Развертывание и использование блога Halo
1 Предисловие
Halo Это мощный и простой в использовании инструмент для создания веб-сайтов с открытым исходным кодом и богатыми шаблонами тем и плагинами, которые помогут пользователям быстро создать свою собственную систему блогов.
Подготовить
- Системный сервер CentOS (рекомендуется облачный сервер Tencent)
- доменное имя
- Инструменты SSH (рекомендуется FinalShell)
Уведомление
В этой статье рассматривается установка docker, а docker-compose устанавливаются с помощью панели Pagoda.
2 Докер-часть
Установите yum-utils
# yum-utils — это набор наборов инструментов yumiz, среди которых необходимо использовать yum-config-manager.
sudo yum install -y yum-utilsСкачать докер с домашнего сервера
sudo yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repoУстановить докер
sudo yum install -y docker-ce docker-ce-cli http://containerd.io docker-buildx-plugin docker-compose-pluginПроверьте, успешно ли установлен докер
sudo docker --version
# Когда появится номер версии, установка прошла успешно.
# Docker version 24.0.6, build ed223bcУстановить докер-compose
Вариант 1: установка вручную
доступ docker/compose Чтобы получить последнюю версию, выберите имя файла docker-compose-linux-x86_64 Загрузите и загрузите в /usr/local/bin/docker-compose Оглавление,/docker-compose Необходимо создавать вручную.
Вариант 2. Установить из командной строки.
# Загрузите файл docker-compose и создайте каталог.
# может быть медленнее
curl -L https://github.com/docker/compose/releases/download/2.21.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
# Воля файл скопировать в переменную среды /usr/local/bin
mv docker-compose /usr/local/bin
# Дайте файлу разрешение на выполнение
chmod +x /usr/local/bin/docker-composeпроверять docker-compose ли Установитьуспех
docker-compose -v
# Когда появится номер версии, установка прошла успешно.
# Docker Compose version v2.21.0Вариант 3: установить метод pip
# Пропустить операцию модуля запросов на удаление
sudo pip install --ignore-installed requests
# Установитьdocker-compose
pip install docker-composeпроверять docker-compose ли Установитьуспех
docker-compose -v
# Когда появится номер версии, установка прошла успешно.
# docker-compose version 1.26.2, build unknown
# docker-py version: 4.4.4
# CPython version: 2.7.5
# OpenSSL version: OpenSSL 1.0.2k-fips 26 Jan 20173 Развертывание блога Halo
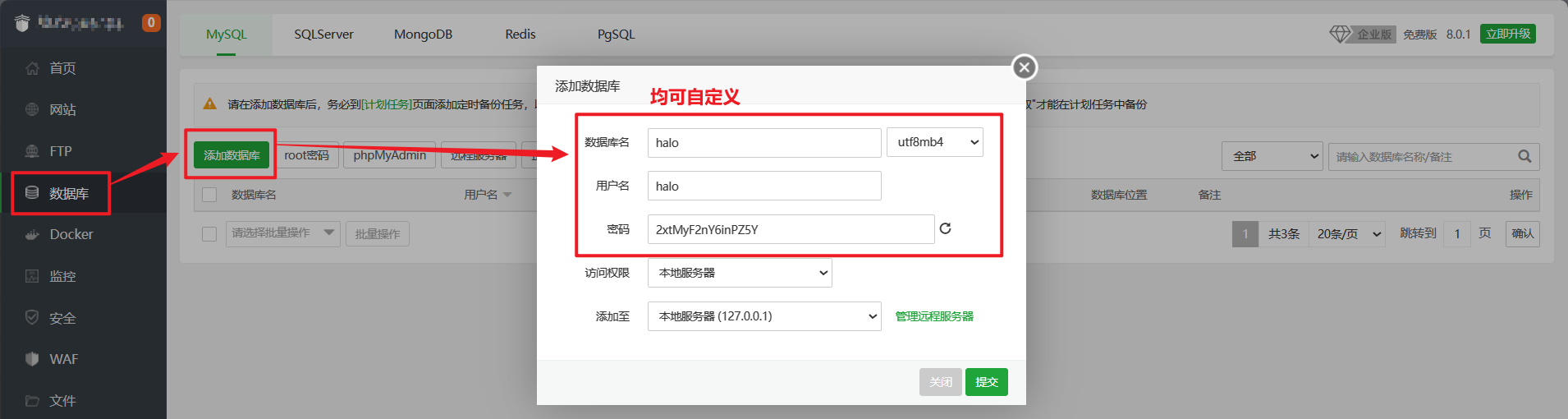
3.1 Создание базы данных
База данных использует MySQL. Имя базы данных, имя пользователя и пароль могут быть настроены. Рекомендуется использовать произвольный пароль.


