Pico Neo 2 ✨ 5. Отразить Пико на компьютере
Целью этого блога является проецирование экрана PicoNeo2 на компьютер.
🟥 Настройка среды для скринкастинга
- PicoNeo2
- Win10система
🟧Настройки ПК
1、соединятьначальствосеть(Будь то Ethernet,или WLAN,все будет хорошо)
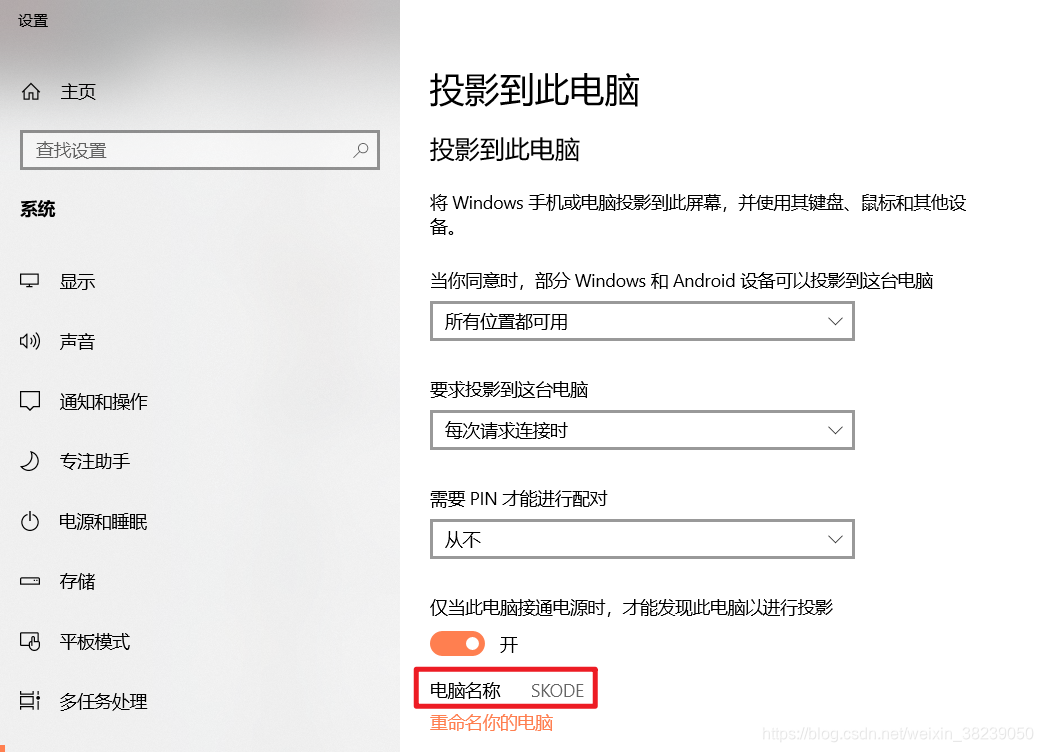
2、Проект на этот компьютер — доступен во всех регионах.

Обратите внимание на имя вашего компьютера, оно написано здесь:

🟨 Боковые настройки PicoNeo2
1️⃣ Подключиться к той же сети
Настройки-Сеть-Подключиться к WIFI.
WIFI должен находиться в той же сетевой среде, что и компьютер. То есть это сеть, совместно используемая одним сетевым кабелем, будь то сетевой кабель Ethernet или маршрутизатор WIFI.
Различные сетевые среды — это всего лишь два сетевых кабеля с разными учетными записями. Или сетевой кабель, подключенный к ПК, или точка доступа для передачи данных, открытая картой мобильного телефона, подключенной к PicoNeo2. . .
2️⃣ Настройки кастинга и записи экрана
Настройки-Общие

3️⃣ PicoNeo2 подключен к компьютеру
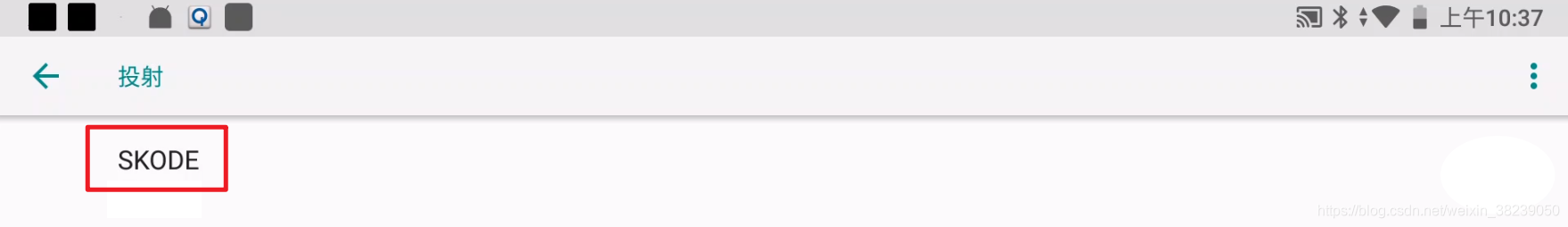
Настройки-Еще-Связанные устройства-Трансляция:
Найдите свой компьютер и нажмите «Подключиться».

