[Решение проблем] Решите проблему адаптации окна диаграммы ECharts и неотрисовки данных.
Предисловие
Использование в проектах ECharts Были обнаружены некоторые проблемы, в том числе диаграмма не меняется при изменении размера окна, а также когда родительский компонент передает значения дочернему компоненту, ECharts Значения не будут отображаться синхронно, поэтому я написал этот пост в блоге, чтобы записать это;
Все коды в сообщении блога собраны.существоватьРепозиторий Blogger на GitHubсередина,Соответствующие столбцы стека технологий следующие:
Начните быстро с ECharts
Прежде чем анализировать и решать проблему, давайте воспроизведем сценарий. в соответствии с Официальная документация ECharts,наш постсуществовать Vue Встроить ECharts диаграмма.
первый,в соответствии сОфициальная документациясоветы,существуют Скачано ECharts Извлечение из сжатого пакета dist/echarts.js Поместите его в каталог своего проекта и укажите в проекте. Код выглядит следующим образом:
<head>
<meta charset="UTF-8">
<title>Пример начала работы с ECharts</title>
<script src="../../vue.js"></script>
<script src="../../echarts.js"></script>
</head>Далее подготовьте DOM-контейнер для ECharts, код следующий:
<div id="main" style="width: 100%; height:400px;"></div>Наконец, пройдите echarts.init Метод инициализирует ECharts экземпляр и передать setOption Метод генерирует простую гистограмму, код следующий:
<script>
const app = new Vue({
el: '#app',
data: {
option: {
title: {
text: 'Пример начала работы с ECharts'
},
tooltip: {},
legend: {
data: ['Продажи']
},
xAxis: {
data: ['рубашка', 'кардиган', «Шифоновая рубашка», 'Брюки', «Высокий каблук», 'носок']
},
yAxis: {},
series: [
{
name: «Продажи»,
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
}
},
mounted() {
this.initChart()
},
methods: {
initChart() {
let myChart = echarts.init(document.getElementById('main'));
myChart.setOption(this.option);
}
}
})
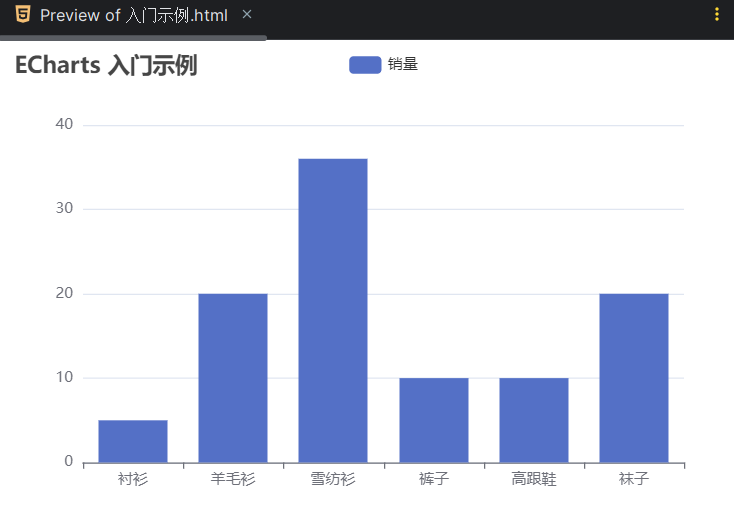
</script>Результаты запуска:

[Пример начала работы с ECharts] Нажмите здесь, чтобы перейти к коду。
Диаграмма адаптивная
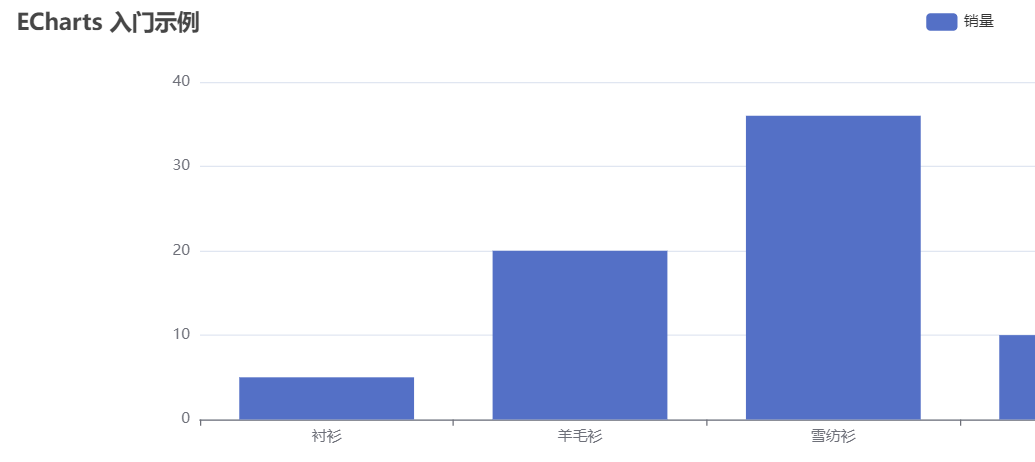
В сценарии, построенном выше, диаграмма не меняется при изменении размера окна, как показано ниже:

Чтобы реализовать адаптивную функцию окна диаграммы, нам необходимо отслеживать изменение размера окна и одновременно регулировать размер диаграммы. Код выглядит следующим образом:
mounted() {
this.initChart()
if (this.autoResize) {
window.addEventListener('resize', this.resizeChart)
}
},
methods: {
...
