Решение проблемы недоступности Github
Предисловие
Git — это инструмент контроля версий, а github — это платформа хостинга проектов, использующая git для контроля версий. Это крупнейшее в мире сообщество с открытым исходным кодом.
1. Причины, почему доступ к Github медленный и недоступный
- GitHub Существует множество причин низкой скорости доступа в материковом Китае, но самая прямая и главная причина – это GitHub Сеть ускорения раздачи доменное имяпострадал DNS загрязнять. потому что GitHub ускоренное распространение CDN доменное имя assets-cdn.github.com пострадал DNS Загрязнение, приводящее к невозможности подключения к GitHub. ускоренное Сервер распространения делает скорость доступа из материкового Китая очень низкой.
- Сервер Github расположен за границей. Если вы хотите получить к нему доступ в Китае, вам придется запросить у DNS конкретный IP-адрес. Однако у DNS время от времени возникают проблемы, поэтому либо указанный адрес не работает, либо вы не можете получить доступ. DNS.
Поэтому он часто недоступен при доступе к github, как показано на картинке ниже.

2. Решение
1. Способ 1
<1>、Основной принцип: напрямую указать машине, чтобы она соответствовала доменному имени. имяизIP <2>、Конкретные шаги:
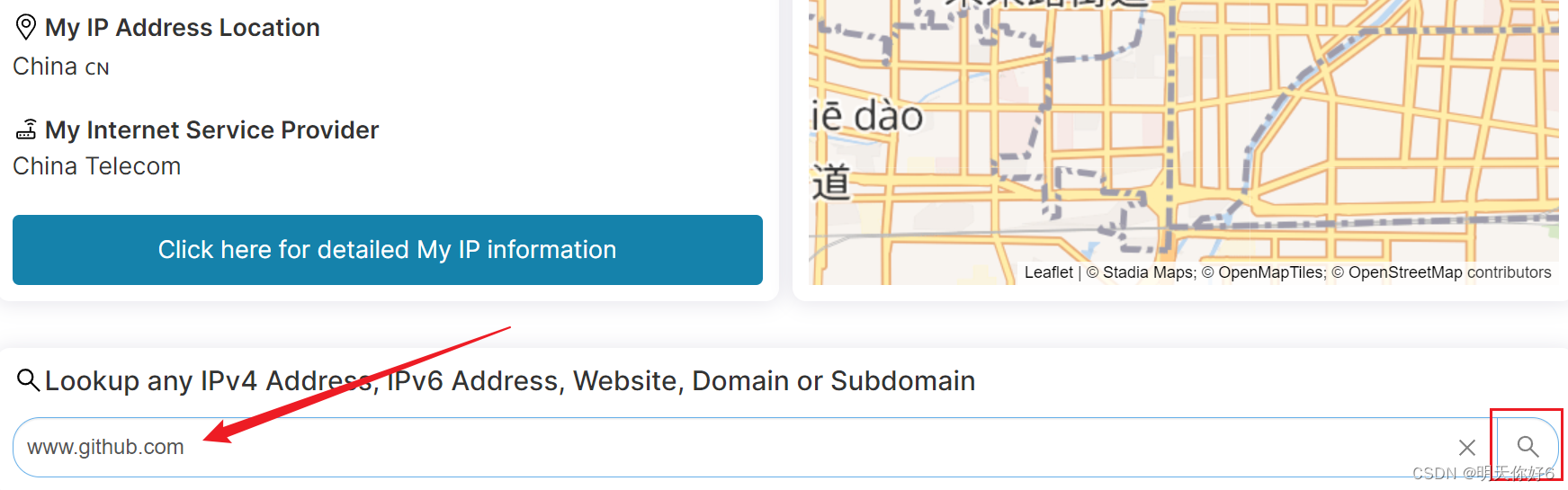
- Браузер открываетсяhttps://www.ipaddress.com/

