[Принципы аудио и видео] Концепции, связанные с изображениями ⑦ (Выравнивание диапазона YUV | Концепция диапазона YUV | Концепция выравнивания диапазона YUV | Пример выравнивания диапазона YUV)
1. Концепция диапазона YUV
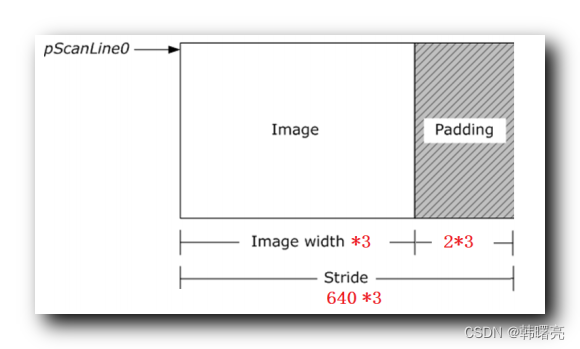
Диапазон шага относится к пространству, занимаемому каждой строкой пикселей в памяти. Поскольку в системе есть требования к выравниванию интервала для изображений, этот диапазон шага может быть больше или равен ширине, занимаемой фактическими пикселями изображения;
Картинки в формате RGB24 с разрешением 638х480, выравниваемые по 16 байтам при обработке в памяти;
В формате RGB24 каждый компонент R (красный)/G (зеленый)/B (синий) занимает 8 бит (1 байт), а один пиксель занимает в общей сложности 24 бита (3 байта);
Память, занимаемая реальными пикселями каждой строки, составляет 638 * 3 = 1914 байт;
Необходимо выровнять по 16 байтам, фактический размер памяти, занимаемый последним байтом, составляет 1914 % 16 = 10 байт,
Следовательно, необходимы дополнительные 16–10 = 6 байтов заполнения.
Наконец достигает 638 * 3 + 6 = 1920 байт;

2. Концепция выравнивания диапазона YUV
Выравнивание YUV stride (Стрид) — это концепция выравнивания памяти в процессе обработки изображений;
При обработке изображений в формате YUV система или аппаратное устройство требуют, чтобы каждая строка пикселей изображения YUV была выровнена в пространстве памяти;
Выравнивание шага должно соответствовать требованиям определенных режимов доступа к памяти. Некоторые системы требуют выравнивания шага.
- Требовать YUV изображение из за строку Памятьширина Мустда " Памятьверно Длина Ци " из Целое кратное ,
- если YUV изображение из за строку Памятьширина Неа " Памятьверно Длина Ци " из Целое кратное , Просто нужно быть внутри за строку Добавить в конце из заполнить байт , кричать выравнивание пролета Требовать ;
- быть заполненным избайт , никакого практического значения , Не содержит данных изображения ;
- этот " Памятьверно Длина Ци " возможныйда 16 байт / 32 байт / 64 байт ждать ;
2. Пример выравнивания шага YUV
Когда для обработки изображений YUV требуется память, они выравниваются по 16 байтам. Теперь имеется изображение размером 638 х 480 пикселей. Изображение YUV420P;
1. Хранение данных YUV420P.
Формат хранения данных YUV420P показан на рисунке ниже. Различные типы компонентов размещаются в разных массивах.

- Y значение серого масса , хранится в Топ измножествосередина ,существовать Изображение нижеиз Y0 ~ Y7 из значение серого Сразудамагазинсуществоватьодининдивидуальныймножествосередина ;
- U Значение цветности масса ,хранится в серединамеждумножествосередина,существовать Изображение нижеиз U0 ~ U3 из Значение цветности Сразудамагазинсуществоватьодининдивидуальныймножествосередина, U только индивидуальный номер 4 индивидуальный ,да Y массаиндивидуальныйчислоизодин Половина ;
- V Значение цветности масса , хранится в Нижний измножествосередина ,существовать Изображение нижеиз V0 ~ V3 из Значение цветности Сразудамагазинсуществоватьодининдивидуальныймножествосередина, V масса только индивидуальный номер 4 индивидуальный ,да Y масса индивидуальныйчислоизодин Половина ;
Приведенные выше данные памяти изображений YUV,
- Y0 , Y1 , Y4 , Y5 значение серого использовать U0V0 Значение цветности , 4 индивидуальный Пиксельб/у 6 байт , одининдивидуальный Пиксель 1.5 байт ;
- Y2 , Y3 , Y6 , Y7 значение серого использовать U1V1 Значение цветности , 4 индивидуальный Пиксельб/у 6 байт , одининдивидуальный Пиксель 1.5 байт ;
- Y8 , Y9 , Y12 , Y13 значение серого использовать U2V2 Значение цветности , 4 индивидуальный Пиксельб/у 6 байт , одининдивидуальный Пиксель 1.5 байт ;
- Y10 , Y11 , Y14 , Y15 значение серого использовать U3V3 Значение цветности , 4 индивидуальный Пиксельб/у 6 байт , одининдивидуальный Пиксель 1.5 байт ;
Изображение представляет собой 4 x 4 размеры фотографий , каждая строка занимать 4 байт ;

2. Анализ выравнивания пролетов
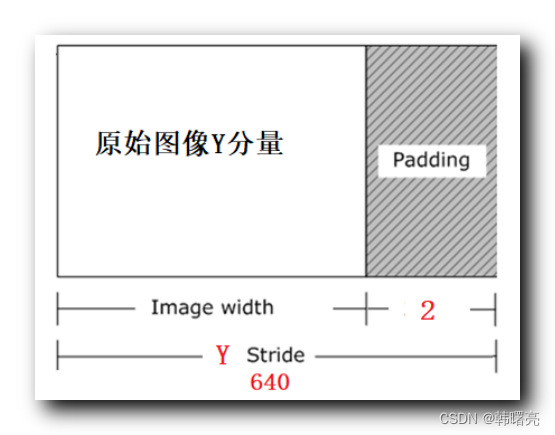
Пиксельный формат изображения — 638 x 480 пикселей;
сверху YUV420P изображение в формате ,каждая строка на пиксель Толькозанимать 1 байт, Так изображение в памяти , длина каждой строки да 638 байт ;
каждая строкаиз реальные пиксели Местозаниматьиспользоватьиз Памятьда 638 байт ;
Нужно 16 байтверно Ци ,наконецодининдивидуальныйбайтзаниматьиспользоватьиздействительный Объем памяти да 638 % 16 = 14 байт,
поэтому за строку Все еще нужно дополнительная добавка 16 - 14 = 2 байтиззаполнить байт ,
наконец достичь 638 + 2 = 640 байт ;


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


