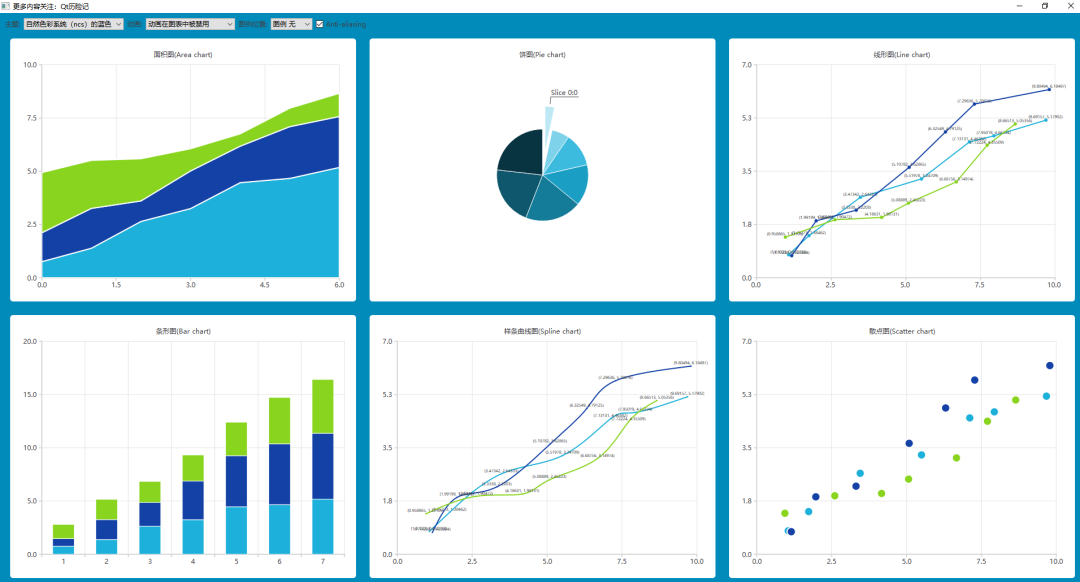
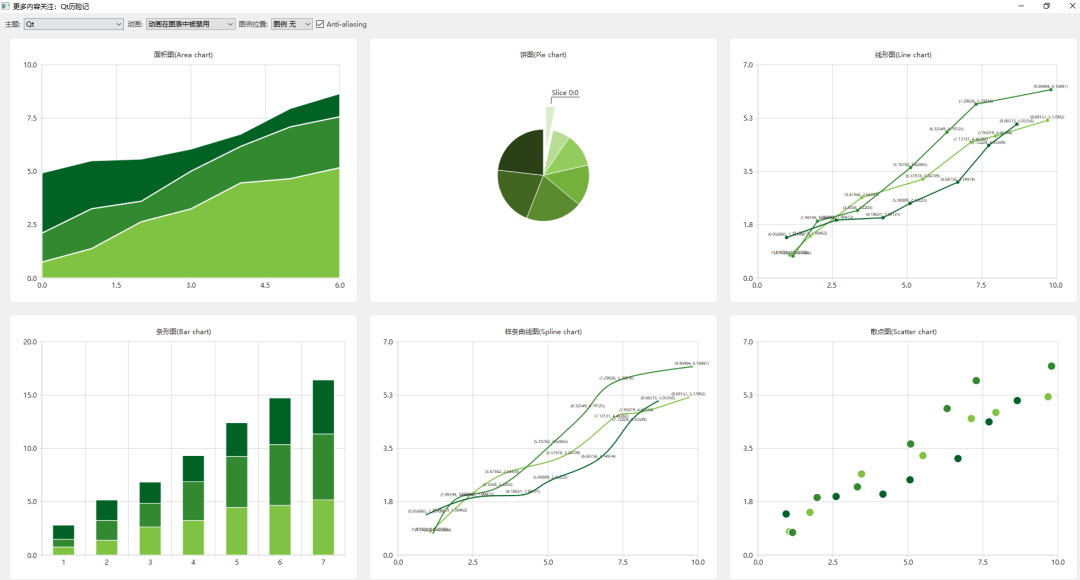
Qt | QChart и QChartView работают вместе для реализации диаграмм с областями, гистограмм, линейных диаграмм, круговых диаграмм, кривых диаграмм и точечных диаграмм, а также поддерживают отображение значений координат и точек координат.
