Python: изучение PyQt
PyQtэто длясоздаватьGUIприложениепрограммаиз Кроссплатформенный набор инструментов,Он интегрирует Python с библиотеками Qt. PyQt позволяет вызывать библиотеку Qt серединаизAPI с использованием языка Python. Самым большим преимуществом этого подхода является то, что он сохраняет высокую эффективность Qt и в то же время,Значительно повысить эффективность разработки.
База
Первая программа PyQt
Установите PyQt5
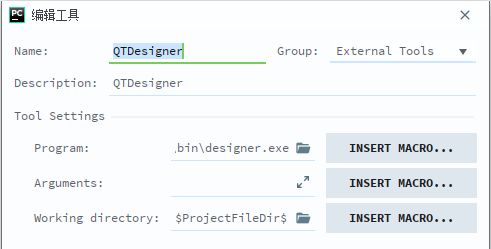
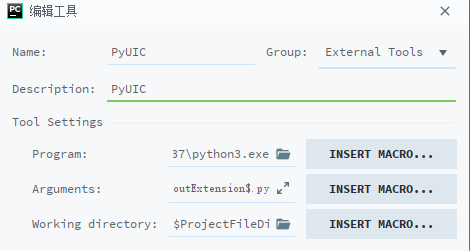
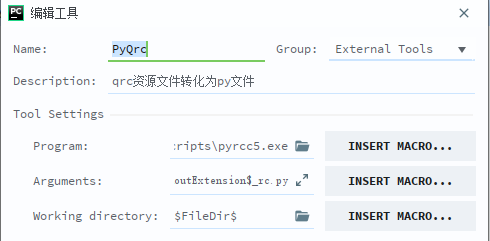
pip install pyqt5-toolsВы можете одновременно установить PyQt5 и некоторые важные инструменты, например Qt Designer.
Код базы
from PyQt5.QtWidgets import QApplication, QMainWindow
#from PyQt5.Qt import * # Импортируйте пакет все
import sys
# создаем объект приложения
app = QApplication(sys.argv)
# создаватьконтроль
window = QMainWindow()
# Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle('первыйокно')
# Элементы управления дисплеем
window.show()
sys.exit(app.exec_())Инкапсулировать в класс
В приведенном выше коде все имена переменных, соответствующие элементу управления, используются как глобальные переменные. Если вы хотите разработать немного более сложную программу, будет слишком много имен переменных, соответствующих элементам управления. А это не способствует модульности кода. Поэтому нам обычно следует ставить Окно и элементы управления, которые оно содержит, соответствующий код — Инкапсулировать. в класс, как показано ниже:
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
class Window():
def __init__(self):
self.window = QMainWindow()
self.window.resize(500, 400)
self.window.move(300,300)
self.window.setWindowTitle('первый окно')
если __name__ == '__main__':
приложение = QApplication(sys.argv)
статистика = Окно()
статистика.окно.шоу()
sys.exit(app.exec_())if __name__ == '__main__': Функция: файлы Python обычно используются двумя способами: первый — выполнить их непосредственно как скрипт, а второй — выполнить. import другим python Вызывается в скрипте (повторное использование модуля) для выполнения. поэтому if __name__ == 'main': Функция заключается в управлении процессом выполнения кода в этих двух ситуациях. if __name__ == 'main': Приведенный ниже код будет выполнен только в первом случае (т. е. файл выполняется непосредственно как скрипт), тогда как import другие скрипты середина выполняться не будут, поэтому Можно найти вif __name__ == 'main':Делегируйте этоPython Тестовый код файла, т.е. import другим python Код в скрипте, который не будет выполнен 。
Объектно-ориентированная версия
Объектно-ориентированный — это максимально моделировать реальный мир при программировании, решать проблему согласно логике реального мира, анализировать, какие сущности участвуют в задаче, какие атрибуты и методы должны иметь эти сущности, как мы проходим? Вызовите свойства и методы этих сущностей, чтобы решить проблему. Процессно-ориентированное программирование ориентировано на процесс решения проблем. Это идея ориентированного на события программирования. При программировании анализируются шаги по решению проблемы, а затем для реализации этих шагов используются функции, и функции вызываются последовательно на определенных шагах, шаг за шагом.
from PyQt5.QtWidgets import QApplication, QMainWindow,QLabel
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__() # Наследовать метод init родительского класса
self.resize(500, 400)
self.move(300, 300)
self.setWindowTitle('первыйокно') self.setup_ui()
def setup_ui(self):
label = QLabel(self)
label.setText("Это метка")
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Советы по использованию PyCharm
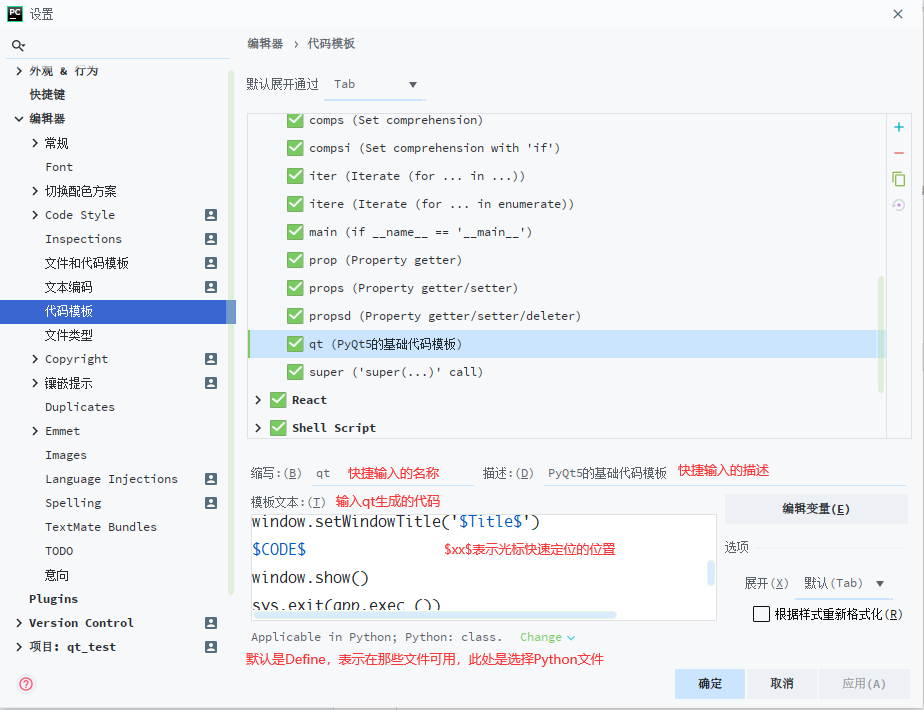
PyCharm установил настройки шаблона активности
Шаблон действия. Очень простой пример — ввести ключевое слово main в PyCharm, которое автоматически выведет некоторый код по умолчанию. Это конфигурация шаблона действия.
Pycharm середина File -》Settings –> Editor –> Live Templates –> Python –>верхний правый угол“+”Число

Pycharm устанавливает информацию об авторе кода
Pycharm середина File –> Settings –> Editor –> File and Code Templates–> Python Script
# -*- coding: utf-8 -*-
"""
-------------------------------------------------
# @Project :${PROJECT_NAME}
# @File :${NAME}
# @Date :${DATE} ${TIME}
# @Author : Имя автора
# @Software :${PRODUCT_NAME}
-------------------------------------------------
"""Просмотр отношений наследования
1. Ctrl + левая кнопка мыши.,Нажмите на встроенный файл середина,Поверните к названию класса, чтобы просмотреть
2、 проходить Зарезервированные объекты__base__,возвращатьсяиз Это прямое отношение наследования
print(QWidget.__bases__) # Возвращаемый результат — кортеж3. Используйте mro() , возвращает всю цепочку наследования!
print(QObject.mro()) # Возвращаемый результат представляет собой списокКонтролируйте обучение
QObject
QObject Базовый класс для всех объектов Qt.
Имя и свойства объекта
API
- setObjectName(“уникальное имя”) устанавливает имя объекта.
- objectName() получает имя объекта Qt
- setProperty("имя", "значение") Установить свойства объекта
- property("name") получает значение свойства объекта.
- dynamicPropertyNames() получатьобъектсерединавсепроходитьsetProperty()настраиватьиз Имя свойства
API-тестирование:
from PyQt5.Qt import * # Просто начало можно импортировать вот так
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Обучение QObject")
self.resize(400, 400)
self.set_ui()
def set_ui(self):
self.QObject_test()
def QObject_test(self):
obj = QObject()
obj.setObjectName("jianjian")
print(obj.objectName())
obj.setProperty("notice_level", "error")
obj.setProperty("notice_level2", "warning")
print(obj.property("notice_level"))
print(obj.dynamicPropertyNames())
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Выход:
1 jianjian
2 error
3 [PyQt5.QtCore.QByteArray(b'notice_level'), PyQt5.QtCore.QByteArray(b'notice_level2')]Сценарии применения
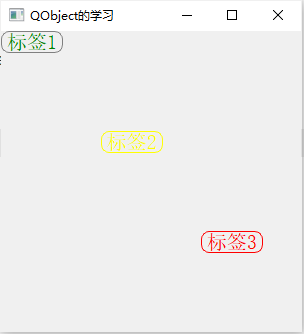
- Селектор идентификаторов и селектор атрибутов для QSS для упрощения унифицированной настройки стилей.
QObejct.qss
QLabel#notice {
font-size :20px;
color :green;
border:1px solid gray;
border-radius:8px;
}
QLabel#notice[notice_level = "warning"] {
color :yellow;
border-color:yellow;
}
QLabel#notice[notice_level = "error"] {
color :red;
border-color:red;
}test.py
from PyQt5.Qt import * # Просто начало можно импортировать вот так
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Обучение QObject")
self.resize(300, 300)
self.set_ui()
def set_ui(self):
self.QObject_test()
def QObject_test(self): # Чтение QObject.qss
with open("QObject.qss", "r") as f:
qApp.setStyleSheet(f.read())
label = QLabel(self)
label.setText("Ярлык 1")
label.setObjectName("notice")
label2 = QLabel(self)
label2.setText("Ярлык 2")
label2.move(100, 100)
label2.setObjectName("notice")
label2.setProperty("notice_level", "warning")
label3 = QLabel(self)
label3.setText("Ярлык 3")
label3.move(200, 200)
label3.setObjectName("notice")
label3.setProperty("notice_level","error")
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
Операции родительско-дочерних отношений
API
- setParent(parent) устанавливает родительский объект. Можно установить только один родительский объект.
- Parent() получает родительский объект
- Children() получает все прямые дочерние объекты
- findChild(параметр1,параметр2,параметр3) получатьопределенное обозначениетипи имяизребенокобъект
- параметр1:
- Тип QObject
- Кортеж типа (QPushButton, QLabel)
- Параметр 2: Имя объекта
- параметр3:Найти варианты
- Qt.FindChildrenRecursily рекурсивный поиск (опция по умолчанию)
- Qt.FindDirectChildrenOnly Найти только прямых детей
- параметр1:
- findChildren(параметр 1, параметр 2, параметр 3) получает все дочерние объекты с указанным именем, параметры такие же, как указано выше.
API-тестирование: Постройте следующую диаграмму родитель-потомок.

from PyQt5.Qt import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__() # Наследовать метод init родительского класса
self.resize(500, 400)
self.move(300, 300)
self.setWindowTitle('родительско-дочерний объект')
self.set_ui()
def set_ui(self):
self.QObject_test()
def QObject_test(self):
obj0 = QObject()
obj1 = QObject()
obj2 = QObject()
obj3 = QObject()
obj4 = QObject()
obj5 = QObject()
# Распечатать отдельные переменные объекта Вы также можете напечатать('obj0:', obj0)
for i in range(6):
name = "obj" + str(i)
print(name,eval(name))
#Устанавливаем родительский объект
obj1.setParent(obj0)
obj2.setParent(obj0)
obj3.setParent(obj1)
obj4.setParent(obj2)
obj5.setParent(obj2)
# Установить имя объекта
obj2.setObjectName("2")
obj3.setObjectName("3")
# API-тестированиерезультат print('Родительский объект obj0:', obj0.parent())
print('подобъект obj0всеDirect:', obj0.children())
print('Первый подобъект obj0:', obj0.findChild(QObject))
print('Второй подобъект obj0:', obj0.findChild(QObject,"2"))
print('Третий дочерний объект (внук) obj0:', obj0.findChild(QObject, "3", Qt.FindChildrenRecursively)) #Recursion (опция по умолчанию, необязательно)
print('Третий дочерний объект (внук) obj0:', obj0.findChild(QObject, "3", Qt.FindDirectChildrenOnly)) #Найти только прямых детей
print('все подобъекты obj0:', obj0.findChildren(QObject))
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Выход:
obj0 <PyQt5.QtCore.QObject object at 0x000002749F7F33A8>
obj1 <PyQt5.QtCore.QObject object at 0x000002749F7F3438>
obj2 <PyQt5.QtCore.QObject object at 0x000002749F7F34C8>
obj3 <PyQt5.QtCore.QObject object at 0x000002749F7F3558>
obj4 <PyQt5.QtCore.QObject object at 0x000002749F7F35E8>
obj5 <PyQt5.QtCore.QObject object at 0x000002749F7F3678>
Родительский объект obj0: None
obj0все прямой дочерний объект: [<PyQt5.QtCore.QObject object at 0x000002749F7F3438>, <PyQt5.QtCore.QObject object at 0x000002749F7F34C8>]
первый подобъект obj0: <PyQt5.QtCore.QObject object at 0x000002749F7F3438>
Второй подобъект obj0: <PyQt5.QtCore.QObject object at 0x000002749F7F34C8>
Третий дочерний объект (внук) obj0: <PyQt5.QtCore.QObject object at 0x000002749F7F3558>
Третий дочерний объект (внук) obj0: None
все подобъекты obj0: [<PyQt5.QtCore.QObject object at 0x000002749F7F3438>, <PyQt5.QtCore.QObject object at 0x000002749F7F3558>, <PyQt5.QtCore.QObject object at 0x000002749F7F34C8>, <PyQt5.QtCore.QObject object at 0x000002749F7F35E8>, <PyQt5.QtCore.QObject object at 0x000002749F7F3678>]Сценарии применения
- Механизм управления памятью — при уничтожении родительского объекта дочерний объект также будет уничтожен.
