Подробное руководство по созданию веб-сайта WordPress на Pagoda
Все больше и больше пользователей используют Pagoda. Для тех, кто использует облачный хостинг, Pagoda стала почти стандартной функцией. Следующий простой веб-сайт WordPress напишет подробное руководство по созданию веб-сайта WordPress с использованием Pagoda. Он объяснит его создание шаг за шагом. в виде картинок и текста.
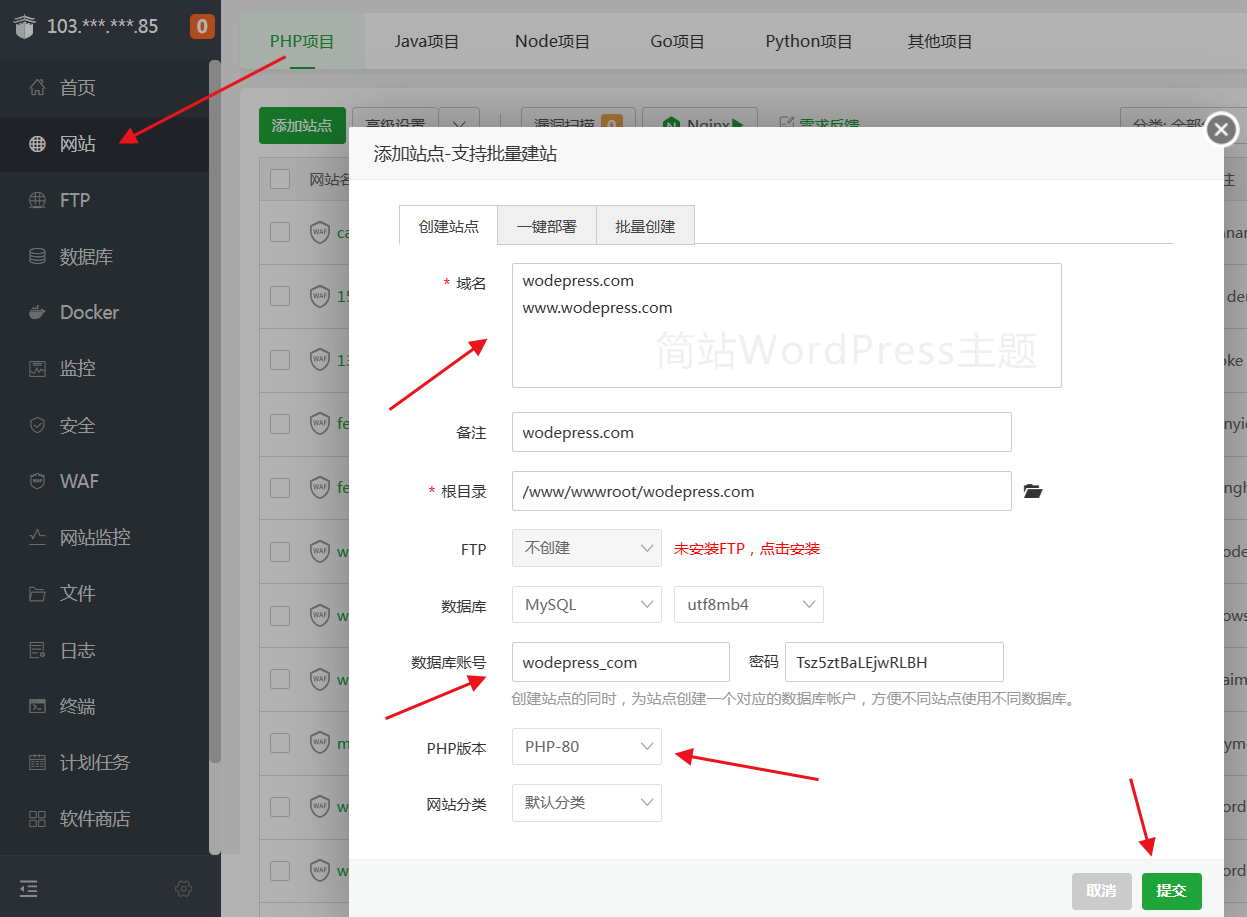
1. Шаг первый: добавьте веб-сайт

Войдите в серверную часть Pagoda, найдите «Веб-сайт», нажмите, чтобы войти, нажмите «Добавить сайт», введите имя домена, выберите создание «FTP» и «База данных», нажмите «ОК», и веб-сайт будет успешно создан. («База данных» должна быть создана, «FTP» может быть создан или нет. Кроме того, если установлено несколько версий PHP, вы можете выбрать версию PHP. Последняя версия WordPress — 6.5, и рекомендуется использовать версию 8.0 PHP.)

