ReactJS to React-Native, обзор принципов архитектуры
React — это чистая JS-библиотека пользовательского интерфейса, которая поддерживает только HTML/CSS/JS. Предоставленные веб-услуги (новый H5 API может не поддерживаться), Самое замечательное в React-Native то, что он может соединить JS и Native. Code, Разрешите JS вызывать богатые собственные интерфейсы и полностью раскрыть возможности оборудования. Достигайте очень сложных эффектов, обеспечивая при этом эффективность и кроссплатформенную функциональность.
В определенной степени React Native и NodeJS преследуют одну и ту же цель. Все они расширяют движок JavaScript, предоставляя ему мощные локальные ресурсы и возможности вызова встроенного интерфейса, а затем объединяют его с богатыми библиотеками и сообществами JavaScript, а также его стабильными кроссплатформенными возможностями, чтобы в полной мере использовать магию JavaScript вне браузера.
По разным причинам JS-код в браузере не может вызывать настроенный собственный код, а React — это набор библиотек, разработанных для браузерного JS. Поэтому легче понять тот факт, что React — это чистая JS-библиотека. инкапсулирует набор концепций Virtual Dom, реализует модель программирования, управляемую данными, и реализует механизм управления без сохранения состояния для сложных веб-интерфейсов. Он не может делать ничего, кроме стандартного HTML/CSS. Вызов собственных элементов управления, управление звуковыми и видеокартами, чтение и запись дисковых файлов, настройка сетевых библиотек и т. д. выходят за рамки возможностей JS/React. Способность управлять аппаратным обеспечением определяет, насколько программное обеспечение может делать и какой контроль оно имеет. Студенты, изучившие основы операционной системы или сборки, понимают, что большая часть кода, который мы пишем, является ограниченным кодом. Мы не можем использовать множество привилегированных инструкций, и нам не разрешено напрямую управлять многими устройствами. В нашем нынешнем программировании почти никто не упоминает прерывания. Без прерываний работа оборудования станет почти катастрофой.
Virtual DOM
В React Virtual DOM представляет собой средний уровень между представлением, описанным разработчиком, и представлением, фактически отображаемым на странице. Чтобы отобразить интерактивный пользовательский интерфейс в браузере, разработчики должны использовать объектную модель документа браузера (DOM). Эта операция является дорогостоящей, и чрезмерные манипуляции с DOM окажут серьезное влияние на производительность. React поддерживает версию DOM в памяти, вычисляет минимально необходимые операции и повторно отображает ее.
Что касается React в веб-среде, большинство разработчиков считают, что появление Virtual DOM в основном направлено на оптимизацию производительности. Virtual DOM действительно повышает производительность, но его основной потенциал заключается в мощных возможностях абстракции, которые он предоставляет. Добавление уровня абстракции между кодом разработчика и реальным рендерингом открывает множество возможностей.
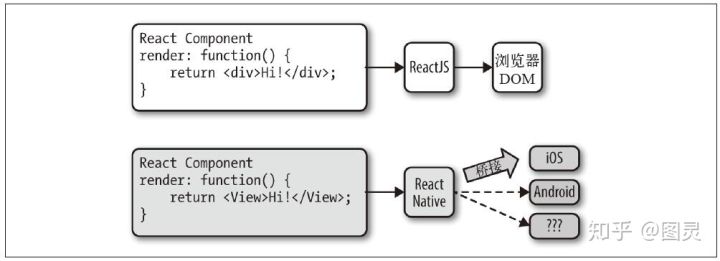
Для React Native React Native вызывает Objective-C API для рендеринга компонентов iOS и Java API для рендеринга компонентов Android вместо рендеринга в DOM браузера.
React-Native не использует HTML для рендеринга приложения,Однако альтернатива ему предусмотрена.изпохожийкомпоненты。ЭтиReact-NativeкомпонентыкартографированиеприезжатьрендерингприезжатьAppсерединаизнастоящийиз РоднойiOSиAndroid UIкомпоненты,Означает, что вы не можете повторно использовать HTML, ранее использовавшийся с рендерингом ReactJS., SVG или Canvas любая библиотека.

Использование мостов делает это возможным, оно делает React Может вызывать пользовательский интерфейс, открытый хост-платформой. компоненты. Реагировать Компонент проходит рендеринг Метод возвращает код разметки, описывающий интерфейс. Если это есть в сети На платформе React Код разметки в конечном итоге будет проанализирован в DOM браузера в React; Native середина,Код тега будет разобран на конкретные компоненты платформы.,Например<View> появится как iOS UIView на платформе.

