Порекомендуйте 10 хороших проектов React с открытым исходным кодом.
1,Kutt.it
Kutt — это современный инструмент для сокращения URL-адресов, который поддерживает пользовательские домены и может использоваться для сокращения URL-адресов, управления ссылками и просмотра статистики кликабельности. Kutt поддерживает настройку доменных имен, настройку паролей и описаний ссылок, сокращение частной статистики URL-адресов, просмотр, редактирование, удаление и управление ссылками, RESTful API и т. д.
Kutt создан с использованием Node.js, Express, Passport, React, TypeScript, Next, Easy Peasy, styled-comments, Recharts, PostgreSQL, Redis и других технологий. Это хороший проект с открытым исходным кодом для изучения React.

Ссылка на проект:https://github.com/thedevs-network/kutt
2,Win11 in React
Win11 в React — это проект React, разработанный для репликации возможностей рабочего стола Windows 11 с использованием стандартных веб-технологий, таких как React, CSS (SCSS) и JS. Позвольте разработчикам ощутить очарование операционной системы Windows 11 в браузере.

Ссылка на проект:https://github.com/blueedgetechno/win11React
3,JoL-player
JoL-player — простой, красивый и мощный проигрыватель React. Он в основном разработан с использованием технологии React + TypeScript. Он предоставляет файлы полного определения типов, поддерживает международные языки, а также поддерживает форматы видео HLS (.m3u8) и H264. короткий и лаконичный плеер React.

Ссылка на проект:https://github.com/lgf196/JoL-player
4,Take Note
TakeNote — это веб-приложение для создания заметок. Это статический сайт без базы данных, который не синхронизирует заметки с облаком. Заметки временно сохраняются в локальном хранилище, а все заметки в формате уценки можно загрузить в формате zip. Приложение поддерживает поиск заметок, редактирование с помощью нескольких курсоров, связанные заметки, подсветку синтаксиса, сочетания клавиш, операции перетаскивания, предварительный просмотр Markdown и другие функции.
TakeNote создан с использованием таких технологий, как TypeScript, React, Redux, Node, Express, Codemirror, Webpack, Jest, Cypress, Feather Icons, ESLint и Mousetrap.

Ссылка на проект:https://github.com/taniarascia/takenote
5,Fiora
Fiora — это чат-приложение с открытым исходным кодом, разработанное с использованием технологий Node.js, React и socket.io. Код проекта включает в себя серверные, внешние приложения, приложения для Android и iOS и поддерживает работу в системах Windows/Linux/macOS. Функционально Fiora предоставляет самые базовые функции: добавление друзей, групповые чаты, настройка тем, напоминаний о сообщениях, несколько типов сообщений и т. д. Вы можете использовать его для изучения сокетов и кросс-терминальной разработки.

Ссылка на проект:https://github.com/yinxin630/fiora
6,Todoist clone
Клон Todoist — это проект с открытым исходным кодом, созданный с использованием метода create-react-app для тестирования стека технологий React. Используемые технологии включают React (пользовательские хуки, контекст), Firebase и библиотеку тестирования React. Кроме того, он также использует SCSS (CSS) и использует метод именования BEM для стилизации приложения. Это хорошая техническая библиотека для изучения знаний React.

Ссылка на проект:https://github.com/karlhadwen/todoist
7,Jira Clone
JIRA — это инструмент отслеживания проектов и проблем, который широко используется для отслеживания дефектов, обслуживания клиентов, сбора требований, утверждения процессов, отслеживания задач, отслеживания проектов и гибкого управления. Jira Clone — это упрощенная версия Jira, разработанная с использованием React, предоставляющая некоторые из самых базовых функций. Как и Jira, этот проект предлагает интерактивный пользовательский интерфейс, но с более простым кодом. Технически проект построен с использованием React вместе с webpack, Node.js, ESLint, styled-comments и cypress. Приложение использует новейшие функции React, такие как функциональные компоненты с хуками. Кроме того, в проекте используется несколько пользовательских облегченных компонентов пользовательского интерфейса, в том числе модальные окна и средства выбора даты.

Ссылка на проект:https://github.com/oldboyxx/jira_clone
8,react-netease-music
React-netease-music — это программа, основанная на React+TypeScript Высокая имитация облака NetEase Mac Клиентский игрок. Используемые технологии включают React Hook、CSS Modules、Webpack、Graphql и другие технологии,И данные воспроизводятсяиспользоватьдаNeteaseCloudMusicApi。
Функционально проект реализует вход/выход из системы, страницу обнаружения, страницу рекомендаций ежедневных песен, страницу всех списков воспроизведения, страницу последней музыки, страницу сведений о плейлисте, страницу сведений о воспроизведении музыки, записи воспроизведения, поиск, созданные и собранные песни, единый список и другие функции.

Ссылка на проект:https://github.com/uniquemo/react-netease-music
9,stackoverflow-clone
Stack Overflow — это веб-сайт вопросов и ответов, посвященный ИТ-технологиям. Пользователи могут бесплатно задавать вопросы, просматривать вопросы и индексировать соответствующий контент на веб-сайте. stackoverflow-clone — это упрощенная версия проекта полного клонирования Stackoverflow с открытым исходным кодом, который реализован с использованием ReactJs, NextJs, Storybook, PostCSS, NodeJs, Express, MongoDB, Mongoose и других технологий.

Ссылка на проект:https://github.com/salihozdemir/stackoverflow-clone
10,spotify-clone-client
Spotify — это зарубежная платформа потокового музыкального сервиса, предоставляющая бесплатные и платные музыкальные услуги. Spotify-clone-client — это проект внешнего клона веб-плеера Spotify, реализованный с использованием React, React-router-dom, Axios и других технологий.

Ссылка на проект:https://github.com/JL978/spotify-clone-client

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

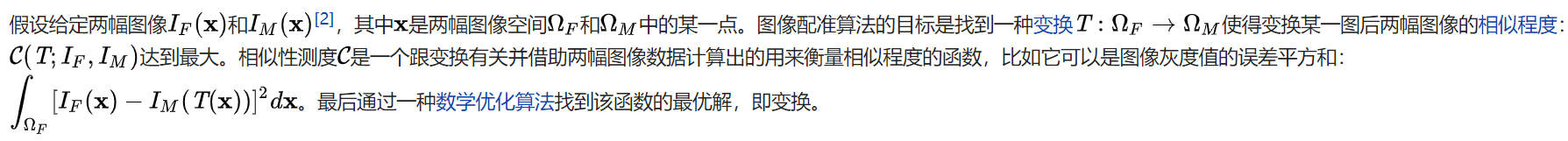
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

