Разработка C++ Qt: компонент группы переключателей RadioButton
Qt — это усовершенствованная библиотека Кросс-платформенного графического интерфейса C++.,Используйте Qt для быстрого создания приложений форм,В Qt мы можем перетаскивать различные компоненты в указанное место.,Реализация графической разработки значительно повышает эффективность разработки.,В этой главе основное внимание будет уделеноQRadioButtonКомпонент радиокнопки и как с ним взаимодействоватьQButtonGroupЧасто используемые классыметоди гибкое использование。
QRadioButtonдаQtкомпонент в кадре(Widget),Элемент интерфейса, используемый для предоставления переключателей. Радиокнопки позволяют пользователю выбрать один из нескольких взаимоисключающих вариантов.,Обычно используется для представления набора связанных, но взаимоисключающих опций.
以下даQRadioButtonНекоторые часто используемыеметод,Обзор в табличной форме:
метод | описывать |
|---|---|
QRadioButton(QWidget *parent = nullptr) | Конструктор, создающий переключатель, определяющий родительский виджет. |
setText(const QString &text) | Устанавливает текстовую метку для переключателя. |
text() const | Получает текстовую метку переключателя. |
setChecked(bool checked) | Установите выбранное состояние переключателя: true означает выбранное, false означает невыбранное. |
isChecked() const | Определите, выбран ли переключатель. |
setAutoExclusive(bool enabled) | Устанавливает, следует ли автоматически снимать флажки с других переключателей в той же группе. |
setObjectName(const QString &name) | Устанавливает имя объекта, используемое для таблиц стилей и т. д. |
setCheckedState(Qt::CheckState state) | Установите выбранное состояние переключателя. Доступные значения: Qt::Checked, Qt::Unchecked и Qt::PartiallyChecked. |
checkState() const | Получите выбранный статус переключателя, вернув Qt::Checked, Qt::Unchecked или Qt::PartiallyChecked. |
toggled(bool checked) | Сигнал, срабатывающий при изменении выбранного состояния радиокнопки. Отмеченный параметр указывает, выбран ли он. |
click() | Имитация нажатия переключателя и запуск события щелчка. |
setDisabled(bool disable) | Установите, отключен ли переключатель: true означает отключено, false означает включено. |
setEnabled(bool enable) | Установите, включен ли переключатель: true означает включено, false означает отключено. |
blockSignals(bool block) | Блокирует или разблокирует соединение между сигналом и слотом, что используется для временного отключения сигнального слота во время определенных операций. |
ЭтиметодпредусмотреноQRadioButtonНекоторые основные операции,Включая текст настройки, выбранное состояние, сигналы и слоты и т. д. С помощью этих методов,Радиокнопки можно легко создавать и управлять ими внутри приложения. в целом,QRadioButtonда一种简单而有效的界面元素,Используется для выбора одного из нескольких взаимоисключающих вариантов.

говорю оQRadioButtonНеобходимо упомянуть компоненты.QButtonGroupдобрый,Потому что обычно их нужно использовать вместе.,Вообще говоряQButtonGroupИспользуется для управления набором кнопок,通常да单选按钮(QRadioButton)или кнопку проверки(QCheckBox)。Это обеспечивает некоторое удобство для этого набора кнопок.метод,Простота управления и эксплуатации.
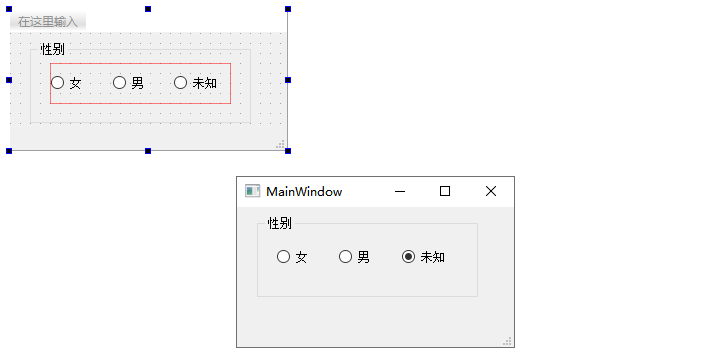
Сначала нам нужноmainwindow.hВручную добавьте слот в файл заголовкафункциязаявление,Этот слот используется для пост-триггерной обработки.
private slots:
void MySlots();Во-вторых в основной программеmainwindow.cppмы проходимnew QBUttonGroupСоздать новую группу кнопок,и добавьте его вgroup_sexвнутри группы,Создание привязок сигналов и слотов,Привязать все сигналы кMySlots()канавкафункцияначальство,Как показано ниже;
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMessageBox>
#include <QButtonGroup>
#include <iostream>
// Определить глобальные групповые переменные
QButtonGroup *group_sex;
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{
ui->setupUi(this);
// Поместите RadioButton в группу ButtonGroup.
group_sex = new QButtonGroup(this);
group_sex->addButton(ui->radioButton_male,0);
group_sex->addButton(ui->radioButton_female,1);
group_sex->addButton(ui->radioButton_unknown,2);
// Установить выбранное по умолчанию
ui->radioButton_unknown->setChecked(true);
// Привязка сигналов и слотов
connect(ui->radioButton_male,SIGNAL(clicked(bool)),this,SLOT(MySlots()));
connect(ui->radioButton_female,SIGNAL(clicked(bool)),this,SLOT(MySlots()));
connect(ui->radioButton_unknown,SIGNAL(clicked(bool)),this,SLOT(MySlots()));
}
MainWindow::~MainWindow()
{
delete ui;
}
// Создать слот вручнуюфункция
void MainWindow::MySlots()
{
switch(group_sex->checkedId())
{
case 0:
std::cout << "male" << std::endl;
QMessageBox::information(nullptr, "информация", «Пользователь выбрал мужчину», QMessageBox::Ok);
break;
case 1:
std::cout << "female" << std::endl;
QMessageBox::information(nullptr, "информация", «Пользователь выбрал женщину», QMessageBox::Ok);
break;
case 2:
std::cout << "unknown" << std::endl;
QMessageBox::information(nullptr, "информация", «Пользователь выбрал неизвестное», QMessageBox::Ok);
break;
}
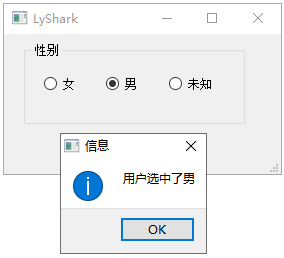
}Когда программа запущена, читатели могут выбирать разные поля переключателей, и будут появляться различные подсказки, как показано ниже;

Конечно, если читатель не желает использоватьQButtonGroupГрупповые переключатели,Вы также можете определить выбранный статус,ПроверитьisChecked()Статус переключателя можно получить,Однако этот метод не рекомендуется.
void MainWindow::on_pushButton_clicked()
{
if(ui->radioButton_male->isChecked() == true)
{
std::cout << «Выбери мужчину» << std::endl;
}
if(ui->radioButton_female->isChecked() == true)
{
std::cout << «Избранная девушка» << std::endl;
}
if(ui->radioButton_unknown->isChecked() == true)
{
std::cout << «Выбрать неизвестное» << std::endl;
}
}
Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


