Полное руководство по разработке перекрестных приложений, упаковке и публикации с помощью uniapp.
1. Знакомство с проектом uni-app
Используйте uni-app для разработки проектов с несколькими терминалами. Один набор кода может одновременно упаковывать небольшие программы, h5 и приложения для каждого терминала. uni-app поддерживает создание проектов через визуальный интерфейс HBuilderX и командную строку vue-cli. В следующем примере проекта используется визуализация HBuilderX. Для создания интерфейса проект cli может обратиться к документации uni. Большинство процессов являются общими.
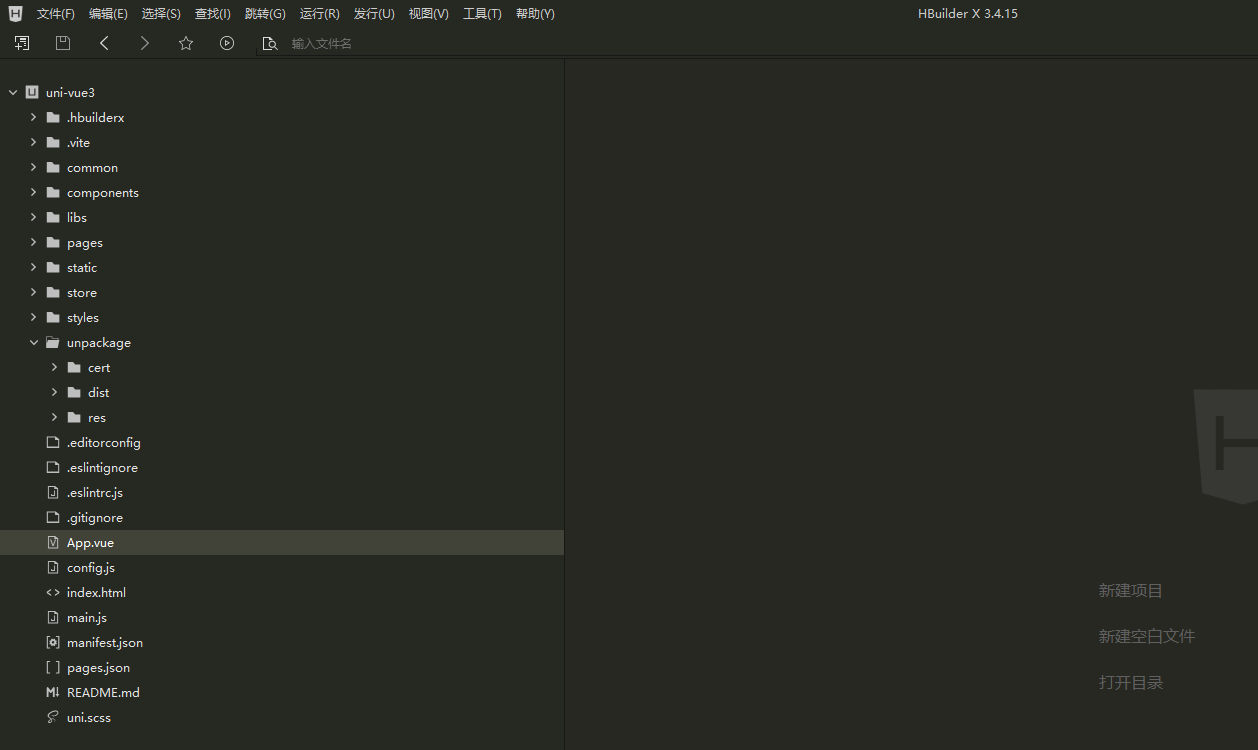
Структура проекта:
├── common API-файл
├── components Общие компоненты
├── libs общедоступный метод
├── pages страница
├── static Локальные статические ресурсы. Обратите внимание: статические ресурсы можно хранить только здесь.
├── store Управление статусами
├── styles публичный стиль
├── config.js Конфигурационный файл
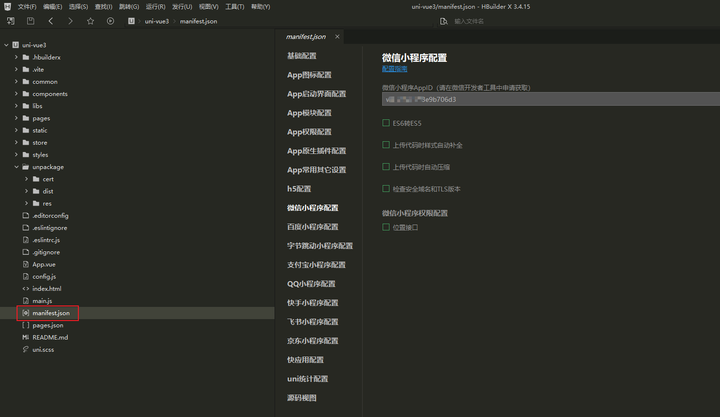
├── manifest.json Настройте информацию об упаковке, такую как имя приложения, идентификатор приложения, логотип, версия и т. д. Подробности см.
├── pages.json Настройка страницы маршрутизации, Панель навигации、Вкладки и другая информация, например страница
└── unpackage
├── res Значок, стартовая страница
├── cert Файл сертификата приложения
└── dist упакованные файлы
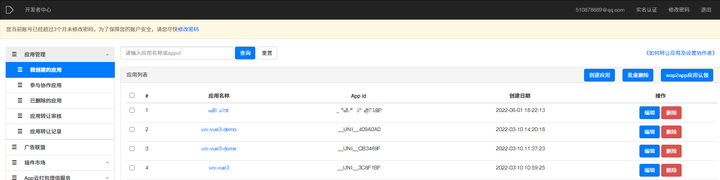
2. Зарегистрируйте учетную запись разработчика и создайте приложение.
Прежде чем начать разработку, вам необходимо зарегистрировать учетную запись в бэкэнде разработчика uni, войти по адресу регистрации: https://dev.dcloud.net.cn/, а затем создать в нем собственное приложение:

3. Установите инструмент разработки HBuilderX.
H Builder — запускается во встроенном браузере и может выполнять отладку напрямую, как в браузере.
При публикации приложения вам необходимо использовать HBuilderX. Другие инструменты разработки не могут публиковать приложения, но вы можете публиковать H5 и различные небольшие программы. Если вам нужно разработать приложение, вы можете сначала запустить его в HBuilderX, затем изменить и сохранить код в других редакторах. После изменения кода он будет автоматически синхронизирован с базой мобильного телефона. Адрес загрузки HBuilderX: https://www.dcloud.io/hbuilderx.html.
4. Создавайте и запускайте проекты
Сначала установите некоторые часто используемые плагины:
- Встроенный браузер
- компиляция uni-app (Vue2)
- компиляция uni-приложения (Vue3)
- Отладка приложений
- Приложение работает на реальной машине
- Облачная упаковка приложений
- scss/sass компиляция
- стилус компиляция
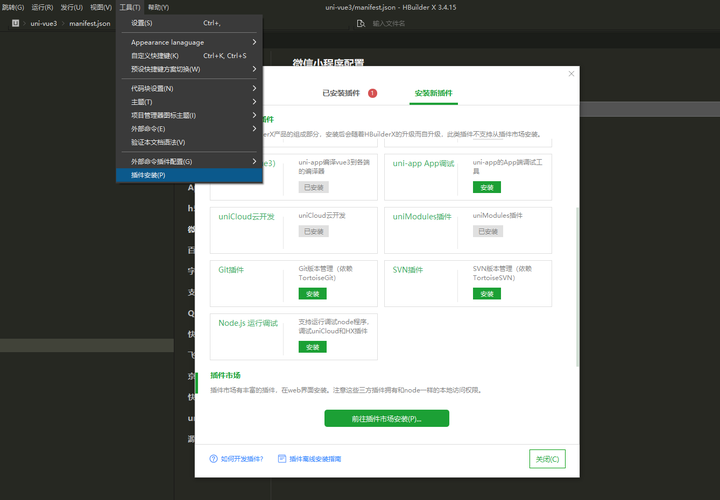
Через верхнее меню HBuilderX: Инструменты — Установка плагина.

