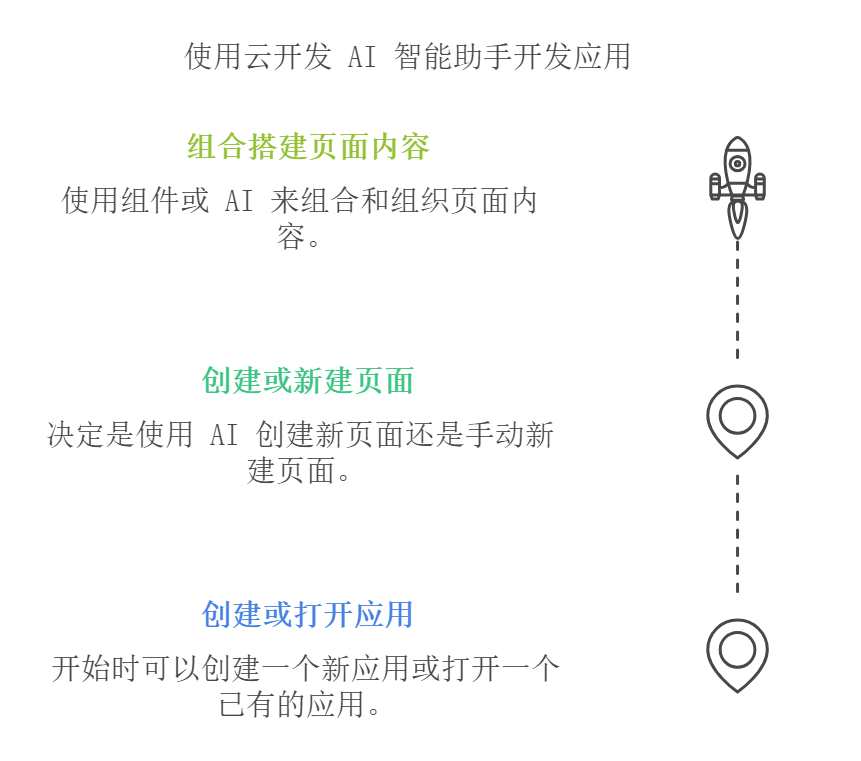
Практическое руководство Cloud Development Copilot: шаг за шагом научит вас эффективной разработке приложений.
1. Введение
существуют В сегодняшнюю эпоху быстрого технологического развития искусственный интеллект (ИИ) глубоко интегрирован в нашу работу, учебу и жизнь, принося нам множество удобств. разработка Copilot Будучи очень инновационным инструментом, он привлек большое внимание. Также возникает вполне реальная проблема: если мы не сможем научиться эффективно использовать ИИ для работы, учебы и жизни, мы, скорее всего, будем безжалостно раздавлены вращающимися колесами технологий. Исходя из этого, в этой статье будет представлена Облачная проблема. разработка Copilot изФункции и особенностиРазвернуть подробно,И пошаговый метод обучения,вести тебяГлубокий опыт и практикаОблачная разработка Copilot поможет вам быстро научиться пользоваться Облачной разработка Copilot Мощные функции могут быстро преобразовывать идеи в реальные результаты разработки, удовлетворять различные потребности разработки, осуществлять эффективную разработку и тем самым повышать основную конкурентоспособность.
2. Введение во второй пилотный проект облачной разработки
Облачная разработка Copilot разработан Tencent Облачная Смартфон, выпущенный командой разработчиков Инструменты помощи в разработке ИИ,Цель — предоставить разработчикам эффективный и удобный опыт разработки приложений. Он использует обработку естественного языка и технологии машинного обучения.,Возможность быстро генерировать множество типов приложений Функция,покрытыйПриложение с низким кодом、страница、компоненты、модель данных、CMS содержаниеи многие другие аспекты,Он может помочь разработчикам быстро создавать свои собственные небольшие программы, Интернет и т. д. Облачная разработкаприложение.
Пользователи могут быстро получить код или конфигурацию необходимых функций с помощью простых инструкций или описаний, что значительно снижает порог разработки и повышает эффективность разработки. Как новички, так и опытные разработчики могут извлечь из этого пользу и использовать его мощные функции для быстрой реализации творческих и деловых потребностей.

существовать Облачная разработкаAI+середина,Тенсент Облачная Команда разработчиков предлагает широкий спектр AI Связанные функции, такие как доступ к большой модели, Agent и т. д., чтобы помочь разработчикам создавать свои собственные небольшие программы, веб- Или применить быстрый доступ AI Способность, которая Облачная разработка Copilot — незаменимое средство разработки, позволяющее ускорить разработку и помочь пользователям быстрее создавать свои собственные приложения.
Облачная разработка Copilot изФункции и особенности
Облачная разработка Copilot Не только можетОтвечайте на вопросы пользователей во время использования,И это может помочь пользователям разрабатыватьприложение/страница/блокировать/компонентыждать. проходить AI существуют различные этапы помощи, пользователи могут существовать существующие приложения/страницы/компоненты, применять AI 实现需要из Функция,Можно смешивать с существующими компонентами.,проходитьВизуальное редактированиедальнейшие корректировки иПредварительный просмотр в реальном времени,Значительно ускорьте эффективность разработки и непрерывную работу бизнеса.

Ниже я вам объясню Облачная разработка Copilot из主要Функции и особенности,Сообщите вам о Облачной разработка Copilot свою силу и используйте ее, чтобы развиваться лучше и быстрее.
1. Поддержка разработки приложений и страниц.
С помощью Облачная разработка Copilot,Пользователи могут легко создавать и развивать приложения и страницы. Пользователям нужно только вводить инструкции в соответствии со своими потребностями.,AIможно быстро сгенерироватьприложениепервый проект структуры,Значительно снижает сложность разработки,Позвольте разработчикам сосредоточиться на бизнес-логике и пользовательском опыте.
Например: входные требования


2. Визуальное редактирование и предварительный просмотр в реальном времени.
Облачная разработка Copilot Предоставляет функцию визуального редактирования. Новый визуальный интерфейс платформы означает, что пользователи больше не сталкиваются с большими блоками непонятного кода, а видят понятный и лаконичный интерактивный интерфейс пользовательского интерфейса, который можно изменить напрямую. Этот метод не только упрощает процесс разработки, но и позволяет пользователям просматривать эффекты модификации в реальном времени, вовремя обнаруживать и решать потенциальные проблемы и тем самым оптимизировать конечный продукт.

Стоит отметить, что он также поддерживает прямую публикацию, чтобы избежать ненужной траты времени.

3. Ответ на вопрос в режиме реального времени
Облачная разработка Copilot Он может немедленно реагировать на различные проблемы, с которыми сталкиваются пользователи в процессе разработки, и предоставлять профессиональные решения и рекомендации. Когда мы сталкиваемся с трудностями в процессе разработки, нам нужно только ввести четкие инструкции, чтобы быстро получить помощь и хорошо решить проблему, избегая стагнации прогресса разработки и тем самым повышая эффективность разработки.

4. Гибкая комбинация блоков и компонентов.
Облачная разработка Copilot Разрешить пользователям существовать существующим приложениям, страницам и компонентам, предоставлять AI Реализовать необходимый функционал. Пользователи могут гибко сочетать новые функции с существующими компонентами, чтобы быстро создавать решения, отвечающие их потребностям. Такая гибкость позволяет эффективно удовлетворять различные потребности развития.
5. Повышение эффективности разработки и непрерывности доставки.
проходить AI существования Помощь на разных этапах, Облачная разработка Copilot Значительно повысить эффективность разработки. Пользователи могут быстро выполнять итерации и обновлять функции, чтобы обеспечить непрерывное выполнение бизнес-требований. Этот эффективный процесс разработки может помочь команде лучше реагировать на изменения рынка и быстрее реагировать на потребности клиентов.
3. Подготовка окружающей среды
Пойдем шаг за шагом к практике Облачной разработка Благодаря эффективной разработке Copilot ощутите удовольствие от быстрой разработки и воплотите свои идеи и потребности в реальность.
С помощью Облачная разработка Перед разработкой Copilot мы должны сначала настроить среду разработки и основные настройки. Облачная разработка CopilotФункция Вход:Облачная разработка Copilot。
Основные требования для разработки
- Иметь учетную запись Tencent Cloud
- Уже открытая применяется микросреда или Облачная разработкасреда(Шанхайский район)
- Среда бесплатной пробной версии с микросборкой Открыть адрес
- Облачная Процесс активации среды разработки
Конкретный процесс подготовки среды
Шаг 1 Войдите в свою учетную запись
- Открыть Облачная разработка Copilot
- Войдите в систему с помощью учетной записи Tencent Cloud.,в случаеРазработка апплета WeChatВОЗ,Затем выберите официальную учетную запись мини-программы для входа.
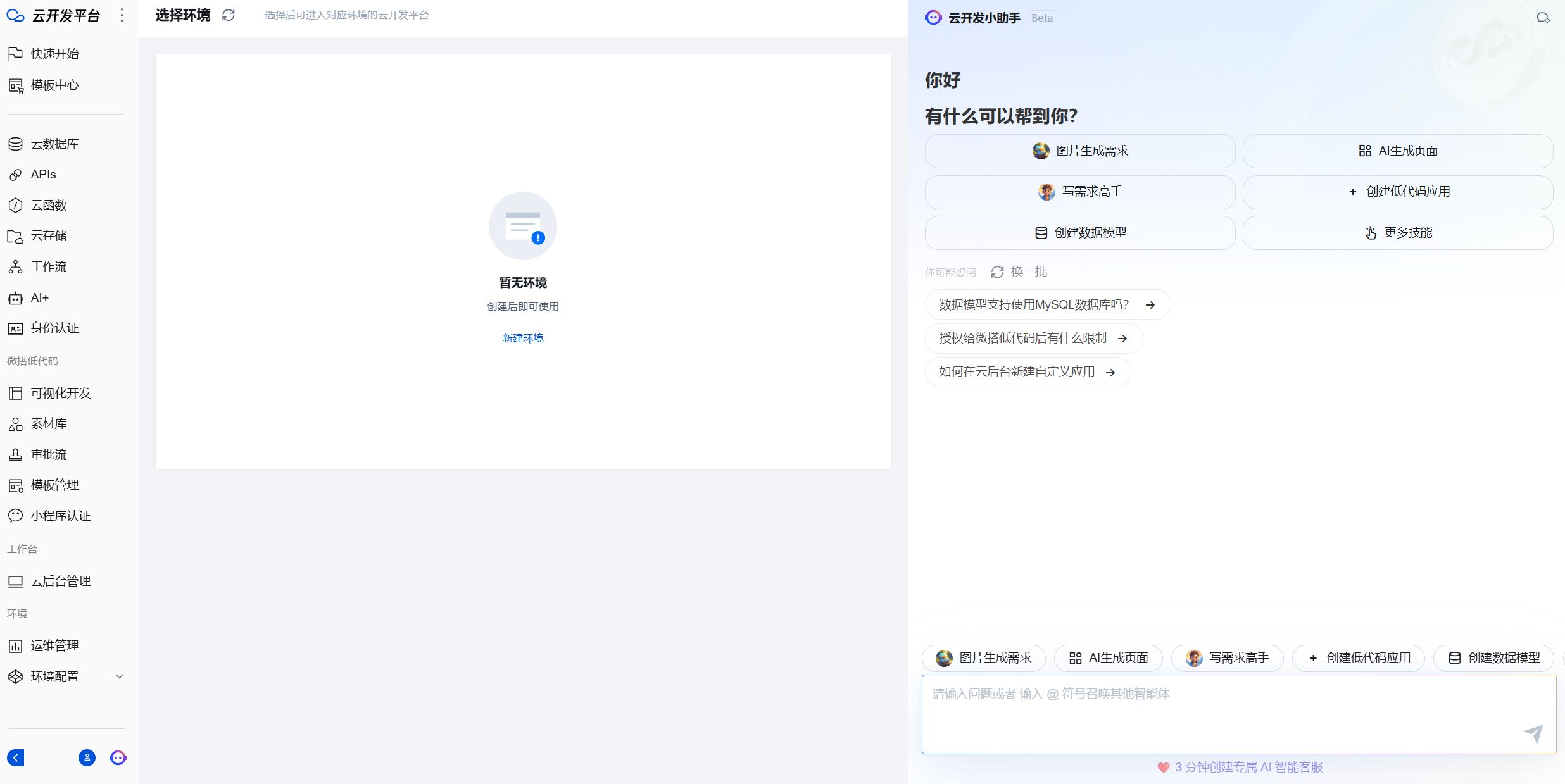
- После входа в систему,Входить Облачная разработка Copilotстраница

Шаг 2. Создайте новую среду.
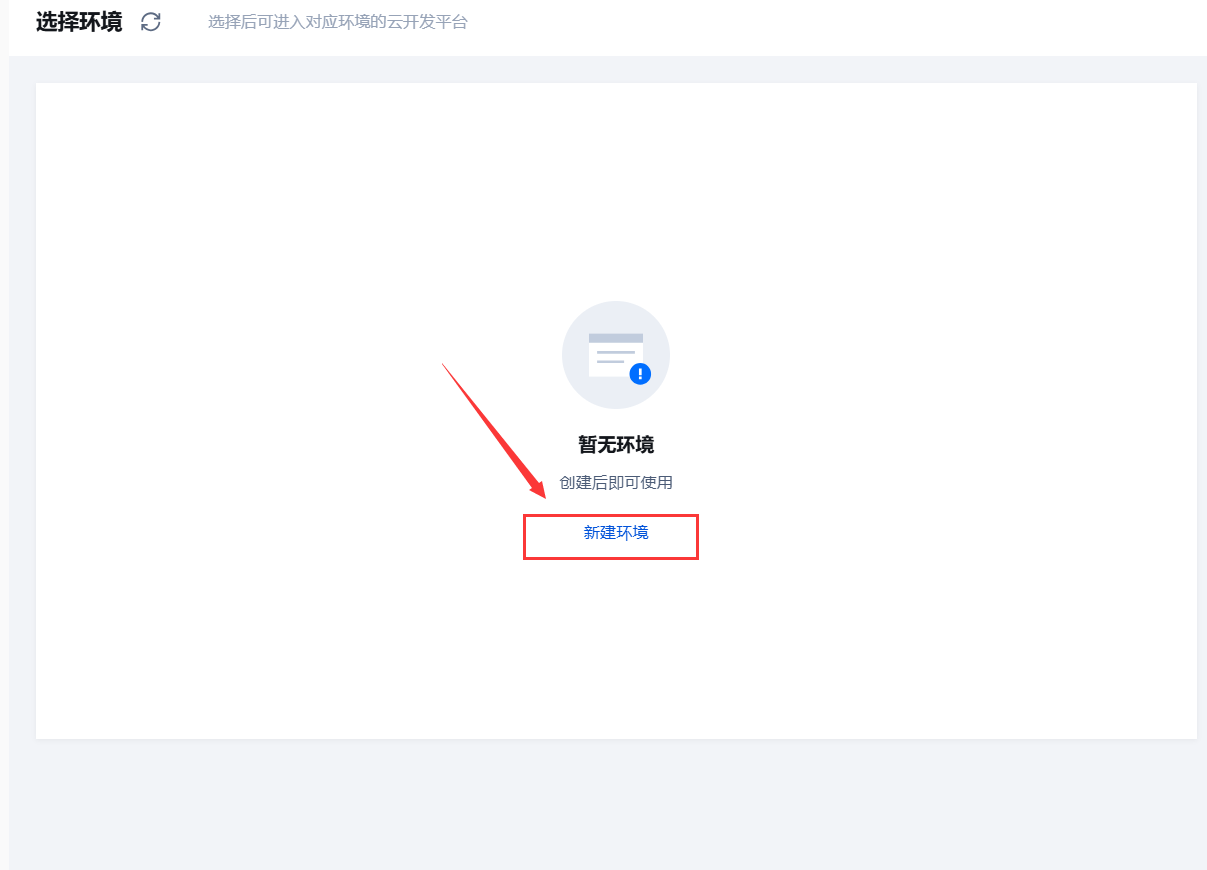
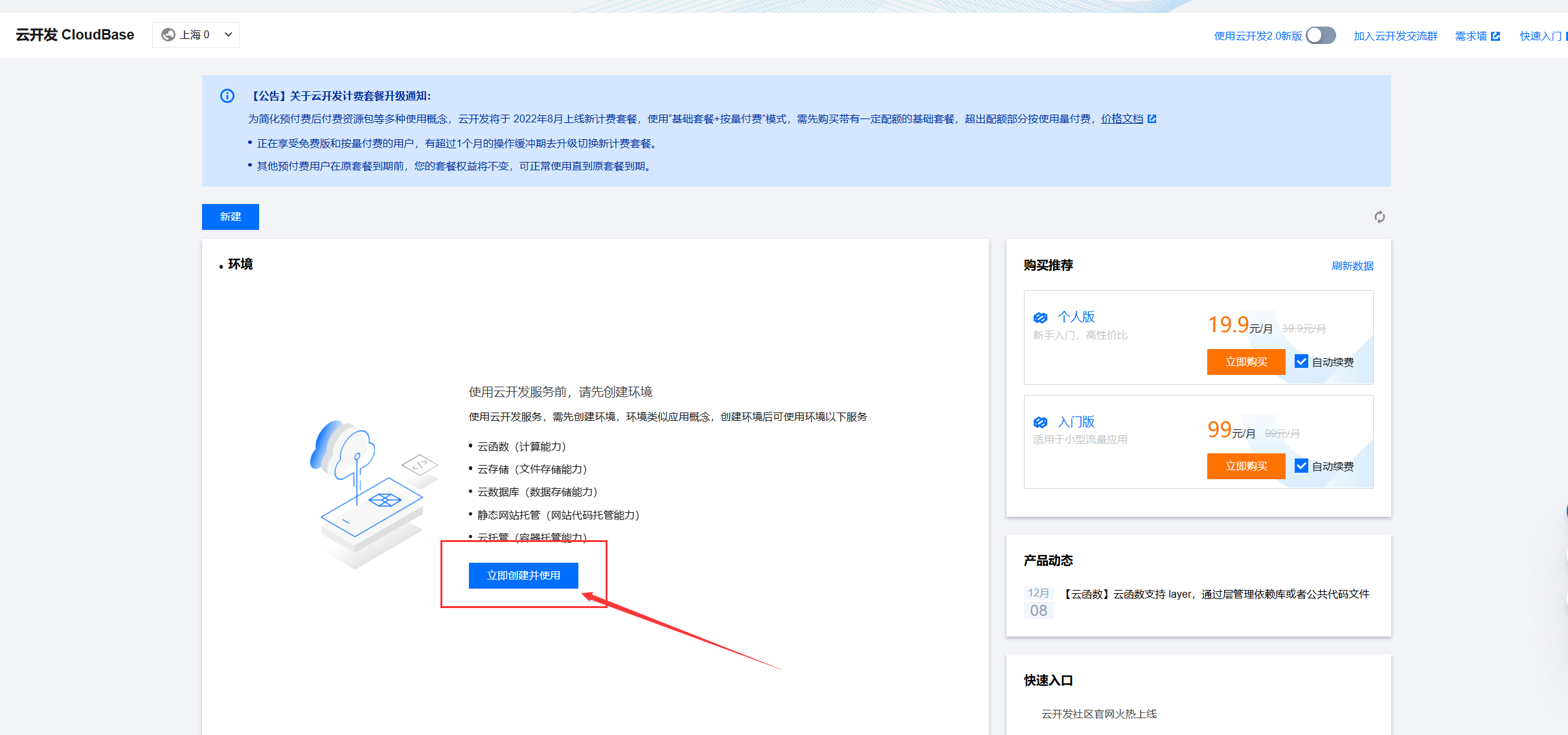
После успешного входа в систему и входа в первый интерфейс нажмите, чтобы выбрать «Создать среду».

