Первый взгляд на серию «Последний релиз» — Автоматическое тестирование Python+Playwright — 65 — Извлечение и извлечение элемента Canvas — дополнительная глава
1. Введение
В предыдущей статье брат Хун испробовал множество методов, но не смог успешно продемонстрировать перетаскивание элемента Canvas. Брат Хун также высказал это слишком категорично, вызывая путаницу или вводя всех в заблуждение. Я не могу нормально есть и спать уже несколько дней подряд, и эта мысль постоянно крутится в моей голове, и я спрашиваю себя: неужели я ничего не могу сделать? Внезапно я придумал способ и решил попробовать. Результат был неожиданным, но разумным: толчок и тяга увенчались успехом! ! ! В данный момент я не могу выразить свои чувства, поэтому поделюсь своим радостным настроением в этой дополнительной статье о перетаскивании элементов Canvas. Ладно, вернемся к сегодняшней теме.
2. Перетаскивание элемента холста
2.1 Демонстрация перетаскивания холста
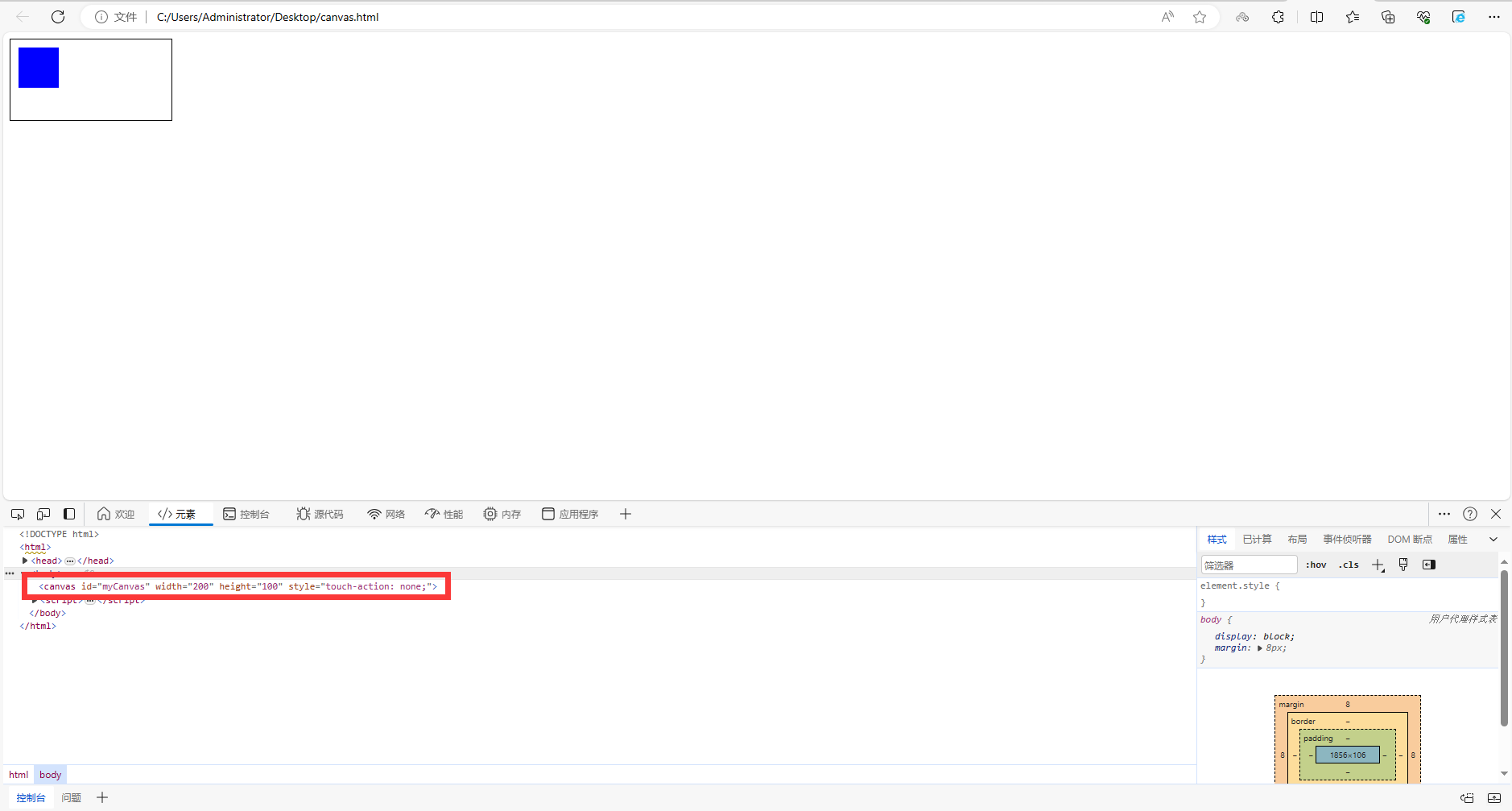