resizeChart() {
console.log('chart resize!')
this.chart.resize()
}
}существуют В приведенном выше коде,autoResize Указывает, активировать ли адаптивную функцию,window.addEventListener('resize', this.resizeChart) Отслеживайте изменения размера окна, и если размер окна изменится, вызовите resizeChart() метод,resizeChart() используется в методе ECharts Встроенный метод изменения размера диаграмм resize();
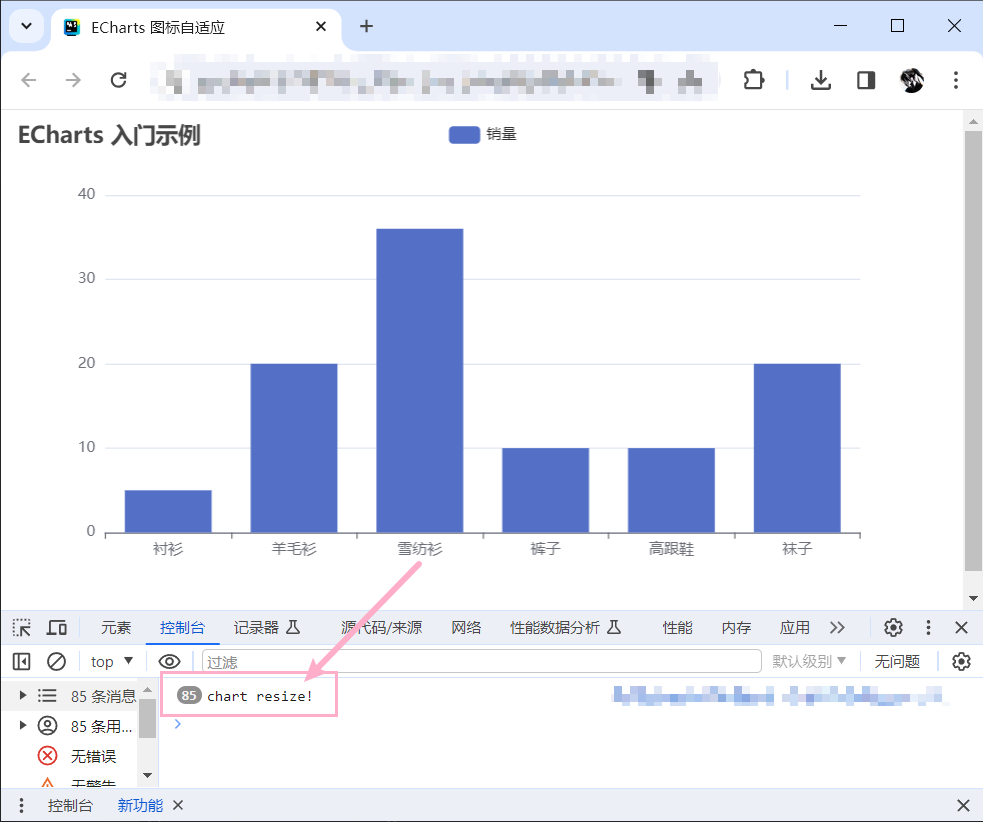
Результаты запуска:

Однако зоркие читатели обнаружили, что этот метод вызывался 85 раз только за счет уменьшения размера окна. Нам это не нужно, поскольку нам не нужно настраивать размер окна в реальном времени, нам нужно только настраивать его в . определенное время. Корректировка может быть завершена в течение определенного периода времени, поэтому введение. loadsh Функция защиты от сотрясений, код следующий:
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>methods: {
...
resizeChart: _.debounce(function () {
console.log('chart resize!')
