Порекомендуйте платформу управления тестированием с открытым исходным кодом: xxl-api API.

XXL-API — это мощная и простая в использовании платформа управления API, которая обеспечивает функции «управления API», «документации», «макета» и «тестирования». Теперь исходный код открыт, готов к использованию прямо из коробки.
Основные особенности:
- Чрезвычайно просто: взаимодействие простое, и начать работу можно за одну минуту;
- Изоляция проекта: API разделен и изолирован в зависимости от измерения проекта;
- Группировка управления: API в рамках одного проекта поддерживает пользовательскую группировку управления;
- Отметить звездный рейтинг: поддерживает маркировку звездного рейтинга API и будет отображаться первым после маркировки;
- API-руководство: создавать, обновлять и удалять API;
- Полные атрибуты API: поддерживает настройку расширенных атрибутов API, таких как: статус API, метод запроса, URL-адрес запроса, заголовок запроса, параметры запроса, результат ответа, формат результата ответа, параметр результата ответа, примечания API и т. д.;
- уценка: поддерживает добавление информации о примечаниях в формате уценки в API;
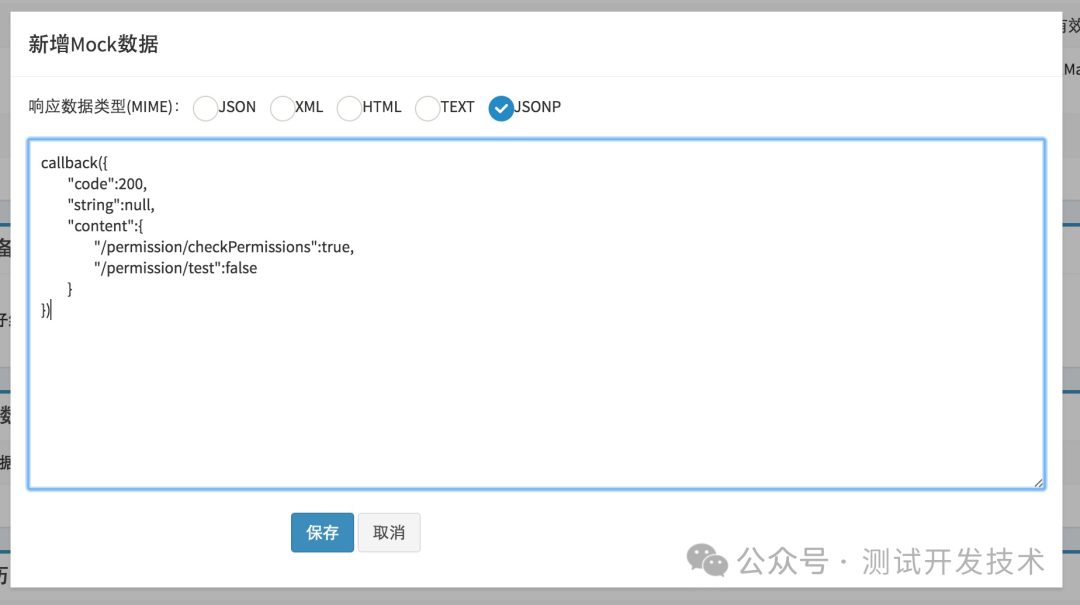
- Mock: поддерживает определение Mock-данных для API и формулирование форматов ответов данных.,Таким образом, быстро обеспечивая Mockинтерфейс,Ускорить прогресс разработки;
- Онлайн-тестирование: поддерживает онлайн-тестирование API и сохранение тестовых данных, обеспечивая эффективность тестирования;
- Контроль разрешений: Поддержка контроля разрешений пользователей на основе измерения бизнес-линии.,Назначайте разрешения для управления автономными бизнес-проектами и типами данных.,В противном случае разрешен только просмотр;
Адрес проекта:
https://github.com/xuxueli/xxl-api
http://gitee.com/xuxueli0323/xxl-api
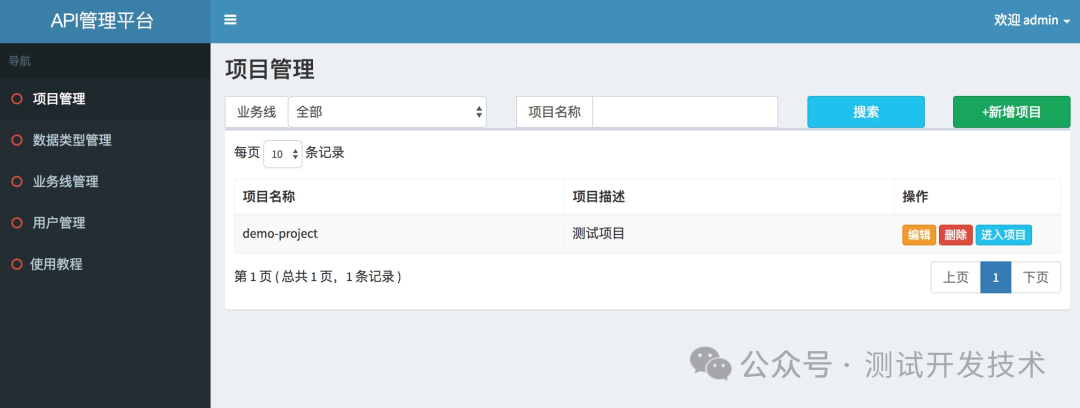
Документация: https://www.xuxueli.com/xxl-api/API в системе управляется на основе проекта, поэтому сначала необходимо управлять проектом; интерфейс управления проектом показан на рисунке ниже;