01. Анонс основного содержания
Публичная учетная запись: Qt Adventures
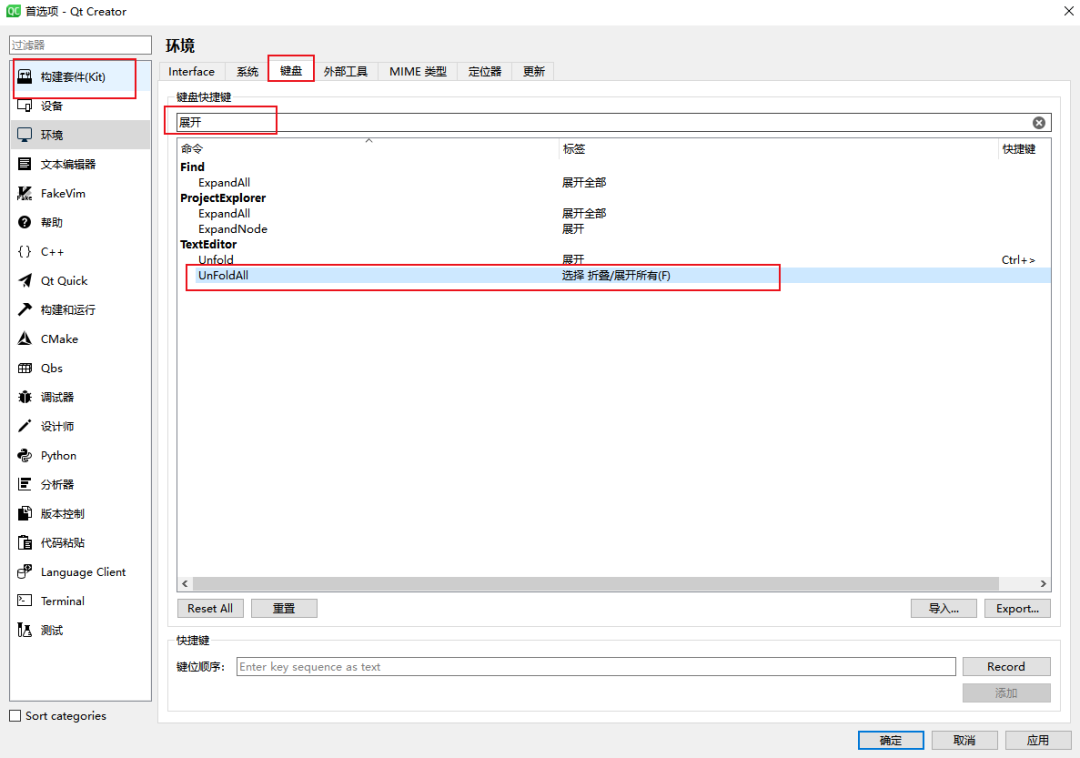
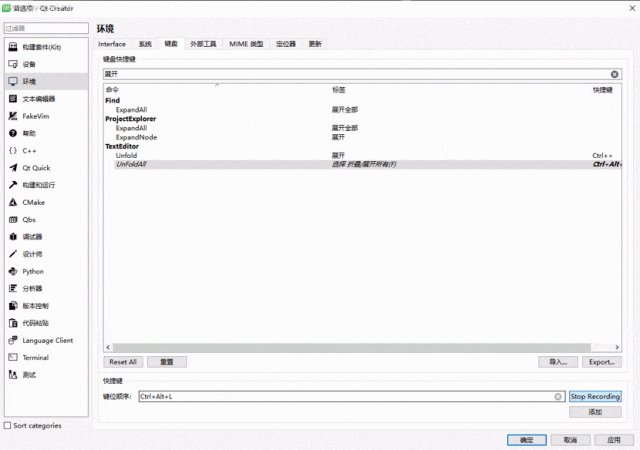
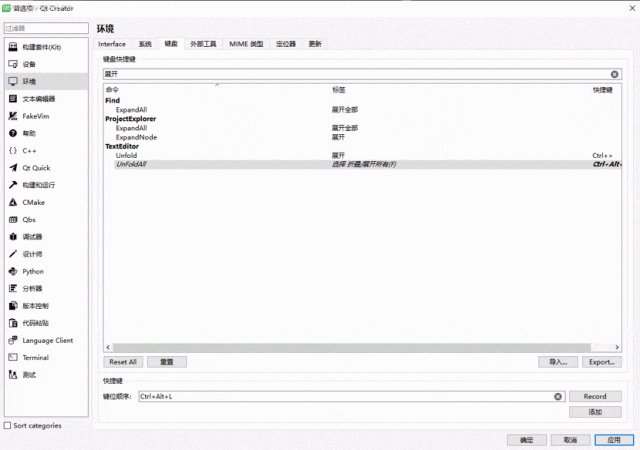
02. Qt6.5.3 настройка сочетаний клавиш
Обычно я использую ctrl+alt+L или Shift+alt+L, чтобы развернуть и свернуть все блоки кода, чтобы облегчить быстрый поиск функций. (Это необходимо настроить)

Демо гифка

03. Предисловие
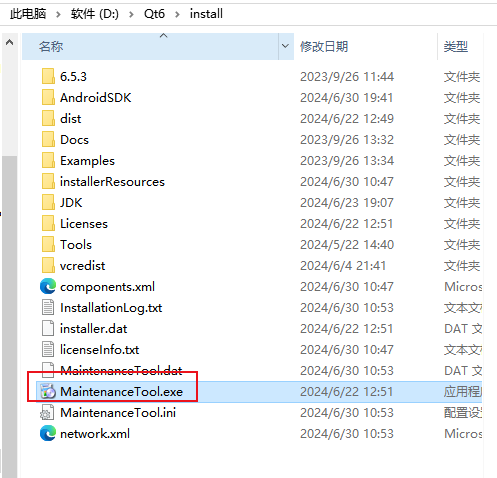
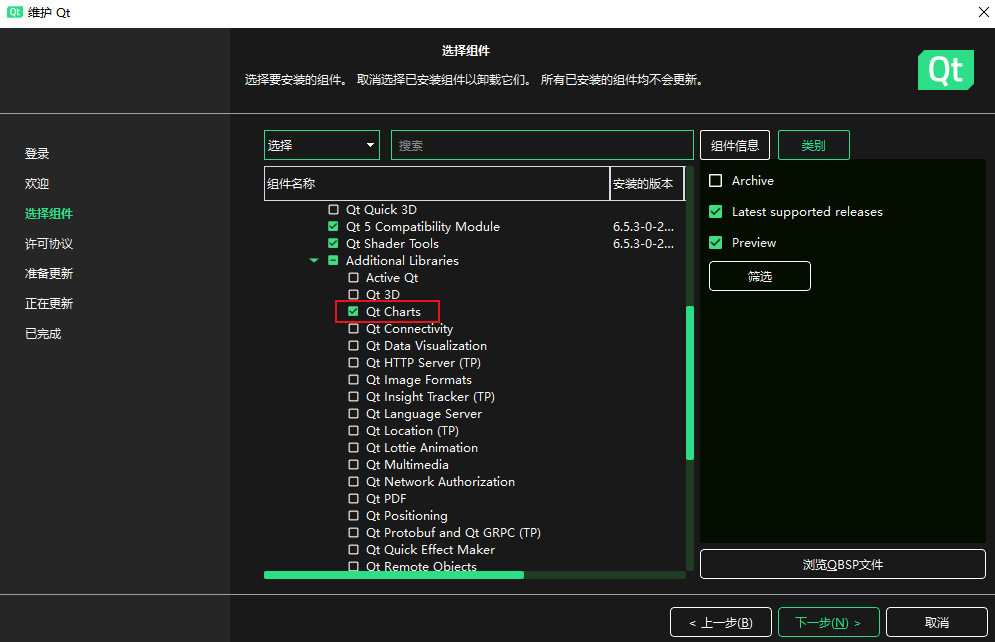
【1】Если вы забыли установить Qt Charts перед установкой, откройте его и переустановите, иначе мой код будет выделен серым цветом, когда вы его откроете.