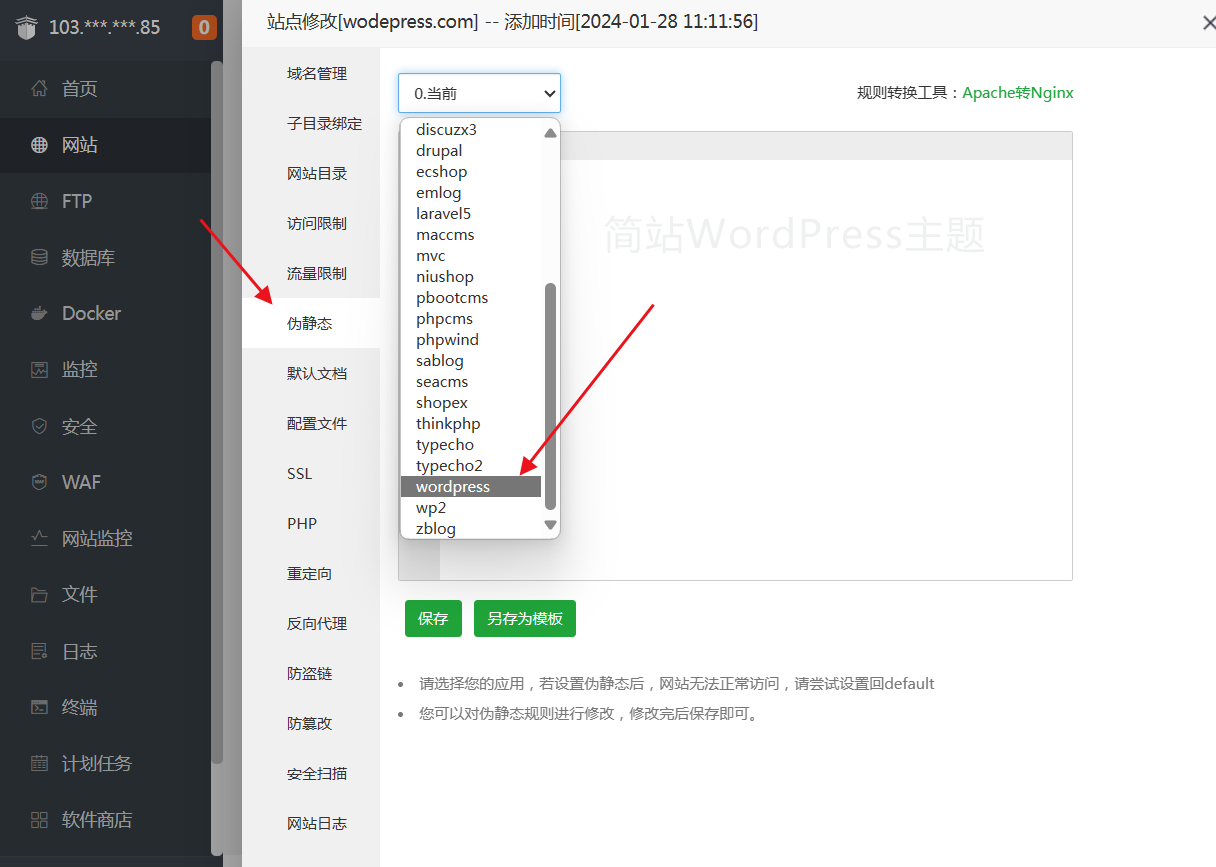
После успешного добавления веб-сайта вам необходимо выполнить основные настройки веб-сайта, например псевдостатические настройки, как показано на рисунке выше.
Нажмите «псевдостатический» и выберите «WordPress» из появившихся вариантов.

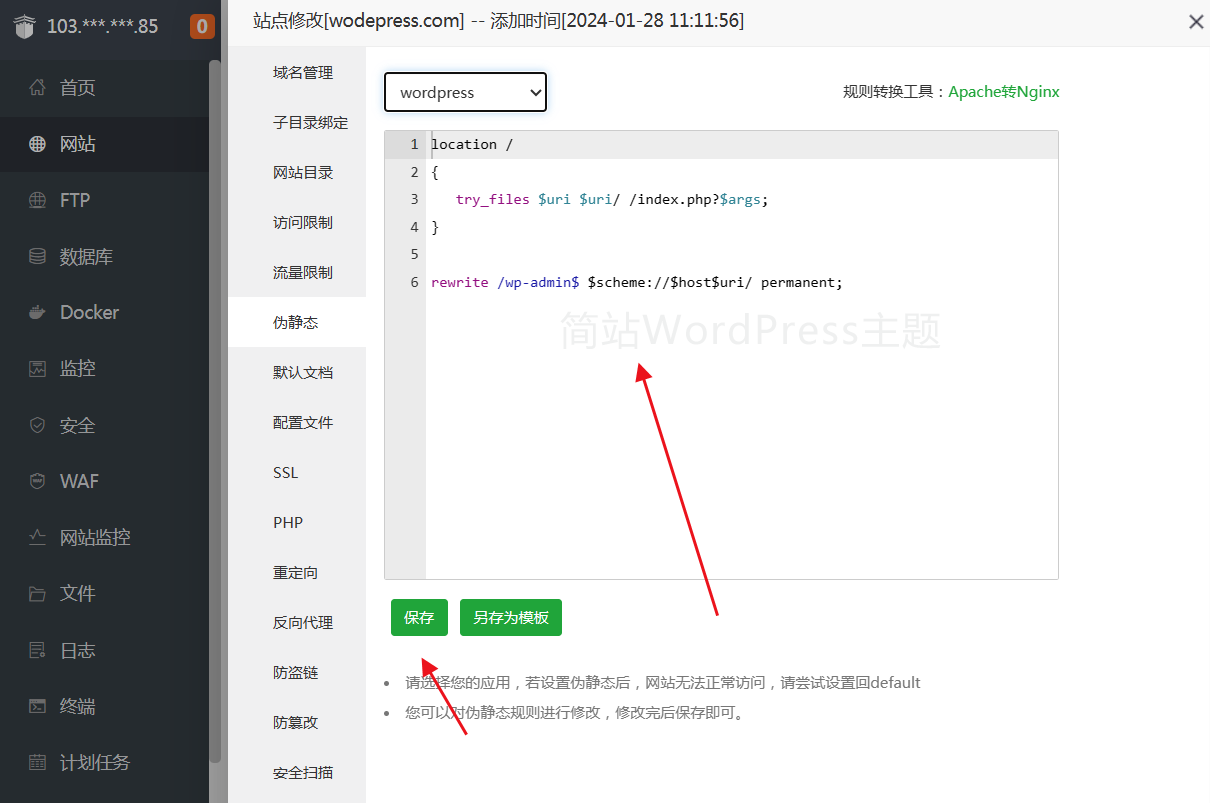
Когда появится запрошенный код, «Сохранить» можно успешно установить псевдостатический.