this.chart.resize()
}, 100)
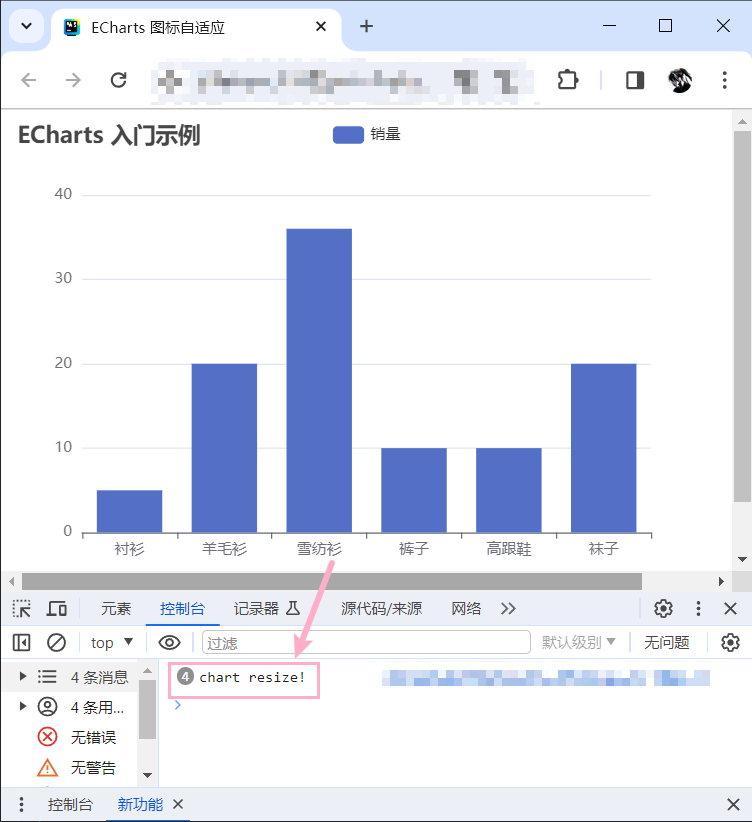
}Результаты запуска:

Помимо использования loadsh Функция защиты от сотрясений может не только сэкономить ресурсы и повысить производительность, но и Vue Прежде чем экземпляр будет уничтожен, отмените мониторинг и уничтожьте его. ECharts Пример, код выглядит следующим образом:
beforeDestroy() {
if (!this.chart) {
return
}
if (this.autoResize) {
window.removeEventListener('resize', this.resizeChart)
}
this.chart.dispose()
this.chart = null
}【ECharts Адаптивная диаграмма】Нажмите здесь, чтобы перейти к коду。
Данные не отображаются
В предыдущем материале мы успешно разработали компонент диаграммы Echarts, подходящий для конкретного сценария. Чтобы сделать этот компонент более универсальным и расширяемым, мы планируем внести в него некоторые улучшения и оптимизации.
Сначала мы будем div Атрибуты элемента улучшены до динамической привязки. Код выглядит следующим образом:
<div :class="className" :style="{ height: height, width: width }"></div>Затем установите компонент props конфигурация, эти props Позволяет передавать данные дочерним компонентам в родительском компоненте, а также предоставляет значения по умолчанию для этих свойств, чтобы предотвратить ошибки, когда свойства не передаются. Код выглядит следующим образом:
props: {
className: {
type: String,
default: "DataChild",
},
width: {
type: String,
default: "100%",
},
height: {
type: String,
default: "500px",
},
autoResize: {
type: Boolean,
default: true,
},
series: {
type: Array,
default: null,
},
},В приведенном выше коде родительский компонент передает разные series Значения можно изменять динамически ECharts диаграмма.
Далее приступаем к созданию родительского компонента, код следующий:
<template>
<data-child :series="this.series"></data-child>
</template>
<script>
import DataChild from "./DataChild.vue";
export default {
name: "DataParent",
components: {
DataChild,
},
data() {
return {
series: [
{
name: "..",
type: "..",
data: [],
},
],
};
},
created() {
this.fetchData();
},
methods: {
fetchData() {
...