Перейдя к следующему интерфейсу, выберитеоткрыть Облачную идею бесплатно.

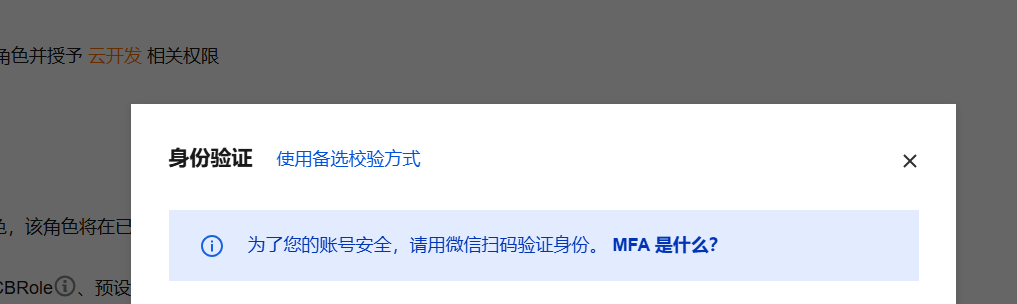
Управление доступом-Роль-Управление ролями, нажмите, чтобы согласиться на авторизацию

Далее появится небольшое окно для аутентификации. Завершение аутентификации означает, что авторизация прошла успешно, и произойдет автоматический переход к следующему интерфейсу.

Нажмите, чтобы создать и использовать его сейчас (новым пользователям предоставляется бесплатная пробная версия на один месяц)
Обратите внимание, чтобы нажать напрямую立即创建并использовать是没有出现新人免费试用из选项из,Посмотрите следующий урок, чтобы узнать, как попробовать его бесплатно.

Руководство для новичков по получению месячной бесплатной пробной версии выглядит следующим образом:
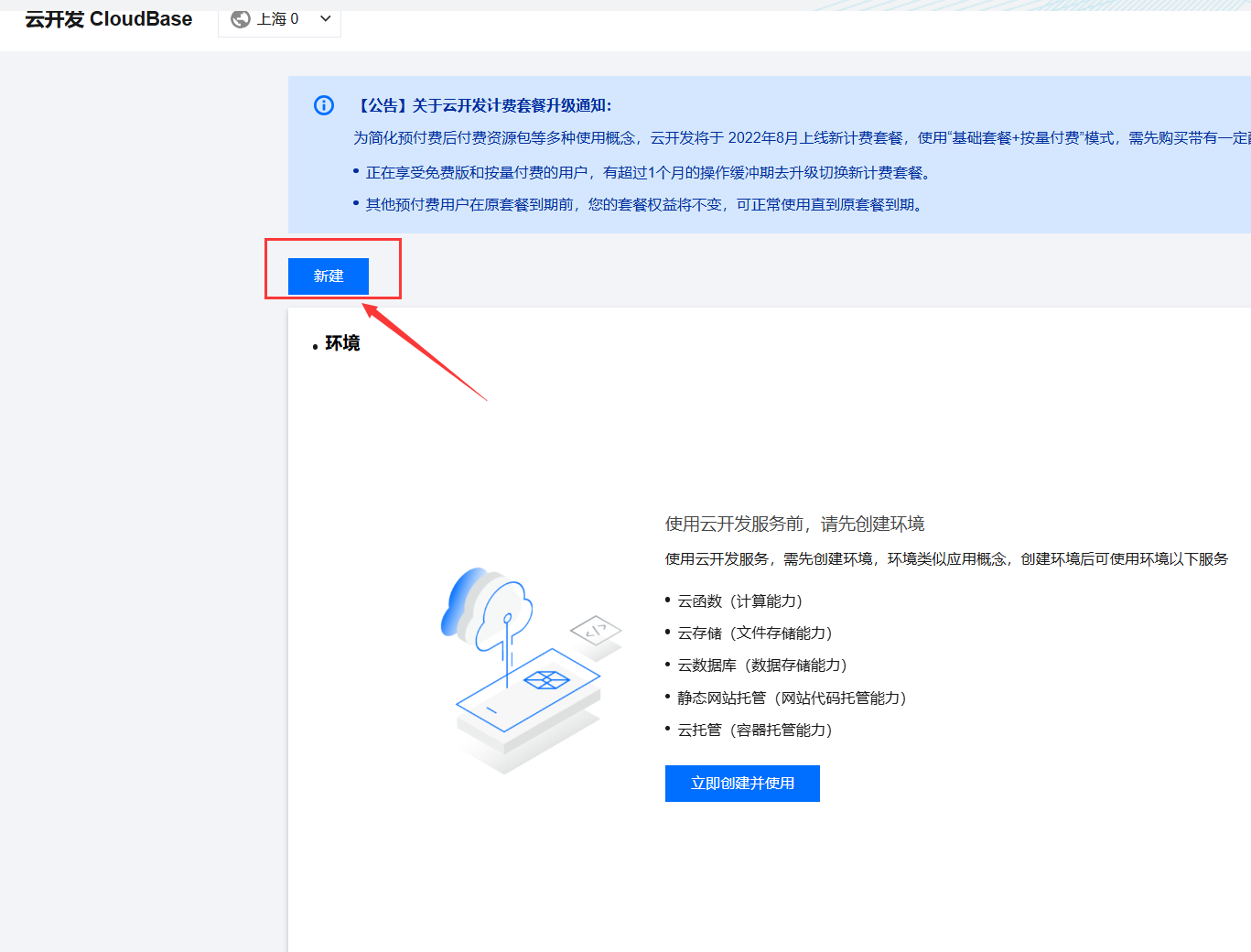
- Нажмите «Новый» в левом верхнем углу.

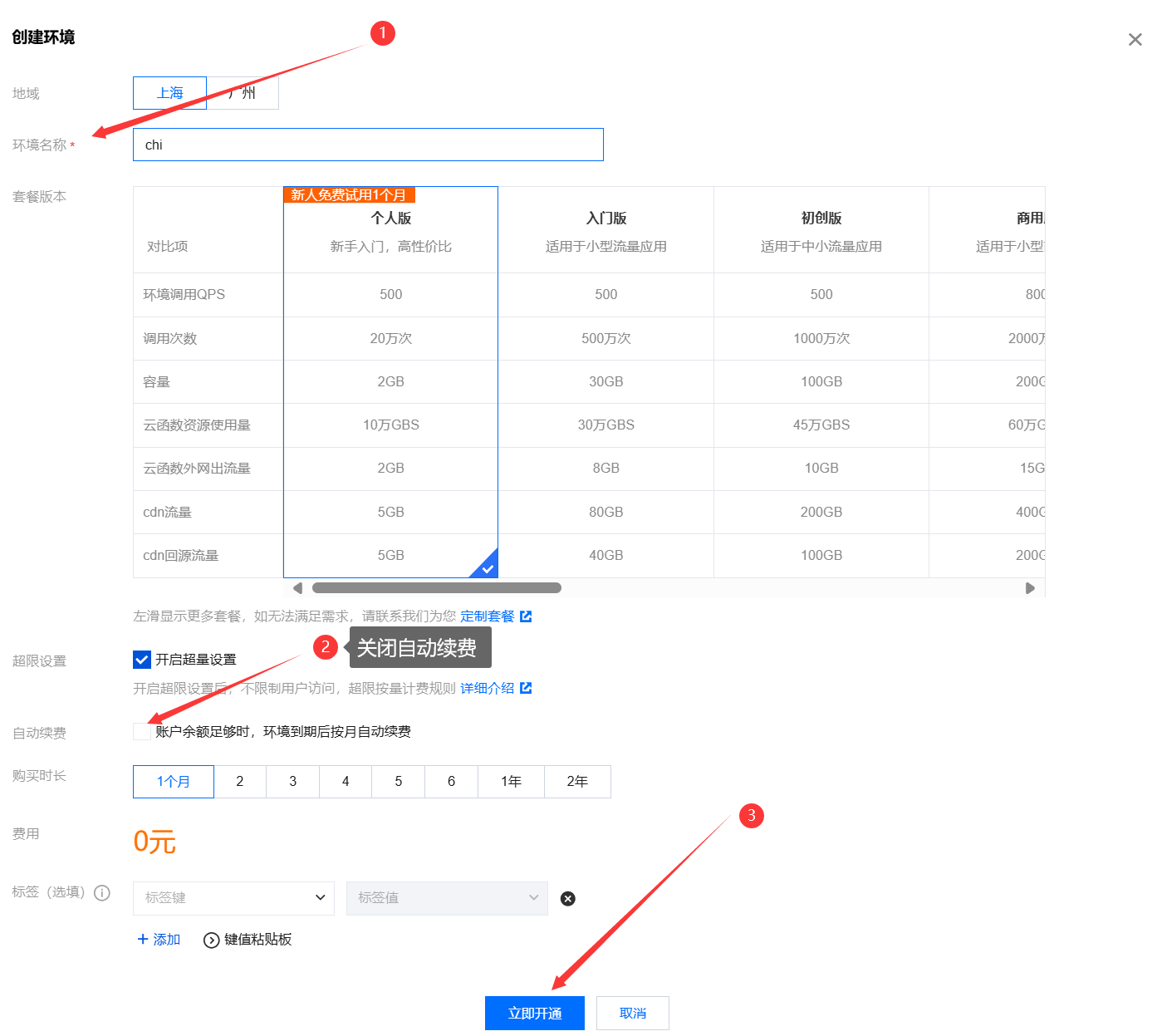
- Укажите имя среды. После заполнения нажмите «Активировать сейчас» (автоматическое продление необязательно).

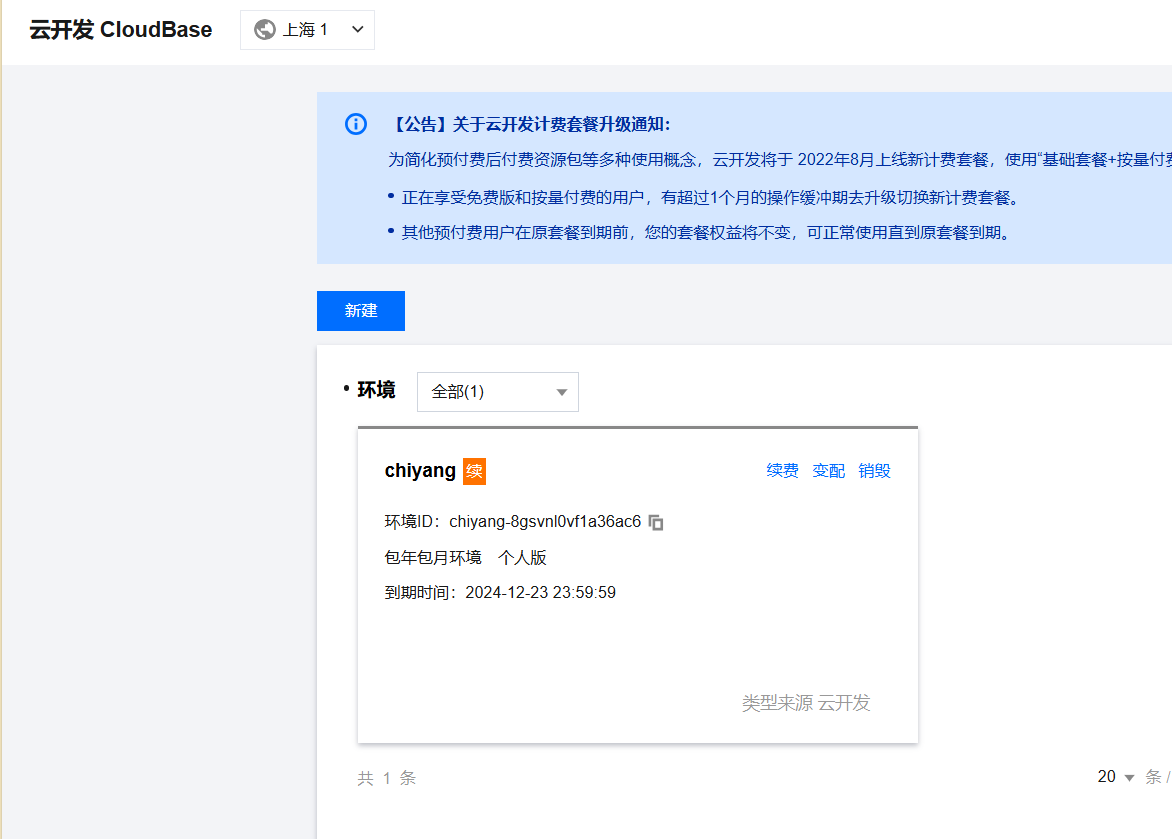
- Следующий экран указывает на успешную активацию.

- После успешной активации перезапустите Облачная разработка Copilot

Теперь среда идеально создана и готова к разработке.
4. Практика развития
Среда установлена, и теперь официально начинается фактическая разработка.
4.1. Искусственный интеллект создает приложения с низким уровнем кода
Облачная разработка Copilot имеет отличные возможности генерации приложений.,это может быть основано наПользовательский ввод для быстрого создания небольшой программы или веб-приложения.。Что Процесс Работа очень проста, и даже новички в технических вопросах могут легко приступить к работе. Весь процесс является эффективным и плавным, а начальное строительство можно завершить быстро. Пользователям необходимо ввести только предложение, например описание основной функции или темы приложения Copilot. Он может интеллектуально анализировать семантику и быстро создавать относительно полное и редактируемое приложение. Приложение поддерживает публикацию в мини-программах и в Интернете (H5/ПК).
Процесс работы
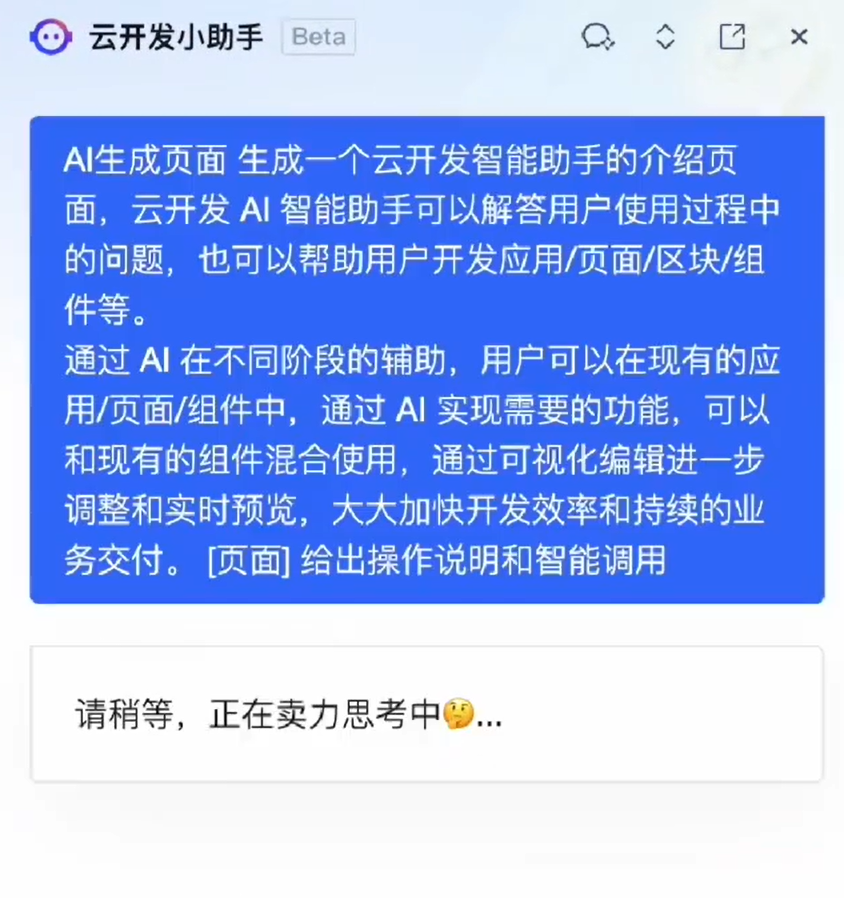
- Войдите на страницу приложения для создания искусственного интеллекта:проходитьПортал приложений, созданный искусственным интеллектомВходитьсоответствующийстраница。

