Практический пример uni-app: реализация функций получения разрешения микрофона и записи на страницах H5
Оглавление

Предисловие
Привет, я Мьюман. В нашей ежедневной фронтенд-разработке мы часто сталкиваемся с необходимостью получения разрешений на микрофон устройства и записи. Например, после получения запроса на реализацию функции распознавания речи в диалоговом окне чата пользователь нажимает кнопку, чтобы начать запись, нажимает кнопку еще раз, чтобы остановить запись, и преобразует записанный звук в текст для отображения. В этом процессе технические трудности в основном касаются того, как получить разрешения микрофона через браузер и как обработать аудиопоток, полученный микрофоном.
В этой статье я покажу вам шаг за шагом реализацию этой функции и расскажу, как использовать uni-app для разработки страниц H5 для получения разрешений микрофона и записи.
Техническая информация и анализ спроса
В среде браузера для получения разрешений микрофона и записи обычно требуется использование Интернета. APIвnavigator.mediaDevices.getUserMediaиMediaRecorderинтерфейс。getUserMediaИспользуется для получения медиапотоков,Включая аудио, видео и т. д.,иMediaRecorderиспользуется для записи этих медиапотоков。
В реальных проектах мы можем обрабатывать записанный звук в двух формах: первая — создать файл Blob и загрузить его на серверную часть, а другая — преобразовать аудиопоток в строку Base64 для загрузки. Конечная цель обоих методов — передача аудиоданных на сервер для обработки, например, распознавания речи (TTS) и т. д.
Конкретная реализация
Настройте разрешения микрофона в uni-app
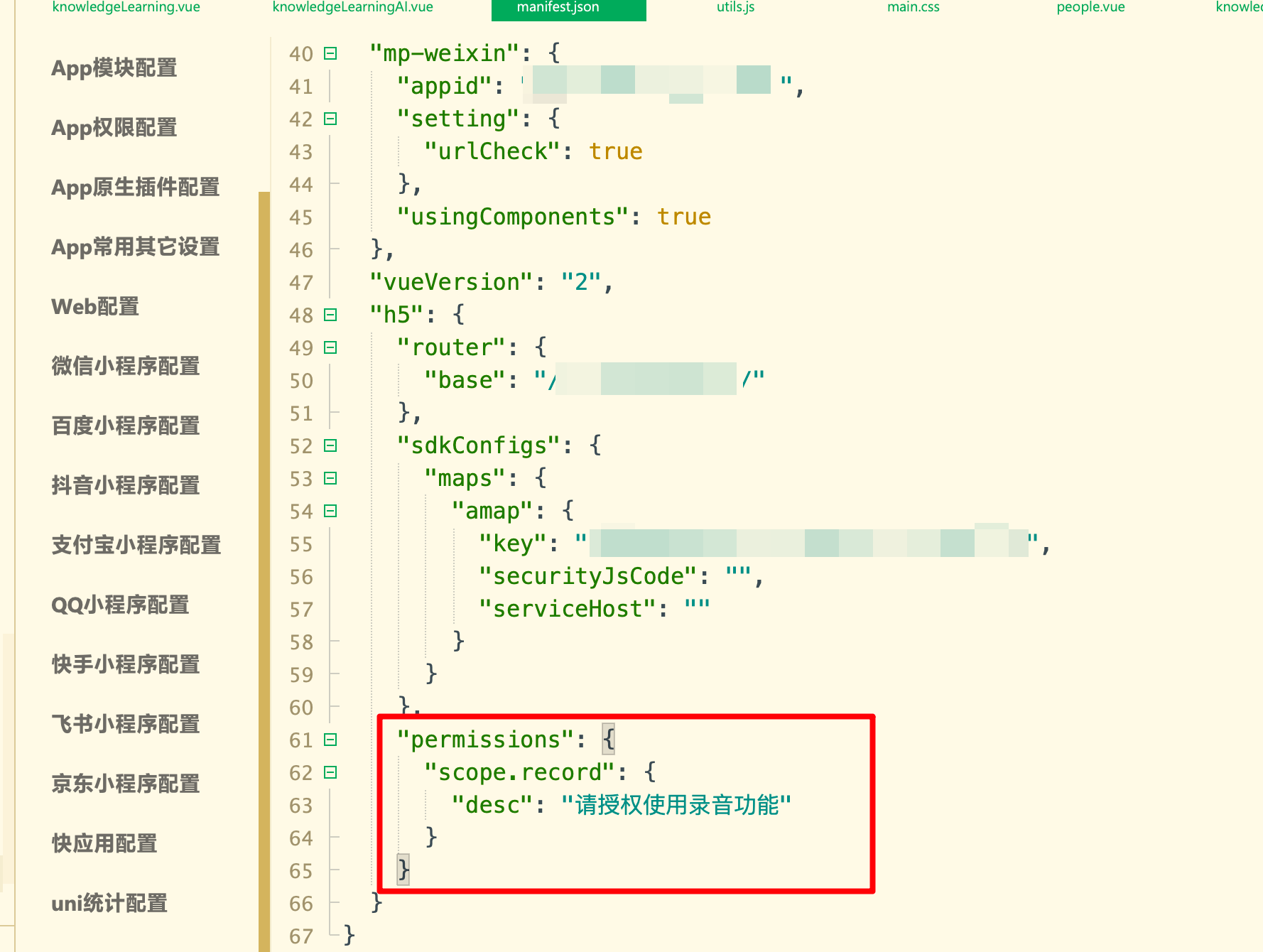
При разработке страниц H5 в uni-app,нужно быть внутриmanifest.jsonДобавьте конфигурацию разрешений на запись в файл。Подробности следующие:
{
"h5": {
"permissions": {
"scope.record": {
"desc": «Пожалуйста, разрешите использование функции записи»
}
}
}
}Этот код конфигурации используется для запроса разрешения на использование микрофона у пользователя, гарантируя, что приложение сможет получить доступ к аудиовходу устройства во время работы.

