плагина Select2 пришло время написать статью, чтобы подвести итоги. Сначала мне показалось, что Select2 не особенно прост в использовании, но я не смог найти лучшего плагина для раскрывающегося списка.
По моему мнению, существует две версии Select2. Последняя версия имеет некоторые новые функции и обновленные параметры метода. Она выглядит лучше, чем исходная версия. Эта статья предназначена для новой версии.
Официальный сайт: http://select2.github.io/
Благодаря системе блогов можно демонстрировать только простые функции.
1. В файле необходимо представить select2.full.js, select2.min.css (версия 4.0.1) и jquery.1.8.3 и выше.
Если последняя версия select2 ссылается на более раннюю версию jquery, некоторые функции не будут работать должным образом. Например: функция очисткиallowClear: true
Пожалуйста, используйте последнюю версию<select></select>Этикетка(Для локализованных данных вы можете использоватьinput,Но удаленные данные ajax должны использовать select)
два.placeholder
Текст подсказки заполнителя. Если вам нужно уточнить функцию, необходимо установить заполнитель.
3. Загрузите локальные данные
Атрибуты данных select2 по умолчанию — id и text. Новую версию можно настроить, но лучше использовать значения по умолчанию. Поэтому лучше всего преобразовать предоставленный json в формы идентификатора и текста. Конечно, можно добавить и другие атрибуты.
var data = [{ id: 0, text: 'enhancement' }, { id: 1, text: 'bug' }, { id: 2, text: 'duplicate' }, { id: 3, text: 'invalid' }, { id: 4, text: 'wontfix' }];
$("#c01-select").select2({
data: data,
заполнитель: «Пожалуйста, выберите»,
allowClear:true
})4. Загрузите удаленные данные
$("#c01-select").select2({
ajax: {
url: "data.json",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term,
};
},
processResults: function (data) {
return {
results: data
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; },
minimumInputLength: 1,
templateResult: formatRepo,
templateSelection: formatRepoSelection
});проиллюстрировать:
1.q: параметр запроса params.term (params.term представляет содержимое в поле ввода, q соответствует имени параметра сервера; поэтому здесь вы можете добавлять собственные параметры, такие как: stype: 'person')
2. Результаты: данные в ProcessResults возвращают данные (возвращают окончательные данные в результаты. Если мои данные находятся в data.res, то возвращается data.res. Это связано с json, возвращаемым сервером)
3.minimumInputLength — это минимальное количество символов, которое необходимо ввести перед запросом, а связанный с ним параметр MaximumSelectionLength представляет собой максимальный предел ввода.
4.escapeMarkup обработка escape-символов
5.templateResult возвращает функцию обратного вызова результата formatRepo(repo){return repo.text}, чтобы текст возвращаемого результата можно было отобразить в раскрывающемся списке. Конечно, вы можете вернуть repo.text+"1"; и т. д.
6.templateSelection функция обратного вызова выбранного элемента formatRepoSelection(repo){repo.text}
7. Что касается формата возвращаемого json: формат json по умолчанию для select2 — [{id:1,text:'text'},{id:2,text:'text'}]. Новая версия строго требует этого формата. Конечно, вы можете добавить столбцы, например: [{id:1,text:'text',name:'liu'}]
5. Получите выбранные предметы
var res=$("#c01-select").select2("data")[0] ; //Один выбор
var reslist=$("#c01-select").select2("data"); //Множественный выбор
if(res==undefined)
{
alert("Вы ничего не выбрали");
}
if(reslist.length)
{
alert("Вы выбрали любой элемент");
}6. Четкий выбор и настройки недоступны.
//очистить выделение
$("#c01-select").val(null).trigger("change");
$("#c01-select").val("ваш заполнитель").trigger("change");//или
//Если вы используете тег ввода (по умолчанию — локальные данные), вы можете использовать $("#c01-select").val('');//disabled
$("#c01-select").prop("disabled", ложь);//Доступно
$("#c01-select").prop("disabled", правда);//недоступно7. Включить множественный выбор
$("#c01-select").select2({
data:data,
multiple: true
});Демонстрация множественного выбора:
По причинам, связанным с системой блога, можно выбирать только демонстрационные варианты.
8. Ниже приводится краткое объяснение сравнения новой и старой версии.
1. Имена обратного вызова результата и обратного вызова выбора: formatResult, formatSelection (старая версия), templateResult, templateSelection (новая версия);
2.Инициализация:
//Старая версия,Обратите внимание, что если в самом текстовом поле нет значения (оно пусто) во время инициализации,Этот метод не будет запущен
initSelection: function (element, callback) {
var id = $(element).val();
var data = { id: id, text: id};//Вот инициализированные данные, их можно получить с сервера (ajax) через id, а потом загрузить в
callback(data);
}//Новая версия, добавление опции непосредственно для выбора
$("#id").append(new Option("Jquery", 10001, false, true));
//или
$("#id").append("<option value='10001'>Jquery</option>");3. Получите или установите значение: select2("val") (старая версия); $("select").val() (новая версия);
Рекомендация
var res = $("#id").select2("данные");
// возвращаем массив,Для одиночного выбора используйте res[0]; преимущество в том, что вы можете получить идентификатор, текст и другие атрибуты без ввода.,Например, res[0].names4.Отключить или включить:(«выбрать»).enable(false); (старая версия);(“select”).prop(“disabled”, правда (новая версия)
5. Стиль темы: новая версия стиля была обновлена, но если вы хотите использовать старую версию стиля, вы можете установить тему: «классическая».
Введение в элемент управления Select2
Этот плагин представляет собой плагин расширения, основанный на Select,Может предоставить более богатые функции и пользовательский опыт,егоgithubОфициальный адрес сайта::https://select2.github.io/,Конкретные случаи использования,Вы можете обратиться по адресу:https://select2.github.io/examples.html。
Мы используем множество элементов управления Select2 во всей платформе для обработки отображения контента, включая раскрывающиеся списки с одним выбором (включая каскадные поля выбора), раскрывающиеся списки с проверкой, раскрывающиеся списки в виде дерева и т. д. Эффект интерфейса следующий: следует.
1) Эффект каскадного интерфейса провинций, городов и административных округов в интерфейсе редактирования. При выборе провинции будут загружаться города соответствующей провинции. При выборе города будут продолжать загружаться административные районы города, тем самым достигаясь мульти-. Эффект раскрывающегося списка, связанный с уровнем.

