Программирование с графическим интерфейсом PySide6 (4): используйте декоратор слотов для определения функций слотов.
Другой способ написать функцию Slot
import time
from PySide6.QtCore import Slot
from PySide6.QtWidgets import QApplication, QMainWindow, QPushButton
@Slot()
def onPressed():
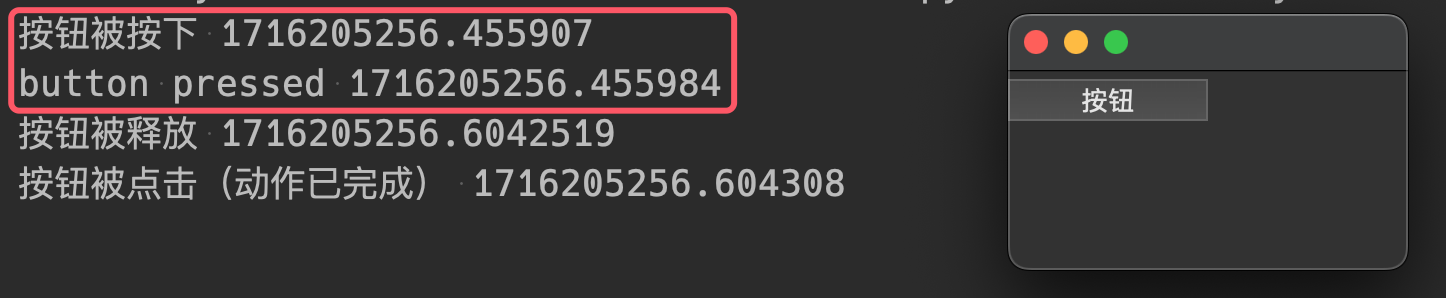
print('Кнопка нажата', time.time())
@Slot()
def onReleased():
print('Кнопка отпущена', time.time())
@Slot()
def onClicked():
print('Кнопка нажата (действие завершено)', time.time())
class MyWindow(QMainWindow):
def __init__(self):
super().__init__()
button = QPushButton('кнопка', self)
"""
В Qt (включая PySide6), когда сигнал подключается к нескольким функциям слота в одном потоке, порядок выполнения функций слота обычно соответствует порядку, в котором они подключены к сигналу.
"""
button.pressed.connect(onPressed)
button.pressed.connect(self.after_pressed)
button.released.connect(onReleased)
button.clicked.connect(onClicked)
@Slot()
def after_pressed(self):
"""
Slot Функция также может быть определена внутри функции-члена.
Явное обозначение его как слота с помощью декоратора @Slot() позволяет избежать дополнительной проверки типов во время выполнения.
Использование декоратора @Slot() может помочь системе метаобъектов Qt более точно обрабатывать соединения сигналов и слотов, уменьшая потенциальные ошибки.
Декоратор @Slot() обеспечивает четкое выражение намерения, сообщая другим разработчикам, что эта функция предназначена для использования в качестве части механизма сигналов и слотов.
Если вы не используете декоратор @Slot(), Qt добавит метод к метаобъекту (QMetaObject) класса при создании соединения, что может добавить некоторые накладные расходы во время выполнения.
"""
print('button pressed', time.time())
if __name__ == '__main__':
app = QApplication([])
window = MyWindow()
window.show()
app.exec()
использовать Slot Функция слота, определенная декоратором

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