3.2 Создать группу контейнеров
Halo 2.9 доступный Docker зеркало:halohub/halo、ghcr.io/halo-dev/halo
Halo Документация: В настоящее время Halo 2 не обновлено Docker из latest Зеркальное отображение этикеток, главным образом потому, что Halo 2 Не совместимо 1.x версию, чтобы предотвратить неправильную работу пользователей. Мы рекомендуем использовать фиксированную версию из Этикетки, например.
halohub/halo:2.9илиhalohub/halo:2.9.0。
Создать папку (корневой каталог данных Halo)
mkdir ~/halo && cd ~/haloсоздавать docker-compose.yaml
vim docker-compose.yaml
# “i” Войдите в режим администратора
# “esc” Выйти из режима печати
# :wq Сохраните и выйдите из vimредактировать docker-compose.yaml
Воля 3.1 создаватьиз MySQL Заполните имя базы данных, имя пользователя и пароль и осторожно измените другие элементы.
version: "3"
services:
halo:
image: halohub/halo:2.9
container_name: halo
restart: on-failure:3
network_mode: "host"
volumes:
- ./:/root/.halo2
command:
# Измените его на то, что у вас уже есть. MySQL Конфигурация
- --spring.r2dbc.url=r2dbc:pool:mysql://localhost:3306/имя базы данных
- --spring.r2dbc.username=имя пользователя
- --spring.r2dbc.password=Пароль
- --spring.sql.init.platform=mysql
# Внешний адрес доступа, измените его в соответствии с реальными потребностями.
- --halo.external-url=http://localhost:8090/
