Полное руководство по использованию курсора
Эта статья представляет собой адаптацию статьи в блоге Хуана Стоппы «Код умнее, а не сложнее: разработка с помощью курсора и Клода Сонета»[1]. Причина, по которой его называют исправленным переводом, заключается в том, что большая часть содержания этой статьи основана на моем собственном опыте, но поскольку структура написания основана на структуре его статьи, он называется исправленным переводом.
В этом руководстве в основном рассказывается об использовании основных функций Cursor.
Краткое описание курсора
Cursor — это редактор кода, созданный лабораторией Anysphere[2]. Он модифицирован и основан на VSCode, поэтому все ваши конфигурации VSCode можно импортировать в Cursor для использования. Если вы обычно используете VSCode для разработки, вы можете легко выполнить миграцию. здесь запросто.
Самая большая разница между Cursor и VSCode заключается в том, что он имеет встроенный искусственный интеллект для совместной работы над кодом. По этой причине в VSCode было внесено множество модификаций. Эти модификации делают его работу более удобной, чем использование таких плагинов, как Github Copilot, в VSCode. Возможно, говорить об этом скучно, поэтому для сравнения я буду использовать Github Copilot.
Github Copilot импортируется как плагин в VSCode:

Github Copilot
С точки зрения использования помощь Copilot сосредоточена на следующих моментах: завершение кода, то же диалоговое окно, что и GPT, а также генерация и переписывание кода.
Мне нравится завершение кода Copilot изОсновные функции,это будетсуществоватьКогда вы пишете кодавтоматическое рассуждениепубликовать последующий контент,вам просто нужно нажать Tab ключ для получения предложений:

Завершение кода для Github Copilot на примере документа, который я сейчас пишу.
Его самым большим преимуществом является эффект погружения: я могу легко скопировать некоторый шаблонный код, не выходя из редактора или не копируя и вставляя исходный код — это независимо от эффекта генерации. Однако в большинстве случаев он создает нужный мне код.
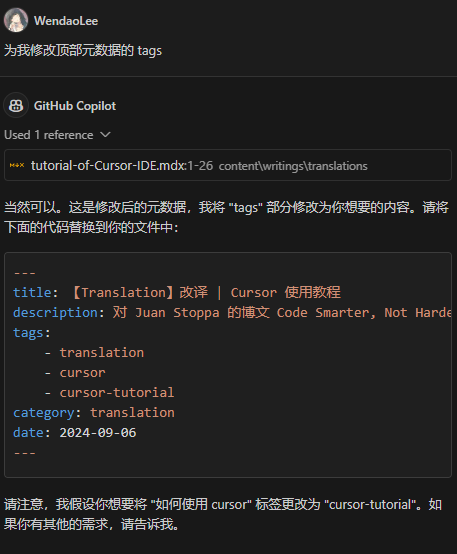
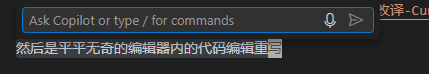
Затем появляется то же диалоговое окно, что и у GPT. Его преимущество в том, что он может удобно одновременно передавать контекст кода, который вы сейчас редактируете, в большую модель, тем самым получая лучшие результаты генерации:

Диалоговое окно Github Copilot
наконецданичем не примечательныйРедакторГенерация кода в переписанном редакторе,ты можешь пройти VSCode маленькая лампочка (официально называемая Code Action, используемый для выполнения некоторых действий над кодом) триггер:

Переписанная генерация кода Github Copilot появится в Code Action
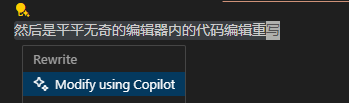
Выберите использование Copilot После внесения изменений соответствующие prompt Поле ввода, вы можете ввести /doc Такие команды, как помощь Copilot Создавать ли документацию или, что еще лучше, изменять/переписывать свой код:

Переписывание генерации кода для Github Copilot
Хотя это выглядит потрясающе, мой личный опыт не очень хороший. :( Потому что в большинстве случаев его переписывание приведет к регенерации кода, и тогда мне придется удалить исходный код... Могу только сказать, что я использую Copilot главным образом потому, что мне нравится функция завершения кода. .
Опыт использования Cursor особенно удивителен. То, что Copilot делает хорошо, он делает лучше; то, что Copilot делает плохо, он делает лучше.
Завершение кода, личный опыт показывает более высокую точность, второй пилот Часто бывает, что закрытые блоки кода не могут быть сгенерированы полностью (например, () {} друг друга), но это случается редко.
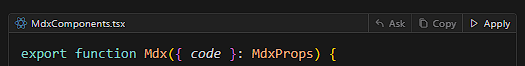
Диалоговые окна, о боже, Copilot — ерунда по сравнению с ним, потому что код, сгенерированный диалогом «Курсор», можно напрямую применить к вашему коду:

Функция приложения диалогового окна Курсор «Применить» заключается в применении изменяемого им кода к коду.
Причина, по которой Cursor может напрямую применять измененное содержимое к вашему коду, заключается в том, что он точно настраивает модель, позволяя LLM выводить формат различий, такой как Git[3]. С помощью формата diff он может точно изменить соответствующий сегмент кода.
И что еще удобнее, Cusor Легко передавайте несколько файлов исходного кода за один сеанс или сканируйте весь репозиторий проекта (нажмите ctrl + enter)Извлеките соответствующий контент в видеМодельконтекст расследования,Для более точного ответа:

Вы можете быстро добавить связанные файлы через соответствующий пользовательский интерфейс. Нажмите «ctrl + enter», чтобы начать диалог на основе кода в хранилище кода.
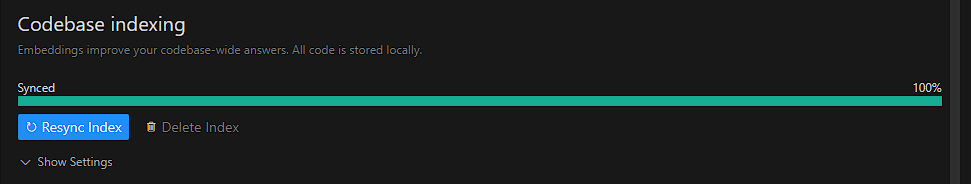
Скорость генерации и скорость индексации очень плавные, потому что он индексирует хранилище кода аналогично JetBrains, но его индекс векторизован (встраивание, обычный перевод — векторное встраивание, но мне нравится называть это векторизацией), поэтому при индексировании вы может легко выполнять поиск по сходству для получения лучших результатов генерации.