1. Элементы под холстом можно перетаскивать. Хун Гэ долго искал в Интернете и не смог найти, поэтому написал новую демо-версию для демонстрации, как показано на рисунке ниже:

2. Демо-код ссылки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
canvas {
border: 1px solid black
}
</style>
</head>
<body>
</body>
<script>
const canvas = document.createElement('canvas')
canvas.width = 400
canvas.height = 400
canvas.id = 'canvas'
document.body.appendChild(canvas)
let ctx = canvas.getContext('2d') //щетка
// флаг состояния
const statusConfig = {
IDLE: 0, //
DRAGSTART: 1, //мышь нажата
DRAGGING: 2 //Рисунок
}
// Информация о холсте
const canvasInfo = {
status: statusConfig.IDLE, //состояние
dragTarget: null, //Перетаскивание объектов
lastEvtPos: { //Предыдущая позиция
x: null,
y: null
},
offsetEvtPos: { //Предыдущее смещение
x: null,
y: null
}
}
let circles = [] //Сохраняем нарисованный круг
// нарисовать круг
const drawCircle = (ctx, cx, cy, r) => {
ctx.save()
ctx.beginPath() //Начало рисования
ctx.arc(cx, cy, r, 0, Math.PI * 2)
ctx.strokeStyle = 'pink'
ctx.fillStyle = 'pink'
ctx.stroke() //Режим обводки
ctx.fill()