Примечание. Файл mainfest.json по умолчанию открывается в виде меню. Вы можете переключиться на просмотр кода, потянув левую полосу прокрутки до конца и щелкнув последнюю.
Реализация функций получения и записи разрешений микрофона.
После получения разрешения на использование микрофона,мы можем использоватьnavigator.mediaDevices.getUserMediaинтерфейс Получить аудиопоток,тогда пройдиMediaRecorderинтерфейс Сделать запись。Следующий,Мы реализуем простую функцию записи.
Сначала мы добавляем на страницу кнопку записи и HTML-структуру отображения статуса записи:
<template>
<view>
<button @click="startRecording">Начать запись</button>
<button @click="stopRecording" :disabled="!isRecording">Остановить запись</button>
<text>статус записи:{{ isRecording ? «Запись» : «Не записано» }}</text>
</view>
</template>Этот раздел используется для отображения на странице кнопок управления записью и информации о состоянии. Далее мы пишем код JavaScript для реализации функций преобразования аудиопотока в файл Blob и его загрузки, преобразования аудиопотока в строку Base64 для загрузки и загрузки аудиофайла на локальный сервер.
Функция 1: Преобразование аудиопотока в файл Blob и загрузка.
<script>
export default {
data() {
return {
isRecording: false,
mediaRecorder: null,
audioChunks: []
};
},
methods: {
async startRecording() {
try {
const stream = await navigator.mediaDevices.getUserMedia({ audio: true });
this.mediaRecorder = new MediaRecorder(stream);
this.mediaRecorder.ondataavailable = (event) => {
this.audioChunks.push(event.data);
};
this.mediaRecorder.onstop = () => {
const audioBlob = new Blob(this.audioChunks, { type: 'audio/wav' });
this.uploadAudio(audioBlob);
};
this.mediaRecorder.start();
this.isRecording = true;
} catch (error) {
console.error('Не удалось получить разрешение микрофона:', error);
}
},
stopRecording() {
if (this.mediaRecorder) {
this.mediaRecorder.stop();
this.isRecording = false;
}
},
uploadAudio(audioBlob) {
const formData = new FormData();
formData.append('audio', audioBlob, 'recorded_audio.wav');
uni.uploadFile({
url: 'https://xxx.com/upload', // Замените адресом вашего внутреннего интерфейса.
filePath: URL.createObjectURL(audioBlob),
name: 'audio',
formData: formData,
success: (res) => {
console.log('Загрузка прошла успешно:', res);
},
fail: (err) => {
console.error('Ошибка загрузки:', err);
}
});
}
}
};
</script>Функция 2: Преобразование аудиопотока в строку Base64 и загрузка.
<script>
export default {
data() {
return {
isRecording: false,
mediaRecorder: null,
audioChunks: []
};
},
methods: {
async startRecording() {
try {
const stream = await navigator.mediaDevices.getUserMedia({ audio: true });
this.mediaRecorder = new MediaRecorder(stream);
this.mediaRecorder.ondataavailable = (event) => {
this.audioChunks.push(event.data);
};
this.mediaRecorder.onstop = () => {
const audioBlob = new Blob(this.audioChunks, { type: 'audio/wav' });
this.convertToBase64(audioBlob);
};
this.mediaRecorder.start();
this.isRecording = true;
} catch (error) {
console.error('Не удалось получить разрешение микрофона:', error);
}
},
stopRecording() {
if (this.mediaRecorder) {
this.mediaRecorder.stop();
this.isRecording = false;
}
},
convertToBase64(audioBlob) {
const reader = new FileReader();
reader.readAsDataURL(audioBlob);
reader.onloadend = () => {
const base64Audio = reader.result;
this.sendAudioToBackend(base64Audio);
};
},
sendAudioToBackend(base64Audio) {
uni.request({
url: 'https://xxx.com/upload', // Замените адресом вашего внутреннего интерфейса.
method: 'POST',
data: {
audio: base64Audio
},
success: (res) => {
console.log('Загрузка прошла успешно:', res);
},
fail: (err) => {
console.error('Ошибка загрузки:', err);
}
});
}
}
};
</script>Функция 3: Загрузите записанный аудиофайл.
В некоторых случаях вам также может потребоваться загрузить записанный аудиофайл на локальный компьютер пользователя. Мы можем предоставить ссылку для скачивания после завершения записи для достижения этой функции:
downloadAudio(audioBlob) {
const url = URL.createObjectURL(audioBlob);
const a = document.createElement('a');
a.style.display = 'none';
a.href = url;
a.download = 'recorded_audio.wav';
document.body.appendChild(a);
a.click();
window.URL.revokeObjectURL(url);
}Кроме того, после моего тестирования я обнаружил, что сгенерированный таким образом аудиофайл wav невозможно открыть обычным плеером, но его можно открыть с помощью VLC.
Заключение
В этой статье мы реализовали функцию получения разрешений микрофона и записи на странице H5 uni-app, предоставив два решения для обработки аудиопотока в файлы Blob и строки Base64, а также добавили функцию записи. функция загрузки аудиофайлов на локальную территорию. Эти решения по внедрению можно гибко корректировать в соответствии с потребностями проекта. Если вы столкнетесь с подобными потребностями во время разработки, я надеюсь, что эта статья предоставит вам справочную информацию и помощь.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


