Принципы работы VLAN и команды настройки Huawei ENSP (подробное объяснение)
————Предисловие————
VLAN (Virtual Local Area Network, виртуальная локальная сеть) — это технология, которая делит логическую сеть на несколько независимых виртуальных локальных сетей на основе физической сети. С помощью технологии VLAN сетевые администраторы могут разделять сетевые устройства в соответствии с логическими потребностями, чтобы разные устройства или пользователи находились в разных виртуальных сетях, тем самым повышая сетевую безопасность, гибкость и эффективность управления.
Оглавление
Роль VLAN
Конфигурация LSW1 следующая.
Подробности следующие:
Как показано на рисунке:
Конфигурация LSW2 следующая.
Подробности следующие:
Как показано на рисунке:
тест
Pingтест
Расширить знания
Порт доступа
Функции:
Магистральный порт
Сходства и различия
Роль VLAN
- Логическая сегментация:VLANпозволяет физическоесетьразделен на несколько логически изолированныхсеть,Это виртуальная локальная сеть. Это позволяет разным пользователям или устройствам находиться в разных VLAN.,Точно так же, как они подключаются к разным физическим сетям.
- контроль широковещательного домена:VLANМожет контролировать объем широковещательного домена,Уменьшено воздействие широковещательных штормов. Каждая VLAN имеет свой собственный широковещательный домен.,Широковещательные сообщения распространяются только внутри одной VLAN.,Тем самым сокращая ненужные трансляции в сетевом потоке.
- безопасность:Размещая конфиденциальную информацию или важное оборудование в отдельномVLANсередина,безопасность, которая может улучшить сеть. VLAN может ограничивать связь между различными VLAN.,Это снижает риск несанкционированного доступа и атак.