Создать проект
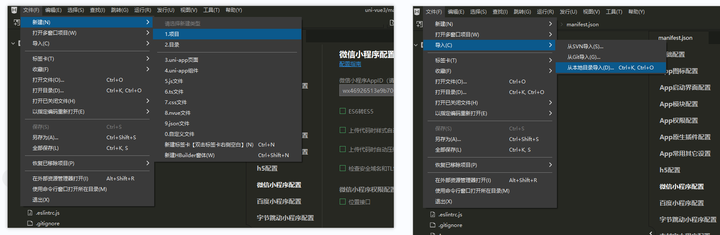
Создать новый проект можно через верхнее меню HBuilderX: Файл - Новый - Проект, импортировать существующий проект: Файл - Импортировать - Из...
Запустить проект
Запустить проект Через верхнее меню HBuilderX: Выполнить - Запустить в..., вы можете выбрать сначала на этапе разработки: запустить во встроенном браузере. Если возникает ошибка, что плагин xx отсутствует, просто следуйте подсказкам, чтобы установить соответствующий плагин, и затем запустите его еще раз.

5. Мини-программа и упаковка H5.
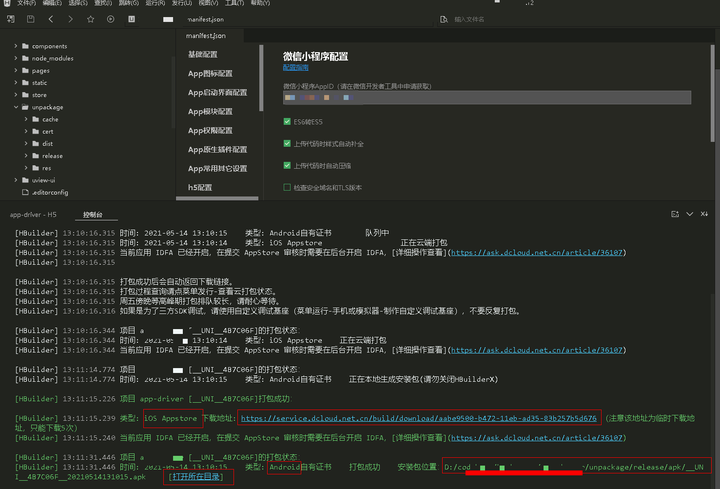
Конфигурацию каждой платформы можно настроить непосредственно в файле манифест.json или выбрать файл манифест.json в инструменте разработки HBuilderX, и справа появится графический интерфейс для непосредственного выбора конфигурации.

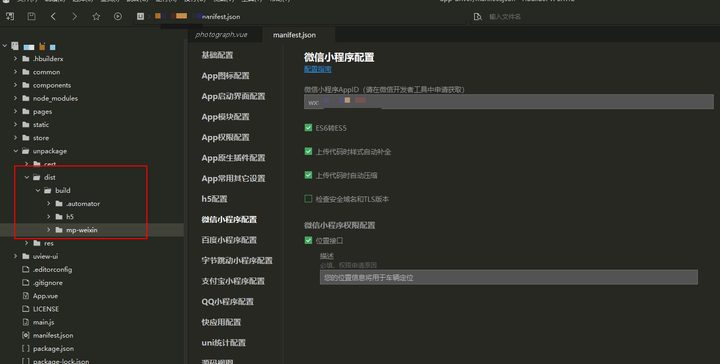
Сначала запустите его, затем нажмите: Выпустить — Мини-программа/Веб-сайт — Установить мини-программу/Имя веб-сайта/appid/Имя домена. После успешной упаковки вы сможете найти файл упаковки для соответствующей платформы в папке dist — build (соответствующей папке. dist — каталог dev. Это рабочий файл для каждой платформы)

