Плагин API мини-программ WordPress, соединяющий мини-программы WeChat, QQ, Baidu и Toutiao.
После долгой кропотливой работы плагин API мини-программы на основе WordPress REST API наконец выполнил основные функции. Смутно помню, что с октября 2018 года я говорил, что сделаю новый мини-плагин API программы. После более чем двух месяцев прерывистой работы я наконец-то расширил его на базе WordPress REST. В ходе этого процесса я также пытался создавать плагины API, не основанные на платформе WordPress REST. После завершения основных функций я почувствовал, что они не так хороши, как ожидалось, из-за влияния обсессивно-компульсивного расстройства. , я снова сдался. Итак, наконец, вернемся к API расширения REST WordPress.
Хотя он основан на расширении WordPress REST API, большинство API настраиваются вместо собственного REST API WordPress. Поскольку нативный REST API имеет множество функций, которые не требуются мини-программе, в плагин добавлен WordPress REST API, блокирующий низкую частоту. На индивидуальные API приходится половина, в то время как WordPress REST API сохраняет широко используемые и высокочастотные API.
Возможности плагина апплета WordPress REST API
1. Укажите название мини-программы, описание мини-программы, настройки номера версии мини-программы и группу пользователей WeChat, а также создайте три группы пользователей: группа WeChat, черный список, белый список.
2. Предоставьте настройки формата статьи, форматы статей включают в себя: журнал (в стороне), альбом (галерея), ссылка (ссылка), изображение (изображение), цитата (цитата), статус (статус), видео (видео), аудио (аудио). , чат
3. Укажите настройку миниатюры по умолчанию, то есть, если в статье нет изображения, апплет вызывает установленную миниатюру по умолчанию в качестве миниатюры.
4. Предоставляйте уведомления об ответах на комментарии. Когда пользователи отвечают на комментарий, пользователю комментария будет отправлено push-сообщение. Если проверка комментария включена, уведомление будет отправлено только после прохождения проверки.
5. При публикации темы она будет опубликована через проверку, и будет отправлено push-сообщение для уведомления создателя темы. Поддерживает запрет пользователям групп черного списка публиковать темы. Группы пользователей белого списка могут публиковать темы без проверки. Группы пользователей по умолчанию могут публиковать темы без проверки.
6. Предоставляет функцию рекомендации статей мини-программы, которую можно использовать для замены лучших статей на веб-сайтах для достижения лучших статей мини-программы.
7. Поддерживается возможность вывода содержимого статьи в список статей по умолчанию. По умолчанию содержимое статьи запрещено (во избежание чрезмерной загрузки содержимого и снижения скорости). Вы можете включить эту опцию.
10. Предоставляйте статьи типа «Нравится/не нравится», «Избранное/не нравится» и функции комментариев.
11. Укажите популярные статьи для чтения/популярные понравившиеся статьи/популярные сборники статей/популярные статьи с комментариями/случайные функции статей, а также отображение соответствующего содержимого списка.
12. Обеспечивает отображение всех тегов изображений статьи или нет, что можно использовать в списке статей для отображения нескольких изображений, вставленных в содержимое статьи (получаются только первые 9 изображений)
13. Предоставьте возможность заблокировать редактор Gutenberg, включая поля WP REST API, которые обычно не используются или не требуют использования.
14. Предоставьте возможность выбора, включать ли просмотр комментариев к мини-программе.
15. Предоставьте возможность выбора, включать ли обратную связь по мини-программным сообщениям.
16. Поддержка пользовательских типов статей, создание типов статей по темам/мероприятиям, аналогично функции мини-форума, и предоставление вариантов открытия обсуждений тем мини-программы.
17. Предоставляет выбор, включать ли публикацию тем мини-программы. Вход на публикацию тем мини-программы по умолчанию закрыт.
18. Предоставьте возможность выбора, включать ли вывод предыдущей статьи и следующей статьи.
19. Поддерживает разрешение видеоадреса Tencent/Douyin/Weibo, предоставляет возможность выбора, включать ли видео/аудиоконтент мини-программы, и использует настраиваемые поля для заполнения адреса видео.
