Почему при проверке доменного имени отображается 127.0.0.1?
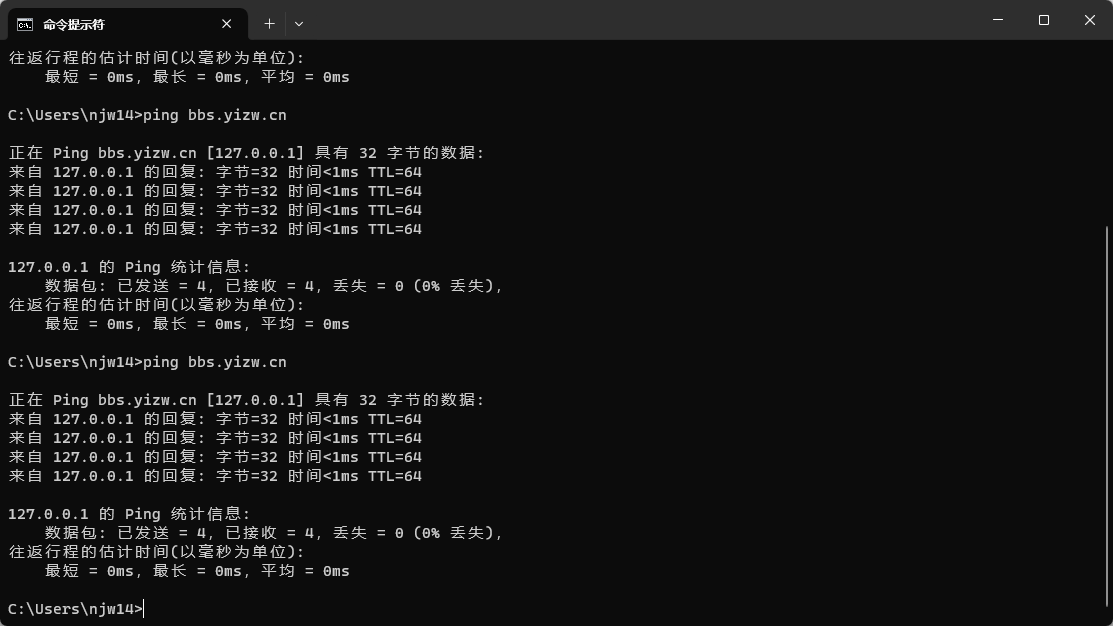
Когда вы пингуете доменное имя и результат показывает 127.0.0.1, это обычно означает, что ваш компьютер преобразует доменное имя в адрес локального хоста. В большинстве случаев это нормально, но есть некоторые возможные проблемы:
Перехват DNS. В некоторых случаях DNS-сервер в сети может быть настроен на изменение результата разрешения определенного доменного имени на 127.0.0.1, что является поведением, известным как перехват DNS. Это может быть связано с заражением вредоносным ПО, кибератакой или другими причинами. Локальный кэш DNS. Кэш DNS-клиента на вашем компьютере может разрешать определенное доменное имя в 127.0.0.1. Это локальный кэш для ускорения разрешения доменных имен. После очистки кэша DNS проблема может быть решена. Локальный файл хостов. В системах Windows файл хостов можно использовать для ручного указания отношений сопоставления между доменными именами и IP-адресами. Если в файле хостов есть запись, относящаяся к имени домена, которое вы пытаетесь проверить, и эта запись разрешает имя домена в 127.0.0.1, то вы увидите этот результат при проверке связи с этим доменным именем. Доменное имя содержит незаконные приложения. Если доменное имя содержит незаконные приложения (например, мошенничество, азартные игры или порнографический контент), некоторые операторы могут заблокировать его, в результате чего пользователи не смогут получить доступ к доменному имени. В этом случае команда ping может вернуть 127.0.0.1 или другие недоступные адреса. Если вы обнаружите, что при проверке связи доменного имени возвращается 127.0.0.1, вы можете попробовать следующие методы решения проблемы:
Очистить кэш DNS. Кэш DNS можно очистить с помощью командной строки или сторонних инструментов. Проверьте файл хостов. Убедитесь, что в файле хостов нет записи, которая разрешает имя домена в 127.0.0.1. Измените DNS-сервер. Попробуйте использовать другой DNS-сервер для разрешения доменных имен, например Google DNS (8.8.8.8 и 8.8.4.4) или Cloudflare DNS (1.1.1.1). Проверьте сетевое соединение. Убедитесь, что ваш компьютер подключен к Интернету и не заражен вредоносным ПО. Обратитесь к своему сетевому администратору или поставщику услуг. Если после попытки решить проблему проблемы по-прежнему возникают, вы можете обратиться за помощью к своему сетевому администратору или поставщику услуг.


Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