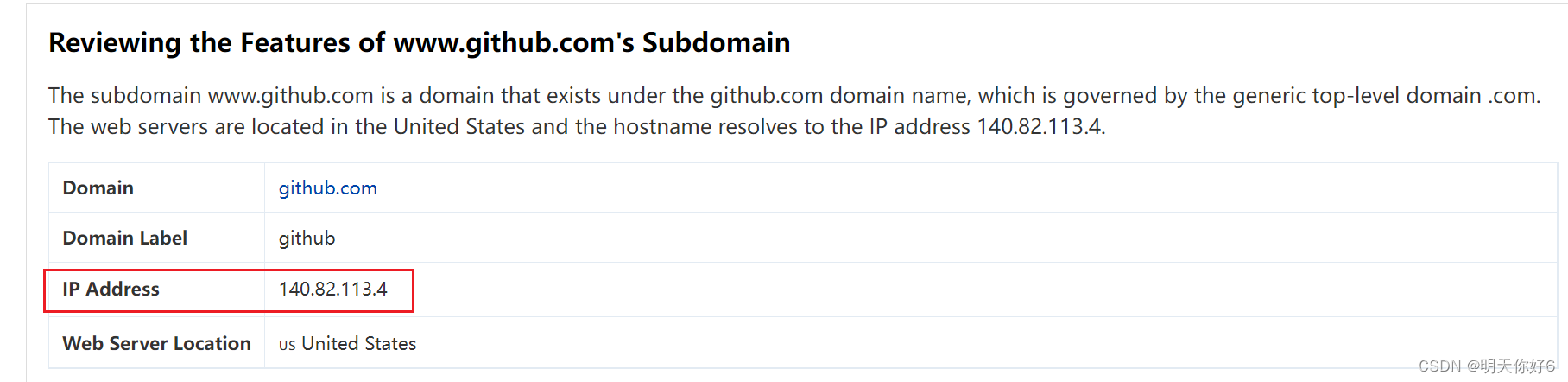
- Запросить IP-адрес GitHub

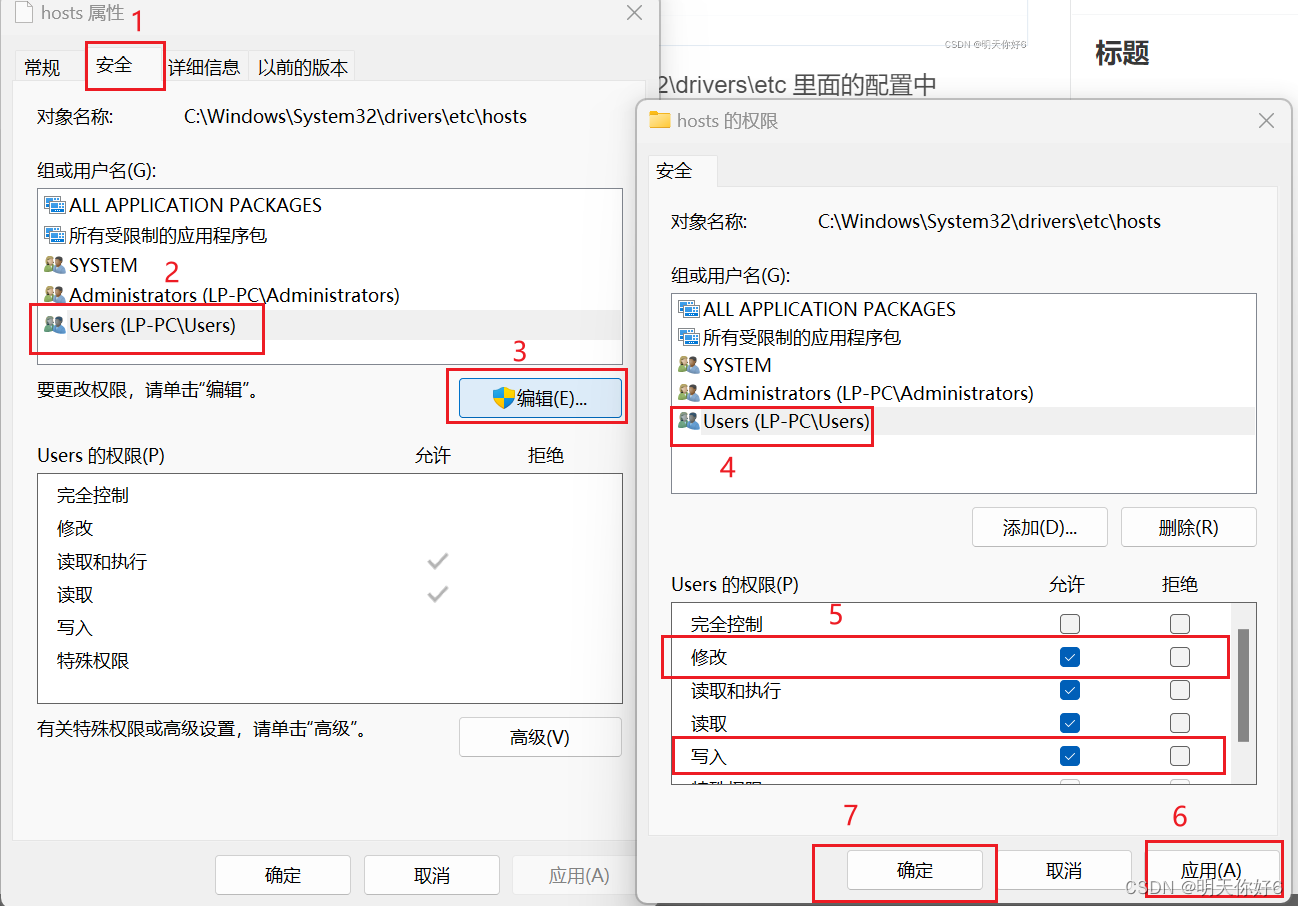
- GitHub ip Адрес добавлен в C:\Windows\System32\drivers\etc Конфигурация внутри Проблема: этот файл найден и его необходимо изменить от имени администратора. решать:hostsдокумент->Щелкните правой кнопкой мыши->свойство->Безопасность->Users->редактировать->Users Проверьте разрешения на изменение