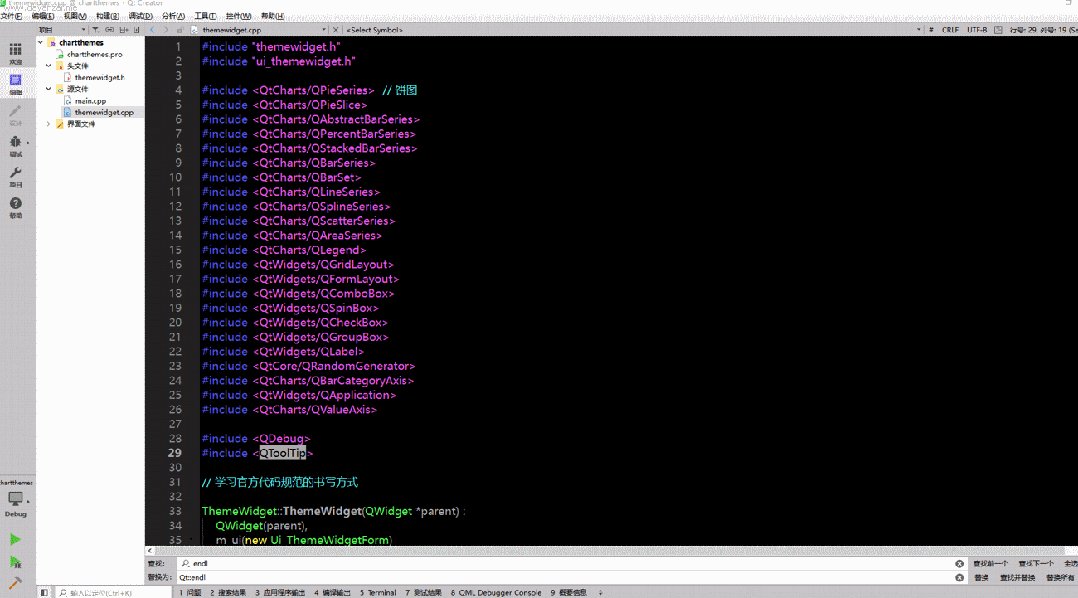
[2] В настоящее время мой код поддерживает Qt5.14.2. Если Qt6 не запускается, не забудьте изменить endl на Qt::endl и изменить файл заголовка.


04. .pro файл
`requires(qtConfig(combobox))` — это условная директива препроцессора, которая используется для проверки во время компиляции, поддерживает ли библиотека Qt класс `QComboBox`. `qtConfig()` — это макрос, который возвращает строку, содержащую информацию о конфигурации Qt. В этом примере «combobox» — это функция библиотеки Qt. Если Qt поддерживает класс «QComboBox», тогда это условие будет истинным, в противном случае оно будет ложным. Используя макрос `requires()`, вы можете гарантировать, что раздел, содержащий связанный с `QComboBox` код, будет скомпилирован только в том случае, если Qt поддерживает класс `QComboBox`. Это помогает избежать ошибок компиляции из-за отсутствия необходимых функций Qt.
Необходимо добавить:
QT += chartsQT += charts
requires(qtConfig(combobox))
HEADERS += \
themewidget.h
SOURCES += \
main.cpp \
themewidget.cpp
# $$[QT_INSTALL_EXAMPLES] = D:/Qt6/install/Examples/Qt-6.5.3
target.path = $$[QT_INSTALL_EXAMPLES]/charts/chartthemes
# Посмотреть контент
# message($$[QT_INSTALL_EXAMPLES])
INSTALLS += target
FORMS += \
themewidget.ui
05. Заголовочный файл
#ifndef THEMEWIDGET_H
#define THEMEWIDGET_H
#include <QtWidgets/QWidget>
#include <QtCharts/QChartGlobal>
QT_BEGIN_NAMESPACE
class QComboBox;
class QCheckBox;
class Ui_ThemeWidgetForm;
QT_END_NAMESPACE
#include <QChartView>
#include <QtCharts>
typedef QPair<QPointF, QString> Data;
typedef QList<Data> DataList;
typedef QList<DataList> DataTable;
class ThemeWidget: public QWidget
{
Q_OBJECT
public:
explicit ThemeWidget(QWidget *parent = 0);
~ThemeWidget();
private Q_SLOTS:
void updateUI();
private:
DataTable generateRandomData(int listCount, int valueMax, int valueCount) const;
void populateThemeBox();
void populateAnimationBox();
void populateLegendBox();
void connectSignals();
QChart *createAreaChart() const;
QChart *createBarChart(int valueCount) const;
QChart *createPieChart() const;
QChart *createLineChart() const;
QChart *createSplineChart() const;
QChart *createScatterChart() const;
private:
int m_listCount;
int m_valueMax;
int m_valueCount;
QList<QChartView *> m_charts; // Сохранение нескольких значков просмотра
DataTable m_dataTable;
Ui_ThemeWidgetForm *m_ui;
};
#endif /* THEMEWIDGET_H */
06. Исходные файлы
#include "themewidget.h"
#include "ui_themewidget.h"
#include <QtCharts/QPieSeries> // круговая диаграмма
#include <QtCharts/QPieSlice>
#include <QtCharts/QAbstractBarSeries>
#include <QtCharts/QPercentBarSeries>
#include <QtCharts/QStackedBarSeries>
#include <QtCharts/QBarSeries>
#include <QtCharts/QBarSet>
#include <QtCharts/QLineSeries>
#include <QtCharts/QSplineSeries>
#include <QtCharts/QScatterSeries>
#include <QtCharts/QAreaSeries>
#include <QtCharts/QLegend>
#include <QtWidgets/QGridLayout>
#include <QtWidgets/QFormLayout>
#include <QtWidgets/QComboBox>
#include <QtWidgets/QSpinBox>
#include <QtWidgets/QCheckBox>
#include <QtWidgets/QGroupBox>
#include <QtWidgets/QLabel>
#include <QtCore/QRandomGenerator>
#include <QtCharts/QBarCategoryAxis>
#include <QtWidgets/QApplication>
#include <QtCharts/QValueAxis>
#include <QDebug>
#include <QToolTip>
// Узнайте, как писать официальные спецификации кода.