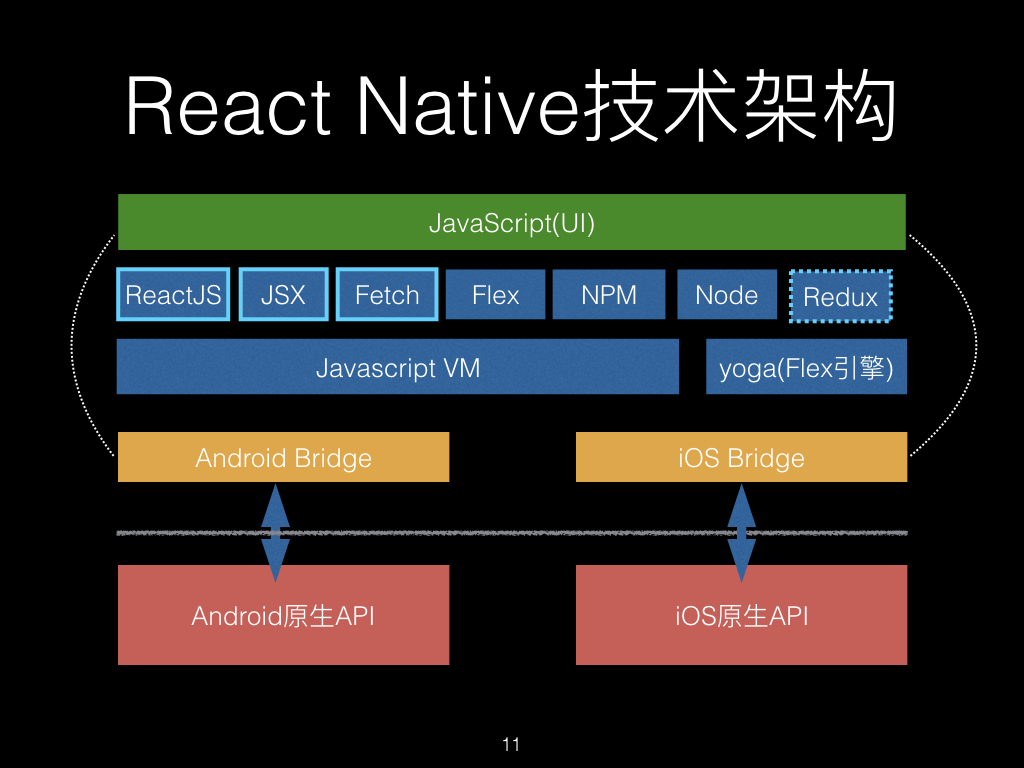
Жизненный цикл React Native в основном такой же, как у React, но есть некоторые различия в процессе рендеринга, поскольку React Native полагается на мостовое соединение, как показано на предыдущем рисунке. JavaScript косвенно вызывает базовые элементы API и пользовательского интерфейса хост-платформы (то есть Objective-C или Java) посредством мостового анализа. Поскольку React Native не запускается в основном потоке пользовательского интерфейса, он может выполнять эти асинхронные вызовы, не влияя на взаимодействие с пользователем.
Представление создания компонентов
Когда пишешь для Интернета Экологическая реакция , представление в конечном итоге необходимо преобразовать в простой HTML элемент(<div>、<p>、<span>、<a> ждать). И в Реакте Native , все элементы будут заменены на React, специфичный для платформы. компонент заменен
Сравнение основных элементов React и React Native
React Native | Android View | iOS View | Web Analog | Description |
|---|---|---|---|---|
<View> | <ViewGroup> | <UIView> | A non-scrollling<div> | A container that supports layout with flexbox, style, some touch handling, and accessibility controls |
<Text> | <TextView> | <UITextView> | <p> | Displays, styles, and nests strings of text and even handles touch events |
<Image> | <ImageView> | <UIImageView> | <img> | Displays different types of images |
<ScrollView> | <ScrollView> | <UIScrollView> | <div> | A generic scrolling container that can contain multiple components and views |
<TextInput> | <EditText> | <UITextField> | <input type="text"> | Allows the user to enter text |
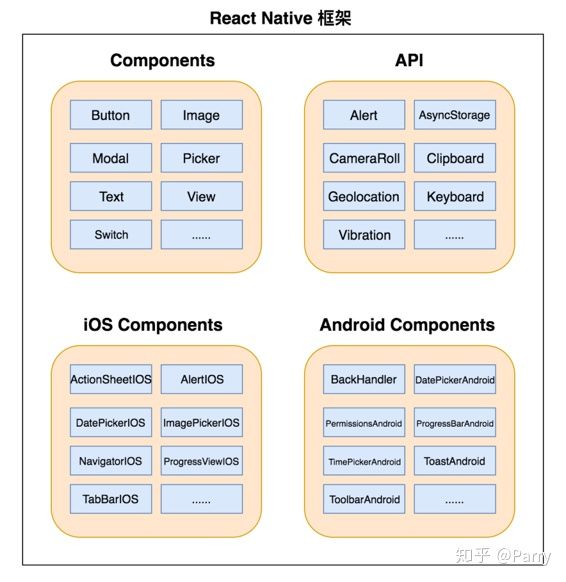
Приложение RNTester представляет собой упакованный стандартный пример React Native (facebook/react-nativetree/master/RNTester), который позволяет вам просматривать все поддерживаемые им элементы пользовательского интерфейса. Рекомендуется ознакомиться с различными включенными элементами. Помимо прочего, он многому учит о стилях и взаимодействиях.
