Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-61 — Позиционирование и работа скрытых элементов
1. Введение
Скрытые элементы на передней панели всегда были невидимым убийцей элементов автоматического позиционирования, что затрудняло их обнаружение. Когда скрипт достигает позиции скрытого элемента, сообщается о различных ошибках, но избежать такого рода скрытого раскрывающегося меню невозможно, поэтому эта статья предназначена только для обсуждения метода автоматической обработки позиционирования. скрытых элементов и поверхностного мнения Хун Гэ.
2. Что такое скрытый элемент?
Скрытые элементы должны быть знакомы друзьям или детям, знакомым с интерфейсом или HTML. Скрытие и отображение атрибутов элементов в основном контролируются атрибутами type="hidden" и style="display: none;" Конечно. , Брат Хун не будет объяснять здесь подробности других методов контроля. Заинтересованные друзья или дети могут сами проверить информацию. Что такое скрытый элемент? Скрытые элементы скрываются с помощью значения атрибута Hidden="hidden". Если оно появляется в коде внешнего интерфейса, это означает, что элемент скрыт. нет возможности управлять им, так называемые операции - это ввод, щелчок и очистка этих основных операций с элементами. Если вы управляете элементами, щелкнув селен, будет сообщено об ошибке, и информация об элементе не будет найдена. Как упоминалось ранее, скрытые элементы можно только найти, но управлять ими невозможно.
1. Есть два поля ввода и кнопка входа, которые изначально отображаются, как показано на рисунке ниже:

2. Далее спрячем его в атрибуте элемента входа. Код следующий:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1>Пекин Хонге</h1>
<form method="post">
<input type="text" required="required" заполнитель="имя пользователя" name="u"></input>
<input type="password" required="required" заполнитель="пароль" name="p"></input>
<button id="bjhg" class="but" type="submit" style="display: none;" onclick="display_alert()">Авторизоваться</button>
</form>
</div>
</body>
<script type="text/javascript">
function display_alert(){
alert("пожалуйстасосредоточиться на Публичный аккаунт: Пекин Хонге")
}
</script>
</html> В этом случае кнопка входа не будет отображаться, как показано на следующем рисунке:

3. Разместите скрытые элементы
Брат Хонг ранее сказал, что нет никакой разницы между расположением скрытых элементов и обычных элементов. Далее давайте проверим, можно ли их позиционировать? На самом деле, это было проверено в предыдущей статье. Возможно, друзья или детская обувь не обратили на это внимания или не заметили, поэтому брат Хун проверит это еще раз здесь.
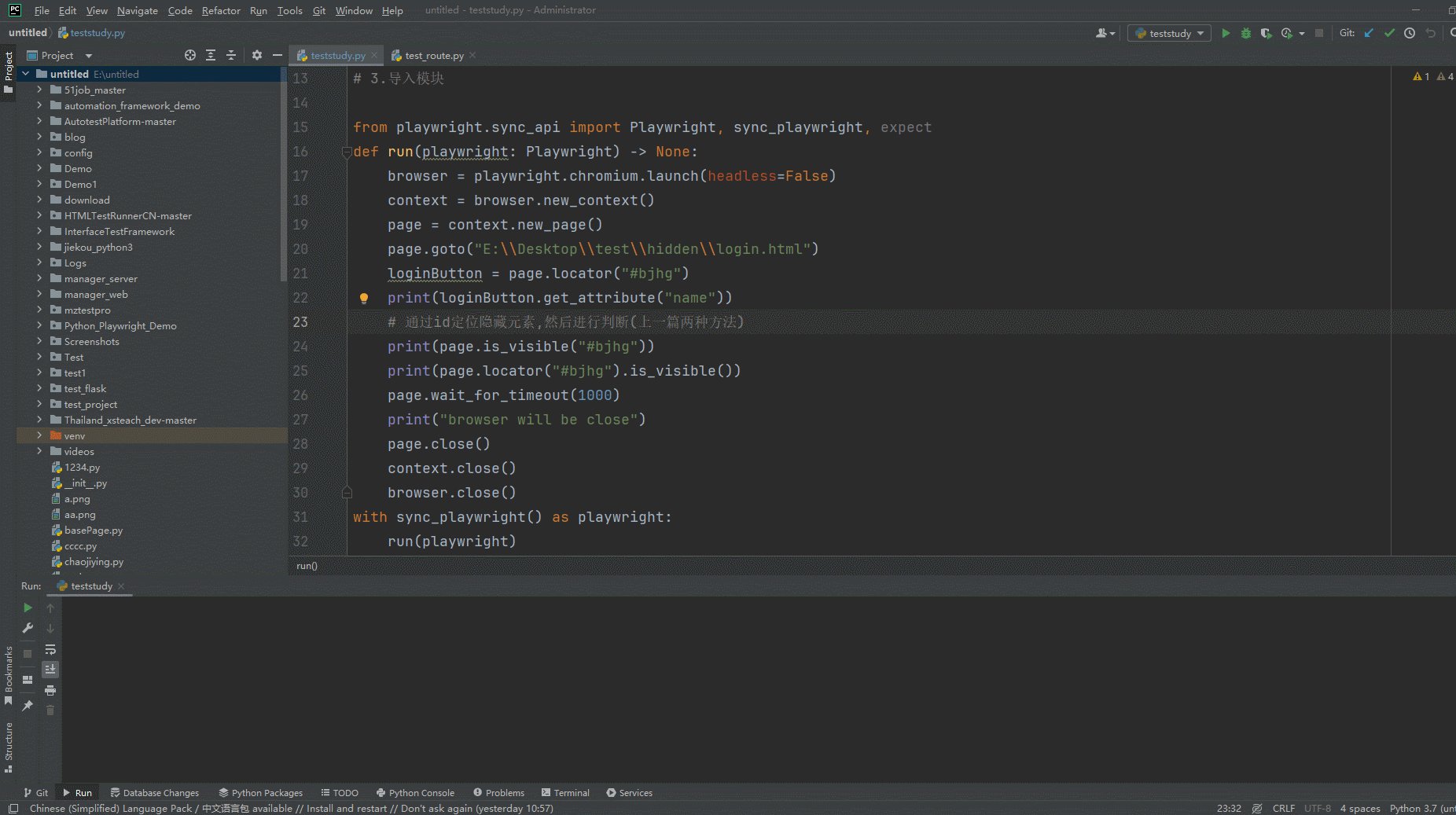
3.1 Разработка кода

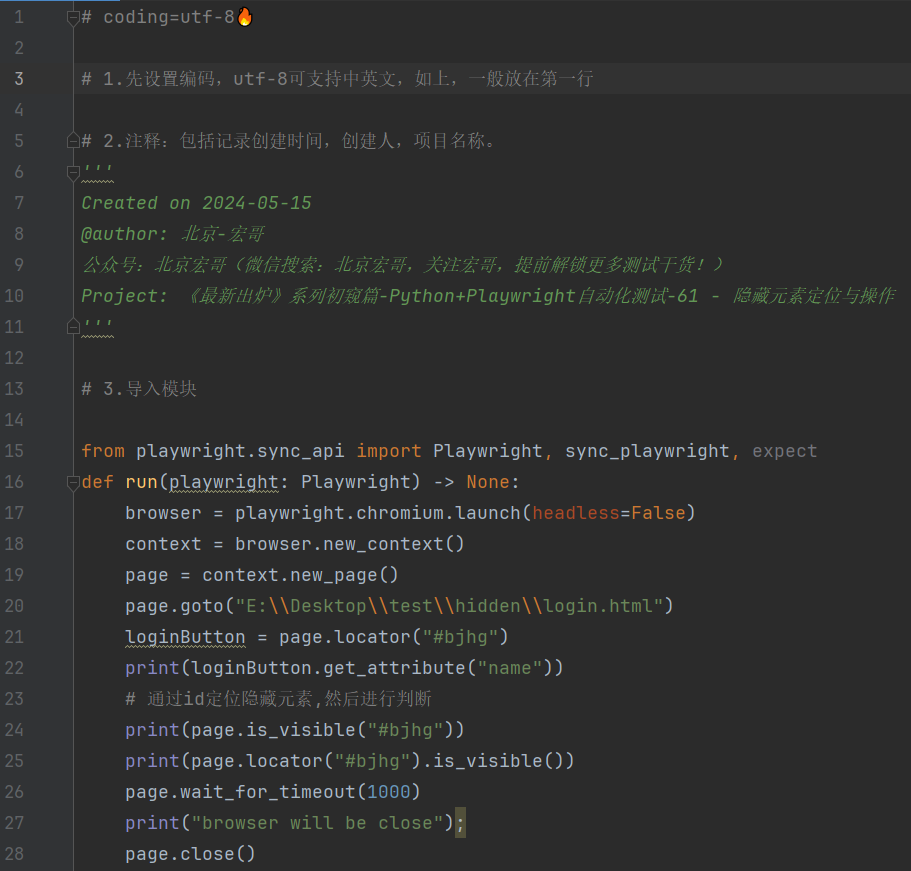
3.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-15
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-61 — Позиционирование и работа скрытых элементов
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("E:\\Desktop\\test\\hidden\\login.html")
loginButton = page.locator("#bjhg")
print(loginButton.get_attribute("name"))