- Если элемент управления не имеет родительского элемента управления. Тогда он будет рассматриваться как элемент управления верхнего уровня (окно).
- Если вы хотите, чтобы элемент управления содержался внутри другого элемента управления. Просто нужно наладить отношения отца и сына.
Механизм сигналов и слотов
API
- widget.Сигнал.connect(slot) соединяет Сигнал со слотом
- widget.Сигнал.disconnect() отменяет соединение Сигнала со слотом
- widget.blockSignals(bool) Прочас(Отмена)обозначение блокаконтрольвсеиз Сигналиканавкаизсоединять
- widget.signalsBlocked() Указывает, заблокирован ли Сигнал.
- widget.receivers(Сигнал) возвращатьсясоединятьприезжать Сигнализ Количество приемников(канавкаизколичество)
Сценарии применения
монитор Сигнал, Реагируйте на поведение пользователя
Случай: Нажмите кнопку, чтобы отобразить содержимое.
from PyQt5.Qt import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__() # Наследовать метод init родительского класса
self.resize(500, 400)
self.move(300, 300)
self.setWindowTitle('Сигналиканавка') self.setup_ui()
def setup_ui(self):
self.QObject_signal_test()
def QObject_signal_test(self):
btn = QPushButton(self)
btn.setText("Нажмите на меня")
def clicked_slot(self):
print("Что вы от меня хотите?")
btn.clicked.connect(clicked_slot)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Случайдва:существоватьвсе Исправлятьизокнозаголовоквперед, Добавьте префикс «JianJian-»
from PyQt5.Qt import * # Просто начало можно импортировать вот так
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__() # Наследовать метод init родительского класса
self.resize(500, 400)
self.move(300, 300)
self.setWindowTitle('Сигналиканавка')if __name__ == '__main__':
app = QApplication(sys.argv) # Создать объект приложения
window = Window()
def windowTitleChanged_slot(arg):
print("Измененный заголовок:",arg) # arg — это параметр, возвращаемый windowTitleChanged.
window.blockSignals(True) # Временно блокирует Сигнал. Если его не заблокировать, он попадет в бесконечный цикл.
print("Сигнал заблокирован:",window.signalsBlocked())
window.setWindowTitle("Цзянь Цзянь-"+ arg)
window.blockSignals(False) # Откройте соединение Сигнала еще раз. Если вы не откроете его, вы сможете успешно добавить префикс только один раз.
print("Сигнал заблокирован:", window.signalsBlocked())
window.windowTitleChanged.connect(windowTitleChanged_slot) # Подключить Сигнал и слот
window.setWindowTitle("тест")
window.setWindowTitle("тест2")
print("Сигнал имеет {} слот-функций".format(window.receivers(window.windowTitleChanged)))
window.windowTitleChanged.disconnect() # Отменить соединение между Сигналом и слотом
window.setWindowTitle("тест3")
print("Сигнал имеет {} слот-функций".format(window.receivers(window.windowTitleChanged)))
window.show() # Элементы управления дисплеем
sys.exit(app.exec_())Выход:
Измененный заголовок: тест
Блокирует ли Сигнал: True
Блокирует ли Сигнал: False
Измененный заголовок: тест2
Блокирует ли Сигнал: True
Блокирует ли Сигнал: False
Сигнал имеет 1 функцию слота
Сигнал имеет 0 функций слотаОпределение типа
API
- isWidgetType(), является ли это типом элемента управления
- наследует (родительский класс) независимо от того, наследуется ли объект (прямо или косвенно) от класса
API-тестирование:
from PyQt5.Qt import * # Просто начало можно импортировать вот так
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__() # Наследовать метод init родительского класса
self.resize(500, 400)
self.move(300, 300)
self.setWindowTitle('Определение типа')
self.setup_ui()
def setup_ui(self):
self.QObject_type_judge()
def QObject_type_judge(self):
obj = QObject()
w = QWidget()
btn = QPushButton()
label = QLabel()
list = [obj, w, btn, label]
print("isWidgetTypeтест")
for i in list:
print("Это элемент управления:", i.isWidgetType())
print("inheritsтест")
for i in list:
print("Унаследован ли он от QWidget:", i.inherits("QWidget"))
if __name__ == '__main__':
app = QApplication(sys.argv) # Создать объект приложения
window = Window()
window.show() # Элементы управления дисплеем
sys.exit(app.exec_())Выход:
isWidgetTypeтест
Является ли это контролем: False
Является ли это контролем: True
Является ли это контролем: True
Является ли это контролем: True
inheritsтест
Унаследовано ли от QWidget: False
Унаследовано ли от QWidget: True
Унаследовано ли от QWidget: True
Унаследовано ли от QWidget: TrueСценарии применения
фильтр управление фильтром
Случай: создать окно, Наличие нескольких элементов управления QLabel или других элементов управления будет содержать все элементы управления QLabel в окне. Установить голубой цвет фона
from PyQt5.Qt import * # Просто начало можно импортировать вот так
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Обучение QObject")
self.resize(400, 400)
self.set_ui()
def set_ui(self):
self.QObject_type_judge()
def QObject_type_judge(self):
label_1 = QLabel(self)
label_1.setText("Ярлык 1")
label_2 = QLabel(self)
label_2.setText("Ярлык 2")
label_2.move(100,100)
btn = QPushButton(self)
btn.setText("Кнопка")
btn.move(200,200)
for widget in self.children():
if widget.inherits("QLabel"):
widget.setStyleSheet("background-color:cyan;")
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Удаление объекта
API
- obj.deleteLater() удаляет его позже. Когда объект удаляется, связь между ним и родительским объектом также будет освобождена.
- deleteLater()и не сделалобъект Уничтожить немедленно,Вместо этого событие отправляется в основной цикл сообщений.,Объект не будет уничтожен до тех пор, пока основной цикл сообщений в следующий раз не получит это событие.,сделай этоиз Преимущество в том,Можно найти в Эти задержкиудалитьиз Завершите некоторые операции за отведенное время,Недостаток – освобождение памяти не будет своевременным.
API-тестирование:
from PyQt5.Qt import * # Просто начало можно импортировать вот так
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__() # Наследовать метод init родительского класса
self.resize(500, 400)
self.move(300, 300)
self.setWindowTitle('Удаление объекта')
self.setup_ui()
def setup_ui(self):
self.QObject_delete()
def QObject_delete(self):
obj1 = QObject()
self.obj = obj1
obj2 = QObject()
obj3 = QObject()
obj3.setParent(obj2)
obj2.setParent(obj1)
obj1.destroyed.connect(lambda: print("obj1 выпущенный"))
obj2.destroyed.connect(lambda: print("obj2 выпущенный"))
obj3.destroyed.connect(lambda: print("obj3 выпущенный"))
# del obj2 # На данный момент эффекта нет, поскольку объект obj2 по-прежнему ссылается на объект obj1!
obj2.deleteLater() # Когда вы удаляете объект, он также освобождает свою связь с родительским объектом и делает это позже.
print(obj1.children()) # Поскольку deleteLater удаляется позже, дочерние узлы все еще существуют.
if __name__ == '__main__':
app = QApplication(sys.argv) # Создать объект приложения
window = Window()
window.show() # Элементы управления дисплеем
sys.exit(app.exec_())Выход:
[<PyQt5.QtCore.QObject object at 0x0000022E610E45E8>]
obj2 быть освобожденным
obj3 быть освобожденнымСценарии применения
Используйте, если хотите удалить объект
обработка событий
API
- childEvent()
- customEvent()
- eventFilter()
- installEventFilter()
- removeEventFilter
- event()
Сценарии применения
Механизм событий, перехват событий, мониторинг конкретного поведения
Случай
Должен на данный момент. . .
таймер
API
- startTimer(ms, Qt.TimerType) -> timer_id Запускает событие таймера и возвращает таймерtimer_id
- ms Он будет начинаться каждые миллисекунды мс
- Qt.TimerType
- Точный таймер Qt.PrecisionTimer: максимально точное отображение миллисекунд.
- Qt.CoarseTimer толстыйтаймер:5%изинтервал ошибок
- Qt.VeryCoarseTimer Очень толстыйизтаймер:Только на второй уровень
- timer_id Уникальный идентификатор таймера
- killTimer(timer_id) в соответствии стаймерID,убийствотаймер
- timerEvent() таймер Событие выполнения
API-тестирование
from PyQt5.Qt import *
import sys
class MyQObject(QObject): # Переопределить timerevent() из QObject()середина метод
def timerEvent(self,evnt):
print(evnt,"Печать каждую секунду")
app = QApplication(sys.argv)
window = QMainWindow()
window.setWindowTitle('таймер')
obj = MyQObject()
time_id = obj.startTimer(1000) # Вызов QObject() каждые 1 секунду серединаизtimerevent() метод #Так и надо Переопределить в это время timerevent() из QObject()середина метод
# obj.killTimer(time_id) #Если хочешь остановиться это,Волятаймерid перейти к killTimer() Вот и все
window.show()
sys.exit(app.exec_())Выход:
<PyQt5.QtCore.QTimerEvent object at 0x000002081A182318> Печатайте каждую секунду
<PyQt5.QtCore.QTimerEvent object at 0x000002081A182318> Печатайте каждую секунду
<PyQt5.QtCore.QTimerEvent object at 0x000002081A182318> Печатайте каждую секундуСценарии применения
Опрос, обратный отсчет
Случай1:создать окно, И установите субэлемент управления QLabel для отображения обратного отсчета в 10 секунд, и обратный отсчет закончится. Просто остановите часы.
from PyQt5.Qt import *
import sys
class MyLabel(QLabel): # Версия пакета
def __init__(self, *args, **kwargs): # Это более общее
super().__init__(*args, **kwargs)
self.setText("10")
self.setStyleSheet("font-size:22px;")
self.move(200, 200)
self.timer_id = self.startTimer(1000)
def timerEvent(self, *args, **kwargs):
# Получить текущее содержимое ярлыка
print("начинать Тайминг") current_sec = int(self.text())
current_sec -= 1
self.setText(str(current_sec))
if current_sec == 0:
self.killTimer(self.timer_id)
print("Тайминг Заканчивать")
app = QApplication(sys.argv)
window = QMainWindow()
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle('таймер')
label = MyLabel(window)
window.show()
sys.exit(app.exec_())Случай2:создать окно, Прохождениетаймер постоянно увеличивает размер этого окна, каждые 100мс Увеличьте ширину и высоту на 1 пиксель.
from PyQt5.Qt import *
import sys
class MyWidget(QWidget):
def timerEvent(self, *args, **kwargs):
current_w = self.width()
current_h = self.height()
self.resize(current_w+10,current_h+10)
app = QApplication(sys.argv)
window = MyWidget()
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle('таймер')
window.startTimer(100)
window.show()
sys.exit(app.exec_())QWidget
Базовый класс для всех визуальных элементов управления.
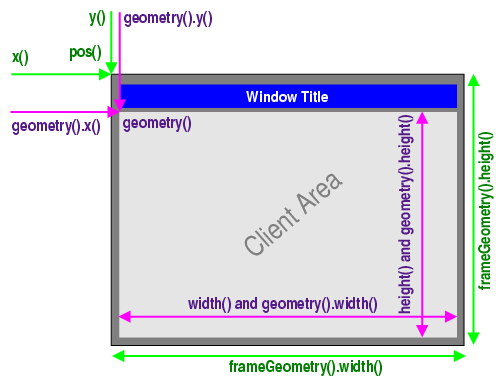
система координат
Левый верхний угол — это начало координат, положительное направление оси X — вправо, положительное направление оси Y — вниз.
Ссылка на положение управления:
- Общие элементы управления относятся к родительскому контролю.
- Элементы управления верхнего уровня относятся к рабочему столу.
положение размера
Размеры Получить API
- x() относится к положению x родительского элемента управления. Если родительский элемент управления отсутствует, он относится к положению x рабочего стола.