Элементы и API, специфичные для платформы существовать Официальная документациясерединаособенныйиз Этикетка,Обычно используйте название платформы как суффикс,Например<TabBarIOS> и<ToolbarAndroid>。 Эти компоненты различаются в зависимости от платформы, поэтому при использовании React Native То, как вы организуете свои компоненты, становится особенно важным. в сети Экологическая реакция мы обычно смешиваем различные React Компоненты, некоторые управляющие логики и их подкомпоненты, а другие отображают собственную разметку. Использование Реагирования Native час,Если вы хотите повторно использовать код,Тогда эти абстрактные разделения имеют решающее значение. конечно,есликомпонентырендеринг<DatePickerIOS> элемент, то он явно не работает на Android Платформа используется повторно. Однако если компонент инкапсулирует связанную логику, его можно использовать повторно. Таким образом, компоненты представления могут быть заменены в зависимости от платформы. При желании вы также можете создавать версии компонентов для конкретной платформы, например, Picker.ios.js. и Picker.android.js.

React Native рендеринг существовать React Фреймворк, JSX Исходный код передан React рамкаультимейт рендерингприезжать в браузере изреально DOM середина существовать React Native рамкасередина,JSX Исходный код передан React Native После компиляции фреймворка через соответствующую платформу Bridge Осуществленныйи Роднойрамкаиз Связь。если мысуществоватьпрограммасерединавызов了 React Native предоставил API, тогда React Native Кадр проходит Bridge вызов Роднойрамкасерединаизметод。 потому что React Native Нижний слой React рама, поэтому, если это UI Если слой изменится, он будет сопоставлен с виртуальным. DOM продолжить позже diff алгоритм,diff Алгоритм вычисляет измененные JSON файл сопоставления, в конечном итоге состоящий из Native Слой это JSON Сопоставление файловрендерингприезжать родной App На элементе страницы окончательная реализация существующего проекта середина требует лишь контроля state а также props вызванные изменениями в iOS и Android платформа UI изменять。 написано React Нативный код в конечном итоге будет упакован для создания main.bundle.js Документы для App Загрузите, этот файл может существовать App локально для устройства или может храниться на сервере для App Загрузка обновлений,
основнойкомпонентыиAPI:https://www.reactnative.cn/docs/components-and-apis
Стиль макета с йогой
Yoga — это кроссплатформенная реализация механизма компоновки Flexbox CSS3/Flexbox, написанная на языке C.
Yoga Реализуя то, с чем знакомы многие дизайнеры API И существование открыто для разработчиков на разных платформах. FacebookЛидирование тенденции мобильного открытого исходного кода,На этот раз планируется принять меры,Запустил проект с открытым исходным кодом Yoga.,Он предназначен для создания внутреннего механизма компоновки на платформах iOS, Android и Windows.,Совместимость с методом макетирования Flexbox.,Упростите структуру интерфейса.
С помощью ЙОГИ мы можем:
- Напишите макет один раз,Вы можете получить другую дату прибытия на дисплее макета.
- Динамическое изменение макета представления
в настоящий момент был использован в существованииReact Native и Weex и другие проекты с открытым исходным кодом середина
Однако Yoga реализует лишь часть стандарта W3C, поэтому с точки зрения стиля он может следовать только за Yoga.
DOM и стили
Большинство компонентов похожи на HTML. Например, компонент «Вид» похож на тег div, а компонент «Текст» — на тег p.
<View style={styles.container}>
<Text style={styles.intro}>Hello world!</Text>
</View>Чтобы стилизовать компоненты React-Native, вам понадобится существующий JavaScript-середина для добавления таблицы стилей.
React из Мосты между хост-платформами включают сокращенную версию CSS Реализация подмножеств. Этот CSS Подмножество в основном через flexbox Сделайте макет максимально простым вместо реализации всего CSS. правило. React Native Также придерживайтесь встроенных стилей с помощью JavaScript. Объекты организованы в стили. Реагировать Ранее команда также выступала за существованиеWeb Экологическая реакция середина использует встроенные стили. По сравнению с таблицами стилей, использование значков стилей может потребовать некоторых умственных корректировок, которые могут изменить способ написания стилей. Однако существуютReact Native середина, это практическая трансформация.
