Попрощайтесь с тяжелым ELK, эта легкая система регистрации того стоит.
Обзор компонентов системы
Что такое Локи?
Loki — это высокодоступная, масштабируемая, многопользовательская система агрегирования журналов с открытым исходным кодом, разработанная Grafana Labs. Он вдохновлен Prometheus и использует аналогичный механизм, используя метки для пометки журналов с функциями, а затем выполняя агрегирование статистики.
Loki спроектирован так, чтобы быть экономичным и простым в использовании. Он не создает полнотекстовые индексы для содержимого журнала. Вместо этого он сжимает и хранит данные журнала, а индексирует только метаданные данных журнала (такие как метки времени, метки и т. д.). и т. д.). Такая конструкция дает Loki преимущества с точки зрения стоимости хранения и эффективности запросов.
Что такое Локи4j?
Loki4j — это средство добавления журналов, разработанное для приложений Java, которое позволяет приложениям Java отправлять журналы непосредственно на сервер Loki. Loki4j особенно подходит для сред Spring Boot, поскольку его можно легко интегрировать в системы с помощью Logback или Log4j2, предоставляя разработчикам Java простое, но мощное решение для управления журналами.
Что такое Графана?
Grafana — мощная платформа визуализации и мониторинга данных с открытым исходным кодом. Он поддерживает несколько источников данных, включая Loki, что позволяет пользователям создавать динамические и настраиваемые информационные панели для визуализации данных журналов. Гибкость и богатая функциональность Grafana делают его идеальным для мониторинга и анализа данных журналов.
Этапы строительства
1. Установите Локи и Графану.
Сначала нам нужно установить Loki и Grafana. В этой статье для их быстрого развертывания используется Docker.
# УстановитьLoki
docker run -d --name loki -p 3100:3100 grafana/loki:latest -config.file=/etc/loki/local-config.yaml