6. Упаковка приложений Android
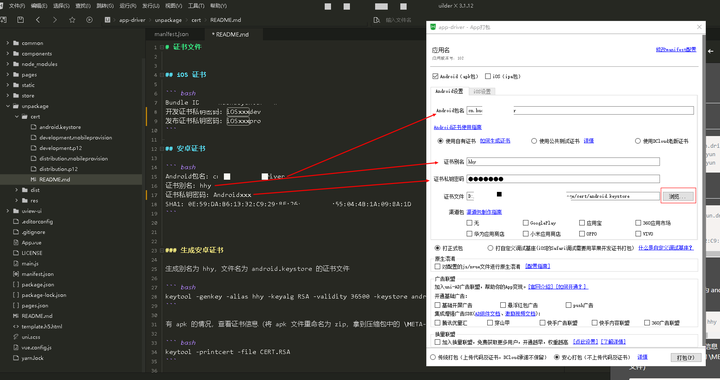
1. Нажмите: «Родная упаковка App-Cloud».
2. Заполните следующие инструкции согласно README.md в каталоге unpackage/cert:
Имя пакета Android, псевдоним сертификата, пароль закрытого ключа сертификата и выберите файл сертификата (нажмите кнопку обзора и выберите каталог unpackage/cert. Чтобы создать сертификат разработки Android, обратитесь к инструкциям в конце статьи).
3. Нажмите кнопку пакета.

7. Упаковка приложений iOS
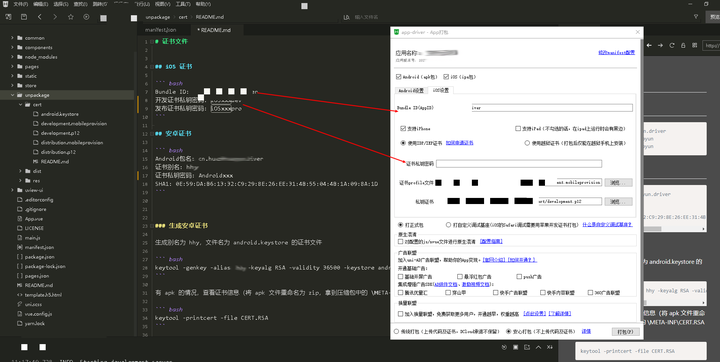
1. Нажмите: «Родная упаковка App-Cloud».
2. Заполните следующие инструкции в файле README.md в каталоге unpackage/cert:
Идентификатор пакета (AppID), пароль закрытого ключа сертификата, файл профиля сертификата и сертификат закрытого ключа (нажмите кнопку обзора и выберите каталог распаковки/сертификата).
3. Нажмите кнопку пакета.

После нажатия кнопки упаковки с помощью облачной упаковки необходимо подождать некоторое время, от нескольких минут до длительного времени... После успешной окончательной упаковки на консоли будет напечатан адрес загрузки установочного файла приложения. :

Android: файл apk, нажмите «Открыть каталог», сгенерированный файл apk находится в папке unpackage/release/apk.
IOS: файл ipa, нажмите «Загрузить адрес» напрямую, чтобы загрузить удаленно на локальный компьютер.
8. Релиз и запуск
1. Мини программа Импортируйте напрямую с помощью инструментов разработчика мини-программ. dist - build Соответствующий каталог в папке, например апплет WeChat: dist/build/mp-weixin.
2、H5 Как и на веб-сайте, разверните окончательный упакованный файл H5 онлайн: dist/build/h5.
3、Android Окончательно сгенерированный apk-файл можно напрямую отправить на телефон Android для установки и использования с помощью инструмента чата. Зарегистрируйтесь на основных учетных записях рынка приложений Android и загрузите их на рынок приложений, чтобы пользователи могли их загрузить. * Вы также можете самостоятельно разработать страницу выпуска, поместить APK-файл Android в проект, и пользователь нажмет кнопку, чтобы загрузить его непосредственно на телефон. Если устройство iOS, вы также можете напрямую определить адрес загрузки из магазина приложений и перейти к нему.
4、IOS
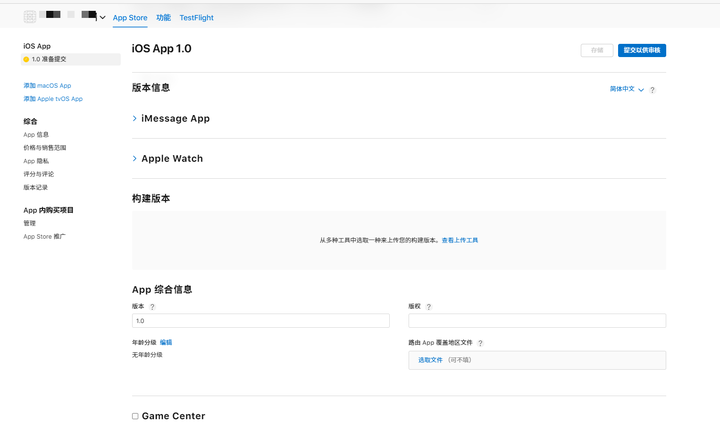
① Официальная версия
Официальные приложения для iOS можно загрузить только из магазина приложений. Сначала вам необходимо зарегистрировать учетную запись разработчика Apple, заполнить различную информацию о приложении и загрузить ipa-файл для проверки, прежде чем вы сможете его загрузить и использовать.