# Найдите скрытые элементы по идентификатору и затем выносите суждения (два метода из предыдущей статьи).
print(page.is_visible("#bjhg"))
print(page.locator("#bjhg").is_visible())
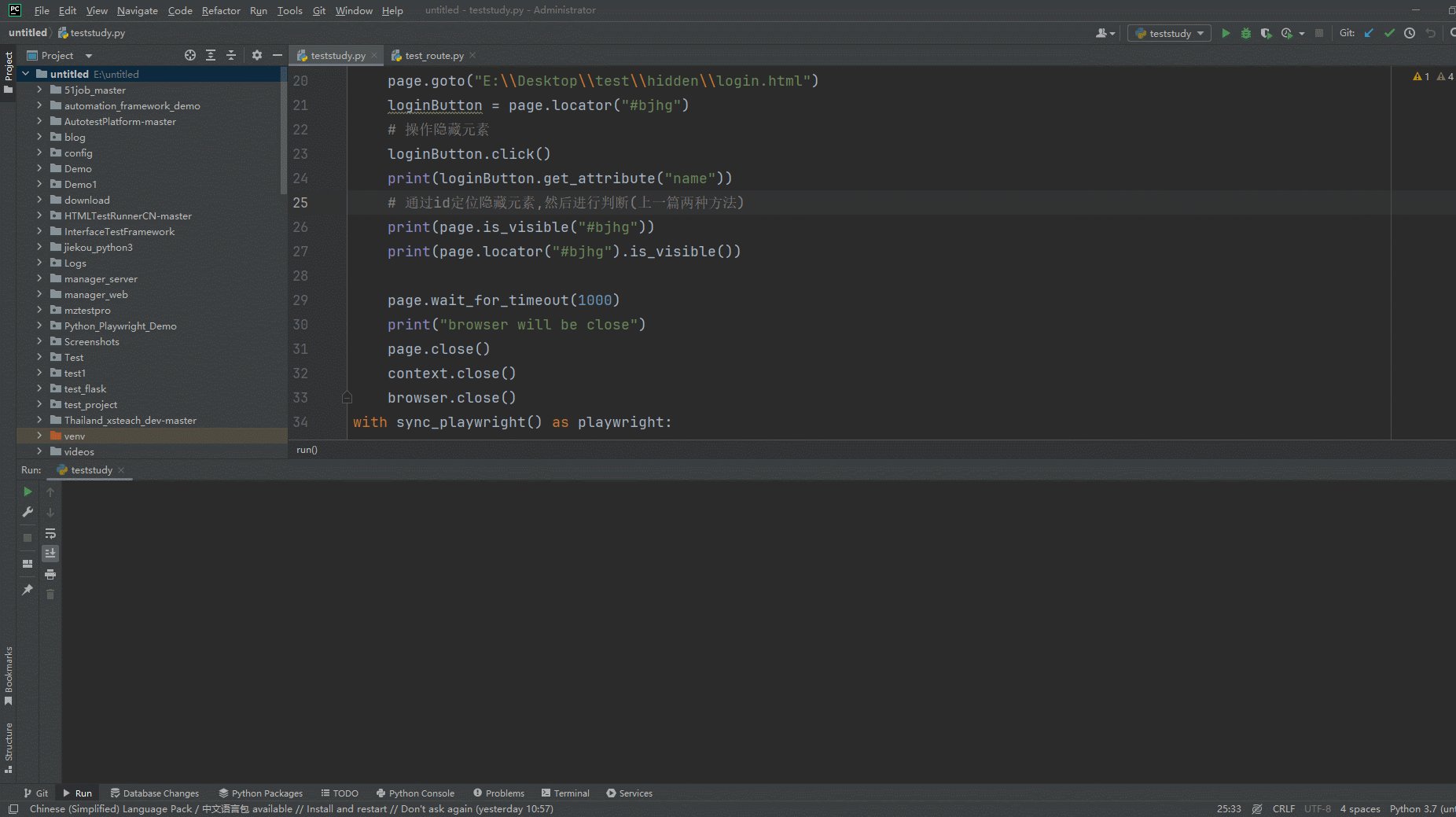
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.3 Запуск кода
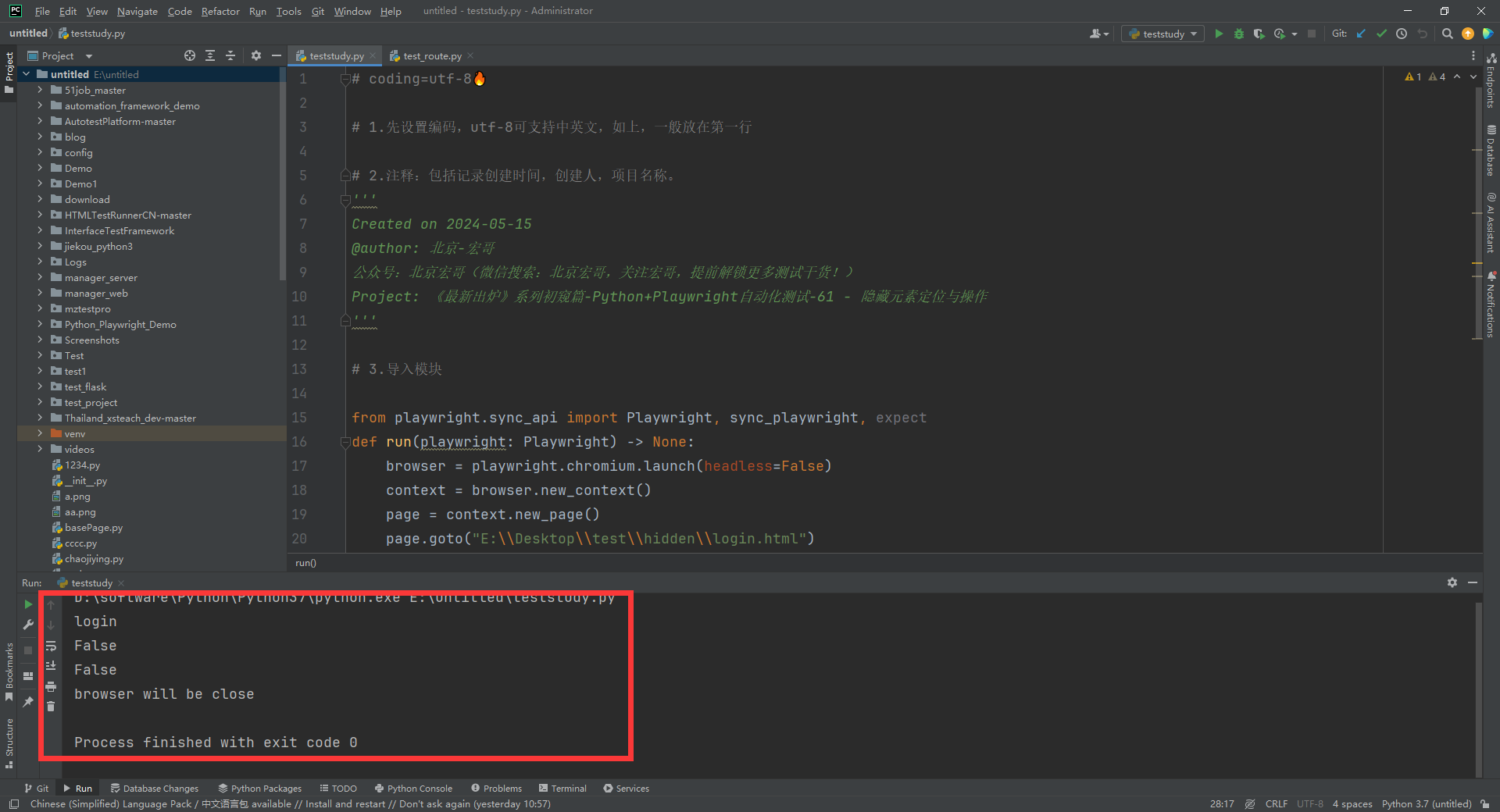
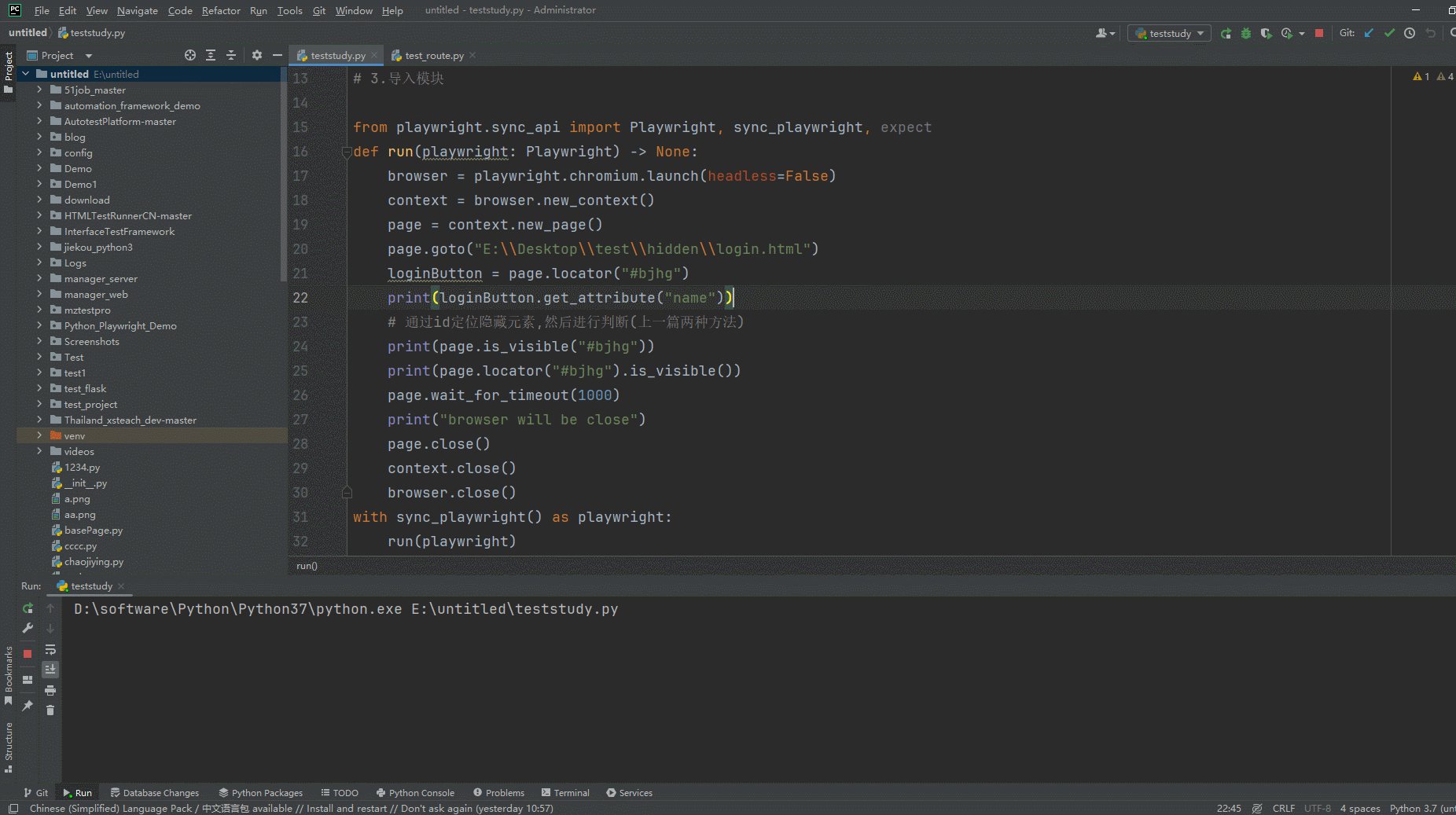
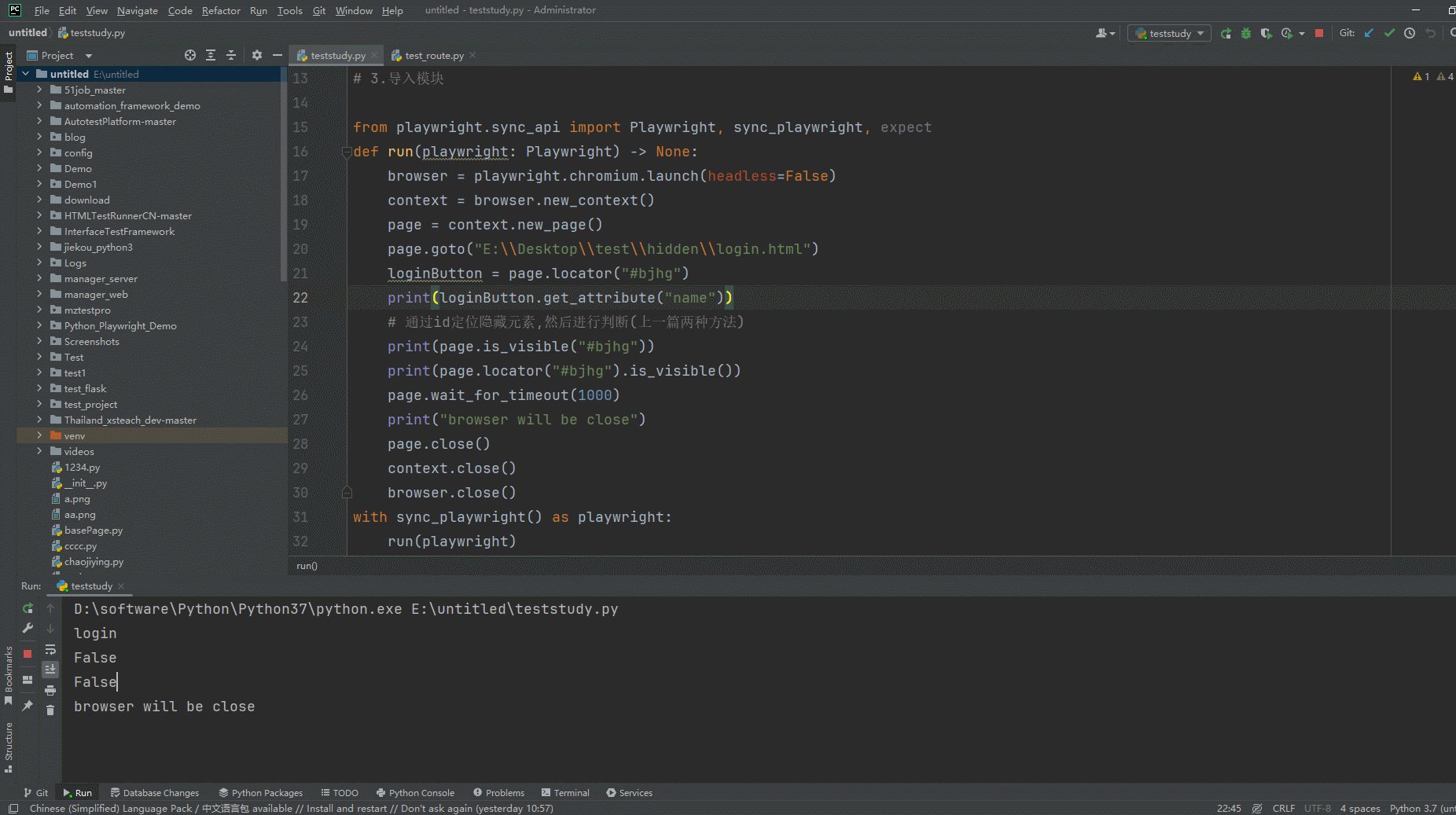
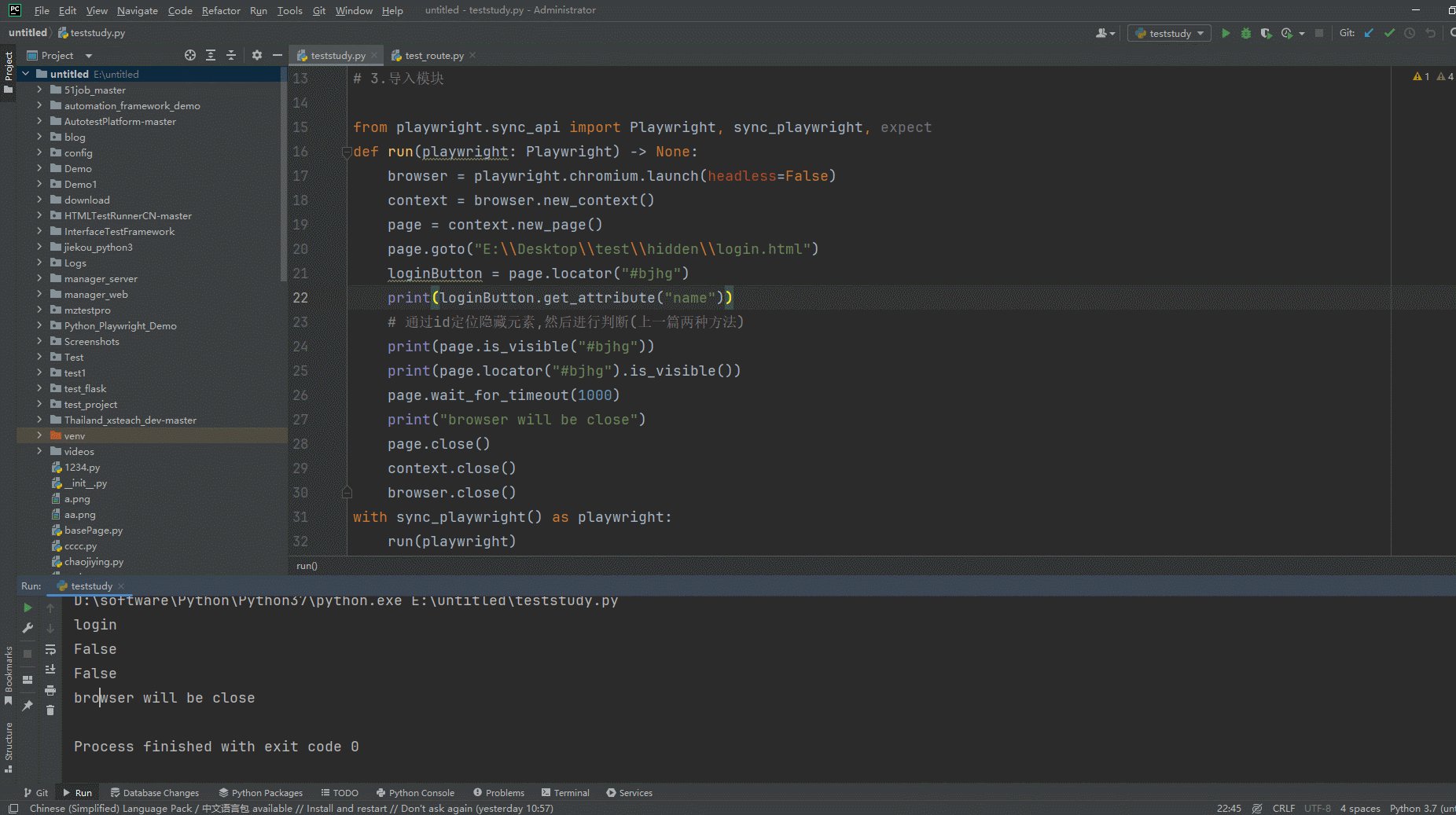
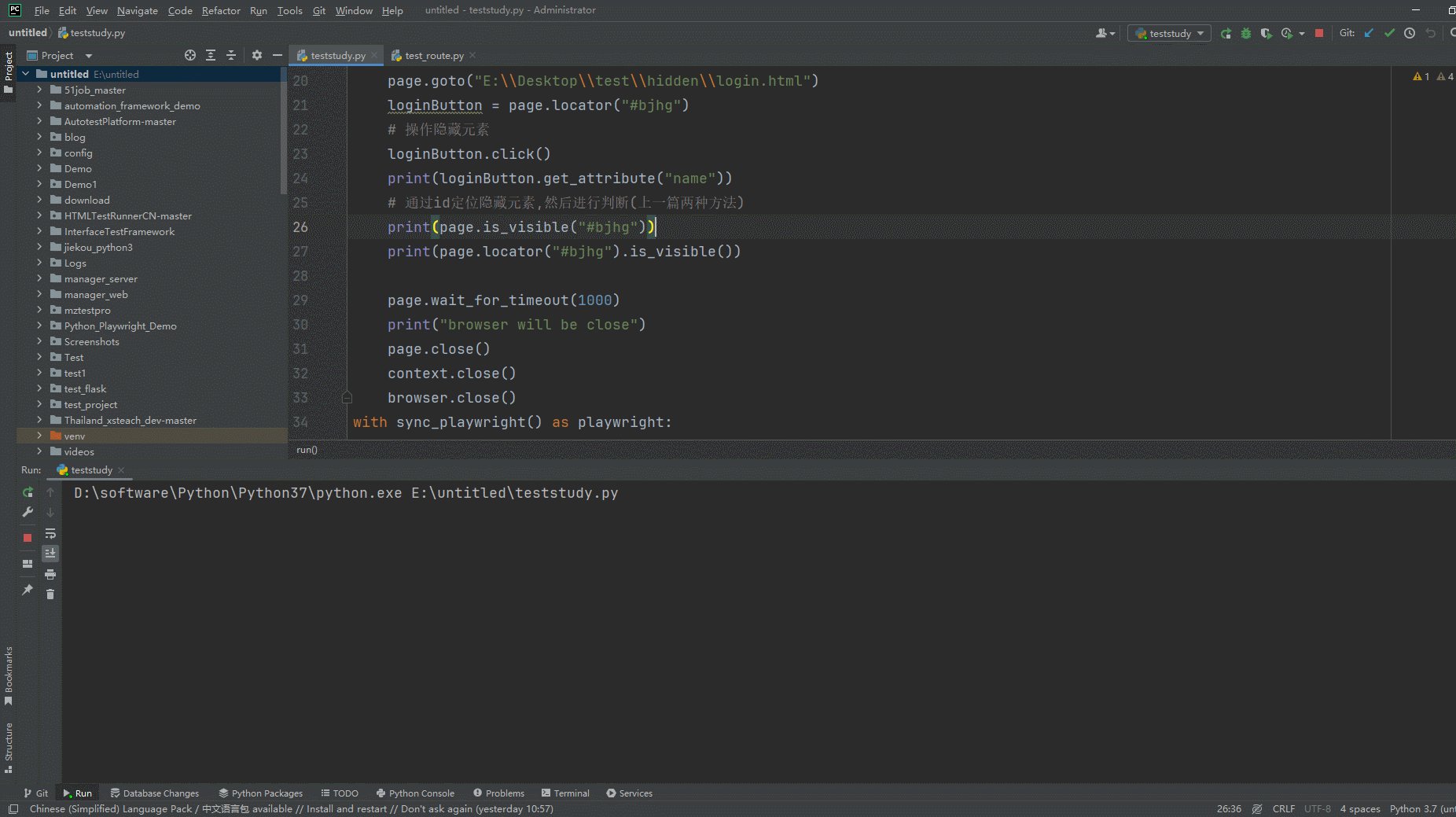
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

Из результатов прогона видно, что скрытый элемент на самом деле позиционируется обычным методом позиционирования, и нет никакой разницы с позиционированием обычных элементов! Не думайте, что в этом есть что-то особенное, это требует особых методов позиционирования.