# УстановитьGrafana
docker run -d --name grafana -p 3000:3000 grafana/grafana:latest
2. Настройте Loki4j
В проекте Spring Boot мы будем использовать Loki4j для отправки логов в Loki.
Сначала добавьте зависимость Loki4j в файл pom.xml:
<dependency>
<groupId>com.github.loki4j</groupId>
<artifactId>loki-logback-appender</artifactId>
<version>1.4.1</version>
</dependency>
Затем настройте Журнал регистрации, в src/main/resources Создать в каталоге logback.xml файл и добавьте следующую конфигурацию:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<!-- Представляем названия приложений Spring -->
<springProperty name="name" source="spring.application.name"/>
<!-- консольный вывод -->
<appender name="CONSOLE" class="ch.qos.logback.core.ConsoleAppender">
<encoder>
<pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} [thread %thread] %-5level %logger{35}.%method - %msg%n</pattern>
</encoder>
</appender>
<!-- Локи Экспортер -->
<appender name="LOKI" class="com.github.loki4j.logback.Loki4jAppender">
<http>
<url>http://localhost:3100/loki/api/v1/push</url>
</http>
<format>
<label>
<pattern>application=${name},level=%level</pattern>
<readMarkers>true</readMarkers>
</label>
<message>
<pattern>
{"timestamp": "%d{yyyy-MM-dd HH:mm:ss.SSS}", "level": "%level", "logger": "%logger{36}.%method", "method":"%M", "line":"%line", "thread": "%thread", "message": "%msg%n"}
</pattern>
</message>
<sortByTime>true</sortByTime>
</format>
</appender>
<root level="INFO">
<appender-ref ref="CONSOLE"/>
<appender-ref ref="LOKI"/>
</root>
</configuration>
3. Размещение Графана
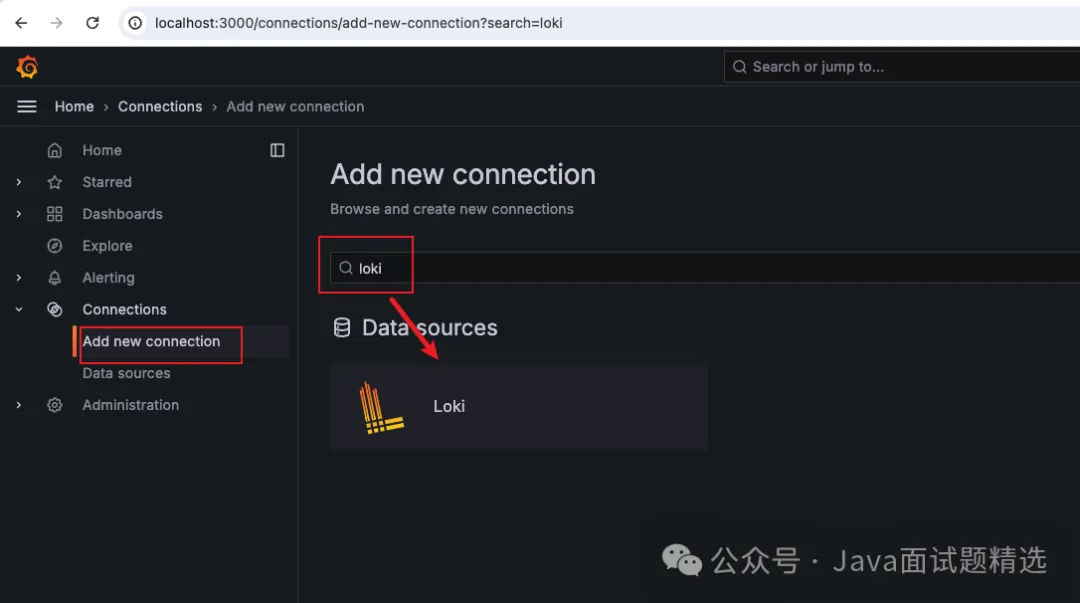
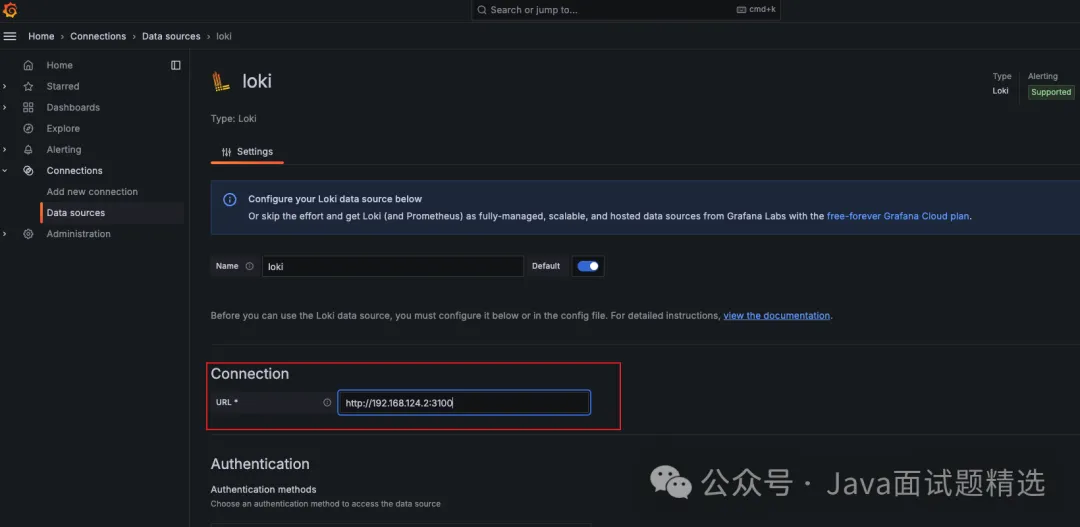
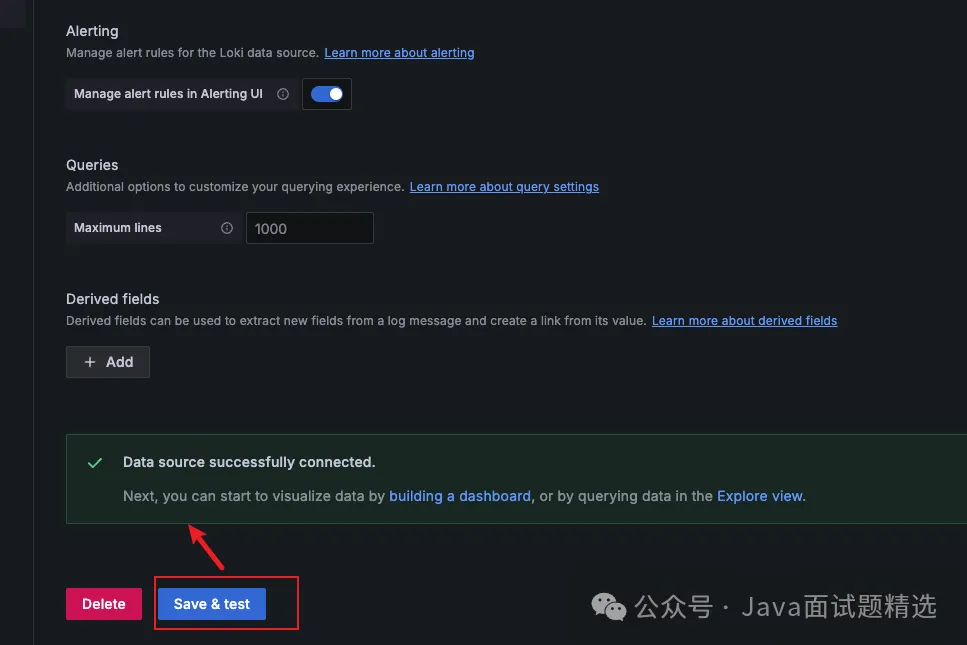
Открыть Grafana из Web интерфейс(Адресhttp://localhost:3000),Первая учетная запись и пароль admin, смените пароль после входа, добавьте Loki В качестве источника данных и конфигурации он указывает на проектирование. Loki Служить.




