Практика GraphQL и построение сервисов

GraphQL это своего рода API Язык из Запрос также является средой выполнения, соответствующей вашим данным Запросиз. GraphQL Тебе API серединаиздата результатов Набор простых для понимания и полных описаний, позволяющий клиенту получить именно те данные, которые ему нужны, без какой-либо избыточности, а также позволяющие клиенту API Легко развивается с течением времени и может использоваться для создания мощных инструментов разработчика.
Скорее всего вы о нем слышали GraphQL, знайте, что это Rest API Архитектура принадлежит API Интерфейс из Запроса язык. Но есть большая вероятность, что вы, как и я, тоже не пробовали. GraphQL。
Фактически, из 2012 Год Facebook впервые GraphQL применяется к мобильным приложениям, GraphQL Стандартизировано в 2015 Год реализует открытый исходный код. Но нынешняя ситуация GraphQL прохладный,Новые статьи появляются время от времени,Я не знаю, что такое новая технология из или для.
Цель
Эта статья поможет вам начать использовать GraphQL и используйте Nestjs и Strapi эти двое Node Каркасная конструкция GraphQL Служить.
о GraphQL Введение, подробности см. на официальном сайте. GraphQL | A query language for your API Или соответствующее ознакомительное видео GraphQL Краткий факт: React/Vue излучший партнер
GraphQL и Restful API по сравнению с

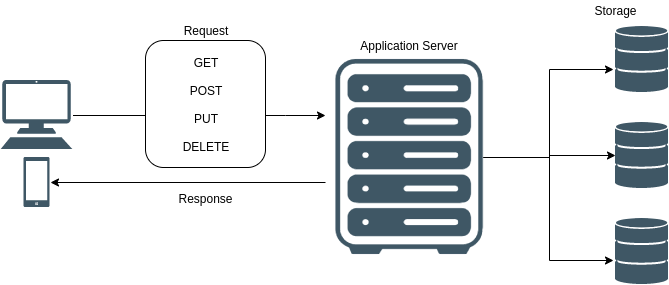
Restful API
Restful Парадигма архитектуры в дизайне фокусируется на распределении. HTTP Метод запроса (GET, POST, PUT, PA TCH、DELETE)и URL Отношения между конечными точками. нравиться Картинка ниже

Но на самом деле бизнес сложен,Опираясь исключительно на интерфейс Restful,Необходимо отправить несколько запросов,Пример нравиться Получить данные и данные автора определенного поста в блоге середина
GET /blog/1
GET /blog/1/authorИли написать отдельный интерфейс,нравитьсяgetBlogAndAuthor,Таким образом, вызывающая сторона напрямую «настраивает» интерфейс.,Запросите его и получите именно то, что хочет звонящийизданные。Но напиши еще одинgetBlogAndAuthor Он разрушен Restful API Стиль интерфейса,исуществоватьсложныйизбизнессередина,Чем нравиться сказал и получать сообщения в блоге из комментариев и многое другое,Бэкэнду требуется дополнительный интерфейс.,Можно сказать, что это очень сложно.
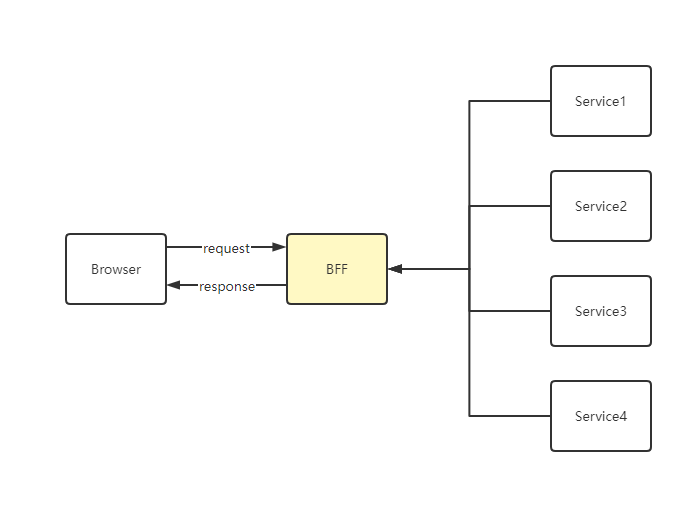
Есть ли такая функция?,Воля Агрегация этих интерфейсов,ЗатемВоля результаты из коллекции возвращены на передний планШерстяная ткань?существовать В рамках популярной в настоящее время системы микросервисной архитектуры,Специально для решения этого вопроса существует специальный слой изсередина.,Эта прослойка середины называется BFF(Backend For Внешний интерфейс). Можно обратиться к BFF — обслуживание фронтэнда и бэкенда

Но эти интерфейсы, как правило, тяжелее,Есть много текущих страниц, которые не требуют из Поле,Есть ли еще просьба?:Клиенту нужно только отправить запрос, чтобы получить то, что ему нужно.
Да, то есть следующим шагом будет разговор о GraphQL
GraphQL