- гибкость:VLANможет быть основано насетьнуждатьсяи Изменения топологии повторяются.Конфигурация,без необходимости физического переподключения. Это обеспечивает гибкость сетевой структуры.,Делает управление сетью более удобным.
- эффективность управления:ИспользуяVLAN,Администраторам будет проще управлять устройствами и пользователями в сети. Они могут управлять VLAN по мере необходимости.,Без необходимости использования сложной физической проводки.
- Изоляция ресурсов:Размещая разных пользователей или приложения в разныхVLANсередина,Могут быть достигнуты изоляция ресурсов и управление ими. Это помогает оптимизировать производительность сети.,И убедитесь, что важные ресурсы не подвергаются влиянию других ресурсов.
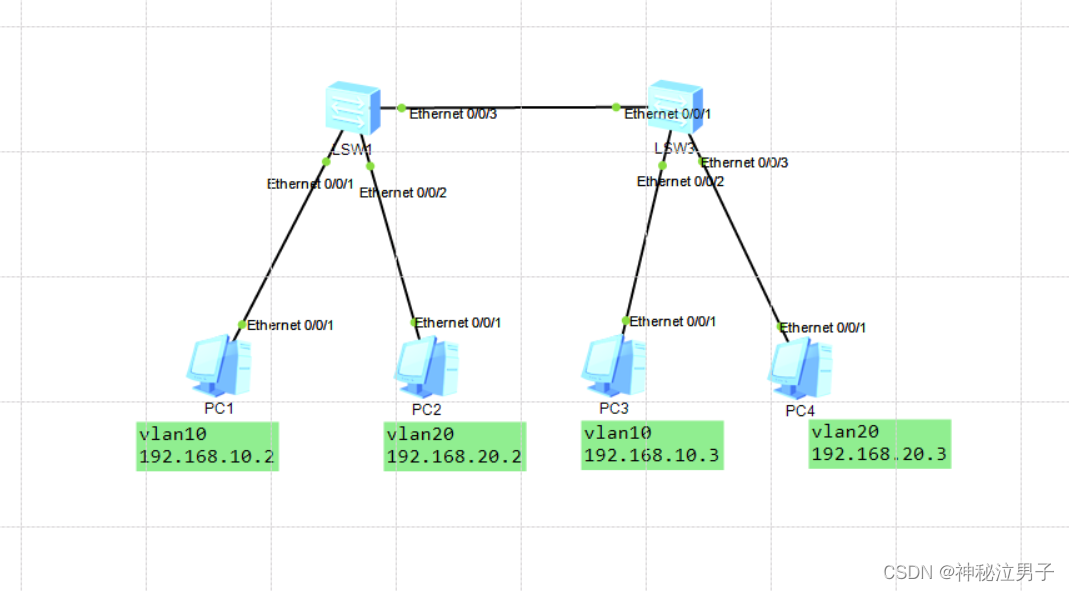
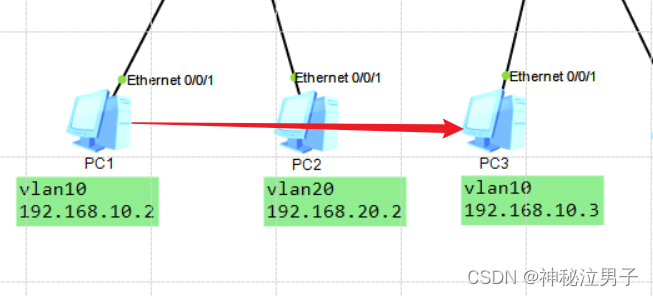
Схема экспериментальной топологии:

Экспериментальные требования:
И компьютер 1, и компьютер 3 находятся в сети vlan10 и могут иметь доступ друг к другу.
pc2 и pc4 могут иметь доступ друг к другу через vlan20
Но нет доступа между разными вланами
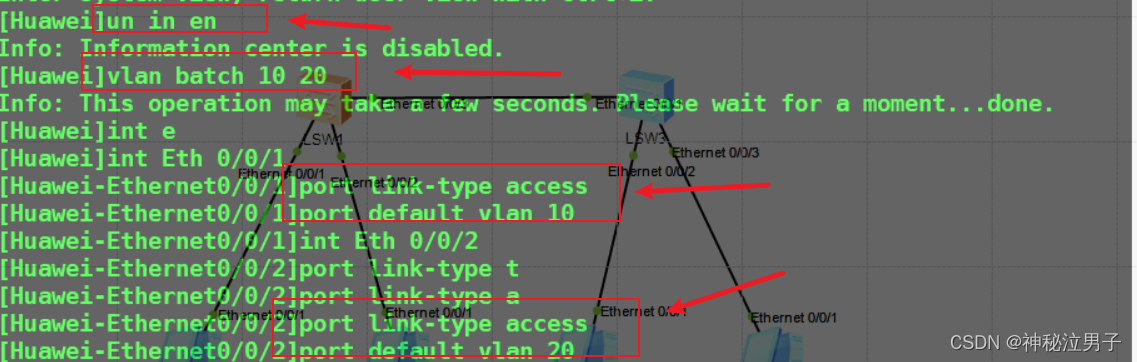
Конфигурация LSW1 следующая.
Сначала создайте две разные виртуальные сети, а именно vlan10 и vlan20.
И они разделены на соответствующие интерфейсы по одному (Доступ). Между коммутаторами должен быть настроен транк (Trunk).
<Huawei>sys
Enter system view, return user view with Ctrl+Z.
[Huawei]un in en
Info: Information center is disabled.
[Huawei]vlan batch 10 20
Info: This operation may take a few seconds. Please wait for a moment...done.
