Руководство по активации интерфейса «youtube data api v3»
1. Справочный анализ
Первый официальный аккаунт этой статьи"Обычная дорога старика",Добро пожаловать для общения! !
1.1 введение в ютуб

Как мы все знаем, YouTube — крупнейшая в мире платформа для обмена видео, где пользователи могут смотреть и загружать видеоконтент. Платформа стала одним из лидеров рынка онлайн-видео с миллиардами пользователей и сотнями миллионов видеоконтента.
API данных YouTube v3 — это официальный интерфейс API, открытый после приобретения Google YouTube. В отличие от сканеров, интерфейс API представляет собой формальный канал для получения данных, который более стабилен и совместим. Это помогает разработчикам создавать больше приложений, веб-сайтов или программ приложений на основе API.
1.2 Знакомство с API-интерфейсом
Обычно существует два решения для сбора данных YouTube: одно основано на сканерах, а другое — на интерфейсах API.

По-человечески: краулер — это пройти через черный ход или залезть в окно (воровать техническими средствами, и мне не сказали, что отдадут, но я насильно взял), а API-интерфейс — эквивалентно прохождению через парадную дверь (мне согласились отдать, и мы взяли открыто, но мы должны получить его по чужим требованиям, то есть характеристикам интерфейса)
Ранее я уже рассказывал о нескольких случаях, связанных с поисковыми роботами. Вы можете прочитать мои предыдущие статьи.
Ниже приведено решение для сбора данных, основанное на интерфейсе API.
API данных YouTube v3 — это интерфейс API, предоставляемый YouTube, который позволяет разработчикам получать доступ к данным YouTube, включая видео, каналы, плейлисты, комментарии и другой контент, и взаимодействовать с ними. С помощью API разработчики могут получать контент YouTube и управлять им, выполнять поисковые операции и получать доступ к пользовательским данным.
API v3 использует HTTP-запросы RESTful для связи с серверами YouTube и возвращает ответ в формате JSON. Это мощный инструмент для создания приложений, которые интегрируются с платформой YouTube и используют ее обширные данные.
YouTube был приобретен Google по высокой цене в 2006 году. Логично, что следующие руководства являются ссылками на разработчиков Google.
Без лишних слов, перейдем к делу! ! !

Добавьте комментарий к изображению, не более 140 слов (по желанию)
2. Подайте заявку на получение разрешений на интерфейс.
Справочная документация:https://developers.google.com/youtube/v3/getting-started?hl=zh-cn
2.1. Зарегистрируйте аккаунт Google.
Прежде всего, вам необходимо зарегистрировать собственную учетную запись Google. Если вы знаете, как это сделать, я не буду вдаваться в подробности.
2.2. Создать проект
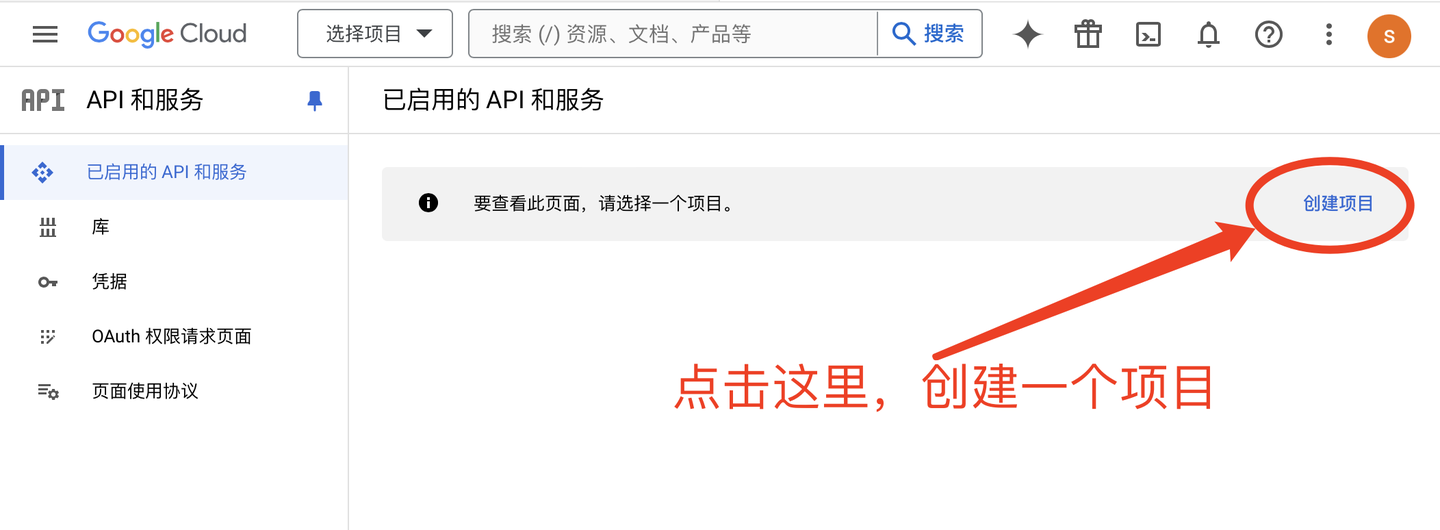
ОткрытьGoogleКонсоль разработчика:https://console.cloud.google.com/projectselector2/apis/dashboard?hl=zh-cn&supportedpurview=project,следующее:

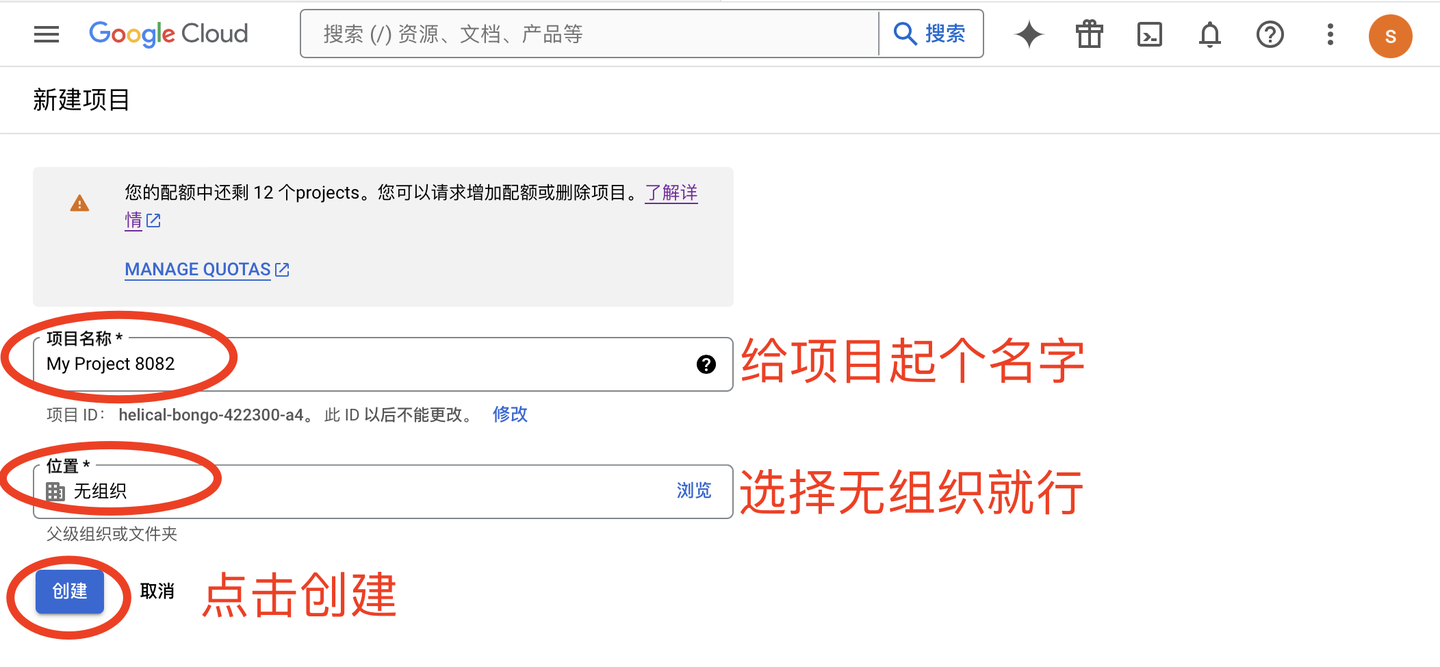
Войдите в интерфейс создания проекта и начните создавать:

2.3. Включите службу API данных YouTube v3.
После нажатия кнопки «Создать» включите службу API YouTube следующим образом:

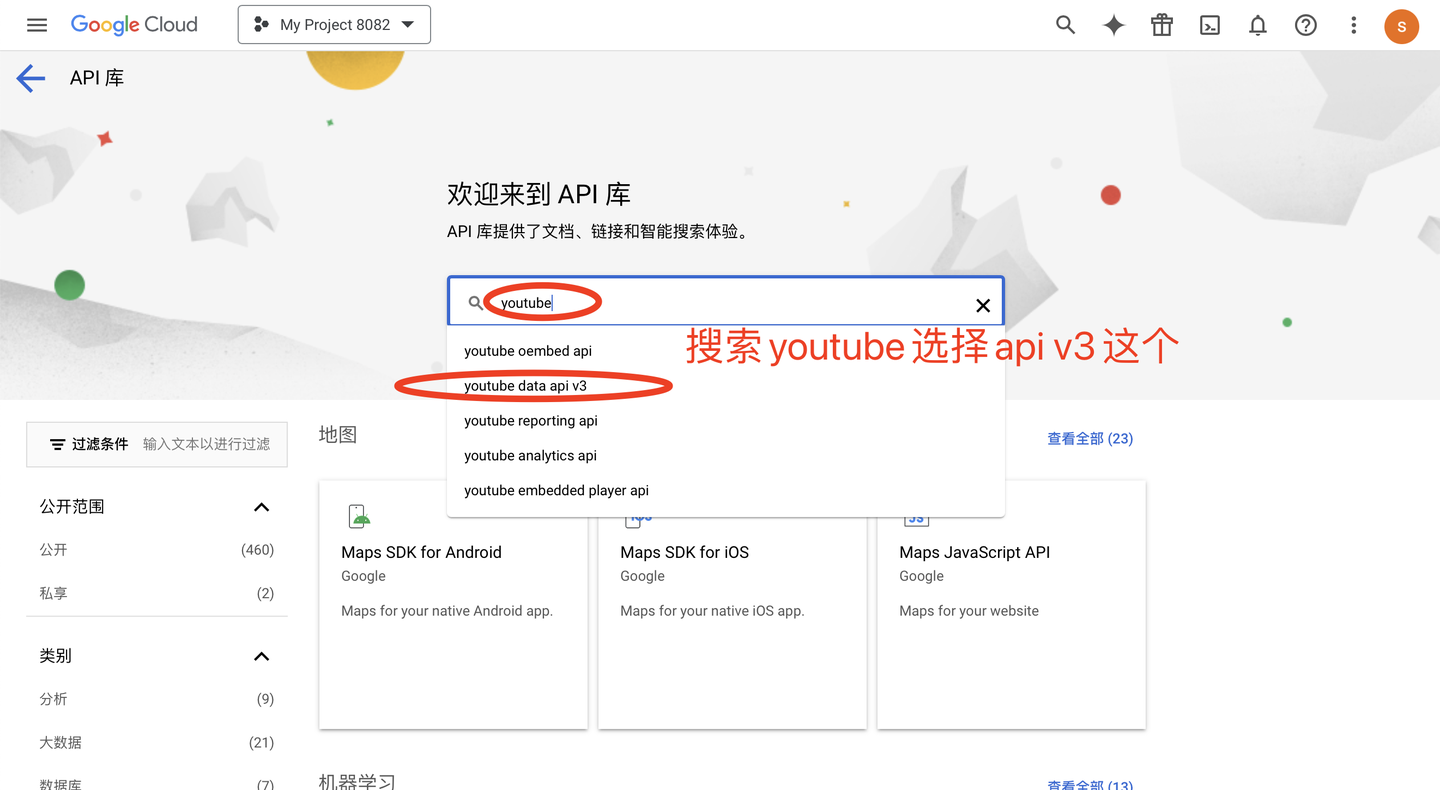
Во всплывающем интерфейсе введите поле поиска и выберите API YouTube, как показано ниже:

Результаты поиска, нажмите, чтобы перейти:

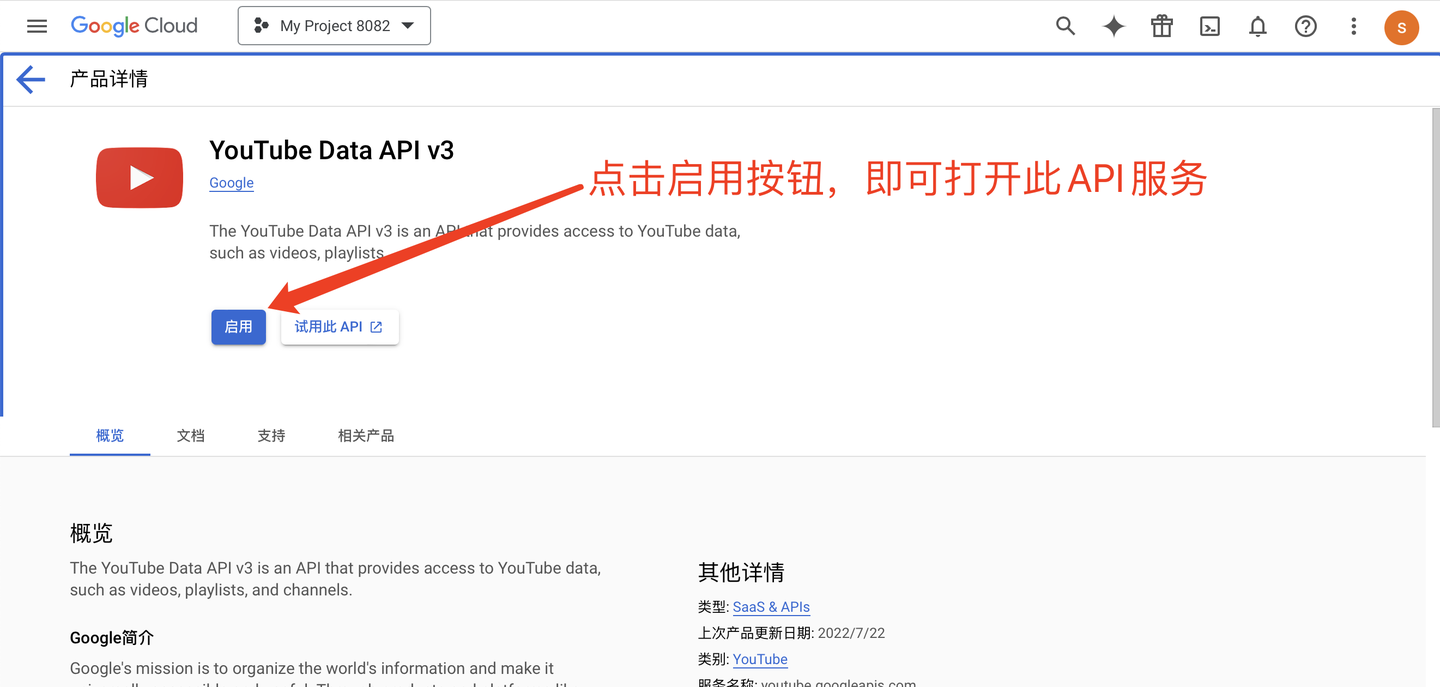
Включить службу API:

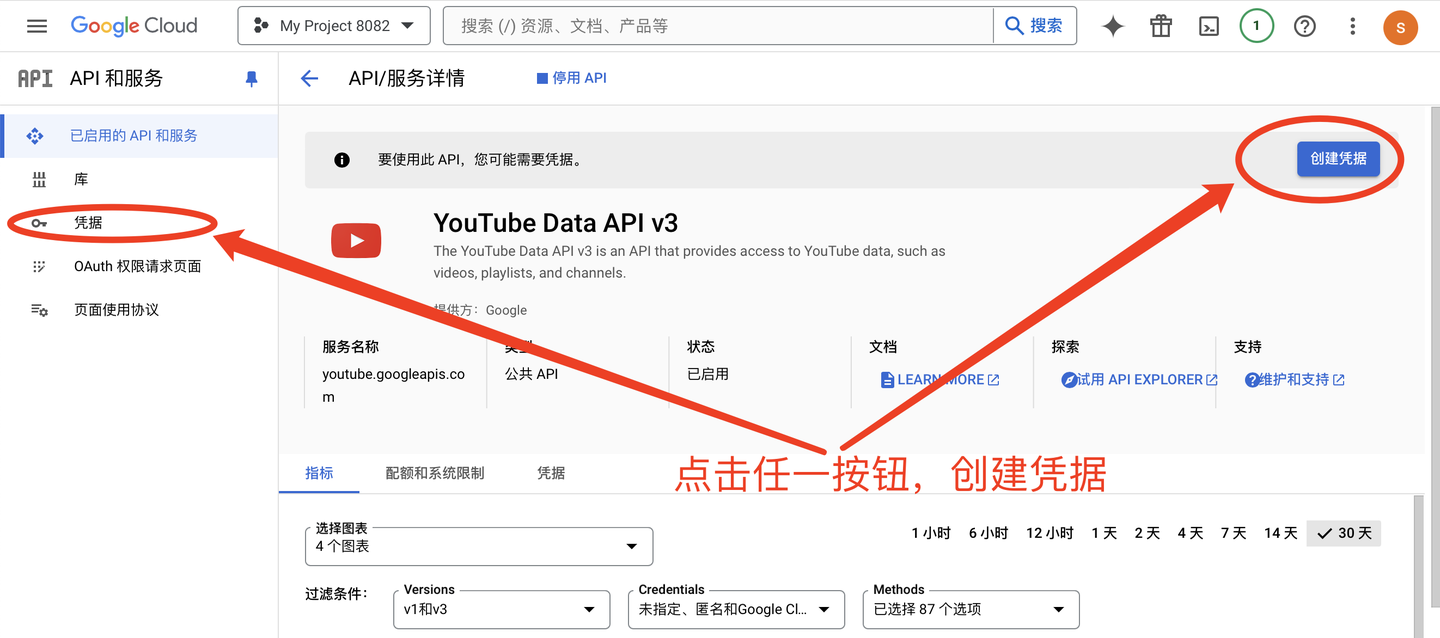
2.4. Создайте учетные данные
Создайте учетные данные (также известные как ключ API):