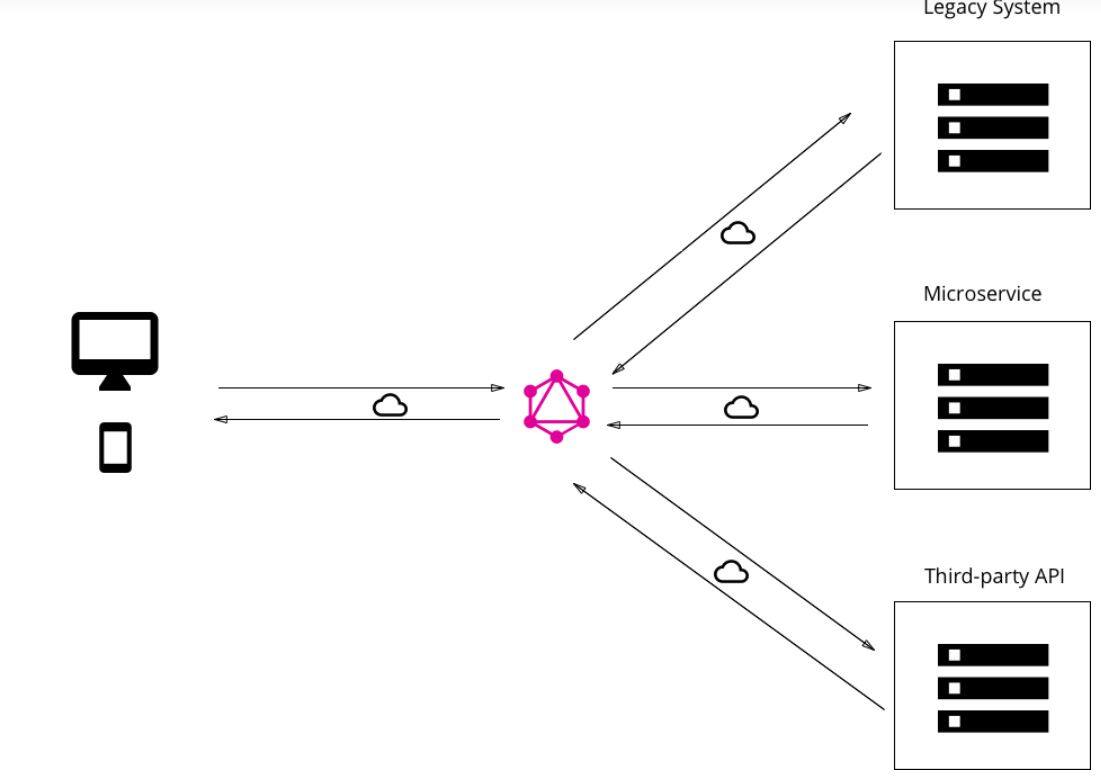
REST API Build существует метод (метод) запроса и конечная точка (endpoint) из соединения, и GraphQL API Он спроектирован таким образом, чтобы проходить только через одну конечную точку, т.е. /graphql,всегда используйте POST Запрос на Запрос,свой сборник серединаиз API нравиться http://localhost:3000/graphql,Все операции выполняются через этот интерфейс,Это будетсуществоватьпозжеиздействоватьсерединасуществовать Показать。
информация
Но если вам нужен запрос, вы можете получить данные, которые хочет клиент.,Тогда серверу придется выполнять больше задач😟 (подумайте и об этом),Бэкэнд ничего не делает,Передняя часть может получить все,Как это возможно?).
Серверу нужно создать GraphQL Служить,Это существование также будет эксплуатироваться позже,Это также можно считать предметом внимания данной статьи.
Далее мы попробуем GraphQL на клиенте, чтобы увидеть, насколько полезен GraphQL.
Онлайн-опыт GraphQL
может приехать Официальный сайт Давайте просто попробуем начать Studio 可Онлайн-опыт GraphQL,такжеможет приехать SWAPI GraphQL API опыт.
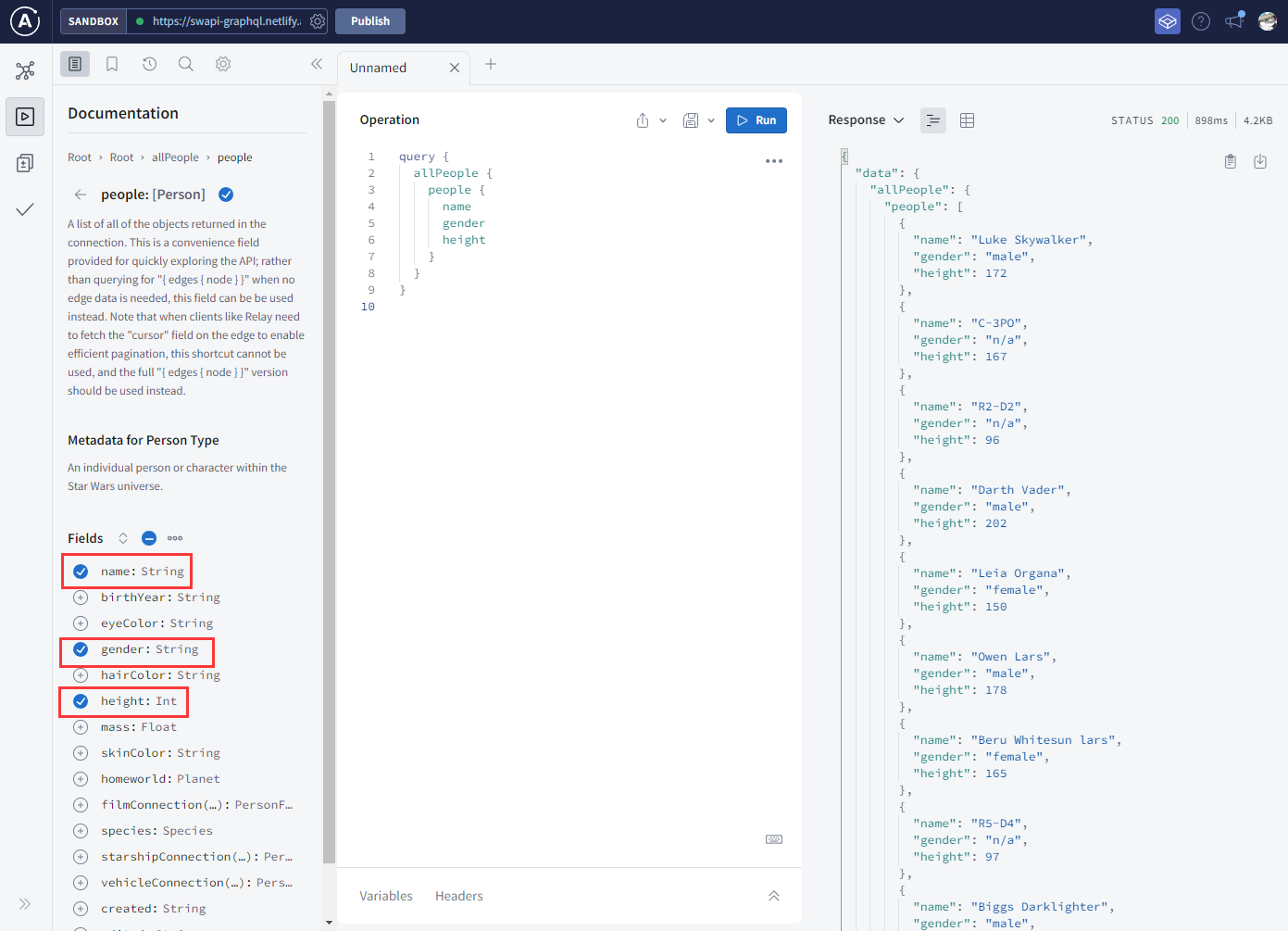
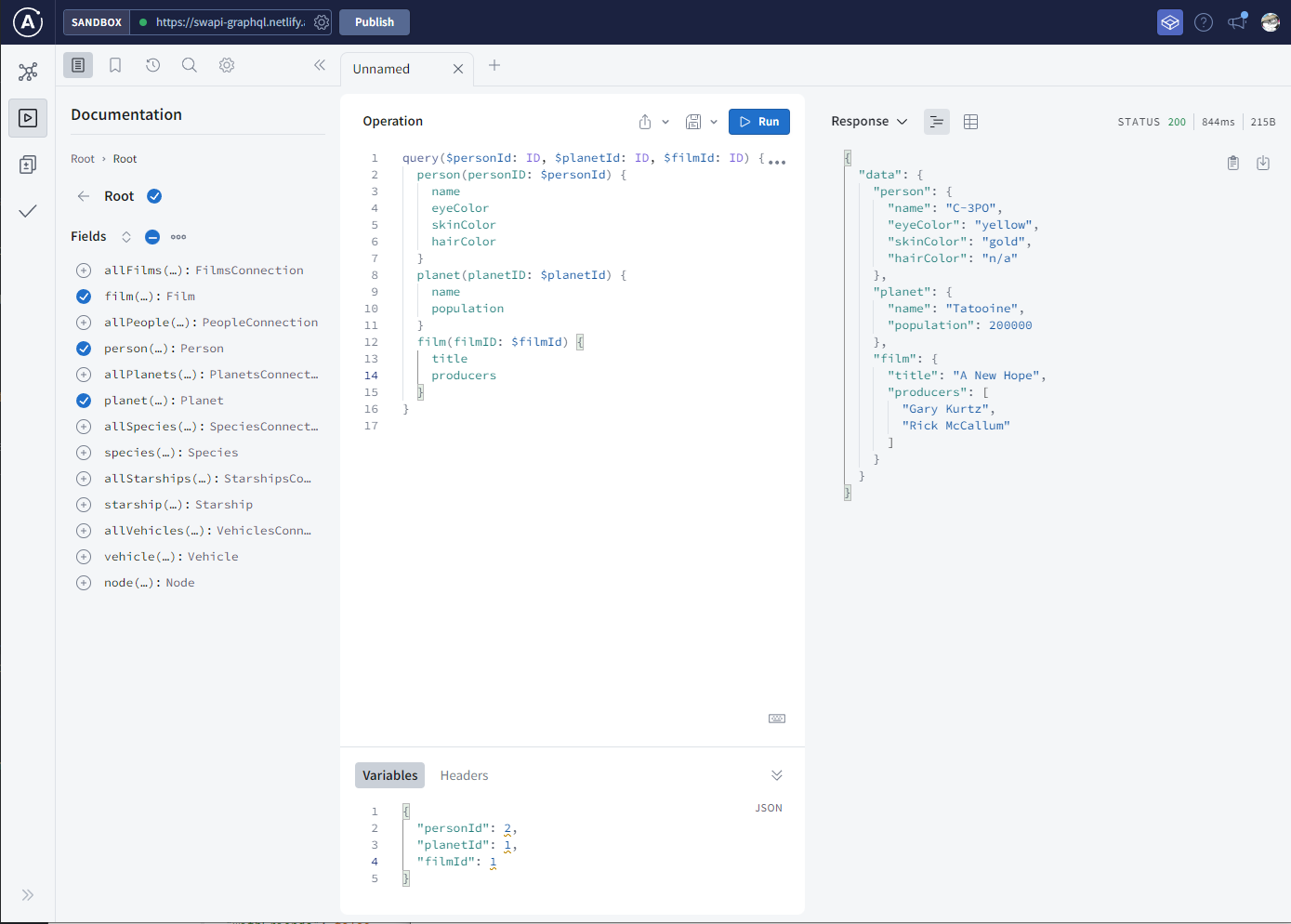
Ниже приводится apollographql дляпример,и Запрос People объект.
query
Искать все People и получить только name、gender、height Поле