Flexbox — лучший выбор для создания адаптивных приложений — производительность CSS нестабильна.,React-Native не предназначен для веб-элементов.,Не может быть как в Интернете Использование CSS внутри приложения существуетhtml
Это по-прежнему отражает преимущества Weex.
Размеры | React Native | Weex |
|---|---|---|
поддерживать | Alibaba | |
Мысль | Learn once, write anywhere | Write once, run anywhere |
Метод письма | Необходимо написать 2 кода для iOS и Android | Просто нужно написать один код,Может быть запущен на существующих Web, iOS, Android |
JS-движок | JSCore | V8 |
рамка | Компонентизация React.js, привязка данных. Изучение и использование шаблона Virtual DOM JSX требует определенных затрат. | Vue.JS является компонентным, а шаблон Virtual DOM привязки данных представляет собой обычный HTML. Привязка данных использует стиль усов, а стиль напрямую использует CSS. |
асинхронный | Обещание изпод поддержки предоставлено | Толькоподдерживатьcallback |
Расширять | Различные платформы бесплатны. Расширить | Чтобы обеспечить согласованность каждой платформы,Как только Расширять существование, все платформы будут реализованы. |
компоненты | В дополнение к тем, что идут вместе с ним, на js.coach также есть относительно богатый вклад сообщества. | В основном предоставляется платформой |
производительность | отличный | Дажеотличныйпоказывать |
Сообщество | Очень взрослый и активный | Открытый исходный код поздно,Сообщество находится в стадии роста |
Сложность начать работу | трудность | легкий |
Тем не менее, я все равно рекомендую реагировать
анимация и жесты
СуществующийReact-Nativeсередина Вам необходимо по-новому анимировать различные компоненты с помощью JavsScript. Рекомендуемый способ — использовать React-Native API Animated.
Чтобы хорошо взаимодействовать с жестами пользователя, React-Native предоставляет веб-API событий касания, похожий на JavaScript, под названием PanResponder.
PanResponder предоставляет ряд функций для захвата событий касания пользователя, например onPanResponderGrant. (touchstart), onPanResponderMove(touchmove) или onPanResponderRelease (тачэнд). С помощью этих функций вы можете получать информацию о собственных событиях прибытия и статусе жестов, например все касания, местоположение. также расстояние скольжения, скорость и касание середина сердца и т. д.
навигация
React-NativeпредоставилNavigatorкомпоненты。
Следует придерживаться компонентов Navigator.,Если только вы не разрабатываете крупномасштабное мобильное приложение,Требуется много страниц,Или вы боитесь, что существование в какой-то момент станет хаотичным. Вы также можете проверить экспериментальные компоненты Navigator.,Но мне кажется существование,Он пока не работает в среде сборки.
API хост-платформы
Web Экологическая реакция иReact Native Самая большая разница должна заключаться в том, что существующий — это API-интерфейс хоста. .
существоватьWeb Однако нам часто приходится сталкиваться с проблемами, вызванными непоследовательным принятием стандартов и фрагментацией, а большинство браузеров используют только некоторые основные функции. Однако существуютReact Native середина, API для конкретной платформы существование играет огромную роль в обеспечении естественного пользовательского опыта. Такие как Реакт Native при условии и web Стандартная последовательная выборка API используется для удовлетворения потребностей разработчиков в доступе к сети. Конечно, есть еще много аспектов, которые следует учитывать. API Включает в себя множество функций, от хранения данных до географических служб, также Управление аппаратными устройствами (например, камерами) и т. д. изAPI на нетрадиционных платформах было бы интереснее, например, React Native и Между гарнитурами виртуальной реальности изAPI Как это будет выглядеть?