[Huawei]int Eth 0/0/1
[Huawei-Ethernet0/0/1]port link-type access
[Huawei-Ethernet0/0/1]port default vlan 10
[Huawei-Ethernet0/0/1]int Eth 0/0/2
[Huawei-Ethernet0/0/2]port link-type access
[Huawei-Ethernet0/0/2]port default vlan 20
[Huawei-Ethernet0/0/2]int Eth 0/0/3
[Huawei-Ethernet0/0/3]port link-type tr
[Huawei-Ethernet0/0/3]port link-type trunk
[Huawei-Ethernet0/0/3]port trunk allow-pass vlan all Подробности следующие:
- Использовать команду
vlan batch 10 20создавать VLAN 10 и 20。
Назначьте порт Eth 0/0/1 для VLAN 10 с помощью следующей команды:
[Huawei-Ethernet0/0/1]port link-type access
[Huawei-Ethernet0/0/1]port default vlan 10Назначьте порт Eth 0/0/2 VLAN 20 с помощью следующей команды:
[Huawei-Ethernet0/0/2]port link-type access
[Huawei-Ethernet0/0/2]port default vlan 20Настройте порт Eth 0/0/3 как магистральный порт, разрешающий все VLAN:
[Huawei-Ethernet0/0/3]port link-type trunk
[Huawei-Ethernet0/0/3]port trunk allow-pass vlan allКак показано на рисунке:

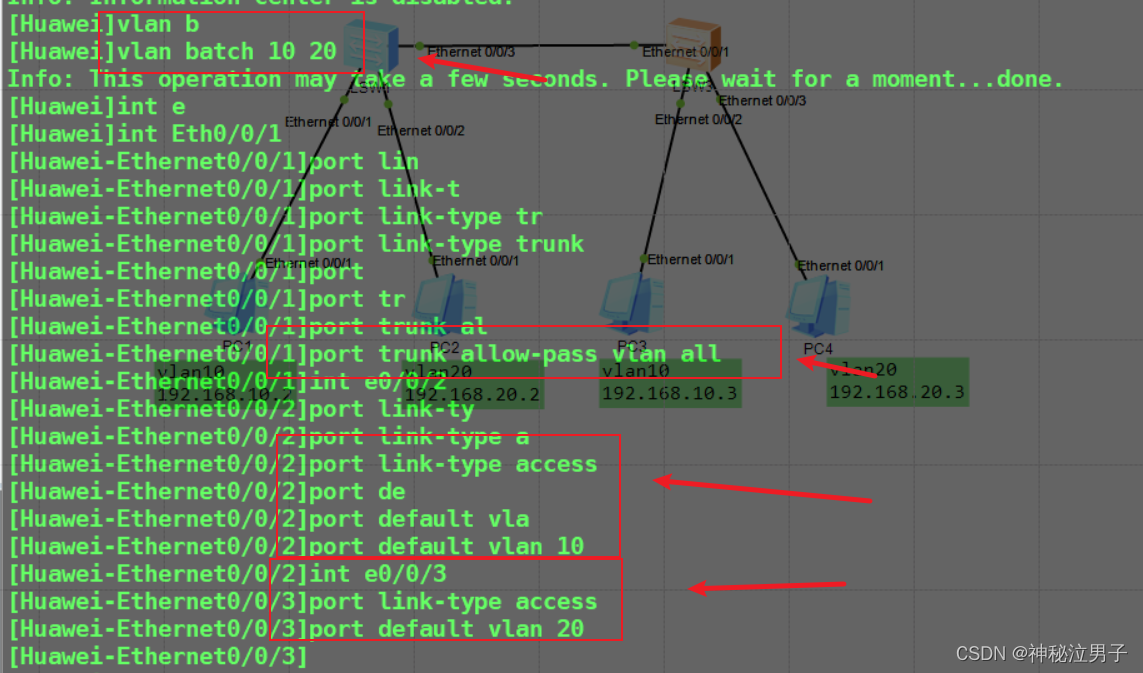
Конфигурация LSW2 следующая.
<Huawei>sys
Enter system view, return user view with Ctrl+Z.
[Huawei]un in en
Info: Information center is disabled.
[Huawei]vlan b
[Huawei]vlan batch 10 20
Info: This operation may take a few seconds. Please wait for a moment...done.