4. Манипулируйте скрытыми элементами
Всем также известно, что метод операции Палирайта выполняется путем имитации метода работы человека. Тогда элементы не видны, и нет так называемой операции или ее отсутствия. Если мы действительно хотим работать, мы можем использовать введенный синтаксис JS. Автор: Brother Hong ранее Для работы, поскольку синтаксис JS напрямую работает с кодом внешнего интерфейса, в HTML-коде существуют скрытые элементы, а скрытые элементы в основном невидимы для внешней страницы.
Скрытые элементы можно позиционировать обычным образом, но ими нельзя управлять (элементы размещения и элементы управления — это две разные вещи, и многие новички или интервьюеры иногда не могут отличить их). Элементы управления — это щелчок, очистка и sendKeys.
//Нажмите, чтобы скрыть окно входа в систему
loginButton = page.locator("#bjhg")
логинбуттон.клик()4.1 Разработка кода
Спроектировать код в соответствии с вышеизложенными идеями очень просто.

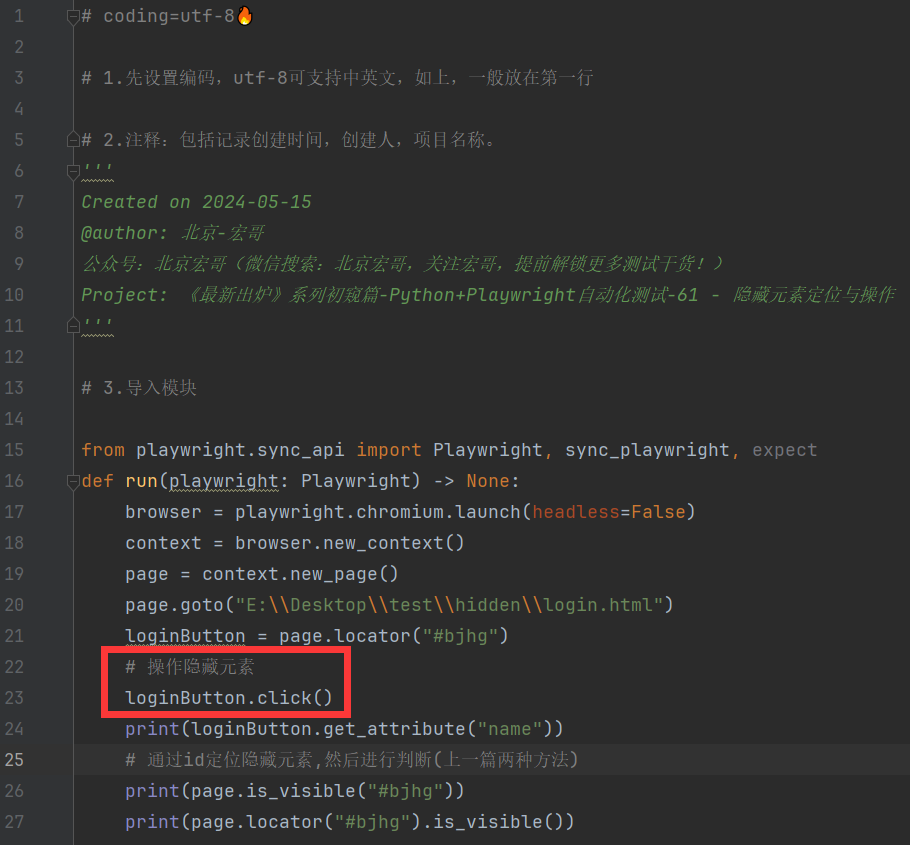
4.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-15
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-61 — Позиционирование и работа скрытых элементов
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("E:\\Desktop\\test\\hidden\\login.html")
loginButton = page.locator("#bjhg")
# Манипулирование скрытыми элементами
loginButton.click()
print(loginButton.get_attribute("name"))