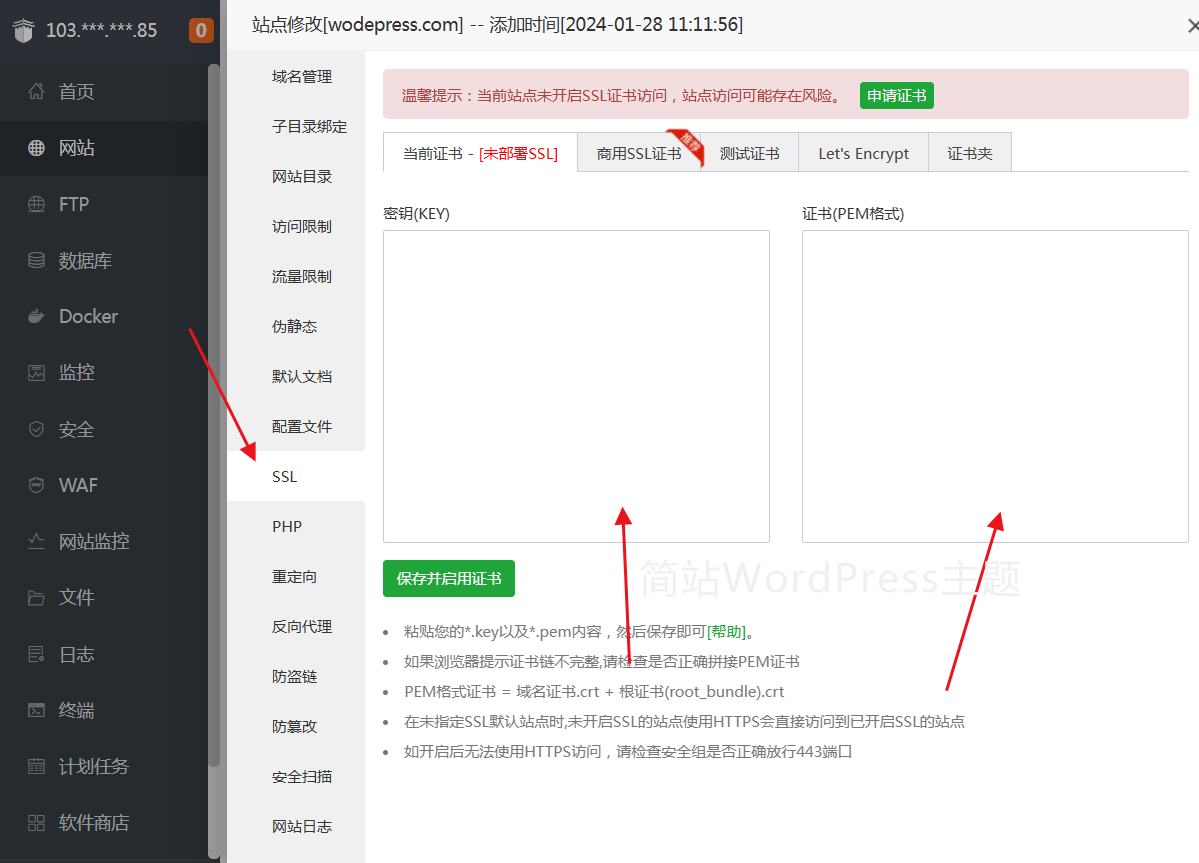
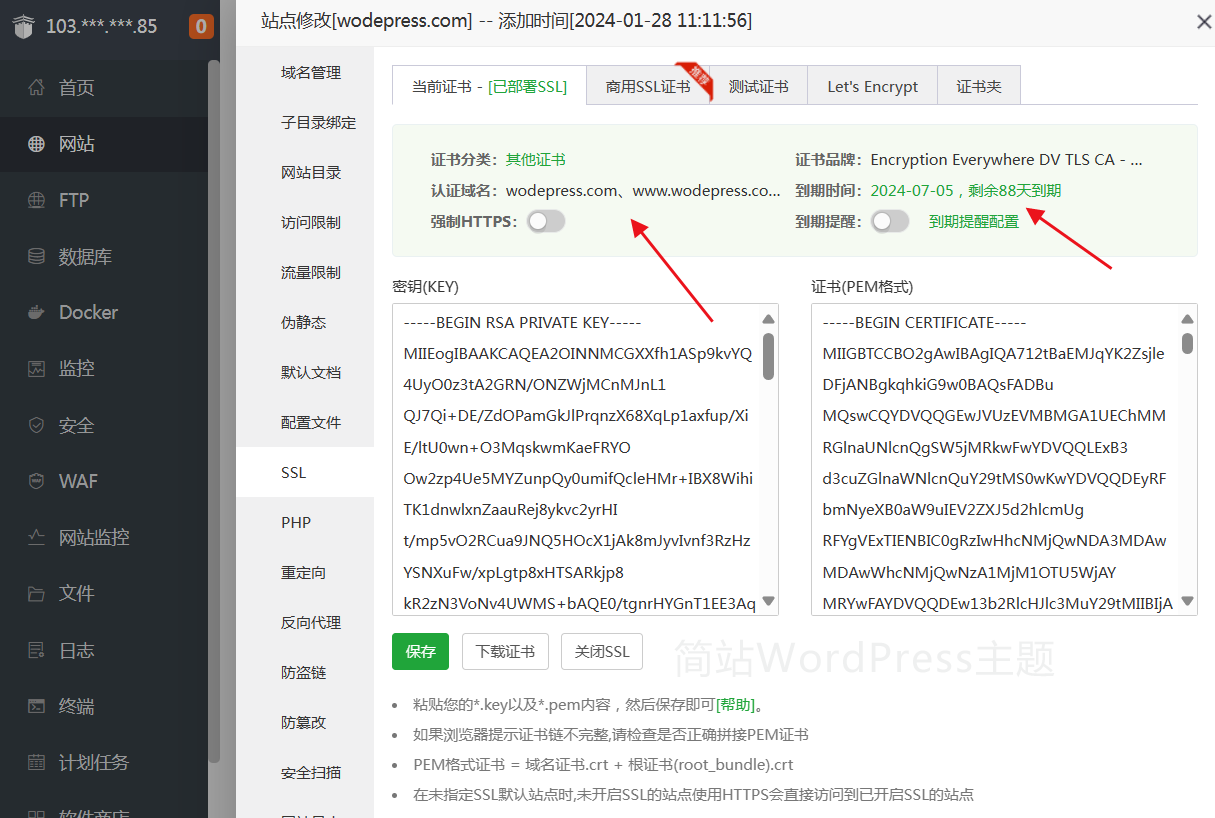
Чтобы добавить сертификат SSL, скопируйте соответствующий код сертификата SSL доменного имени в ключ (KEY) и сертификат (формат PEM), а затем «Сохранить и включить сертификат», чтобы успешно установить сертификат SSL.