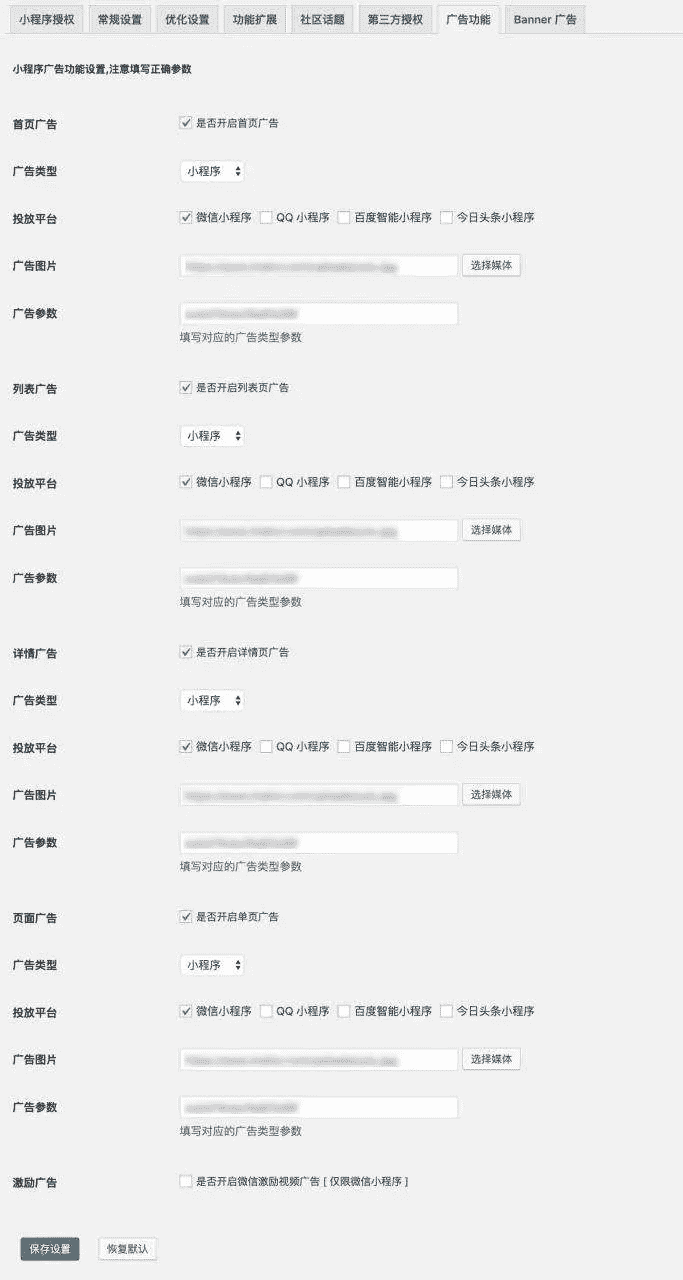
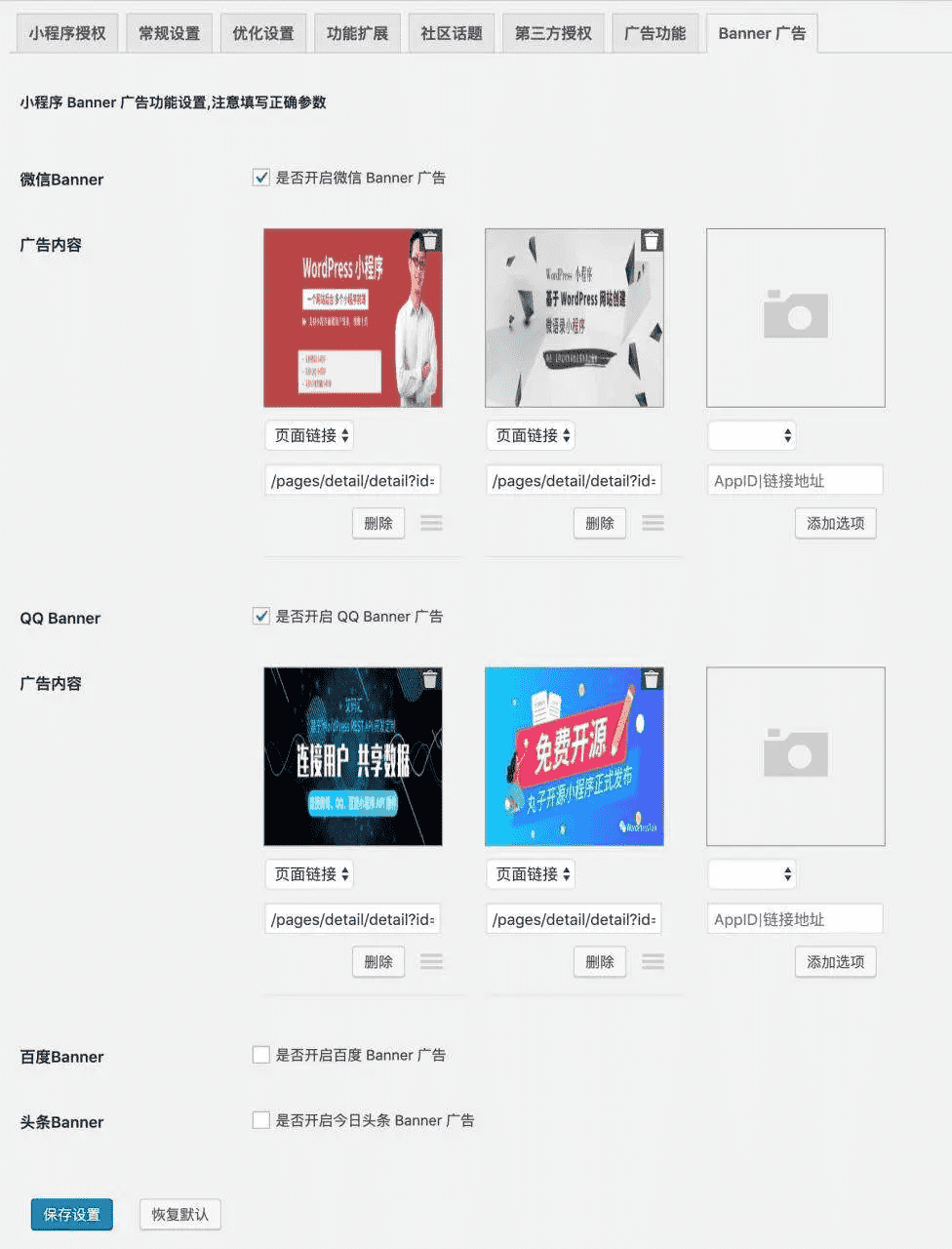
20. Обеспечение расширения рекламных функций, поддержка рекламного компонента официальной мини-программы WeChat (т. е. магистрали трафика), переход к мини-программе WeChat, переход к рекламе на внутренней странице, функция телефонных звонков, переход по адресу