Примечания по цезию (7): камера и поле зрения, конфигурация масштабирования и вращения карты движения цезия.
Камера может управлять нашим полем зрения в сцене. По умолчанию работа камеры выглядит следующим образом:
- Щелкните левой кнопкой мыши и перетащите — переместите всю карту.
- Щелкните правой кнопкой мыши и перетащите — увеличивает и уменьшает масштаб камеры.
- Прокрутка среднего колеса также позволяет приближать и отдалять камеру.
- Щелкните средней кнопкой мыши и перетащите — вращает камеру вокруг точки на поверхности Земли.
Официальная документация: https://cesium.com/docs/cesiumjs-ref-doc/Camera.html.
Просмотр карты с одной точки зрения, пример настройки
let { scene, camera ,screenSpaceCameraController} = viewer
// Отключить события по умолчанию
scene.screenSpaceCameraController.enableRotate = false;//отключить вращение
scene.screenSpaceCameraController.enableTranslate = false;// Движение запрещено
scene.screenSpaceCameraController.enableZoom = false;//отключить масштабирование
scene.screenSpaceCameraController.enableTilt = false;//Отключаем наклон камеры
scene.screenSpaceCameraController.enableLook = false;
let cameraHeight = 1.1e7
//Минимальная высота камеры, которая контролирует уровень увеличения
screenSpaceCameraController.minimumZoomDistance = cameraHeight * 1.5
//Максимальная высота камеры, которая контролирует уровень масштабирования
screenSpaceCameraController.maximumZoomDistance = cameraHeight * 3
let pointDestination=Cesium.Cartesian3.fromDegrees(-117.16, 32.71, 15000.0);//Точка обзора
let прямоугольникDestination=Cesium.Rectangle.fromDegrees(0,20,10,30);//Область поля зрения состоит из четырех градусов [запад, юг, восток, север]
scene.camera.setView({
destination: pointDestination,
orientation: {
heading: 6.283185307179586,
pitch: -1.5707963267948966,
roll: 0
}
})Как управлять камерой
Теоретические аспекты,Можно обратиться к《Примечания к трехмерному вращению: углы Эйлера/кватернионы/матрица вращения/углы оси – организация точек памяти.》

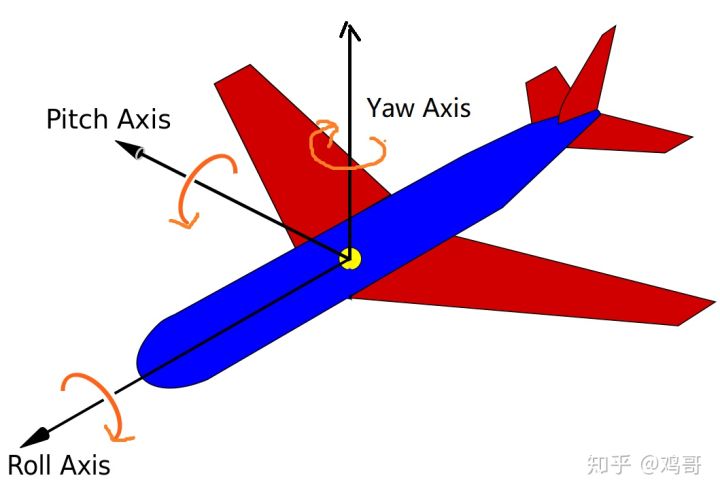
Цезий, параметры вращения камеры:
- Крен – это вращение вокруг оси X.
- Шаг — это вращение вокруг оси Y.
- Курс вращается вокруг оси Z.
Распространенные способы эксплуатации камер в Цезии
- Карта FlyHome(duration) возвращается в исходное положение, чтобы установить вид по умолчанию для 3D-сцены.
- flyTo(options),Flies the camera from its current position to a new position.
- lookAt(target, offset):lookAt(center, new Cesium.HeadingPitchRange(Cesium.Math.toRadians(9), Cesium.Math.toRadians(9), 100))
- setView(options),Sets the camera position, orientation and transform,Есть два способа
- Cartesian3:destination : Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0),
- rectangle: destination :Cesium.Rectangle.fromDegrees(0.0, 20.0, 10.0, 30.0),//west, south, east, north
FlyTo может устанавливать больше параметров, чем setView.
view.camera.flyTo({
destination :Cesium.Cartesian3.fromDegrees(116.435314,39.960521, 15000.0), // Установить местоположение
orientation: { heading :Cesium.Math.toRadians(20.0), // направление
pitch :Cesium.Math.toRadians(-90.0),// угол наклона
roll :0
},
duration:5, // Установите продолжительность полета, которая по умолчанию будет рассчитываться на основе расстояния.
complete:function () {//TODO}, // Функция обратного вызова, выполняемая после достижения позиции
cancle:function () {//TODO}, // Эта функция будет вызвана в случае отмены рейса.
pitchAdjustHeight:-90, // Если камера пролетает выше этого значения, угол тангажа корректируется и земля остается в окне просмотра.
maximumHeight:5000, // Максимальная высота полета камеры
flyOverLongitude:100, // Если есть 2 способа добраться до пункта назначения,После установки конкретного значения выбор будет принудительным.направлениелететь через эту долготу(этот,Очень полезно)});Справочные статьи:
Примечания к исследованию цезия (4): камера https://blog.csdn.net/UmGsoil/article/details/74518960
ПерепечаткаЭтот сайтстатья《Примечания по цезию (7): камера и поле зрения, конфигурация масштабирования и вращения карты движения цезия.》, Пожалуйста, укажите источник:https://www.zhoulujun.cn/html/GIS/cesium/8333.html

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