# Найдите скрытые элементы по идентификатору и затем выносите суждения (два метода из предыдущей статьи).
print(page.is_visible("#bjhg"))
print(page.locator("#bjhg").is_visible())
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3 Запуск кода
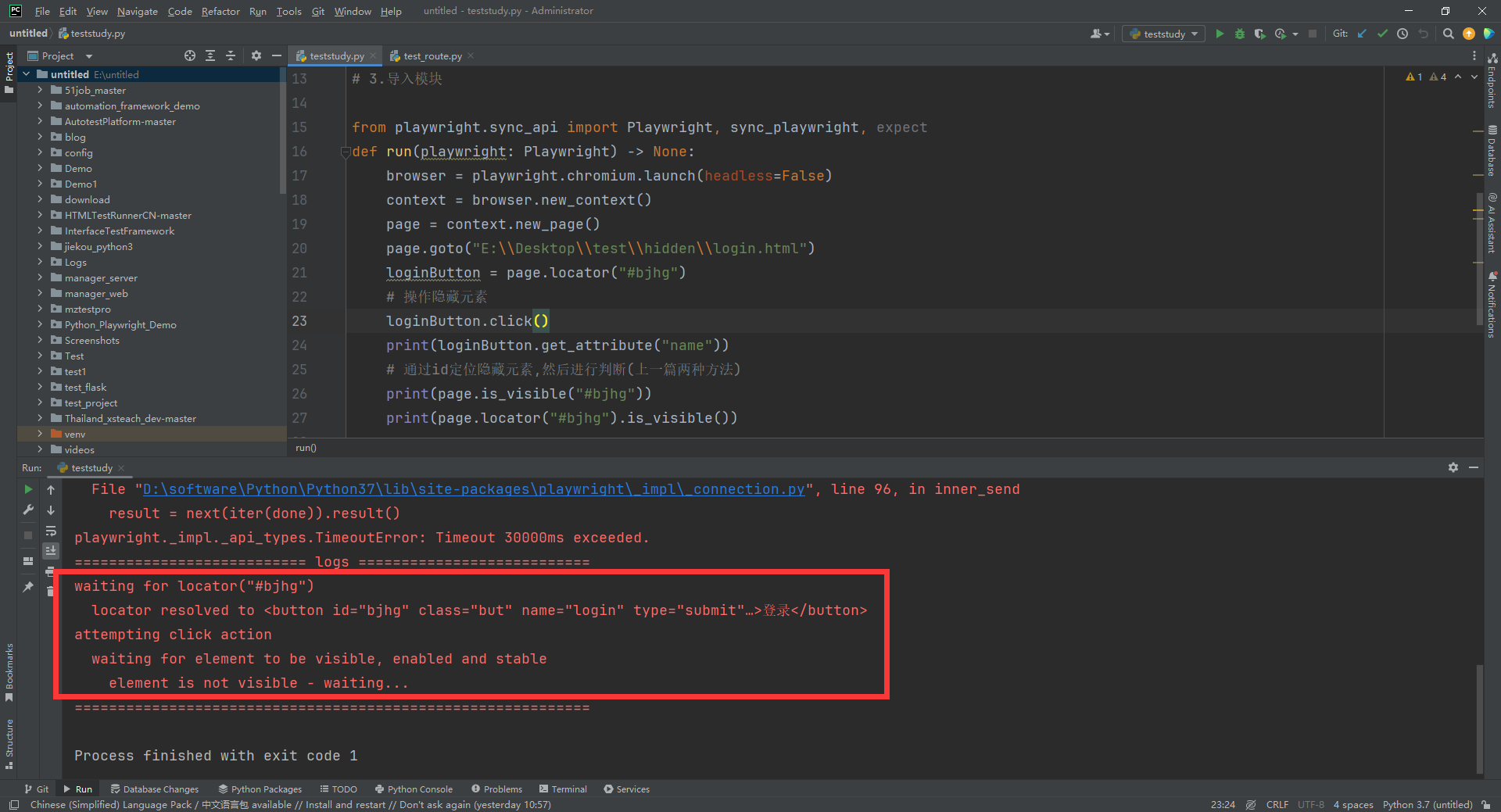
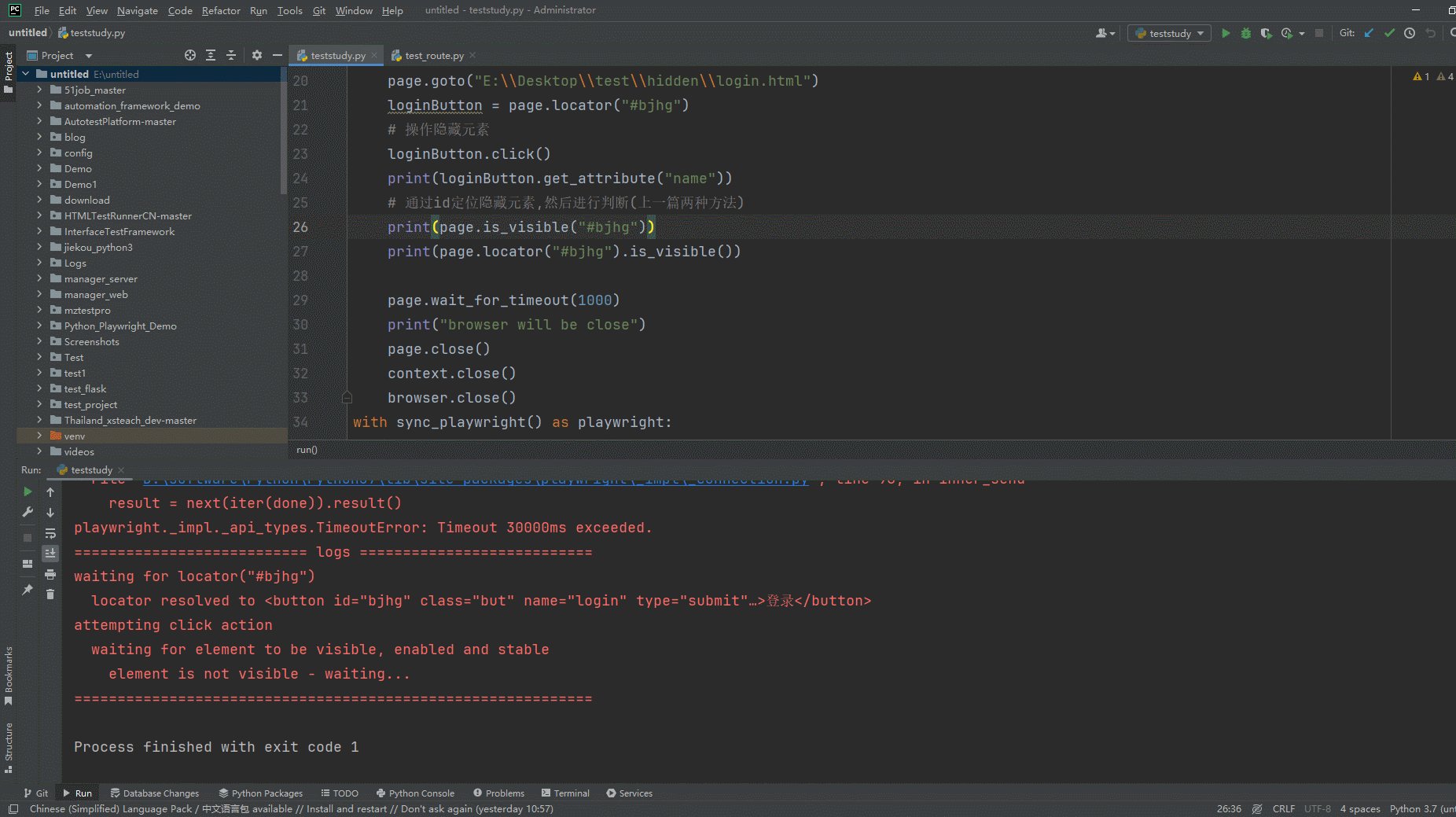
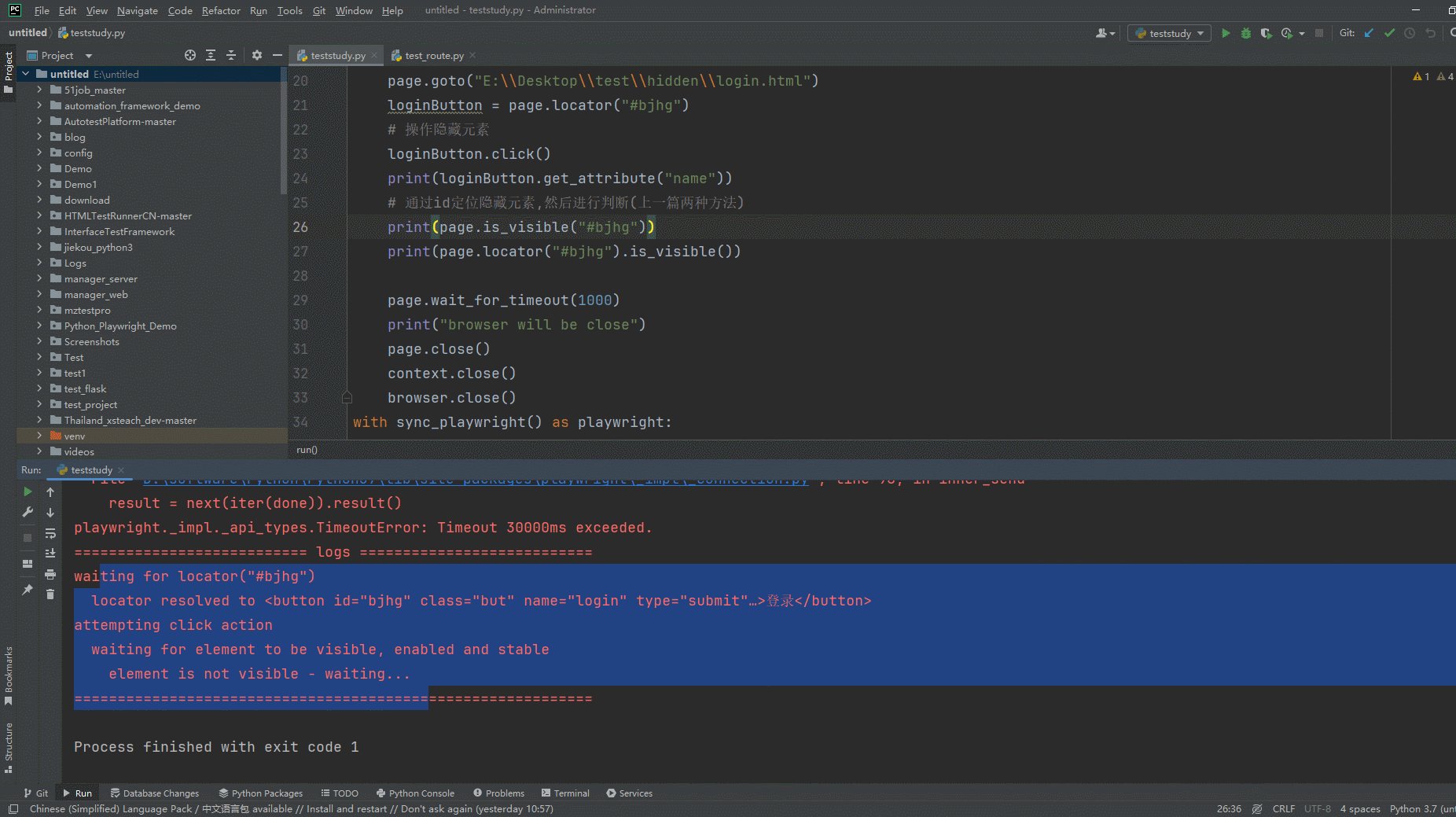
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли (сообщается об ошибке), как показано ниже:

2. Действия браузера на компьютере после запуска кода (видим, что событие клика не срабатывает, всплывает окно и наконец сообщается об ошибке). Как показано ниже:

Если вы используете метод click(), чтобы скрыть элемент, будет выдано исключение «элемент не виден — ожидание...». Эта ошибка означает, что элемент не виден и не ожидает... То же самое. true для поля ввода на кнопке «Войти», если оно скрыто, выполнение операции ввода (типа) также сообщит об ошибке.
5.JS-операция со скрытыми элементами