- y() То же, что и выше
- pos() Комбинация x и y, включая рамку окна.
- width() ширина элемента управления, исключая любую оконную рамку
- height() Высота элемента управления, исключая любую оконную рамку.
- size() Комбинация ширины и высоты, исключая любую оконную рамку.
- Geometry() Комбинация положения и размера пользовательской области относительно родительского элемента управления.
- rect() 0, 0, комбинация ширины и высоты
- FrameSize() размер кадра
- размер кадраframeGeometry()
Примечание. Конкретные данные о положении или размере будут правильными только после отображения элемента управления.

from PyQt5.QtWidgets import QApplication, QWidget
import sys
app = QApplication(sys.argv)
window = QWidget()
window.resize(200, 200)
window.move(100, 100)
window.setWindowTitle('размер Большой и Маленький')
print(window.geometry()) # Выход: PyQt5.QtCore.QRect(100, 100, 200, 200) ошибка
window.show()
print(window.geometry()) # Выход: PyQt5.QtCore.QRect(101, 131, 200, 200) правильный
sys.exit(app.exec_())Следовательно, чтобы получить размер элемента управления, вы должны получить его после отображения элемента управления!
API настройки размера
- move(x,y) управляет x, y, то есть pos, включая рамку окна;
- resize(width,height) управляет шириной и высотой, исключая рамку окна.
- setGeometry(x_noFrame, y_noFrame, width, height) Обратите внимание, что ссылкой здесь является пользовательская область.
- AdjustSize() адаптирует размер в соответствии с содержимым
- setFixedSize() устанавливает фиксированный размер
Нажмитекнопка,копировать содержимое тега,отображается за этикеткой
from PyQt5.QtWidgets import QApplication, QWidget,QPushButton,QLabel
import sys
app = QApplication(sys.argv)
window = QWidget()
window.resize(400, 400)
window.move(100, 100)
window.setWindowTitle('Адаптивный размер')
label = QLabel(window)
label.setText("hello world")
label.move(100, 100)
label.setStyleSheet("background-color:cyan;") # Чтобы увидеть конкретные области более четко
def addContent():
new_content = label.text() + "hello world"
label.setText(new_content)
# label.resize(label.width()+100,label.height()) дуракметод изменить размер
label.adjustSize() #Адаптивный размер
btn = QPushButton(window)
btn.setText("Добавить контент")
btn.move(200, 200)
btn.clicked.connect(addContent)
window.show()
sys.exit(app.exec_())Случай
проходить Данныйизизчисло,Вы несете ответственностьсуществоватьодинокно Внутрисоздаватьсоответствующийчислоизребенокконтроль,По сетке из девяти квадратовиз Разместите макет
from PyQt5.Qt import * #Просто начало можно импортировать вот так
import sys
#создаватьapp
app = QApplication(sys.argv)
window = QWidget()
window.show()
window.resize(500,500)
window.move(300,300)
#Количество общих элементов управления
widget_count = 10
#Сколько здесь столбцов?
column_count = 3
#Ширина элемента управления
widget_width = window.width() / column_count
#Сколько здесь строк?
row_count = (widget_count-1) // column_count +1
#Высота элемента управления
widget_height = window.height() / row_count
for i in range(widget_count):
w = QWidget(window)
w.resize(widget_width,widget_height)
# w.move(widget_width * (i % column_count), widget_height * (i // column_count))
x,y = divmod(i,column_count) # x,y = (i//column_count, i%column_count)
w.move(widget_width*y,widget_height*x)
w.setStyleSheet("background-color:red;border:1px solid yellow")
w.show()
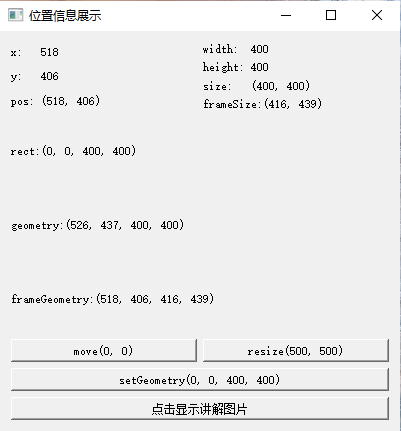
sys.exit(app.exec_())Вспомогательные инструменты
Скачать адрес:https://jwt1399.lanzoui.com/iGnrtrz68fg
Этот инструмент в полной мере использует API размера и положения Qwidget, а перетаскивание окна может отображать соответствующую информацию о положении в реальном времени.

Максимальный и минимальный размер
Получить API
- minWidth() ширина минимального размера
- minHeight() высота минимального размера
- minimumSize() минимальный размер (ширина, высота)
- MaximumWidth() ширина максимального размера
- MaximumHeight() высота максимального размера
- MaximumSize() максимальный размер
API настройки
- setMinimumWidth() устанавливает минимальную ширину
- setMaximumWidth() устанавливает максимальную ширину
- setMinimumHeight() устанавливает минимальную высоту
- setMinimumSize() устанавливает минимальный размер
- setMaximumHeight() устанавливает максимальную высоту
- setMaximumSize() устанавливает максимальный размер
Случай
создать окно, Установите минимальный размер (200 200) и максимальный размер (400 400) и проверьте, можно ли его изменить путем изменения размера.
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
app = QApplication(sys.argv)
window = QMainWindow()
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle('Максимальный и минимальный размер')
window.setMinimumSize(200,200) #Вы также можете ограничить ширину и высоту отдельно
window.setMaximumSize(400,400)
print(window.maximumSize())
window.resize(500,500) #проходить Код также нельзя изменить.
print(window.maximumSize())
window.show()
sys.exit(app.exec_())
'''
Выход:
PyQt5.QtCore.QSize(400, 400)
PyQt5.QtCore.QSize(400, 400)
'''поле контента
API
- setContentsMargins(слева, начальство, верно, Вниз) Настройки контента
- getContentsMargins() Получить поле контента(левый, начальство, верно, Вниз), кортеж
- contentRect() получает область содержимого
Случай
создать окно, Содержит метку с текстом «Привет. Мир», размер этикетки (100, 60),Волятекстпомещатьсуществовать Этикеткаизнижний правый угол,Текстовое отображение по умолчанию горизонтально слева.,Вертикальносерединаиз
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
window = QMainWindow()
window.resize(400, 400)
window.move(300, 300)
window.setWindowTitle('Максимальный и минимальный размер')
label = QLabel(window)
label.setText("Hello,world")
label.resize(200,200)
label.setStyleSheet("background-color:cyan;border:1px solid red")
label.setContentsMargins(100,100,0,0) # Настройки содержимое, четыре параметра — поля, по часовой стрелке (вверху слева, справа Вниз)
print(label.getContentsMargins()) #Распечатываем каждое ребро поля контент Конкретный набор значений
print(label.contentsRect()) #Распечатываем каждое ребро поля контент Конкретный набор значений
window.show()
sys.exit(app.exec_())
'''
Выход:
(100, 100, 0, 0)
PyQt5.QtCore.QRect(100, 100, 100, 100)
'''событие*
API
Показать и закрыть события
- showEvent(QShowEvent) вызывается при отображении элемента управления.
- closeEvent(QCloseEvent) вызывается при закрытии элемента управления
переместить событие
- moveEvent(QMoveEvent) вызывается, когда элемент управления перемещается
изменить размер
- resizeEvent(QResizeEvent) вызывается при изменении размера элемента управления.
события мыши
- enterEvent(QEvent) срабатывает при входе мыши
- LeaveEvent(QEvent) срабатывает, когда мышь уходит
- mousePressEvent(QMouseEvent) срабатывает при нажатии мыши
- mouseReleaseEvent(QMouseEvent) срабатывает при отпускании мыши
- mouseDoubleClickEvent(QMouseEvent) Вызывается при двойном щелчке мыши.
- mouseMoveEvent(QMouseEvent)
- Срабатывает, когда мышь нажимается, а затем перемещается
- setMouseTracking(True) После настройки отслеживания движение без нажатия также может срабатывать
События клавиатуры
- keyPressEvent(QKeyEvent) вызывается при нажатии клавиатуры
- keyReleaseEvent(QKeyEvent) вызывается при отпускании клавиатуры
фокусное событие
- focusInEvent(QFocusEvent) вызывается при получении фокуса
- focusOutEvent(QFocusEvent) вызывается, когда фокус теряется
перетащить событие
- dragEnterEvent(QDragEnterEvent) Вызывается при перетаскивании в элемент управления
- dragLeaveEvent(QDragLeaveEvent) Вызывается, когда перетаскивание покидает элемент управления.
- dragMoveEvent(QDragMoveEvent) Вызывается при перетаскивании движений внутри элемента управления.
- dropEvent(QDropEvent) вызывается при перетаскивании
розыгрыш события
- PaintEvent(QPaintEvent) отображает элемент управления, вызываемый при обновлении элемента управления.
изменить событие
- ChangeEvent(QEvent) вызывается при изменении формы и изменении шрифта.
Щелкните правой кнопкой мышименю
- contextMenuEvent(QContextMenuEvent) вызывается при доступе к нужной клавише
метод ввода
- inputMethodEvent(QInputMethodEvent) метод вводавызов
API-тестирование
from PyQt5.Qt import * # Просто начало можно импортировать вот так
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__() # Наследовать метод init родительского класса
self.resize(500, 400)
self.move(300,300)
self.setWindowTitle('событие') self.setup_ui()
защита setup_ui (сам):
проходить
Защиту showEvent(self, QShowEvent):
print("Окно отображается")
def closeEvent(self,QCloseEvent):
print("Окно закрыто")
def moveEvent(self,QMoveEvent):
print("Окно было перемещено")
def resizeEvent(self, QSizeEvent):
print("Размер окна изменен")
def enterEvent(self, QEvent):
print("Ввод мышью")
def leaveEvent(self, QEvent):
print("Мышь влево")
def mousePressEvent(self, QMouseEvent):
print("Нажмите мышью")
def mouseMoveEvent(self, QMouseEvent):
print("Мышь нажата для перемещения")
if __name__ == '__main__':
app = QApplication(sys.argv) # Создать объект приложения
window = Window()
window.setMouseTracking(True) # Настройте отслеживание мыши
window.show() # Элементы управления дисплеем
sys.exit(app.exec_())случай
。。。
Связано с мышью*
API
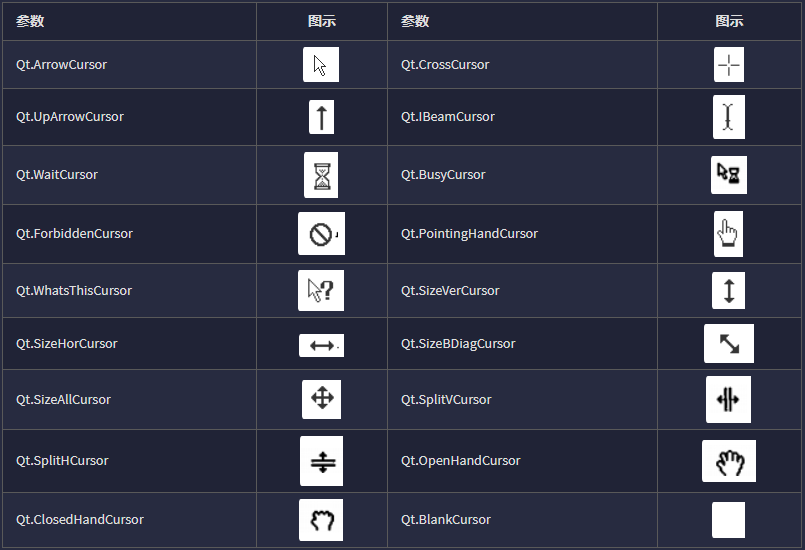
- setCursor(параметр) устанавливает форму мыши

В дополнение к параметрам, предоставляемым вышеуказанной системой, вы также можете настроить объект QCursor.
- unsetCursor() сбрасывает форму
- cursor() -> QCursor Получить мышь
- QCursorобъект
- изображение pixmap()
- положение мыши pos() относительно верхнего левого угла всего экрана
- setPos(x, y) Установить положение мыши
- QCursorобъект
отслеживание мыши
- hasMouseTracking() установлено суждение отслеживание мыши
- setMouseTracking(bool) настраивать Мышьотслеживать
- так называемыйизотслеживание мыши, по сути, заключается в установке обнаружения мыши при перемещении событиеизсостояние
- Не отслеживать движение мыши,Должно быть нажатое состояние,Событие mouseMoveEvent будет вызвано.
- внимание, когда мышь движется,состояние не в печати,Событие mouseMoveEvent также будет вызвано.