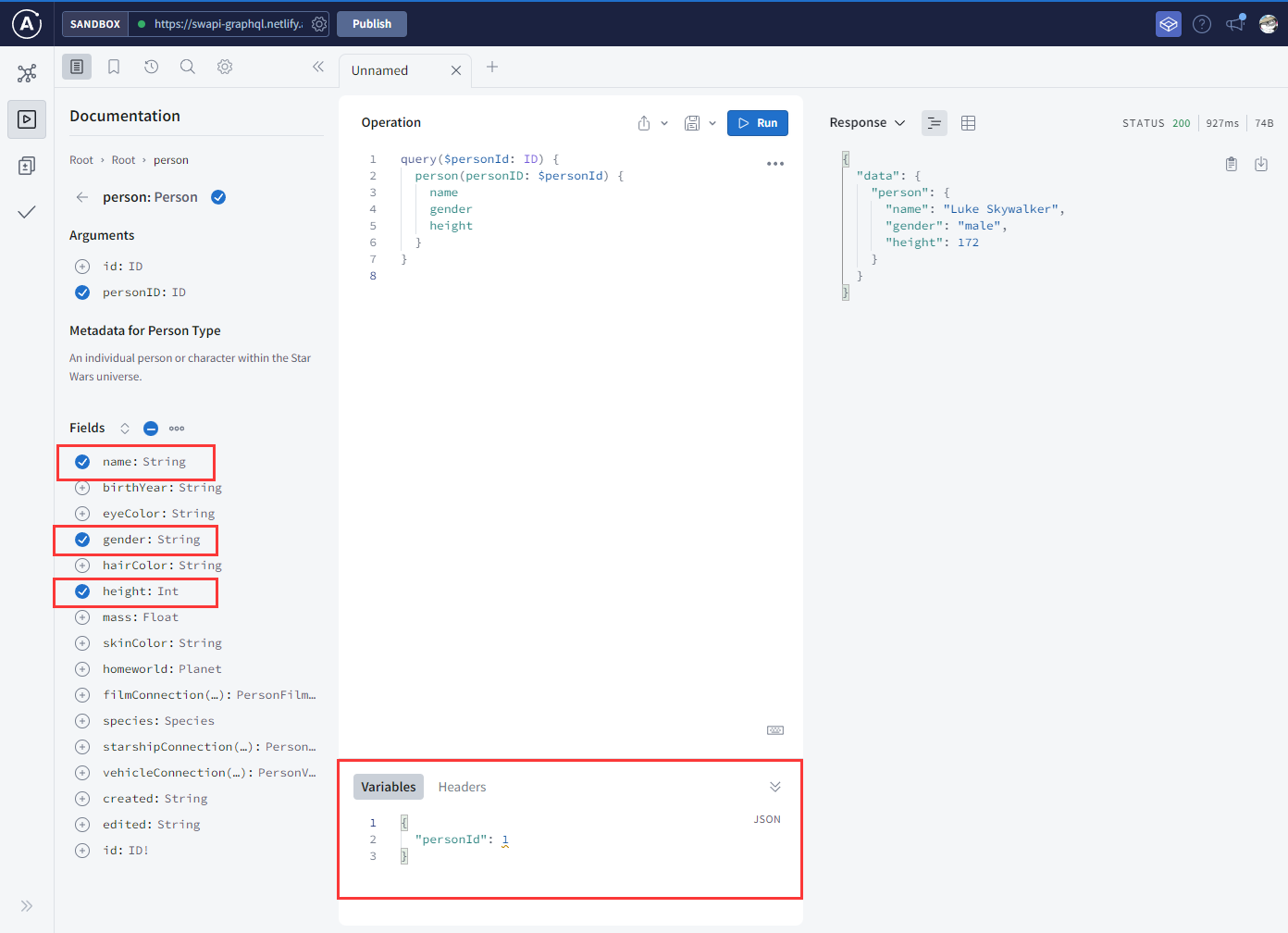
Запрос personID для 1 из Person и получить только name,gender,height Поле

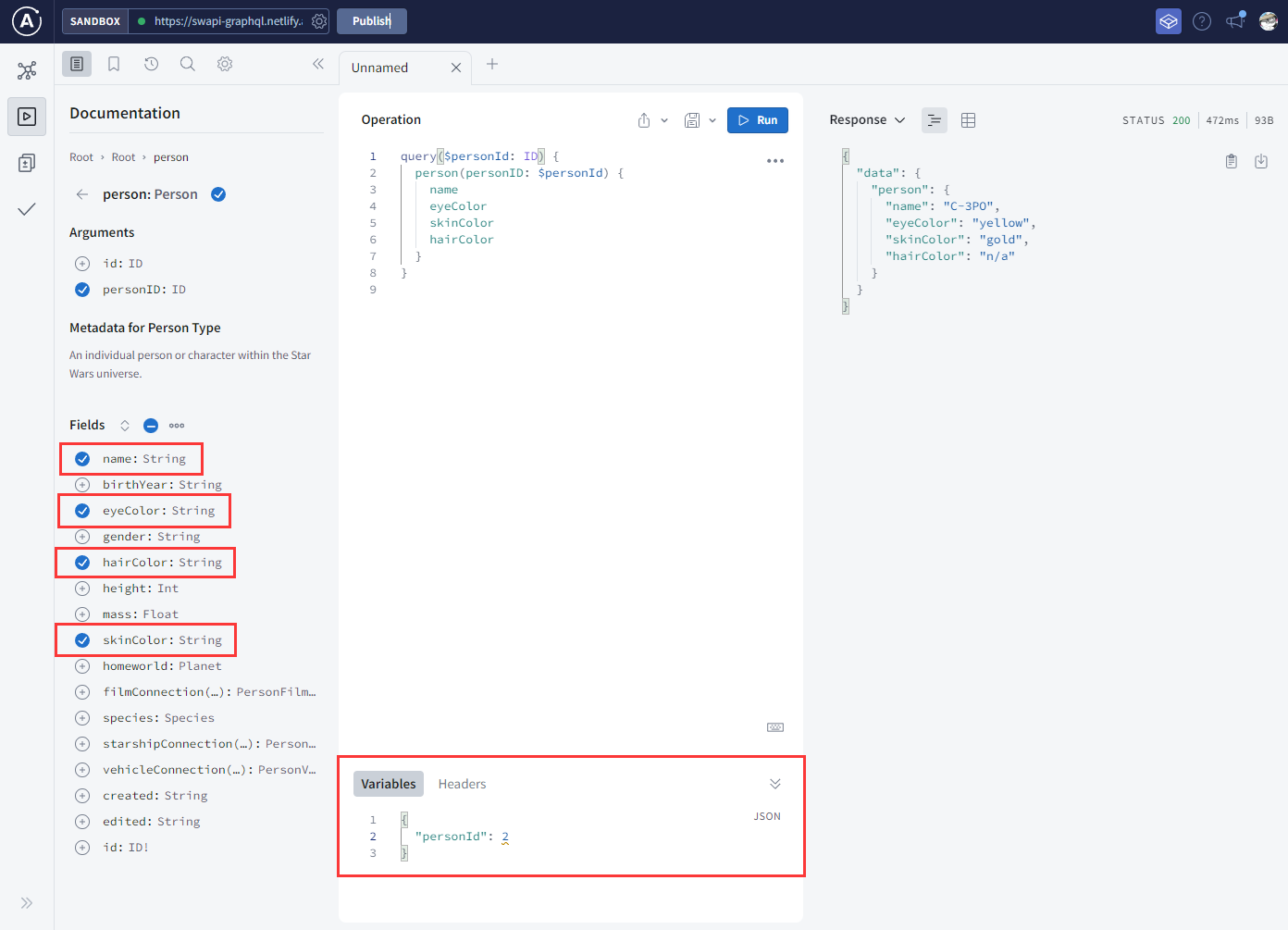
Запрос personID для 2 из Person и получить только name,eyeColor、skinColor、hairColor Поле

Из приведенного выше Запроса середина мы фактически можем обнаружить, что мне нужно только существование. person середина Напишите, что хотите получить из Поле, GraphQL Данные с Полеизом будут возвращены. Избегайте возврата ненужных результатов из данных Поле.
{
person{
# Напишите, что хотите получить из Поле
}
}нравиться, если ты этого не хочешь person данные или хотите получить другие данные, нет необходимости использовать Restful API Таким образом, запрашивается несколько интерфейсов,Все еще запрашиваю/graphql,нравиться