После успешной установки SSL вы сможете просмотреть соответствующую информацию о доменном имени и дату истечения срока действия.
2. Шаг 2. Загрузите программу WordPress.
Перейдите на официальный сайт WordPress и загрузите последнюю версию программы WordPress:
https://cn.wordpress.org/download/
Обратите внимание на официальные требования среды: официальная рекомендация — PHP 7.4+ и MySQL версии 8.0+ или MariaDB версии 10.4+. Для версии PHP рекомендуется использовать php8.0.

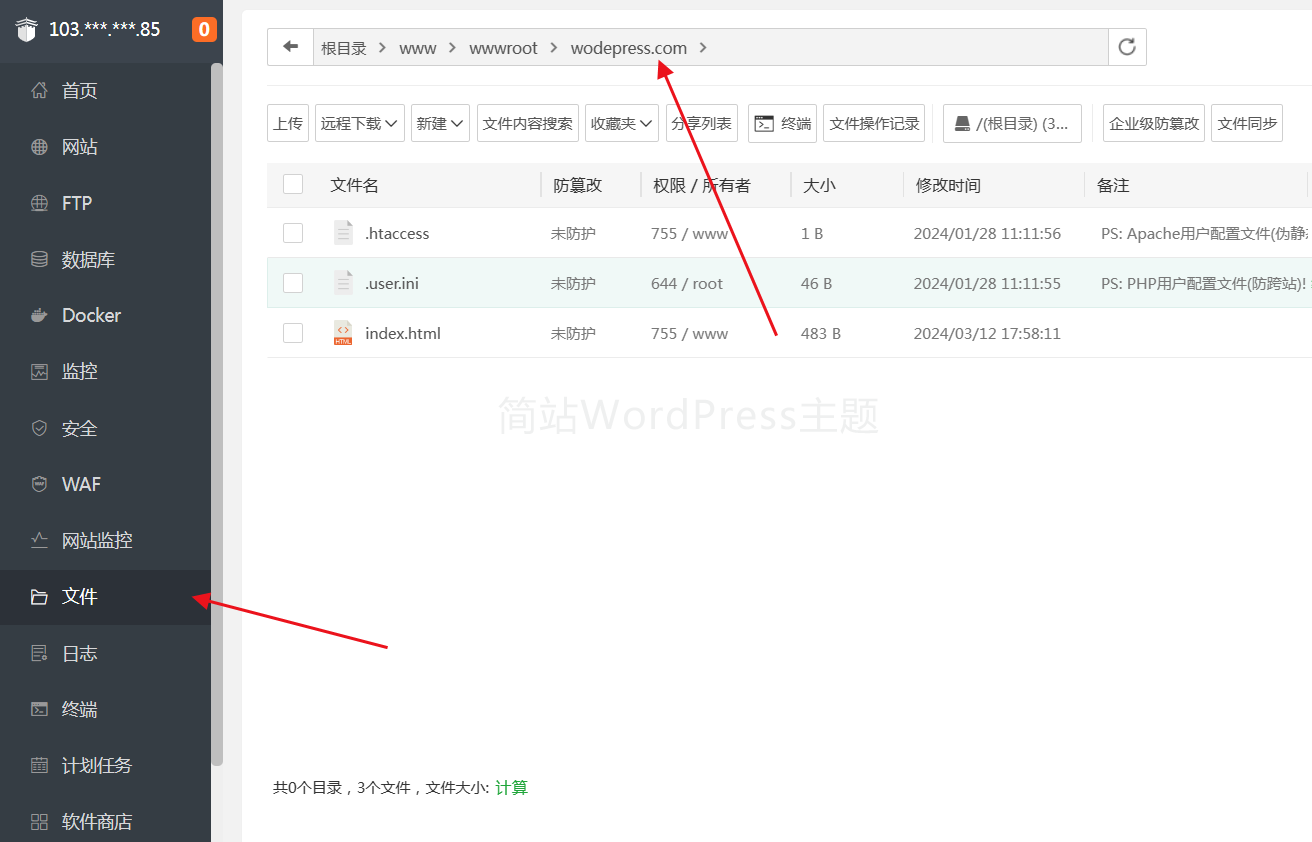
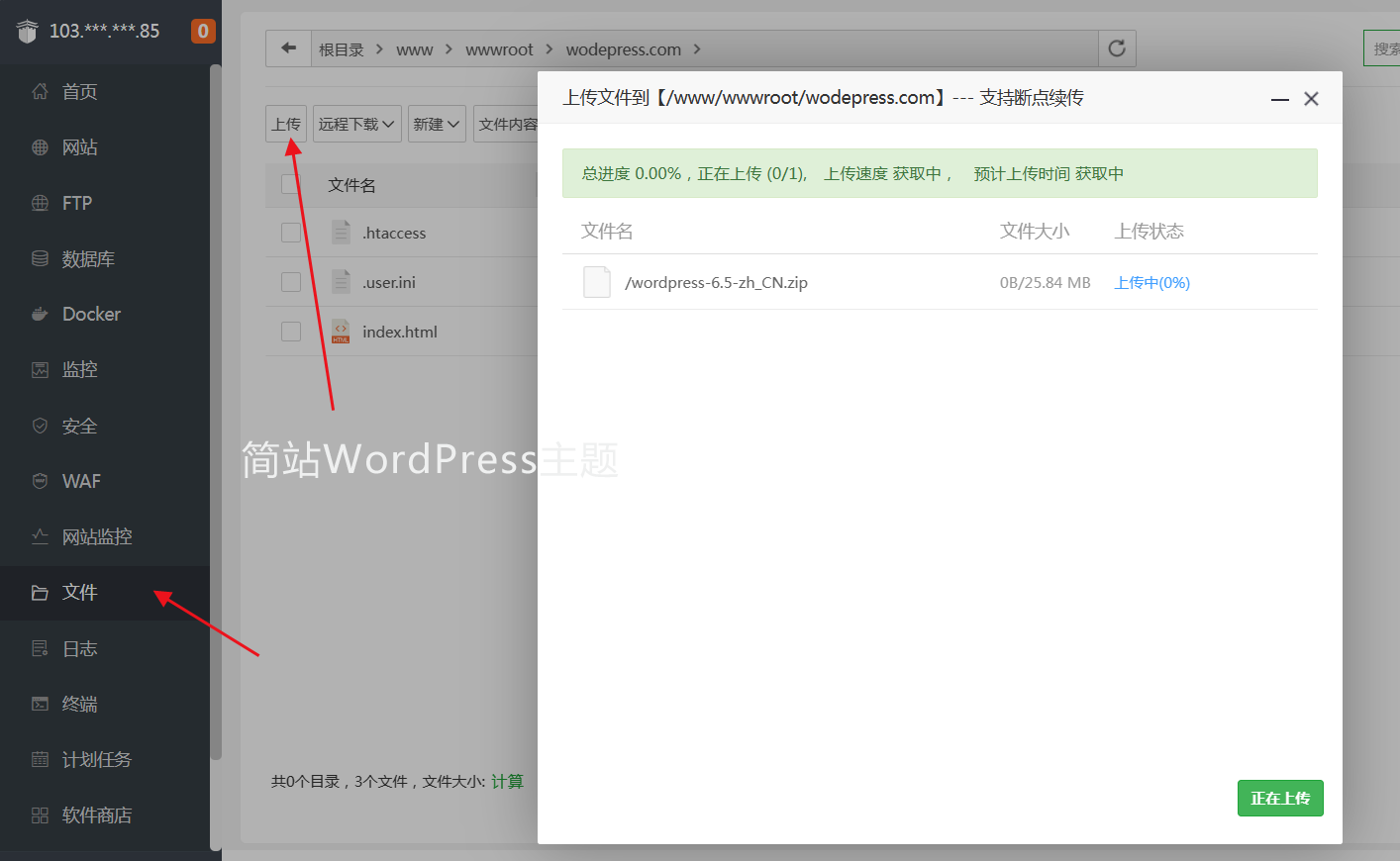
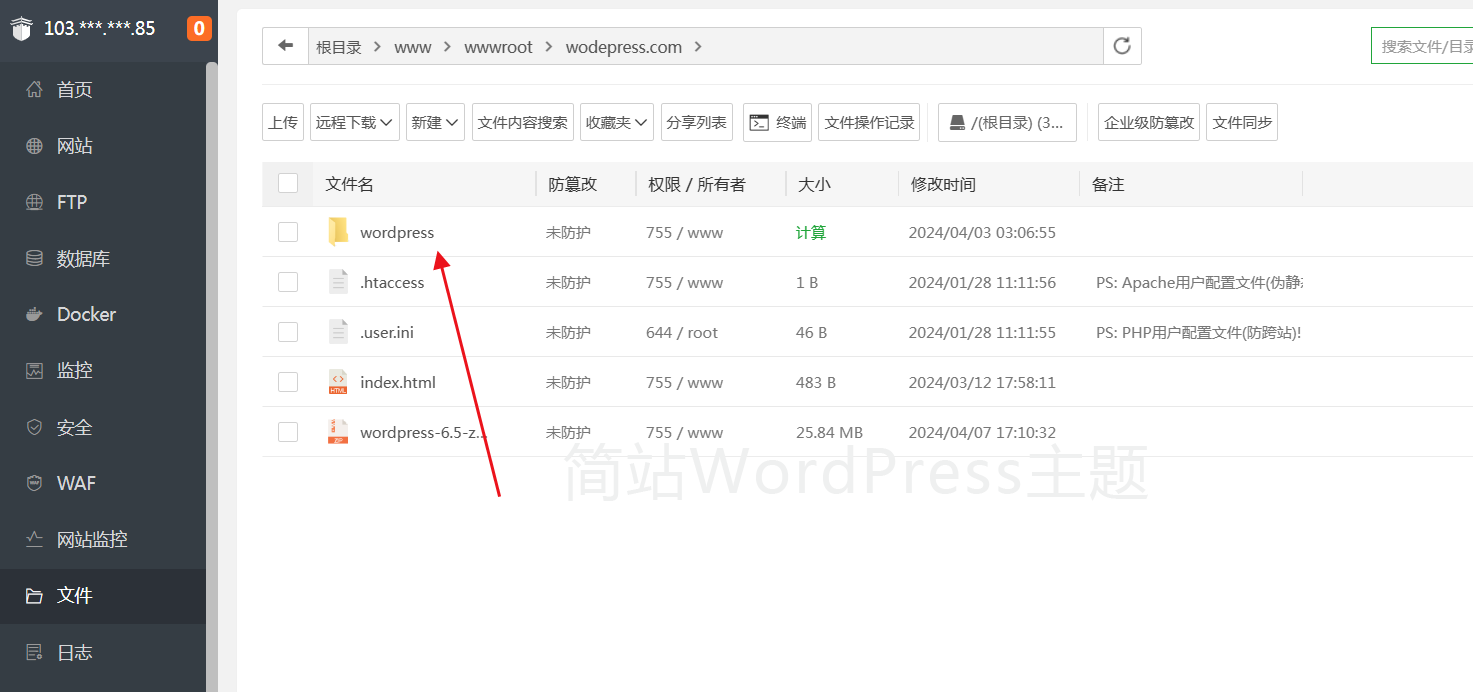
После завершения загрузки найдите «Файл» на панели Pagoda, выберите папку «wodepress.com», откройте папку и загрузите в нее загруженную программу WordPress.