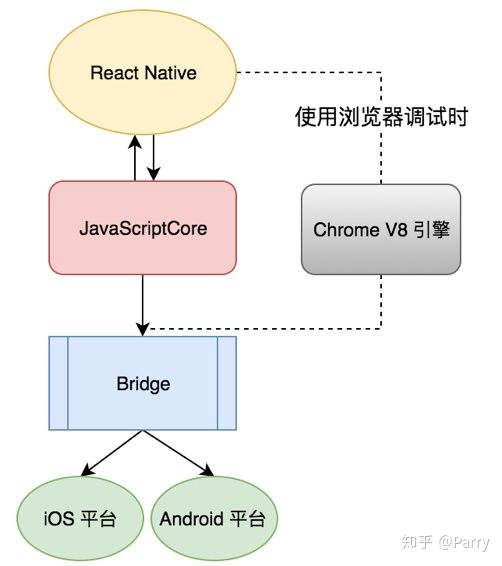
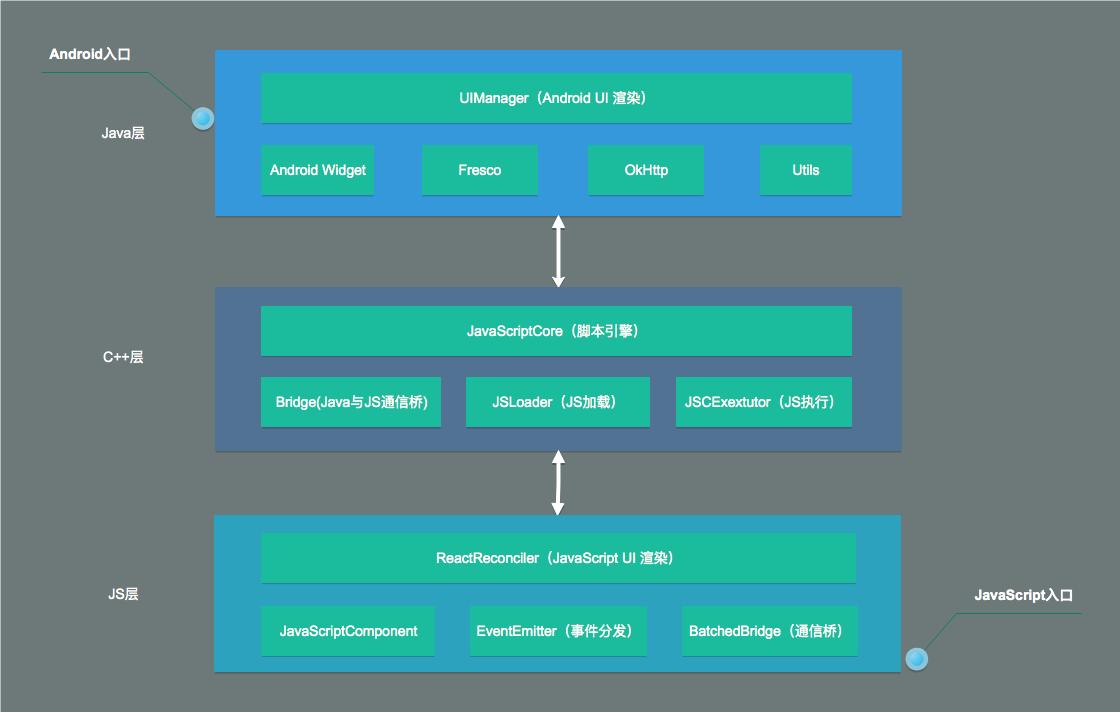
React Native Усыновленный JavaScriptCore как JS ВМ, проходи между середина JSON Документы Bridge общаться。И еслисуществоватьиспользовать Chrome Когда браузер отлаживает, то все JavaScript Весь код будет работать Chrome из V8 Движок середина, и нативный код передан WebSocket общаться.


Решите некоторые важные роли в комплекте рамки, а именно:
- ReactContext:ReactContextунаследовано отContextWrapper,Является ли приложение ReactNative контекстом?,Получите это через getContext(),Через него вы можете получить доступ к базовому классу реализации ReactNative.
- ReactInstanceManager:ReactInstanceManagerдаReactNativeВсего заявокиз Управление,Создайте ReactContext, CatalystInstance и другие классы.,Разобрать ReactPackage для создания таблицы сопоставления,И сотрудничайте с ReactRootView для управления функциями создания представлений и жизненного цикла.
- CatalystInstance:CatalystInstanceдаReactNativeприложениеJavaслой、Уровень C++、JSслой通信总Управление,Отвечает за уровень Java и ядро уровня JS.,Трехконцевое сообщение со стороны подъезда и моста.
- NativeToJsBridge:NativeToJsBridgeдаJavaвызовJSизмост,用来вызовJS Модуль, обратный вызов Java.
- JsToNativeBridge:JsToNativeBridgeдаJSвызовJavaизмост,Используется для вызова модуля Java.
- JavaScriptModule:JavaScriptModuleдаJS Module,Отвечает за JSприезжатьJavaiz сопоставление объявления формата вызова.,Унифицированное управление CatalystInstance.
- NativeModule:NativeModuleдаava Module,Отвечает за объявление формата вызова сопоставления JavaприезжатьJsiz.,Унифицированное управление CatalystInstance.