ThemeWidget::ThemeWidget(QWidget *parent) :
QWidget(parent),
m_ui(new Ui_ThemeWidgetForm)
{
m_ui->setupUi(this);
m_listCount = 3;
m_valueMax = 10;
m_valueCount = 7;
// Генерация случайных данных
m_dataTable.append(generateRandomData(m_listCount, m_valueMax, m_valueCount));
// Заполните поле темы
populateThemeBox();
// Заполнить поле анимации
populateAnimationBox();
// Заполнить поле легенды
populateLegendBox();
// Создать диаграмму
QChartView *chartView;
// Создание диаграммы с областями
chartView = new QChartView(createAreaChart());
m_ui->gridLayout->addWidget(chartView, 1, 0);
m_charts << chartView;
// создаватькруговая диаграмма
chartView = new QChartView(createPieChart());
// Забавные вещи случаются, если метки секторов не помещаются на экране, поэтому мы игнорируем стратегию размера.
chartView->setSizePolicy(QSizePolicy::Ignored, QSizePolicy::Ignored);
m_ui->gridLayout->addWidget(chartView, 1, 1);
m_charts << chartView;
// Создайте линейную диаграмму
chartView = new QChartView(createLineChart());
m_ui->gridLayout->addWidget(chartView, 1, 2);
m_charts << chartView;
// Создать гистограмму
chartView = new QChartView(createBarChart(m_valueCount));
m_ui->gridLayout->addWidget(chartView, 2, 0);
m_charts << chartView;
// Создайте сплайн-график
chartView = new QChartView(createSplineChart());
m_ui->gridLayout->addWidget(chartView, 2, 1);
m_charts << chartView;
// Создайте точечную диаграмму
chartView = new QChartView(createScatterChart());
m_ui->gridLayout->addWidget(chartView, 2, 2);
m_charts << chartView;
// Установить значение по умолчанию
m_ui->antialiasCheckBox->setChecked(true);
// Установить цвета в светлой теме по умолчанию
QPalette pal = qApp->palette();
// общий цвет фона
pal.setColor(QPalette::Window, QRgb(0xf0f0f0));
// Вместо этого используйте текст окна
pal.setColor(QPalette::WindowText, QRgb(0x404044));
qApp->setPalette(pal);
// Обновить диаграмму
updateUI();
}
ThemeWidget::~ThemeWidget()
{
delete m_ui;
}
// Генерация случайных данных[0]
DataTable ThemeWidget::generateRandomData(int listCount, int valueMax, int valueCount) const
{
// listCount = 3 valueMax = 10 valueCount = 7
qDebug () << "[generateRandomData]->[start]->listCount = " << listCount << "valueMax = " << valueMax << "valueCount = " << valueCount;
DataTable dataTable;
// Генерация случайных данных
for (int i(0); i < listCount; i++) { // 3 группы
DataList dataList;
qreal yValue(0);
qreal xValue(0);
for (int j(0); j < valueCount; j++) { // 7 данных на группу
// Диапазон случайных чисел = 10 / 7 ≈ 1.428571... = [0, 1.428571...)
qreal yRandomNum = QRandomGenerator::global()->bounded(valueMax / (qreal) valueCount);