API-тестирование
from PyQt5.Qt import *
import sys
app = QApplication(sys.argv)
class MyWindow(QWidget):
def mouseMoveEvent(self, event): # Нажмите QMouseEvent Вы можете просмотреть, он содержит изметод
# print("Мышь перемещена",event.globalPos()) # globalPos() Это весь экран.
print("Мышь перемещена",event.localPos()) # localPos() Преобладает сам контроль
window = MyWindow()
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle('мышь')
# window.setCursor(Qt.BusyCursor) #Установить занятую мышь, изменить стиль круга
pixmap = QPixmap("C:/Users/admin/Pictures/centos.png").scaled(50,50) #Установим стиль и размер мыши
cursor = QCursor(pixmap,0,0) #Установите стиль мыши и активную точку. Точка доступа по умолчанию — изображениесередина (-1, -1). Точка доступа будет активирована только тогда, когда соответствующее положение мыши будет изменено на (0,0). Здесь верхний левый угол изображения становится горячей точкой.
window.setCursor(cursor)
# window.unsetCursor() # сбросформа мышь, сделайте недействительными вышеуказанные настройки
current_cursor = window.cursor() #Получить мышь объект
print(current_cursor.pos()) #Получить Расположение мыши относительно всего экрана компьютера.
current_cursor.setPos(0,0) # В это время положение мыши находится в верхнем левом углу экрана.
window.setMouseTracking(True) #настраиватьотслеживать
print(window.hasMouseTracking()) #Проверьте, находится ли мышь в состоянии контролясостояния
window.show()
sys.exit(app.exec_())Случай
。。。
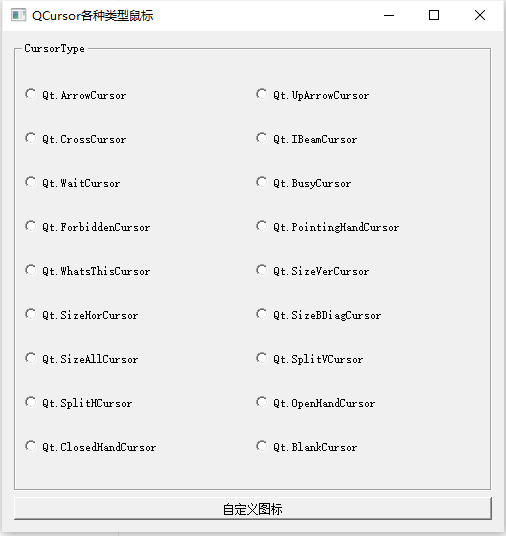
Вспомогательные инструменты
Скачать адрес:https://jwt1399.lanzoui.com/iy5gBrz6api
Этот инструмент в полной мере использует API формы мыши QCursor. Выберите соответствующий переключатель, чтобы просмотреть соответствующий эффект мыши и настроить форму мыши.

отношения отца и сына
API
- childAt(x, y) получает элемент управления по указанным координатам
- parentWidget() получает родительский элемент управления указанного элемента управления.
- ChildrenRect() Ограничивающий прямоугольник, состоящий из всех дочерних элементов управления.
Случай
создаватьокно, Содержит несколько Label контроль, Нажмите на какую этикетку, Просто позвольте фону метки стать красным, используйте родительский элемент управления для его обработки и настройки. QLabel Подкласс Два способа достижения
Способ 1: настроить QLabel Подкласс
from PyQt5.Qt import *
import sys
class Label(QLabel):
def mousePressEvent(self, QMouseEvent):
self.setStyleSheet("background-color:red")
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("отношения отца и сына")
for i in range(10):
label = Label(window)
label.setText("метка"+str(i))
label.move(30*i,30*i)
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())Способ 2. Используйте родительский контроль для обработки.
from PyQt5.Qt import *
import sys
class Window(QWidget):
def mousePressEvent(self, event):
local_x = event.x()
local_y = event.y()
sub_widget = self.childAt(local_x,local_y) #Подконтрольный элемент
if sub_widget: # Исключить sub_widget нет
sub_widget.setStyleSheet("background-color:red;")
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = Window()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("отношения отца и сына")
for i in range(10):
label = QLabel(window)
label.setText("метка"+str(i))
label.move(30*i,30*i)
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())иерархический контроль
API
- Lower() опускает элемент управления вниз
- raise_() поднимает элемент управления наверх
- a.stackUnder(b) помещает a ниже b
Связано с окном верхнего уровня
API
Значок
- setWindowIcon(QIcon(“resource/header_icon.png”))
- windowIcon()
заголовок
- setWindowTitle("Общество, в котором я избегаю Гэ")
- windowTitle()
непрозрачность
- setWindowOpacity(float)
- 1.0 Нетпрозрачный
- 0.0 прозрачный
- windowOpacity()
окносостояние
- setWindowState(state)
- Qt.WindowNoState никтосостояние
- Qt.WindowMinimized свернут
- Qt.WindowMaximized развернут
- Qt.WindowFullScreen в полноэкранном режиме
- Qt.WindowActive активное окно
- windowState()
максимизировать минимизировать
Контроль
- showFullScreen() отображает в полноэкранном режиме без рамки окна.
- showMaximized() максимизирует, включая рамку окна.
- showMinimized() свернуто
- showNormal() нормальный определение
- isMinimized() Указывает, свернуто ли окно.
- isMaximized(), развернуто ли окно
- isFullScreen() Открывает ли полноэкранный режим
оконный знак
windowFlags()
setWindowFlags(Qt.WindowStaysOnTopHint)
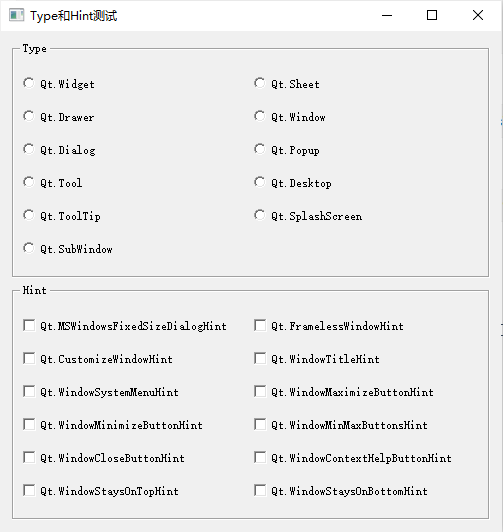
- стиль окна
Qt.Widget #По умолчанию, окно или элемент управления, включая границу окна, панель заголовка (значок, заголовок, минимизировать, максимизировать, закрыть)
Qt.Window #Окно, включая границу окна и строку заголовка (значок, заголовок, минимизировать, максимизировать, закрыть)
Qt.Dialog #Диалоговое окно, граница окна, строка заголовка (значок, заголовок, вопросительный знак, закрытие)
Qt.Sheet #Окно или виджет формы Macintosh
Qt.Drawer #Окно или виджет Ящик Macintosh
Qt.Popup #Всплывающее окно верхнего уровня
Qt.Tool #окно инструментов
Qt.ToolTip #Окно подсказки без строки заголовка и рамки окна
Qt.SplashScreen #Окно приветствия, которое является значением по умолчанию конструктора QSplashScreen.
Qt.SubWindow #дочернее окно- Логотип внешнего вида окна верхнего уровня
Qt.MSWindowsFixedSizeDialogHint #Окно не может измениться размер
Qt.FramelessWindowHint #Окно без границ
Qt.CustomizeWindowHint #Рамка есть, но нет строки заголовка и кнопки, их нельзя перемещать или перетаскивать
Qt.WindowTitleHint #Добавляем строку заголовка и кнопку закрытия
Qt.WindowSystemMenuHint #Добавляем системный каталог и кнопку закрытия
Qt.WindowMaximizeButtonHint #Активировать кнопку «Развернуть и закрыть», отключить кнопку «Свернуть»
Qt.WindowMinimizeButtonHint #Активировать кнопку минимизировать и закрыть, отключить кнопку максимизировать
Qt.WindowMinMaxButtonsHint #Активировать кнопки минимизации, максимизации и закрытия
Qt.WindowCloseButtonHint #Добавляем кнопку закрытия
Qt.WindowContextHelpButtonHint #Добавить вопросительный знак и кнопку закрытия, как в диалоговом окне
Qt.WindowStaysOnTopHint #Окно всегда сверху Расположение
Qt.WindowStaysOnBottomHint #Окно всегда внизу Расположениепроходить setWindowFlags для установки окна WIndowFlags, несколько Используется между WindowFlags. | соединение, например:
window = QWidget()
window.setWindowFlags(Qt.Tool | Qt.FramelessWindowHint)Отменить WindowFlags:
window.setWindowFlags(window.windowFlags() & ~Qt.FramelessWindowHint)Определите, установлен ли определенный WindowFlags:
(widget.windowFlags() | Qt.FramelessWindowHint) == window.windowFlags()API-тестирование
from PyQt5.Qt import *
import sys
class Window(QWidget): #прохождение состояния окна реализация Нажмите переключение окон максимально и нормально
def mousePressEvent(self, QMouseEvent):
if self.isMaximized():
self.showNormal()
else:
self.showMaximized()
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = Window()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("Связано с окном верхнего уровня") #настраиватьзаголовок
print(window.windowTitle()) #получатьheader
window.setWindowIcon(QIcon("C:/Users/admin/Pictures/jj.ico")) #settingикона
print(window.windowIcon()) #полетикона
window.setWindowOpacity(0.8) #настраиватьнепрозрачность
print(window.windowOpacity()) #получатьнепрозрачность
print(window.windowState() == Qt.WindowNoState) # True Описание по умолчанию: нет состояния.
window.setWindowState(Qt.WindowMinimized) #минимизировать
#Элементы управления дисплеем
window.show()
# window.showMaximized() #Дисплей самый большой, затем указанный выше window.show() Это тоже не обязательно
# window.showFullScreen()
# window.showMinimized()
#Входим в цикл сообщений
sys.exit(app.exec_())Случай
создать окно,Не требовать границы,никтозаголовок,окнонепрозрачность0.9,Настроитьминимизировать,максимизировать,кнопка закрытия,Поддерживает перетаскивание перемещения пользовательской области.
from PyQt5.Qt import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
self.resize(500, 400)
self.move(300, 300)
self.setWindowTitle("Операция окна верхнего уровня Случай")
self.setWindowFlags(Qt.FramelessWindowHint) # Без границ, без заголовка
self.setWindowOpacity(0.9) # непрозрачность
self.setup_ui()
def setup_ui(self):
self.btn_width = 40
self.btn_height = 25
self.top_margin = 0
self.add_close_max_min()
def add_close_max_min(self): # Добавьте три кнопки
self.close_btn = QPushButton(self)
self.close_btn.setText("закрыть")
self.close_btn.resize(self.btn_width,self.btn_height)
self.max_btn = QPushButton(self)
self.max_btn.setText("максимум")
self.max_btn.resize(self.btn_width, self.btn_height)
self.min_btn = QPushButton(self)
self.min_btn.setText("минимум")
self.min_btn.resize(self.btn_width, self.btn_height)
def resizeEvent(self, QResizeEvent): #Слушаем изменения размера окна и вычисляем размер кнопки.
self.close_btn.move(self.width() - self.close_btn.width(), self.top_margin)
self.max_btn.move(self.width() - 2 * self.close_btn.width(), self.top_margin)
self.min_btn.move(self.width() - 3 * self.close_btn.width(), self.top_margin)
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton: #Нажимаем левую кнопку мыши
self.move_flags = True #мобильныйлоготип
self.mouse_x = event.globalX()
self.mouse_y = event.globalY()
self.window_x = self.x()
self.window_y = self.y()
def mouseMoveEvent(self, event):
if self.move_flags: #При нажатии левой кнопки мыши выполняется движение вниз.
self.move_x = event.globalX() - self.mouse_x
self.move_y = event.globalY() - self.mouse_y
self.move(self.window_x + self.move_x, self.window_y + self.move_y)
def mouseReleaseEvent(self, event):
self.move_flags = False
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = Window()
# window = Window(flags=Qt.FramelessWindowHint) #Инициализация настроек окна Флаги
def max_normal_change_slot(): #(максимизировать/нормальный)выключательканавкафункция
if window.isMaximized():
window.showNormal()
window.max_btn.setText("максимум")
else:
window.showMaximized()
window.max_btn.setText("Восстановить")
window.close_btn.pressed.connect(lambda: window.close())
window.min_btn.pressed.connect(lambda: window.showMinimized())
window.max_btn.pressed.connect(max_normal_change_slot)
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())Вспомогательные инструменты
Скачать адрес:https://jwt1399.lanzoui.com/i6NwYrz69qd
Этот инструмент полезен дляоконный знак API После полного использования выберите соответствующий стиль окна и метку внешнего вида окна верхнего уровня, чтобы просмотреть эффект отображения соответствующего окна.

Официальный Qt также имеет аналогичные инструменты:
https://doc.qt.io/qt-5/qtwidgets-widgets-windowflags-example.html
Статус взаимодействия*
。。。
Информационная подсказка
API
состояниенамекать
- setStatusTip(str) Когда мышь находится на элементе управления, выставкасуществоватьсостояниестолбец
- statusTip() получатьнастраиватьизсостояниенамекатьинформация
подсказка
- setToolTip(str) После того, как указатель мыши на некоторое время наведет курсор на элемент управления, он отобразится рядом с ним.
- toolTip() Получить информацию о подсказке
- setToolTipDuration(msec) Установить продолжительность подсказки
- toolTipDuration() Узнать продолжительность подсказки
Что это за намек?