Полное создание:

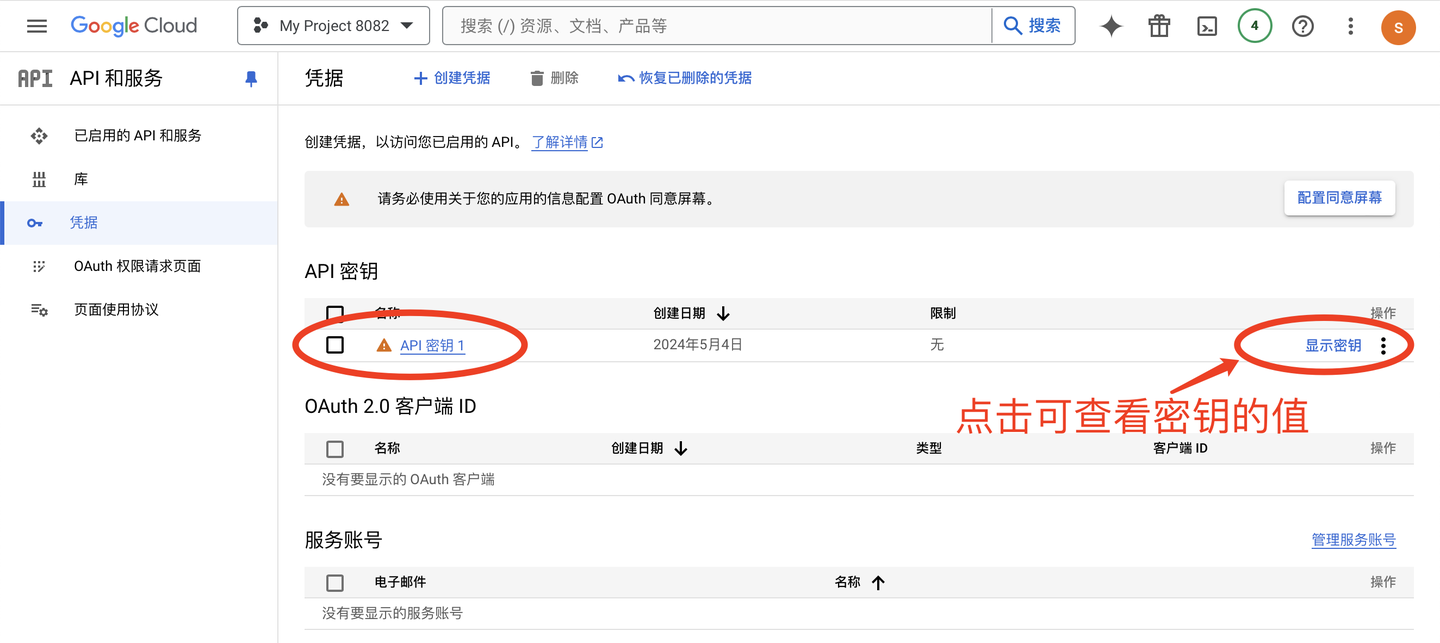
Создайте успешный интерфейс:

Посмотреть ключ:

Таким образом вы сможете вставить ключ в код и использовать его!
Всё, всё закончилось!

3. Последующие выпуски
На основе этого ключа API в сочетании со справочной документацией API можно разработать ряд инструментов сбора данных YouTube с помощью кода Python. У меня уже есть идея, а как насчет вас?
Например, разработайте сканирование комментариев ytb, сканирование результатов поиска ytb и т. д.
В будущем будут выпускаться один за другим, так что следите за обновлениями!
___
Первый официальный аккаунт этой статьи"Обычная дорога старика",Информация об исходном коде продолжает распространяться!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