Индексная функция курсора
Кроме того, в Cursor встроены более удобные сочетания клавиш, о которых я упомяну в следующей статье.
Короче говоря, простая и грубая фраза: Курсор действительно убивает Второго Пилота опытом.
Хотя, судя по моему предыдущему опыту написания плагинов VSCode, основная причина, по которой некоторые Dongdong Copilot имеют посредственный опыт, заключается в том, что они ограничены в качестве плагина VSCode. Однако Cursor — волшебный редактор, поэтому многие ограниченные функции являются существенными. способен делать это смело и свободно, неудивительно, что Cursor может делать это так хорошо.
Основное использование курсора
Установить
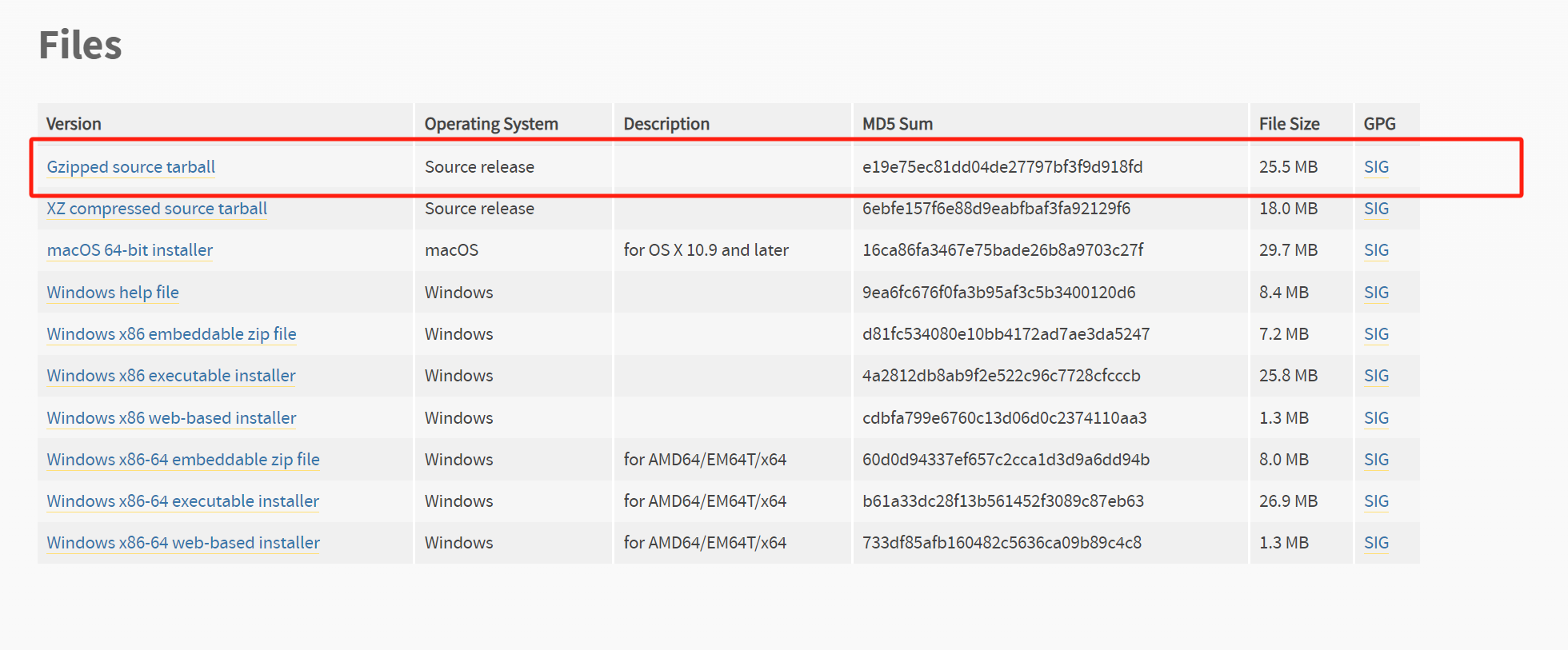
Cursor необходимо загрузить с официального сайта: https://www.cursor.com/. После загрузки вам необходимо зарегистрироваться, прежде чем вы сможете его использовать. Он поддерживает вход в систему с учетными записями Google и Github.
Курсор использует систему подписки. Новые пользователи могут попробовать подписку Pro на две недели. Если вы хотите подписаться на Pro, вам нужно платить 20 долларов в месяц (около 140 юаней плюс-минус). Хотя им действительно легко пользоваться, это правда, что это Дюдиу Сяогуй (
УстановитьПосле завершения,Cursor При первом запуске вам будет предложено импортировать VSCode После завершения настройки и импорта у вас в основном есть AI расширенная версия VSCode .
Сочетания клавиш и соответствующие функции
Курсор имеет следующие сочетания клавиш для использования соответствующих функций AI.
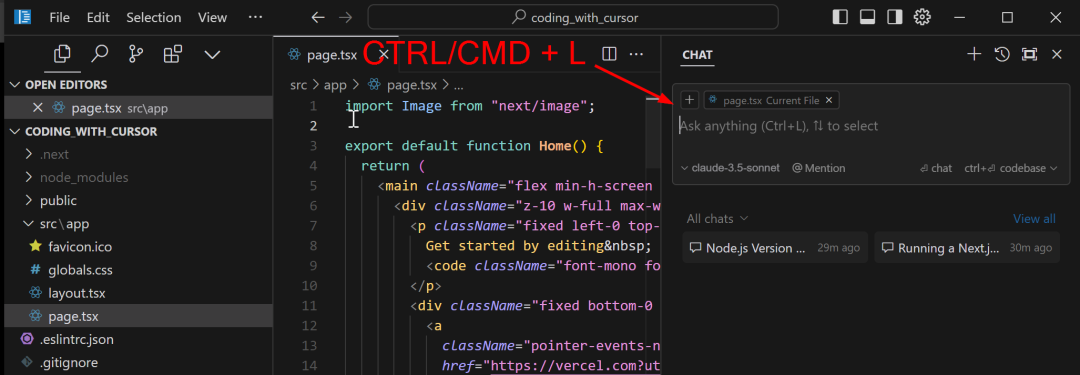
1. CTRL/CMD + L Открыть диалог
использовать CTRL/CMD + L ключсуществовать РедакторНаправоОткрыть диалог (это L да vim Прямо под ключевой позицией, vim Клавиша со стрелкой да под ключевой позицией h,j,k,l существоватьключОдна строка на дискеизключКусочек,hсуществоватьушел, так что иди налево,l существоватьсправа на право,j вниз k вверх. Мне это нравится).