2) Изменить несколько вариантов списков Drop -Down в интерфейсе редактирования

Но когда мы выбираем контент, система автоматически отображает невыбранные данные списка, что очень интуитивно понятно и удобно, как показано ниже.

3) Раскрывающийся список древовидного списка
Иногда некоторые из наших данных могут иметь иерархические отношения, например принадлежность, списки верхнего уровня и т. д.


2. Анализ кода фактического использования элемента управления Select2.
1) Базовый код интерфейса и операции
Чтобы использовать элемент управления select2, обычно устанавливайте его на обычный элемент управления select (устанавливайте его класс на select2).
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">уровень важности</label>
<div class="col-md-8">
<select id="Importance" name="Importance" class="form-control select2" placeholder="уровень важности..."></select>
</div>
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">Уровень признания</label>
<div class="col-md-8">
<select id="Recognition" name="Recognition" class="form-control select2" placeholder="Уровень признания..."></select>
</div>
</div>
</div>Если это фиксированный список, просто установите его содержимое Option, как показано ниже.
<div class="col-md-6">
<div class="form-group">
<label class="control-label col-md-4">курение</label>
<div class="col-md-8">
<select id="Smoking" name="Smoking" type="text" class="form-control select2" placeholder="курение...">
<option>курение</option>
<option>Неткурение</option>
</select>
</div>
</div>
</div>Простой код инициализации элемента управления select2 выглядит следующим образом.
$(document).ready(function() {
$(".js-example-basic-single").select2();
});Обычно, если разрешено проверять несколько элементов, можно установить Multiple="multiple", как показано в следующем коде.
<select id="ResponseDemand" name="ResponseDemand" multiple="multiple" class="form-control select2"></select>2) Асинхронная операция привязки данных
В обычных обстоятельствах данные нашего элемента управления select динамически загружаются из базы данных, поэтому данные обычно получаются через Ajax и связываются.
Основываясь на соображениях повторного использования кода, мы пишем общедоступную JS-функцию, чтобы сократить код операций привязки и улучшить возможность повторного использования кода.
//Привязываем содержимое словаря к указанному элементу управления Select
function BindSelect(ctrlName, url) {
var control = $('#' + ctrlName);
//Устанавливаем обработку Select2
control.select2({
allowClear: true,
formatResult: formatResult,
formatSelection: formatSelection,
escapeMarkup: function (m) {
return m;
}
});
//Привязываем содержимое Ajax
$.getJSON(url, function (data) {
control.empty();//Очистить раскрывающийся список
$.each(data, function (i, item) {
control.append("<option value='" + item.Value + "'> " + item.Text + "</option>");
});
});
}Таким образом, данные, привязанные к модулю общедоступного словаря, могут быть дополнительно инкапсулированы и обработаны следующим образом.
//Привязываем содержимое словаря к указанному элементу управления
функция BindDictItem(ctrlName, dictTypeName) {
var url = '/DictData/GetDictJson?dictTypeName=' + encodeURI(dictTypeName);
BindSelect (ctrlName, URL);
}Таким образом, мы инициализируем элемент управления Select2 и динамически привязываем соответствующее значение словаря или другие данные, чего можно добиться с помощью следующего кода инициализации. Среди них BindDictItem — операция прямой привязки содержимого словаря, BindSelect — получение и привязка данных в соответствии с URL-адресом, а также такие функции, как $("#Province").on("change", function (e) {} ); Обработка — это операция связывания, которая обрабатывает изменения в выбранном контенте.
//Инициализируем информацию словаря (выпадающий список)
function InitDictItem() {
//Ссылка на частичное присваивание
BindDictItem("Площадь","Деление рынка");
BindDictItem("Industry", «Клиентская отрасль»);
BindDictItem("Оценка","Уровень клиента");
BindDictItem("CustomerType", «Тип клиента»);