② Тестовая версия
При тестировании ios-приложения загрузите ipa-файл в Dandelion: https://www.pgyer.com/
Используйте авторизованный мобильный телефон Apple, чтобы отсканировать QR-код и открыть его в браузере Safari, чтобы загрузить и установить его напрямую, или напрямую введите «адрес загрузки» в браузере Safari.
Вложение: Создание сертификата разработки Android под Windows.
Платформа Android упаковывает и публикует apk-приложения, которые необходимо подписать цифровым сертификатом (файлом .keystore), чтобы указать личность разработчика. Сертификаты Android создаются самостоятельно, бесплатно и не требуют одобрения или оплаты. .
Его можно создать с помощью команды keytool в среде JRE. Ниже описано, как сгенерировать сертификат на платформе Windows:
1. Установите среду JRE.
Вы можете загрузить установочный пакет jre с официального сайта Oracle: https://www.oracle.com/technetwork/java/javase/downloads/index.html (запомните путь установки, он понадобится вам при создании сертификата позже)
Откройте командную строку (cmd), вы можете сначала переключиться на создаваемый каталог, я сгенерировал входные данные непосредственно в корневом каталоге диска D:
d:3. Добавьте путь установки JRE в переменную системной среды.
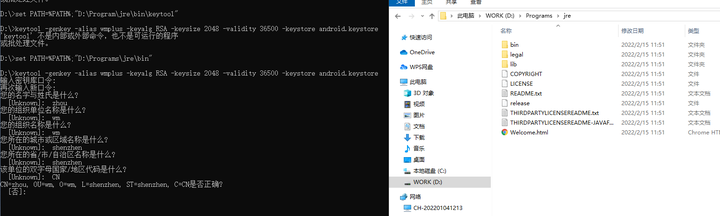
Моя JRE установлена на диске D "D:\Programs\jre\bin"
set PATH=%PATH%;"D:\Programs\jre\bin"Будьте осторожны и не укажите здесь неправильный путь установки. В начале пути в разделе «Программы» отсутствует буква «s». Затем я продолжаю получать сообщение об ошибке: keytool не является внутренней или внешней командой и не является работоспособной программой.
4. Используйте команду keytool -genkey для создания сертификата.
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore android.keystore- testalias: псевдоним сертификата, который можно изменить в зависимости от символов, которые вы хотите установить. Рекомендуется использовать английские буквы и цифры.
- android.keystore: имя файла сертификата. Его можно изменить на имя файла, которое вы хотите установить, или вы можете указать полный путь к файлу.
- 36500: срок действия сертификата, указывающий 100 лет действия, в днях. Рекомендуется установить более длительный срок, чтобы избежать истечения срока действия сертификата.

После ввода информации в соответствии с запросом в корневом каталоге диска D будет создан файл android.keystore. Этот файл можно использовать для непосредственной упаковки приложений Android.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