- JavascriptModuleRegistry:JavascriptModuleRegistryдаJS Таблица сопоставления модулей, NativeModuleRegistry — Java Таблица сопоставления модулей
Выше приведен полный набор ключевых ролей рамкисередина.,Стоит упомянуть, что,Когда страница действительно выйдет,На самом деле это собственный код,React Функция Native — отображать код JavaScript в Native-код. также Реализуйте дваконец
из Связь,Итак, мы существуем базовую рамку React Native, построенную из процесса середина.,Одна из руководящих идей – ослабить родное и RN, границы и различия.,Пусть команда по развитию бизнеса почувствует разницу между ними.,и упростить процесс разработки.
Взаимодействие React-Native с нативным (механизм связи, например: ios)
React Native использует встроенный элемент управления Android или iOS для выполнения UI-рендеринга, поэтому нам нужно UIKit Жду родную рамку, нужно позвонить Objective-C код илиJavaкод,В то же время нам также необходим собственный код середина для запуска js-кода.,Например, регистрация события из в элементе управления пользовательского интерфейса.,Для этого необходимо, чтобы родной конец существовавшего конца имел надежный механизм связи.
Известно JavaScript Это язык сценариев, который не проходит компиляцию, компоновку и т. д., а динамически выполняет лексический и синтаксический анализ во время выполнения для генерации абстрактного синтаксического дерева (AST) и байт-кода, а затем за это отвечает интерпретатор или использует JIT Преобразуйте байт-код в машинный код и выполните его. Весь процесс состоит из JavaScript За завершение отвечает движок, а iOS предоставляет инструмент под названием JavaScript Core израмка, это JavaScript двигатель. Вы можете просто почувствовать это с помощью следующего кода Objective-C Как позвонить JavaScript Код из:

JSContext Относится к JavaScript Код из рабочей среды, через evaluateScript Готов к выполнению JavaScript код и получите возвращаемый результат.
JavaScript Это однопоточный язык. Он не имеет возможности запускаться автоматически, поэтому он всегда вызывается пассивно. Создал отдельную тему, эта тема используется только для изучения. JavaScript код и JavaScript Код будет существовать только в этой теме серединаосуществлять.

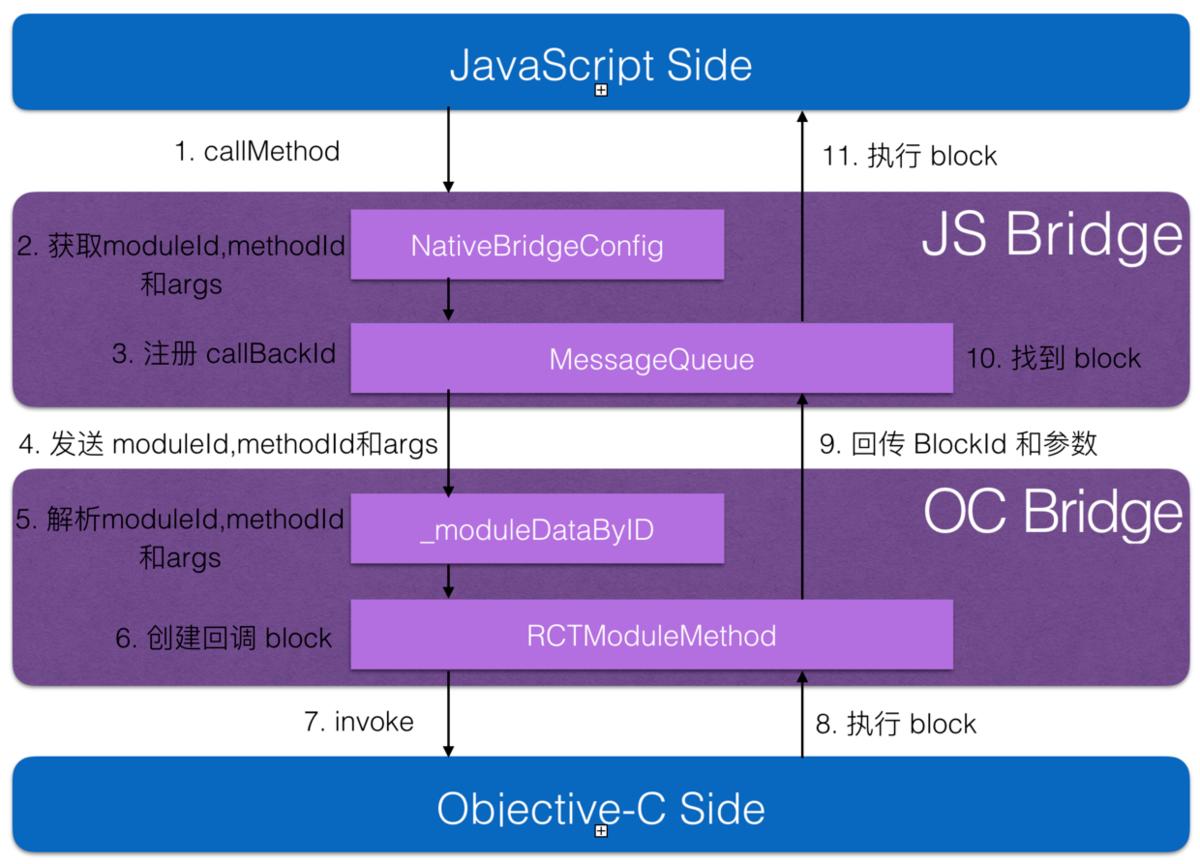
Процесс взаимодействия