ctx.closePath() //Заканчивать
ctx.restore()
}
drawCircle(ctx, 100, 100, 10)
// Сохраните положение круга
circles.push({
x: 100,
y: 100,
r: 10
})
drawCircle(ctx, 200, 150, 20)
circles.push({
x: 200,
y: 150,
r: 20
})
// Перетаскивание элемента Координаты мыши на холсте
const getCanvasPostion = e => {
return {
x: e.offsetX, //Положение мыши на странице вычитается из смещения самого элемента холста.
y: e.offsetY,
}
}
// расстояние между двумя точками
const getInstance = (p1, p2) => {
// Экспоненциальный оператор **, они соответственно (p1.x - p2.x) и (p1.y - p2.y) Совершите самостоятельную поездку.
return Math.sqrt((p1.x - p2.x) ** 2 + (p1.y - p2.y) ** 2)
// или
// Math.pow Функция, возводящая указанное число в указанную степень.
// return Math.sqrt(Math.pow((p1.x - p2.x), 2) + Math.pow((p1.y - p2.y), 2))
}
// Определите, находится ли мышь внутри круга
const ifInCirlce = (pos) => {
for (let i = 0; i < circles.length; i++) {
if (getInstance(circles[i], pos) < circles[i].r) {
return circles[i]
}
}
return false
}
// Мониторинг нажатия мыши
canvas.addEventListener('mousedown', e => {