BindDictItem("Source", «Источник клиента»);
BindDictItem("CreditStatus", «Кредитный рейтинг»);
BindDictItem("Этап","Этап клиента");
BindDictItem("Status", «Статус клиента»);
BindDictItem("Importance", «уровень важности»);
// Привязка провинций, городов и административных регионов (связанная обработка)
BindSelect("Province", "/Province/GetAllProvinceNameDictJson");
$("#Province").on("change", function (e) {
var provinceName = $("#Province").val();
BindSelect("City", "/City/GetCitysByProvinceNameDictJson?provinceName="+ provinceName);
});
$("#City").on("change", function (e) {
var cityName = $("#City").val();
BindSelect("District", "/District/GetDistrictByCityNameDictJson?cityName="+ cityName);
});
}Среди данных, возвращаемых контроллером MVC, мы возвращаем список данных JSON на интерфейсную страницу. Формат данных следующий.
[ { "Text": "", "Value": "" }, { "Text": «Академическая конференция», "Value": «Академическая конференция» }, { "Text": «Знакомство от друзей», "Value": «Знакомство от друзей» }, { "Text": «рекламные носители», "Value": «рекламные носители» } ]Таким образом, когда интерфейсная страница привязывает элемент управления Select2, она использует только свойства объекта JSON.
//Привязываем содержимое Ajax
$.getJSON(url, function (data) {
control.empty();//Очистить раскрывающийся список
$.each(data, function (i, item) {
control.append("<option value='" + item.Value + "'> " + item.Text + "</option>");
});
});Код реализации контроллера следующий:
/// <summary>
/// Получите соответствующие данные словаря в соответствии с типом словаря, чтобы облегчить привязку элементов управления пользовательского интерфейса.
/// </summary>
/// <param name="dictTypeName">Название типа словаря</param>
/// <returns></returns>
public ActionResult GetDictJson(string dictTypeName)
{
List<CListItem> treeList = new List<CListItem>();
CListItem pNode = new CListItem("", "");
treeList.Insert(0, pNode);
Dictionary<string, string> dict = BLLFactory<DictData>.Instance.GetDictByDictType(dictTypeName);
foreach (string key in dict.Keys)
{
treeList.Add(new CListItem(key, dict[key]));
}
return ToJsonContent(treeList);
}3) Операция привязки древовидного списка
Для списков атрибутов, таких как иерархические данные, такие как компания, которой они принадлежат, и отдел, которому они принадлежат, операция привязки аналогична, как показано в следующем коде.
//Привязываем компанию, отдел и непосредственного руководителя добавленного интерфейса
BindSelect("Company_ID", "/User/GetMyCompanyDictJson?userId="+@Session["UserId"]);
$("#Company_ID").on("change", function (e) {
var companyid = $("#Company_ID").val();
BindSelect("Dept_ID", "/User/GetDeptDictJson?parentId="+ companyid);
});
$("#Dept_ID").on("change", function (e) {
var deptid = $("#Dept_ID").val();
BindSelect("PID", "/User/GetUserDictJson?deptId="+ deptid);
});Это просто данные, которые они возвращают, мы используем их как отображаемый контент с отступом.
[ { "Text": "ИКИДИ ГРУП", "Value": "1" }, { "Text": " Гуанчжоуский филиал», "Value": "3" }, { "Text": " Шанхайский филиал", "Value": "4" }, { "Text": " Пекинский филиал», "Value": "5" } ]Или как показано ниже
[ { "Text": "Гуанчжоуский филиал», "Value": "3" }, { "Text": «Кабинет генерального директора», "Value": "6" }, { "Text": «Финансовый отдел», "Value": "7" }, { "Text": «Инженерный отдел», "Value": "8" }, { "Text": «Отдел исследований и разработок продукции», "Value": "9" }, { "Text": " Развивайте группу», "Value": "14" }, { "Text": " Группа развития 2", "Value": "15" }, { "Text": " тестовая группа», "Value": "16" }, { "Text": «Отдел маркетинга», "Value": "10" }, { "Text": " Рынок, часть первая», "Value": "23" }, { "Text": " Отдел рынка 2", "Value": "24" }, { "Text": «Общий отдел», "Value": "11" }, { "Text": «Производственный отдел», "Value": "12" }, { "Text": «Отдел кадров», "Value": "13" } ]Подводя итог двум вышеуказанным частям, мы видим, что содержание их Текста увеличивает пространство в соответствии с иерархическими отношениями, тем самым реализуя отображение иерархических отношений.

