Решение проблемы неудачного экспорта файлов H.264 и HEVC или H.265 в версии Premiere Pro 23.1.

Возникла проблема с экспортом файлов H.264 и HEVC или H.265 в последней версии Adobe Premiere Pro 23.1. Рекомендуется не обновлять эту версию.
Проблема. При использовании Premiere Pro 23.1 в Windows возникает проблема, влияющая на экспорт файлов H.264 и HEVC или H.265, при этом файлы в соответствующих форматах не могут быть экспортированы.
Эта проблема влияет на экспорт файлов H.264 и HEVC или H.265 в папки, в именах которых используются двухбайтовые символы (например, китайский, японский, корейский) или расширенные символы ASCII (например, диакритические знаки и диакритические знаки).
Затронутые пользователи получают следующее сообщение: «Импортер файлов обнаружил несогласованную структуру файла для %filename.mp4%. Чтение и запись метаданных (XMP) для этого файла отключены».
В настоящее время нам остается только дождаться следующей версии обновления, чтобы решить проблему. Если она уже обновлена, обратитесь к решению ниже. Если обновления нет, рекомендуется пока не обновляться до версии 23.1.

Решение:Если вы столкнулись с этой проблемой,Пожалуйста, используйте любой из следующих вариантов для решения
1. Выберите папку назначения экспорта, в которой используются только однобайтовые английские символы ASCII (без диакритических знаков, диакритических знаков и т. д.). (То есть сохраненная папка не должна появляться в папках на китайском, японском или корейском языках. В качестве пути экспорта рекомендуется использовать папки с английскими буквами или цифрами)
2. Экспортируйте в другие форматы, не экспортируйте файлы форматов H.264 и HEVC или H.265.
3. Если вы экспортируете только формат H.264, вам необходимо отключить аппаратное ускорение кодирования. (Это не рекомендуется, отключение аппаратного ускорения замедлит кодирование)
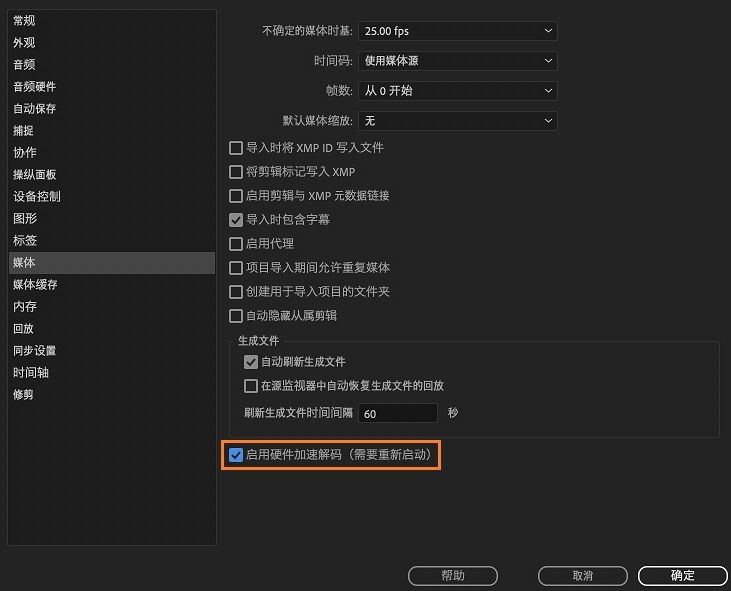
Действия по включению/отключению аппаратного ускорения декодирования:
- Перейдите к настройкам > СМИ
- Выберите, чтобы включить декодирование с аппаратным ускорением (требуется перезагрузка)
- Перезапустите Adobe Premiere Pro.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