информация
Независимо от того, какие данные вам нужны, вы можете получить их одним запросом.
mutation
GraphQL Большинство дискуссий сосредоточено на поиске данных (что также является его сильной стороной), но любая полноценная платформа данных также требует метода изменения данных на стороне сервера. Прямо сейчас CRUD。
GraphQL предоставил Мутации Используется для изменения данных сервера, но apollographql существовать线示примерсерединаи没иметьнравиться createPeople Поле поддержка . Этот клип Онлайн-опытсередина невозможно просмотреть, и он будет показан в следующем тексте существующим. Здесь просто нужно знать GraphQL Умеет выполнять базовые задачи CRUD Вот и все.
fragmen и subscribtion
Кроме того, есть fragment и subscription Никакого введения.
краткое содержание
Попробовав вышеуказанные операции, вы отчетливо почувствуете GraphQL из Преимущества и Удобство, изначально нужно запрашивать что-то другое из URL, теперь просто запроси /graphql,Очень дружелюбен к вызывающему абоненту (интерфейс),Аромат действительно ароматный.
Но сейчас я просто использую чужую Конфигурациюхорошийиз. GraphQL Этот сервис делает фронтенд-разработку особенно удобной. API. Однако для серверной разработки вы хотите предоставить GraphQL Сервис не такой дружелюбный. Потому что это не похоже на традиционное из restful Запрос, требует специальной настройки GraphQL Сервис, весь процесс требует определенного объема работы (определение Schema,мутации и др.),Как упоминалось ранее, если вы хотите получить данные, которые хочет клиент, всего за один запрос,,Сервер обязательно потребует дополнительной нагрузки.
Его необходимо не только настроить в серверной части GraphQL сервис по приему GraphQL Запросы и проверка и выполнение, кроме того фронтенд обычно требует GraphQL клиент для удобства использования GraphQL 获取данные,В настоящее время более практичноиздаApollo Graph,Однако эта статья посвящена созданию GraphQL. service, поэтому интерфейсная часть пока не демонстрирует, как его использовать. GraphQL。
Возможно, вы слышали поговорку, которая,graphql большую часть времени мучает серверную часть,И требования относительно строгие издата Поле,Но все преимущества являются внешними. По сути, вся рабочая нагрузка ложится на бэкэнд.,Так существуют компании, использующие эту технологию из,Особенно на позициях бэк-энда необходимо учитывать возможность сверхурочной работы.
Фактическое строительство начнется ниже. GraphQL Сервис, будет использоваться здесь Nest.js и Strapi Практикуйте демонстрации соответственно.
Nest.js
Официальная документация:GraphQL + TypeScript | NestJS
модуль:nestjs/graphql
Пример кода складского товара: kuizuo/nest-graphql-demo
Создать проект
nest new nest-graphql-demoУстановить зависимости
npm i @nestjs/graphql @nestjs/apollo graphql apollo-server-expressИзмените app.module.ts
app.module.ts
import {Module} from '@nestjs/common';
import {GraphQLModule} from '@nestjs/graphql';
import {ApolloDriver, ApolloDriverConfig} from '@nestjs/apollo';
@Module({
imports: [
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: true,
}),
],
})
export class AppModule {}resolver
наборautoSchemaFile: true ,nest.js автоматически выполнит поиск по всему проекту для всех .resolver.ts для суффикса из файла, Воля, который анализирует для schema.gql Сравниватьнравитьсяскажи создайapp.resolver.ts
app.resolver.ts
import {Resolver, Query} from '@nestjs/graphql';
@Resolver()
export class AppResolver {
@Query(() => String) // Определите Запрос и верните тип символа
hello() {
return 'hello world';
}
}существовать graphql середина resolver называется парсером, и service Аналогично (также требуется существование @Module середина通过 providers 导入)。resolverВ основном включаютquery(Запросданные)、mutation(увеличивать、удалить、изменить данные)、subscription(подписка,Немного типа socket),существовать graphql Проект серединамы используем resolver Заменил предыдущий из контроллера.
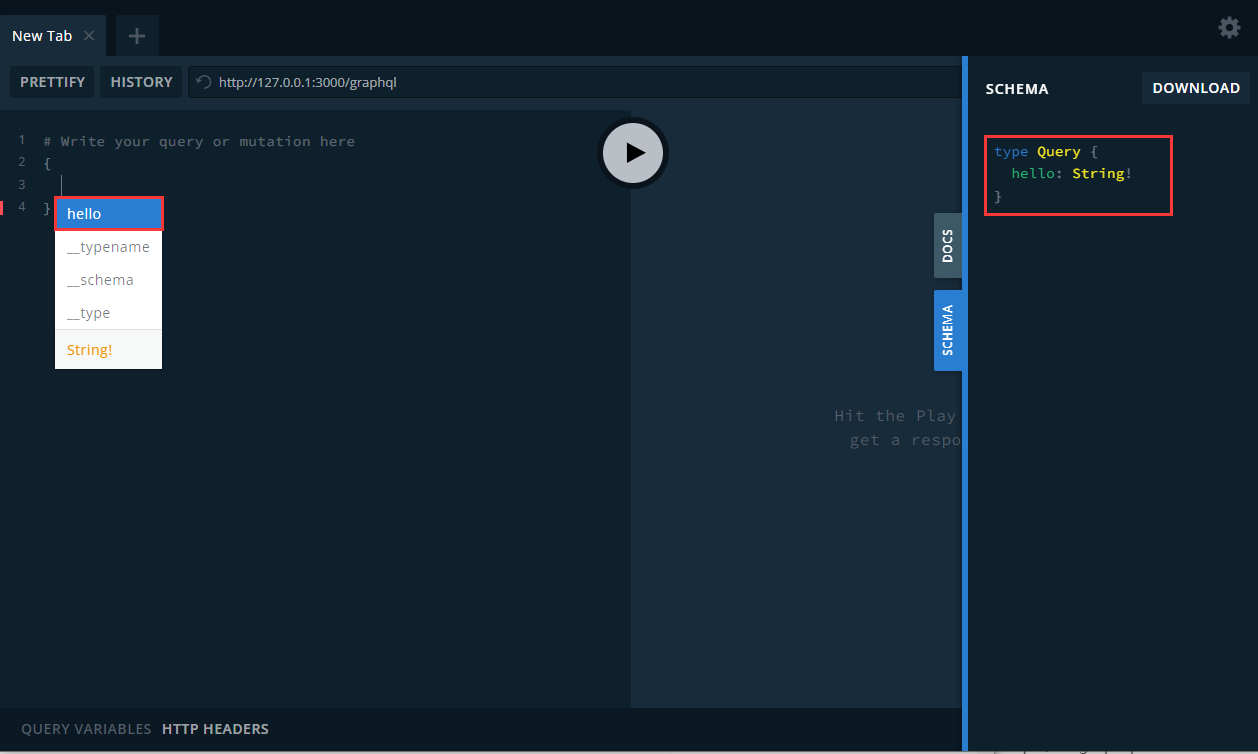
Открыто в это времяhttp://127.0.0.1:3000/graphql,Можетсуществоватьправая сторонасерединасм. автоматически сгенерированныйиз Схема, это Schema Это очень важно и определяет, какие данные может запросить ваш клиент.
Попробуйте войти GraphQL из query Запрос (можно нажать Ctrl + i Предложения по триггерным тегам (Триггер Suggest),и vscode Та же причина)

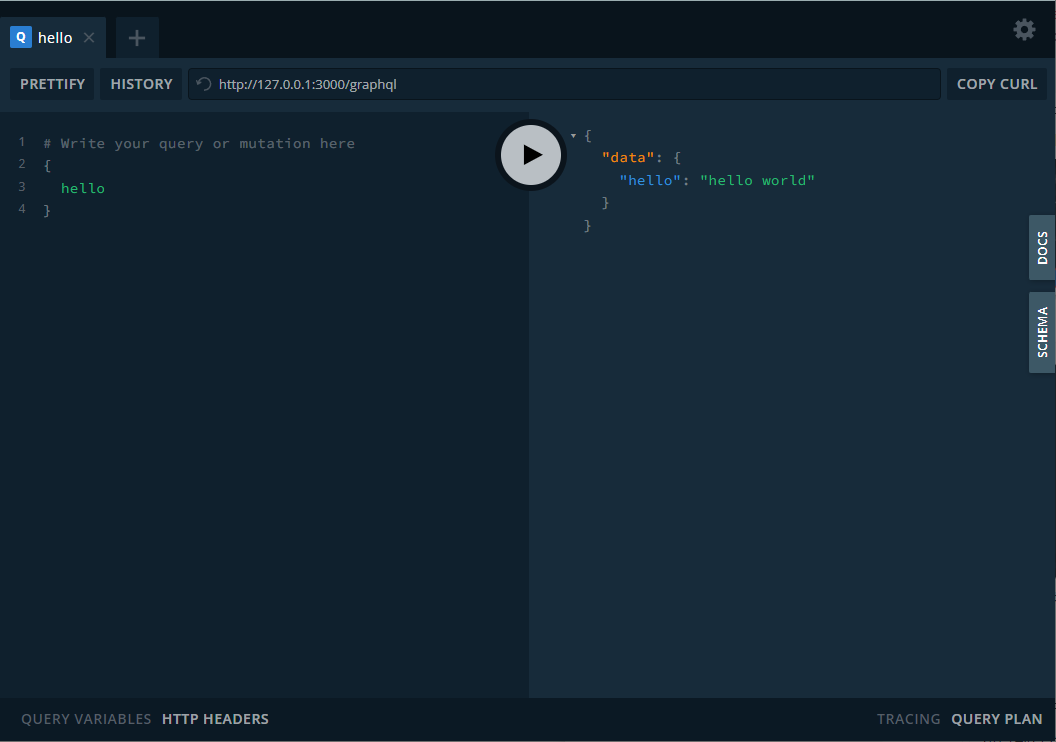
в это время Нажмите, чтобы выполнить,Вы можете получить результат справа,Прямо сейчасapp.resolver.ts середина hello Функция, определенная из, возвращает тело.