const canvasPostion = getCanvasPostion(e)
const circleRef = ifInCirlce(canvasPostion)
if (circleRef) {
console.log(circleRef);
canvasInfo.dragTarget = circleRef //Перетаскивание объектов
canvasInfo.status = statusConfig.DRAGSTART
canvasInfo.lastEvtPos = canvasPostion
canvasInfo.offsetEvtPos = canvasPostion
}
})
// движение мыши
canvas.addEventListener('mousemove', e => {
const canvasPostion = getCanvasPostion(e)
const {dragTarget} = canvasInfo
if (ifInCirlce(canvasPostion)) {
canvas.style.cursor = 'all-scroll'
}else {
canvas.style.cursor = ''
}
if (!dragTarget) return
if (canvasInfo.status === statusConfig.DRAGSTART && getInstance(canvasPostion, canvasInfo.lastEvtPos) > 5) {
console.log('try to drag');
canvasInfo.status = statusConfig.DRAGGING
canvasInfo.offsetEvtPos = canvasPostion
}else if(canvasInfo.status === statusConfig.DRAGGING){
console.log('draging');
dragTarget.x += (canvasPostion.x - canvasInfo.offsetEvtPos.x)
dragTarget.y += (canvasPostion.y - canvasInfo.offsetEvtPos.y) //на основе смещения