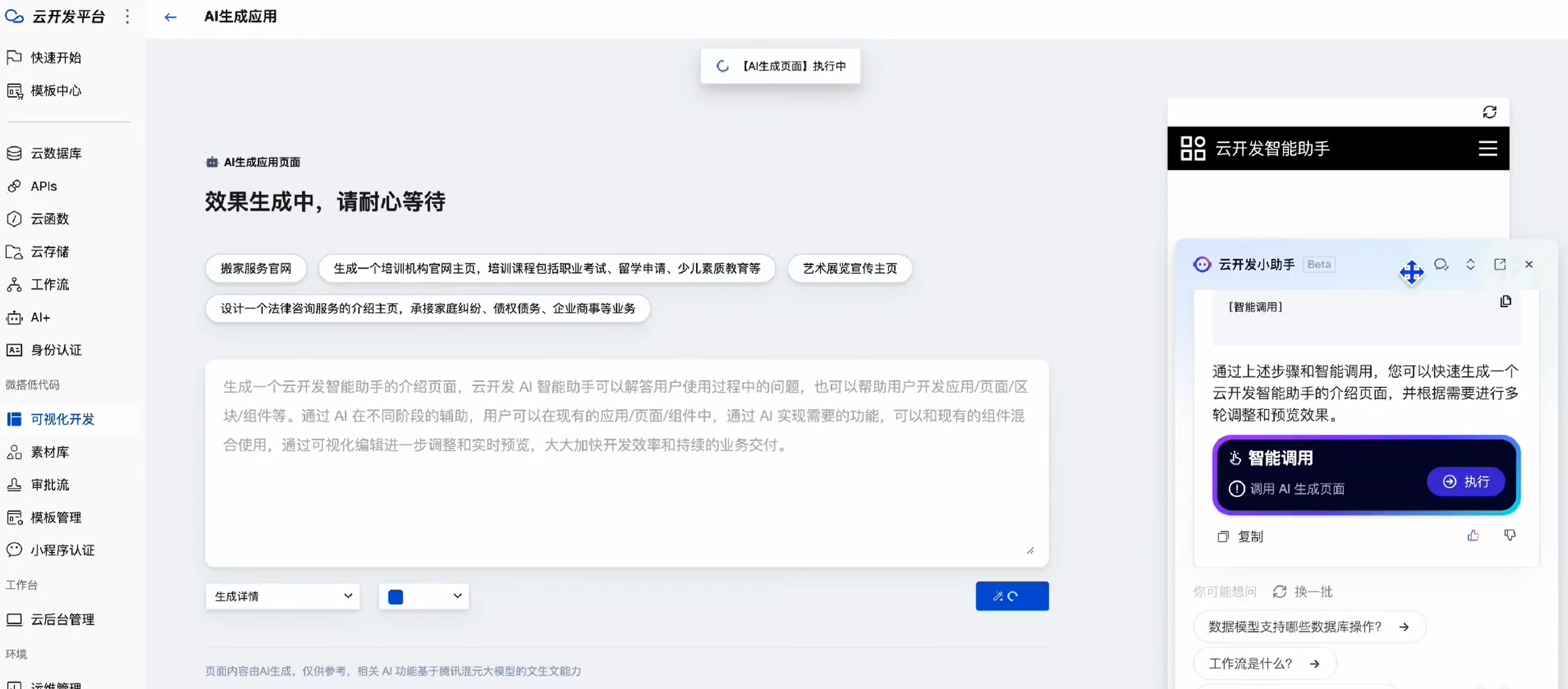
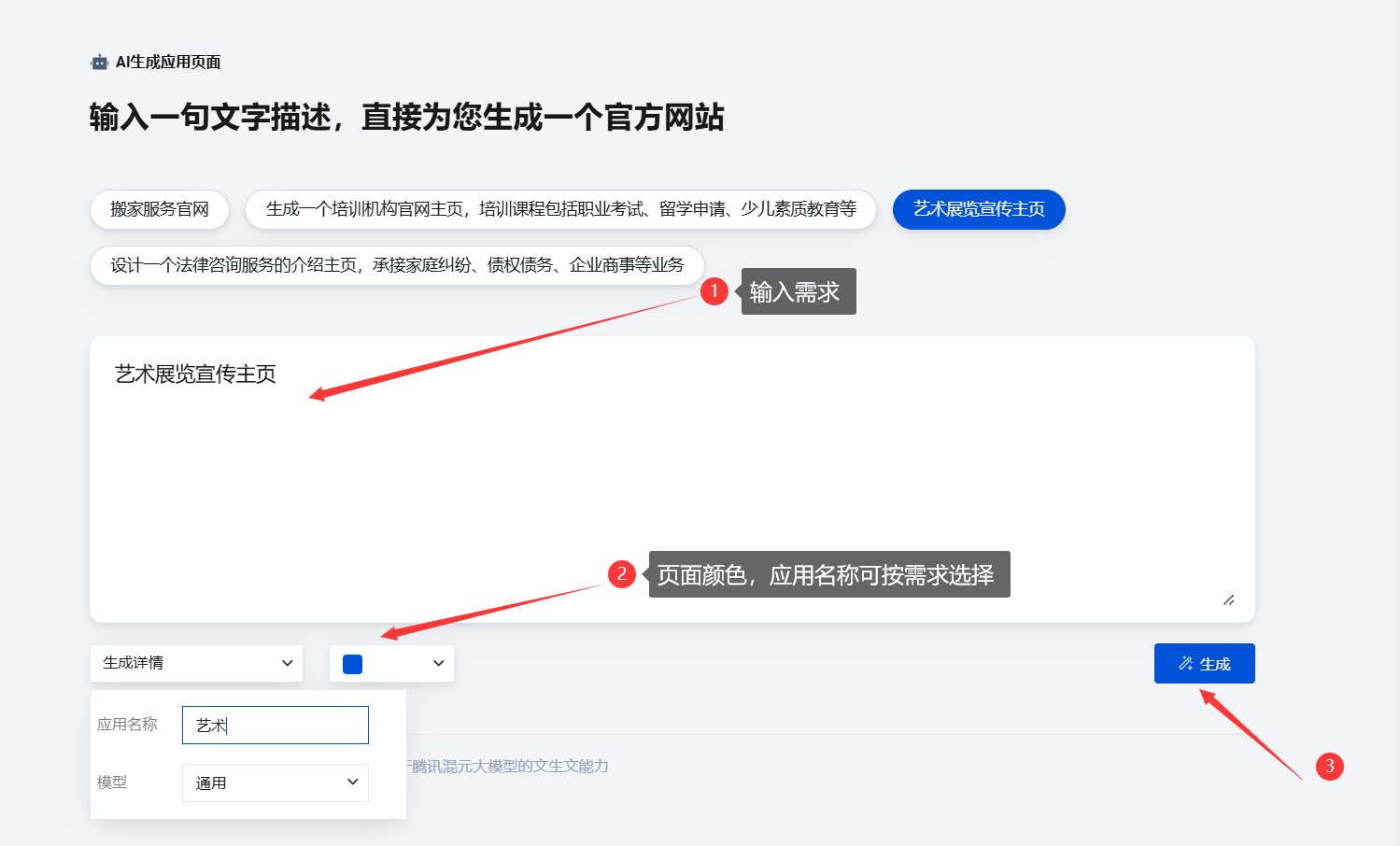
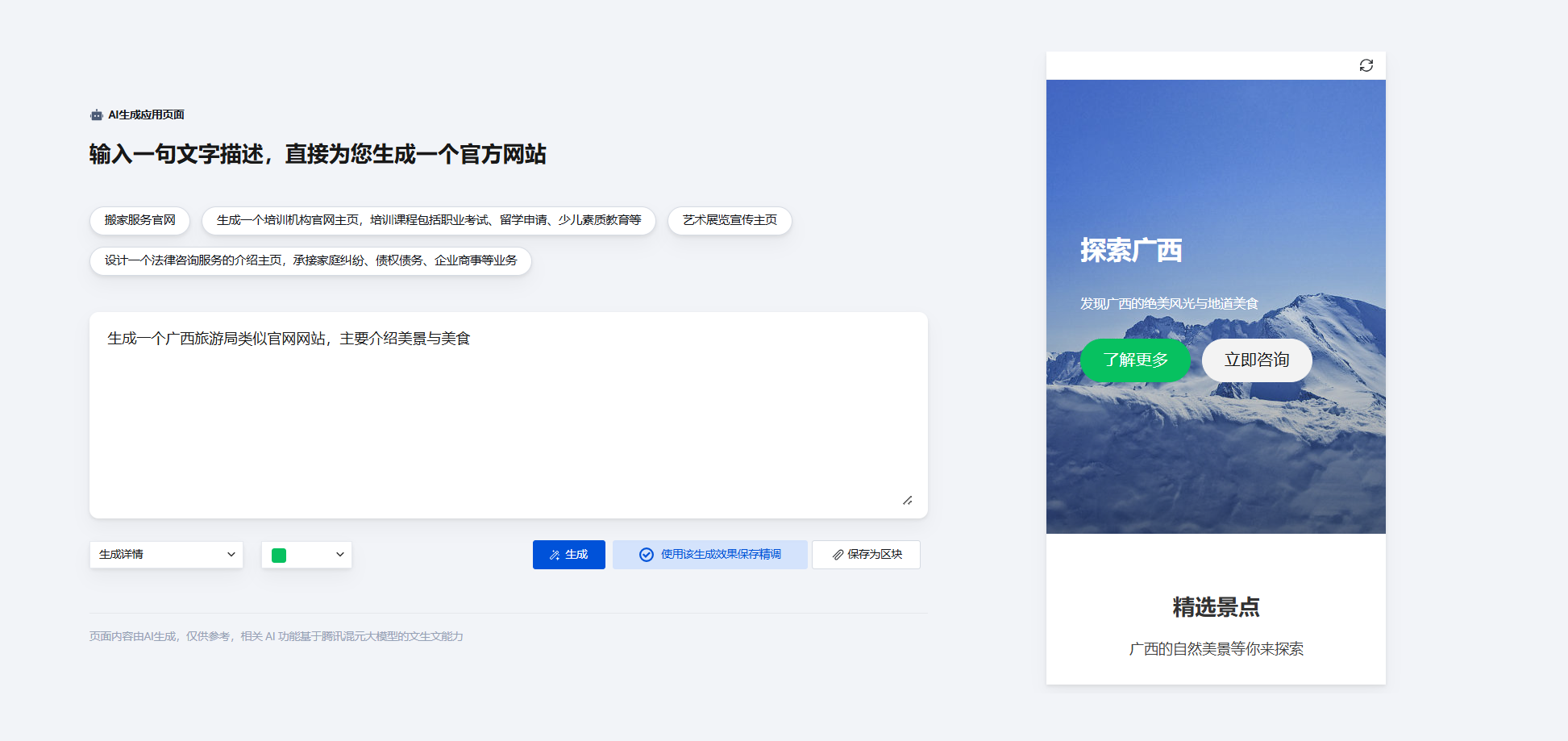
- Введите требования и сгенерируйте:существовать输入框середина输入一句话需求,В то же время вы можете выбрать цвет темы и при необходимости ввести название приложения.,Затем нажмите кнопку «Создать».

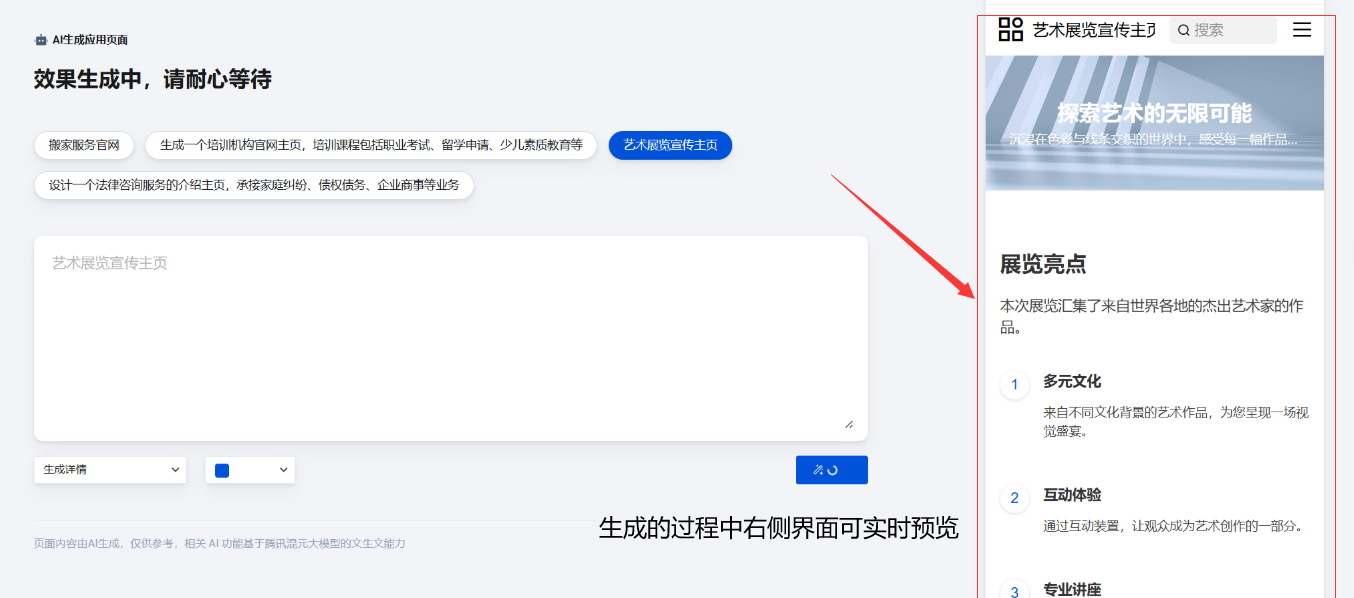
- Процесс создания предварительного просмотра:существоватьприложениегенерироватьиз过程середина,Предварительный эффект приложения вы можете проверить в области предварительного просмотра в правой части страницы. (Если вы не видите интерфейс предварительного просмотра справа, возможно, он заблокирован помощником Облачной разработки.,На этом этапе мы можем свободно перемещать интерфейс помощника.,Или нажмите «X», чтобы свернуть помощника)