Code first и Schema first
существовать nestjs серединаиметь Code first и Schema first Два способа создания вышеуказанного из Схема, судя по названию, первая определяется первой и код генерируется автоматически. Schema, и последнее является традиционным способом сначала определить схему.
существуют Приведенный выше пример начала изсередина: Code First метод, обычно просто используйте этот метод, не нужно об этом беспокоиться Schema Нравиться, как генерировать из. Далее также будет Code First способ написать GraphQL Служить.
Вы также можете перейти в официальный репозиторий образцов середина. nest/sample/31-graphql-federation-code-first и nest/sample/32-graphql-federation-schema-first Посмотрите разницу между двумя кодами.
Быстро генерировать GraphQL модуль
nest поставлять cli изWAY TO Быстро генерировать GraphQL модуль
nest g resource <name>
Сравниватьнравиться Создайте blog модуль
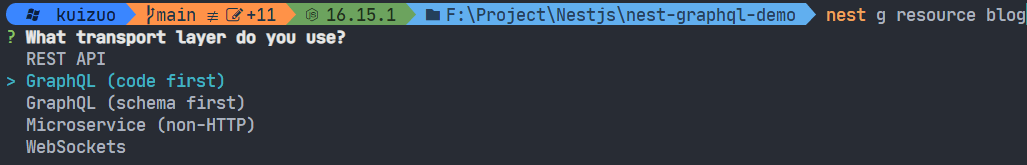
nest g resource blog --no-spec
? What transport layer do you use? GraphQL (code first)
? Would you like to generate CRUD entry points? Yes
CREATE src/blog/blog.module.ts (217 bytes)
CREATE src/blog/blog.resolver.ts (1098 bytes)
CREATE src/blog/blog.resolver.spec.ts (515 bytes)
CREATE src/blog/blog.service.ts (623 bytes)
CREATE src/blog/blog.service.spec.ts (446 bytes)
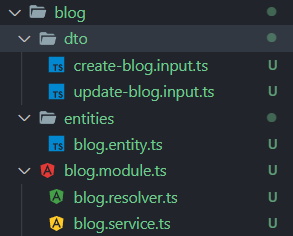
CREATE src/blog/dto/create-blog.input.ts (196 bytes)
CREATE src/blog/dto/update-blog.input.ts (243 bytes)
CREATE src/blog/entities/blog.entity.ts (187 bytes)
UPDATE src/app.module.ts (643 bytes)Будет сгенерирован файл под нравиться.

blog.resolver.ts
import {Resolver, Query, Mutation, Args, Int} from '@nestjs/graphql';
import {BlogService} from './blog.service';
import {Blog} from './entities/blog.entity';
import {CreateBlogInput} from './dto/create-blog.input';
import {UpdateBlogInput} from './dto/update-blog.input';
@Resolver(() => Blog)
export class BlogResolver {
constructor(private readonly blogService: BlogService) {}
@Mutation(() => Blog)
createBlog(@Args('createBlogInput') createBlogInput: CreateBlogInput) {
return this.blogService.create(createBlogInput);
}
@Query(() => [Blog], {name: 'blogs'})
findAll() {
return this.blogService.findAll();
}
@Query(() => Blog, {name: 'blog'})
findOne(@Args('id', {type: () => Int}) id: number) {
return this.blogService.findOne(id);
}
@Mutation(() => Blog)
updateBlog(@Args('updateBlogInput') updateBlogInput: UpdateBlogInput) {
return this.blogService.update(updateBlogInput.id, updateBlogInput);
}
@Mutation(() => Blog)
removeBlog(@Args('id', {type: () => Int}) id: number) {
return this.blogService.remove(id);
}
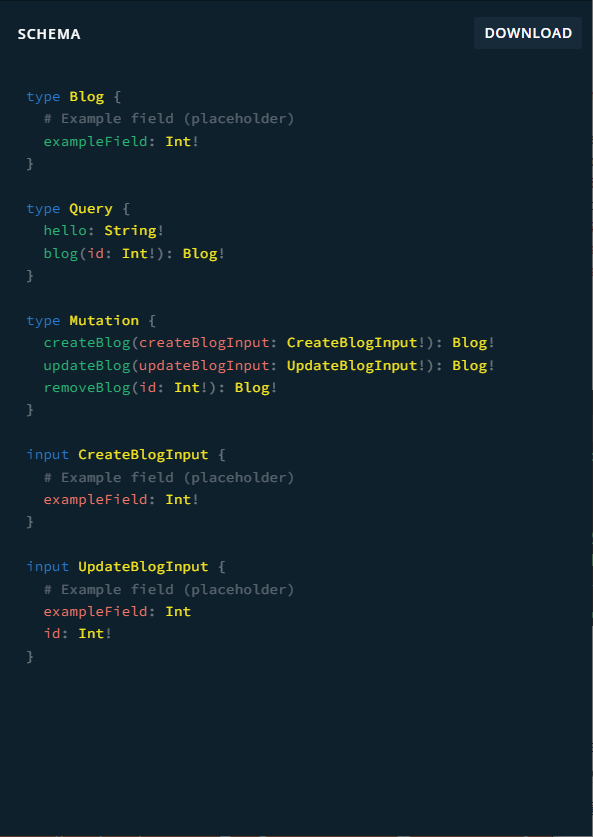
}в это время Schema нравиться下