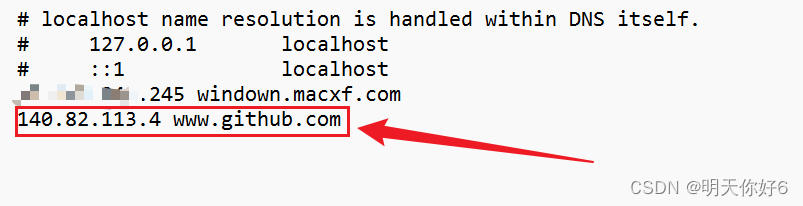
- Затем с помощью Блокнота откройте файл хостов, добавьте IP-адрес и URL-адрес GitHub, который вы только что запросили, и сохраните его.
140.80.113.4 www.github.com
- Результаты проверки Откройте браузер снова официальный сайт github Успешно

Примечание. На данный момент он успешно настроен, и вы можете получить доступ к веб-сайту GitHub. Однако IP-адрес GitHub будет часто меняться, поэтому иногда IP-адрес в хостах становится недействительным, поэтому вам придется переписать и настроить его заново. .
Если сделать выводы из одного примера, то и другие зарубежные сайты смогут сделать то же самое.
2. Способ 2
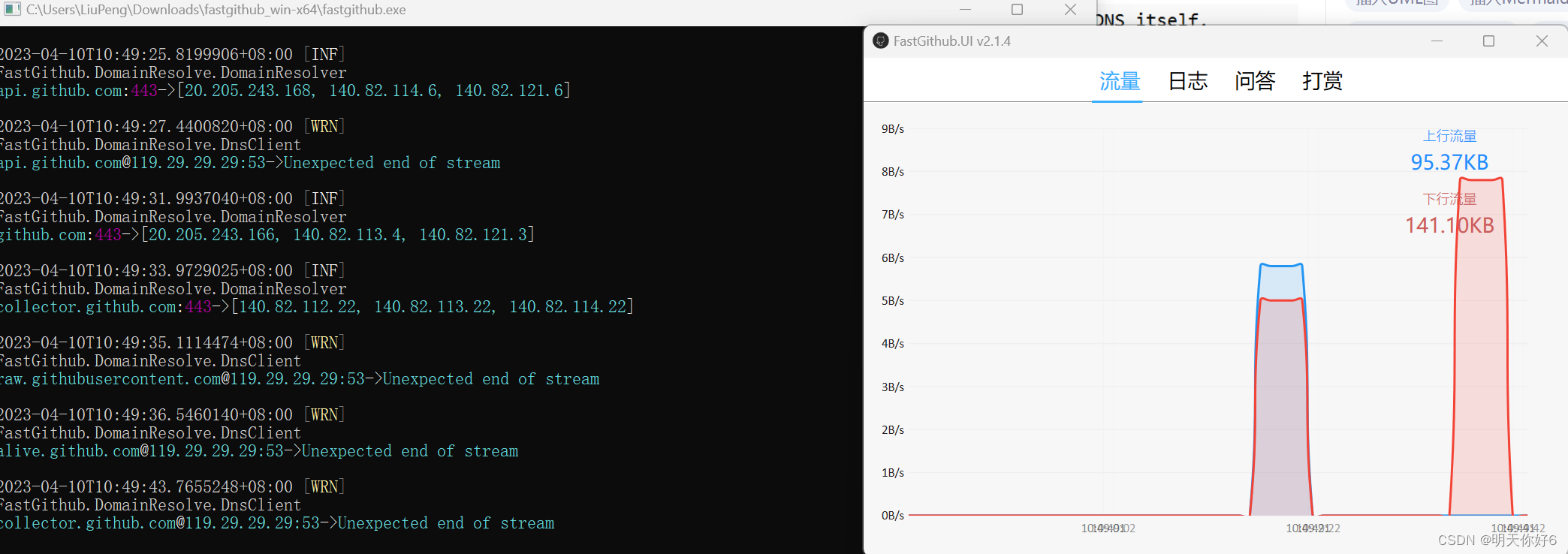
- использовать github Священное сокровище ускорения Самовывоз сетевого диска Baidu: Связь:https://pan.baidu.com/s/18Jei4Rmaeu5sR7FXicjHkQ Код извлечения: y68t Эффект от работы программного обеспечения:

- посетите еще раз

успех! ! !
3. Резюме
Два вышеуказанных метода необходимо выбирать в соответствии с личными предпочтениями каждого. Способ 1 — это не метод раз и навсегда. После того, как IP-адрес в хостах станет недействительным, его необходимо переписать и настроить заново. Способ 2 не требует такой настройки, он автоматически поможет вам получить доступ к соответствующему IP, но требует загрузки соответствующего файла, занимающего 31,5М дисковой памяти.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