ctx.clearRect(0,0, canvas.width, canvas.height) //Очищаем холст
circles.forEach(c => drawCircle(ctx, c.x, c.y, c.r))
canvasInfo.offsetEvtPos = canvasPostion
}
})
canvas.addEventListener('mouseup', e => {
canvasInfo.status = statusConfig.IDLE
})
canvas.addEventListener('mouseleave', e => {
canvasInfo.status = statusConfig.IDLE
canvas.style.cursor = ''
})
</script>
</html>3. Далее мы используем приведенную выше демонстрационную версию холста, чтобы продемонстрировать перетаскивание. Фактически, после того, как мы научились позиционировать элемент холста в нашей предыдущей статье, перетаскивание становится не более чем простым. некоторые события операций с мышью. Однако на практике выяснилось, что это не так просто, хотя его можно позиционировать, но им нельзя управлять. Брат Хун думает, что причина может быть в том, что холст расположен как единое целое, а круги на нем нарисованы посредством живописи. Их нельзя позиционировать и, следовательно, ими нельзя управлять. И нажмите F2, чтобы просмотреть элементы, и элемента круга действительно нет. Как показано ниже:

4. Из вышесказанного мы знаем, что перетаскивание невозможно осуществить, найдя элемент Canvas и затем управляя им. Затем брат Хун задался вопросом, может ли он не позиционировать элемент Canvas, а напрямую управлять им с помощью событий мыши для выполнения операций перетаскивания? Согласно этой идее, я не ожидал, что она действительно воплотится в жизнь.
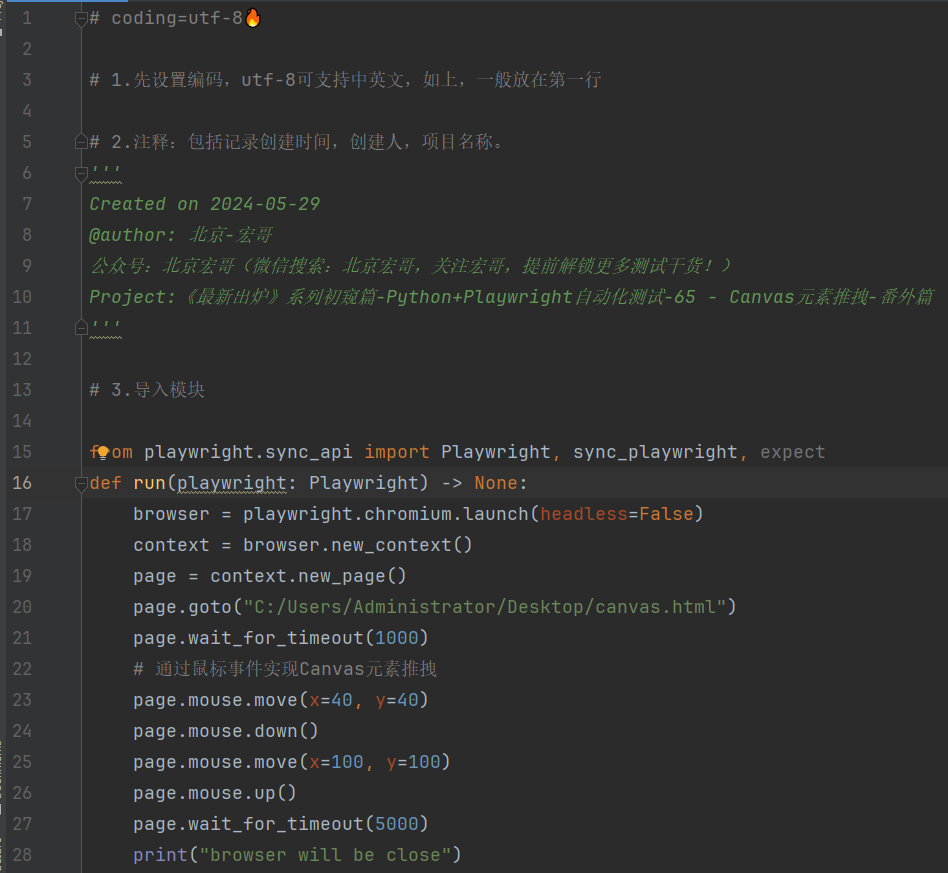
2.2 Разработка кода

2.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-29
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project:Первый взгляд на серию «Последний релиз» — Автоматическое тестирование Python+Playwright — 65 — Извлечение и извлечение элемента Canvas — дополнительная глава
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/Administrator/Desktop/canvas.html")
page.wait_for_timeout(1000)
# Реализация нажатия и перетаскивания элемента Canvas через события мыши
page.mouse.move(x=40, y=40)
page.mouse.down()
page.mouse.move(x=100, y=100)
page.mouse.up()
page.wait_for_timeout(5000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
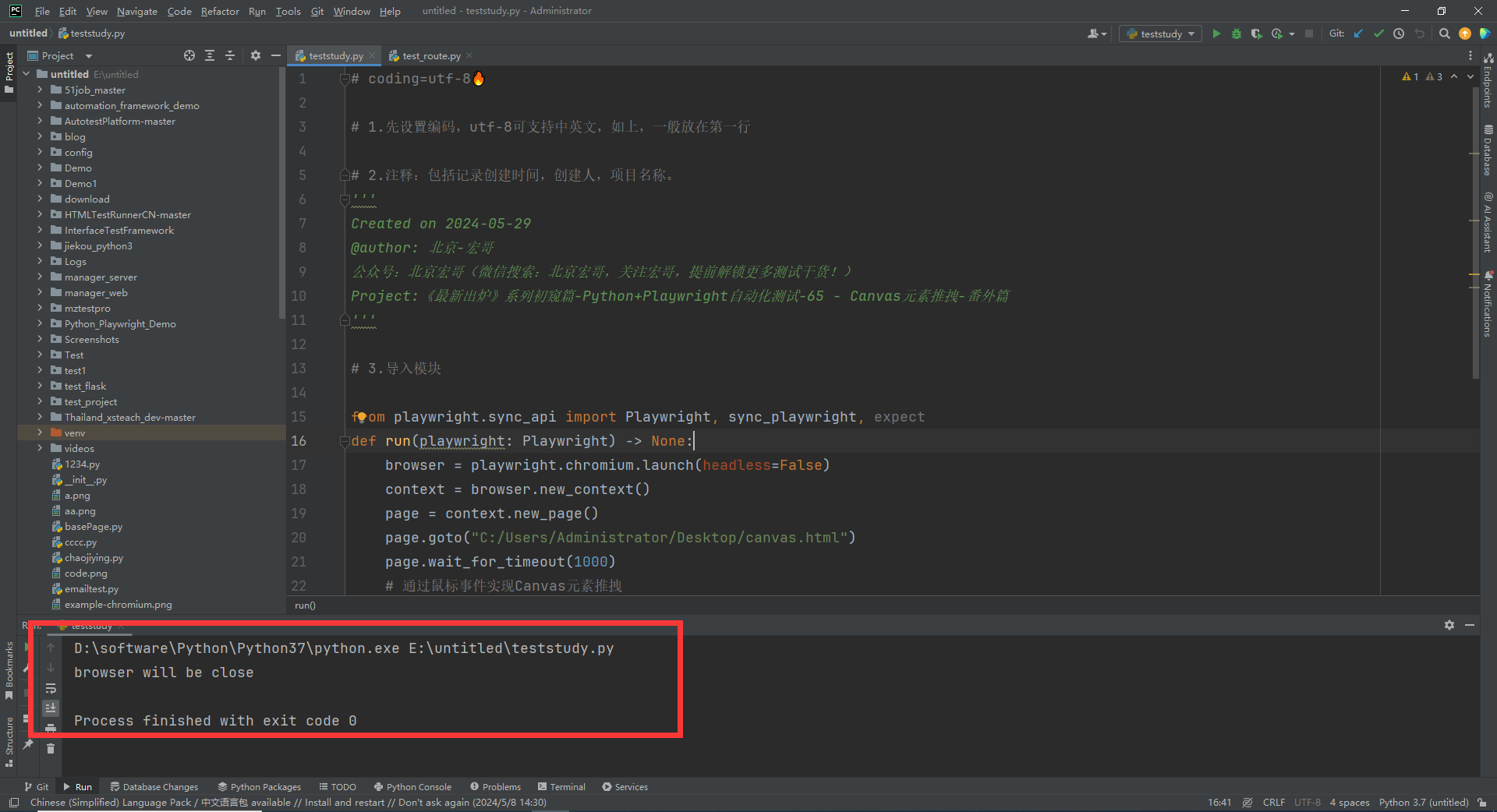
