Почтальон очень медленно запускается и загружается Как восстановить потерянные данные после обновления на замещающую версию?
Почтальон очень медленно запускается и загружается Как восстановить потерянные данные после обновления на замещающую версию?
Решение для замены теста интерфейса Postman, Apipost, Apifox
При фактическом использовании почтальона очень важны данные многих часто используемых вызовов и параметров интерфейса API.
1. Для использования почтальона вам необходимо использовать учетную запись для входа, чтобы данные тестового примера хранились в облаке для облегчения восстановления данных. 【ключ】 2. При локальном использовании почтальона необходимо выработать привычку регулярного резервного копирования. Это, наверное, сложно. Как только вы столкнетесь с улучшением, оно застрянет и его невозможно будет открыть. Трудно восстановиться

3. Все альтернативные программные инструменты Postman предоставляют веб-версии учетной записи и локальное клиентское программное обеспечение. Например: apiPost и apiFox.
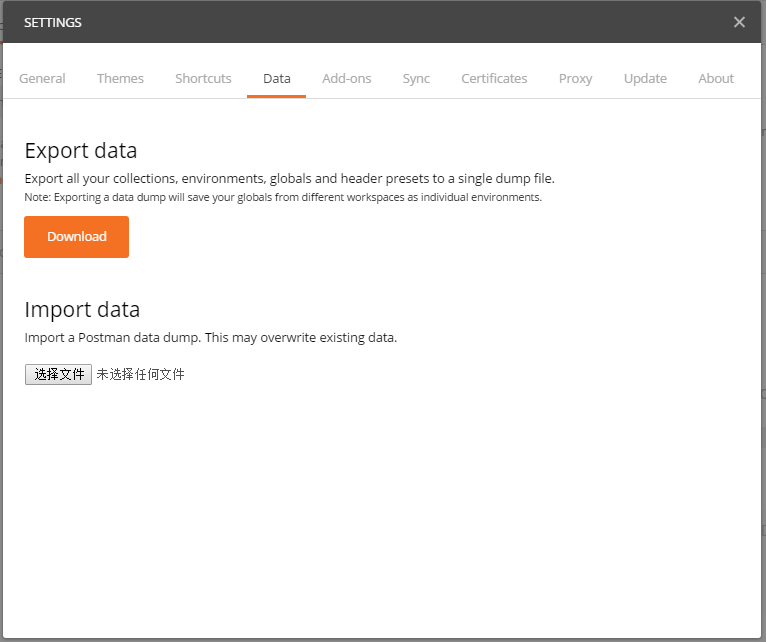
Дополнительные инструкции: 1. Каталог данных плагина Chrome Postman: \Users\userxx\AppData\Local\Google\Chrome\User Data\Default\Storage\ext\fhbjgbiflinjbdggehcddcbncdddomop Кстати: вышеизложенное применимо только к плагину Postman для Chrome. Если вы хотите избежать потери данных, лучше всего войти в систему Postman, которая автоматически синхронизируется с облаком и автоматически синхронизирует несколько устройств; Если вы не хотите входить в систему, регулярный экспорт данных также является хорошим вариантом.
2. В папке C:\Users\{username}\AppData\Roaming\Postman будет резервный файл json. C:\Users\{имя пользователя}\AppData\Roaming\Postman 3. Настройте переменные среды Имя переменной: POSTMAN_DISABLE_GPU Значение переменной: правда
4.Расширение Артефакт отладки интерфейса IDEA, такой простой в использовании! https://zhuanlan.zhihu.com/p/684585119

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