Однако с точки зрения эффекта интерфейса такая обработка действительно не так хороша, как отображение дерева раскрывающегося списка в EasyUI. Возможно, для отображения содержимого дерева можно использовать лучший плагин Bootstrap.


4) Обработка назначения элемента управления select2
Представленные выше методы вводят инициализацию элемента управления select2 и привязку связанных данных. Затем, если мы инициализируем интерфейс и привязываем значение интерфейса редактирования, нам нужно присвоить значение элементу управления, чтобы он мог отображать элементы, которые будут отображаться. действительно нужно показать.
Способ сброса контроля заключается в следующем.
//Очистим значение элемента управления Select2
$("#PID").select2("val", "");
$("#Company_ID").select2("val", "");
$("#Dept_ID").select2("val", "");Если вам нужно очистить несколько элементов управления, вы можете использовать коллекцию для их обработки.
var select2Ctrl = ["Area","Industry","Grade","CustomerType","Source","CreditStatus","Stage","Status","Importance"];
$.each(select2Ctrl, function (i, item) {
var ctrl = $("#" + item);
ctrl.select2("val", "");
});Присвойте значение элементу управления Select2 и позвольте ему отображать элементы, соответствующие содержимому значения, тогда операция будет аналогична приведенной выше.
$("#CustomerType").select2("val", info.CustomerType);
$("#Grade").select2("val", info.Grade);
$("#CreditStatus").select2("val", info.CreditStatus);
$("#Importance").select2("val", info.Importance);
$("#IsPublic").select2("val", info.IsPublic);Если требуется каскадное отображение, просто добавьте функцию onchange для ее обработки. Обработка назначения каскадного кода выглядит следующим образом.
$("#Province").select2("val", info.Province);
$("#Провинция").trigger('change');//Связь
$("#City").select2("val", info.City);
$("#City").trigger('change');//Связь
$("#District").select2("val", info.District);
$("#Company_ID1").select2("val", info.Company_ID);
$("#Company_ID1").trigger('change');
$("#Dept_ID1").select2("val", info.Dept_ID);
$("#Dept_ID1").trigger('change');
$("#PID1").select2("val", info.PID);Связывание данных нескольких элементов списка.
Из примера видно, что Select2 поддерживает выбор нескольких значений. После сохранения они будут разделены запятыми. Если нам нужно отобразить несколько сохраненных записей при редактировании, нам нужно преобразовать строку в список массивов, чтобы выполнить правильную операцию. . Привязка, как показано ниже.
$("#Permission").select2("val", info.Permission.split(','));

Наконец, вот два общих эффекта интерфейса для справки.



Издатель: Лидер стека программистов полного стека, укажите источник для перепечатки: https://javaforall.cn/152887.html Исходная ссылка: https://javaforall.cn

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

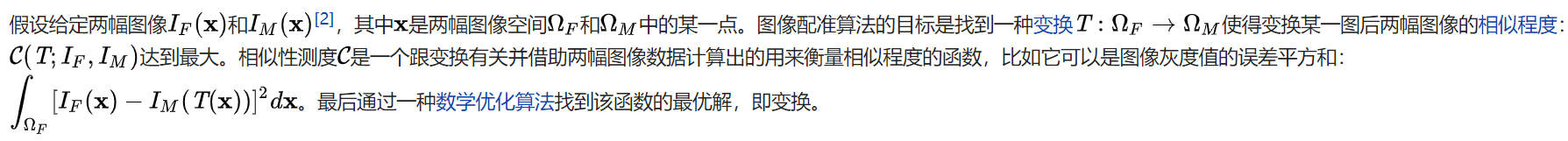
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