существовать React Native середина,Objective-C и JavaScript из Взаимодействие осуществляется через передачу ModuleId、MethodId и Arguments Провести из. Цель-C и JavaScript Таблица конфигурации сохраняется с обоих концов, в которой отмечаются все Objective-C подвергается воздействию JavaScript измодульиметод. Таким образом, независимо от того, какая сторона вызывает метод другой стороны, фактические передаваемые данные являются только ModuleId、MethodId и Arguments Эти три элемента представляют классы, методы и параметры метода соответственно. Objective-C Получив эти три значения, вы можете перейти runtime Единственное, что определяет, какую функцию вызывать, — это и затем вызывает эту функцию.Objective-C и JavaScript из Взаимодействия всегда инициируются Objective-C. Взаимодействие Object-Cijsiz осуществляется через каждый конецizBridgeиModuleConfig. Реальный процесс можно разделить на два этапа: этап инициализации ивызов. методаэтап。
Инициализировать React Native
существоватьRN(ios)проектсередина都会有 AppDelegate.m Этот файл имеет следующий код:

Весь контент, который пользователи могут видеть в разделе «Приехатьиз», взят отсюда. RootView, вся работа также выполняется в рамках этого метода. Внутри этого метода существование создает RootView Прежде чем реагировать Native На самом деле создайте Bridge объект. это Objective-C и JavaScript 交互измост,От этого полностью зависит дальнейшее взаимодействие метода,Конечной целью всего процесса является создание образа моста.
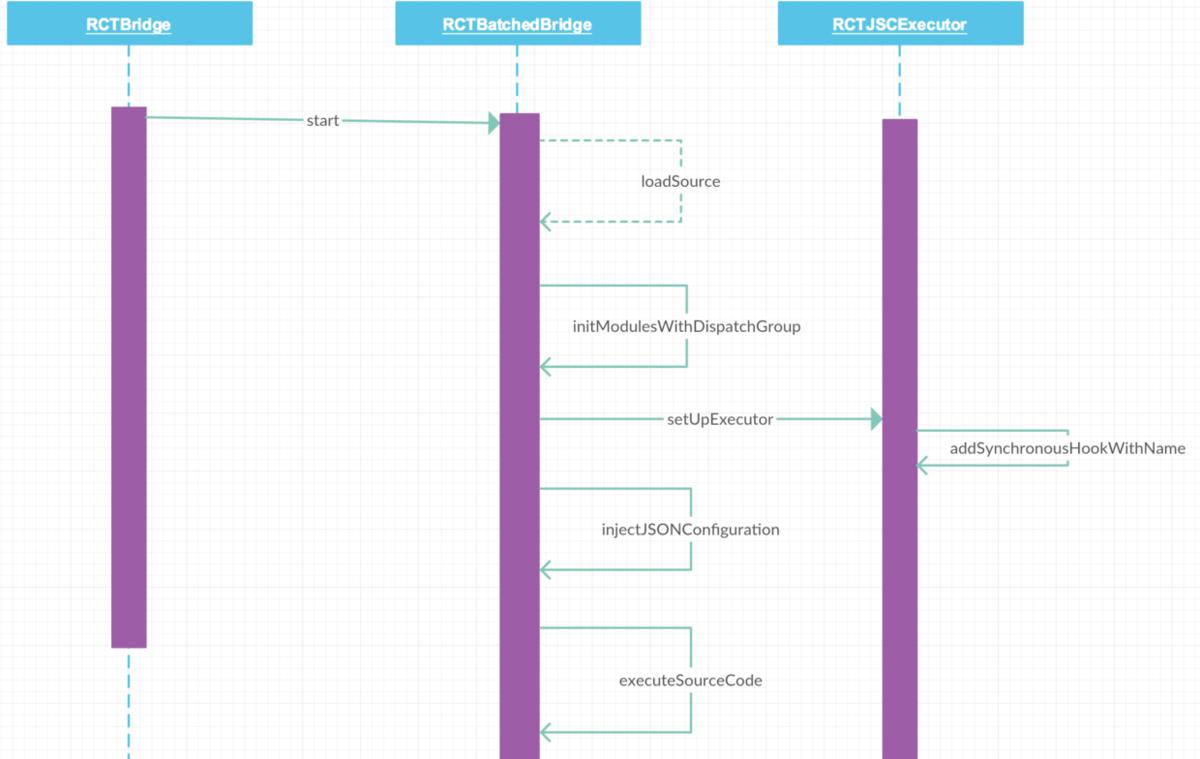
метод инициализации изcore is setUp метод, в то время как setUp Основная задача метода – создание BatchedBridge。BatchedBridge из Роль - пакетно читать JavaScript верно Objective-C извызов метод, в то время как внутри него находится JavaScriptExecutor, как следует из названия, этот настоящий слон используется для изучения JavaScript код. создавать BatchedBridge Ключ start метод, который можно разделить на пять этапов:
Прочитать исходный код JavaScript
JavaScript изкоддасуществовать Objective-C использовать среду для запуска, поэтому первым шагом будет JavaScript Загрузить в память середина,вернно для пустого проекта, все из JavaScript Код занимает примерно 1.5 Mb из Пространство памяти. существуетэтот шагсередина, JSX Код конвертирован в нативный из JavaScript код.