[Huawei]int Eth0/0/1
[Huawei-Ethernet0/0/1]port link-type trunk
[Huawei-Ethernet0/0/1]port trunk allow-pass vlan all
[Huawei-Ethernet0/0/1]int e0/0/2
[Huawei-Ethernet0/0/2]port link-type access
[Huawei-Ethernet0/0/2]port default vlan 10
[Huawei-Ethernet0/0/2]int e0/0/3
[Huawei-Ethernet0/0/3]port link-type access
[Huawei-Ethernet0/0/3]port default vlan 20Подробности следующие:
- Войдите в системный вид.
- Использовать команду
vlan batch 10 20создавать VLAN 10 и 20。
Настройте порт Eth0/0/1 как магистральный порт, разрешающий все VLAN:
[Huawei-Ethernet0/0/1]port link-type trunk
[Huawei-Ethernet0/0/1]port trunk allow-pass vlan allНазначьте порт Eth0/0/2 VLAN 10 с помощью следующей команды:
[Huawei-Ethernet0/0/2]port link-type access
[Huawei-Ethernet0/0/2]port default vlan 10Назначьте порт Eth0/0/3 VLAN 20 с помощью следующей команды:
[Huawei-Ethernet0/0/3]port link-type access
[Huawei-Ethernet0/0/3]port default vlan 20Как показано на рисунке:

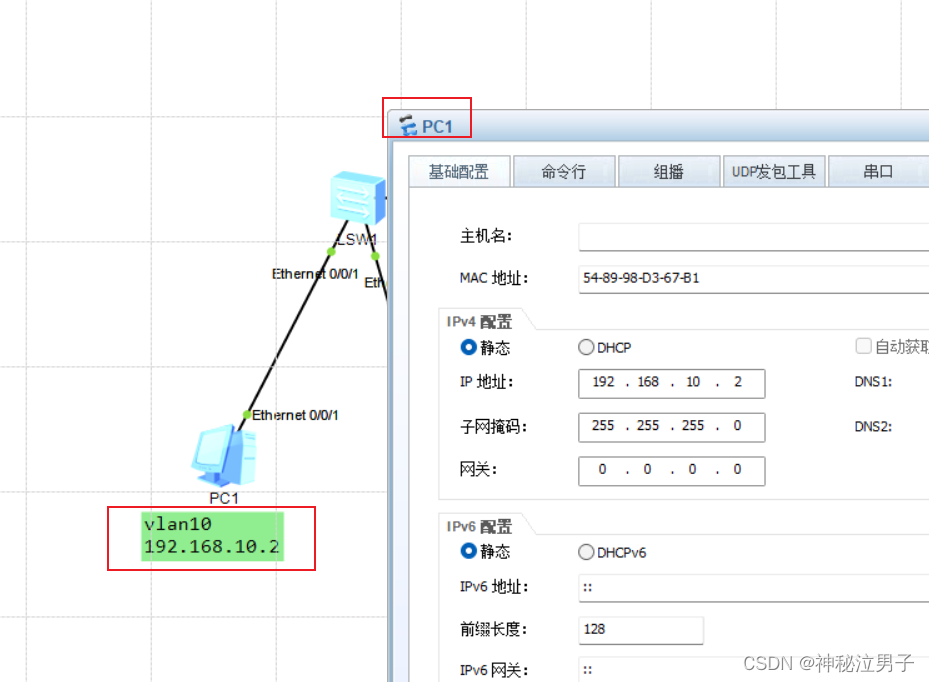
тест
ПК1 настраивает IP в VLAN10
IP-конфигурация 192.168.10.2.
Маска подсети: 255.255.255.0.