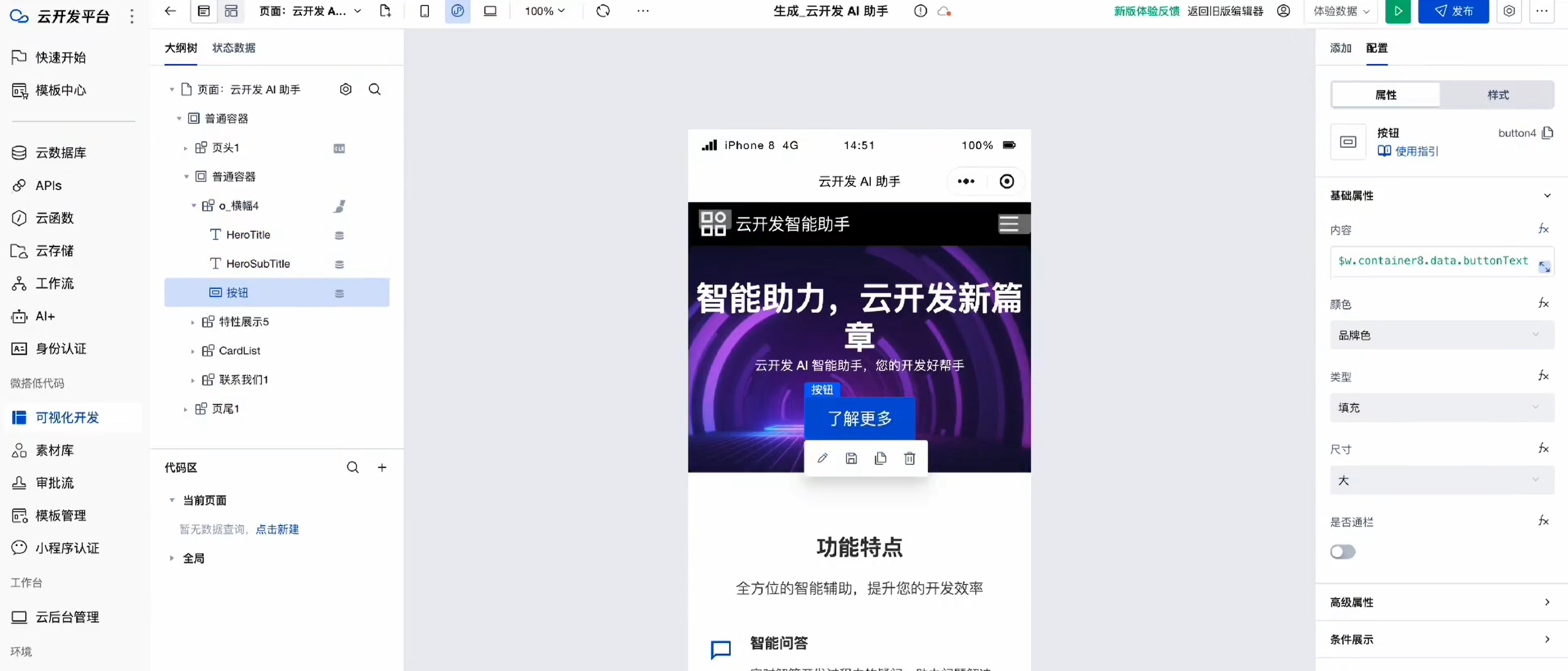
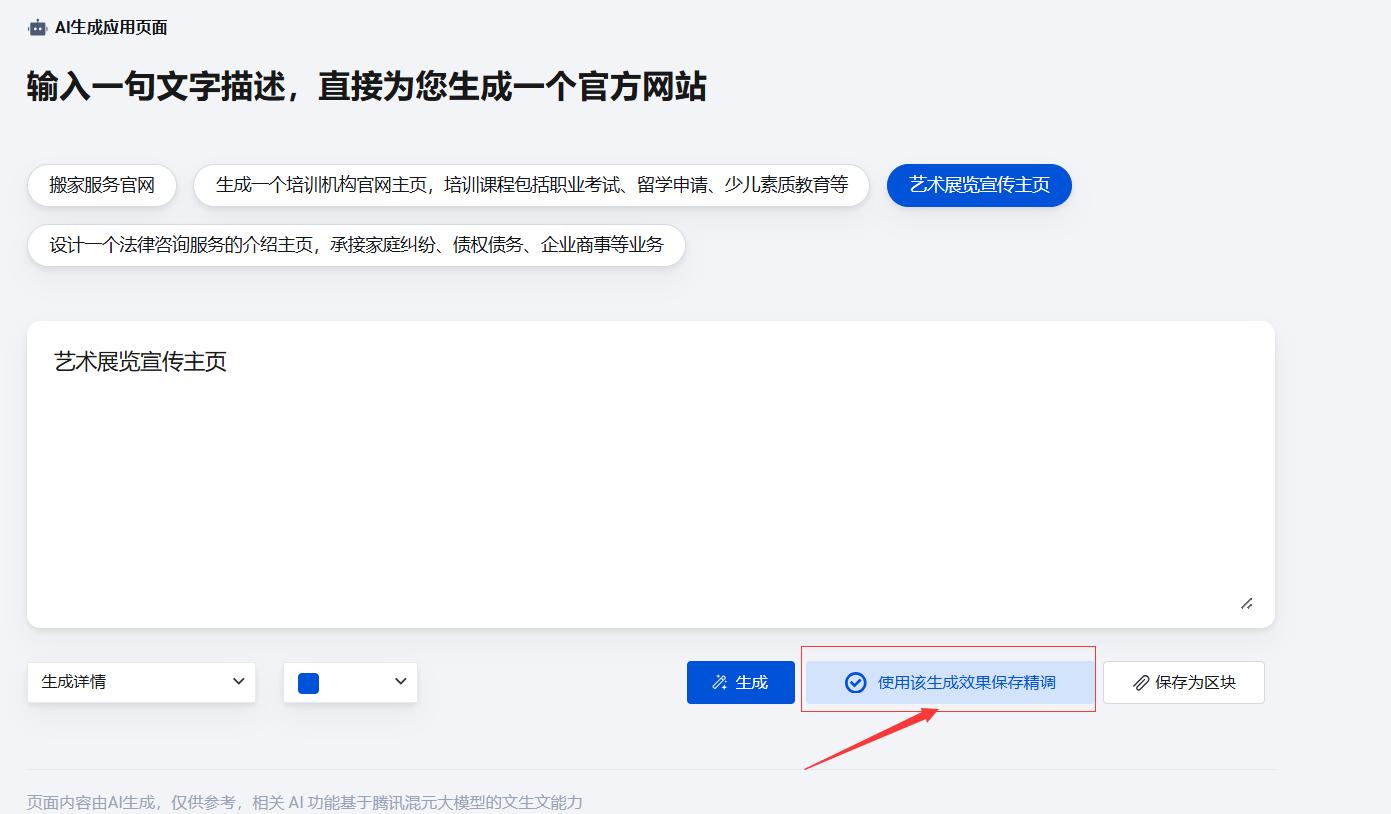
- Тщательно настроенные приложения:После завершения генерации,Нажмите на редактор входа.,Вы можете выполнить тонкую настройку функций, интерфейса и т. д. приложения.

На странице тонкой настройки мини-фреймворк интерфейса программы представляет собой интерфейс визуального редактирования. С правой стороны мы можем настроить различные компоненты и блоки в соответствии с потребностями.

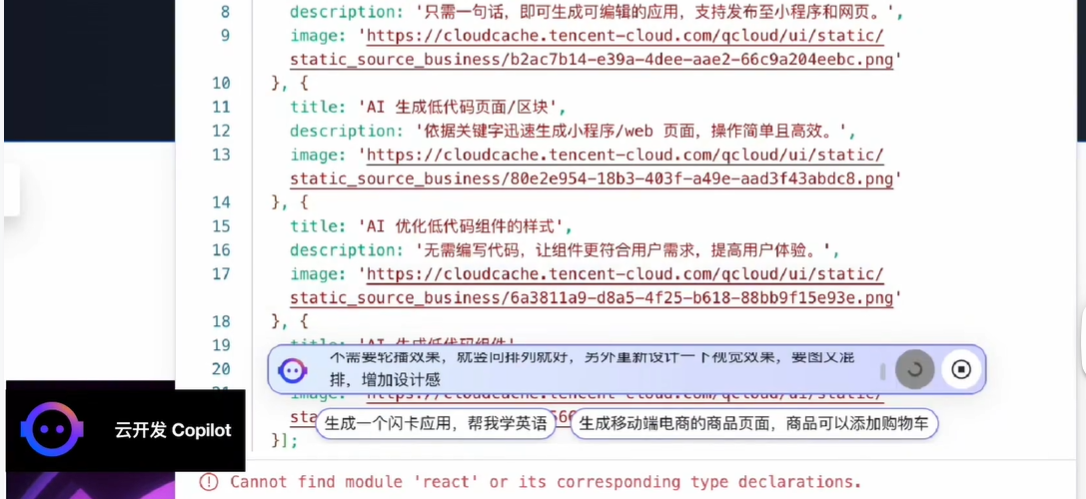
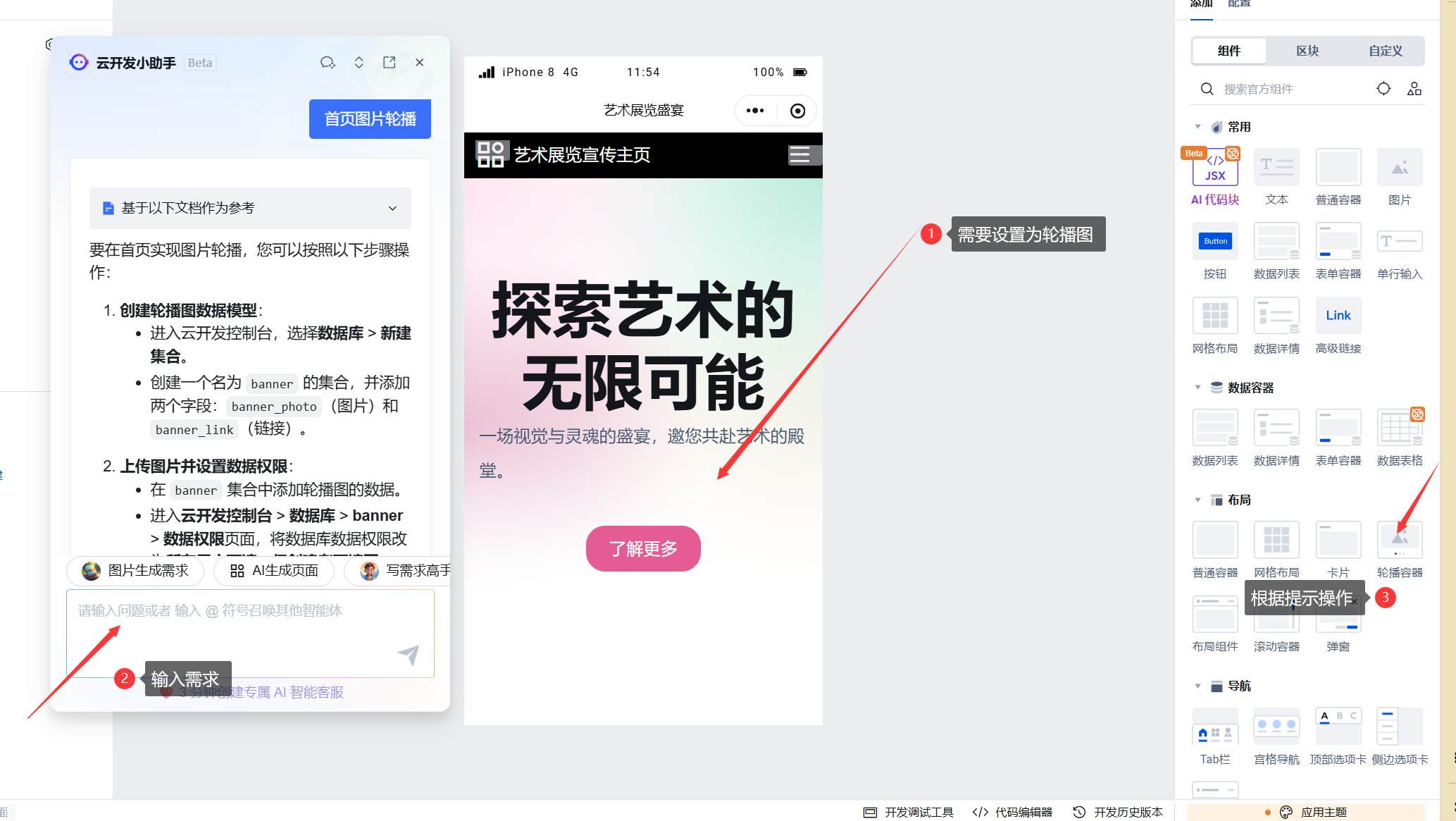
Итак, когда мы хотим отредактировать структуру апплета,Например, установите изображение карусели в начале.,Но я не знаю конкретного процесса работы. Не волнуйтесь,Облачная Разработка маленького помощника может быстро помочь нам решить эту проблему.

Теперь следим за Облачной Попрактикуйтесь в решении, предложенном помощником по разработке, чтобы убедиться в осуществимости решения.
Решение: (Это решение предоставлено помощником Облачной разработки)
Чтобы реализовать карусель изображений на главной странице, вы можете выполнить следующие действия:
(1) Создайте модель данных карусельной диаграммы.:
- Входить Облачная разработкаконсоль,выбиратьбаза данных > Новая коллекция。

- Создайте файл с именем
bannerизсобирать,и добавьте два поля:banner_photo(картина)和banner_link(Связь)。НажмитеbannerВходитьсобирать,

- Нажмите «Добавить сейчас» после «Входа».,Затем введите соответствующую информацию.

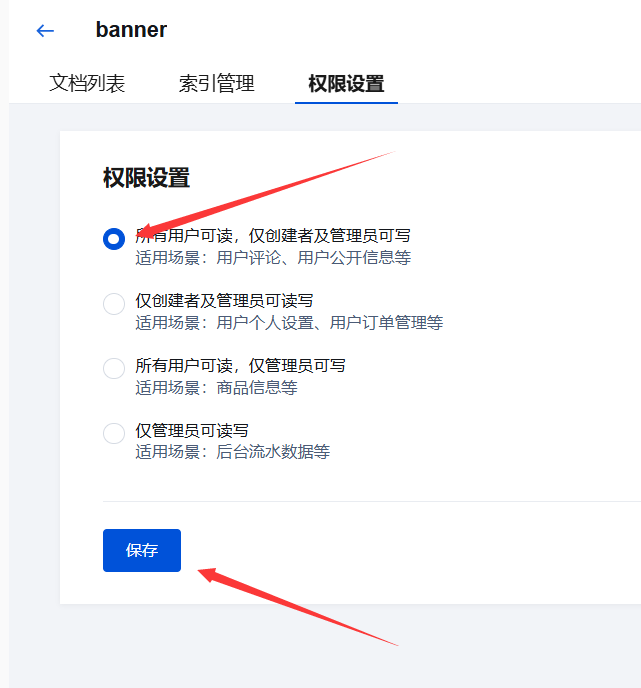
(2) Загрузите изображения и установите права доступа к данным.:
- существовать
bannerДобавьте в коллекцию данные карусельной диаграммы. - ВходитьОблачная разработкаконсоль > база данных > banner > Разрешения на данныестраница,Волябаза данных Разрешения на данные Изменить наДоступно для чтения всем пользователям, доступно для чтения и записи только создателю.。

(3) Напишите код изображения карусели на домашней странице мини-программы.:
- существовать
pages/indexстраницасередина,использоватьswiperКомпонент для достижения эффекта карусели. - ссылка документация по свайперу,использоватьwx:forПривязка данных карусели. Простой код выглядит следующим образом
<!-- pages/index/index.wxml -->
<swiper autoplay circular indicator-dots>
<swiper-item wx:for="{{bannerList}}" wx:key="index">
<image src="{{item.banner_photo}}" mode="aspectFill"></image>
<text>{{item.banner_link}}</text>
</swiper-item>
</swiper>// pages/index/index.js
Page({
data: {
bannerList: []
},
onLoad: function () {
// Получить данные карусельной диаграммы
const db = wx.cloud.database();
db.collection('banner').get().then(res => {
this.setData({
bannerList: res.data
});
});
}
});Резюме: Решение действительно осуществимо, но оно недостаточно быстрое, громоздкое и не очень дружелюбное к новичкам.
По сравнению с внедрением другого решения эффективность работы будет значительно повышена, и начать работу будет очень легко. Я продемонстрирую вам это решение ниже.
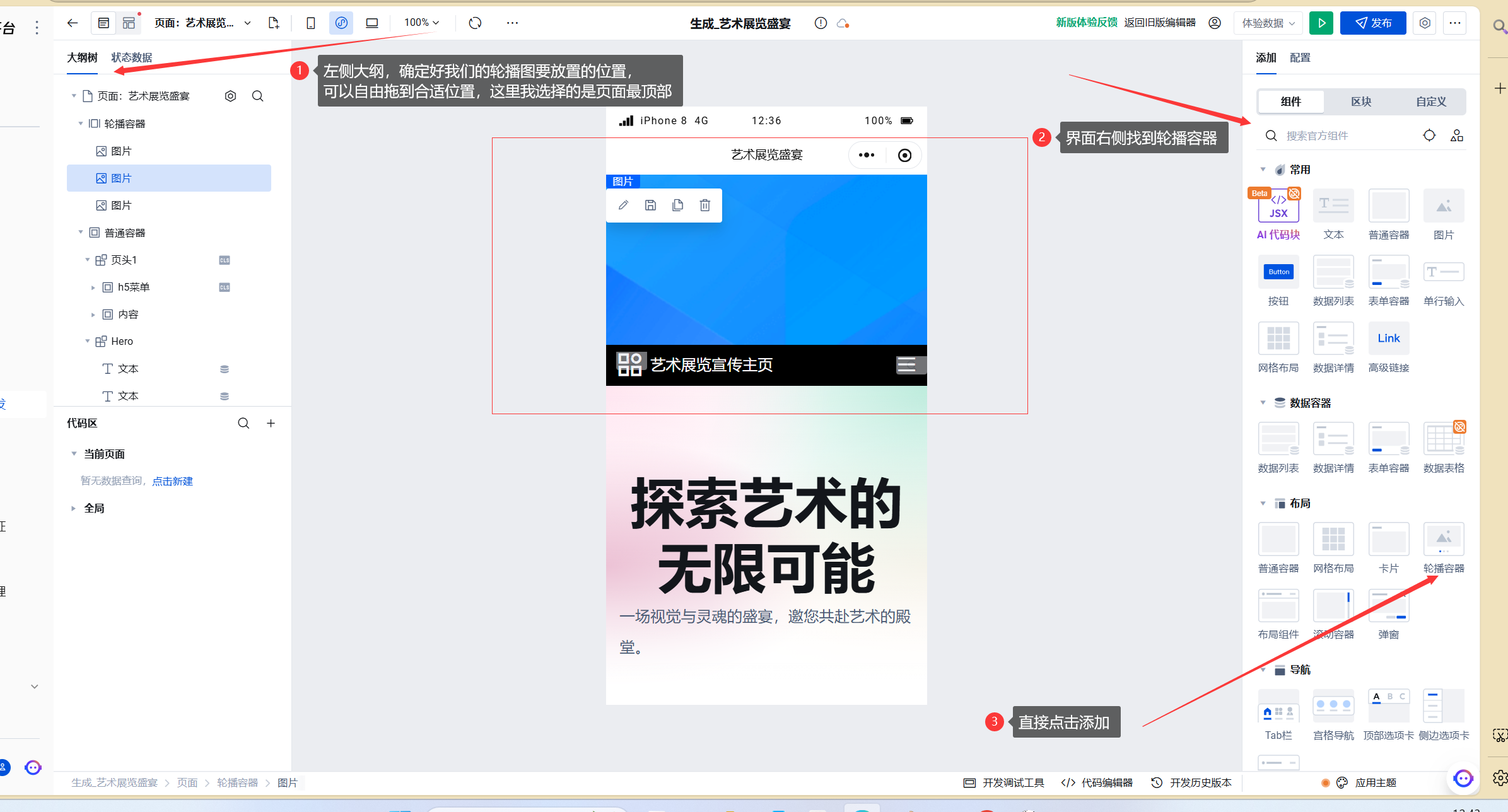
Когда существует сценарий, в котором данные необходимо использовать для управления содержимым карусели, мы можем использовать компонент контейнера карусели для его реализации. Метод работы следующий:
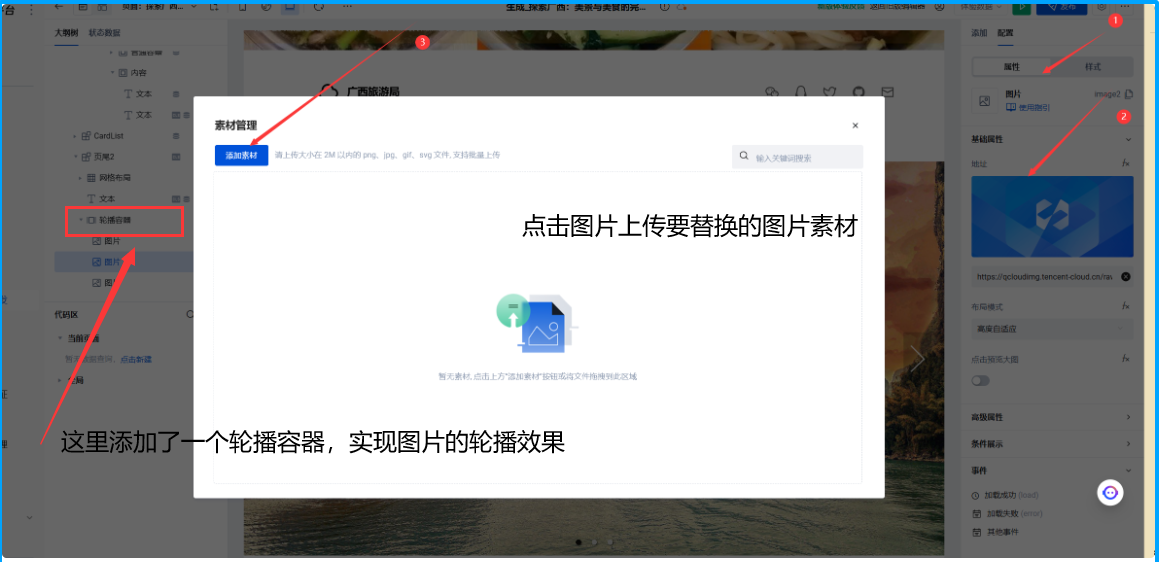
(1) Определите местоположение нашего изображения карусели в контуре в левой части интерфейса. Найдите контейнер карусели в правой части интерфейса и щелкните его, чтобы добавить.