},
},
};
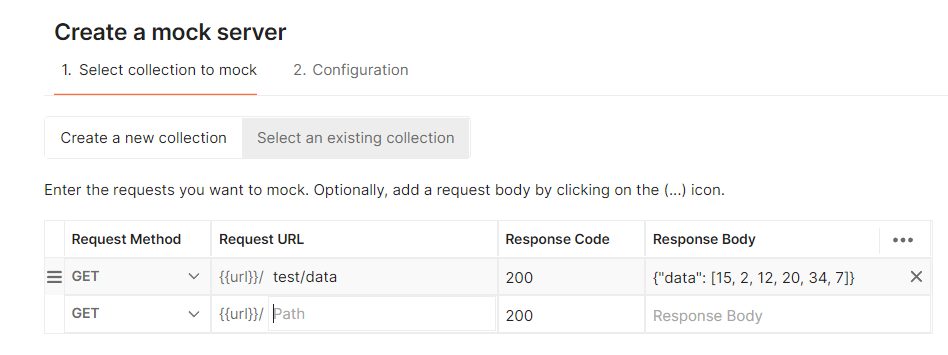
</script>В приведенном выше коде передайте fetchData() Метод получения данных, которые необходимо отобразить, здесь используйте POSTMAN Для имитации отправки данных серверным сервером.
Создайте сервер моделирования и установите интерфейс API и данные ответа:

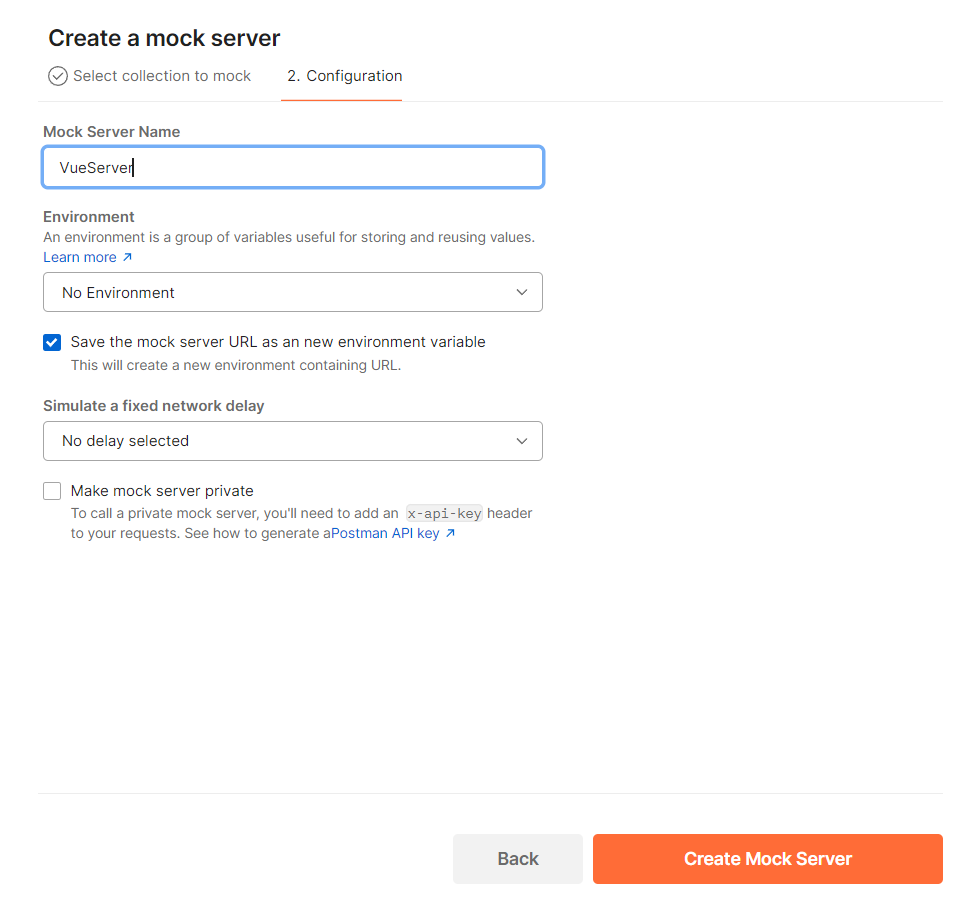
Настройте сервер моделирования:

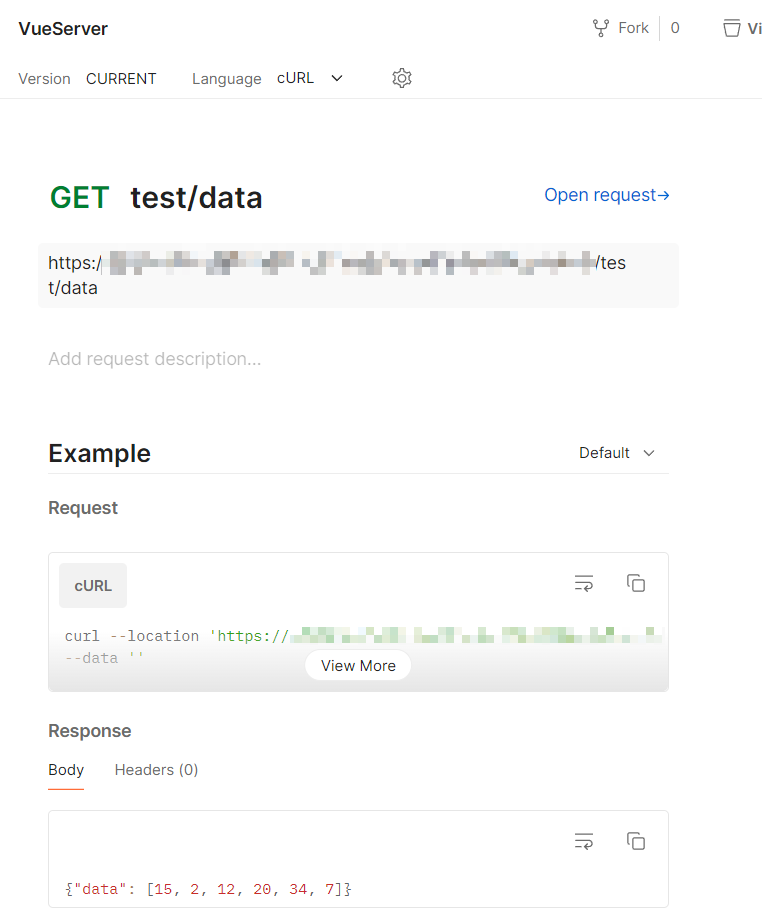
Получите данные, обратившись к интерфейсу API:

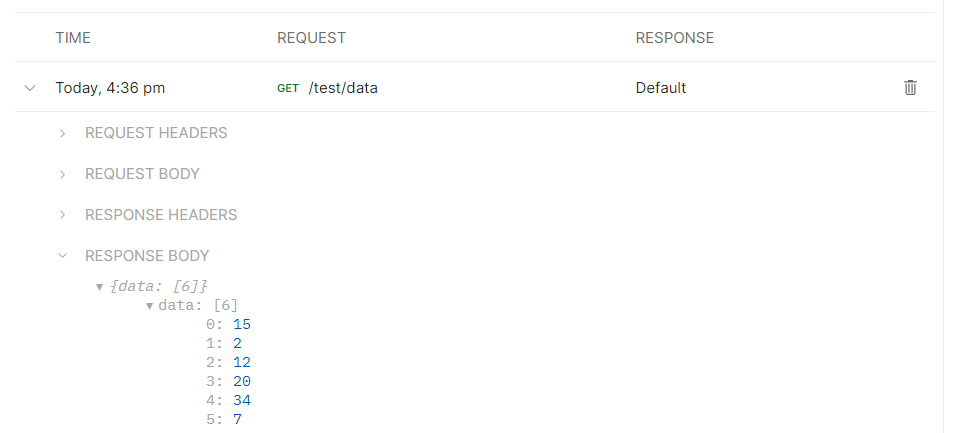
Вы также можете просмотреть журнал запросов:

В Vue мы запрашиваем интерфейс через axios. Код следующий:
fetchData() {
const url = "";
axios
.get(url + "/test/data")
.then((resp) => {
this.series[0].data = resp.data.data;
console.log(this.series);
})
.catch((err) => {
console.log(err);
});
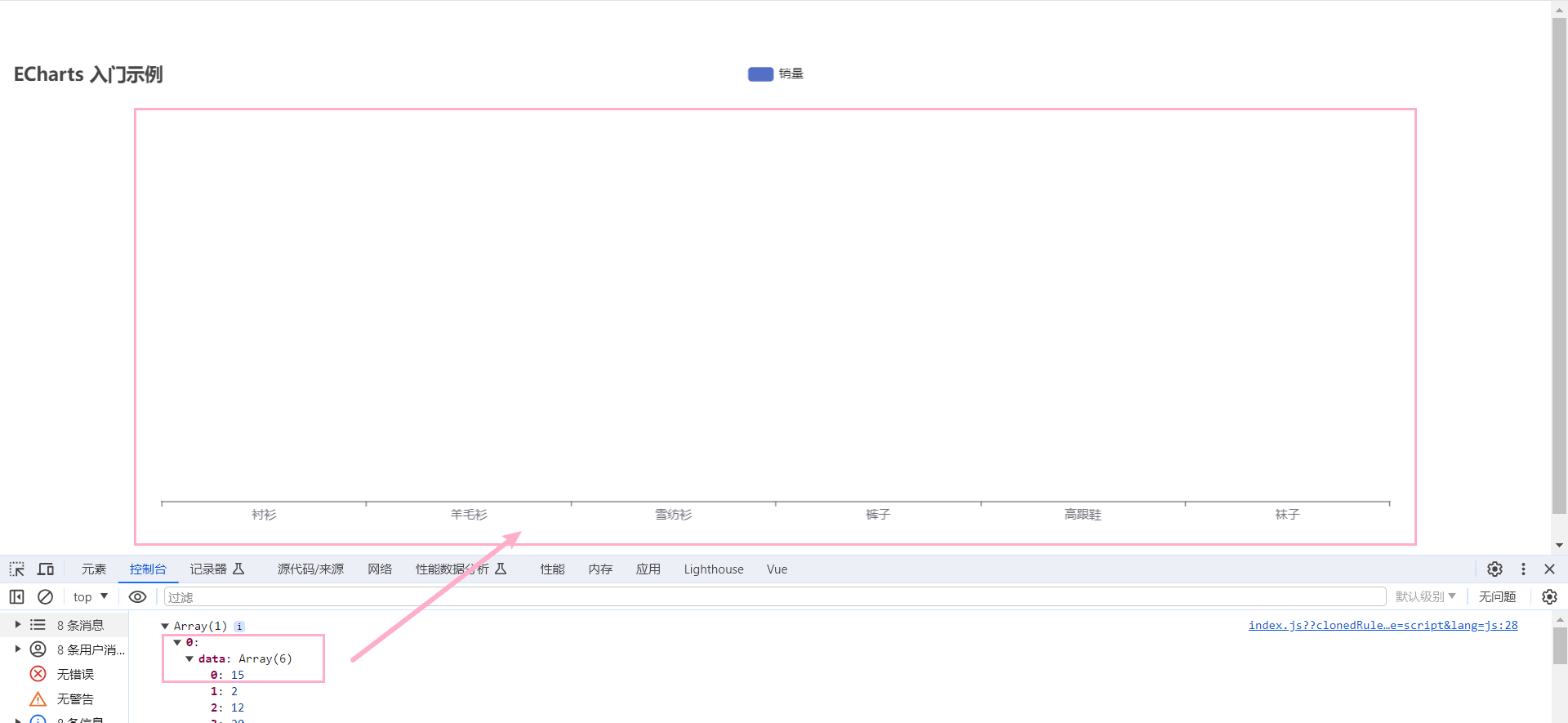
},Однако что-то пошло не так. Данные были запрошены, но диаграмма ECharts не была отображена:

