Рекомендую очень полезный плагин перевода переменных VSCode.
Оглавление

Предисловие
Однажды я болтал с другом по интерфейсу,Я обнаружил, что ее очень смущает именование переменных.,Часто я не знаю, как это правильно назвать. я очень хорош в этом,Обычно мне нравится использовать плагины перевода,для создания именованных переменных CamelCase. Сначала напишите китаец в комментарии,Затем скопируйте и вставьте этот китайский,Затем нажмите сочетание клавиш и оно переводится в небольшой горб. Ниже я познакомлю вас с очень простым в использовании плагином для перевода VSCode.,Надеюсь, вам больше никогда не придется беспокоиться о том, как назвать переменные!
Рекомендации по плагину——var-translate-en
представлять
плагинимя:var-translate-en,Адрес установки плагина следующий:
var-translate-en - Visual Studio Marketplace
Официальное правительство такое: перевод китайского языка на английский в один клик и преобразование в верблюжий регистр, волшебный инструмент для повышения эффективности🚀
Он имеет следующие характеристики:
- Переведите на английский одним щелчком мыши и преобразуйте в несколько стилей именования.
- Поддерживает перевод естественного языка на китайский (версия 1.0.4 и выше).
- Несколько бесплатных служб перевода (Bing, Deepl).
- Поддержка многоплатформенного сервиса перевода Конфигурация (Baidu、Тенсент、Али、Юдао).
Конфигурация
Выберите услугу перевода
Здесь я использую Baidu Translate. Бесплатная версия бесплатна для первых 50 000 символов в месяц. Этого вполне достаточно.
Конечно, можно использовать и другие Tencent, Alibaba и Youdao. Это зависит от личных предпочтений.
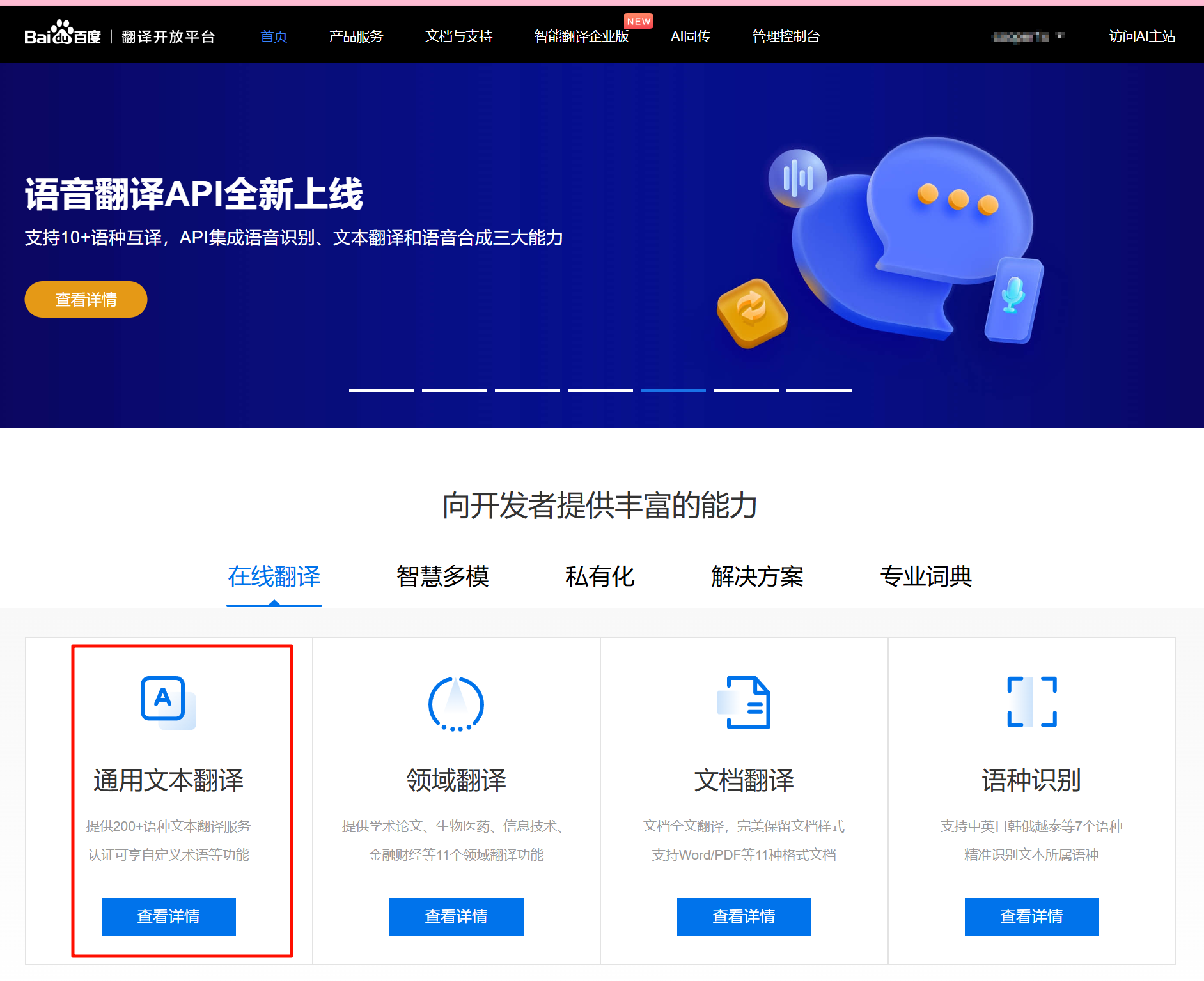
Сначала зайдите на официальный сайт открытой платформы перевода Baidu и выберите «Универсальный текстовый перевод»:

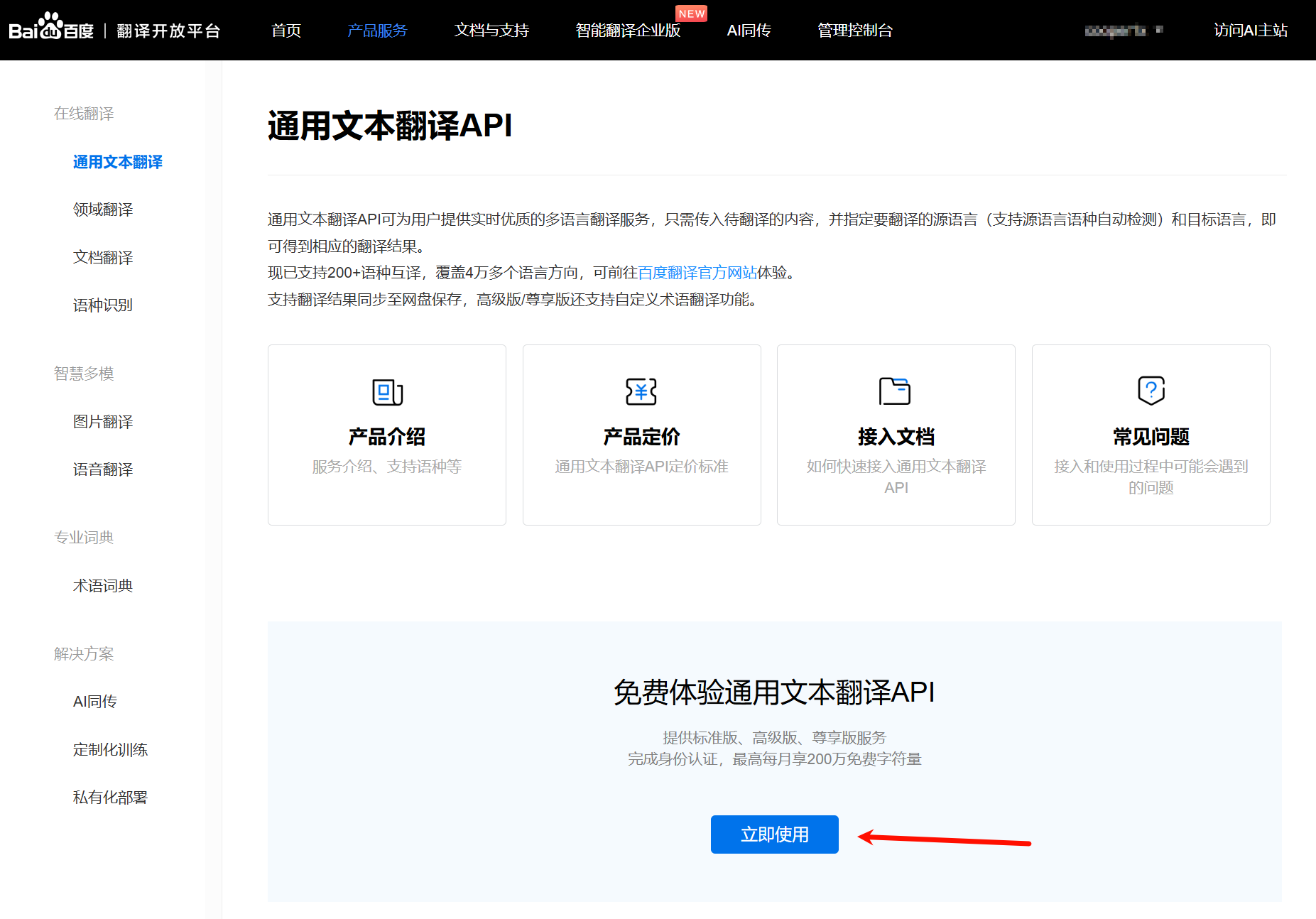
Нажмите сейчасиспользовать:

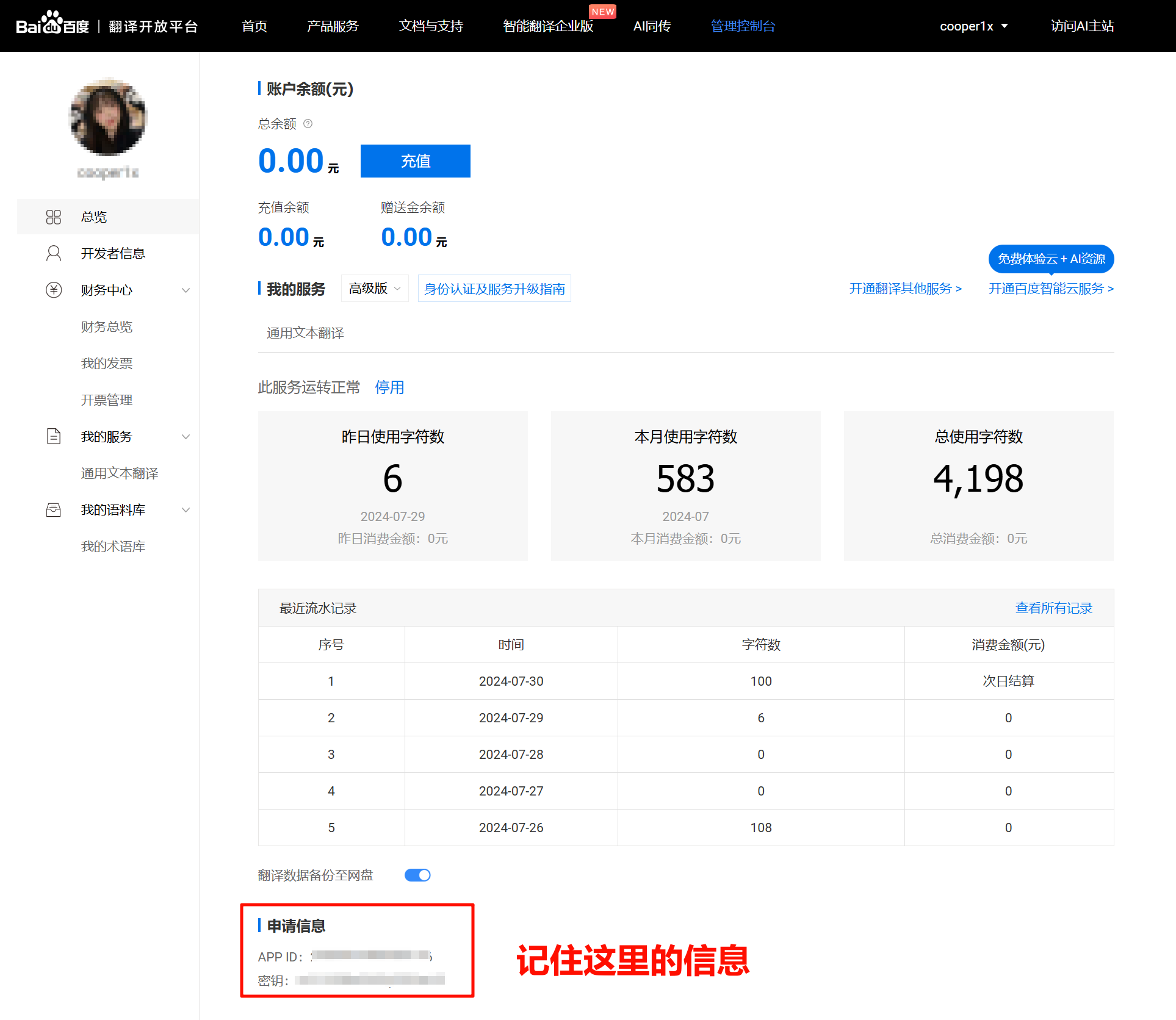
Войдите в консоль и нажмите «Обзор»:

VSCodeплагин Конфигурация
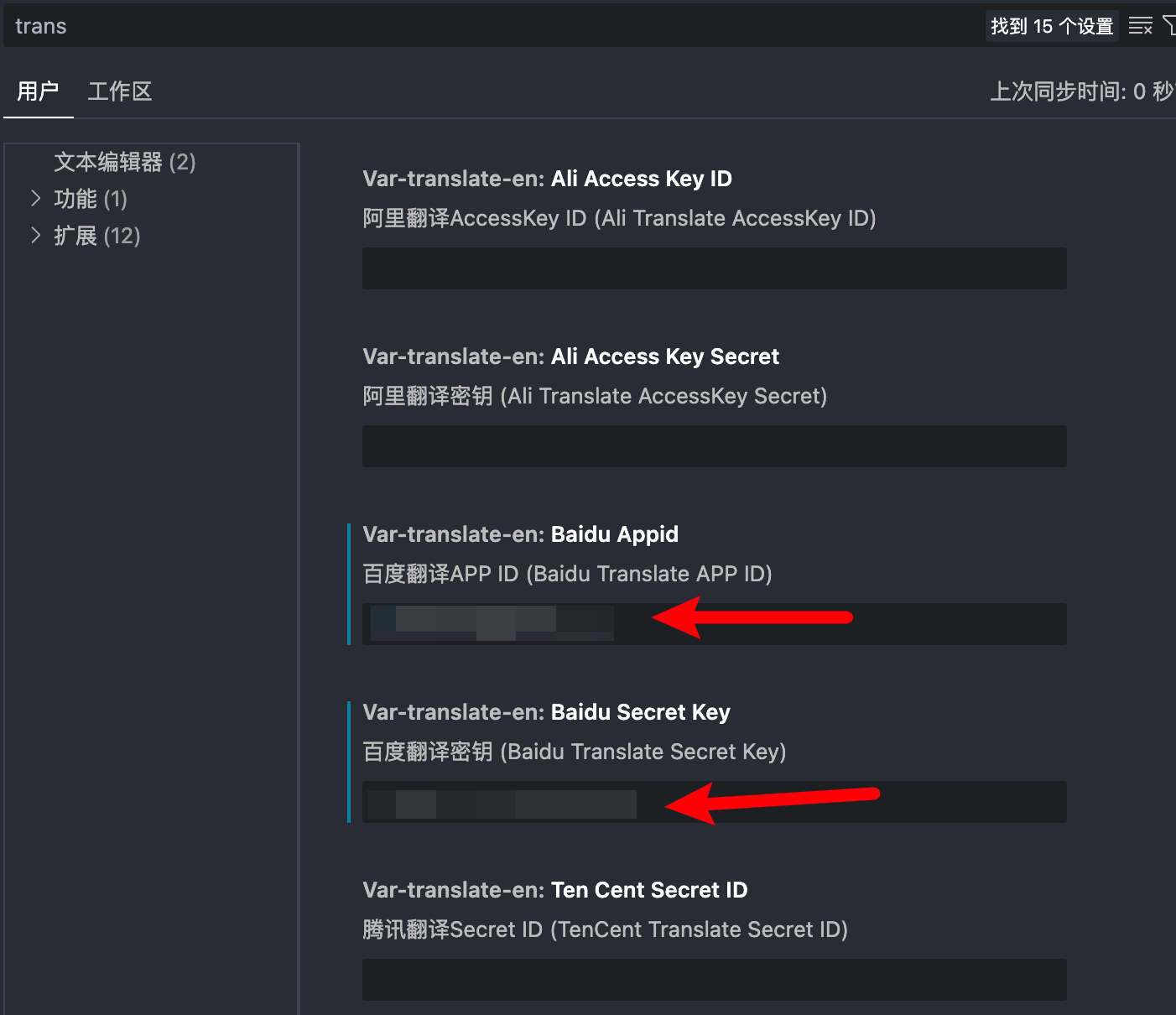
После установки плагина,Открыть настройки предпочтений,Найдите Var-translate-en (вы также можете ввести его часть),Найдите соответствующий перевод Baidu. Конфигурация,Поместите информацию о приложении, которую вы только что запомнили.APP Введите идентификатор и ключ соответственно в поля ввода, указанные двумя стрелками ниже:

Настройки сочетаний клавиш плагина VSCode
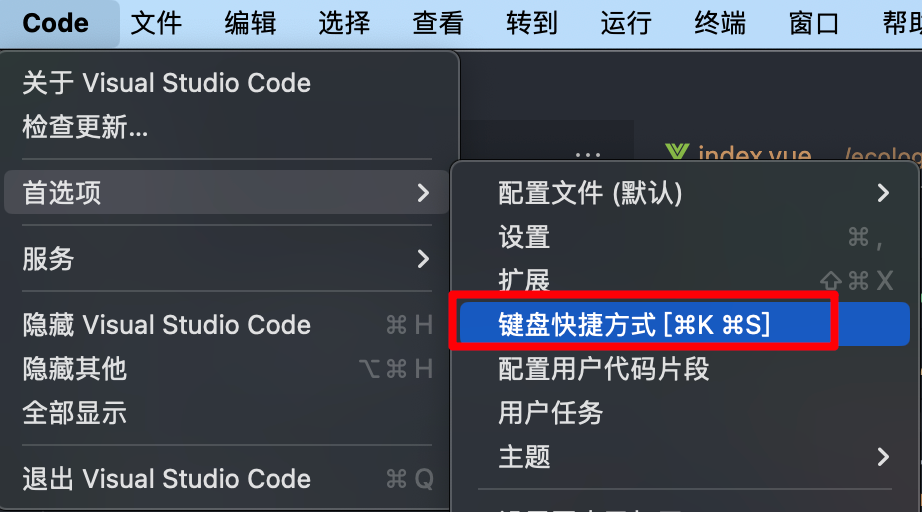
Или в настройках найдите сочетание клавиш и введите настройки сочетания клавиш.

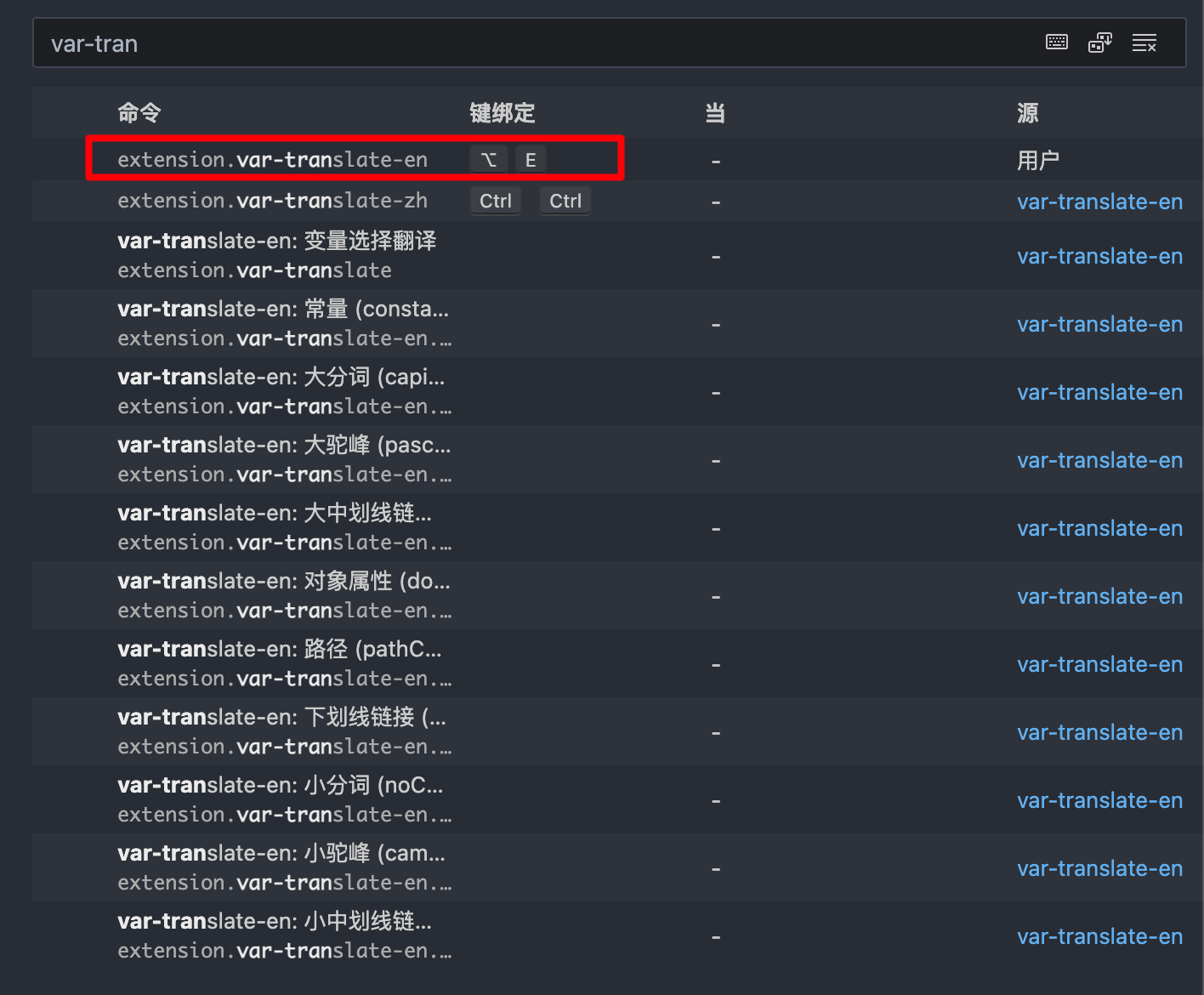
Поиск var-translaste-en,Привяжите сочетание клавиш, которое вы хотите установить.。Я установил здесьOption + E,Windowsможно установить наAlt + E。

использовать
Горячая клавиша Конфигурация готова, приступим к ее использованию. Например, позвольте мне случайным образом ввести текст на китайском языке.

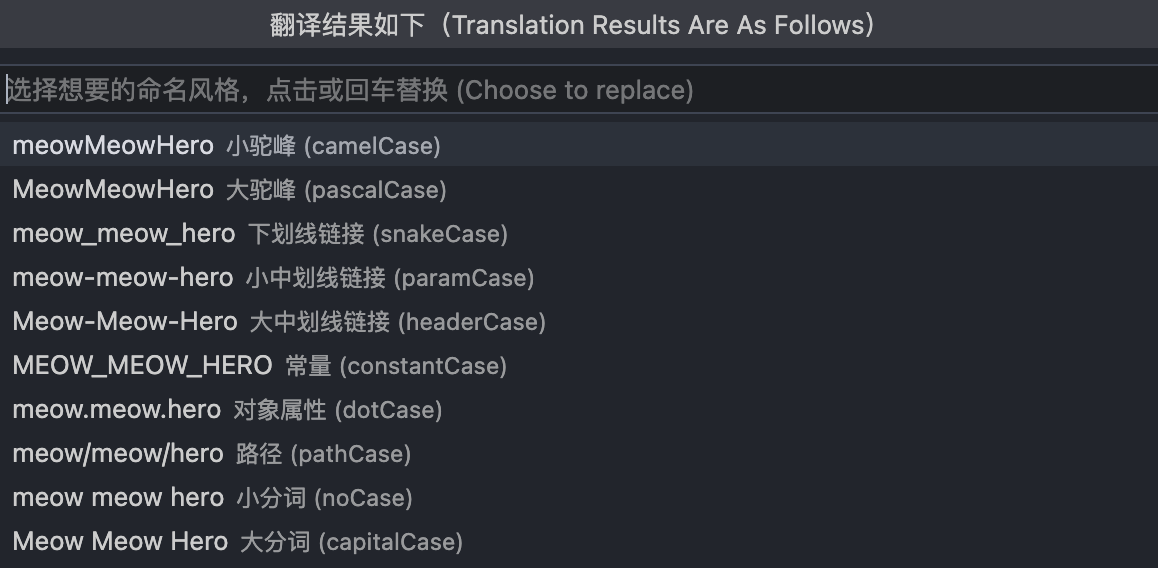
Затем нажмите горячую клавишу, и результаты перевода появятся немедленно.

Существуют различные стили. Когда вы нажимаете Enter, по умолчанию выбирается первый небольшой выступ, который может удовлетворить потребности перевода и именования переменных.
Заключение
Правильное использование подключаемого модуля перевода переменных может помочь вам решить проблему сложного именования и простоты дублирования. Будь то имя переменной или имя файла, вы можете использовать этот плагин. Попросите своих друзей использовать его вместе!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