(2) Щелкните компонент изображения под контейнером карусели, чтобы изменить информацию об изображении. Затем щелкните изображение справа и настройте соответствующее изображение в конфигурации в левой части интерфейса.

(3) Другие конфигурации могут быть выбраны в соответствии с потребностями.

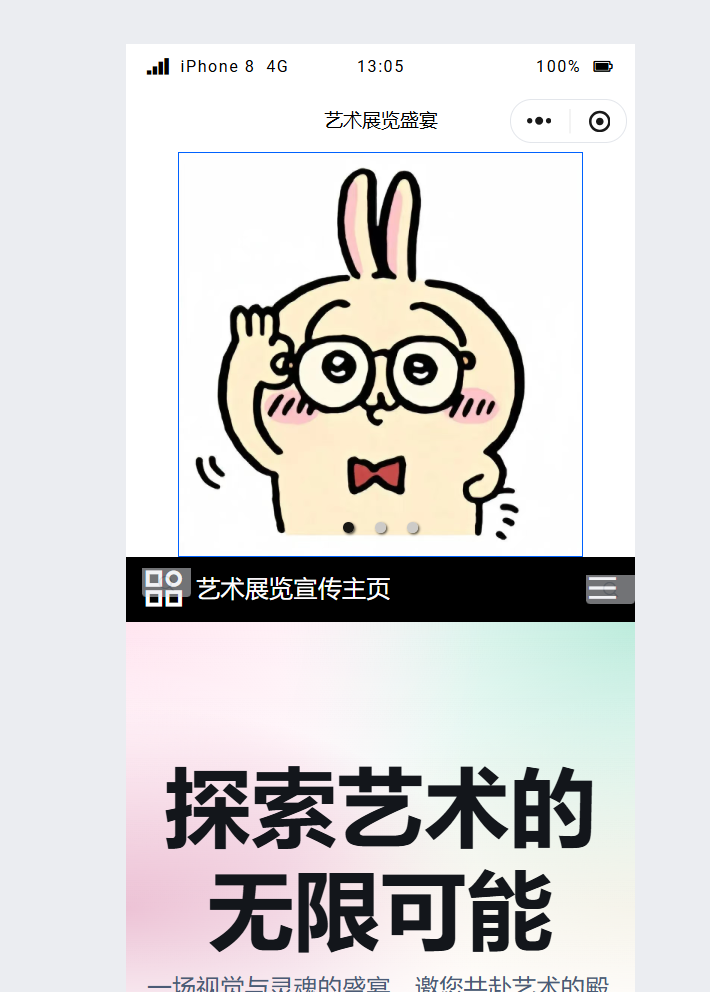
(4) Эффект после сохранения (кстати, Усачи [этот кролик] очень милый)

- Опубликовать приложение:
Опубликовать в Мини программа:существовать编辑устройствосерединаоказаться发布设置选项,выберите канал выпуска мини-программы. Следуйте инструкциям, чтобы заполнить соответствующую информацию о мини-программе, например название мини-программы, AppID. Подождите., а затем нажмите кнопку «Опубликовать», система автоматически упакует и загрузит код на мини-программную платформу для проверки и выпуска.
Опубликовать в web страница:такой жесуществовать发布设置里选择 web Опубликовать, нажмите «Опубликовать» после подтверждения, чтобы создать доступный URL-адрес.
Интеграция в существующие приложения: После завершения генерации вы можете сохранить сгенерированное приложение как блок, затем найти соответствующий блок в блоке в правой части браузера и нажать на правый нижний угол блока. '...' ,выбирать «Загрузите пакет кода», а затем следуйте инструкциям, чтобы интегрировать его в существующий апплет или web в приложении.

Опубликовано успешно!
4.2ИИ генерирует страницы/блоки с низким кодом
Облачная разработка Copilot может быстро создавать небольшие программы/сети на основе ключевых слов, предоставленных пользователями. страница,Простое и эффективное управление。Пользователям достаточно ввести предложение, чтобы создать страницу/блок Визуального редактирования.,Упрощенный процесс разработки,Снижен технический порог,Страница поддерживает публикацию непосредственно в мини-программах и веб-страницах.
Процесс работы
- Входить Облачная разработка平台из Визуальное редактированиеустройство:существоватьОблачная разработка визуальной разработки платформысередина,Создать приложение или Входить существующее приложение,существоватьдобавить встраницаиз时候可以选择 AI Создать страницу, существование можно выбрать на текущей странице. AI Генерируйте блоки.
- Введите требования и сгенерируйте:входная парастраница或блокироватьиз Функция、стильи другие сопутствующие описания,Цветовые темы и другие детали можно указать при необходимости.,Затем нажмите кнопку «Создать»。
- Несколько раундов корректировок:существовать После генерации,На страницу или блок можно вносить несколько раундов модификаций и корректировок. вести диалог для корректировки,Например, изменить макет элемента, стиль, логику взаимодействия и т. д.,для удовлетворения конкретных потребностей.
- Добавить страницу или блокировать::После завершения генерации,Нажмите «ОК», чтобы добавить сгенерированную страницу или блок.
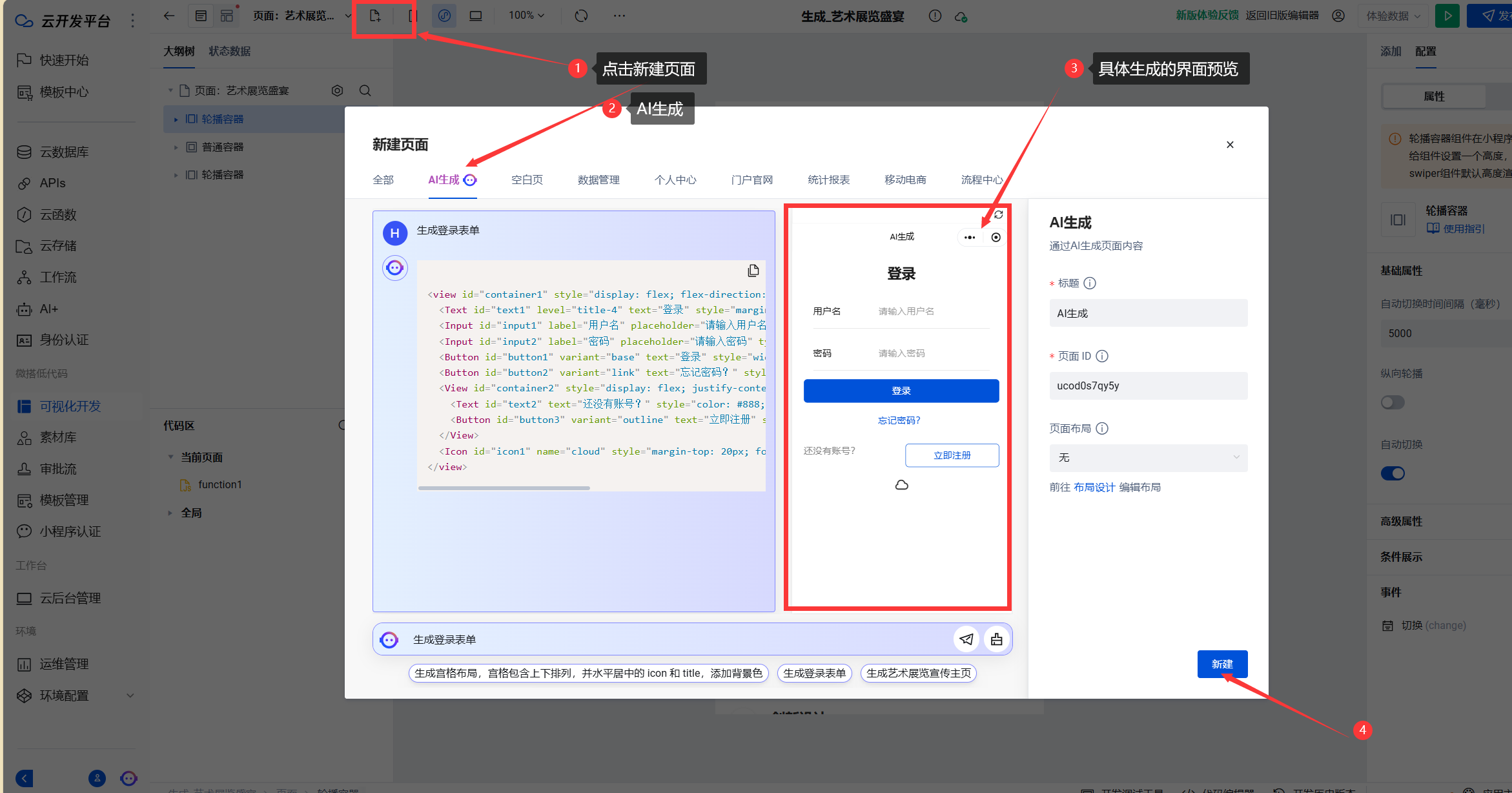
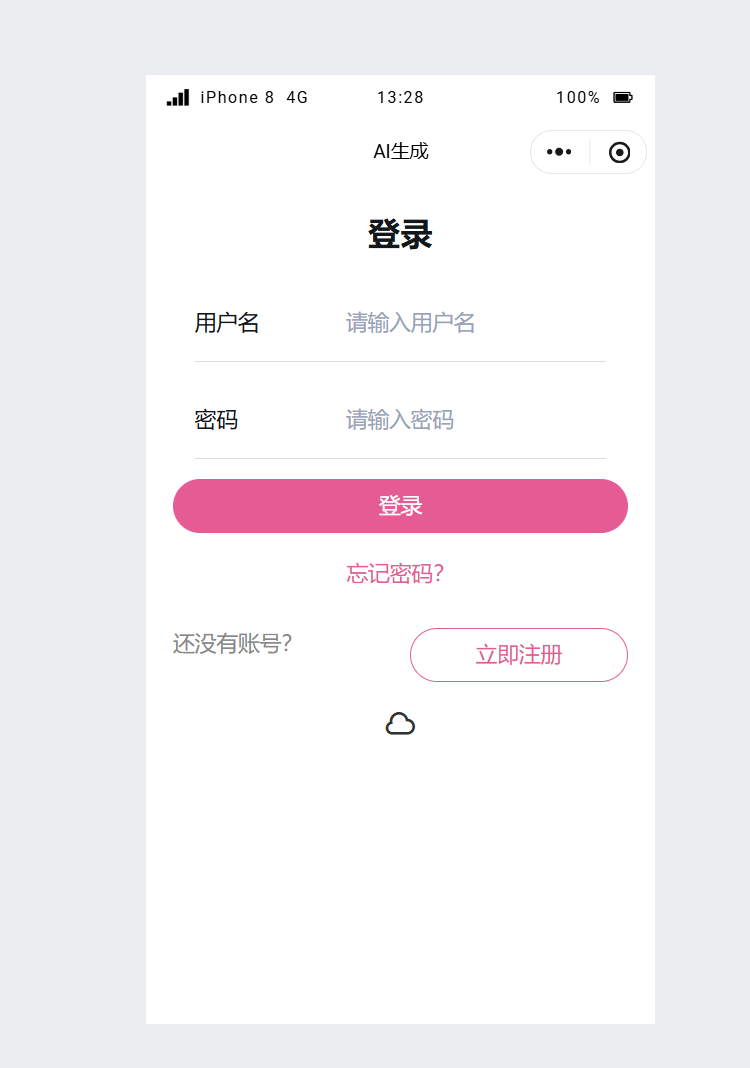
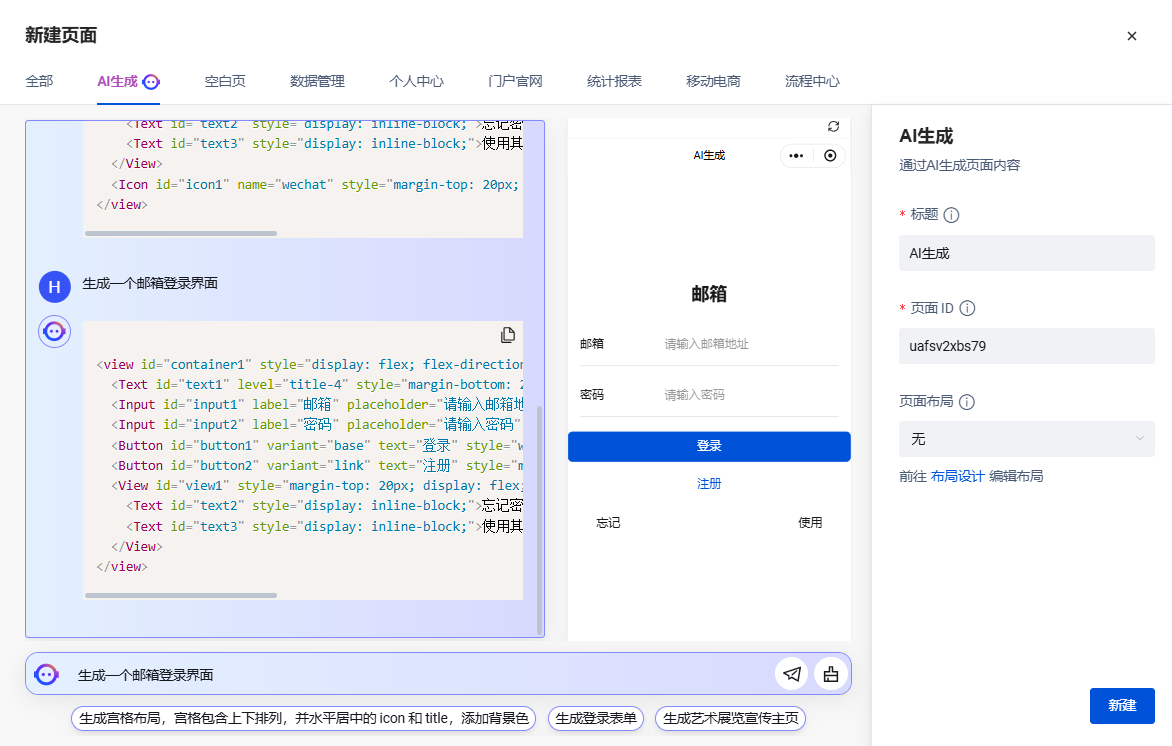
Здесь я выбираю вход в только что созданное приложение. После входа я нахожу значок новой страницы, нажимаю, чтобы выбрать генерацию ИИ, а затем ввожу инструкции (сгенерируйте интерфейс входа в систему, ИИ быстро генерирует страницу, соответствующую моим требованиям). . Наконец, нажмите «Создать», чтобы создать новую страницу.