веб-сайта, копирование содержимого рекламного пароля. (Поддерживает настройки рекламы для нескольких платформ мини-программ)
21. Предоставьте меню навигации с настройками фона, которое может заменять содержимое навигации и сортировать в любое время.
22. Обеспечить функцию интерактивного внимания пользователя.
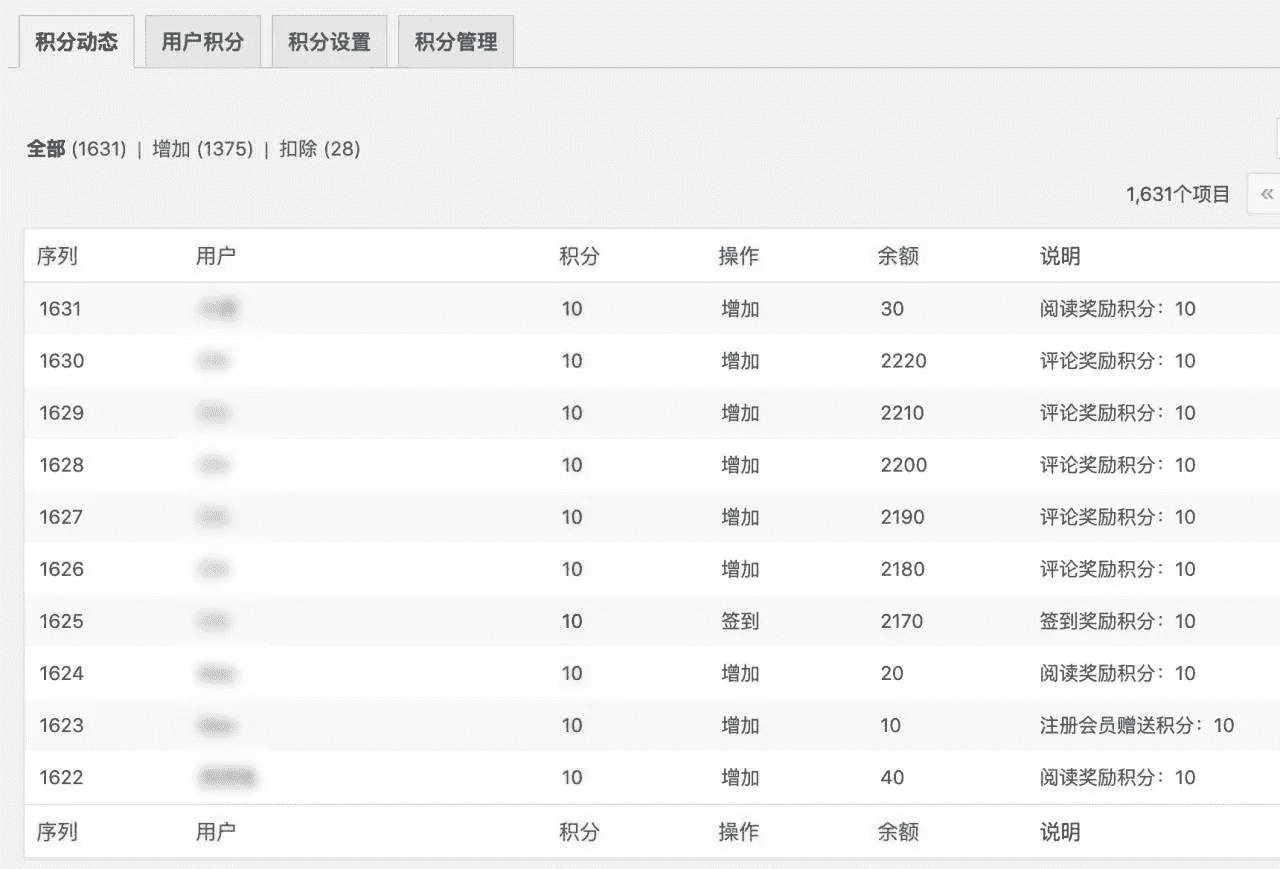