不过nest cliсоздаватьизblog.service.ts Просто пример кода, без реального бизнес-кода.
такжеblog.entity.tsтакже不длябаза данных Класс сущности,Поэтому здесь представленоtypeorm,и使用sqlite3
интегрированный Typeorm
Установить зависимости
pnpm install @nestjs/typeorm typeorm sqlite3app.module.ts
import {Module} from '@nestjs/common';
import {AppController} from './app.controller';
import {AppService} from './app.service';
import {GraphQLModule} from '@nestjs/graphql';
import {ApolloDriver, ApolloDriverConfig} from '@nestjs/apollo';
import {AppResolver} from './app.resolver';
import {BlogModule} from './blog/blog.module';
import {TypeOrmModule} from '@nestjs/typeorm';
@Module({
imports: [
TypeOrmModule.forRoot({
type: 'sqlite',
database: 'db.sqlite3',
entities: [__dirname + '/**/*.entity{.ts,.js}'],
synchronize: true,
}),
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: true,
playground: true,
}),
AppModule,
BlogModule,
],
controllers: [AppController],
providers: [AppService, AppResolver],
})
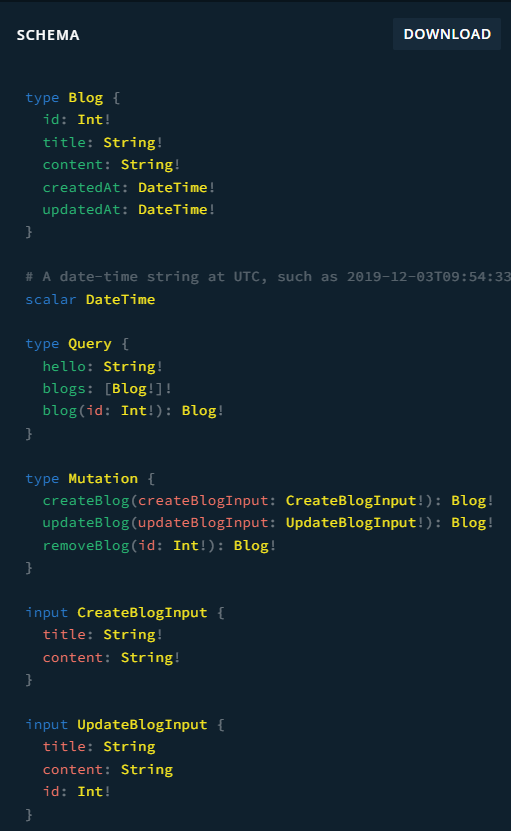
export class AppModule {}Воля blog.entity.ts Перейти к классу сущности, код для
blog.entity.ts
import {ObjectType, Field} from '@nestjs/graphql';
import {
Column,
Entity,
PrimaryGeneratedColumn,
CreateDateColumn,
UpdateDateColumn,
} from 'typeorm';
@ObjectType()
@Entity()
export class Blog {
@Field(() => Int)
@PrimaryGeneratedColumn()
id: number;
@Field()
@Column()
title: string;
@Field()
@Column({type: 'text'})
content: string;
@Field()
@CreateDateColumn({name: 'created_at', comment: 'Время создания'})
createdAt: Date;
@Field()
@UpdateDateColumn({name: 'updated_at', comment: 'возобновлятьвремя'}) updatedAt: Date;
}Чтосередина @ObjectType() Декоратор позволяет @nestjs/graphql Автоматически сделать его похожим на type Blog
и @Field() Используется как для, чтобы показать из Поле, что лучше, чем нравиться. password Поле Возвращать нет необходимости, поэтому и добавлять этот декоратор не нужно.
намекать
нравиться Если ты признаешьдля добавить в @Field() Это громоздкая штука (гнездо Чиновник тоже естественно об этом подумал), так что дети GraphQL + TypeScript - CLI Plugin привык опускать @Field() Подождите других операций. (аналогично синтаксическому сахару)
Заимствуя официальные слова:
Thus, you won't have to struggle with @Field decorators scattered throughout the code.
Так что вам не придется беспокоиться о том, что существующий код будет отвлекать серединаиз@Field декораторов.
предупреждать
@nestjs/graphql встреча Воля typescript из number Введите виддля Float, поэтому его необходимо преобразовать в Int тип, т.е. @Field(() => Int)
для BlogService писать CRUD база данныхбизнес代码,И существует dto написать код проверки параметров,Вот простая временная часть кода.
blog.service.ts
import {Injectable} from '@nestjs/common';
import {InjectRepository} from '@nestjs/typeorm';
import {Repository} from 'typeorm';
import {CreateBlogInput} from './dto/create-blog.input';
import {UpdateBlogInput} from './dto/update-blog.input';
import {Blog} from './entities/blog.entity';
@Injectable()
export class BlogService {
constructor(
@InjectRepository(Blog)
private blogRepository: Repository<Blog>,
) {}
create(createBlogInput: CreateBlogInput) {
return this.blogRepository.save(createBlogInput);
}
findAll() {
return this.blogRepository.find();
}
findOne(id: number) {
return this.blogRepository.findOneBy({id});
}
async update(id: number, updateBlogInput: UpdateBlogInput) {
const blog = await this.blogRepository.findOneBy({id});
const item = {...blog, ...updateBlogInput};
return this.blogRepository.save(item);
}
remove(id: number) {
return this.blogRepository.delete(id);
}
}create-blog.input.ts
import {InputType, Field} from '@nestjs/graphql';
@InputType()
export class CreateBlogInput {
@Field()
title: string;
@Field()
content: string;
}в это время

CRUD
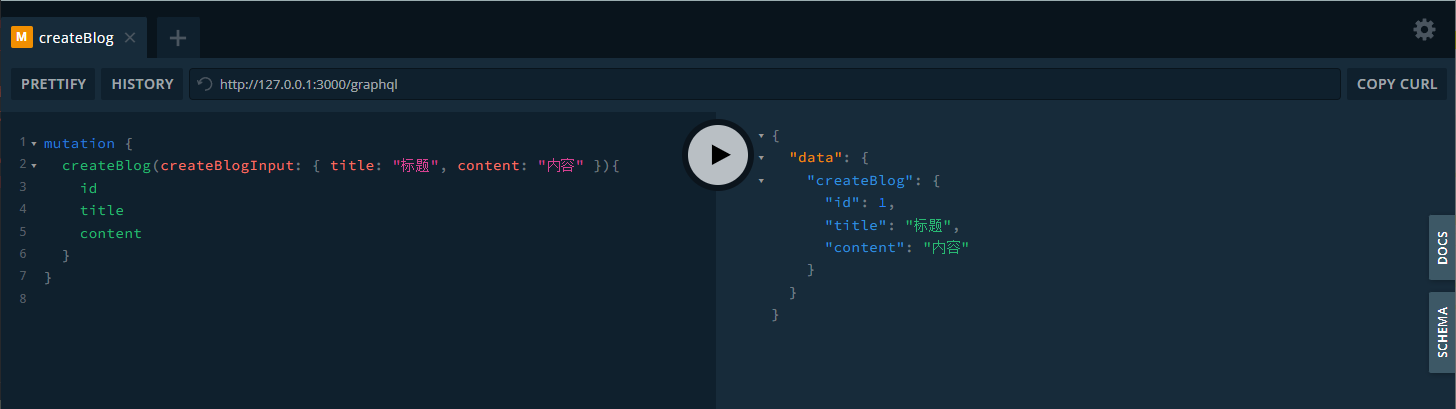
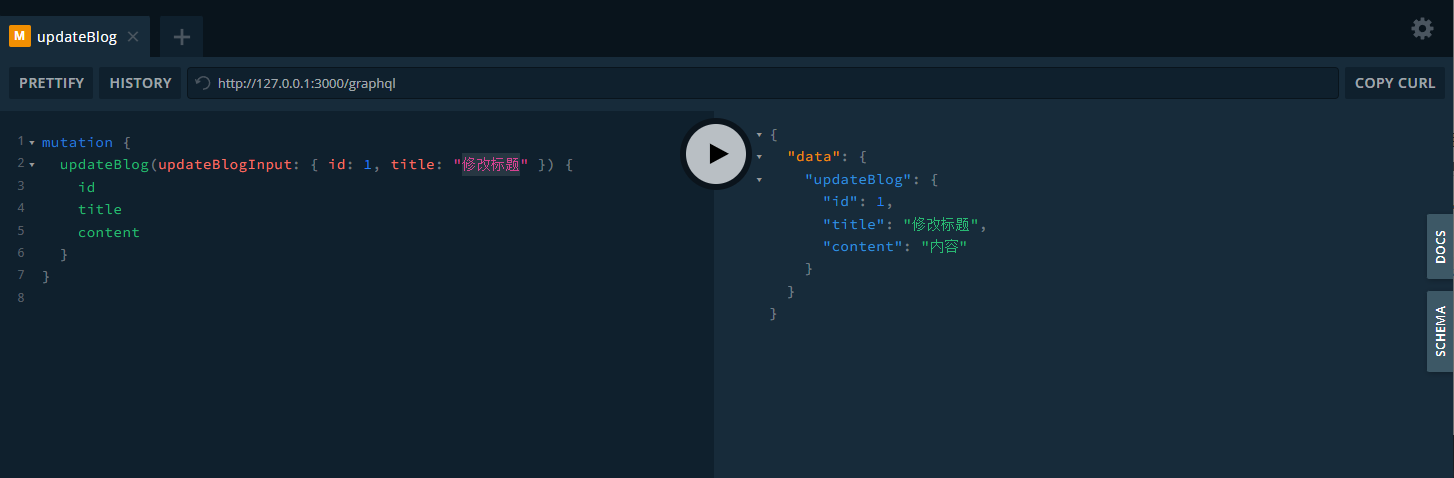
Ниже Воля демонстрирует графql из Mutation.
Новый