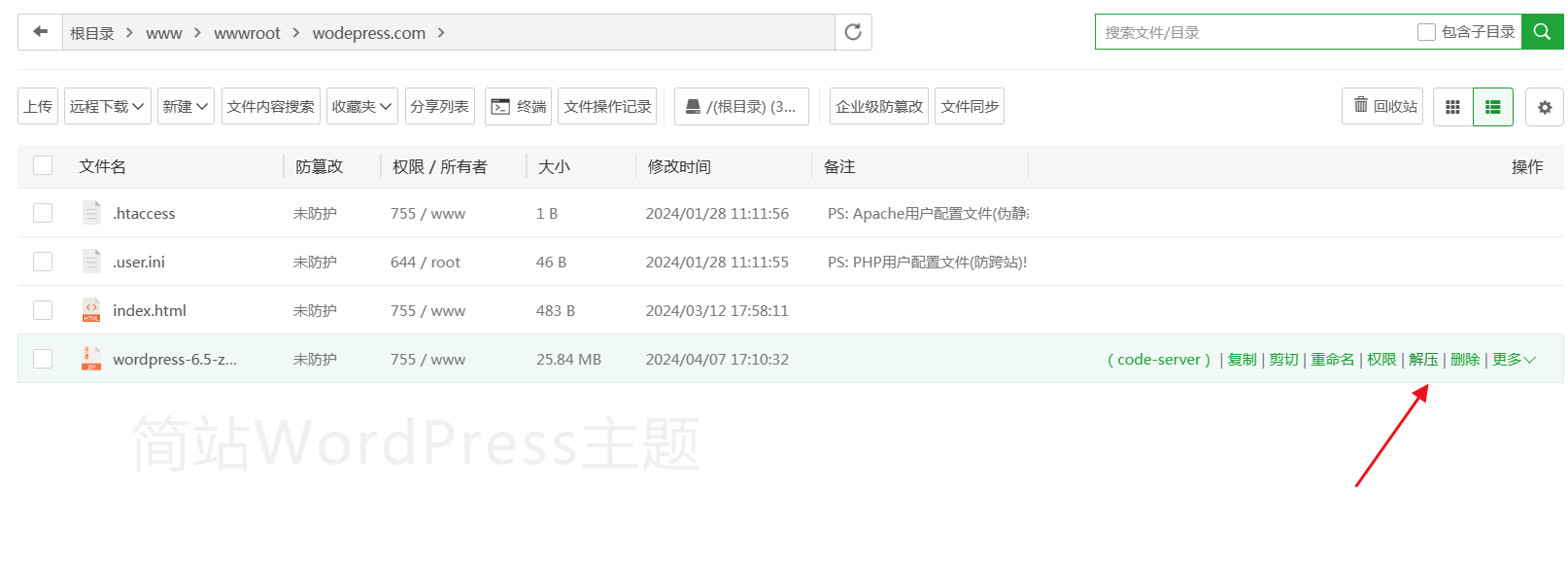
После успешной загрузки

«Разархивировать» файл

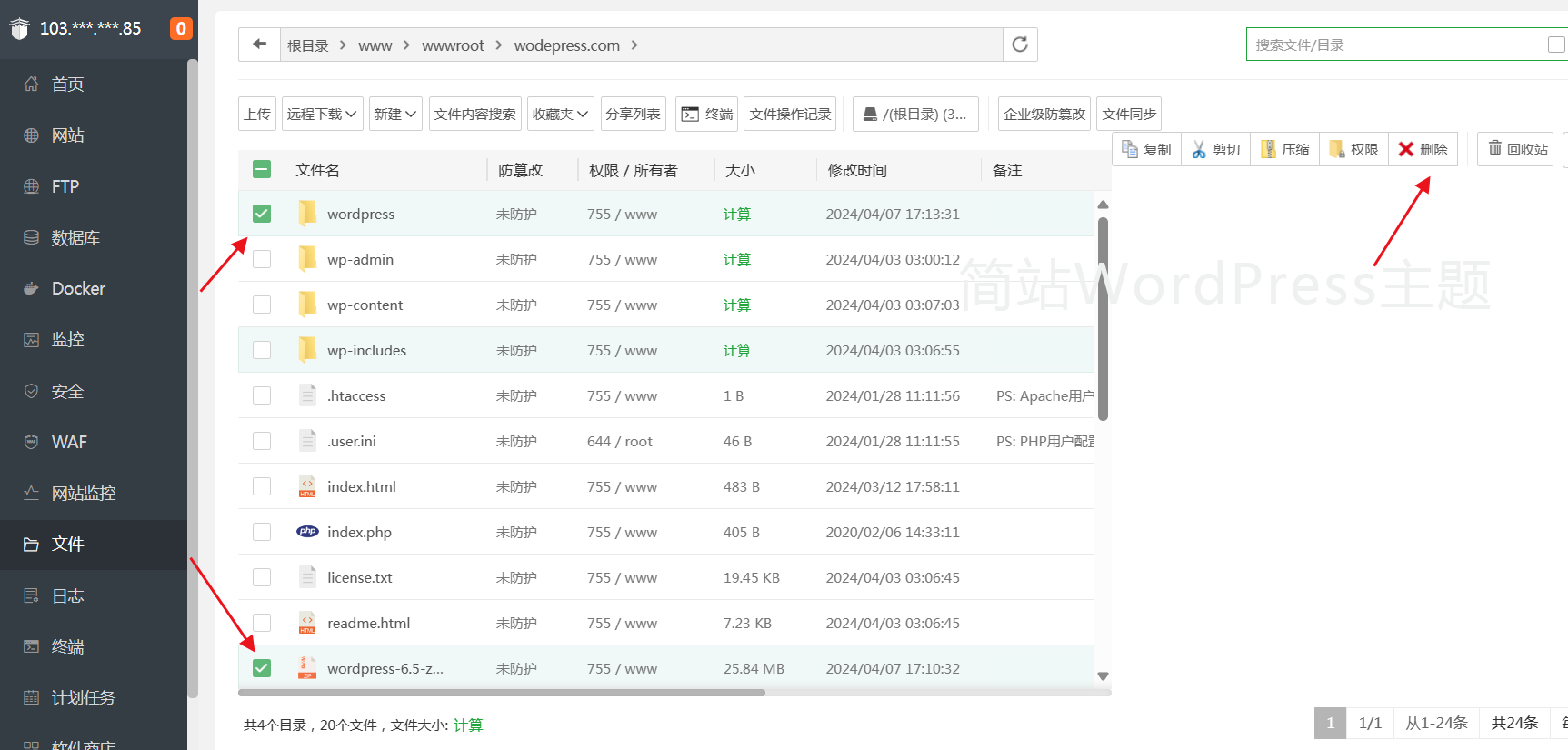
Разархивированный файл находится в папке «wordpress», скопируйте все файлы из папки в корневой каталог сайта.