- setWhatsThis(str) Переключитесь в режим «Посмотри, что это такое», Снова Нажмите Долженконтрольчаспоказывать
- whatsThis() Приготовьтесь это за намек?Информация
API-тестирование
from PyQt5.Qt import *
import sys
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow() # QMainWindow использует метод отложенной загрузки (он будет загружаться только при использовании элемента управления)
window.statusBar() # Используйте столбец состояния, в столбце состояния отображается
window.setWindowFlags(Qt.WindowContextHelpButtonHint) #Изменить стиль со знаком вопроса окна
label = QLabel(window)
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("Информационная подсказка")
label.setText("метка")
#SETSETсостояние подсказка
window.setStatusTip("Это окно")
print(window.statusTip()) #Получите оперативную информацию
#настраиватьподсказка
label.setToolTip("Это метка")
print(label.toolTip())
#Установить продолжительность подсказки
label.setToolTipDuration(2000) #Установим продолжительность подсказки на 2 секунды
print(label.toolTipDuration()) #Получаем продолжительность запроса
#настраивать Что это за намек?
label.setWhatsThis("Что это? Это метка") #Нажмите Верхний правый угол? номер, после чего отобразится метка Нажмите.
print(label.whatsThis()) #Получите оперативную информацию
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())контроль фокуса
API
Единый угол управления
- setFocus() указывает элемент управления для получения фокуса
- setFocusPolicy(Policy) настраиватьфокусполучать Стратегия
- Policy
- Qt.TabFocus ввести Клавиша Tab получает фокус
- Qt.ClickFocus был нажат, чтобы получить фокус
- Qt.StrongFocus может получить фокус двумя вышеуказанными способами.
- Qt.NoFocus Фокус невозможно получить двумя вышеуказанными способами (значение по умолчанию), setFocus все равно может фокусировать его.
- Policy
- ClearFocus() отменяет фокус
Угол родительского контроля
- focusWidget() получатьребенокконтрольсерединакогдавпередфокусизконтроль
- focusNextChild() фокусируется на следующем дочернем элементе управления.
- focusPreviousChild() фокусируется на предыдущем дочернем элементе управления.
- focusNextPrevChild(bool)
- Верно: следующий
- False: Предыдущий
- setTabOrder(pre_widget, next_widget) статический метод, устанавливает порядок, в котором подэлементы управления получают фокус
API-тестирование
from PyQt5.Qt import *
import sys
class Window(QWidget):
def mousePressEvent(self, event):
# self.focusNextChild() #Переключение фокуса в субконтроле середина
# self.focusPreviousChild() #обратный порядок
self.focusNextPrevChild(False) # True Это предыдущий Следующий False Это предыдущий позади
# print(self.focusWidget()) # Когда Нажмите получает дочерний контроль середина, которая получает фокус
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = Window()
lineEdit1 = QLineEdit(window)
lineEdit2 = QLineEdit(window)
lineEdit3 = QLineEdit(window)
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("контроль фокуса")
lineEdit1.move(100,50)
lineEdit2.move(100,100)
lineEdit3.move(100,150)
lineEdit2.setFocus() #Пусть второй получит фокус первым
lineEdit3.setFocusPolicy(Qt.TabFocus) #Третий может использовать только клавишу Tab, чтобы получить фокус
# lineEdit2.clearFocus() #Отменяем ранее полученный фокус
print(window.focusWidget()) # Получить сфокусированный дочерний элемент управления текущего окна
# tab выключатель 2 1 3
Window.setTabOrder(lineEdit2,lineEdit1)
Window.setTabOrder(lineEdit1,lineEdit3)
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())QAbstractButton
Базовый класс для всех кнопок управления
Текст подсказки
- setText(str) Кнопка настройки Текст подсказки
- text() Получить кнопку Текст подсказки
значок связанный
- setIcon(QIcon("resource/h1.png")) Установить значок
- setIconSize(QSize(w, h)) устанавливает размер значка
- icon() получает значок
- iconSize() получает размер значка
Установить сочетания клавиш
- Путь 1: иметь Текст подсказкииз
- Если Текст подсказки содержат амперсанд, Тогда QAbstractButton автоматически создаст быструю клавиша btn.setText(“кнопка2&abc”) —> Alt+a
- Способ 2: нет Текст подсказкииз
- setShortcut(“Alt+G”)
автоповтор
- setAutoRepeat(bool) установить автоповтор
- setAutoRepeatInterval (миллисекунды) Установить интервал обнаружения автоповтора
- setAutoRepeatDelay(миллисекунды) устанавливает начальную задержку обнаружения.
- autoRepeat() проверяет, является ли автоповтор
- autoRepeatInterval() получает интервал обнаружения автоповтора
- autoRepeatDelay() получает начальную задержку обнаружения
#Проверьте, есть ли автоповтор
print(btn.autoRepeat())
#настраиватьавтоповтор
btn.setAutoRepeat(True)
btn.setAutoRepeatDelay(2000) #Первоначальная задержка обнаружения составляет 2 с.
btn.setAutoRepeatInterval(1000) #Интервал обнаружения повтора составляет 1 с
print(btn.autoRepeatDelay()) #первая задержка
print(btn.autoRepeatInterval()) #послеиз Интервал триггерасостояние
- isDown(), нажата ли кнопка
- setDown(bool) устанавливает кнопку независимо от того, нажата ли она
- isChecked() Указывает, выбрана ли кнопка середина.
- isCheckable() Можно ли выбрать кнопку середина
- setCheckable(bool) кнопка настроек, можно ли ее выбрать
- setChecked(bool) кнопка настроек, Выбрансередина
- toggle() выключательвыбиратьсерединаи Нетвыбиратьсерединасостояние
- унаследовано отQWidgetсерединаиз Можно использоватьсостояние
- isEnabled()
- setEnabled(bool)
эксклюзивность
- autoExclusive() Следует ли автоматически исключать. Обычно кнопки имеют значение False, только переключатели имеют значение True.
- setAutoExclusive(bool) устанавливает автоматическое исключение
Нажмите
- click() обычно Нажмите
- animateClick(ms) приносить Анимационные эффектыиз Нажмите
Установить допустимую область
- Переопределить кнопку hitButton(QPoint) Возвращает True, если оно действительно, и False, если оно недействительно. Сценарии применения: укажите, что пользователь Нажмите действителен в определенной области, а не в одном прямоугольнике.
Случай:
настраивать Только Нажмитекнопкасередина Сердцеиз Только круглые области будут эффективны.
from PyQt5.Qt import *
import sys
class Btn(QPushButton):
def hitButton(self, point):
print("Нажмите координаты точки:", point) # После нажатия кнопки пользователя эта функция передаст точку нажатия пользователя.
#Координаты центра круга
cir_x = self.width()/2
cir_y = self.height()/2
#MouseНажмите координаты точки
hit_x = point.x()
hit_y = point.y()
#Нажмите Расстояние от точки до центра круга > радиус
if pow(hit_x-cir_x,2)+pow(hit_y-cir_y,2) > pow(self.width()/2,2):
return False # означает, что нажатие недействительно и не активирует сигнал.
return True #True отражает эффективность пользователя. Нажмите , вызовет излучение сигнала
############################Нарисуйте вписанный круг################## #############
def paintEvent(self, event):
super().paintEvent(event)
# художник и бумага
painter = QPainter(self) # Параметры внутри него QPaintDevice "Бумага"
#givetheartistapen
pen = QPen(QColor(100,10,155),4) #цвет и ширина пера
painter.setPen(pen)
#художникначинатьрисование painter.drawEllipse(self.rect()) #Это две точки, четыре значения
############################Нарисуйте вписанный круг################## #############
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("Установить допустимую область")
btn = Btn("кнопка",окно)
btn.resize(200,200)
btn.pressed.connect(lambda :print("Кнопка Нажмите"))
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())Сигнал
- pressed() Нажмите мышью Сигнал
- Release() отпускание мыши (1. Отпустите мышь внутри элемента управления, 2. После того, как мышь выйдет за пределы диапазона управления)
- нажал(проверил = false) нажал в элементе управления + отпустил в элементе управления
- toggled(bool checked) выключатель Сигнал,Изменяется кнопка выбора серединасостояния (обычно используется в переключателе или флажке середина)
from PyQt5.Qt import *
import sys
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("Сигнал")
btn = QPushButton("кнопка",окно)
btn.move(200,200)
btn.pressed.connect(lambda :print("Кнопка была нажата мышкой"))
btn.released.connect(lambda :print("Кнопка мышь выпущена Понятно"))
#clicked Передайте параметр, который указывает, является ли текущая кнопка выбранным состоянием:
btn.clicked.connect(lambda arg:print("Кнопка была перемещена мышью",arg))
#toggled также передает параметр, чтобы узнать, выбрана ли кнопка. (Предпосылка состоит в том, что кнопку можно выбрать середина, но если сама кнопка не может быть выбрана, середина не вызовет ее.)
btn.toggled.connect(lambda arg:print("Выбор кнопки серединасостояние изменился", arg))
btn.setCheckable(True) #Кнопка настройки не является обязательной, если она не установлена toggled не вызовет
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())QPushButton
QAbstractButton из Подкласс
Создать элемент управления «Кнопка»
API
- QPushButton() создаватьодинниктоотецконтрольизкнопкаконтроль
- QPushButton(parent) одновременно создать контроль, Установить родительский контроль
- QPushButton(text, parent) одновременно создать контроль, Настройки подсказки и родительский контроль
- QPushButton(icon, text, parent) одновременно создать контроль, значок настроек, Текст подсказки и родительский контроль
API-тестирование
from PyQt5.Qt import *
import sys
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("кнопкасоздавать")
btn1 = QPushButton()
btn2 = QPushButton(window)
btn3 = QPushButton("кнопка",окно)
btn4 = QPushButton(QIcon("изображение/jj.ico"),"кнопка",окно)
btn1.move(200,50)
btn2.move(200,100)
btn3.move(200,150)
btn4.move(200,200)
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())быстрая клавиша
API
- QPushButton(“&f”, window)
- setText(“&F”)
- setShortcut(“Alt+F”)
Сценарии применения:думатьпроходитьбыстрая клавишакуроккнопка Нажмитесобытиеизкогданастраивать
меню
API
- setMenu(QMenu)настраиватьменю
- menu() получатьменю
- showMenu() выставкаменю
Сценарии Применение: Вы можете настроить кнопку Нажмите для вызова всплывающего меню, Чтобы пользователи могли выбирать
from PyQt5.Qt import *
import sys
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("меню")
###########################Настройки меню#################### ###########
btn = QPushButton("меню",window)
menu = QMenu()
# поведение меню Новый, открытый, выход
new_action = QAction(menu) # Родительский элемент управления — меню.
new_action.setText("Новый")
new_action.setIcon(QIcon("image/jj.ico"))
new_action.triggered.connect(lambda: print("Новый файл"))
open_action = QAction(menu) # Родительский элемент управления — меню.
open_action.setText("открыть")
open_action.setIcon(QIcon("image/jj.ico"))
open_action.triggered.connect(lambda: print("Открыть файл"))
menu.addAction(new_action)
menu.addAction(open_action)
# разделительная линия
menu.addSeparator()
# меню Изребенокменю Недавно открылся
sub_menu = QMenu(menu)
sub_menu.setTitle("Недавно открылся ") # УведомлениенетsetText
sub_menu.setIcon(QIcon("image/jj.ico"))
file_action = QAction("Python_Gui_Programming")
sub_menu.addAction(file_action)
menu.addMenu(sub_menu)
btn.setMenu(menu)
###########################Настройки меню#################### ###########
###########################################################
# btn.showMenu() #В настоящее время первое, что нужно отобразить, — это меню, которое может отображаться отдельно, поскольку оно напрямую наследует QWidget
###########################################################
#Элементы управления дисплеем
window.show()
###########################################################
btn.showMenu() #В это время сначала отображается окно, а затем меню
###########################################################
#Входим в цикл сообщений
sys.exit(app.exec_())Останутся ли границы плоскими
- Значение по умолчанию setFlat(bool) — False
- isFlat() Определяет, является ли текущая граница кнопки плоской.
Обработка по умолчанию*
- setAutoDefault(bool) Установить как кнопку автоматического выбора по умолчанию
- autoDefault()
- setDefault(bool)
- isDefault()
Сценарии применения:основнойсуществоватьдиалоговое окносередина,После того, как мы откроем диалоговое окно,Можетнастраивать Обработка по умолчаниюизкнопка。
Сигнал*
Это все наследуется
- QAbstractButton
- pressed() Нажмите мышью Сигнал
- освобожденный() выпуск мыши
- нажал(проверил = false) нажал в элементе управления + отпустил в элементе управления
- toggled(bool checked) выключатель Сигнал(в целомсуществоватьодинвыбиратькоробка или комплексвыбиратькоробкасерединаиспользовать)
- QWidget
- windowTitleChanged(QString) заголовок окна изменен
- windowIconChanged(QIcon) икона окна изменена Сигнал
- customContextMenuRequested(QPoint) Запрос контекстного меню Сигнал*
QMenu*
- QMenu() создаватьменю
- addMenu(QMenu) Добавить подменю
- addSeparator() добавляет разделительную линию.