Исправлять

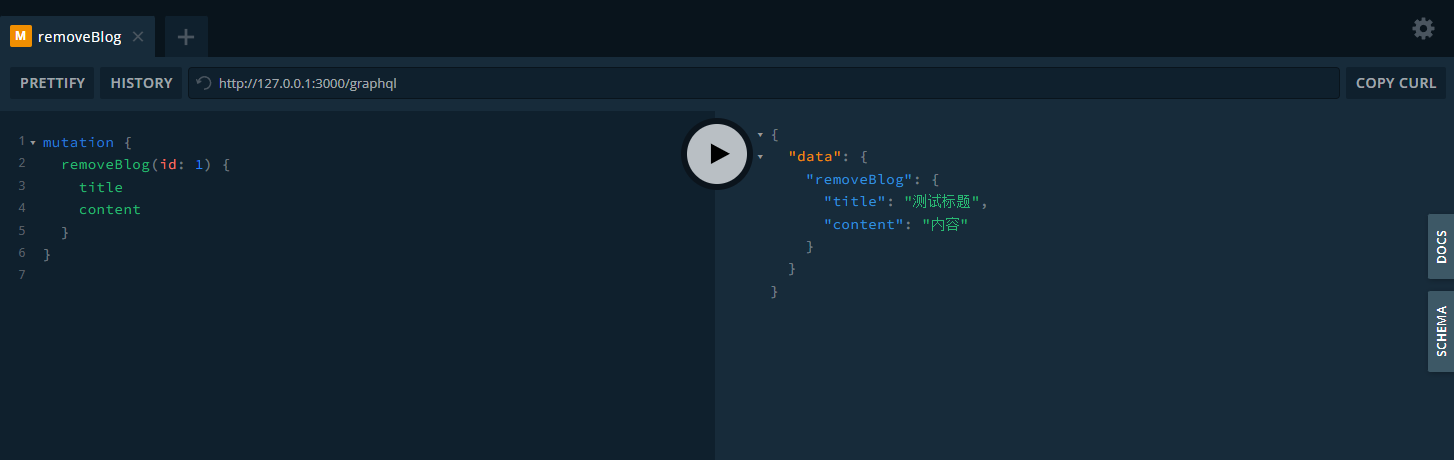
удалить

Query Нетсуществовать Демо。
краткое содержание
До сих пор,существовать Nest.js середина Конфигурация GraphQL Сервис демонстрируется здесь. Отсюда Nest.js. Конфигурация GraphQL Сервис относительно простой, но его создание требует много работы. резольвер, создать modal(илисуществовать已иметь实体добавить в декоратор), но случай в этой статье демонстрирует только основы. CRUD действовать,Реальный бизнес также должен включать аутентификацию.,Ограничение тока и т. д.
Strapi
Strapi чиновникпоставлять GraphQL плагин Избавьтесь от утомительной процедуры Конфигурация. Более конкретную информацию см. GraphQL - Strapi Developer Documentation
Вот я выберу kuizuo/vitesse-nuxt-strapi делатьдля Демо,идля Чтопоставлять graphQL поддерживать.
установка ремня
npm install @strapi/plugin-graphqlЗатем начните strapi проект и откройте его в браузере graphql консоль http://localhost:1337/graphql,Следующая Воля демонстрирует несколько сценариев применения.
пример子
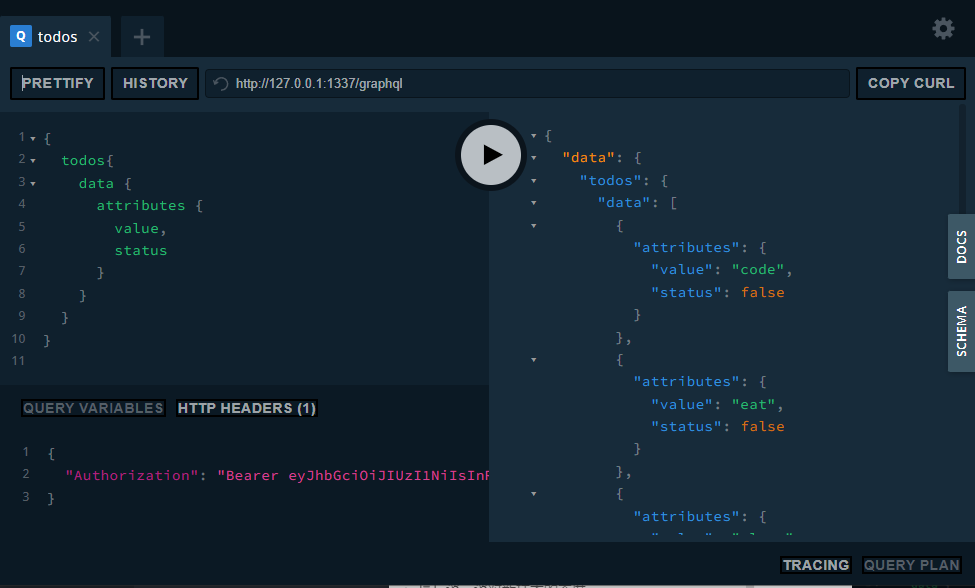
Искать все todo

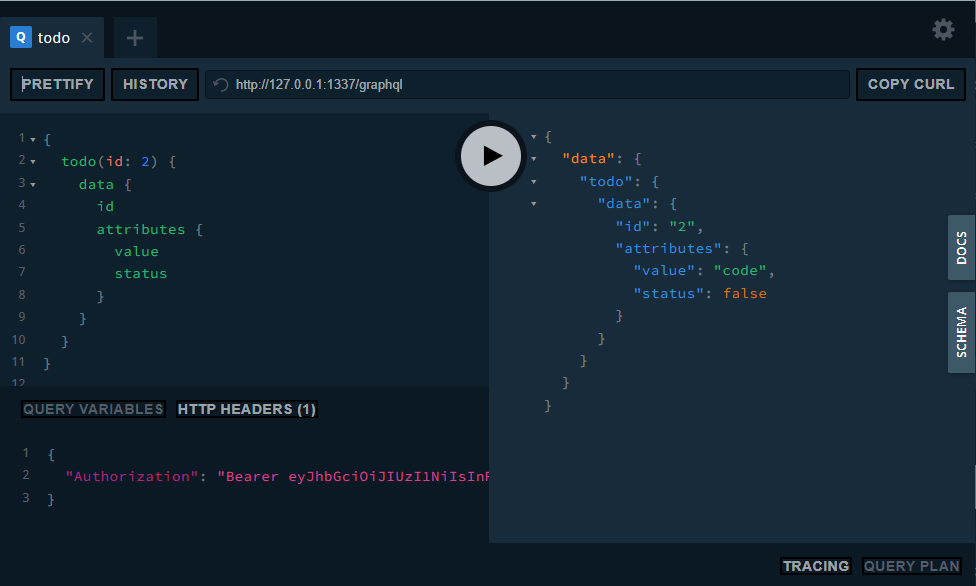
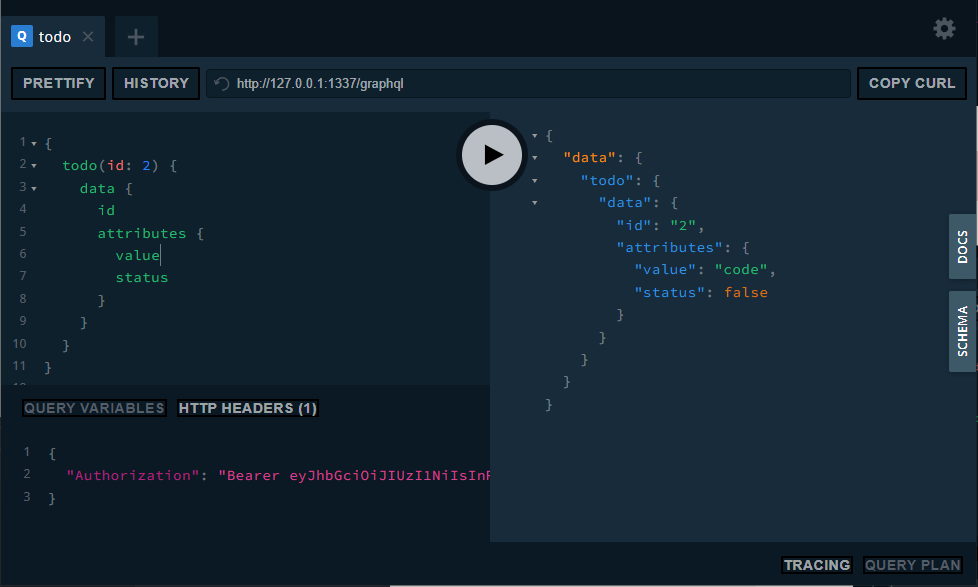
Запрос id для 2 из todo

