Руководство по часто используемым цветным фонам в редакторах Markdown (с отображением цвета и кода, доступно с CV)
1. Цвет шрифта
1) Часто используемые HTML-коды
HTML-код
<font color='red'> text </font>
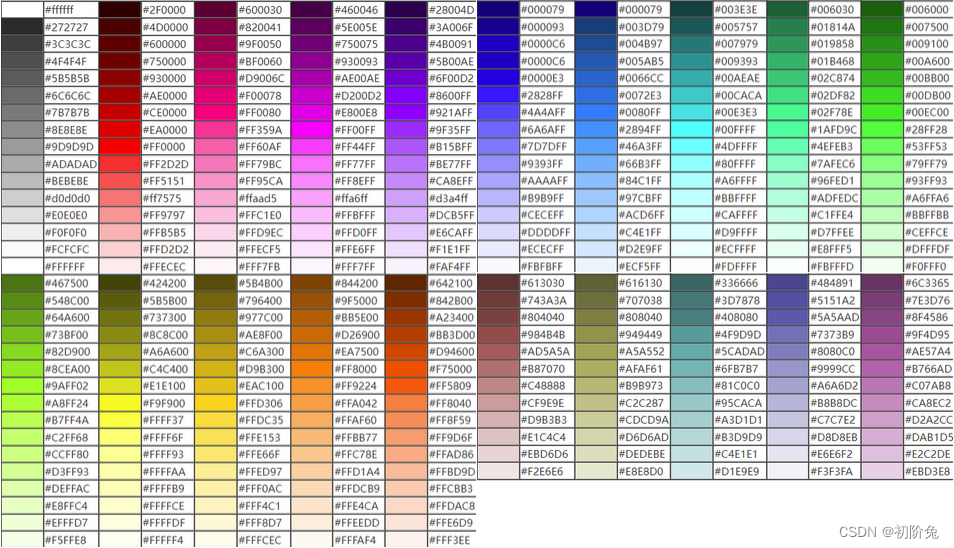
Часто используемые цвета и соответствующие им шестнадцатеричные названия и названия цветов:
красный
p красный #FF0000 red <font color='#FF0000'> text </font>оранжевый цветоранжевый цвет #FF7D00 orange <font color='#FF7D00'> text </font>желтыйжелтый #FFFF00 yellow <font color='#FFFF00'> text </font>зеленыйзеленый #008000 green <font color=' #008000 '> text </font>ЯркийзеленыйЯркийзеленый #00FF00 lime <font color=' #00FF00 '> text </font>ПепелзеленыйПепелзеленый #32CD32 LimeGreen <font color=' #32CD32 '> text </font>синийсиний #0000FF Blue <font color=' #0000FF '> text </font>Сине-зеленый (полноцветный синий и зеленый)синийзеленый #0000FF Blue <font color=' #00FFFF '> text </font>Сине-зеленый (синий и зеленый — полуцвета)Сине-зеленый (синий и зеленый — полуцвета) #008080 teal <font color=' #00FFFF '> text </font>синийзеленыйглубокийсиний #000080 navy <font color=' #000080 '> text </font>Сине-зеленый (синий и зеленый — полуцвета)мелкийсиний #A0B0E0 NavyBlue <font color=' #A0B0E0 '> text </font>Пурпурно-красный (новое имя)Пурпурно-красный (новое имя) #FF00FF Magenta/fuchsia <font color=' #FF00FF '> text </font>черныйчерный #000000 Black <font color=' #000000 '> text </font>мелкийзеленыймелкийзеленый #7FFFD4 Aquamarine <font color=' #7FFFD4 '> text </font>синий фиолетовыйсиний фиолетовый #8A2BE2 BlueViolet <font color=' #8A2BE2 '> text </font>коричневыйкоричневый #A52A2A Brown <font color=' #A52A2A '> text </font>серыйсерый #808080 gray <font color=' #808080 '> text </font>оливкизеленыйоливкизеленый #808000 olive <font color=' #808000'> text </font>ТравазеленыйТравазеленый #6B8E23 OliveDrab <font color=' #6B8E23'> text </font>ФиолетовыйФиолетовый #800080 purple <font color=' #800080'> text </font>серебросеребро #C0C0C0 silver <font color=' #C0C0C0'> text </font>БелыйБелый #FFFFFF white <font color=' #FFFFFF'> text </font>Алиса Блу (почти невидимо)Алиса Блу #F0F8FF AliceBlue <font color=' #F0F8FF '> text </font>классический Белый (почти невидимо)классический Белый #FAEBD7 AntiqueWhite <font color=' #FAEBD7 '> text </font>
2) Напрямую переписать через [Таблицу цветовых кодов]
<font color=' Номер цветового кода для изменения '> text </font>

2. Цвет фона шрифта
1) Часто используемые HTML-коды
text |
|---|
c <table><td bgcolor="#FFFF93">text</table>
ewaaaaww
wwwwwwwww |
|---|
wwwwwwwwwwwwwwwwwwwwwwwwwwww
== eeeee==
Цвет фона: «#00FFFF», по центру, не жирный. |
|---|

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