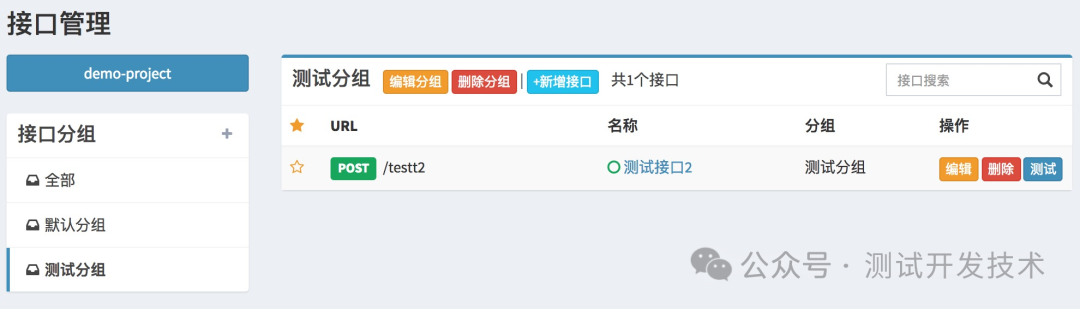
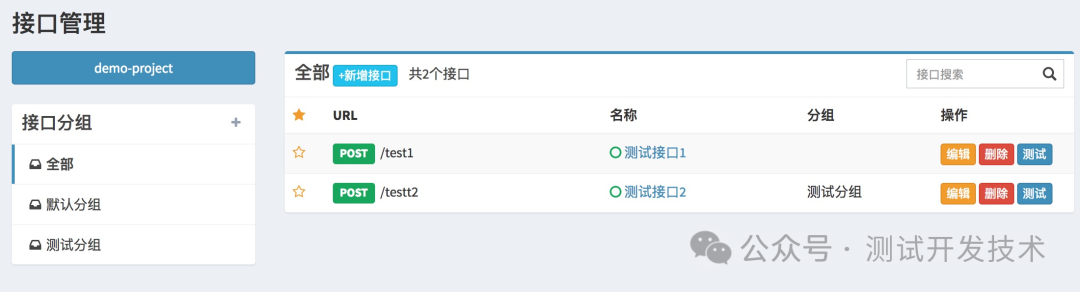
Управление группой API

Управление API показано ниже. В интерфейсе управления интерфейсом API нажмите кнопку «Новый интерфейс» в верхней части списка интерфейсов, чтобы ввести новый интерфейс интерфейса, как показано на следующем рисунке. установить статус API и метод запроса интерфейса, URL-адрес запроса, заголовок запроса, параметры запроса, результат ответа, формат результата ответа, параметры результата ответа, примечания API и другую информацию;

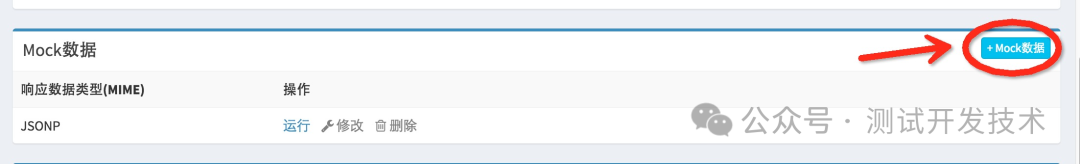
API-Mock В интерфейсе управления интерфейсом API щелкните имя интерфейса, чтобы перейти на «Страницу сведений об интерфейсе». Нажмите кнопку «+Mock Data» в правом верхнем углу модуля «Mock Data» на странице сведений об интерфейсе, чтобы добавить его. Фиктивные данные;


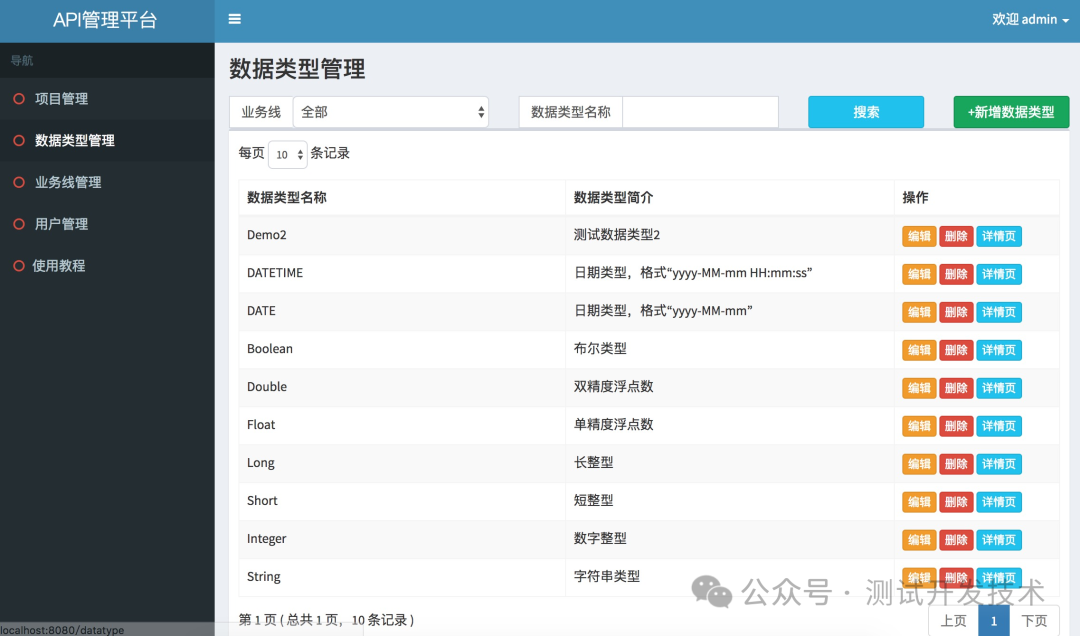
Управление структурой данных


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