run(playwright)2.4 Запуск кода
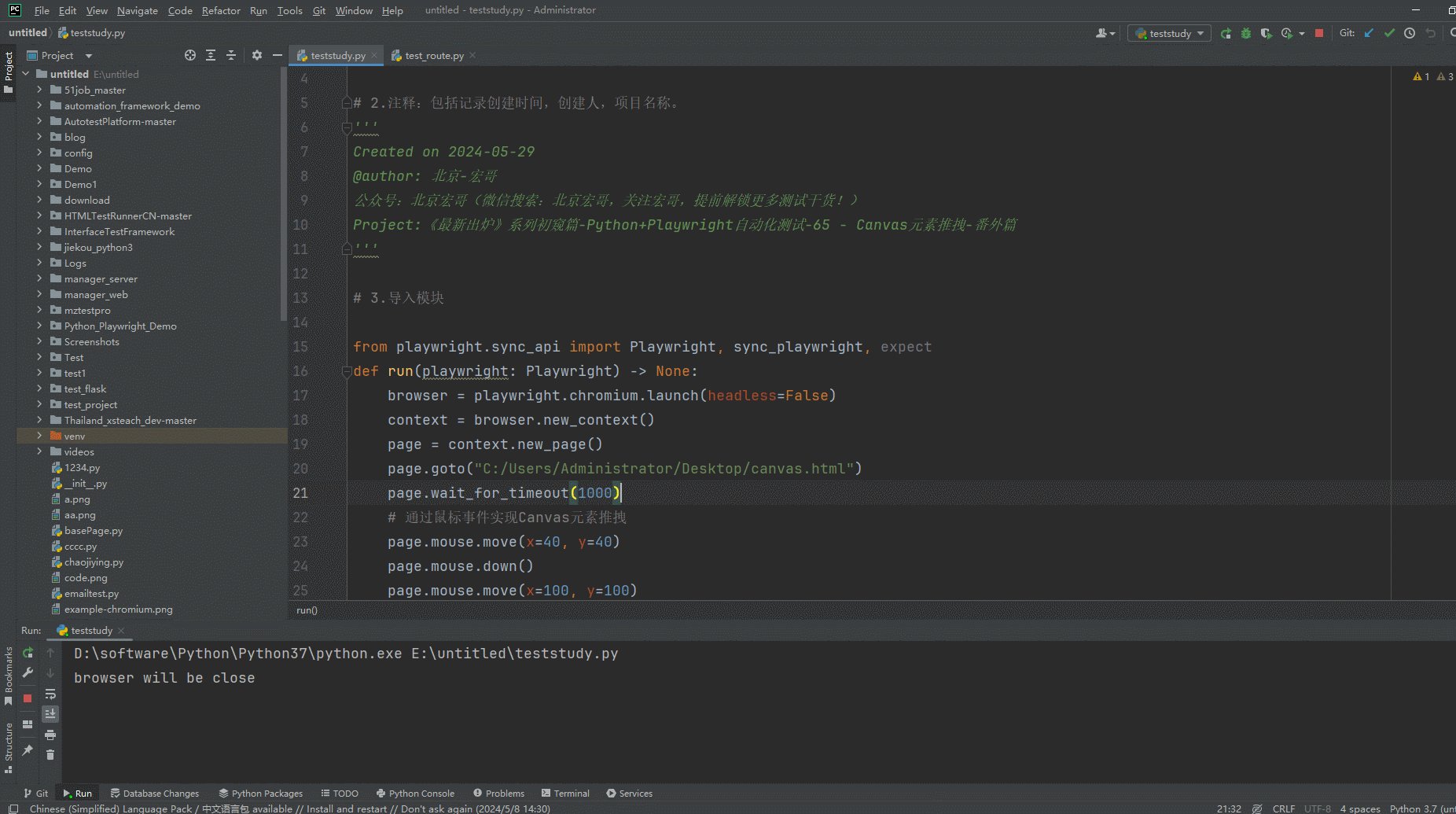
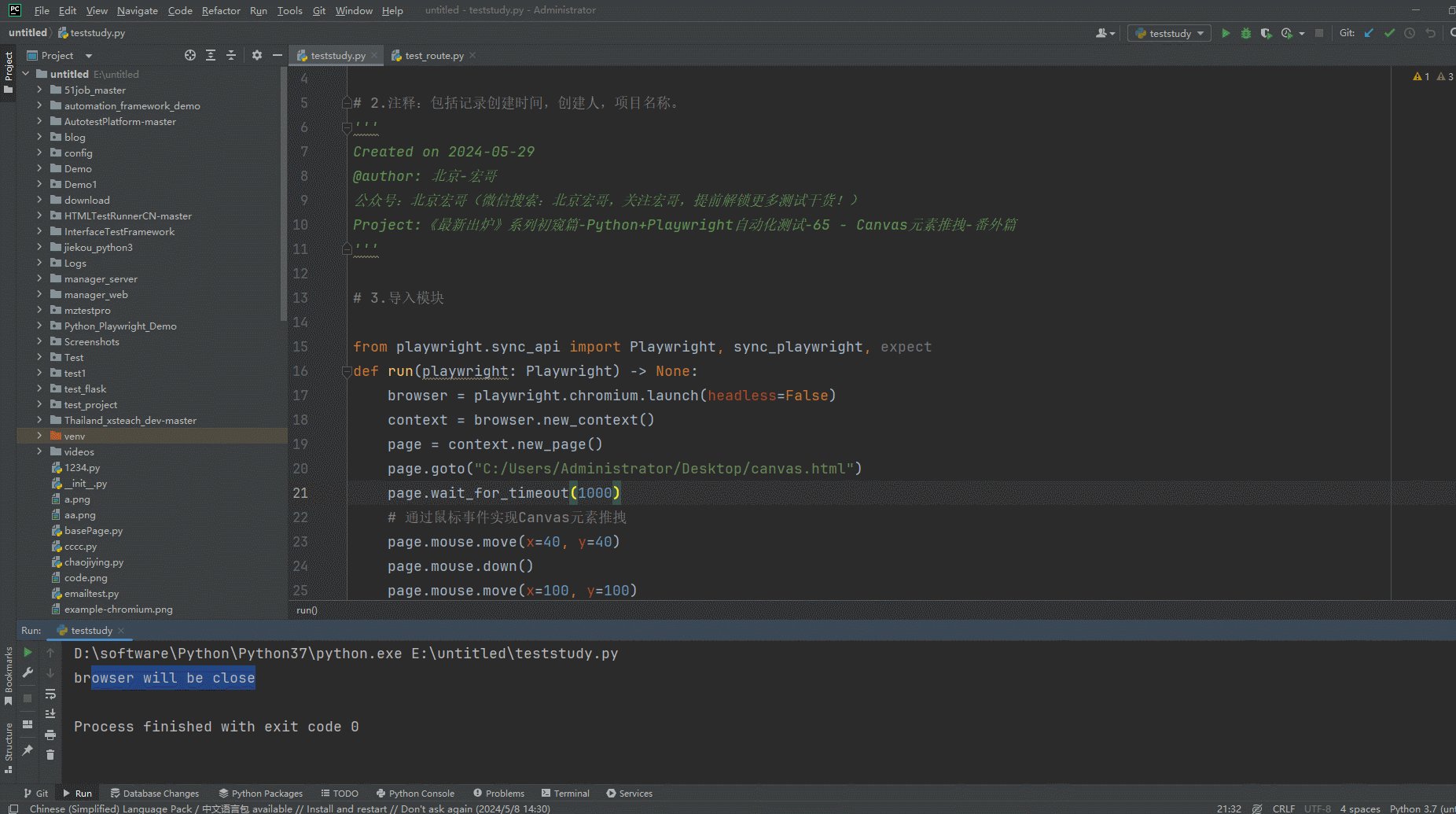
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

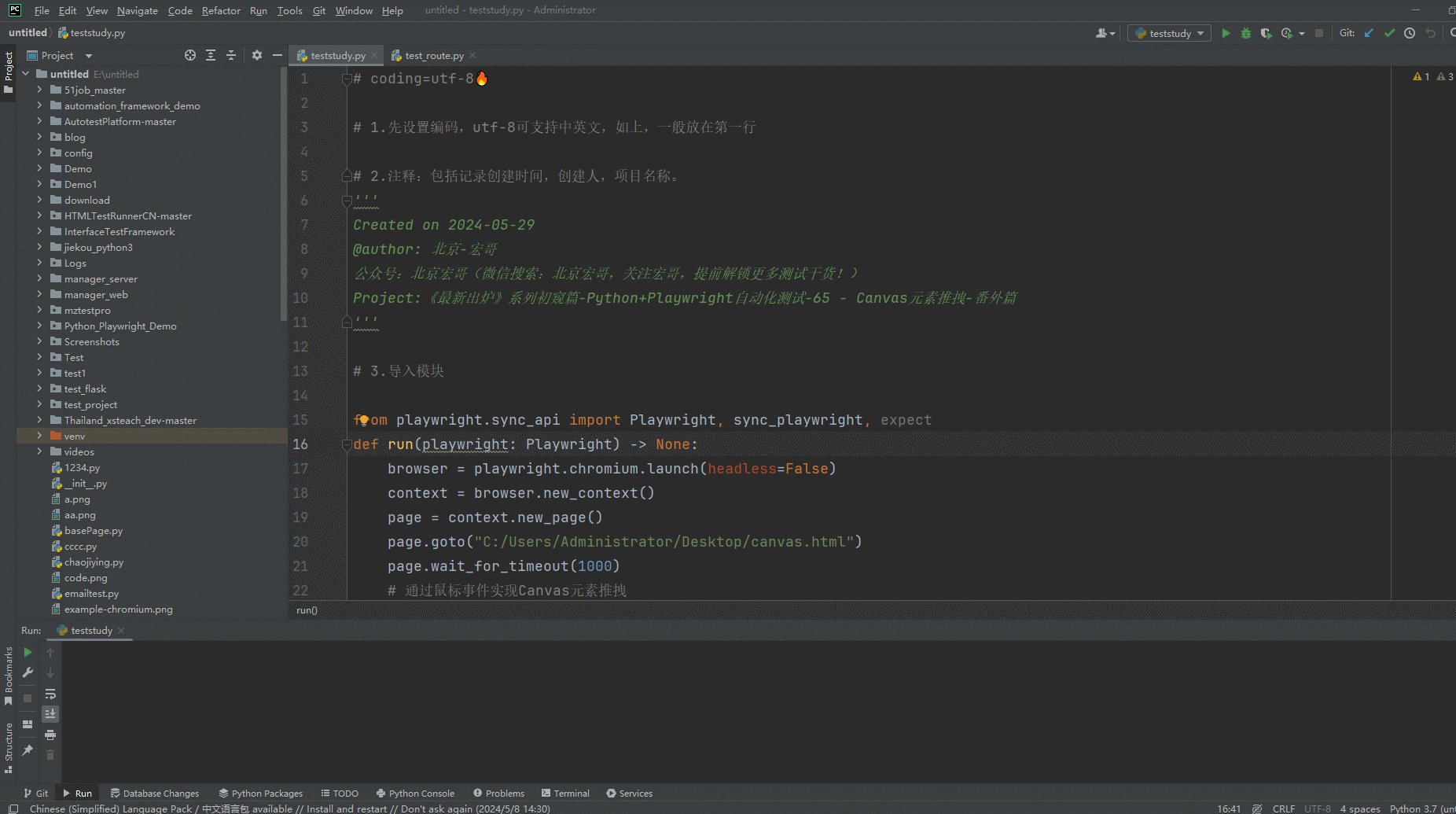
2. Действие браузера компьютера после запуска кода (вы видите, что квадрат перетаскивается прямо из левого верхнего угла в нижний). Как показано ниже:

3. Резюме
Благодаря этой практике брат Хун понял, что ему нужно быть соответствующим скептиком, а не принимать окончательное решение или напрямую его отрицать. Особенно отрицание самого себя. Проведите свои собственные эксперименты, чтобы убедиться в этом, и не делайте никаких абсолютных выводов. Если это не правда, все изменится. Еще раз прошу прощения за причиненные всем неудобства. Цель записи и публикации статей брата Хонга — записывать его собственный процесс обучения. Это только для того, чтобы друзья или дети могли учиться и обращаться к ним. Не ставьте брата Хонга на пьедестал. Я всего лишь обычный человек среди вас. Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