🟩 ПК начинает подключаться
1️⃣ Разрешить соединение
Когда третий шаг будет завершен, нажмите на панель уведомлений компьютера, и вы увидите содержимое, показанное на рисунке ниже.
Выберите Всегда разрешать, ОК.
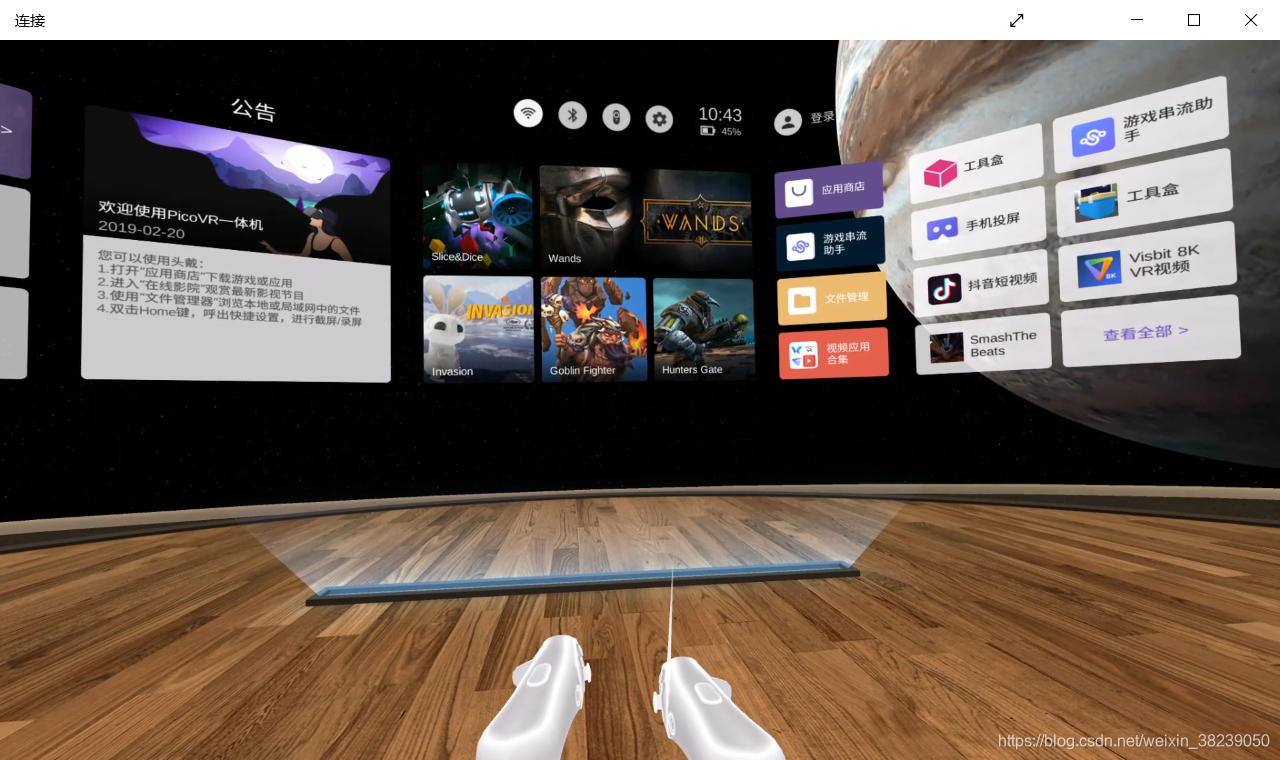
В это время на вашем компьютере автоматически появится окно «Подключение» для воспроизведения содержимого PicoNeo2.

2️⃣ Enjoy~


Если у вас есть какие-либо вопросы, пожалуйста, оставьте сообщение ниже!

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