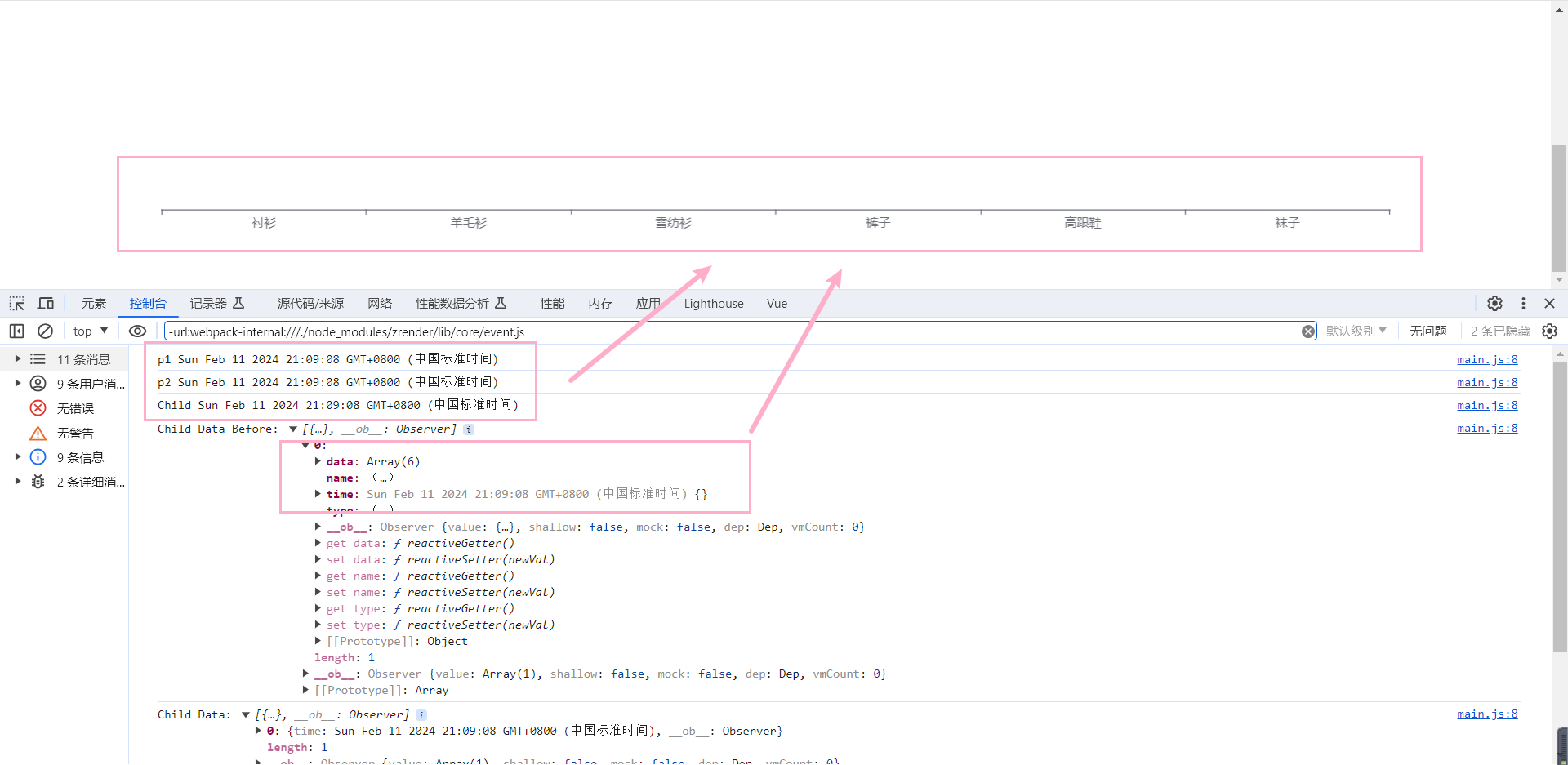
Мы также печатаем соответствующие данные в дочернем компоненте, чтобы подтвердить, передаются ли данные родительского компонента дочернему компоненту. Код выглядит следующим образом:
console.log('Child Data Before:', this.series)
this.initChart();
console.log('Child Data After:', this.series)
initChart() {
...
console.log('Child Data:', this.series)
this.chart.setOption(this.option);
},Подкомпонент получает данные, так почему же диаграмма не отображает данные?

Это связано с тем, что когда родительскому компоненту необходимо передать асинхронный AJAX Запрос на получение данных для установки дочернего компонента props вы можете столкнуться с тем, что дочерние компоненты рендерятся быстрее, чем AJAX Запрос возвращается. В этом случае родительский компонент created или mounted Когда выполняется функция перехвата жизненного цикла, подкомпонент может начать рендеринг, но еще не получил переданную информацию. AJAX Данные получены по запросу, поэтому есть только значения по умолчанию props Значение будет использоваться дочерними компонентами.