# номер порта По умолчанию 8090
- --server.port=8090Запустите docker-compose
docker-compose up -dПроверьте статус работы изображения Halo
docker ps
# Появление ореола – успех3.3 Привязка доменного имени
Если у вас нет доменного имени, вы можете пока его пропустить.
Разрешение доменного имени
Перейдите в консоль доменного имени, чтобы проанализировать новую запись.
Запись хоста: доступ к сайту доменное имяиз Уровень 2доменное имя,например blog.xxxx.com,Тогда запись хоста blog Тип записи: Выберите «А», Волядоменное имя указывает на IPv4 адрес Значение записи: заполните сервер IP адрес Другие могут быть по умолчанию
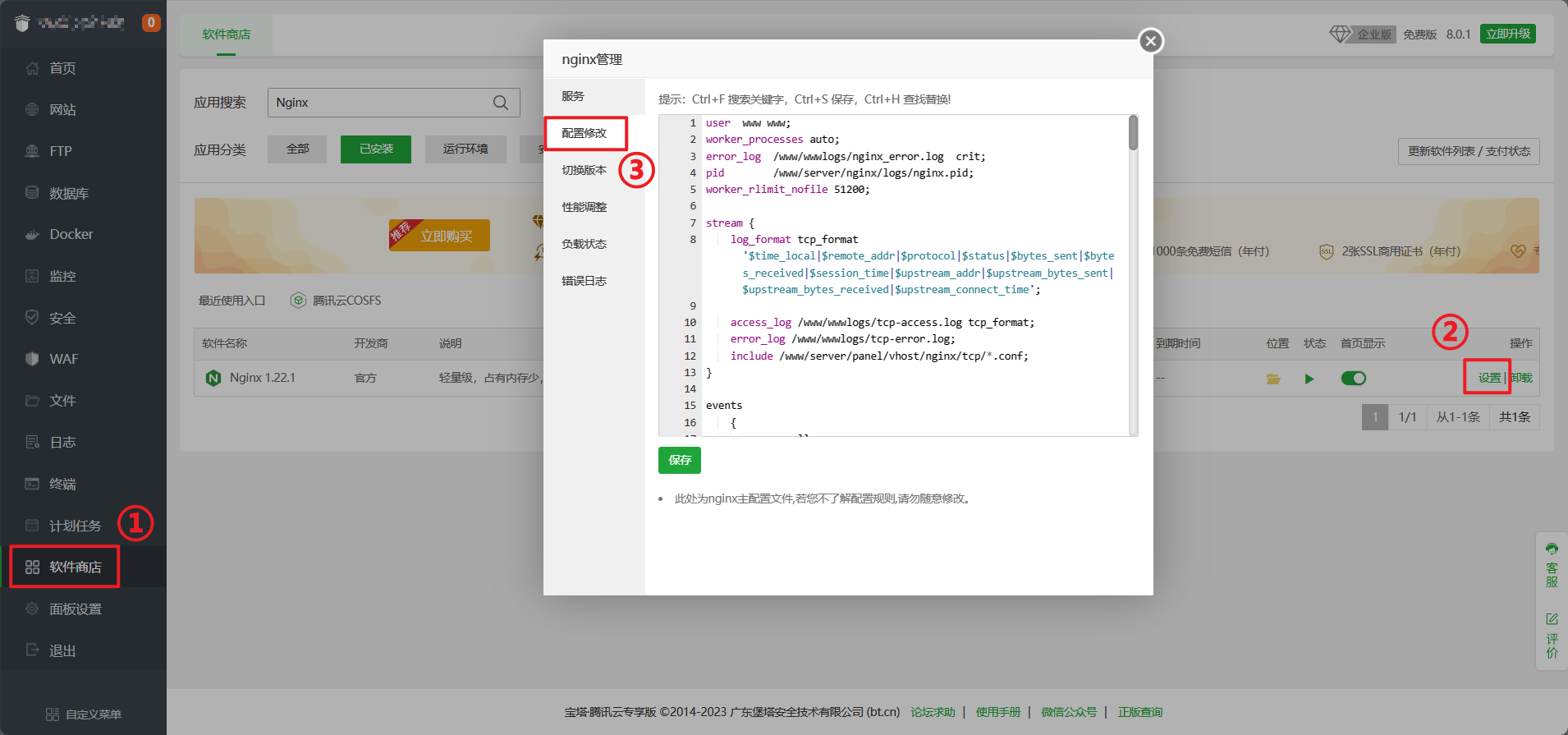
Обратный прокси Nginx
Конфигурацияnginx.conf文件

在nginx.confДобавьте в файл следующее содержимое。
server {
# Слушайте порт 80
listen 80;
listen [::]:80;
# Интерфейс издоменное имя,используется длядоступ server_name доменное имя;
# Ограничить размер тела запроса
client_max_body_size 1024m;
location / {
# Настроить адрес сервера
proxy_pass http://127.0.0.1:8090;
# Настройте прокси-сервер на получение информации заголовка «из» и переопределите заголовок запроса «из», отправляемый на внутренний сервер.
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
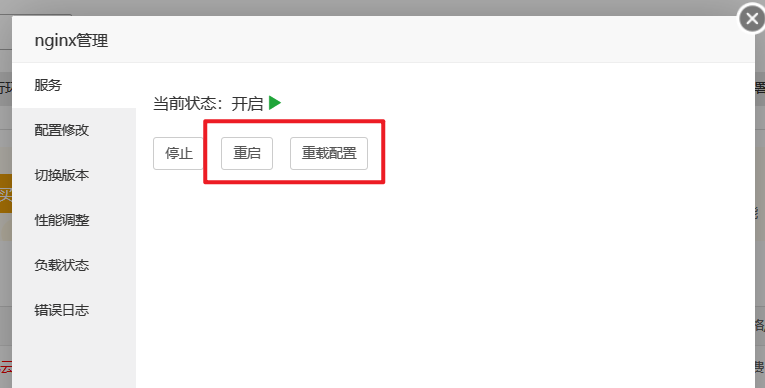
}Перезапустите службу Nginx, нажмите «Обновить конфигурацию» и «Перезапустить» соответственно.