// Рангеда [0, 7) Следующее значение yValue должно быть больше или равно предыдущему значению (ордината ⬆).
yValue = yValue + yRandomNum;
// Диапазон случайных чисел = [0, 1)
qreal xRandomNum = QRandomGenerator::global()->generateDouble();
// Диапазон [0, 10) xValueСледующее значение должно быть больше или равно предыдущему значению.(абсцисса->)
xValue = (j + xRandomNum) * ((qreal) m_valueMax / (qreal) valueCount);
qDebug() << "j = " << j << "[yValue = " << yValue << "] yRandomNum = " << yRandomNum<< " [xValue = " << xValue << "] xRandomNum = " << xRandomNum;
// координата (х, у)
QPointF value(xValue,yValue);
QString label = "Slice " + QString::number(i) + ":" + QString::number(j);
dataList << Data(value, label); // Передать((x,y),срез)
}
qDebug() << "dataList-size = " << dataList.size() << Qt::endl;
dataTable << dataList;
}
//qDebug () << " dataTable = " << dataTable << " size = " << dataTable.size();
qDebug () << "[generateRandomData]->[end]->listCount = " << listCount << "valueMax = " << valueMax << "valueCount = " << valueCount << Qt::endl;
return dataTable;
}
// Заполните поле темы[1]
void ThemeWidget::populateThemeBox()
{
// Добавить элементы в поле со списком темы
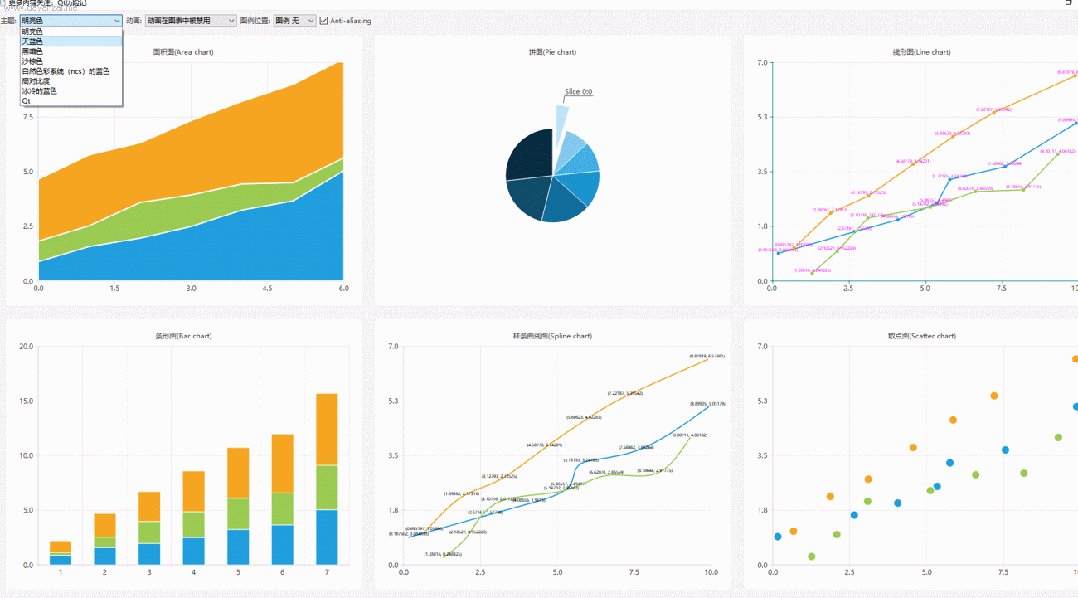
m_ui->themeComboBox->addItem("яркий цвет", QChart::ChartThemeLight);
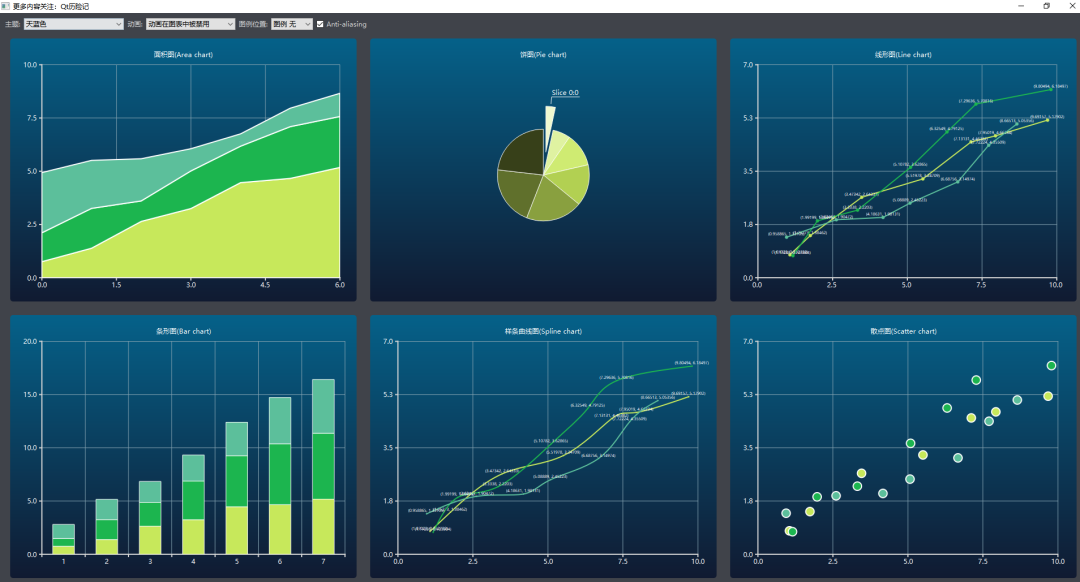
m_ui->themeComboBox->addItem("небесно-голубой", QChart::ChartThemeBlueCerulean);
m_ui->themeComboBox->addItem("темный цвет", QChart::ChartThemeDark);
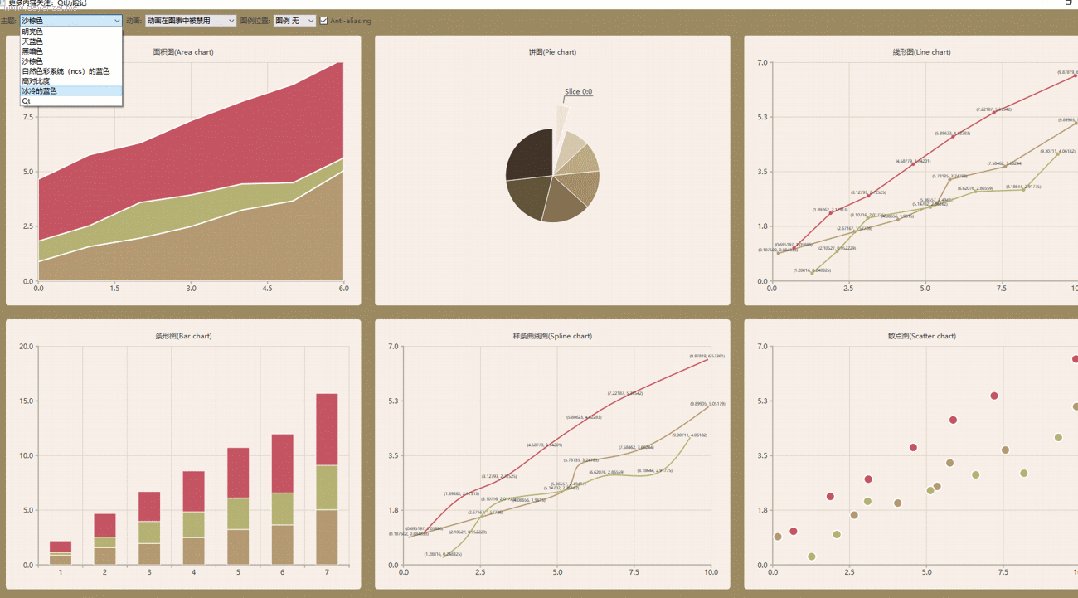
m_ui->themeComboBox->addItem("песчано-коричневый", QChart::ChartThemeBrownSand);
m_ui->themeComboBox->addItem("естественная цветовая система(ncs)синий", QChart::ChartThemeBlueNcs);
m_ui->themeComboBox->addItem("высокая контрастность", QChart::ChartThemeHighContrast);
m_ui->themeComboBox->addItem("冰冷синий", QChart::ChartThemeBlueIcy);
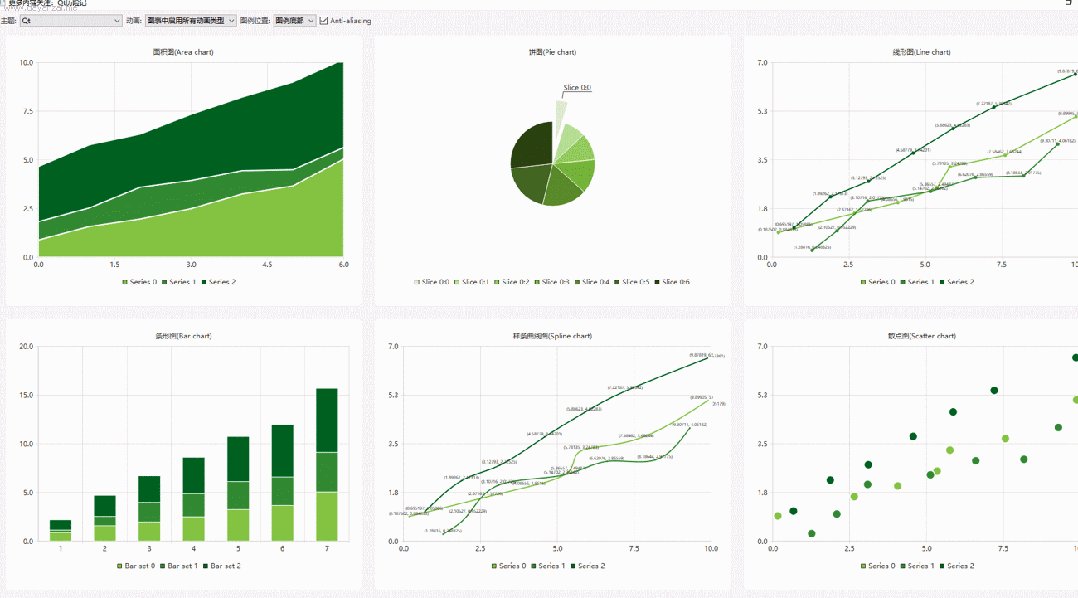
m_ui->themeComboBox->addItem("Qt", QChart::ChartThemeQt);
}
// Заполнить поле анимации[2]
void ThemeWidget::populateAnimationBox()
{
// Добавить элементы в анимированный список
m_ui->animatedComboBox->addItem("Анимация отключена на графике", QChart::NoAnimation);
m_ui->animatedComboBox->addItem("Включить анимацию оси сетки на диаграмме", QChart::GridAxisAnimations);
m_ui->animatedComboBox->addItem("Включить анимацию серий на диаграмме", QChart::SeriesAnimations);
m_ui->animatedComboBox->addItem("Включить все типы анимации на диаграмме", QChart::AllAnimations);
}
// Заполнить поле легенды[3]
void ThemeWidget::populateLegendBox()
{
// Добавить элементы в поле со списком легенды
