Решена проблема, с которой я столкнулся, первоначальное подключение занимало слишком много времени.
Проблема возникает, когда после нажатия кнопки появляется слой. В слое есть форма. До появления формы раскрывающийся список параметров получается через фоновый интерфейс. Первое нажатие кнопки не вызывает. любые проблемы. При втором нажатии возникнет проблема: время первоначального подключения отдельных запросов будет очень большим. В то же время страница зависнет (высокая загрузка ЦП) и перестанет отвечать на запросы. Вам нужно дождаться выполнения запроса. время ожидания, прежде чем страница сможет возобновить работу.
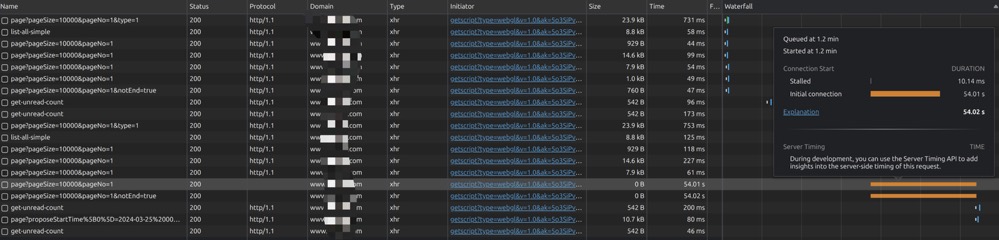
На рисунке ниже показан сетевой запрос, просмотренный с помощью инструментов разработчика Chrome:

После поиска в Интернете было сказано, что браузер ограничивает максимум 6 одновременных запросов для одного и того же доменного имени. В этом направлении тоже было решено в начале, но среда разработки была HTTP2 и позже такой проблемы не было. среда разработки была уменьшена до. При использовании HTTP1.1 проблем по-прежнему нет. Аналогично, если в среде разработки настроены имя домена и сертификат SSL, проблем не возникает. Поэтому некоторые люди начали задаваться вопросом, есть ли у поставщика облачных услуг какой-либо лимит параллелизма межсетевого экрана, но, поскольку стоимость связи была слишком высокой, они пока отложили этот вопрос.
Я попробовал использовать Firefox для повторного тестирования производственной среды и обнаружил, что интерфейс также зависает. Ниже приводится результат, полученный с помощью инструментов разработчика Firefox:

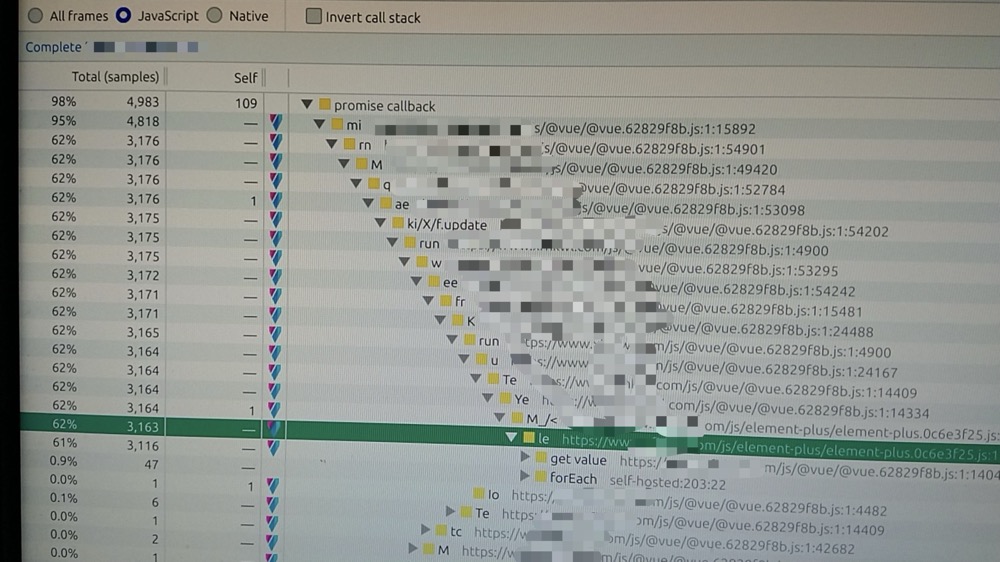
Давайте оставим в стороне проблему длительного времени первоначального подключения к сети. Прежде всего, проблема высокой загрузки ЦП должна быть проблемой JS. Здесь показано, что element-plus вызывает метод vue. Я помню, что версия element-. plus был недавно обновлен. Это может быть вызвано чем-то вроде бесконечного цикла. Наконец, версия element-plus была возвращена к старой версии, и проблема с приостановкой анимации в браузере исчезла. Проблема длительного времени соединения исчезла. Если я подумаю об этом сейчас, возможно, клиент слишком сильно загрузит процессор, поэтому нет времени для установки SSL-соединения. . (* ̄rϒ ̄) Возможно, причина не в этом (просто бред), но проблема решаема.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