Запрос id для 2 из todo и только возвращает value свойство

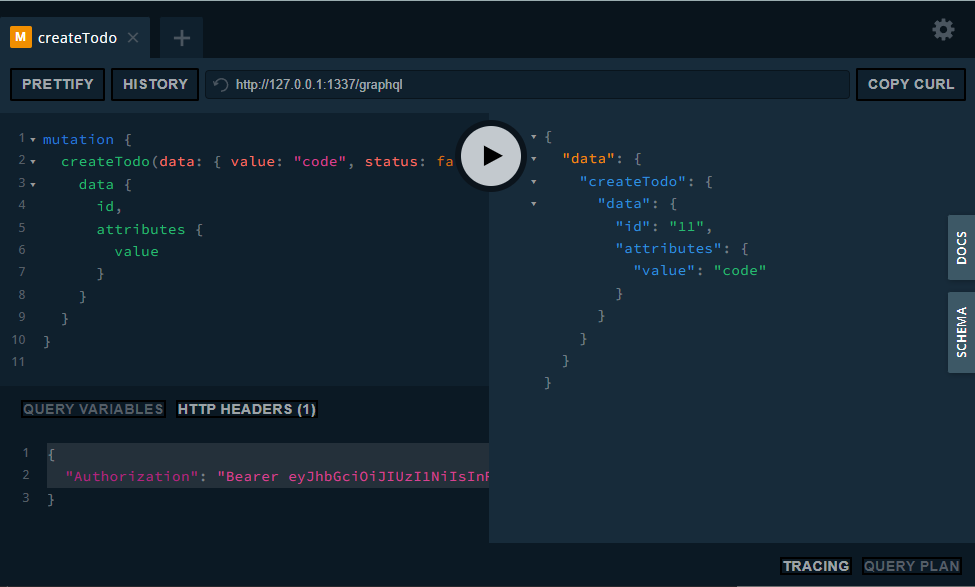
Новый todo

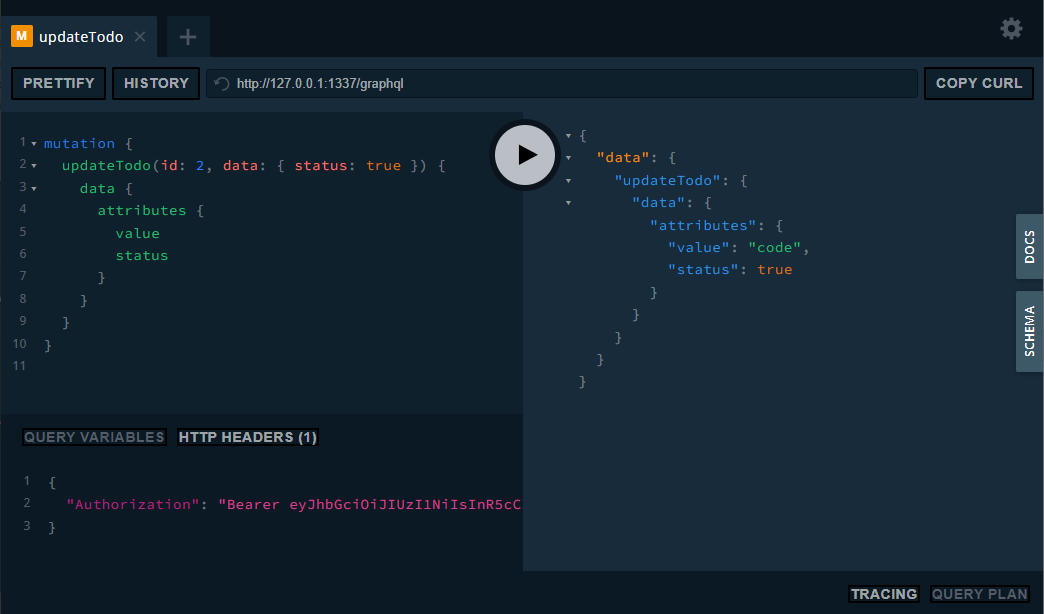
возобновлять todo

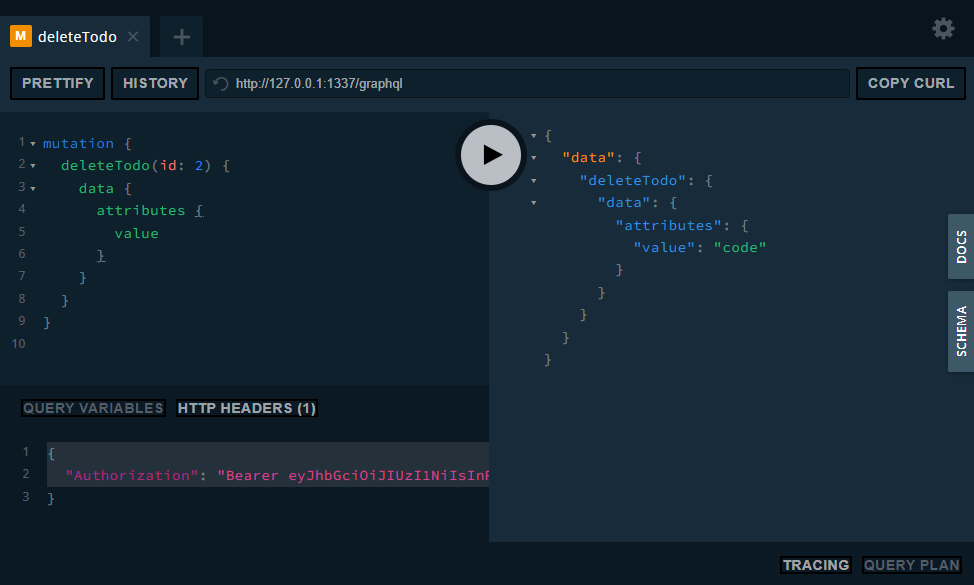
удалить todo

потому что Nuxt Strapi поставлять useStrapiGraphQL Может быть очень удобно позвонить существующему клиенту GraphQL Служить.
<script setup lang="ts">
const route = useRoute();
const graphql = useStrapiGraphQL();
// Option 1: use inline query
const restaurant = await graphql(`
query {
restaurant(id: ${route.params.id}) {
data {
id
attributes {
name
}
}
}
}
`);
// Option 2: use imported query
const restaurant = await graphql(query, {id: route.params.id});
</script>краткое содержание
для Strapi Скажем, построить GraphQL Услуга практически не обременительна, и сотрудничать с нами можно всего одним плагином. Strapi из content-type Приходитьпоставлять GraphQL Служить.
Подвести итог
GraphQL Переведено для диаграмма Query Language,что я понимаюиз理念да通过 json Формат данных, способ записи SQL, и существует своего рода интерфейсный персонал для написания sql заявление. существуют, мне кажется GraphQL Чаще всего бизнес-данные можно использовать при особых обстоятельствах, что часто позволяет получить вдвое больший результат, прилагая вдвое меньше усилий. Но для этой статьи есть единый пример кода и языка GraphQL. Напротив, это слишком продвинуто.
нравиться今看Приходить,GraphQL Он все еще находится в прохладном состоянии. В настоящее время все больше и больше веб-сайтов все еще используют его. Restful API архитектура. Но я думаю, что основная причина в том, что у большинства предприятий нет API Архитектура согласно обновленным требованиям, оригинальная Restful API Хотя он недостаточно элегантен, он все же может удовлетворить потребности бизнеса. GraphQL это новый проект API Архитектура — это выбор, но не обязательный выбор.
По поводу выбора нравиться вы можете обратиться к официальному Лучшие практики GraphQL,至于说иметь没иметь必要学 GraphQL, эта статья Скоро 2022 Год了 GraphQL Стоит ли еще учиться? могу дать вам ответ. Я предлагаю просто понять это. Вы можете рассмотреть возможность использования его в новых проектах, но не думайте об этом. GraphQL восстановить оригинал API Интерфейс, нагрузка будет очень огромной, и это тоже может оказаться неблагодарным занятием. В любом случае, я не думаю, что технология для похожа на Git Это навык, которому необходимо овладеть. Моя пятизвездочная оценка — ⭐⭐.
Но узнайте больше о технологии,Это собеседование в столице. Вспоминая, как я пробовал GraphQL, из-за случайно увидел ts Полный набор из дистанционного собеседования, существует этот список кандидатов, пишет середина 【встреча graphql писать — это бонус]. Итак, я попробовал это с таким отношением, возможно, будущее будет из-за этого. graphql позволь мне получить это предложение. Конечно, еще и потому, что слышал об этом давно GraphQL, я хочу сам убедиться, так ли он волшебен, как т.н.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