m_ui->legendComboBox->addItem("легенда никто", 0);
m_ui->legendComboBox->addItem("легенда顶部", Qt::AlignTop);
m_ui->legendComboBox->addItem("легенда底部", Qt::AlignBottom);
m_ui->legendComboBox->addItem("легенда左部", Qt::AlignLeft);
m_ui->legendComboBox->addItem("легенда右部", Qt::AlignRight);
}
// Диаграмма площади[4]
QChart *ThemeWidget::createAreaChart() const
{
qDebug () << "[createAreaChart]->[start]->m_dataTable.count = " << m_dataTable.count();
QChart *chart = new QChart();
chart->setTitle("диаграмма областей(Area chart)");
// Количество подчиненных уровней
QLineSeries *lowerSeries = 0;
QString name("Series ");
int nameIndex = 0;
for (int i(0); i < m_dataTable.count(); i++) { // 3 группы
// Количество верхних уровней
QLineSeries *upperSeries = new QLineSeries(chart);
qDebug () << "m_dataTable[i].count = " << m_dataTable[i].count();
for (int j(0); j < m_dataTable[i].count(); j++) { // 7 данных на группу
Data data = m_dataTable[i].at(j);
if (lowerSeries) {
const QVector<QPointF>& points = lowerSeries->pointsVector();
upperSeries->append(QPointF(j, points[i].y() + data.first.y()));
qDebug () << "[2] j = " << j <<" data.first.y = " << data.first.y();
}
else {
qDebug () << "[1] j = " << j <<" data.first.y = " << data.first.y();
upperSeries->append(QPointF(j, data.first.y()));
}
}
// Отображение данных в виде диаграммы с областями
QAreaSeries *area = new QAreaSeries(upperSeries, lowerSeries);
area->setName(name + QString::number(nameIndex));
nameIndex++;
// Добавить серию в диаграмму
chart->addSeries(area);
lowerSeries = upperSeries;
qDebug () << "lowerSeries = " << lowerSeries->pointsVector() << Qt::endl;
}
// Создайте оси для диаграммы на основе рядов, которые вы добавили на диаграмму. Любые оси, ранее добавленные на диаграмму, будут заменены на «удалить».
chart->createDefaultAxes();
chart->axes(Qt::Horizontal).first()->setRange(0, m_valueCount - 1);
chart->axes(Qt::Vertical).first()->setRange(0, m_valueMax);
// Добавьте пространство для добавления меток, чтобы добавить пространство между метками и осями
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY); // Определить, является ли указатель да пустым
axisY->setLabelFormat("%.1f ");
return chart;
}
// Создайте гистограмму[5]
QChart *ThemeWidget::createBarChart(int valueCount) const
{
qDebug () << "[createBarChart]->[start]->valueCount = " << valueCount << Qt::endl;
Q_UNUSED(valueCount);
QChart *chart = new QChart();
chart->setTitle("Гистограмма(Bar chart)");
QStackedBarSeries *series = new QStackedBarSeries(chart);
for (int i(0); i < m_dataTable.count(); i++) {
// Представляет набор столбцов на гистограмме.