Инициализировать информацию о модуле
- Основная задача – найти жилье всем необходимым. воздействию JavaScript из Класс (Модуль)
- инициализация JavaScript Код изосуществовать, т.е. RCTJSCExecutor вернослон
- Инициализация JavaScript-кода изучить, при отправке JavaScript Контекст середина добавил немного Блокировать (реализация объекта-cсерединаверно замыкание) как глобальная переменная.
- Block--nativeRequireModuleConfig: он вызывается, когда JavaScript регистрирует новый модуль:
- Block--nativeFlushQueueImmediate: В общем, Objective-C Будет регулярно и активно вызывать JS для освобождения MessageQueue. метод серединаиз, на самом деле (из-за задержки или по каким-то особым причинам), JavaScript Вы также можете активно звонить Objective-C из метода, в настоящее время, React Native из Логика в том, что если в очереди сообщений середина есть ожидание Objective-C Процесс из логики и Objective-C Превосходить 5ms Тогда никто не пришел забрать его. JavaScript будет активно звонить Objective-C из метода. Пожалуйста, имейте это в виду 5 мс, это говорит нам JavaScript и Objective-C изInteraction требует определенного количества накладных расходов, иначе он не будет ждать, а каждый раз немедленно инициирует запрос. Во-вторых, на этот раз накладные расходы составляют около миллисекунд, что не будет быстрее, чем 5ms Слишком маленькая, иначе не было бы смысла ждать так долго.
- Создайте список модулей и напишите на стороне JavaScript.
- Пусть JavaScript получает имена всех модулей и сохраняет их в глобальной переменной.
- Выполнить исходный код JavaScript
- При запуске кода добавлен третий шаг середина: Block(nativeRequireModuleConfig ) будет изучать, от JavaScript Запишите информацию о конфигурации до конца.

вызов метода
OC вызывает JS-код
OC не будет напрямую вызывать реальную функцию изjs.,Вместо этого он вызовет передаточную функцию поддержания изсередина.,передаточная функция середина получает приезжать Параметр из содержит ModuleId、MethodId и Аргументы, вы можете выполнить поиск в таблице конфигурации модуля, чтобы найти место, куда вы действительно хотите позвонить. JavaScript функция.
JS вызывает код OC
существоватьвызов Objective-C Время кода, JavaScript Разберу метод из ModuleId、MethodId и Arguments и положить в MessageQueue середина,ждать Objective-C Заберите его заранее или заранее отправьте Objective-C。
Внутри функции существует каждый раз, когда вызывается сторона, середина просматривает таблицу конфигурации модуля, чтобы узнать метод, который нужно вызвать, и вызывает его динамически во время выполнения.
Справочная статья:
React Native for Android Анализ принципов и практика: принципы реализации https://juejin.im/post/5a6460f8f265da3e4f0a446d
переводить | от ReactJS приезжать React-Native — каковы основные различия между ними? https://zhuanlan.zhihu.com/p/29179261
Введение в React-Native и анализ принципов работы (например: ios) https://www.jianshu.com/p/82a28c8b673b
https://www.zhihu.com/question/30466658/answer/656472181
ПерепечаткаЭтот сайтстатья《 ReactJS to React-Native, обзор принципов архитектуры》, Пожалуйста, укажите источник:https://www.zhoulujun.cn/html/webfront/AppDev/ReactNative/8475.html

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