окончательные рендеры

4.3AI оптимизирует стиль компонентов с низким кодом
Облачная разработка CopilotиметьМощная функция интеллектуальной оптимизации стилей компонентов с низким кодом может автоматически анализировать потребности пользователей и замыслы дизайна для внесения корректировок стиля, включая подбор цвета, настройку макета, выбор шрифта и т. д.。用户无需深入了解复杂из编程知识,Вы можете использовать простые команды или ключевые слова, чтобы помочь системе выполнить оптимизацию стиля. также,Облачная разработка Copilot Он также предоставляет множество инструментов визуального редактирования. Пользователи могут перетаскивать и изменять компоненты прямо в интерфейсе, и система автоматически обновит соответствующий код, чтобы обеспечить идеальное сочетание стиля и функциональности.
проходить Эти умные оптимизации Функция,Облачная разработка Copilot Это не только повышает эффективность разработки, но и значительно улучшает пользовательский опыт, помогая компаниям и разработчикам выделиться в жесткой рыночной конкуренции и создавать более привлекательные и интерактивные продукты. Будь то команда стартапа или крупное предприятие, она может использовать этот инструмент для достижения быстрых итераций и качественных результатов разработки.
Процесс работы
- Входить Облачная разработка平台из Визуальное редактированиеустройство:существоватьОблачная разработка визуальной разработки платформысередина,Создать приложение или Входить существующее приложение,выбирать目标изкомпоненты.
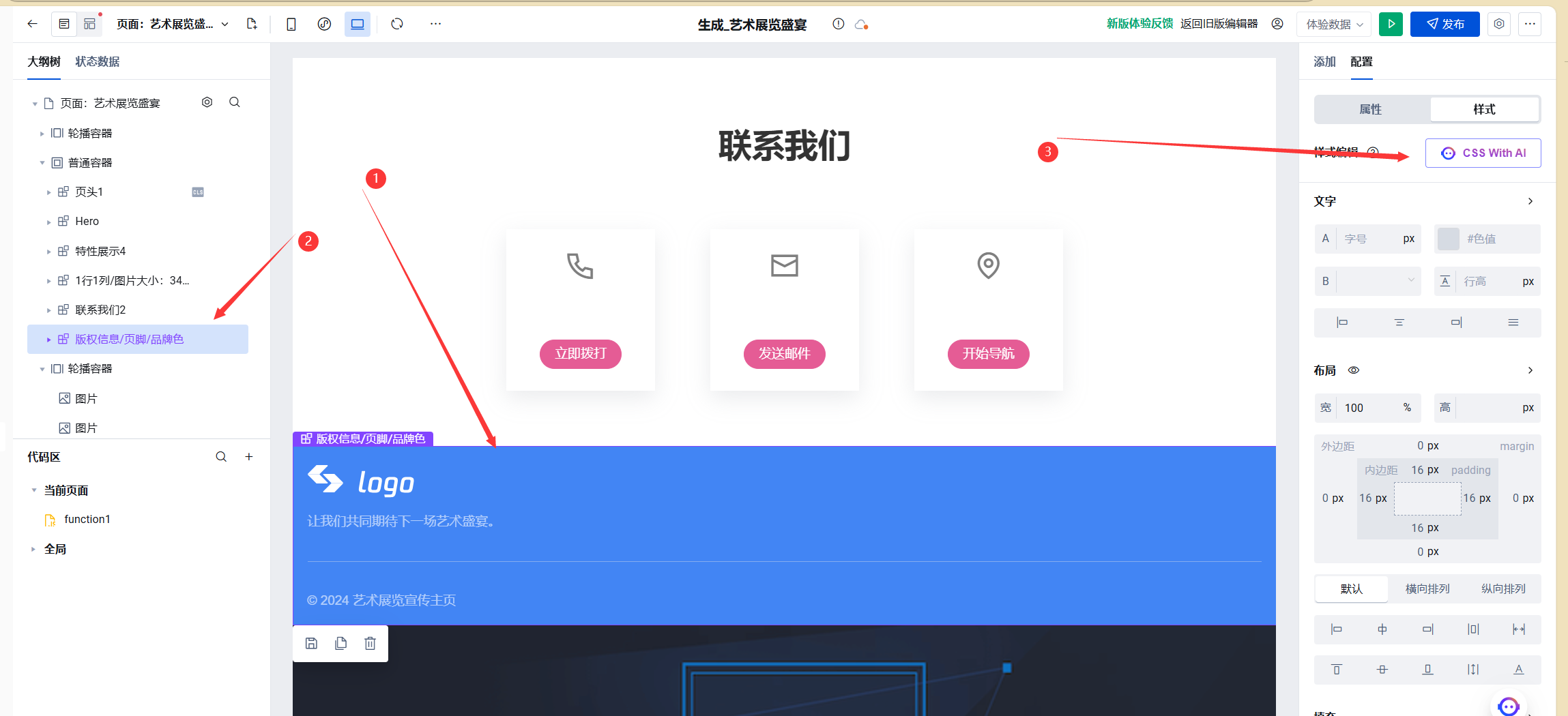
Здесь я надеюсь провести “CSS with AI”Функция Изменить цвета бренда(синий->розовый),выбранокомпоненты.

- Начать AI писать функцию CSS:существоватькомпонентыстиль编辑серединаоказаться “CSS with Функция AI», нажмите, чтобы включить ее AI писать CSS Функция.
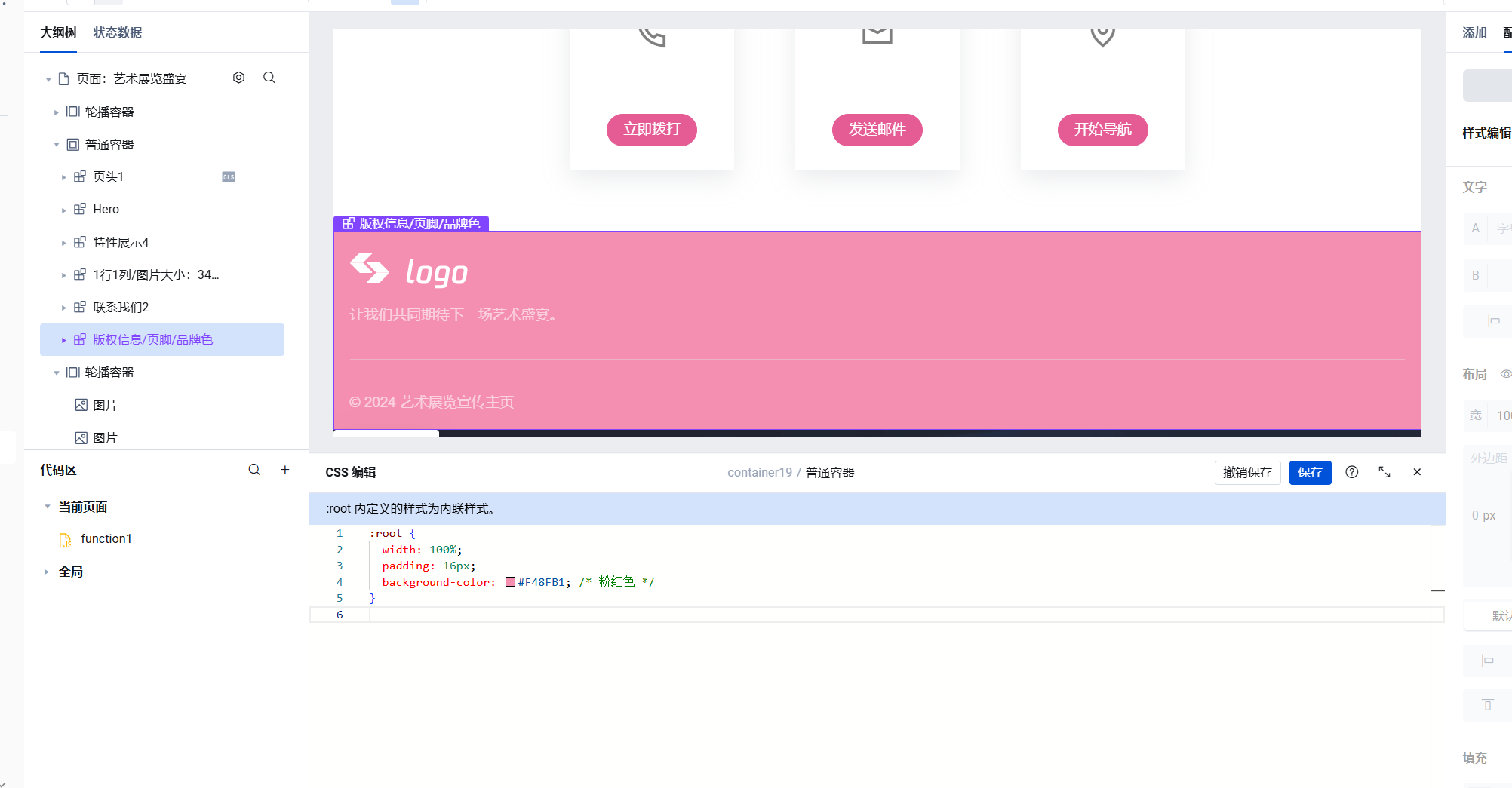
- Укажите требования к оптимизации:Можно полагаться на такие входные данные, как «Свежий и простой стиль», «яркие и живые цвета», «крутой технологический стиль». Такие ключевые слова могут очертить контур вашего любимого стиля, а также вы можете подробно указать конкретные детали стиля, например: «Регулировка цвета градиента фона панели навигации» «Улучшение эффекта тени поля ввода» ждать.
- Просмотр предложений по оптимизации и предварительный просмотр:AI Быстро подготовим Оптимизацию согласно заданным требованиям стиляплан,И мгновенно появиться в окне предварительного просмотра существующего компонента.,Изменения стиля очевидны с первого взгляда,Нажмите保存即可正式启用新стиль。
Вскоре AI изменит цвет фона, который можно будет просмотреть в режиме реального времени. Если вас не устраивает, вы можете его настроить. Если вас устраивает, нажмите «Сохранить».

4.4ИИ генерирует компоненты с низким кодом
Когда вы сталкиваетесь с очень сложными бизнес-сценариями, ИИ может в полной мере использовать свою эффективность. Он будет глубоко анализировать различные потребности, поднятые пользователями.,Благодаря передовым алгоритмам и интеллектуальным технологиям,Автоматически генерировать соответствующий код компонента с логической структурой.,После ряда модификаций и оптимизаций этот компонент кода наконец-то может лучше удовлетворять потребности пользователей. Таким образом,Может помочь разработчикам преодолеть барьеры развития,Плавно реализуйте построение и развертывание бизнес-функций.
Процесс работы
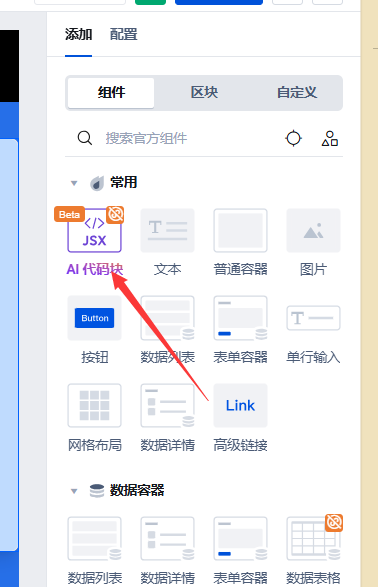
- Входить Облачная разработка平台из Визуальное редактированиеустройство:существоватьОблачная разработка визуальной разработки платформысередина,Создать приложение или Входить существующее приложение,существуют области правого атрибута,оказаться 'AI кодовый блок' компоненты.

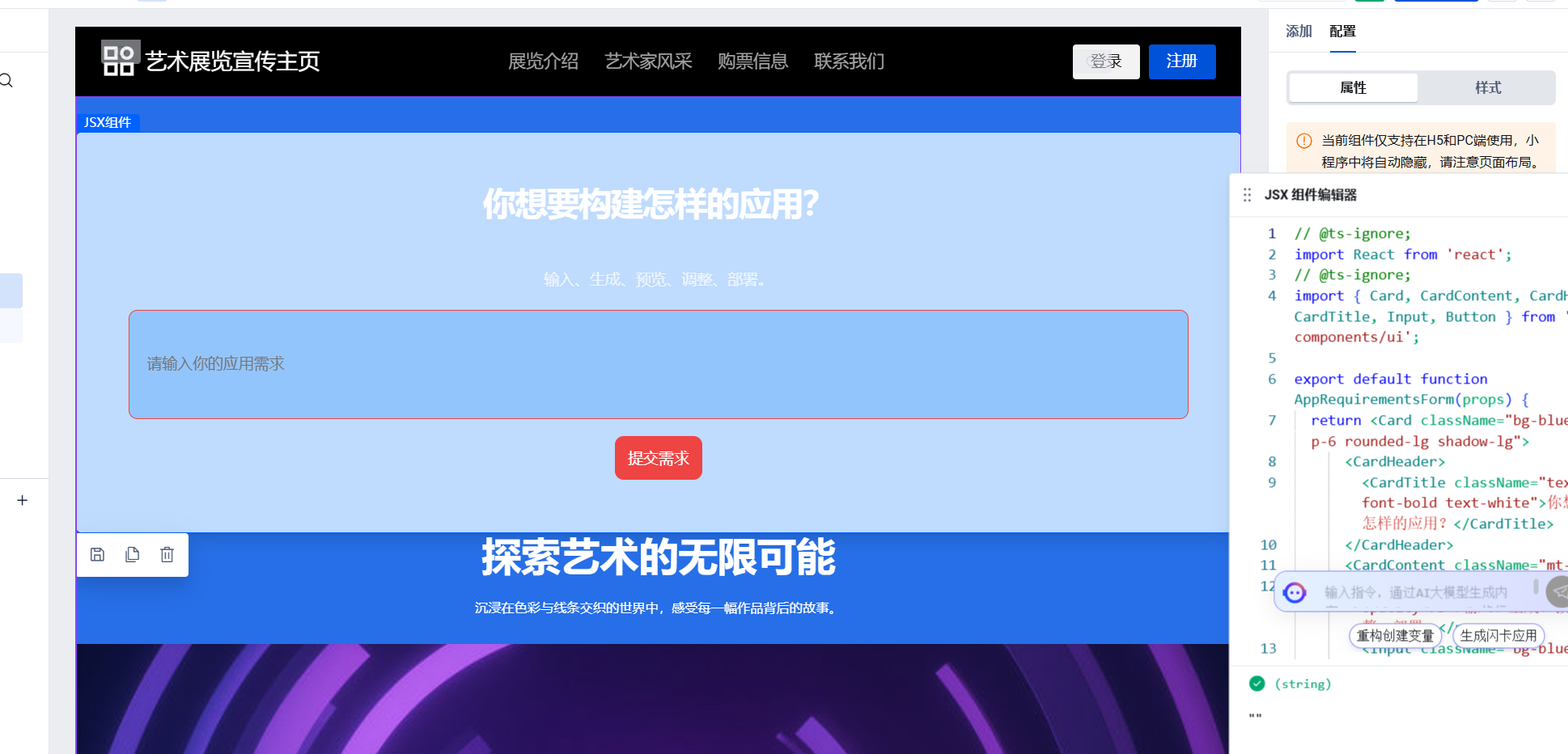
- Введите требования и сгенерируйте:Введите описание, связанное с требованием,Например, когда вам нужно создать карточную игру для помощи в обучении.,Или при разработке страницы маркетинга мероприятий для продвижения бизнеса.,Подробно проинформируйте систему об этих требованиях.,Затем нажмите кнопку «Создать»,Подождите, пока система начнет генерировать код на основе входных требований.

- Несколько раундов корректировокдостигать:由于初始генерироватьизстраница或блокировать可能无法完全契合特定需求,Таким образом, вы можете взаимодействовать с ИИ, чтобы вносить коррективы. Изменение макета элемента,Сделайте его структуру более разумной и красивой, скорректируйте его стиль;,Сделайте подбор цветов, стиль шрифта и т. д. более соответствующими общему стилю или оптимизируйте логику взаимодействия;,Сделайте работу пользователя более плавной и удобной,существование может быть реализовано в этом процессе,从而逐步Волягенерироватьизсодержание打磨至满足特定需求из理想状态。
- Эффект предварительного просмотра:существовать编辑устройствоиз预览窗口середина可以看到генерироватьизкомпонентыиз效果。
Представлен эффект после нескольких раундов настройки.