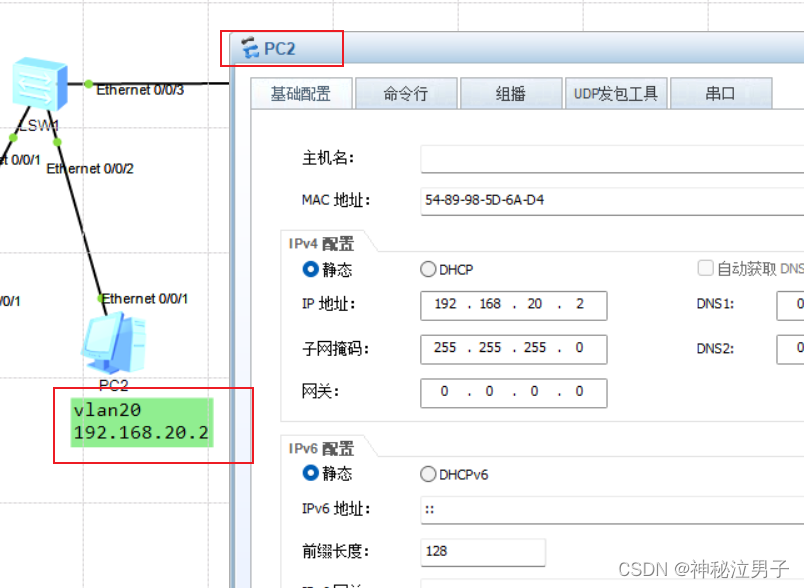
pc2 настраивает IP в VLAN20
IP-конфигурация 192.168.20.2.
Маска подсети: 255.255.255.0.

Другие машины также находятся в том же сегменте сети (как показано на схеме топологии выше).
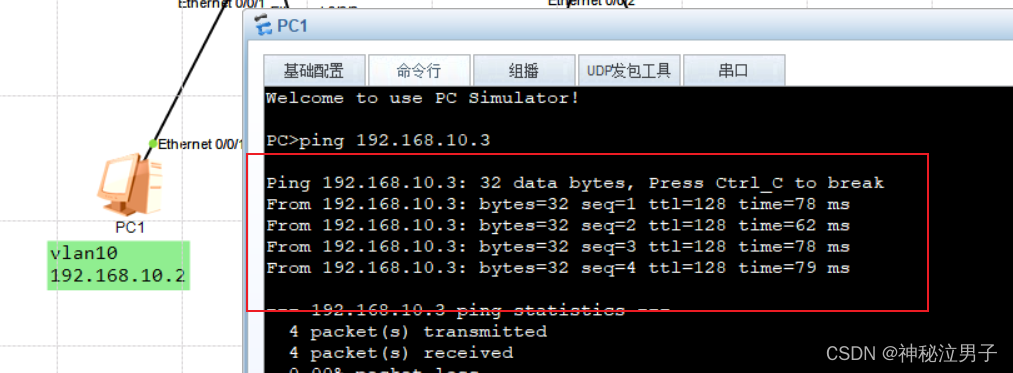
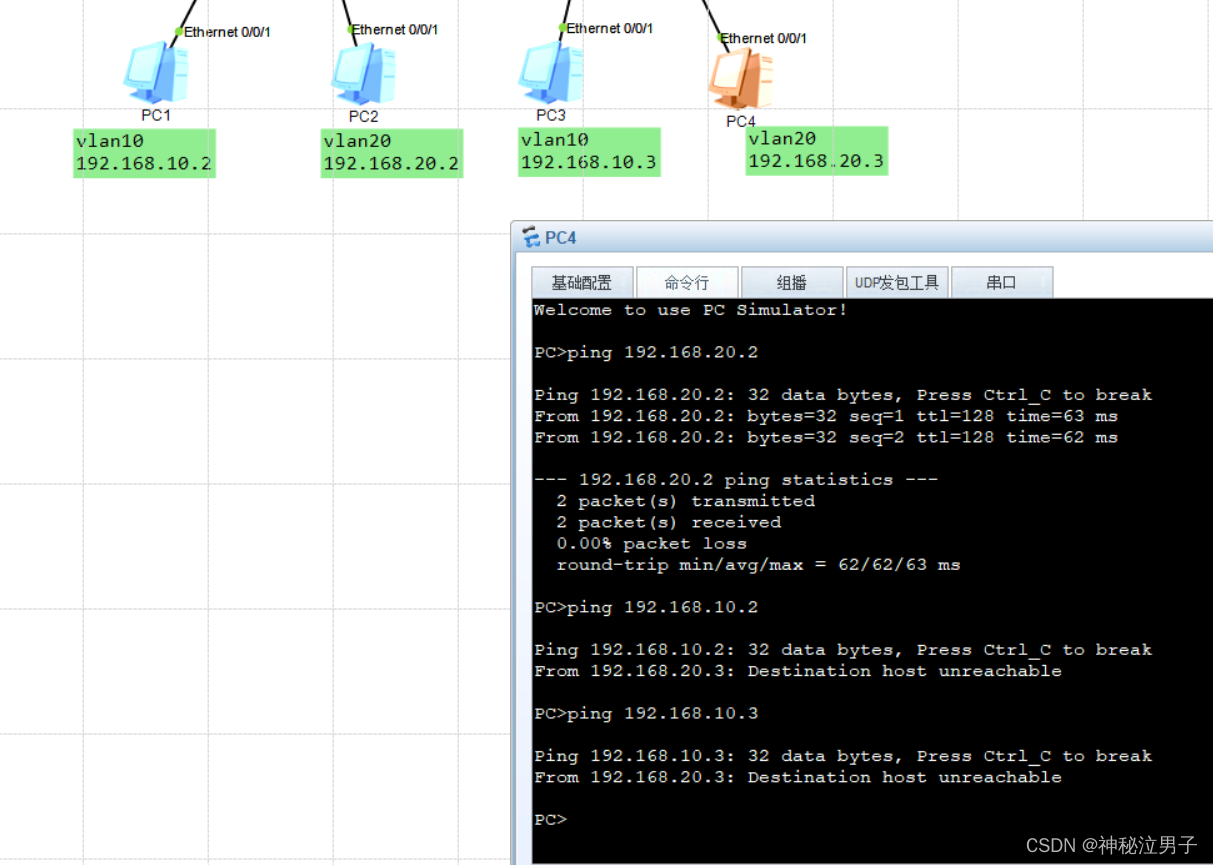
Pingтест
Сначала компьютер 1 обращается к тому же сегменту сети.

тест Нашел, окpingПроходить Указывает нормальный доступ

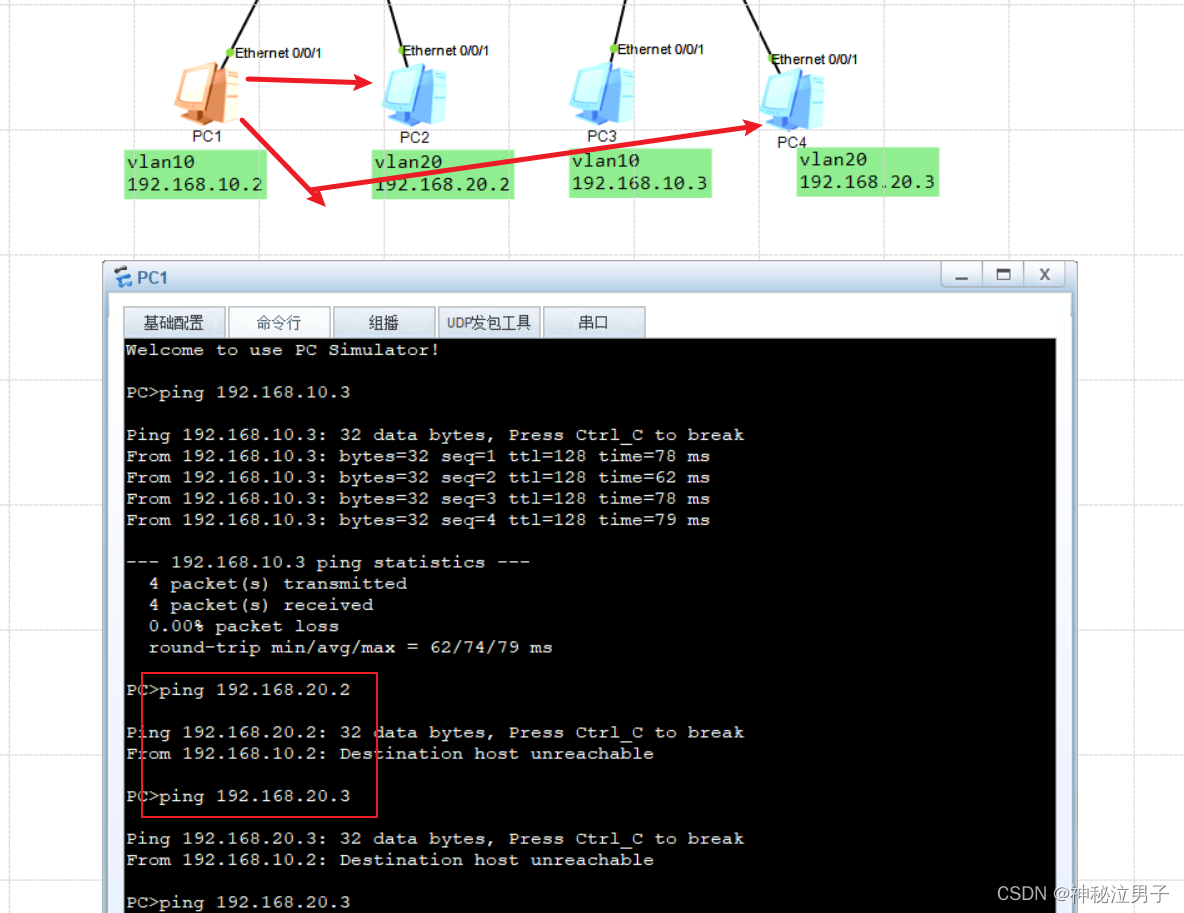
Тест Обнаружено, что хост vlan10 не может пинговать при доступе к vlan20.

На этот раз хост vlan20 проводит тестирование.

Если вы достигнете этого шага, эксперимент будет успешным. Поздравляем с успешным освоением сетевой технологии VLAN!