Palywright, как и Selenium, не может управлять скрытыми элементами (но его можно нормально позиционировать). Если вам необходимо управлять скрытыми элементами, используйте методы js для управления ими. Palywright предоставляет вход для выполнения js-скрипта. js отличается от Palywright Только элементы на странице (в dom) могут работать нормально. Давайте дальше попробуем использовать js!
Затем продолжайте улучшать приведенный выше код, который можно найти, но нельзя использовать.
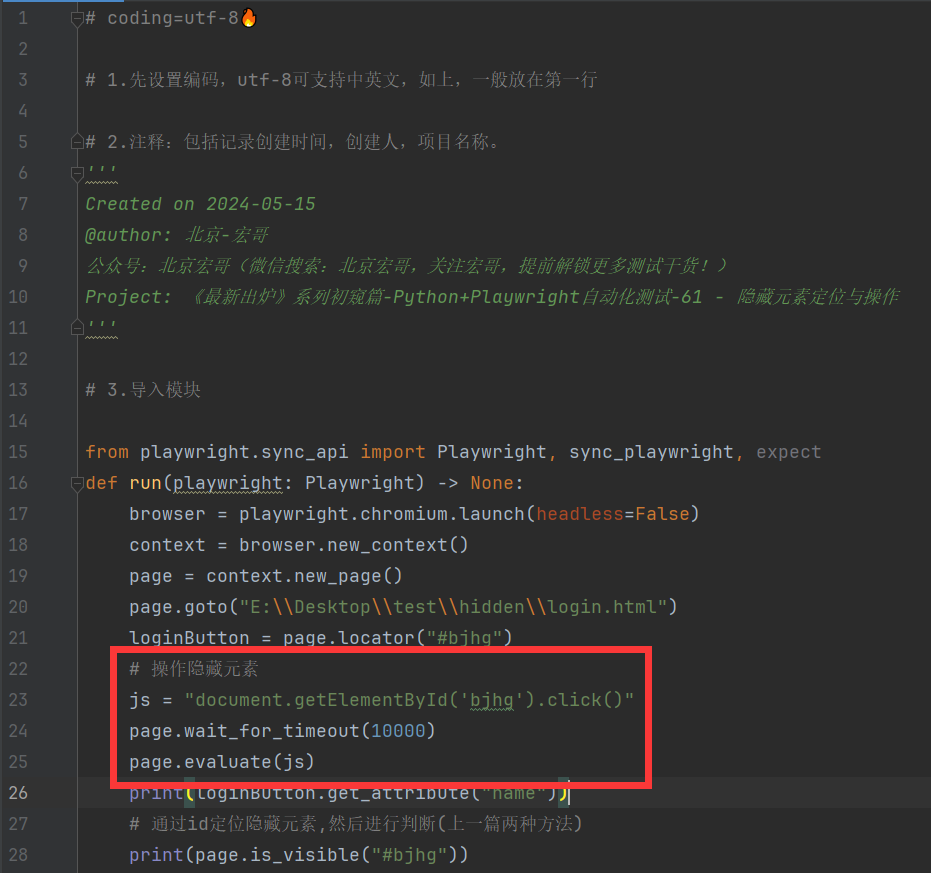
5.1 Разработка кода

5.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-15
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Первый взгляд на серию «Последний выпуск» — Автоматическое тестирование Python+Playwright-61 — Позиционирование и работа скрытых элементов
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("E:\\Desktop\\test\\hidden\\login.html")
loginButton = page.locator("#bjhg")
# Манипулирование скрытыми элементами
js = "document.getElementById('bjhg').click()"
page.wait_for_timeout(10000)
page.evaluate(js)
print(loginButton.get_attribute("name"))