23. Функция добавления баллов, поддержка функции чтения/комментирования/публикации/регистрации баллов и настройки баллов.
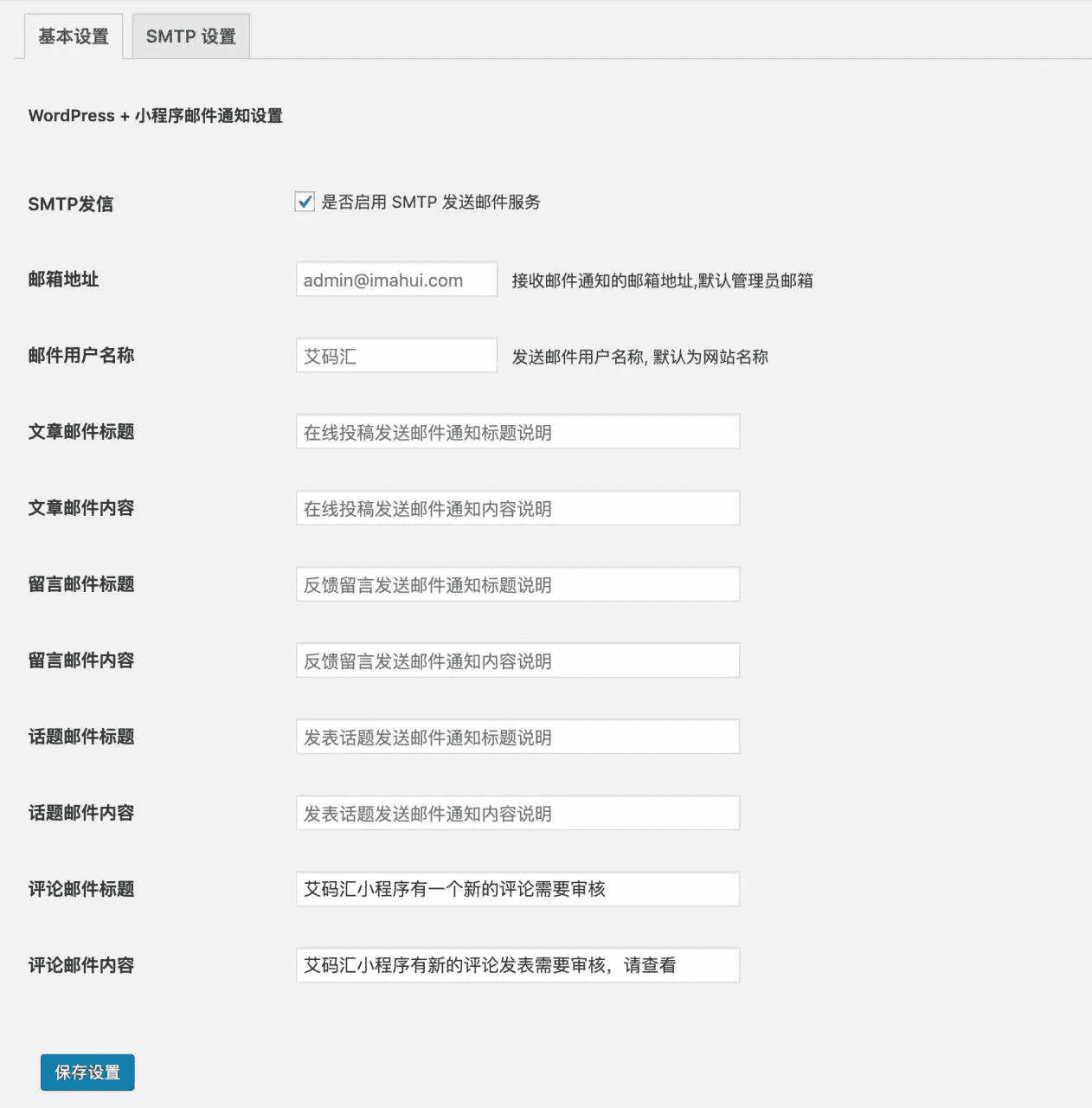
24. Предоставить функцию включения службы уведомлений по электронной почте, которая используется для уведомления администратора, когда мини-программа комментирует или просматривает тему.