Вы можете узнать статус работы программы, проверив родительский и дочерний компоненты:
// parent
created() {
console.log("Parent Created Before");
this.fetchData();
console.log("Parent Created After");
},
fetchData() {
axios
...
.then((resp) => {
...
console.log("Parent Fetch Data");
})
...
},
// child
created() {
console.log("Child Created");
},
mounted() {
console.log("Child Mounted Before");
this.initChart();
console.log("Child Mounted After");
...
},
initChart() {
...
console.log('Child Init Data')
...
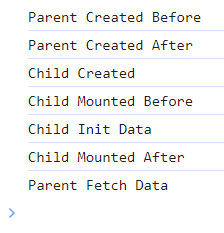
},Результаты запуска:

Из приведенных выше результатов работы мы видим, что, как мы и ожидали, из-за родительского компонента fetchData() В методе используются асинхронные запросы, поэтому программа продолжит выполнение и не будет блокироваться из-за того, что данные не получены, когда подкомпонент завершит отрисовку диаграммы. initChart() Только после этого родительский компонент запросил данные, что привело к появлению данных в диаграмме дочернего компонента. не Если представить вопрос**, данные, используемые при отрисовке диаграммы подкомпонентов, props Значение по умолчанию в , которое представляет собой пустой массив.
Так как решить эту проблему? На самом деле все очень просто, нам просто нужно следить за соответствующими атрибутами.
watch: {
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.initChart();
}
},
deep: true,
},
},Причина, по которой приведенный выше код прослушивается, заключается в option вместо series,Это потому, что существование уже было назначено при инициализации диаграммы. this.option.series = this.series;,series сам по себе option свойства, через deep: true Вы также можете следить series Изменения происходят и слушаются одновременно option Другие атрибуты также можно отслеживать.