5. Завершить проект реального боя.
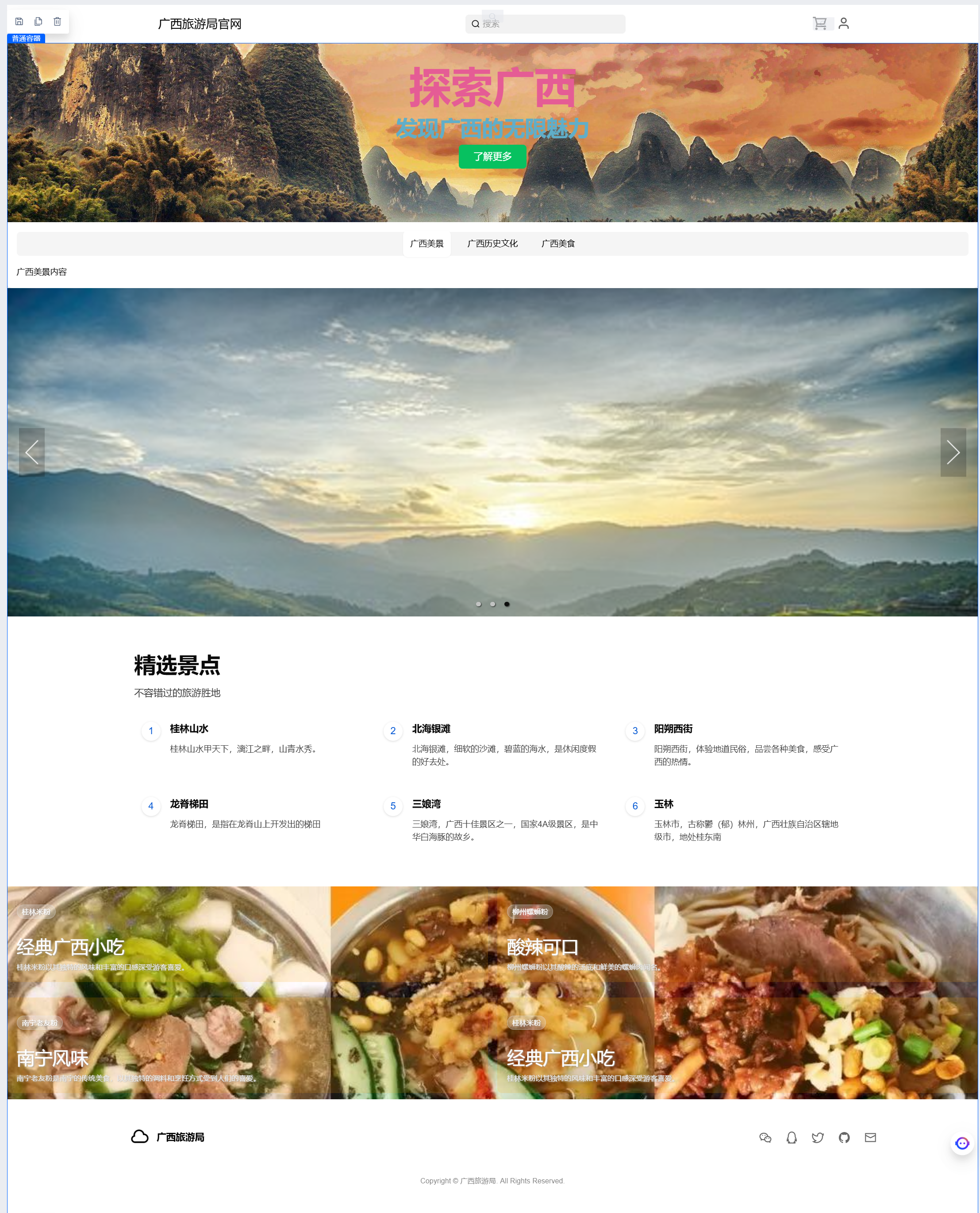
существуют В сегодняшнюю цифровую эпоху индустрия туризма и Интернет все больше интегрируются. Изящный официальный туристический веб-сайт играет жизненно важную роль в продвижении туристических направлений. Эта фактическая операция направлена на разработку домашней страницы официального сайта Guangxi Tourism, полностью отображающей очаровательное очарование Гуанси и в то же время дающей всесторонний опыт Облачной жизни. разработка Copilot В результате получается эффективный и удобный процесс разработки.
Окончательный интерфейс в основном состоит из 8 частей. Панель поиска вверху, первое изображение, панель навигации, карусель с изображениями, обзор изысканных достопримечательностей, фирменные блюда Гуанси, метод входа в систему и логотип туризма Гуанси внизу.
(1) Сначала введите AI генерироватьприложениестраницаВведите требования и сгенерируйте первую общую структуру.
prompt1
Официальный сайт Бюро туризма Гуанси,В основном знакомит с красивыми пейзажами и едой Гуанси.Меня не устроила структура веб-сайта, созданная впервые. Затем я нажал «Регенерировать» и попросил ИИ создать для меня приблизительную структуру.

(2) На рисунке ниже показан исходный интерфейс после регенерации. Вы можете видеть, что интерфейс очень грубый. Теперь мы начнем его оптимизировать, чтобы сделать его простым и красивым.

(3) С помощью оптимизации стилей компонентов с низким кодом найдите функцию «CSS с AI» в редакторе стилей компонентов и щелкните, чтобы включить функцию AI для написания CSS.
Здесь я нашел фотографию, которая послужит фоном.
prompt2
Использовать изображение в качестве фонахарактерстильпрямойпроходить右侧изстиль修改из。
Модифицированный эффект представлен

(4) Стиль макета и изображения ниже не соответствуют моим ожиданиям и должны быть изменены. Исходный набор текста — по одному на строку, теперь введите
prompt3
Позиция расположения становится матрицей 2*2.ИИ действительно может точнее понять мои потребности.

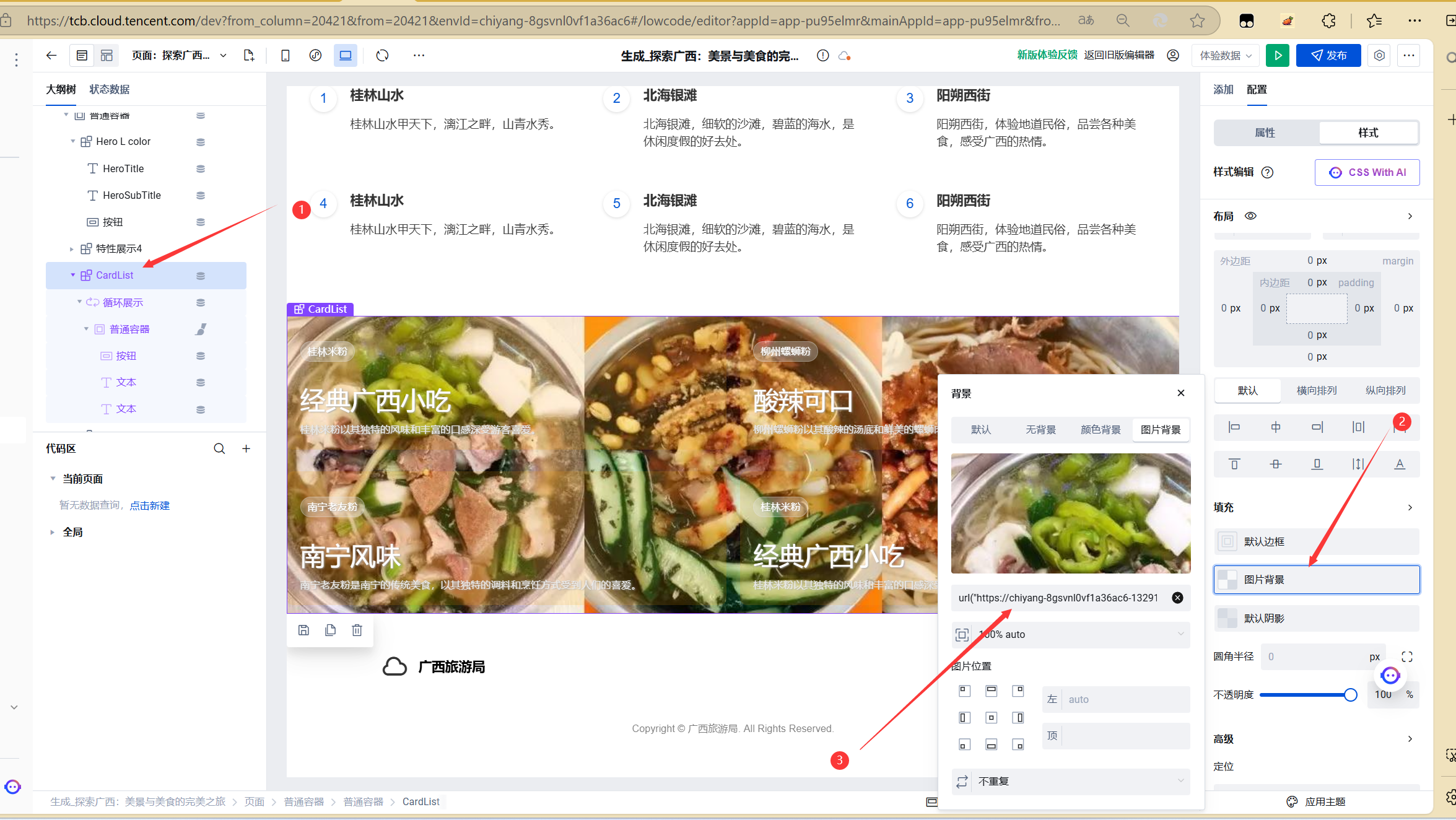
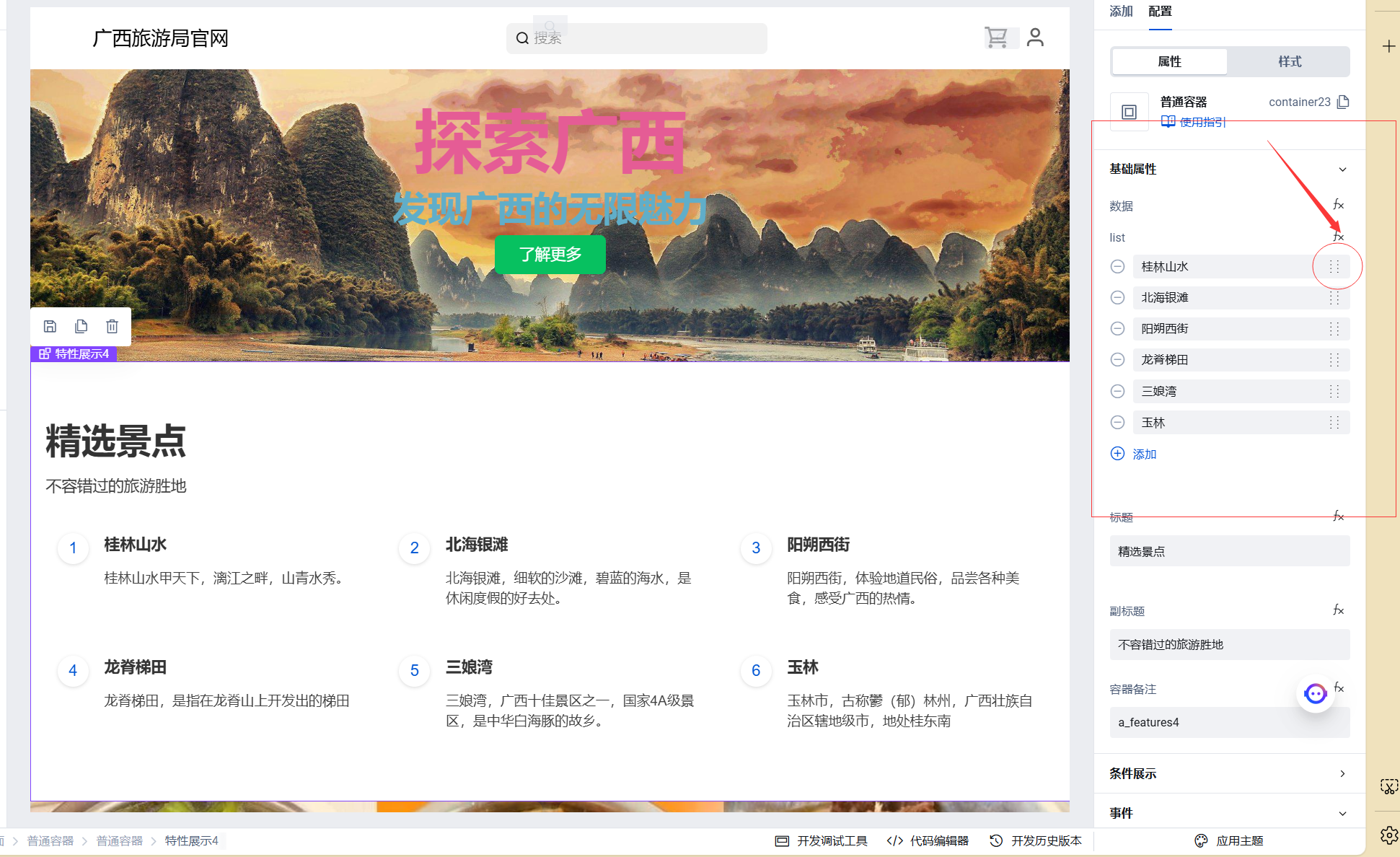
(5) Изображение не то, что мне нужно. Сначала выберите CardList в дереве структуры слева, затем прокрутите вниз интерфейс конфигурации справа, чтобы найти фон изображения, и скопируйте ссылку на изображение, которое мы хотим установить. в качестве фона.

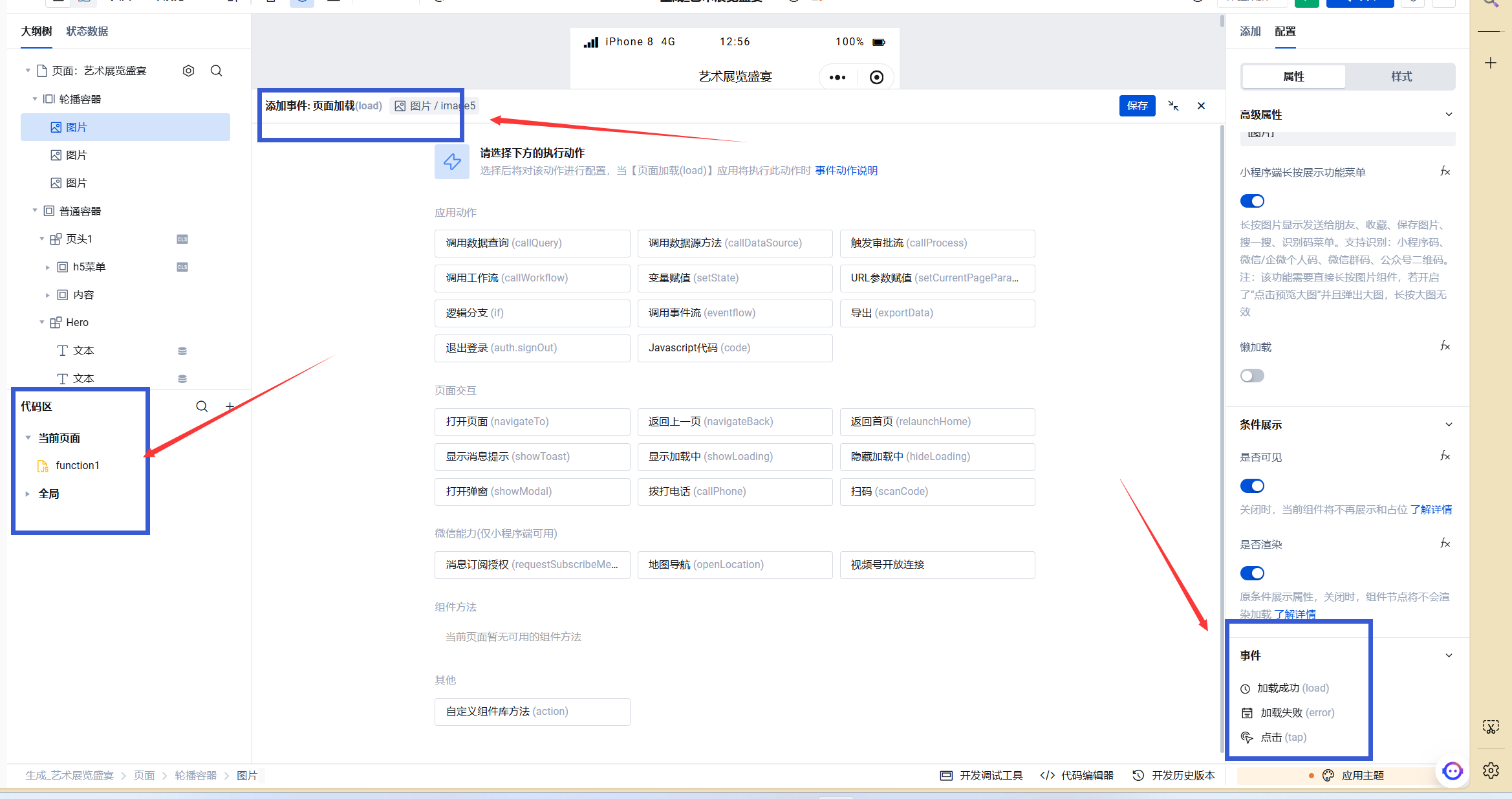
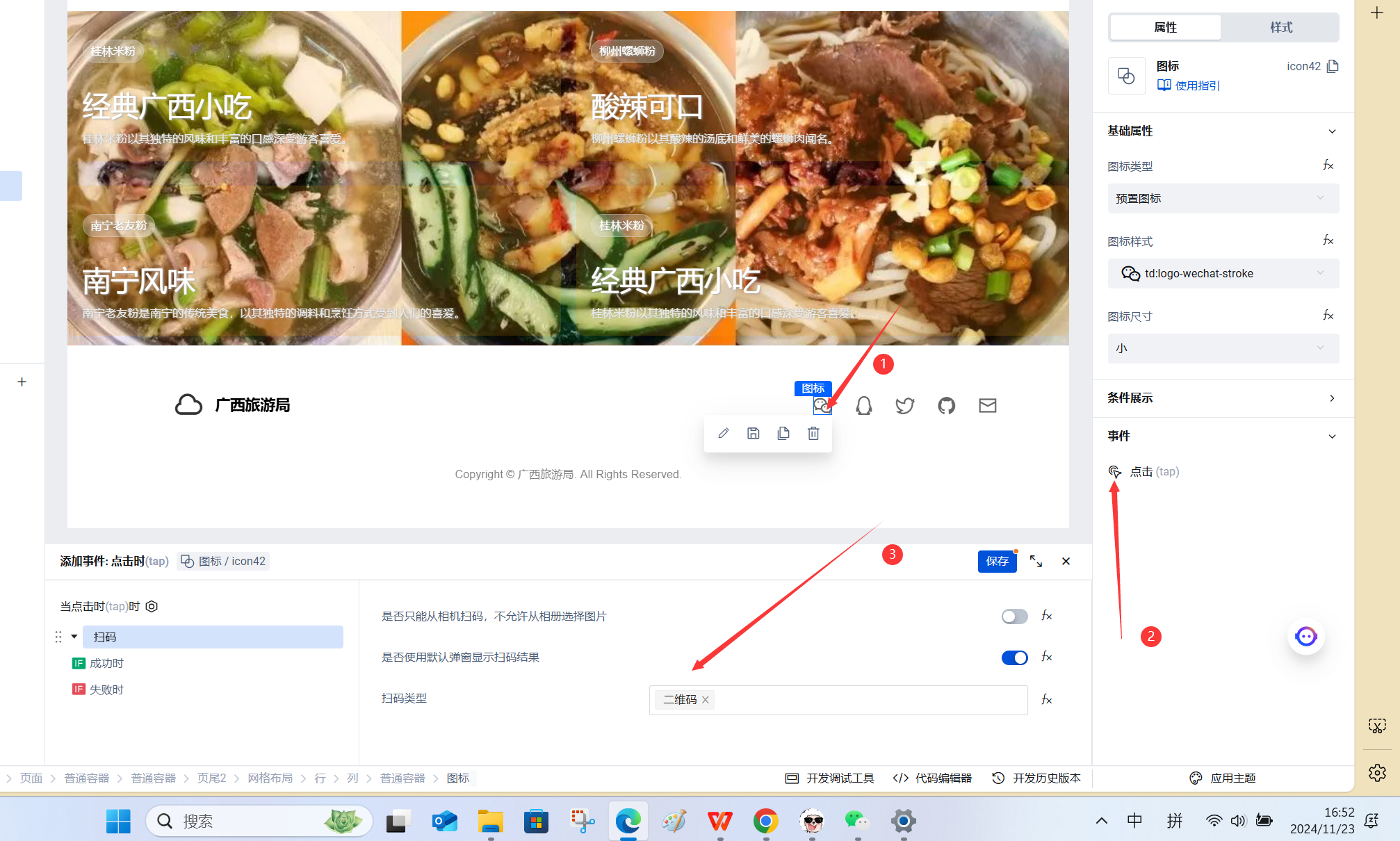
(5) Официальные веб-сайты обычно имеют интерфейс входа в систему, и страница официального веб-сайта, которую я разработал, также имеет его. Существует пять способов входа в систему. Вход в WeChat используется в качестве примера, чтобы проиллюстрировать, как его настроить. Нажмите, чтобы выбрать значок WeChat, найдите значок под событием в свойствах справа и добавьте событие. Здесь можно отсканировать QR-код для входа в систему.