3.4 Запуск
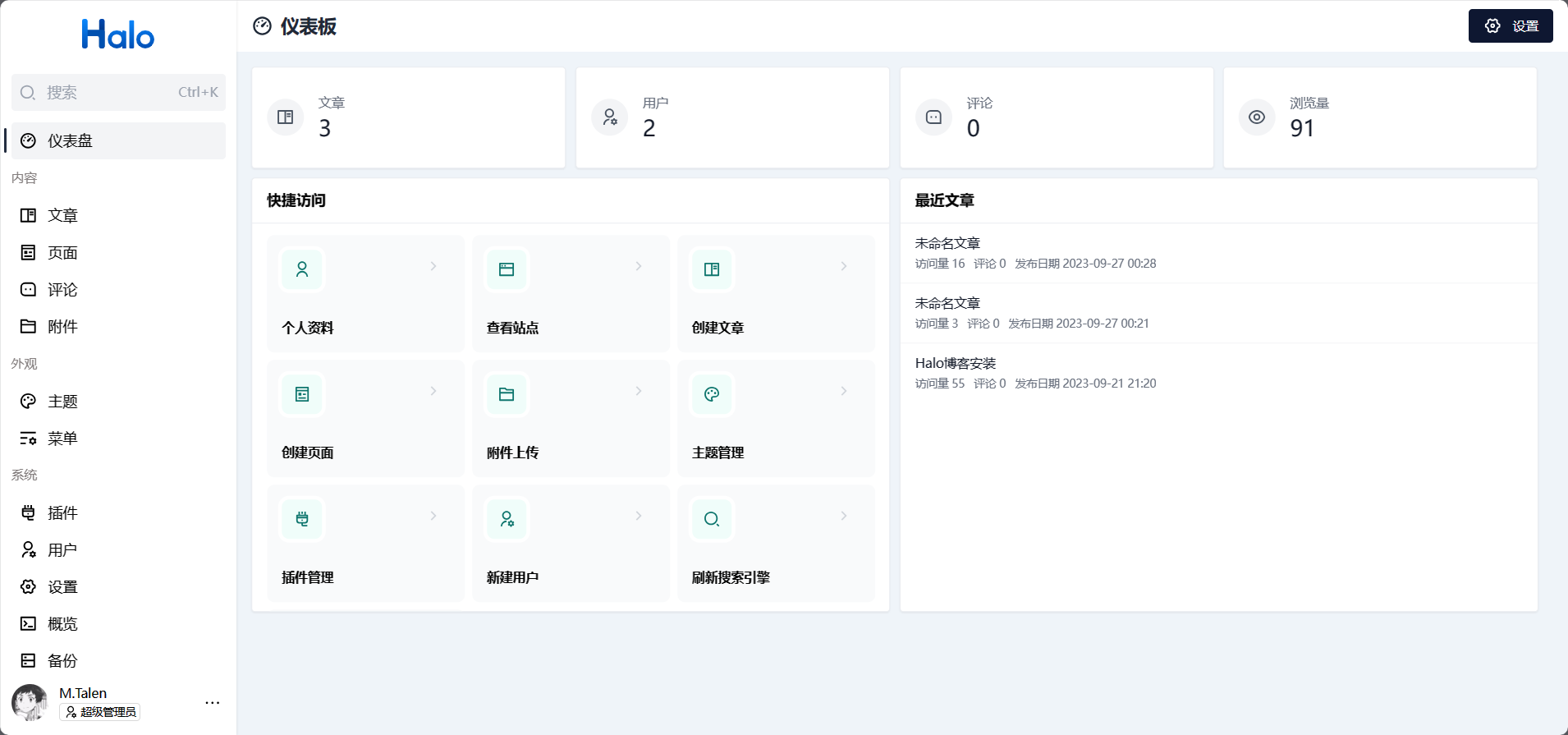
docker-compose up -dвыпускать 8090 порт,Использовать браузердоступдоменное имя/console илиIP:8090/console , войти на страницу инициализации, войти после инициализации Halo Страница управления.

4 настройки блога Halo
Предварительный просмотр эффекта(использоватьDream for Halo 2.xтема,Предварительный просмотр предназначен только для справки):

4.1 Основные настройки
Боковая панель «Настройки» содержит:
- Базовые настройки: заголовок сайта, подзаголовок, логотип и т.д.
- Настройки статьи: количество статей, отображаемых на каждой странице.
- Настройки SEO: ключевые слова сайта, секунды ожидания, используются для улучшения рейтинга сайта в поисковых системах.
- Настройки пользователя: разрешить ли регистрацию и группу разрешений вновь зарегистрированным пользователям?
- Настройки комментариев: можно ли публиковать комментарии и условия отправки комментариев.
- Настройки темымаршрутизации: Настройки измаршрутизации каждой страницы и правила доступа к странице сведений о статье.
- Внедрение кода: пользовательский глобальный head Этикетка, содержательная страница head Этикетка、нижний колонтитул
4.2 Плагины
Перейти кМагазин приложений HaloУстановитьВстроенный маркет приложенийплагин。
боковая панель“рынок приложений”Установитьи включить:
- Мечта для Halo 2.x (тема)
- Компонент поиска: обеспечивает унифицированный компонент поиска.
- Компонент комментариев: предоставляет полную систему комментариев.
- Карта сайта: создать карту сайта
- RSS: создать ссылку для подписки RSS.
- ByteMD: Пусть статья поддержит Markdown редактировать
- Управление галереей: Модуль управления галереей
- Ссылка для управления: Ссылка для управления модулем
- Момент: Момент управления модулем
- [Необязательно] Хранение объектов: стратегия хранения объектов, совместимая с Alibaba Cloud, Tencent Cloud, Qiniu Cloud и т. д.
- [Необязательно] Аутентификация OAuth2: предоставляет несколько способов входа в систему.