Для более подробного ознакомления с функциями см. следующий снимок экрана подключаемого модуля API мини-программы.
WordPress REST API Скриншот мини-плагина программы






К данным API добавлено ускорение кэширования Memcached. Если вы хотите ускорить доступ к небольшим программам, рекомендуется, чтобы на сервере был установлен PHP7.2 и расширение кэша Memcached.
Приобретение плагина апплета WordPress REST API
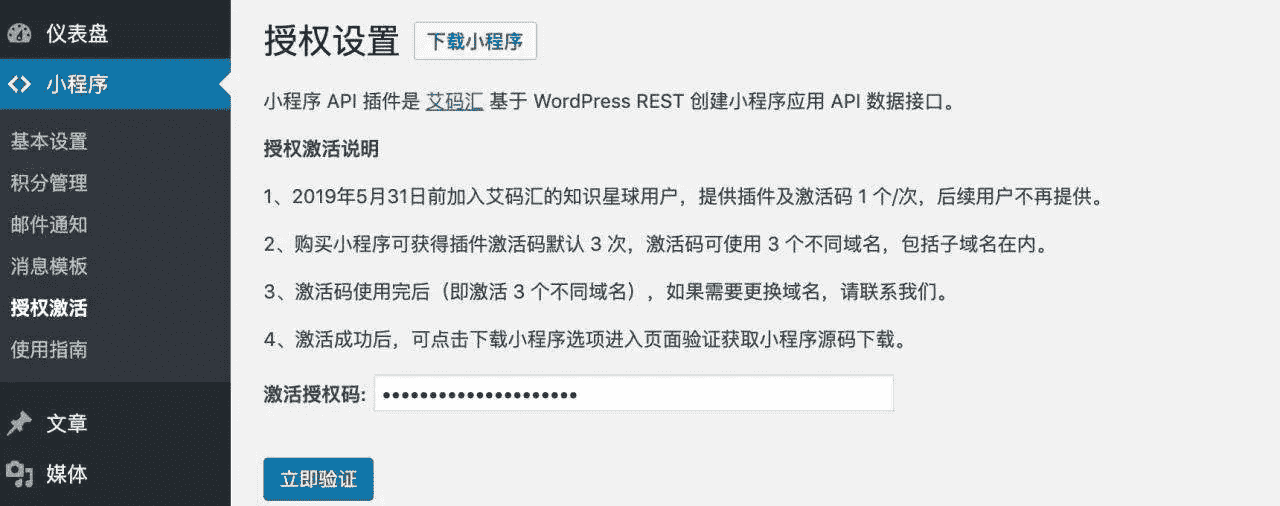
В настоящее время плагин использует авторизованный код активации. Пользователи, приобретающие мини-программу, могут получить авторизованный код активации, который поддерживает авторизацию трех доменных имен, включая имена субдоменов.
заявление:Все статьи на этом сайте,Если нет специальных инструкций или маркировок,Все они изначально опубликованы на этом сайте. любой человек или организация,Без согласия этого сайта,Запрещается копировать, присваивать, собирать или публиковать содержимое этого сайта на любом веб-сайте, в книге или на других медиа-платформах. Если содержание этого сайта нарушает законные права и интересы первоначального автора,Вы можете связаться с нами для обработки.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