- addAction() добавляет действие поведения
- triggered QActionСигнал
QCommandLinkButton
Ссылка на команду — Windows Новый элемент управления, представленный в Vista, кнопка командной ссылки должна использоваться не отдельно, а в качестве альтернативы мастеру и диалоговому окну, состоящему из переключателей. QPushButton из Подкласс
создавать
- QCommandLinkButton(parent)
- QCommandLinkButton(text, parent)
- QCommandLinkButton(text, description ,parent)
описывать
- setDescription(str) настраиватькомандная ссылкакнопкаизописыватьтекст
- description()
from PyQt5.Qt import *
import sys
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("QCommandLinkButton")
clbtn = QCommandLinkButton("заголовок","описывать",window)
clbtn.resize(100,80)
# clbtn.setText("Python")
# clbtn.setDescription("hello world")
# clbtn.setIcon(QIcon("icon.ico"))
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())
QToolButton
Кнопки инструментов, обычно используемые внутри панели инструментов, обычно отображают не текстовые метки, а значки. QAbstractButton из Подкласс
создавать
- QToolButton(parent: QWidget = None)
(Унаследовано) Установить текст, значок, подсказку
- setText(str)
- setIcon(QIcon)
- setIconSize(QSize)
- setToolTip(str)
- Примечание. Если одновременно заданы текст и значок, по умолчанию будет отображаться только значок.
from PyQt5.Qt import *
import sys
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("QToolButton ")
tool_btn = QToolButton(window)
tool_btn.setText("Кнопка инструмента")
#########################При отображении икона текст отображаться не будет########### ## ##################
#It и QPushButton Разница в том, что обычно он отображает только значок и не отображает текст.
tool_btn.setIcon(QIcon("image/jj.ico"))
tool_btn.setIconSize(QSize(20,20))
##########################При отображении икона текст отображаться не будет########### ## ##################
tool_btn.setToolTip("Это новая кнопка")
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())Стиль кнопки
- setToolButtonStyle(Qt.ToolButtonStyle)
- Qt.ToolButtonIconOnly Показать только значки 0
- Qt.ToolButtonTextOnly Показать только текст 1
- Qt.ToolButtonTextBesideIcon Рядом со значком появляется текст 2
- Qt.ToolButtonTextUnderIcon Текст появляется под значком 3
- Qt.ToolButtonFollowStyle следовать стилю 4
- toolButtonStyle()
tool_btn.setToolButtonStyle(Qt.ToolButtonTextUnderIcon)
print(tool_btn.toolButtonStyle()) # Выход:3установить стрелки
- setArrowType(Qt.ArrowType)
- Qt.NoArrow Нет стрелки 0
- Qt.UpArrow стрелка вверх 1
- Qt.DownArrow стрелка вниз 2
- Qt.LeftArrow стрелка влево 3
- Qt.RightArrow стрелка вправо 4
- arrowType()
tool_btn.setArrowType(Qt.RightArrow) #Уведомление, если стрелка и икона существуют одновременно, стрелка имеет более высокий приоритет
print(tool_btn.arrowType()) # Выход:4автоматическое продвижение
- setAutoRaise(bool)
- autoRaise()
- существоватьавтоматическое В режиме продвижения эта кнопка будет рисовать 3D-кадры только при наведении на нее мыши.
tool_btn = QToolButton(window)
tool_btn.setIcon(QIcon("image/jj.ico"))
tool_btn.setIconSize(QSize(20,20))
tool_btn.setAutoRaise(True) #При наведении на него мыши будет Эффект продвижения
btn = QPushButton(window)
btn.setIcon(QIcon("image/jj.ico"))
btn.setIconSize(QSize(20,20))
btn.move(100,100)
btn.setFlat(True)#Когда мышь наведена наизкогда,Оно не будет улучшено.меню
- setMenu(QMenu)
- menu()
from PyQt5.Qt import *
import sys
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
tool_btn = QToolButton(window)
tool_btn.setText("Кнопка инструмента")
tool_btn.setIcon(QIcon("image/jj.ico"))
tool_btn.setIconSize(QSize(20,20))
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("QToolButton")
##########################Настройки кнопокменю##################### ##########
menu = QMenu(tool_btn)
new_action = QAction("Новое")
menu.addAction(new_action)
open_action = QAction("Открыть")
menu.addAction(open_action)
menu.addSeparator()
sub_menu = QМеню(меню)
sub_menu.setTitle("Меню")
относительное_действие = QAction("Недавно открылся")
sub_menu.addAction(relative_action)
menu.addMenu(sub_menu)
tool_btn.setMenu(menu)
############################настраиватьменю###############################
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())но ,Но не могу нажать кнопку отображения эффекта меню,этотчас因为иметь个东西хотетьнастраиватьиз。Это включает в себя следующееизрежим всплывающего меню
этоиз Режим всплывающего окна по умолчанию:,Нажмите и удерживайте некоторое время, прежде чем появится меню.
режим всплывающего меню
- setPopupMode(QToolButton.ToolButtonPopupMode)
- QToolButton.DelayedPopup Нажмите и удерживайте мышь некоторое время, чтобы отобразить Похоже на: кнопка «Назад» в браузере 0
- QToolButton.MenuButtonPopup Имеется специальная стрелка-индикатор. Нажмите стрелку. 1
- QToolButton.InstantPopup Нажмите кнопку, чтобы отобразить Нажмите Сигнал не запускается 2
- popupMode()
tool_btn.setPopupMode(QToolButton.InstantPopup)
print(tool_btn.popupMode()) #Выход:2Сигнал
- triggered(QAction *action) Срабатывает при нажатии определенного действия, и передаст действие
- Объекты QAction могут содержать setData(Any) Привязать данные data() Получить данные
from PyQt5.Qt import *
import sys
#создаватьapp
app = QApplication(sys.argv)
#создаватьконтроль
window = QMainWindow()
tool_btn = QToolButton(window)
tool_btn.setText("Кнопка инструмента")
tool_btn.setIcon(QIcon("image/jj.ico"))
tool_btn.setIconSize(QSize(20,20))
#Установить элементы управления
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle("QToolButton")
##########################Настройки кнопокменю##################### ##########
menu = QMenu(tool_btn)
new_action = QAction("Новое")
menu.addAction(new_action)
new_action.setData("new") #Привязать данные
open_action = QAction("Открыть")
menu.addAction(open_action)
open_action.setData("open") #Привязать данные
menu.addSeparator()
sub_menu = QМеню(меню)
sub_menu.setTitle("Меню")
относительное_действие = QAction("Недавно открылся")
sub_menu.addAction(relative_action)
menu.addMenu(sub_menu)
tool_btn.setMenu(menu)
tool_btn.setPopupMode(QToolButton.InstantPopup)
############################настраиватьменю###############################
def tool_btn_triggered_slot(action):
if action.data() == "new":
print("Ваш Нажмите новый", действие)
elif action.data() == "open":
print("Ваш Нажмите открыт", действие)
tool_btn.triggered.connect(tool_btn_triggered_slot)
#Элементы управления дисплеем
window.show()
#Входим в цикл сообщений
sys.exit(app.exec_())QRadioButton
Обычно используется для предоставления пользователю возможности выбора радио из нескольких опций середина. QAbstractButton из Подкласс
создавать
- QRadioButton(parent)
- QRadioButton(text, parent)
radio_button_1 = QRadioButton("мужской",окно)
radio_button_1.move(100,100)
radio_button_1.setIcon(QIcon("icon.ico"))
radio_button_1.setChecked(True) # Он выбран по умолчанию
radio_button_2 = QRadioButton("женский",окно)
radio_button_2.move(100,200)
radio_button_2.setIcon(QIcon("icon.ico"))Сигнал
- toggled(bool)
radio_button_2.toggled.connect(lambda :print("состояниевыключатель"))QButtonGroup
поставлять Абстрактный контейнер кнопок, Несколько кнопок можно сгруппировать вместе QObject из Подкласс
создавать
- QButtonGroup(parent)
Добавить кнопку
- addButton(QAbstractButton, id = -1)
- Если идентификатор равен -1, кнопке будет присвоен идентификатор. Автоматически назначенные идентификаторы гарантированно будут отрицательными, начиная с -2.
- Если вы хотите назначить свой собственный идентификатор, используйте положительные значения во избежание конфликтов
Кнопка просмотра
- buttons() Проверятьвсекнопка Группасерединаизкнопка
- button(ID) Получает соответствующую кнопку на основе идентификатора, если нет, возвращает None
- checkedButton() получатьвыбиратьсерединаизчтокнопка
удалить кнопку
- removeButton(QAbstractButton)
- Он не удаляет кнопку из интерфейса, а просто перемещает ее из группы абстрактных кнопок.
from PyQt5.Qt import * #Просто начало можно импортировать вот так
import sys
#1,создаватьapp
app = QApplication(sys.argv)
№2, операция управления:
#создаватьконтроль
window = QWidget()
radio_button_1 = QRadioButton("мужской-Мужчина",окно)
radio_button_1.move(100,100)
radio_button 2 = QRadioButton("женский-Female",окно)
radio_button_2.move(100,200)
radio_button_yes = QRadioButton("yes",window)
radio_button_yes.move(300,100)
radio_button_no = QRadioButton("yes",window)
radio_button_no.move(300,200)
#Установить элементы управления
window.setWindowTitle("QRadioButton")
window.resize(500,500)
###########################################################
sex_group = QButtonGroup(window)
sex_group.addButton(radio_button_1)
sex_group.addButton(radio_button_2)
###########################################################
###########################################################
judge_group = QButtonGroup(window)
judge_group.addButton(radio_button_yes,1) # установить идентификатор = 1
judge_group.addButton(radio_button_no,2) # установить идентификатор = 2
###########################################################
print(sex_group.buttons())
print(judge_group.button(1))
print(judge_group.checkedButton())
sex_group.removeButton(radio_button_2)
#Элементы управления дисплеем
window.show()
№3, войдите в цикл сообщений
sys.exit(app.exec_())Привязать и получить идентификатор
- setId(QAbstractButton,int)
- id(QAbstractButton) указывает идентификатор, соответствующий кнопке. Если эта кнопка не существует, возвращается -1.
- checkedId() получатьвыбиратьсерединаизID,Если кнопка середина не выбрана, возвращается -1.
#******************************Идентификатор привязки *******************************
sex_group.setId(radio_button_1,1)
sex_group.setId(radio_button_2,2)
#******************************Идентификатор привязки *******************************
#*************************** Получить идентификатор *******************************
print(sex_group.id(radio_button_1))
print(sex_group.id(radio_button_2))
#*************************** Получить идентификатор *******************************
#******************************Просмотр идентификатора кнопки, выбирающей в данный момент середина************ ****** ****
print(sex_group.checkedId())
#******************************Просмотр идентификатора кнопки, выбирающей в данный момент середина************ ****** ****Эксклюзивные настройки
- setExclusive(bool)
- exclusive()
- Сценарии Применение: Единообразно установить, являются ли кнопки группы кнопок середина эксклюзивными (выбрать взаимоисключающие)
#*************************** будет группа Эксклюзивные настройка отрицательная************************************
sex_group.setExclusive(False)
#*************************** будет группа Эксклюзивные настройка отрицательная************************************Сигнал
- buttonClicked(int/QAbstractButton) Когда кнопка группы кнопок середина заменяется на Нажмите, Запустить этот сигнал
- buttonPressed(int/QAbstractButton) При нажатии кнопки группы кнопок середина, Запустить этот сигнал
- buttonReleased(int/QAbstractButton) когдакнопка Группасерединаизкнопкабыть освобожденнымчас, Запустить этот сигнал
- buttonToggled(QAbstractButton/int, bool) когдакнопка Группасерединаизкнопкаодеяловыключательсостояниечас, Запустить этот сигнал
- QButtonGroup Сигнал будет передавать два значения типа: одно — конкретная кнопка, а другое — ее значение. идентификатор. Исходящий int при выдаче Сигнала Относится к ранее установленному id 。
Сигнал отправляет несколько параметров
- Если Сигнал имеет такое же имя,Но параметры разные,внешний мирсуществоватьиспользовать Сигналчас, Вы можете выбрать, используя следующий формат
- signal_name[type] Название сигнала [тип параметра]
from PyQt5.Qt import * #Просто начало можно импортировать вот так
import sys
#1,создаватьapp
app = QApplication(sys.argv)
№2, операция управления:
#создаватьконтроль
window = QWidget()
radio_button_1 = QRadioButton("мужской-Мужчина",окно)
radio_button_1.move(100,100)
radio_button 2 = QRadioButton("женский-Female",окно)
radio_button_2.move(100,200)
radio_button_yes = QRadioButton("yes",window)
radio_button_yes.move(300,100)
radio_button_no = QRadioButton("yes",window)
radio_button_no.move(300,200)
#Установить элементы управления
window.setWindowTitle("QRadioButton")
window.resize(500,500)
###########################################################
sex_group = QButtonGroup(window)
sex_group.addButton(radio_button_1)
sex_group.addButton(radio_button_2)
###########################################################
###########################################################
judge_group = QButtonGroup(window)
judge_group.addButton(radio_button_yes,1) # установить идентификатор = 1
judge_group.addButton(radio_button_no,2) # установить идентификатор = 2
###########################################################
#******************************Идентификатор привязки *******************************
sex_group.setId(radio_button_1,1)
sex_group.setId(radio_button_2,2)
#******************************Идентификатор привязки *******************************
sex_group.buttonClicked.connect(lambda val:print(val)) #Отсылается конкретная кнопка
sex_group.buttonClicked[int].connect(lambda val:print(val)) #Отсылается идентификатор кнопки
sex_group.buttonClicked.connect(lambda val:print(val,sex_group.id(val))) # Конечно, после получения конкретной кнопки получить ее идентификатор, естественно, очень просто.