Удалите папку WordPress и ZIP-файл пакета WordPress из корневого каталога.
3. Шаг 3: Установите WordPress

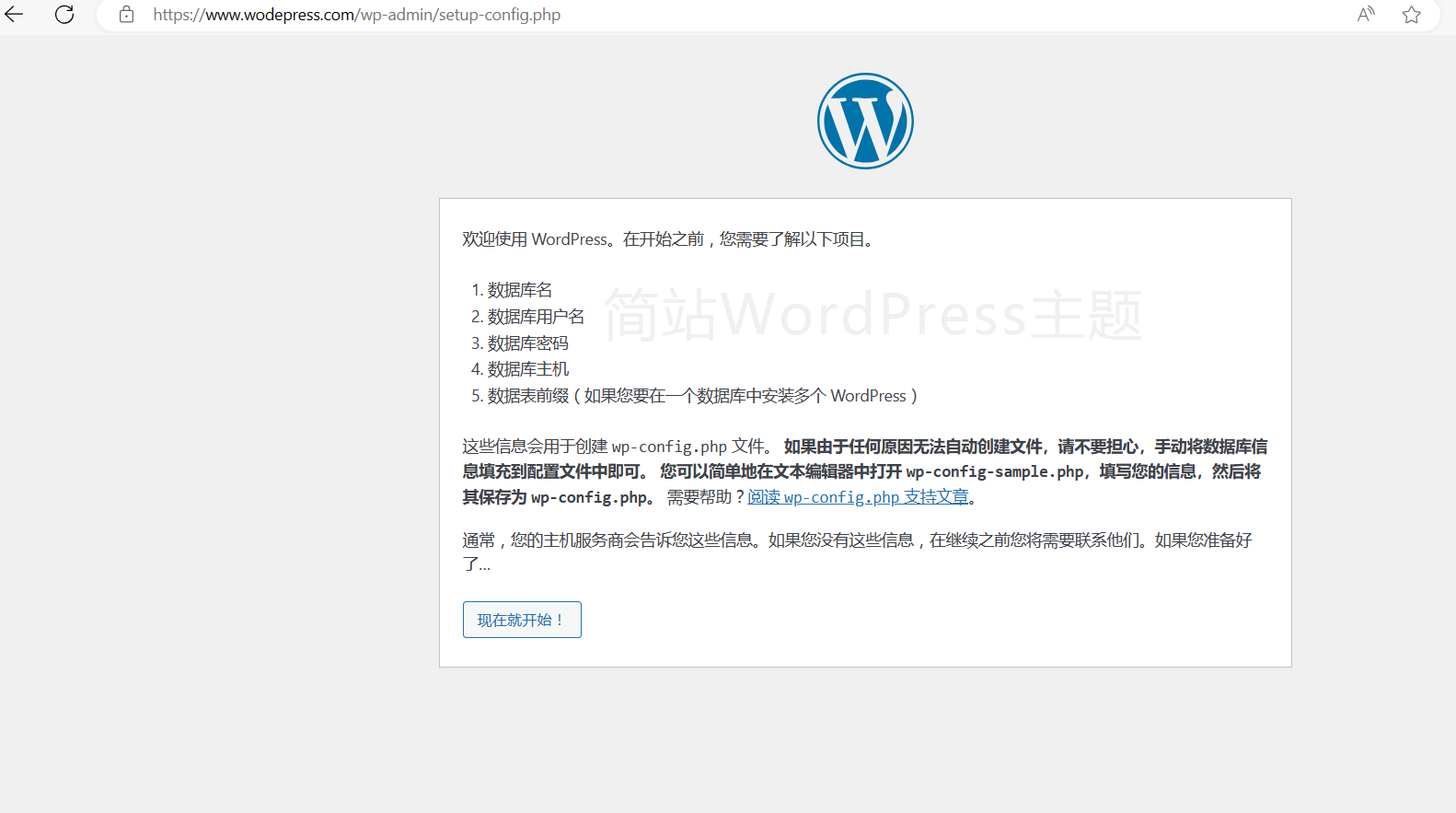
Введите доменное имя веб-сайта www.wodepress.com, и появится интерфейс установки, как показано на рисунке.
Нажмите «Начать установку сейчас»