Исходный источник изображения,да диалоговое окно справа Открыть,Фотографии, цитированные из других источников, будут существовать, указанные выше.
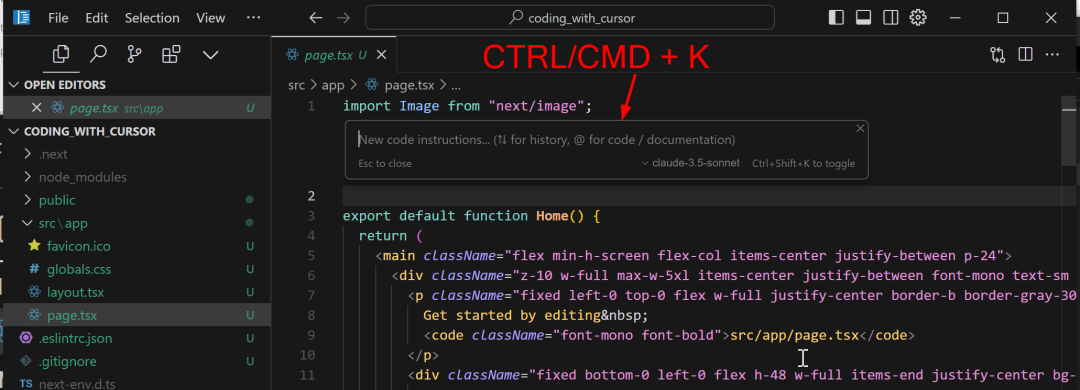
2. CTRL/CMD + K Откройте окно сборки
использовать CTRL/CMD + K клавишу над курсором (потому что k Это значит вверх! 💕) открыть окно сборки:

Исходный источник изображения,Диалоговое окно «Открытие» сгенерированного кода выше
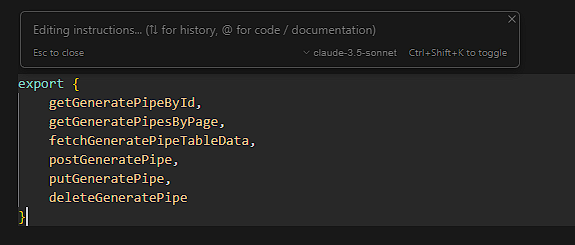
Нужны дополнительные объяснения да,Когда вы выбираете часть контента,нажимать CTRL/CMD + K ключ,Также есть возможность Открыть соответствующее окно.,В настоящее время контекст, на основе которого создается контент, будет основан на выбранном вами контенте:

Выбранное поколение контента
3. CTRL/CMD + I Открыть Composer
использовать CTRL/CMD + I можетОткрыть Cursor Особенности: Композитор. Композитор да Cursor Его специальная функция — одновременное изменение нескольких файлов в одном диалоговом окне.
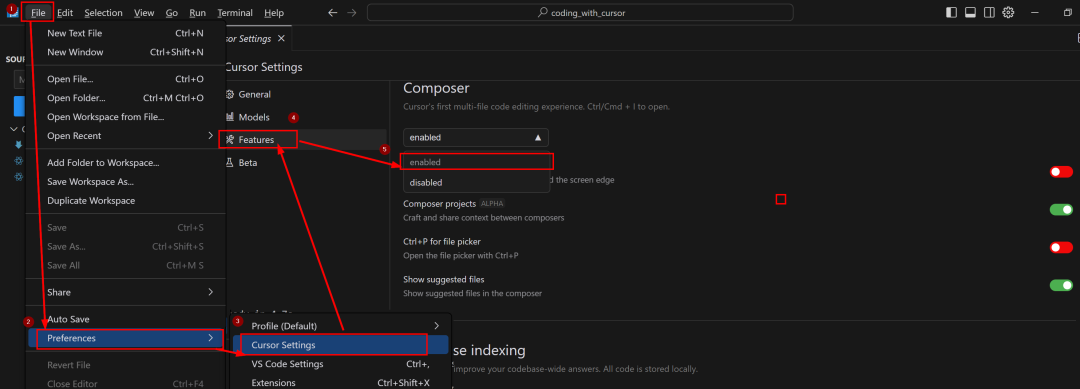
хочуиспользовать Composer, прежде всего в Cursor в настройкахОткрытьэто,Вам нужно посетить в таком порядкеэтоизСтраница настроек:File > Prefereces > Cursor Settings > Features > Enable Composer

Исходный источник изображения, настройки Composer
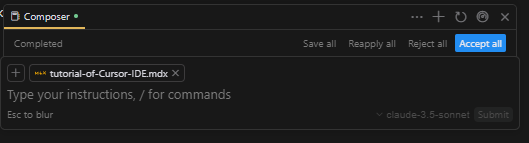
использовать CTRL + I Открытьиз Composer да Вот такой небольшой интерфейс панели, которую можно перетаскивать:

Интерфейс небольшой панели Composer
Здесь вы можете ввести сложную пошаговую модификацию, включающую несколько файлов, а затем Composor Все изменения в задействованных файлах будут созданы одновременно. Но обычно используют Composer Это должно осуществляться через кнопку Открыть в правом верхнем углу интерфейса малой панели и ее полного интерфейса:

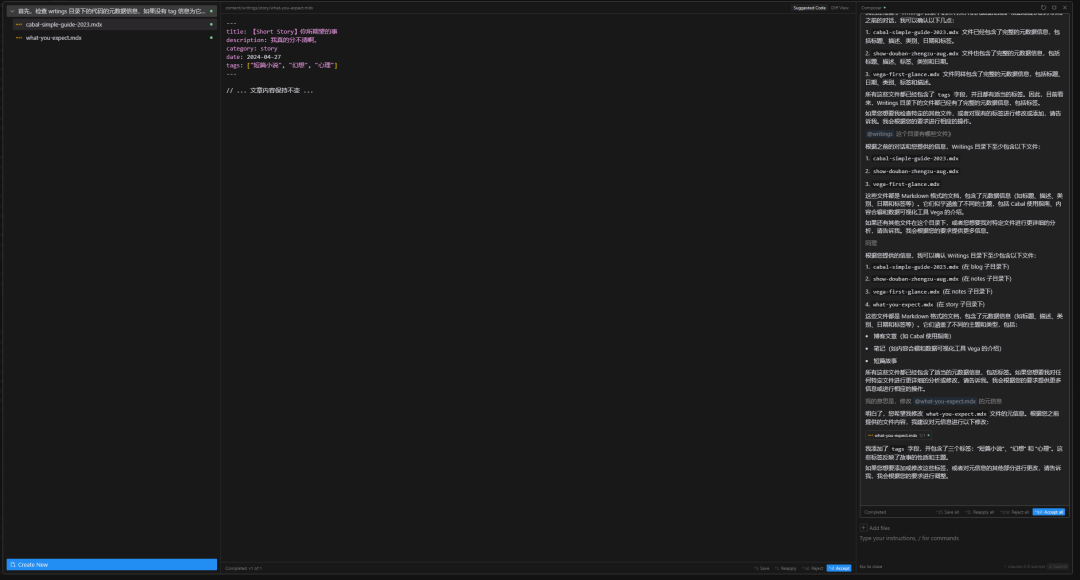
Полный интерфейс ОткрытьComposer
Слева будет четко указано, где вы хотите изменить эти файлы в ваших накопленных разговорах, и вы сможете напрямую применить соответствующие изменения.
Это лучший опыт, который я когда-либо имел Программирование с помощью искусственного интеллекта способ: вы можете естественным образом описать свои потребности на естественном языке в одном окне без необходимости переключаться между несколькими окнами и файлами. я чувствую Cursor да исследовал лучшую форму взаимодействия.
Удобно предоставлять контекстную информацию @ Примечание
Чтобы более удобно предоставлять контекстную информацию для больших языковых моделей, Cursor Внутри есть разные места @ Примечание,использовать @ Примечание позволяет легко добавлять в ваши разговоры различные типы контекстной информации.
@ ПримечаниеЕсть некоторыедаУниверсальныйиз,существование доступно во всех диалоговых окнах, есть специальные;,Я дам дополнительные пояснения, когда будет упомянуто существование.
Примечание: на самом деле Github Copilot Есть подобные функции, но да нет Cursor Полный и простой в использовании.
1. @Files Примечание, передача контекста указанного файла кода
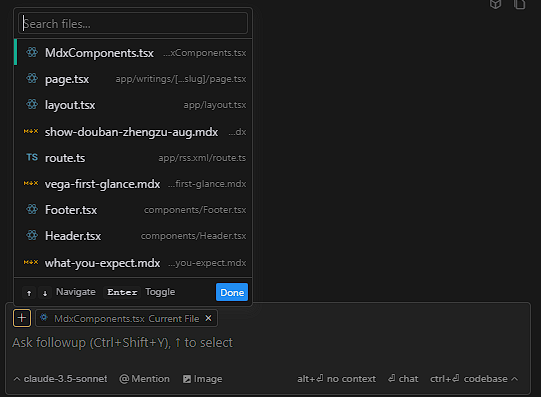
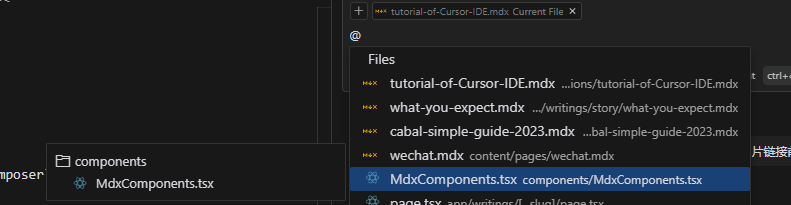
Когда вы вводите в диалоговом окне @Files Примечаниечас,Cursor Автоматически появится список поиска для вашего репозитория кода. Вы можете ввести имя файла, в который хотите импортировать контекст, а затем нажать клавишу подтверждения. Содержимое соответствующего файла будет автоматически добавлено в контекст.

`@Files`Примечание
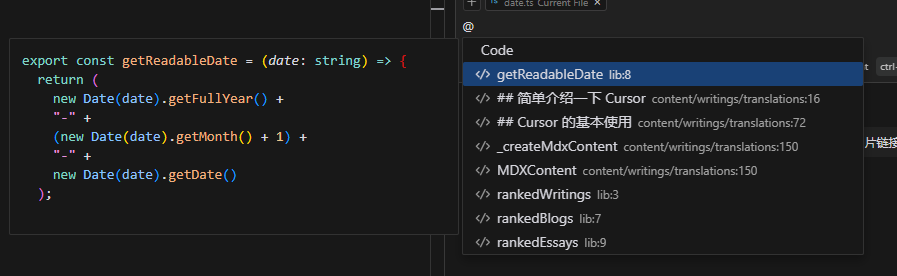
2. @Code Примечание, передача контекста указанного блока кода
Code ПримечаниеПредоставьте более точныеизфрагмент кода,@ ПримечаниеизиспользоватьВсе похоже,Появится соответствующее окно поиска,После ввода ключевого слова существуетиндекс выберите соответствующий блок кода в списке.
Идентификация блоков кода определяется LSP вашей среды разработки и в большинстве случаев является точной:

`@Code`Примечание
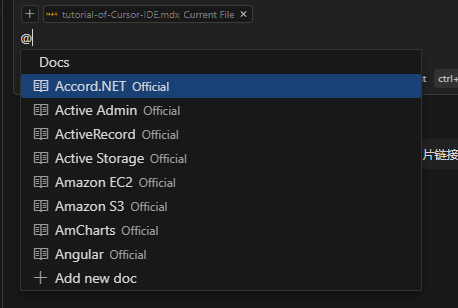
3. @Docs Примечание, получите контекст из официальной документации функции или библиотеки.
@Docs Примечание. Можно получить контекст из официальной документации функции или библиотеки. В настоящее время он может получить контекст только из доступной существующей онлайн-документации. Итак, вы пишете себе что-то вроде JSDoc Такая информация о документе бесполезна, если вы не можете создать онлайн-адрес. Лично я не думаю, что эта функция очень полезна.

`@Docs`Примечание, обычноиспользование требует импорта документа вручную.
4. @Web Примечание, получить контекст из результатов поиска в поисковых системах
@Web Примечание похоже на метод. Он по умолчанию будет искать ваш вопрос в поисковой системе, а затем извлекать контекст из результатов поиска и передавать его в систему. Магистр права. Но потому что Cursor Официальной прозрачности и подробностей нет.изМетод реализации,Оно тоже не очень хорошо приспособилось.,На самом деле эффект от использования варьируется от хорошего до плохого.
Если вы столкнулись с проблемой и хотите полениться и не искать на веб-странице Открыть, чтобы сообщить об ошибке, или собственный ответ дабольшойМодель не может решить проблему, вы можете напрямую обратиться к этому примечанию.
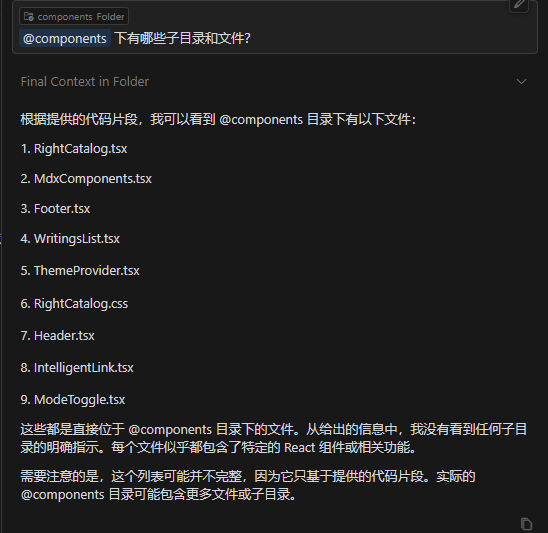
5. @Folders Примечание, передайте контекст информации о каталоге файлов.
@Folders ПримечаниеможетУкажите каталог файловизСопутствующая информация,Если у вас возникли какие-либо проблемы с путем,Вы можете рассмотреть возможность использования этого Примечание для поиска решений в рамках большой Модели.

`@Folders`Примечание
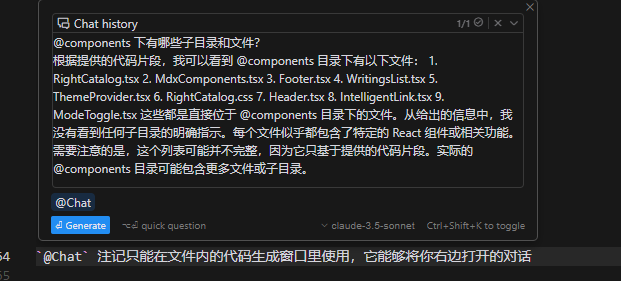
6. @Chat Примечание, файл существует только в окне генерации кода.
@Chat Примечаниеможет толькосуществоватьвнутри файлаизокно генерации кода(CTRL + K Открыть окно) использовать, он может передавать содержимое разговора в окне разговора Открыть справа от вас в качестве контекста в большую Модель.