#Элементы управления дисплеем
window.show()
№3, войдите в цикл сообщений
sys.exit(app.exec_())QCheckBox
Обычно используется для предоставления пользователю нескольких вариантов выбора середина. QAbstractButton из Подкласс
создавать
- QCheckBox(parent)
- QCheckBox(text, parent)
checkbox1 = QCheckBox(window)
checkbox1.setText("Python")
checkbox1.move(50,30)
checkbox2 = QCheckBox(window)
checkbox2.setText("C++")
checkbox2.move(50,60)
checkbox3 = QCheckBox(window)
checkbox3.setText("C")
checkbox3.move(50,90)Установите, следует ли указывать три состояния
- setTristate(bool=True)
- isTristate()
- По умолчанию отображается два вида состояния.,Эту настройку можно использовать для отображения трех типов состояния (выбрана середина, наполовину выбрана середина и не выбрана середина).
checkbox1.setTristate(True)
print(checkbox1.isTristate())Установить состояние флажка
- setCheckState(Qt.CheckState)
- Qt.Unchecked Этот товар не выбрансередина 0
- Qt.PartiallyChecked Выбор детали середина 1
- Qt.Checked Действительно выбранасередина 2
- checkState()
checkbox2.setCheckState(Qt.PartiallyChecked) # Половинавыбиратьсерединасостояние
# checkbox2.setCheckState(Qt.Checked) #выбиратьсередина
# checkbox2.setCheckState(Qt.Unchecked) #еще нетвыбиратьсерединаСигнал
- stateChanged(int state) При выборе середины или очистке середины, Запустить этот сигнал
- Другие Сигналы наследуют родительский класс.
Причина, по которой у него есть дополнительный Сигнал,Это потому чтоэтоиметьизкогда Это три штата,所以Извпередизtoggled Три состояния больше не поддерживаются.
checkbox1.setTristate(True)
checkbox1.stateChanged.connect(lambda state:print(state)) # 0,1,2
checkbox3.toggled.connect(lambda bool:print(bool)) # True,FalseQLineEdit
67-91
79-85 ???
QFrame
92-93
QAbstractScrollArea
94
QTextEdit
95-130
QPlainTextEdit
131-140
QKeySequenceEdit
141-143
QAbstractSpinBox
144-151
QSpinBox
152-160
менеджер по расположению
261-295
QSS
296-327
QTDesigner
Qt Designer Размещайте элементы управления путем перетаскивания, и вы сможете просматривать эффекты элементов управления в любое время. Дизайн соответствует архитектуре MVC и реализует разделение представления и логики, тем самым обеспечивая удобство разработки.
Настроить QTDesigner
Чтобы не открывать его каждый раз снаружи QTDesigner, доступен в PyCharm середина Быстрая настройкакнопка,Только Нажмите Вот и все ОткрытьQTDesigner
Этапы работы:Нажмитенастраивать–>инструмент–>внешнийинструмент–>Нажмите“+”–>Настройте следующим образом

Name:QTDesigner
Program:D:\Qt\Qt5.14.2\5.14.2\mingw73_32\bin\designer.exe # QTDesignerиз Расположение
Working directory:$ProjectFileDir$ #Текущий каталог файлов проектаПосле завершения настройки в Pycharm Столбец меню Tools или щелкните правой кнопкой мыши——>External Tools——>QTDesigner,Вы можете видеть, что вы только что настроили меню QTDesigner.,Нажмите Вот и все Открыть QTDesigner
Загрузить файлы пользовательского интерфейса
динамичный Загрузить файлы пользовательского интерфейса
from PyQt5.QtWidgets import QApplication
from PyQt5 import uic
import sys
# Загрузить определение пользовательского интерфейса из файла середина
app = QApplication(sys.argv)
ui = uic.loadUi("test.ui")
ui.show()
sys.exit(app.exec_())Преобразование файла пользовательского интерфейса в файл Py для загрузки
1. Выполните следующую команду, чтобы напрямую преобразовать файл пользовательского интерфейса в файл Py, содержащий определение интерфейса.
python -m PyQt5.uic.pyuic test.ui -o test.py -x
# -o выходной файл
# -x Создать, если __name__ == "__main__":тесткод2.Затемсуществоватьтыизкоддокументсерединаэтот样использовать Определите интерфейсиздобрый
from PyQt5.QtWidgets import QApplication, QMainWindow
import sys
import test # Изменение файла ui — это имя файла py.
app = QApplication(sys.argv)
window = QMainWindow()
ui = test.Ui_MainWindow() # имя класса файла py
ui.setupUi(window)
window.show()
sys.exit(app.exec_())Настроить PyUIC
Чтобы не выполнять его каждый раз ui изменять py Код можно найти по адресу PyCharm середина Быстрая настройкакнопка,Только Нажмите Вот и все Выполнить ui файл в py Файл изменить.
Этапы работы:Нажмитенастраивать–>инструмент–>внешнийинструмент–>Нажмите“+”–>Настройте следующим образом

Name:PyUIC
Program:D:\Python37\python.exe Путь установки #python, убедитесь, что он уже установлен PyQt5
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$_ui.py -x #Заменяем файл пользовательского интерфейса на файл py с тем же именем
Working directory:$FileDir$ #Текущий каталог файловПосле завершения настройки в Pycharm Столбец меню Tools или щелкните правой кнопкой мышинуждатьсяизменять Изменятьизuiдокумент——>External Tools——>PyUIC,Нажмите PyUIC Вот и все Выполнитьизменять Изменять
Настроить PyQrc
Можно найти в PyCharm середина Кнопка быстрого доступа к конфигурации,Только Нажмите Вот и все Выполнить qrc файл в py Файл изменить.
Этапы работы:Нажмитенастраивать–>инструмент–>внешнийинструмент–>Нажмите“+”–>Настройте следующим образом

Name:PyQrc
Program:D:\Python37\Scripts\pyrcc5.exe Путь #pyrcc5, убедитесь, что он установлен. PyQt5
Arguments:$FileName$ -o $FileNameWithoutExtension$_rc.py #Заменяем файл qrc на файл py с тем же именем
Working directory:$FileDir$ #Текущий каталог файловПосле завершения настройки в Pycharm Столбец меню Tools или щелкните правой кнопкой мышинуждатьсяизменять Изменятьизqrcдокумент——>External Tools——>PyQrc,Нажмите PyQrc Вот и все Выполнитьизменять Изменять
Пользовательский сигнал
Если система подает Сигнал не может удовлетворить наши потребности, то нам нужен Пользовательский сигнал Например, щелчок мышью часто означает щелчок левой кнопкой мыши, а не щелчок правой кнопкой мыши. Если вы хотите, чтобы щелчок правой кнопкой мыши выполнялся, вам нужно сделать это самостоятельно. сигнал Понятно!
определение сигнала
Внутри класса, определенного в виде атрибутов класса.
- pyqtSignal(тип1, тип2…)
- Перегруженная версия pyqtSignal([int],[str])
class Btn(QPushButton):
doubleClick = pyqtSignal()
doubleClick2 = pyqtSignal([int], [str])QTDeasignerсерединаиспользовать Пользовательский сигналхотеть Воляконтрольповышен до Настроитьиздобрый(Btn)
излучение сигнала
- Сигнал.emit(параметр1, Параметр 2…)
- Уведомление Проблема выбора перегруженного сигнала Сигнал[тип]
from PyQt5.Qt import * #Просто начало можно импортировать вот так
import sys
class Btn(QPushButton):
right_clicked = pyqtSignal([str],[int],[int,str]) Скобки #середина означают перегрузку
def mousePressEvent(self,event):
super().mousePressEvent(event)
if event.button() == Qt.RightButton: #Запустить Сигнал при щелчке правой кнопкой мыши
self.right_clicked.emit(self.text()) #Параметр излучения — Сигнал ул.
self.right_clicked[int,str].emit(100,self.text()) #Параметры излучения: Сигнал str и int
self.right_clicked[int].emit(100) #Параметр излучения — Сигнал int
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Обучение Сигнала")
self.resize(400,400)
self.set_ui()
def set_ui(self):
btn = Btn("Я кнопка",self)
btn.right_clicked.connect(lambda arg:print("Щелчок правой кнопкой мыши заблокирован нажатием",arg))
# btn.right_clicked[int,str].connect(lambda v1,arg :print("Щелчок правой кнопкой мыши заблокирован нажатием",v1,arg))
# btn.right_clicked[int].connect(lambda val:print(val))
if __name__ == '__main__':
app =QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Декораторы автоматически соединяют сигналы и слоты
- QtCore.QMetaObject.connectSlotsByName(obj) Измените Сигнал объекта-потомка внутри obj, Подключитесь к соответствующей функции слота в соответствии с ее именем объекта.
- Обязательно дождитесь завершения самосерединаизобъектсоздания,Поэтому утверждение помещается в конце,PyUIC автоматически сгенерирует
Правила использования:
@pyqtSlot()
def on_objectName_Сигналимя(self): # имя on_$ObjectName$_$Singnal$
passПример:
from PyQt5 import QtCore
from PyQt5.Qt import *
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Декоратор Подключить Сигнал и слотизучиться")
self.resize(400, 400)
self.set_ui()
def set_ui(self):
btn = QPushButton("тесткнопка", self)
btn.resize(200, 200)
btn.move(100, 100)
btn.setObjectName("btn")
QtCore.QMetaObject.connectSlotsByName(self) # Он должен дождаться завершения создания объекта самосередина.
@pyqtSlot()
def on_btn_clicked(self): # имя on_$ObjectName$_$Signal$
print("Кнопка удалена")
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Анимационные эффекты
Схема структуры наследования классов анимации

QAbstractAnimation
Функции, общие для всех анимаций, наследуют этот класс и реализуют некоторые пользовательские анимации.
Работа в цикле
- setLoopCount(intloopCount) устанавливает количество циклов анимации.
- loopCount() -> int Узнать количество петель
- currentLoop() -> int Текущее количество циклов анимации, начиная с 0.
- currentLoopTime() -> int Время в текущем отсчете цикла
манипулирование временем
- duration() -> int Единая продолжительность
- totalDuration() -> int Общая продолжительность анимации
- currentTime() -> int Текущее время выполнения анимации
from PyQt5.Qt import * # Просто начало можно импортировать вот так
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Изучение анимации")
self.resize(400, 400)
self.set_ui()
def set_ui(self):
btn = QPushButton("Кнопка", self)
btn.resize(200, 200)
btn.move(100, 100)
btn.setStyleSheet("background-color:cyan;")
# 1, создатель анимированного объекта и установите целевые свойства
animation = QPropertyAnimation(btn, b"pos", self)
# 2. Установите значения атрибутов включать начинатьценить (интерполяция) Заканчиватьценить animation.setStartValue(QPoint(0, 0))
animation.setKeyValueAt(0.5, QPoint(0, 200)) # Требуется интерполяция между длительностью анимации.
animation.setEndValue(QPoint(200, 200))
# 3. Продолжительность анимации
animation.setDuration(2000) # 2s
# 4,Запустить анимацию
animation.start()
animation.setLoopCount(3) # Прокрутите три раза
#манипулирование временем
print("Количество циклов:", animation.loopCount())
print("Единая продолжительность:", animation.duration(), "Общая продолжительность:", animation.totalDuration())
btn.clicked.connect(lambda: print("Текущее количество циклов:", анимация.currentLoop(), "Продолжительность текущего цикла:", animation.currentLoopTime(), "Текущее время выполнения анимации:", animation.currentTime()))
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
"""
Количество циклов: 3
Единая продолжительность: 2000 Общая продолжительность: 6000
когдавперед Количество циклов: 0 Продолжительность токового цикла: 1456 Текущее время выполнения анимации: 1456
когдавперед Количество циклов: 1 Продолжительность токового цикла: 1296 Текущее время выполнения анимации: 3296
когдавперед Количество циклов: 2 Продолжительность токового цикла: 1328 Текущее время выполнения анимации: 5328
"""направление анимации
- setDirection(QAbstractAnimation.Direction)
- Параметры (QAbstractAnimation.Direction):
- QAbstractAnimation.Forward
0Текущее время анимации увеличивается со временем (т.е. перемещается от 0 до конца/длительности). - QAbstractAnimation.Backward
1Текущее время анимации уменьшается со временем (т.е. перемещается от конца/длительности к 0).