# Найдите скрытые элементы по идентификатору и затем выносите суждения (два метода из предыдущей статьи).
print(page.is_visible("#bjhg"))
print(page.locator("#bjhg").is_visible())
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)5.3 Запуск кода
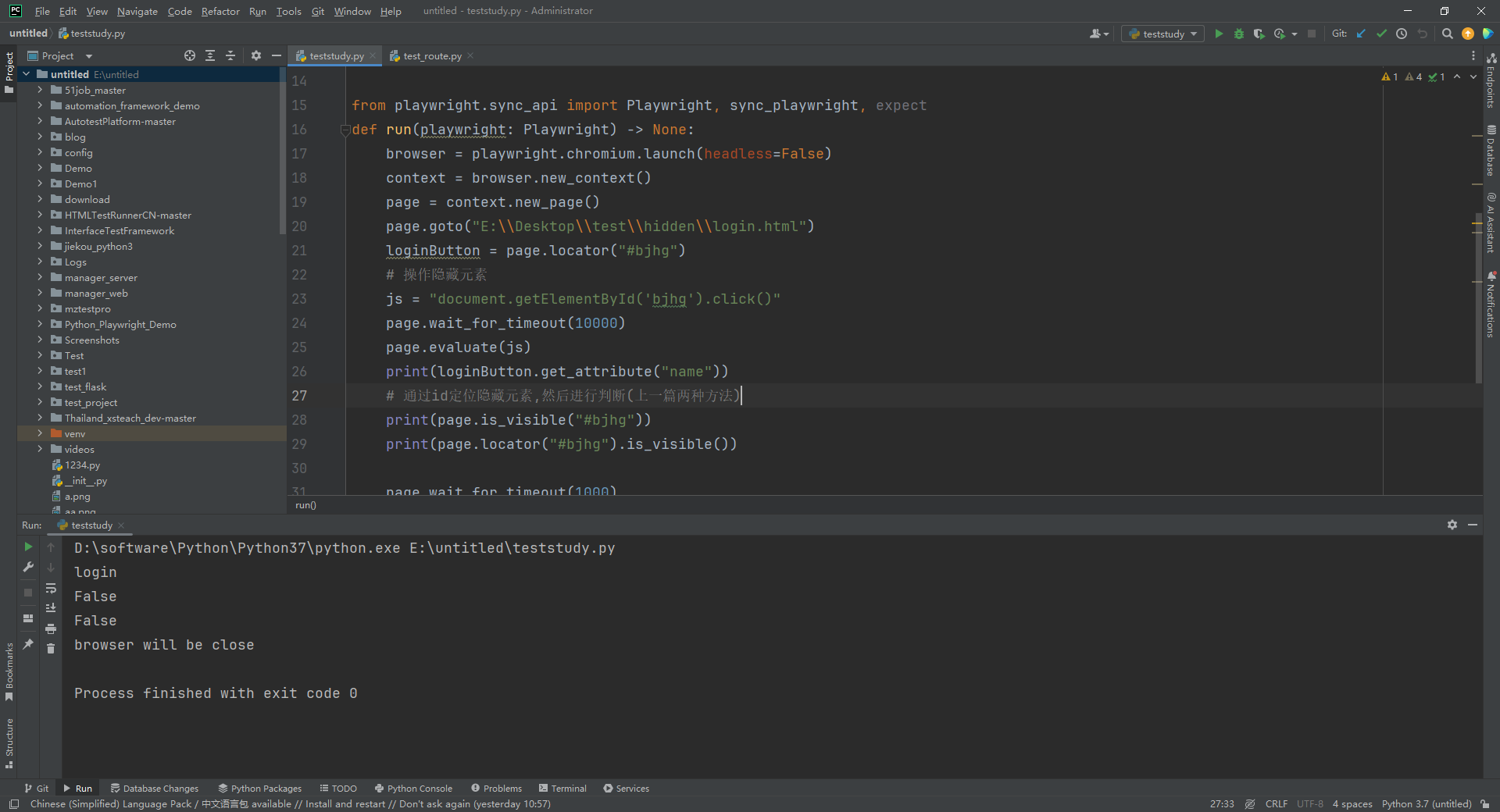
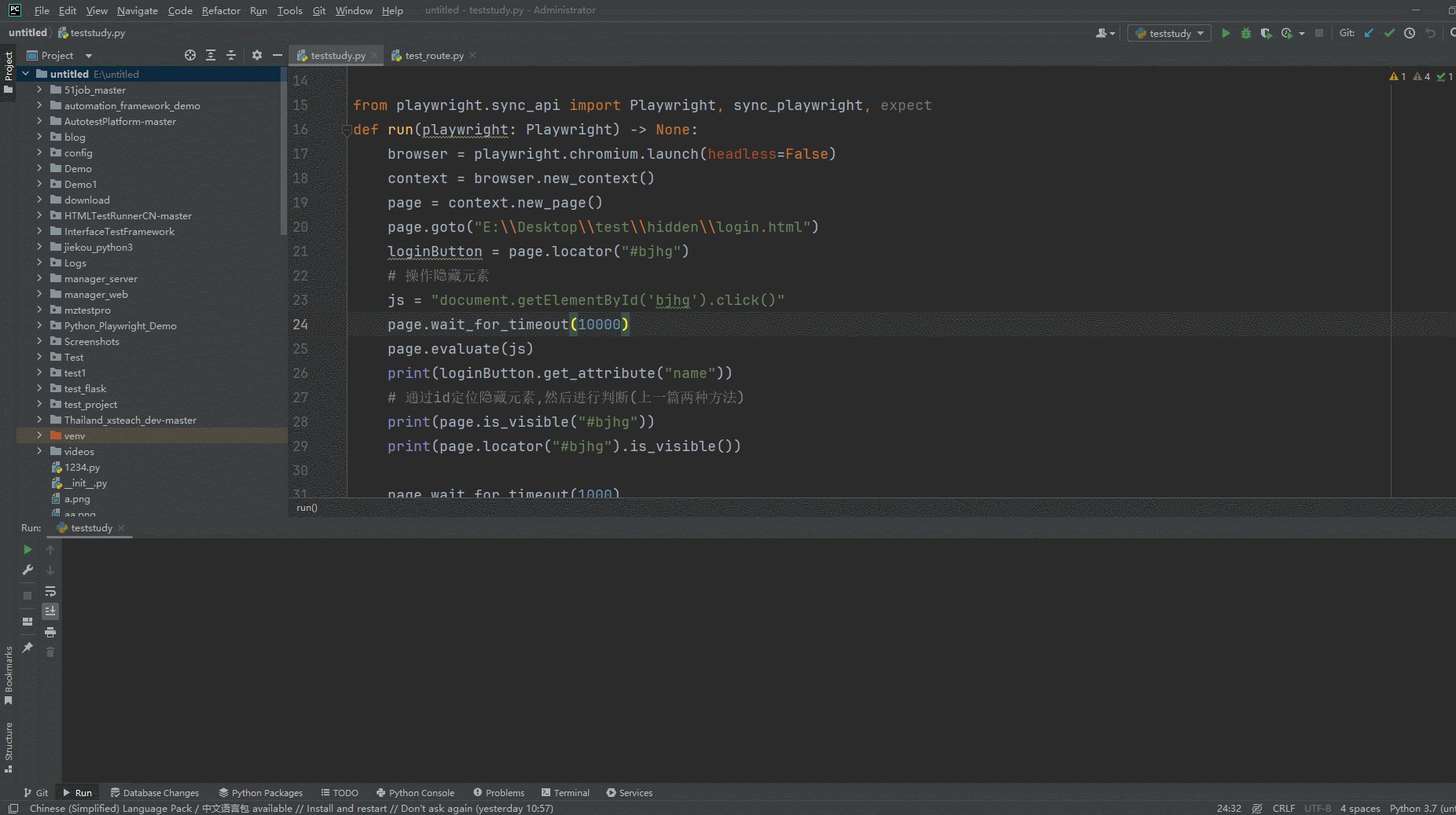
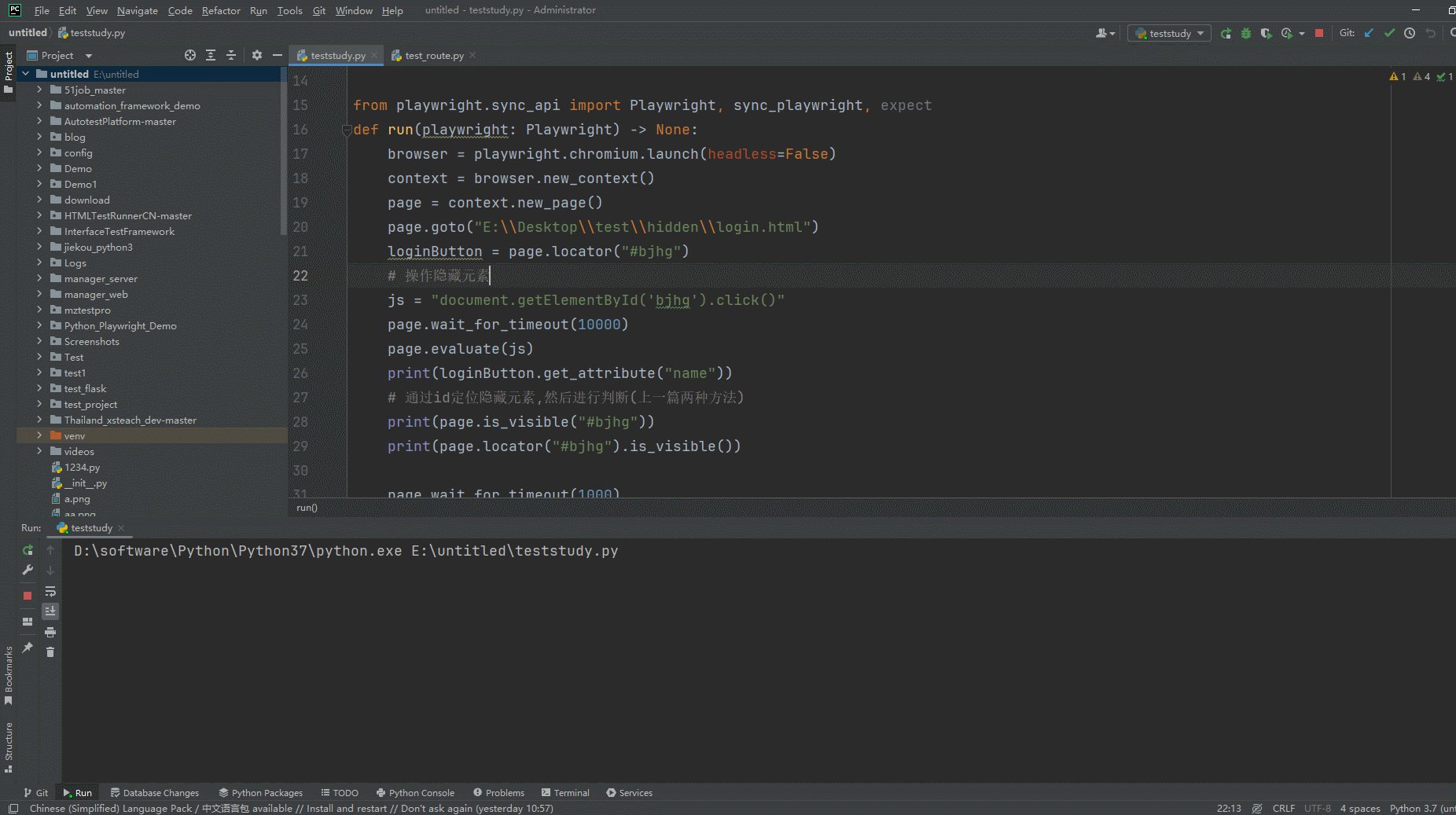
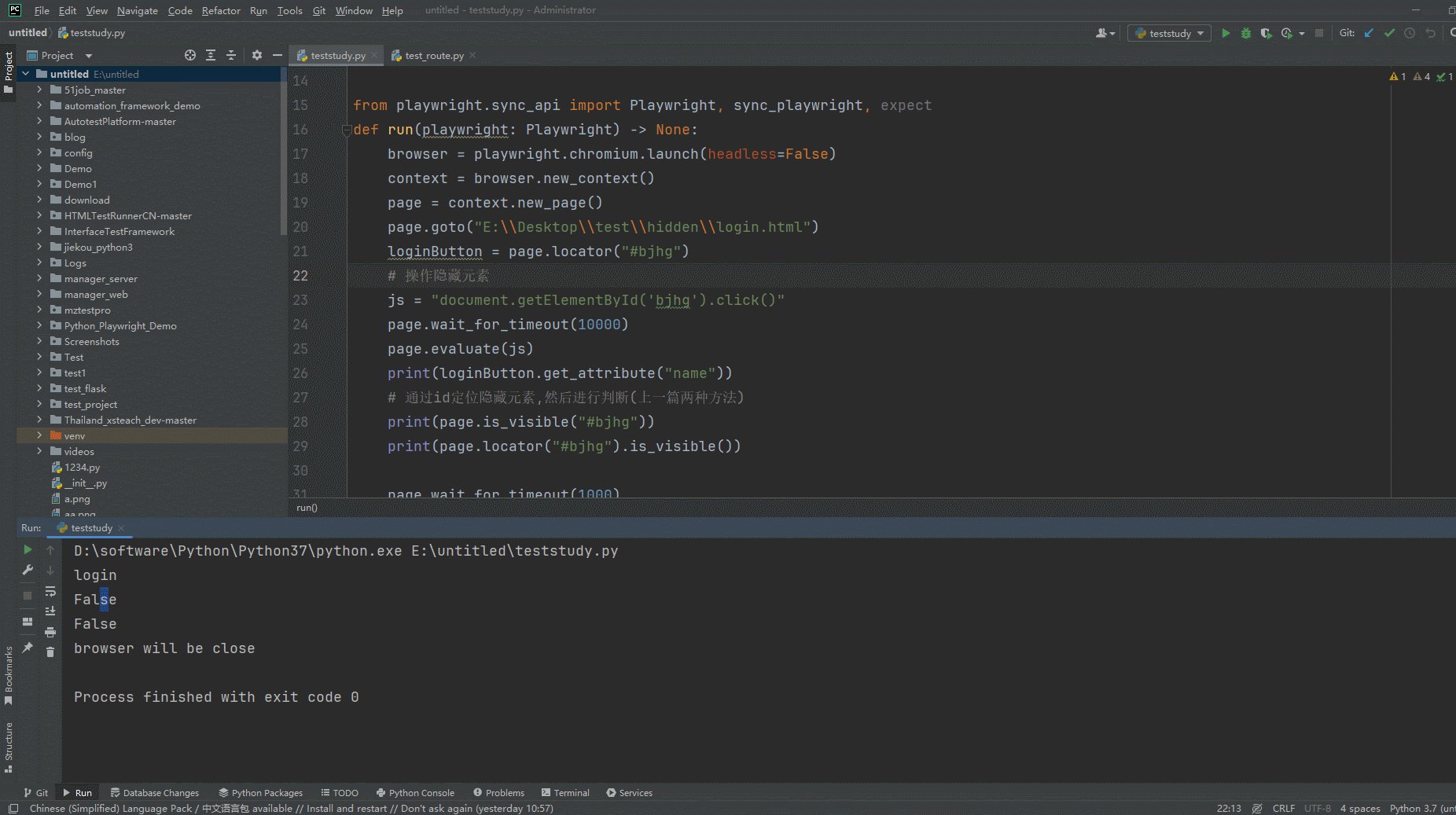
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

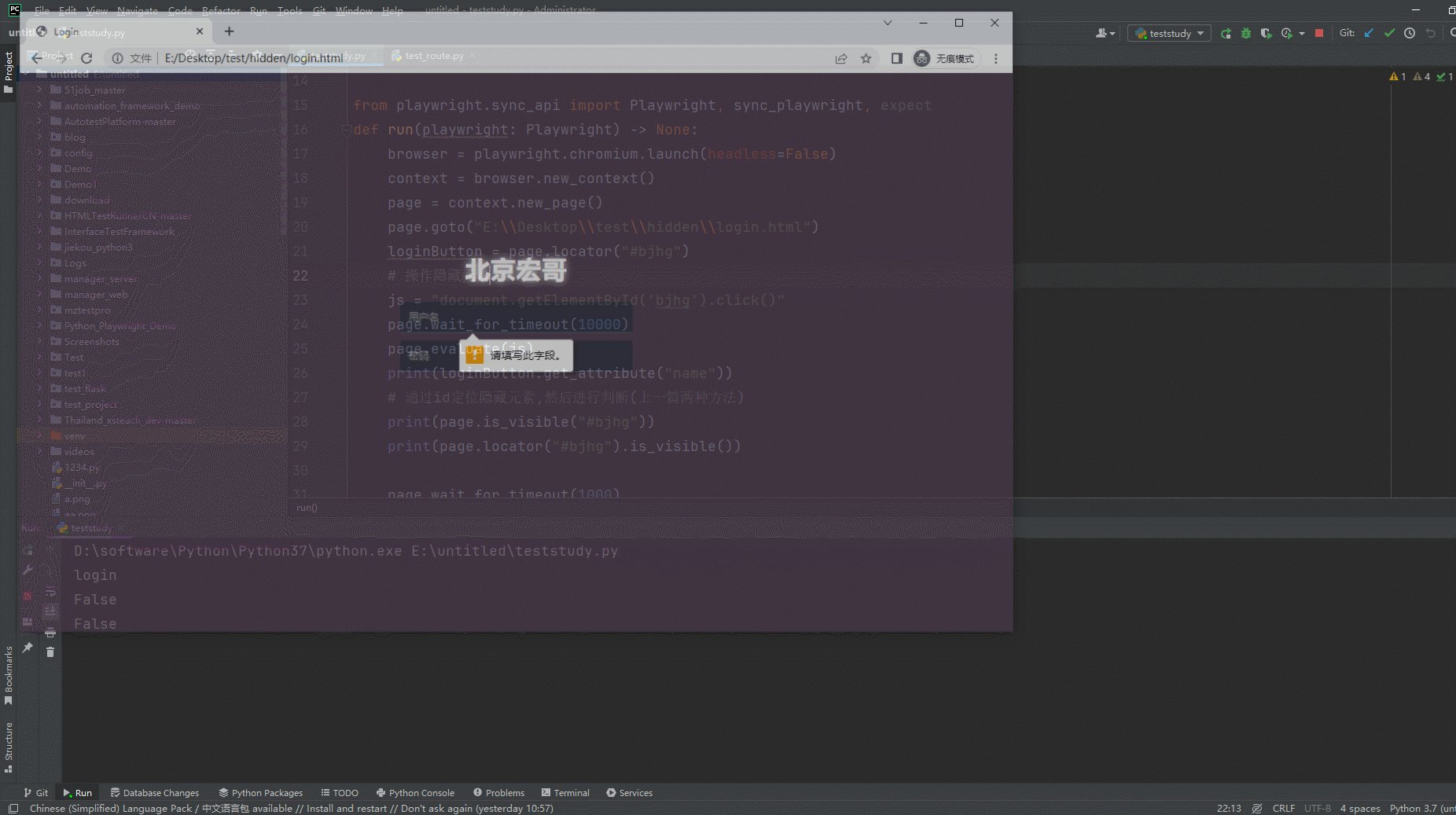
2. Действия браузера на компьютере после запуска кода (запускает событие щелчка и всплывающее окно. После запуска вы обнаружите, что страница щелкает нормально и всплывает в окно общедоступной учетной записи, которое следует за Братом Хонгом. ). Как показано ниже:

6. Резюме
6.1 Упростите код
Возможный метод, найденный в Baidu, — сначала использовать js для удаления скрытого атрибута, а затем использовать селен для его работы. Это немного избыточно. Поскольку вы уже знаете, как использовать js, почему бы не щелкнуть его сразу? Более того, брат Хун обнаружил, что метод, описанный ранее, чем-то похож на «снятие штанов, чтобы выпустить воздух». Брат Хун поправит меня и сделает все правильно за один шаг!
6.2 Вопросы на собеседовании
Если интервьюер хочет после позиционирования спросить об управлении скрытыми элементами, этот вопрос по сути бессмысленен. Цель веб-автоматизации — симулировать нормальное человеческое поведение. Если элемент не видно на странице, вы не сможете управлять им вручную, верно? Если этим нельзя управлять вручную, то какой смысл в его автоматизации? Так что это просто проверка способности интервьюера решать проблемы, и это не имеет никакого практического смысла! (На собеседовании по постройке самолета подойдите и затяните гайки) Раз уж интервьюер задал этот вопрос, то найдите способ произвести хорошее впечатление, ответив на него! Не забывайте отвечать интервьюеру, иначе ваше собеседование будет испорчено! ! !
Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и расскажет здесь. Спасибо за ваше терпение при чтении! Если вам нравится брат Хун, не забудьте поддержать его! ! !

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