4. Запустите приложение Spring Boot.
бегатьтыиз Spring Boot приложение, теперь все существование будет избревно отправлено на Локи, его можно найти в Grafana Посмотреть в.
5. Просмотр журналов
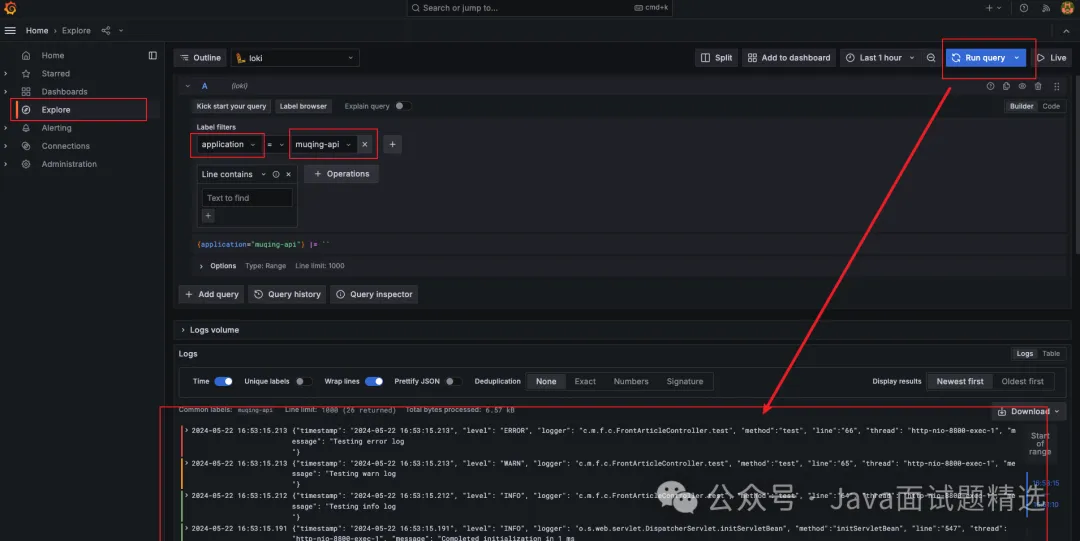
существовать Grafana , вы можете создавать информационные панели для отображения данных журнала. выбирать Loki в качестве источника данных, а затем использовать Loki изсинтаксис запроса для фильтрацииивыставкабревно。
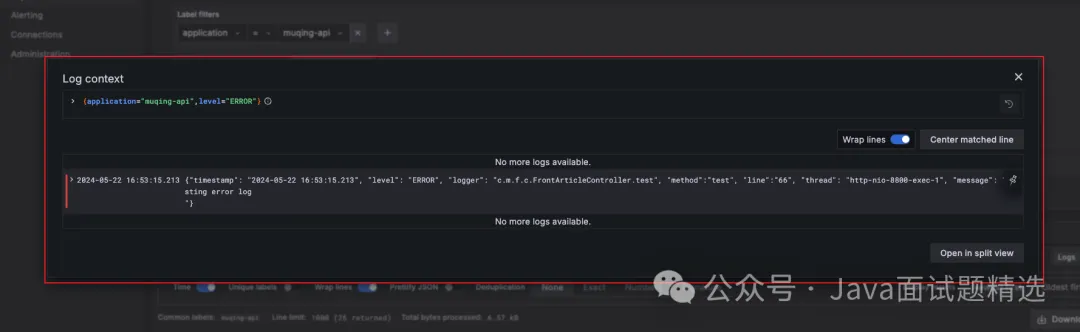
Сделайте один ниже Простой Посмотреть журнализ операции, нажмите explore ,Выберите Локи в качестве источника данных,существоватьLabel Выберите метку (приложение) и значение (muqing-api) в параметрах фильтров и нажмите «Выполнить» в правом верхнем углу. Запросите поиск для просмотра журнала.


Заключение
Пройдите вышеуказанные шаги,Мы успешно построили Простойиз Java система регистрации, которая сочетает в себе Loki Мощные возможности бревной агрегации, Loki4j из Удобная функция бревно отправки, Grafana из可视化выставка。В этой статье объясняется, как быстроизпостроить Простойизбревносистема,При фактическом развитии необходимо учитывать множество факторов.,Такие как безопасность и другие аспекты.
В будущем мы также концентрируемся на Локи из Объясняется еще один сборщик бревно Promtail, он поддерживает любой формат.、Может быть развернут независимо、Больше гибкости из Служить.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