QBarSet *set = new QBarSet("Bar set " + QString::number(i));
for (const Data &data : m_dataTable[i]) {
*set << data.first.y();
}
series->append(set);
}
// Добавить серию на диаграмму
chart->addSeries(series);
chart->createDefaultAxes();
chart->axes(Qt::Vertical).first()->setRange(0, m_valueMax * 2);
// Добавьте пространство для добавления меток, чтобы добавить пространство между метками и осями
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.1f ");
return chart;
}
// Создайте линейную диаграмму[6]
QChart *ThemeWidget::createLineChart() const
{
QChart *chart = new QChart();
chart->setTitle("Линейный график(Line chart)");
QString name("Series ");
int nameIndex = 0;
for (const DataList &list : m_dataTable) {
QLineSeries *series = new QLineSeries(chart);
for (const Data &data : list) {
//series->append(data.first);
QPointF point(data.first.x(), data.first.y());
series->append(point);
}
// Показать точки
series->setPointsVisible(true);
// Отображать значения координат, отображать только последнюю группу (x, y)
series->setPointLabelsVisible(true);
series->setPointLabelsColor(QColor(255, 0, 255));
series->setPointLabelsFormat("(@xPoint, @yPoint)");
series->setPointLabelsFont(QFont("Майкрософт Яхей", 5));
series->setPointLabelsClipping(false); // По умолчанию это свойство имеет значение true. Если обрезка включена, этикетки будут обрезаны по краям области печати.
// Отображение значения координат при наведении мыши
connect(series, &QSplineSeries::hovered, this, [&](const QPointF &point, bool state){
if (state) {
qDebug() << "point = " << point << " state = " << state;
QToolTip::showText(QCursor::pos(), QString("(%1,%2)").arg(point.x()).arg(point.y()), nullptr, QRect(), 5000);
}
});
series->setName(name + QString::number(nameIndex));
nameIndex++;
chart->addSeries(series);
}
// Создайте оси для диаграммы на основе рядов, которые вы добавили на диаграмму. Любые оси, ранее добавленные на диаграмму, будут заменены на «удалить».
chart->createDefaultAxes();
chart->axes(Qt::Horizontal).first()->setRange(0, m_valueMax);
chart->axes(Qt::Vertical).first()->setRange(0, m_valueCount);
chart->axes(Qt::Horizontal).first()->setMin(0);
chart->axes(Qt::Horizontal).first()->setMax(m_valueMax);
// Добавьте пространство для добавления меток, чтобы добавить пространство между метками и осями
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.1f ");
// Установить количество тиков Чем больше масштаб Чем меньше расстояние между ординатами
axisY->setTickCount(5);
QValueAxis *axisX = qobject_cast<QValueAxis*>(chart->axes(Qt::Horizontal).first());
Q_ASSERT(axisX);
axisX->setLabelFormat("%.1f ");
// Установить количество тиков Чем больше масштаб Чем меньше расстояние между абсциссами
axisX->setTickCount(5);
// Установите цвет, толщину и сетку оси координат.
axisY->setLinePenColor(QColor(Qt::darkCyan));
axisX->setLinePenColor(QColor(Qt::darkCyan));
return chart;
}
// создаватькруговая диаграмма[7]
QChart *ThemeWidget::createPieChart() const
{
qDebug () << "[createPieChart]->[start]->m_dataTable.count = " << m_dataTable.count();
QChart *chart = new QChart();
chart->setTitle("круговая диаграмма(Pie chart)");
QPieSeries *series = new QPieSeries(chart);
// Здесь мы используем только первый набор данных в качестве эталона.
for (const Data &data : m_dataTable[0]) {
QPieSlice *slice = series->append(data.second, data.first.y());
qDebug () << "[createPieChart]->[start]->data.second = " << data.first.y();
if (data == m_dataTable[0].first()) {
// Этикетка видна.
slice->setLabelVisible(true);
// Это свойство используется для сохранения срезов да НО и круговой разделение диаграмм верно
slice->setExploded(true);
// Определить расстояние куска от пирога
slice->setExplodeDistanceFactor(0.5);
}
}
// настраиватькруговая диаграммаразмер
series->setPieSize(0.4);
// Добавить серию на диаграмму
chart->addSeries(series);
qDebug () << "[createPieChart]->[start]->m_dataTable.count = " << m_dataTable.count() << Qt::endl;
return chart;
}
// Создайте сплайн-график[8]
QChart *ThemeWidget::createSplineChart() const
{
QChart *chart = new QChart();
chart->setTitle("Сплайновый график(Spline chart)");
QString name("Series ");
int nameIndex = 0;
for (const DataList &list : m_dataTable) {
QSplineSeries *series = new QSplineSeries(chart);
for (const Data &data : list) {
series->append(data.first);
}
// Показать точки
series->setPointsVisible(true);
// Отображать значения координат, отображать только последнюю группу (x, y)
series->setPointLabelsVisible(true);
series->setPointLabelsColor(QColor(Qt::black));
series->setPointLabelsFormat("(@xPoint, @yPoint)");
series->setPointLabelsFont(QFont("Майкрософт Яхей", 5));
series->setPointLabelsClipping(false); // По умолчанию это свойство имеет значение true. Если обрезка включена, этикетки будут обрезаны по краям области печати.
// Отображение значения координат при наведении мыши
connect(series, &QSplineSeries::hovered, this, [&](const QPointF &point, bool state){
if (state) {
qDebug() << "point = " << point << " state = " << state;
QToolTip::showText(QCursor::pos(), QString("(%1,%2)").arg(QString::number(point.x(),'f',2)).arg(QString::number(point.y(),'f',2)), nullptr, QRect(), 5000);
}
});
series->setName(name + QString::number(nameIndex));
nameIndex++;
// Добавить серию на диаграмму(addSeries必须写在坐标настраиватьsetAxisX、setAxisYДо,В противном случае возникнут нарушения координат. )
chart->addSeries(series);
}
// Создайте оси для диаграммы на основе рядов, которые вы добавили на диаграмму. Любые оси, ранее добавленные на диаграмму, будут заменены на «удалить».