Продолжай идти вперед, давай
Расширить знания
Порт доступа
- Функции:
- Принадлежит только к одной VLAN
- Разрешить прохождение только потока этой VLAN
- Конфигурация Простой
- безопасностьвыше
- Сценарии применения:
- совместно использовать терминальное оборудование,Например, ПК, сервер и т. д.
- соединять Свитчи с разными VLAN
Магистральный порт
- Функции:
- Может принадлежать нескольким VLAN.
- Разрешить прохождение нескольких VLAN
- Конфигурациясложный
- гибкостьвысокий
- Сценарии применения:
- соединять Два переключателя
- соединять Серверы с разными VLAN
Сходства и различия
характеристика | Порт доступа | Магистральный порт |
|---|---|---|
VLAN | Может принадлежать только одной VLAN | Может принадлежать нескольким VLAN. |
поток | Разрешить прохождение только потока этой VLAN | Разрешить прохождение нескольких VLAN |
Конфигурация | Простой | сложный |
безопасность | выше | ниже |
Сценарии применения | Подключайте терминальные устройства и коммутаторы к разным VLAN. | Подключите два коммутатора и подключите серверы в разных VLAN. |
На что следует обратить внимание
- Порт доступаи Магистральный порты нельзя смешивать, иначе это приведет к блокировке сети.
- Магистральный Для правильной работы порт необходимо настроить на обоих коммутаторах одновременно.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