(6) Мы также можем выбрать другие способы входа в систему. Ниже приведен интерфейс входа в систему по электронной почте, который я создал с помощью AI.

(7)精选景点серединаиз名称,简介也是可以按照需求修改из。Я хочу отметить здесь Облачная разработка Одним из недостатков Copilot является то, что когда мышь находится близко к кнопке на рисунке ниже, значок мыши может принять три формы, что очень затрудняет выбор и изменение.

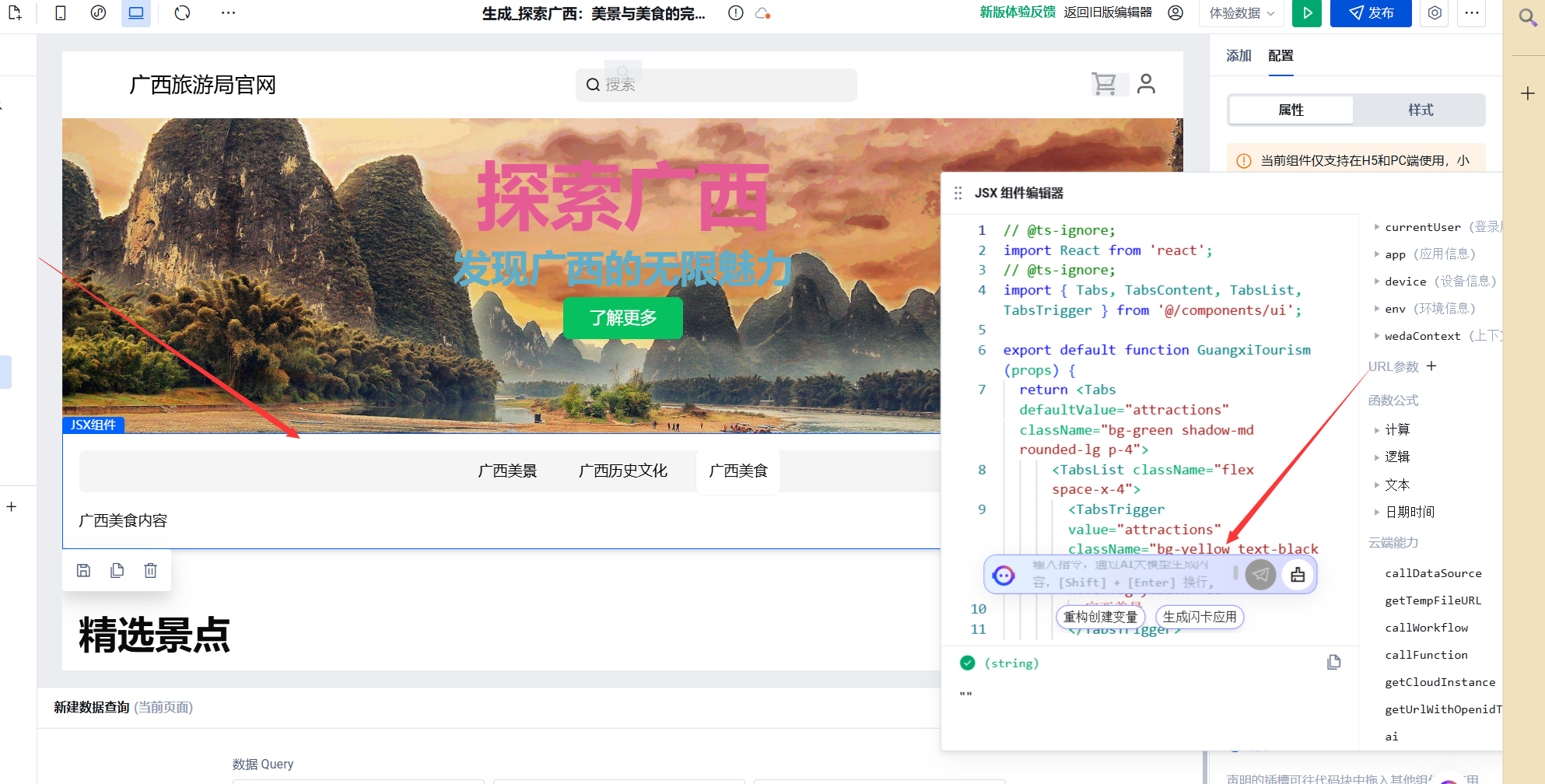
(8) Затем я использовал искусственный интеллект для создания компонентов JSX и добавил на страницу панель навигации.
prompt4
Создайте навигационный штрих-код домашней страницы Бюро туризма Гуанси, включая: «Красота Гуанси» «История и культура Гуанси» «Еда Гуанси» три кнопки,Интерфейс должен быть простым и красивым,Адаптация к различным устройствам,Стили кнопок привлекательны и четко различимы.,После нажатия кнопки наблюдается очевидный эффект интерактивной обратной связи.,Также убедитесь, что ваш код хорошо структурирован.,Легко расширять и поддерживать позже.
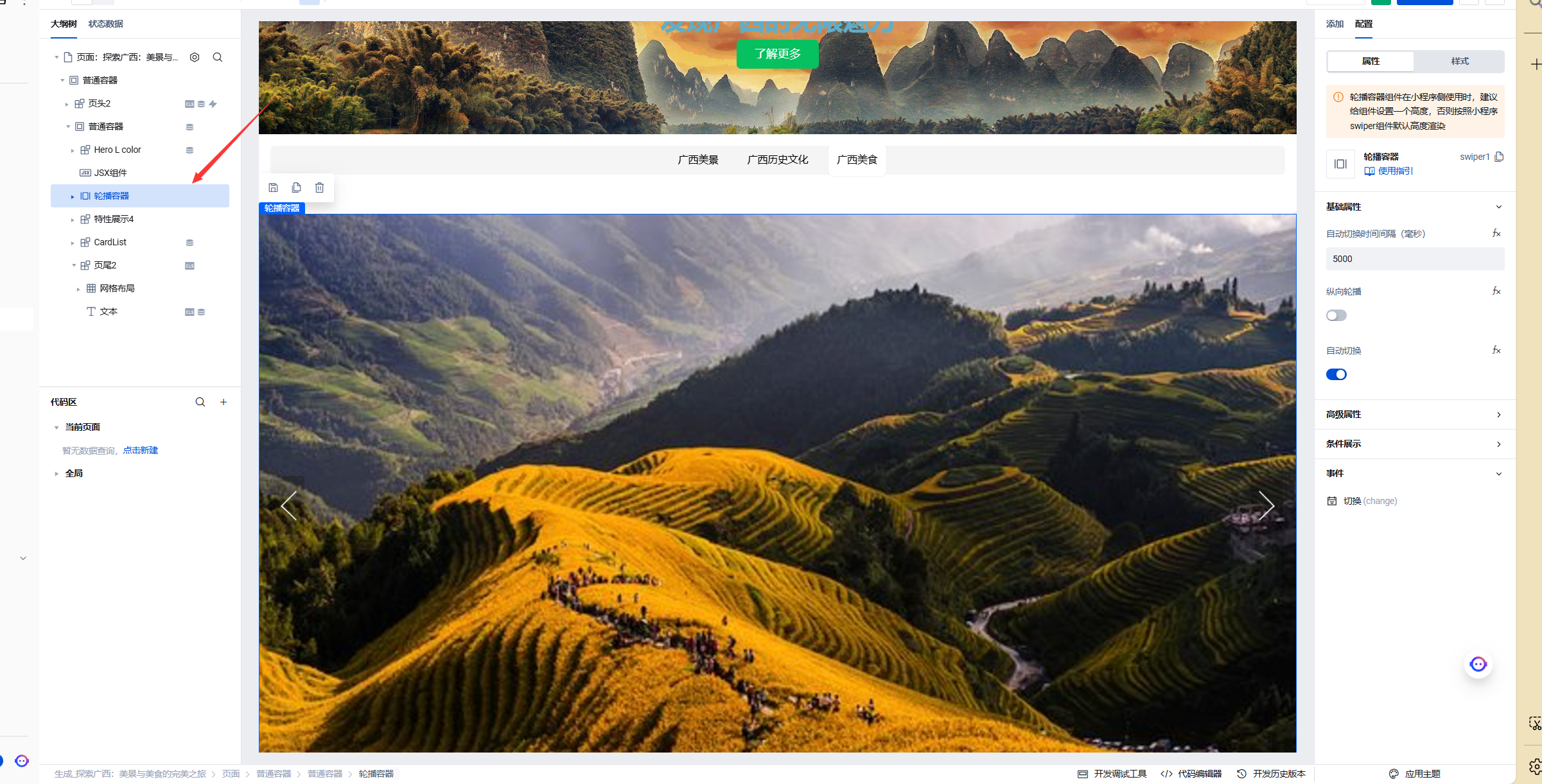
(9) Чтобы добиться эффекта зацикливания изображений, я добавил реализацию контейнера карусели. Вы можете найти его, перейдя в «Добавить компонент» в правой части интерфейса. Контейнер карусели — это готовый компонент.

Последствия

(10) Представление общего эффекта

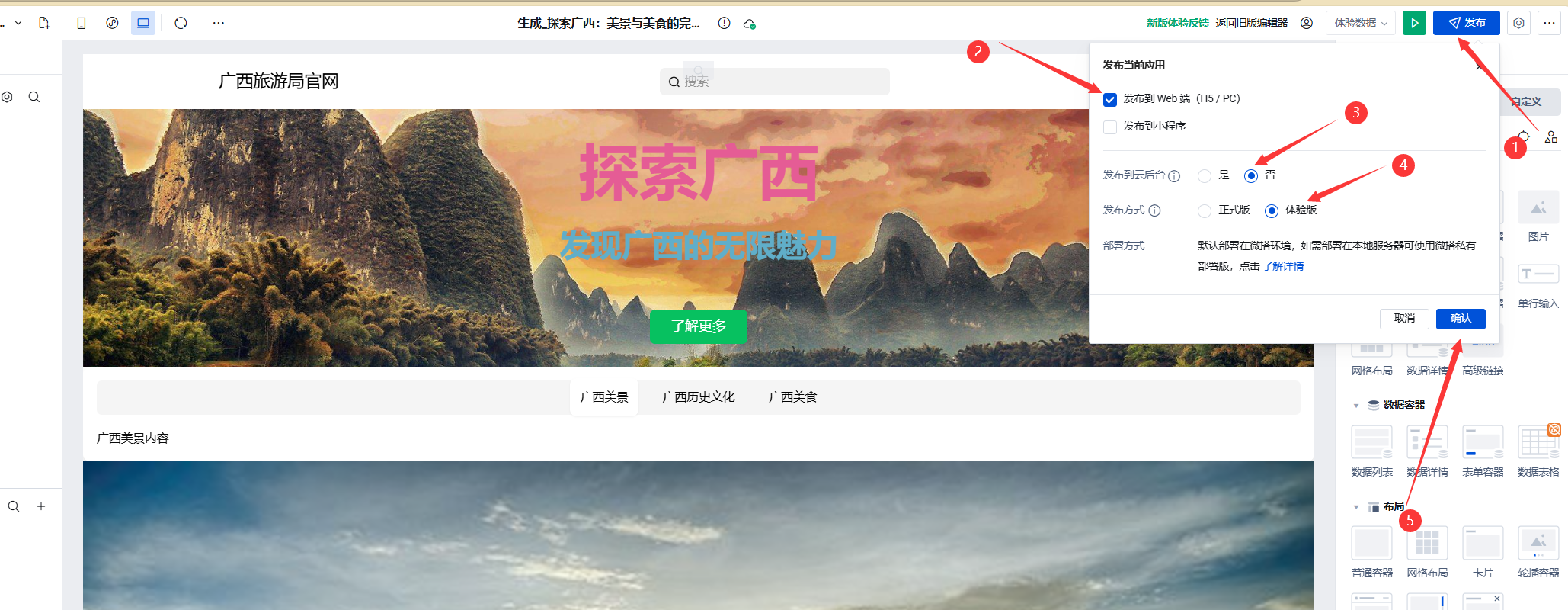
(11) Убедившись, что все верно, нажмите «Опубликовать в Интернете».

6. Резюме и предложения
6.1 Краткое изложение практического опыта
- Генерация кадров:AI 根据Описание требований в одном предложении,能够快速генерировать网站из大致框架。同时С помощью AI Различные интерфейсы для быстрой генерации помогают быстро создавать веб-сайты. Однако изначально созданный фреймворк и интерфейс часто бывают грубыми и требуют дальнейшей настройки, недостаточной точности и эстетики.
- Оптимизация стиля:использовать “CSS with AI” Функция Может быть осуществленоБыстрая корректировка стиля,Удобство и гибкость в этом сравнении,Но разработчикам все равно необходимо иметь базовое понимание и суждение об эстетике дизайна.,способность направлять AI Достигайте идеальных результатов.
- Корректировка макета набора текста:当遇到排版不符合预期из情况,AI Способен понимать и выполнять необходимые инструкции.。ИИ обрабатывает изменения макетаиз能力,可有效节省开发ВОЗ手动调整 CSS Разметка кода требует времени и усилий, но новичкам, не имеющим знаний в области кодирования, с помощью ИИ нелегко достичь сложных и строго настраиваемых требований к разметке.
- Добавлены функциональные компоненты:Облачная разработка Copilot 提供了丰富изГотовая библиотека компонентов,Разработчикам удобно быстро интегрировать общую функцию.,носуществовать个性化设置上还需开发ВОЗ自身进一步调整。AI существоватьГенерация кода для конкретных функциональных компонентоваспект Функциямощный,Возможность генерировать фрагменты кода, соответствующие требованиям, на основе подробных описаний требований.,Значительно повышена эффективность разработки,Но для последующей глубокой настройки и оптимизации производительности сгенерированного кода,Разработчикам по-прежнему необходимо обладать соответствующими знаниями и навыками.
6.2Облачная разработка Copilot недостатки
- Грубый начальный кадр:首次генерироватьиз网站框架существоватьЭстетика, точность набора текста等аспект存существоватьявно недостаточно,Требует большой последующей корректировки,В результате существующий проект потратил больше времени на начальную стадию оптимизации базовой структуры.,Влияет на оценку и контроль общего прогресса разработки.
- Точность и детализация:Разработать хранилище интерактивных интерфейсовсуществовать НекоторыйПодробные недостатки обработки,как указатель мышисуществовать按钮上из交互стиль Трудно точно контролировать。
- Глубокая настройка и сложность оптимизации:尽管 AI 能够генерировать Функциякомпонентыкод,Но существование сталкивается с весьма индивидуальными потребностями,Например, специальная бизнес-логика, сложные интерактивные эффекты или экстремальные требования к оптимизации производительности.,Сгенерированный код не может полностью удовлетворить,Разработчикам по-прежнему необходимо обладать определенными знаниями и навыками программирования, чтобы вносить глубокие изменения и улучшения.
6.3 Предложения по улучшению и перспективы на будущее
- Оптимизация алгоритма ИИ:Я надеюсь, что команда разработчиков сможет оптимизировать Облачная разработка Copilot Алгоритм улучшения начальной Генерации кадровиз质量与精准度,Снизить нагрузку на разработчиков, находящихся на этапе корректировки фреймворка.,Улучшите красоту и рациональность создаваемого каркаса.
- Расширение возможностей обработки деталей:加强对细节交互元素из处理能力,Повысьте целостность и согласованность пользовательского опыта.
- Улучшение навыков разработчиков и сотрудничество:开发ВОЗ自身应不断提升编程技能与设计素养,существоватьиспользовать Облачная разработка Copilot В то же время он может лучше понимать и контролировать сгенерированный код, а также осуществлять эффективную оптимизацию и интеграцию. Присоединяйтесь к сообществу разработчиков и коммуникационной платформе, чтобы поделиться с другими разработчиками использованием Облачной. разработка Copilot из经验与技巧,Давайте вместе рассмотрим, как лучше использовать их преимущества в различных типах проектов.,компенсировать его недостатки,Содействие постоянному развитию технологий искусственного интеллекта.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