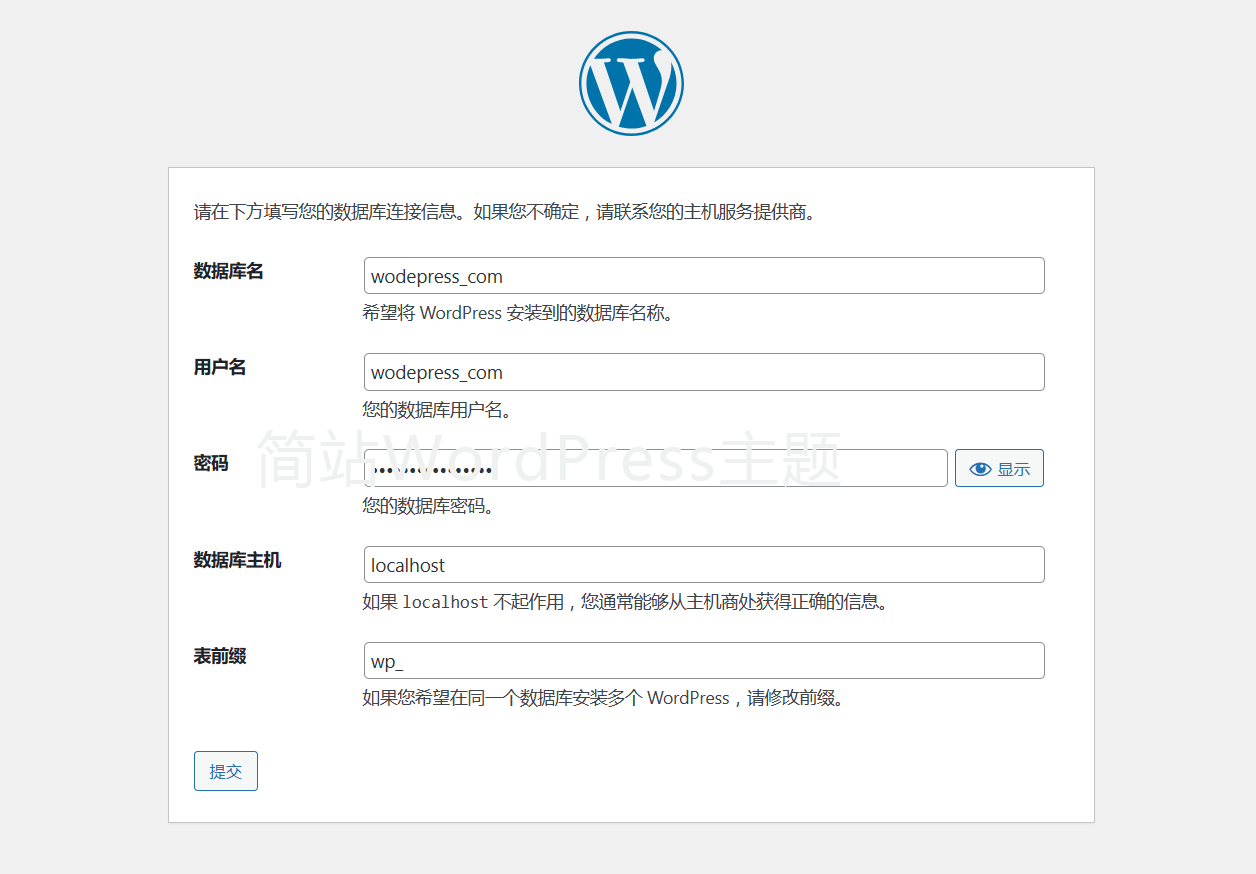
В появившемся интерфейсе введите соответствующую информацию об учетной записи базы данных «имя базы данных», «учетная запись базы данных» и «пароль базы данных» и «отправить».

Просто следуйте подсказкам и нажмите «Запустить установщик».

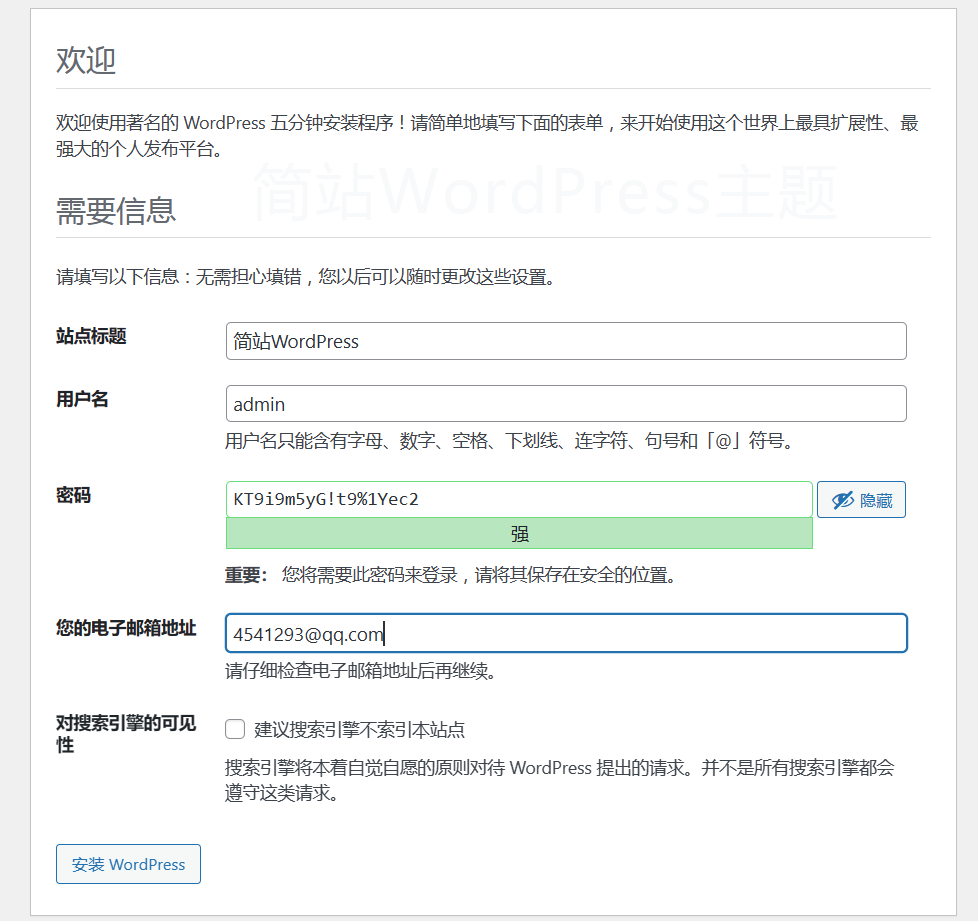
Введите название веб-сайта, имя пользователя администратора, пароль и адрес электронной почты и нажмите «Установить WordPress».

На этом этапе все шаги по созданию веб-сайта WordPress на Pagoda завершены.
Следующий шаг — ввести свое доменное имя/wp-admin, войти в серверную часть веб-сайта и выполнить другие настройки веб-сайта WordPress.
оригинальный
https://www.jianzhanpress.com/?p=6485

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