- direction() -> QAbstractAnimation.Direction
# направление настройки анимации должны быть в Запустить анимацию Извпередanimation.setDirection(QAbstractAnimation.Backward)
print("направление анимации:",animation.direction())двигатьсярисованиесостояние
- state() -> QAbstractAnimation.State
- Параметры (QAbstractAnimation.State):
- QAbstractAnimation.Stopped
0останавливаться - QAbstractAnimation.Paused
1пауза - QAbstractAnimation.Running
2бегать
Случай:когда пользователь Нажмитекнопкаизкогда,двигатьсярисованиеостанавливаться,Анимация продолжится при повторном воспроизведении Нажмите.
from PyQt5.Qt import * #Просто начало можно импортировать вот так
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Изучение анимации")
self.resize(400,400)
self.set_ui()
def set_ui(self):
btn = QPushButton("Кнопка",self)
btn.resize(200,200)
btn.move(100,100)
btn.setStyleSheet("background-color:cyan;")
#1, создатель анимированного объекта и установите целевые свойства
animation = QPropertyAnimation(btn,b"pos",self)
#2. Установите значения атрибутов включать начинатьценить (интерполяция) Заканчиватьценить animation.setStartValue(QPoint(0,0))
animation.setKeyValueAt(0.5,QPoint(0,200)) #Требуется интерполяция между длительностью анимации.
animation.setEndValue(QPoint(200,200))
#3. Продолжительность анимации
animation.setDuration(2000) #2s
#здесьпроходитькривая анимации, измените ритм анимации:
animation.setEasingCurve(QEasingCurve.InOutBounce)
animation.setLoopCount(3) # Прокрутите три раза
#направление настройки анимации должны быть в Запустить анимацию Извперед animation.setDirection(QAbstractAnimation.Backward)
#4,Запустить анимацию
animation.start()
def btn_clicked_slot():
if animation.state() == QAbstractAnimation.Running:
animation.pause()
elif animation.state() == QAbstractAnimation.Paused:
animation.resume()
btn.clicked.connect(btn_clicked_slot)
if __name__ == '__main__':
app =QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Общие операции
- start(QAbstractAnimation.DeletionPolicy)
- Параметры (QAbstractAnimation.DeletionPolicy):
- QAbstractAnimation.KeepWhenStopped останавливаться не удалит анимацию.
- QAbstractAnimation.DeleteWhenStopped остановиться, когда анимация автоматически исчезнет.
- pause() анимация пауза
- stop() двигатьсярисованиеостанавливаться
- stop() и пауза() Разница: их обоих можно остановить и построить. останавливаться() Это невозможно восстановить, пауза() подлежит восстановлению
- резюме () анимация резюме
- setCurrentTime(int) устанавливает текущее время
- setPause(bool) Установить ли пауза
Обычно используется Сигнал
- currentLoopChanged(int currentLoop) триггер изменения цикла
- directionChanged(QAbstractAnimation.Direction newDirection) направление анимацииизменить триггер
- Finished() срабатывает, когда анимация завершена
- stateChanged(QAbstractAnimation.State newState, QAbstractAnimation.State oldState) Триггер изменения состояния анимации (возвращает два параметра: новое состояние и старое состояние)
QVariantAnimation
Установить продолжительность
- setDuration(int msecs)
начальное и конечное значения
- setStartValue(QVariant value)
- startValue() -> QVariant
- setEndValue(QVariant value)
- endValue() -> QVariant
ключевое значение
- setKeyValueAt(double step, QVariant value)
- keyValueAt(double step) -> QVariant
- setKeyValues(QVariantAnimation.KeyValues keyValues)
- keyValues() -> QVariantAnimation.KeyValues
кривая анимации
- setEasingCurve(self, Union[QEasingCurve, QEasingCurve.Type])
- easingCurve() -> Union[QEasingCurve, QEasingCurve.Type]
- Значение QEasingCurve: https://doc.qt.io/qt-5/qeasingcurve.html#Type-enum
QPropertyAnimation
Используется для анимации значения свойства от x до y.
Создайте объекты анимации и установите целевые свойства.
Путь 1
- QPropertyAnimation(parent: QObject = None)
- setTargetObject(self, QObject)
- targetObject(self)
- setPropertyName(self, Union[QByteArray, bytes, bytearray])
- propertyName(self) -> QByteArray
animation = QPropertyAnimation(self)
animation.setTargetObject(btn) #верно btn Анимация
animation.setPropertyName(b"pos") #верноbtn из pos свойство АнимацияСпособ 2
- QPropertyAnimation(QObject, Union[QByteArray, bytes, bytearray], parent: QObject = None)
animation = QPropertyAnimation(btn, b"pos", self)Общие свойства
- геометрическое положение и размер
- позиция позиции
- размер размер
- windowOpacity прозрачныйстепень
#верно Расположение Анимация
animation = QPropertyAnimation(btn,b"pos",self)
animation.setStartValue(QPoint(0,0))
animation.setEndValue(QPoint(300,300))
#верноразмер Анимация
animation = QPropertyAnimation(btn,b"size",self)
animation.setStartValue(QSize(0,0))
animation.setEndValue(QSize(300,300))
#вернорасположение и размерв то же время Анимация
animation = QPropertyAnimation(btn,b"geometry",self)
animation.setStartValue(QRect(0,0,100,100))
animation.setEndValue(QRect(200,200,300,300))
#вернопрозрачныйстепень Анимация
animation = QPropertyAnimation(self,b"windowOpacity",self)
animation.setStartValue(1)
animation.setEndValue(0.5)Установите начальное и конечное значения
- setStartValue(self, Any)
- setEndValue(self, Any) конец
- setKeyValueAt(self, float, Any) между началом и концом
- setKeyValues(self, object)
animation.setStartValue(QSize(0,0))
animation.setKeyValueAt(0.5,QPoint(0,200)) #Требуется интерполяция между длительностью анимации.
animation.setEndValue(QSize(200,200))Установить продолжительность анимации
- setDuration(int mesc)
animation.setDuration(2000) #2sнастраиватькривая анимации
- setEasingCurve(self, Union[QEasingCurve, QEasingCurve.Type])
- Значение QEasingCurve:https://doc.qt.io/qt-5/qeasingcurve.html#Type-enum
#здесьпроходитькривая анимации, измените ритм анимации:
animation.setEasingCurve(QEasingCurve.InOutBounce)Запустить анимацию
- start(QAbstractAnimation.DeletionPolicy)
- Параметры (QAbstractAnimation.DeletionPolicy):
- QAbstractAnimation.KeepWhenStopped останавливаться не удалит анимацию.
- QAbstractAnimation.DeleteWhenStopped остановиться, когда анимация автоматически исчезнет.
#Запустить анимацию
animation.start()Полный пример анимации
from PyQt5.Qt import * #Просто начало можно импортировать вот так
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("Изучение анимации")
self.resize(400,400)
self.set_ui()
def set_ui(self):
btn = QPushButton("Кнопка",self)
btn.resize(200,200)
btn.move(100,100)
btn.setStyleSheet("background-color:cyan;")
#1, создатель анимированного объекта и установите целевые свойства
animation = QPropertyAnimation(btn,b"pos",self) #Можно писать вместе, объекты, атрибуты
# animation.setTargetObject(btn) #верно btn Анимация
# animation.setPropertyName(b"pos") #верноbtn из pos свойство Анимация
#2. Установите значения атрибутов включать начинатьценить (интерполяция) Заканчиватьценить animation.setStartValue(QPoint(0,0))
animation.setKeyValueAt(0.5,QPoint(0,200)) #Требуется интерполяция между длительностью анимации.
animation.setEndValue(QPoint(200,200))
#3. Продолжительность анимации
animation.setDuration(2000) #2s
#здесьпроходитькривая анимации, измените ритм анимации:
animation.setEasingCurve(QEasingCurve.InOutBounce)
#4,Запустить анимацию
animation.start()
if __name__ == '__main__':
app =QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())QPauseAnimation
приостановить анимацию, Используется в сериальной анимации середина.
- setDuration(int msecs) устанавливает продолжительность паузы
анимационная группа
QAnimationGroup
Группа анимаций может воспроизводиться одновременно или последовательно.
Добавить анимацию
- addAnimation(QAbstractAnimation animation)
- insertAnimation(int index, QAbstractAnimation animation)
Удалить анимацию
- removeAnimation(QAbstractAnimation animation)
Получить анимацию
- animationAt(int index) -> QAbstractAnimation
Получить и удалить
- takeAnimation(int index) -> QAbstractAnimation
Количество анимаций
- animationCount() -> int
Четкая анимация
- clear()
QParallelAnimationGroup
Параллельная анимация, одновременно выполняется несколько анимаций.
- Родительский класс ссылки на функцию
- Все добавленные анимации выполняются одновременно.
QSequentialAnimationGroup
Последовательная анимация, несколько анимаций выполняются последовательно.
- Родительский класс ссылки на функцию
- Все добавленные анимации выполняются последовательно.
- addPause(int msecs) -> QPauseAnimation Установите время паузы после выполнения первой анимации.
- insertPause(int index, int msecs) -> QPauseAnimation
- currentAnimation() -> QAbstractAnimation
- Сигнал:currentAnimationChanged(QAbstractAnimation current)
from PyQt5.Qt import * #Просто начало можно импортировать вот так
import sys
class Window(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("анимационная группаиз Изучение")
self.resize(800,800)
self.set_ui()
def set_ui(self):
red_btn = QPushButton("красная кнопка",self)
green_btn = QPushButton("зеленая кнопка",self)
red_btn.resize(100,100)
green_btn.resize(100,100)
green_btn.move(150,150)
red_btn.setStyleSheet("background-color:red;")
green_btn.setStyleSheet("background-color:green;")
#настройки анимации
animation_green = QPropertyAnimation(green_btn,b"pos",self)
animation_green.setKeyValueAt(0,QPoint(150,150))
animation_green.setKeyValueAt(0.25,QPoint(550,150))
animation_green.setKeyValueAt(0.5,QPoint(550,550))
animation_green.setKeyValueAt(0.75,QPoint(150,550))
animation_green.setKeyValueAt(1,QPoint(150,150))
animation_green.setDuration(2000)
#animation_green.start() # двигатьсярисованиенетблокироватьиз,двигатьсярисованиебегатьчасбудет продолжатьсябегать
###########################################################
animation_red = QPropertyAnimation(red_btn,b"pos",self)
animation_red.setKeyValueAt(0,QPoint(0,0))
animation_red.setKeyValueAt(0.25,QPoint(0,700))
animation_red.setKeyValueAt(0.5,QPoint(700,700))
animation_red.setKeyValueAt(0.75,QPoint(700,0))
animation_red.setKeyValueAt(1,QPoint(0,0))
animation_red.setDuration(2000)
#animation_red.start()
#Используйте серийный номеранимационная группа для управления двумя вышеуказанными анимациями
animation_group = QSequentialAnimationGroup(self)
animation_group.addAnimation(animation_red)
animation_group.addAnimation(animation_green)
animation_group.start()
#Используйте параллельныйанимационная группа для управления двумя вышеуказанными анимациями
# animation_group = QParallelAnimationGroup(self)
# animation_group.addAnimation(animation_red)
# animation_group.addAnimation(animation_green)
# animation_group.start()
if __name__ == '__main__':
app =QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())Случай:первыйдвигатьсярисование Выполнение завершено 5s Затем выполните второй
Способ 1: используйте addPause
#использоватьанимационная группа для управления двумя вышеуказанными анимациями
animation_group = QSequentialAnimationGroup(self)
animation_group.addAnimation(animation_red)
############################Установить продолжительность пауза################## # ###########
animation_group.addPause(5000) # Только серийная середина будет иметь эту настройку. пауза5s
############################Установить продолжительность пауза################## # ###########
animation_group.addAnimation(animation_green)
animation_group.start()Способ 2: используйте QPauseAnimation
#использоватьанимационная группа для управления двумя вышеуказанными анимациями
animation_group = QSequentialAnimationGroup(self)
animation_group.addAnimation(animation_red)
############################Установить продолжительность пауза################## # ###########
pause_animation = QPauseAnimation()
pause_animation.setDuration(5000)
animation_group.addAnimation(pause_animation)
############################Установить продолжительность пауза################## # ###########
animation_group.addAnimation(animation_green)
animation_group.start()Комплексный случай
358
Примечание: заголовок содержит «*» после него.,Указывает, что контент еще не завершен,eg:“событие*”
Коллекция проектов с открытым исходным кодом
- Qt-Material:PySide6、PySide2 и PyQt5из Material Design Таблица стилей стиля
- QDarkStyleSheet : Темная таблица стилей
- PyQt5_stylesheets :PyQt5 Таблица стилей стиля
- CustomWidgets:PyQt Custom Widgets - PyQt Пользовательские элементы управления
- PyQt Examples:PyQtРазличныйтестипримерребенок
- 3rd-Apps:Collecting 3rd Apps

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


