Регистрация приложений и облачные сертификаты iOS, как получить открытые ключи и отпечатки пальцев сертификата SHA-1
введение
Во время разработки приложений для iOS,руководитьAppПодачаи получить открытый ключ и сертификатSHA-1Снятие отпечатков пальцев – важный шаг。В этой статье объясняется, как пройтиappuploaderинструментполучатьiOSОблачное управление式证书 Distribution Managed Отпечатки открытого ключа и сертификата SHA-1 помогают разработчикам лучше понять и применить этот процесс.
текст
Регистрация приложений iOS и получение отпечатков сертификата SHA-1 являются важными звеньями для обеспечения соответствия и безопасности приложений. На примере инструмента appuploader кратко описаны следующие шаги:
- Загрузите инструмент appuploader: посетите официальный сайт, загрузите и разархивируйте инструмент appuploader.
- Запустите инструмент appuploader: дважды щелкните, чтобы запустить распакованный appuploader и открыть страницу сертификата.
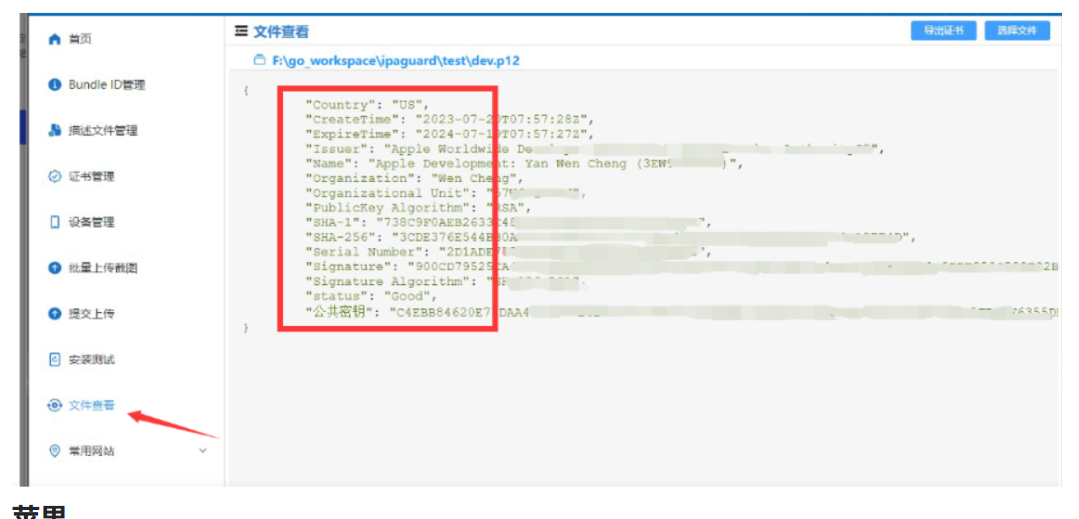
- Просмотр открытого ключа платформы и значения MD5 подписи. Найдите опцию «Отправить загрузку» в левой части интерфейса appuploader и выберите «Открыть файл», чтобы просмотреть требуемое значение открытого ключа платформы и подписи MD5.

С помощью описанных выше шагов разработчики могут легко получить управляемый облаком сертификат iOS с управляемым распространением открытого ключа и отпечаток сертификата SHA-1, обеспечивая базовую поддержку для последующей разработки и выпуска приложений.
Ниже приведен простой пример кода:
swiftCopy Code
func fetchCertificateInformation() { // Напишите код, чтобы получить информацию о сертификате здесь let publicKey = "XXXXXXXXXXXXXX" let md5Value = "XXXXXXXXXXXXXX" print("Public Key: \(publicKey)") print("MD5 Value: \(md5Value)") }Подвести итог
В этой статье мы узнали, как использовать инструмент appuploader для получения управляемого облаком сертификата iOS, управляемого распространением, открытого ключа и отпечатка сертификата SHA-1. Этот процесс важен для обеспечения соответствия требованиям и безопасности вашего приложения. Разработчики могут легко получить необходимую информацию согласно шагам, представленным в этой статье, и выполнить соответствующие операции во время разработки и выпуска приложения.
Вышеизложенное является содержанием этой статьи. Я надеюсь, что она поможет разработчикам, разрабатывающим приложения для iOS. Желаю всем плавного развития! 📱✨

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