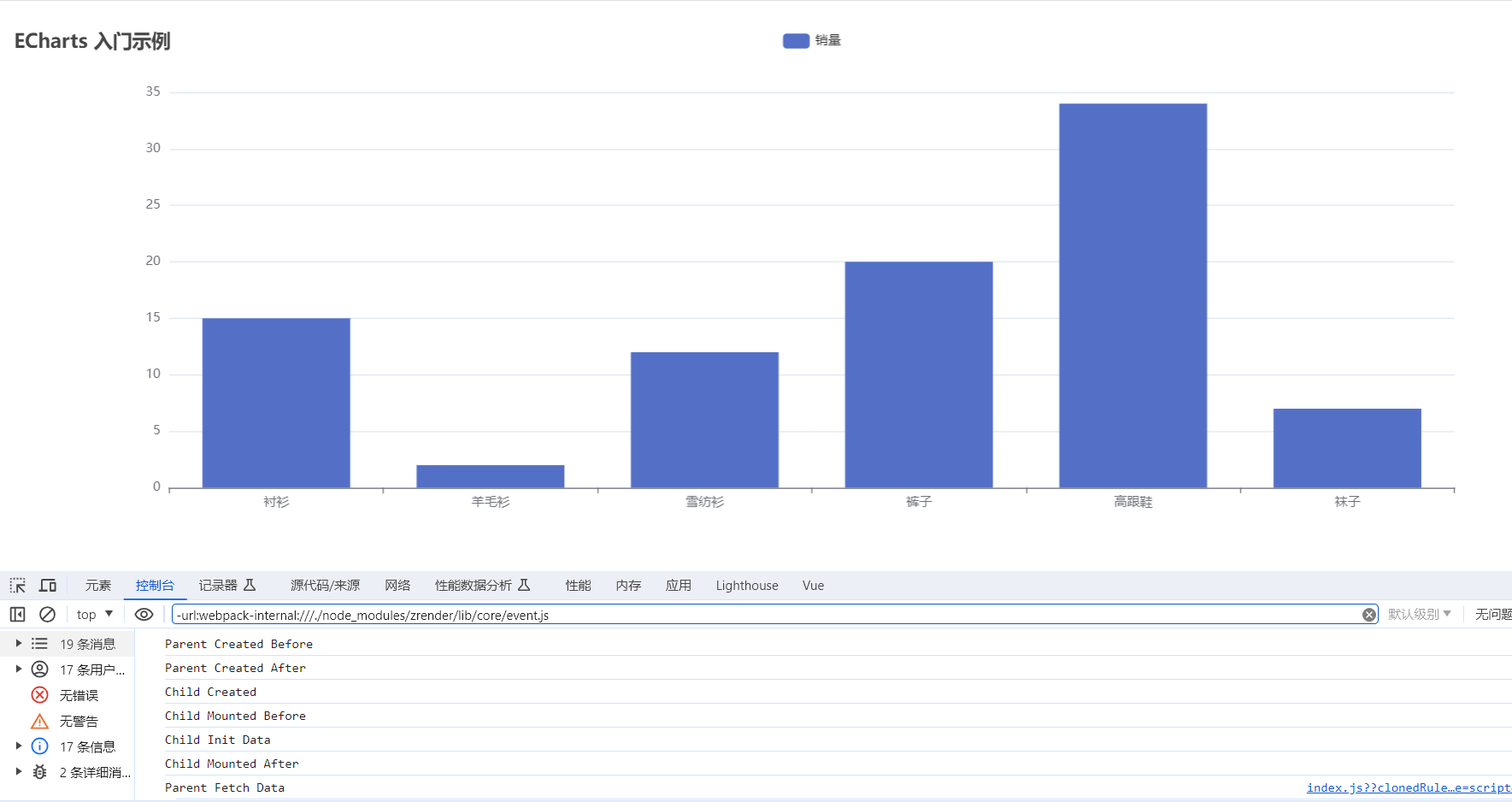
Результаты запуска:

[Данные ECharts не указаны]Нажмите здесь, чтобы перейти。
постскриптум
Вот и все решать ECharts Адаптация окна графика и данные не отображаютсявопрос Весь контент, надеюсь, этот пост в блоге будет полезен всем! Приветствую всех, кто продолжит следить за моим блогом и делиться радостью от обучения и роста! ✨
Код:

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