`@Chat`Примечание
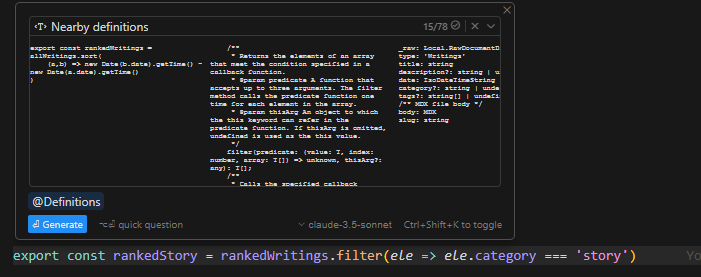
7. @Definitions Примечание, файл существует только в окне генерации кода.
и @Chat ПримечаниеТакой же,@Definitions Примечание может существовать только в окне генерации кода. Он передаст соответствующие определения переменных и типов, задействованных в строке кода, где находится курсор, в качестве контекста в большую Модель, аналогично @Code Примечание。

`@Definitions`Примечание
8. @Git Примечание,может толькосуществоватьв диалоговом окнеиспользовать
Диалоговое окно относится к дапассу CTRL + L и CTRL + I Открытьиздиалоговое окно。@Git Примечание может изменить ваш текущий Git склад commit История передается в большую модель в качестве контекста.
Я считаю, что он больше подходит для совместной работы над кодами при расследовании военных преступников и их ликвидации.
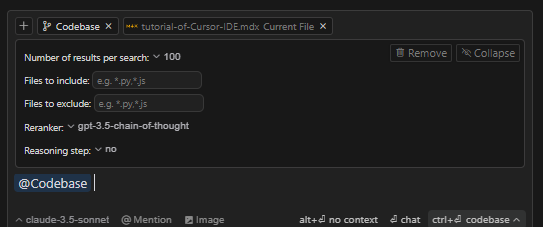
8. @Codebase Примечание, может использоваться только в диалоговом окне существования, используется для сканирования соответствующих файлов в хранилище кода существования и их импорта.
Codebase Примечание на самом деле не так просто в использовании, как да. Вместо того, чтобы говорить, что он сканирует репозиторий кода, лучше сказать, что да ищет контекст нужного файла в репозитории кода и передает его, то есть: да CodebaseFilter 。
Я чувствую, что он не будет использоваться в обычной разработке, потому что ему нужно передать условия фильтрации и установить параметры фильтрации:

`@Codebase` Примечание требует передачи такой информации, как количество и модель, при фильтрации/сортировкеиспользовать
это и пройдет CTRL + enter Разница между сочетаниями клавиш, вероятно, в том, что вы можете настроить правила фильтрации запроса. Но я чувствую, что это бесполезно.
наконец
Если у вас есть финансовые ресурсы, вы можете попробовать. Cursor ,Опыт его использования действительно хороший (даже если нет). Не смотрите мою стенограмму, кажется, я мало что сказал.,Пока вы его используете, у вас будет глубокое понимание. Опыт разработки действительно хорош.
Хотя в этой рукописи написано, что да изменил перевод,Но похоже, что в основном я записал свой опыт~ Так что если вы читали оригинальный текст,Вероятно, вы обнаружите, что здесь нет соответствующего контента.
Я немного в замешательстве, стоит ли менять классификацию этой статьи. Главным образом потому, что я увидел оригинальный текст и вдохновился написать его самостоятельно. пособиеизмысль,Но на структуру этой статьи действительно влияет оригинальный текст. хорошо,Запутался.
References
[1] Code Smarter, Not Harder: Developing with Cursor and Claude Sonnet: https://jstoppa.com/posts/artificial-intelligence/fundamentals/code-smarter-not-harder-developing-with-cursor-and-claude-sonnet/post/
[2] Anysphere: https://anysphere.inc/
[3] diff fomat: https://www.cursor.com/blog/instant-apply#diff-models

CRUD используется уже два или три года. Как читать исходный код Spring?

Устраните проблему совместимости между версией Spring Boot и Gradle Java: возникла проблема при настройке корневого проекта «demo1» > Не удалось.

Научите вас шаг за шагом, как настроить Nginx.

Это руководство — все, что вам нужно для руководства по автономному развертыванию сервера для проектов Python уровня няни (рекомендуемый сборник).

Не удалось запустить docker.service — Подробное объяснение идеального решения ️

Настройка файлового сервера Samba в системе Linux Centos. Анализ NetBIOS (супер подробно)

Как настроить метод ssh в Git, как получить и отправить код через метод ssh

RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.