- [Необязательно] StackEdit: еще один Markdown редактироватьустройство
4.3 Меню
создатьменю (боковая панель «меню», в главном меню выберите «Новое»):
имя | Связьадрес | Примечание |
|---|---|---|
первая страница | / | никто |
Архив | /archives | То же, что префикс темамаршрутизация в маршрутизации страницы Архив. |
Классификация | /categories | Тот же префикс, что и темамаршрутизация в настройках. Страница классификации, маршрутизация. |
Этикетка | /tags | Тот же префикс, что и темамаршрутизация в настройках. Этикетка маршрутизация страницы. |
динамичный | /moments | Использование плагина «Мгновенный» |
фотоальбом | /photos | Использование плагина «Менеджер галереи» |
Дружественная ссылка | /links | Использование плагина «Управление ссылками» |
о | /about | Создайте новую страницу в боковой панели «Страницы» с псевдонимом about. |
4.4 Тема
Боковая панель «Темы (Dream for Halo 2.x)» содержит:
- Подробности: Просмотр актуальной основной информации темаиз
- Основная информация: имя пользователя автора (вместо псевдонима пользователя укажите имя пользователя), закадровый копирайтинг, информация о файле, информация о заявлении сайта и т. д.
- Базовый стиль: индикатор выполнения загрузки.、Содержание статьи、фоновое изображение блога、Изображение баннера、темацвет、шрифт、макет、первая страница、плавающая боковая панель
- Настройки статьи: миниатюра статьи, заявление об авторских правах, обмен статьей, QR-код для пожертвования и т. д.
- боковая панель Конфигурация:боковая панельвыставка(Подробности смотрите в таблице ниже.)、Особые настройки для каждого типа модуля
- Настройки страницы: Настройка страницы «Дружественная ссылка», «Этикетка ожидания страницы».
- Расширенные функции: настройки мыши, отображение спецэффектов, статистика посещений, автоматическое нажатие и т. д.
- Настраиваемая тема: настройки настройки стиля темы.
Типы шаблонов боковой панели | Расположение модуля | Примечание |
|---|---|---|
информационный модуль | левый (1) | 1. Если информация отображается неправильно, проверьте правильность имени пользователя автора в основной информации. 2. Когда цветные слова приостановлены, проверьте, заполнено ли описание в текущих данных пользователя; |
музыкальный модуль | левый (2) | Просто настройте и заполните идентификатор списка воспроизведения NetEase Cloud. Как его получить: строка цифр в ссылке на список воспроизведения NetEase Cloud Music. |
Модуль последних статей | левый (3) | никто |
Модуль объявлений | правая сторона (1) | никто |
модуль каталога | Правая сторона (2) | Оглавление отображается только на странице сведений о статье. |
Рекламный модуль | Правая сторона (3) | никто |
статья Классификациямодуль | Правая сторона (4) | никто |
Модуль «Этикетка статьи» | Правая сторона (5) | никто |
4.5 Шаблон
Предоставьте копию страницы "о"изгенершаблон:
# персональная информация
- Имя Ника:
- Gitee:
- GitHub:
- Bilibili:
# Контактная информация
- Email:
- WeChat:
- QQ:
# Информация о веб-сайте
- Время создания сайта:
- Операционная среда:
- система блогов:
- Журнал обслуживания:4.6 Некоторые подробности
- На странице «Статьи» боковой панели вы можете управлять статьями Классификацияи Этикетка.
- Добавление страницы статьи может переключить браузер браузера, и вы можете настроить определенные параметры для этой статьи в настройках статьи.
- С помощью плагина «Хранилище объектов» вы можете изменить стратегию хранения в разделе «Вложения» на боковой панели.
- Боковая панель «Галерея» — меню «фотоальбом».,Боковая панель «Ссылка» — меню «Дружественная ссылка».,Боковая панель «Момент» — меню «Динамичный».
- боковая панель“пользователь”внутренний уголцветуправлять Могут быть созданы новые углыцветгруппа разрешений,использовать“OAuth2 Плагин «Аутентификация» может устанавливать несколько методов входа в систему аутентификации личности.
- Внешний адрес доступа в боковой панели «Обзор» должен быть внешней сетью. IP илидоменное имя,как localhost или 127.0.0.1 Именно Воля вызывает проблемы с обменом ссылками
5 написано в конце
Эта статья посвящена Halo блогизразвертывание упрощено в использовании Docker、Nginx Техническое объяснение ожидания. Гало развертывать Не сложно,Сложность состоит в том, чтобы настоять на обновлении блога.,давайте работать вместе,Салют всем, кто еще пишет блогиз!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