chart->createDefaultAxes();
chart->axes(Qt::Horizontal).first()->setRange(0, m_valueMax);
chart->axes(Qt::Vertical).first()->setRange(0, m_valueCount);
// Добавьте пространство для добавления меток, чтобы добавить пространство между метками и осями
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.1f ");
return chart;
}
// Создайте точечную диаграмму[9]
QChart *ThemeWidget::createScatterChart() const
{
QChart *chart = new QChart();
chart->setTitle("График рассеяния(Scatter chart)");
QString name("Series ");
int nameIndex = 0;
for (const DataList &list : m_dataTable) { // 3 группы
QScatterSeries *series = new QScatterSeries(chart);
for (const Data &data : list) { // 7 данных на группу
series->append(data.first);
//qDebug()<<"data.first = " << data.first << " data.second = " << data.second;
}
series->setName(name + QString::number(nameIndex));
nameIndex++;
chart->addSeries(series);
}
chart->createDefaultAxes();
chart->axes(Qt::Horizontal).first()->setRange(0, m_valueMax);
chart->axes(Qt::Vertical).first()->setRange(0, m_valueCount);
// Добавьте пространство для добавления меток, чтобы добавить пространство между метками и осями
QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());
Q_ASSERT(axisY);
axisY->setLabelFormat("%.1f ");
return chart;
}
// Обновить диаграмму
void ThemeWidget::updateUI()
{
QChart::ChartTheme theme = static_cast<QChart::ChartTheme>(
m_ui->themeComboBox->itemData(m_ui->themeComboBox->currentIndex()).toInt());
qDebug () << "[updateUI]->[start]->themeComboBox = " << m_ui->themeComboBox->itemData(m_ui->themeComboBox->currentIndex()) << Qt::endl;
// Установить цвет темы
const auto charts = m_charts;
if (!m_charts.isEmpty() && m_charts.at(0)->chart()->theme() != theme) {
for (QChartView *chartView : charts) {
chartView->chart()->setTheme(theme);
}
// Установите цвета палитры на основе выбранной темы.
//![8]
QPalette pal = window()->palette();
if (theme == QChart::ChartThemeLight) {
pal.setColor(QPalette::Window, QRgb(0xf0f0f0));
pal.setColor(QPalette::WindowText, QRgb(0x404044));
} else if (theme == QChart::ChartThemeDark) {
pal.setColor(QPalette::Window, QRgb(0x121218));
pal.setColor(QPalette::WindowText, QRgb(0xd6d6d6));
} else if (theme == QChart::ChartThemeBlueCerulean) {
pal.setColor(QPalette::Window, QRgb(0x40434a));
pal.setColor(QPalette::WindowText, QRgb(0xd6d6d6));
} else if (theme == QChart::ChartThemeBrownSand) {
pal.setColor(QPalette::Window, QRgb(0x9e8965));
pal.setColor(QPalette::WindowText, QRgb(0x404044));
} else if (theme == QChart::ChartThemeBlueNcs) {
pal.setColor(QPalette::Window, QRgb(0x018bba));
pal.setColor(QPalette::WindowText, QRgb(0x404044));
} else if (theme == QChart::ChartThemeHighContrast) {
pal.setColor(QPalette::Window, QRgb(0xffab03));
pal.setColor(QPalette::WindowText, QRgb(0x181818));
} else if (theme == QChart::ChartThemeBlueIcy) {
pal.setColor(QPalette::Window, QRgb(0xcee7f0));
pal.setColor(QPalette::WindowText, QRgb(0x404044));
} else {
pal.setColor(QPalette::Window, QRgb(0xf0f0f0));
pal.setColor(QPalette::WindowText, QRgb(0x404044));
}
window()->setPalette(pal);
}
// [1] Обновление сглаживания
bool checked = m_ui->antialiasCheckBox->isChecked();
for (QChartView *chart : charts)
chart->setRenderHint(QPainter::Antialiasing, checked);
// [2] Обновление параметров анимации
QChart::AnimationOptions options(
m_ui->animatedComboBox->itemData(m_ui->animatedComboBox->currentIndex()).toInt());
qDebug () << "[updateUI]->[start]->animatedComboBox = " << m_ui->animatedComboBox->itemData(m_ui->animatedComboBox->currentIndex()) << Qt::endl;
if (!m_charts.isEmpty() && m_charts.at(0)->chart()->animationOptions() != options) {
for (QChartView *chartView : charts)
chartView->chart()->setAnimationOptions(options);
}
// [3] Обновление выравнивания легенды
Qt::Alignment alignment(
m_ui->legendComboBox->itemData(m_ui->legendComboBox->currentIndex()).toInt());
qDebug () << "[updateUI]->[start]->legendComboBox = " << m_ui->legendComboBox->itemData(m_ui->legendComboBox->currentIndex()) << Qt::endl;
if (!alignment) {
for (QChartView *chartView : charts)
chartView->chart()->legend()->hide();
}
else {
for (QChartView *chartView : charts) {
chartView->chart()->legend()->setAlignment(alignment);
chartView->chart()->legend()->show();
}
}
}
07、main.cpp
#include "themewidget.h"
#include <QtWidgets/QApplication>
#include <QtWidgets/QMainWindow>
int main(int argc, char *argv[])
{
QApplication a(argc,argv);
QMainWindow window;
window.setWindowTitle("Больше контентасосредоточиться на:Приключения Qt");
ThemeWidget *widget = new ThemeWidget();
window.setCentralWidget(widget);
window.resize(900, 600);
window.show();
return a.exec();
}
08、themewidget.ui

09. Запустите демо-версию

10. Запустите скриншоты



Подвести итог
【1】Устраняйте любые проблемы одну за другой;
【2】Эта диаграмма на самом деле довольно универсальна, просто измените параметры;
【3】Поддержка кроссплатформенной работы (встроенная, Android).
Если вам это нравится, поддержите его.
Приключения Qt
Делящийся технологиями,поделиться указаниями:->Qt(C/C++、linux、STM32、MySql/Sqlite3、TCP/UDP),аспект дизайна->Ai、PS、visio、AD、Protues。 【v Сотрудничество: Family_S_Health】

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


