Первый взгляд на серию «Последний релиз» — автоматическое тестирование Python+Playwright-64 — выталкивание и вытягивание элементов Canvas и SVG.
1. Введение
То, чем поделился сегодня брат Хун, редко встречается в реальной работе по тестированию и является относительно редким. Если мы столкнемся с этим внезапно, мы можем запутаться и смутиться, и какое-то время мы не будем знать, что делать. Итак, брат Хун предлагает здесь идею, которую каждый может изучить и использовать.
2. Введение в SVG
svg — это также новый тег в HTML5, очень похожий на Canvas. Можно реализовать рисование и анимацию. Однако svg рисует все векторные изображения, в отличие от холста, который основан на пикселях, поэтому при увеличении он будет размытым. Картинки, нарисованные в формате svg, не подойдут. Полное название SVG на английском языке — «Масштабируемая векторная графика», что означает масштабируемую векторную графику. Этот тип элемента совершенно особенный и его необходимо позиционировать с помощью функции name().

3. Перетаскивание элемента SVG
Демонстрация перетаскивания 3.1svg
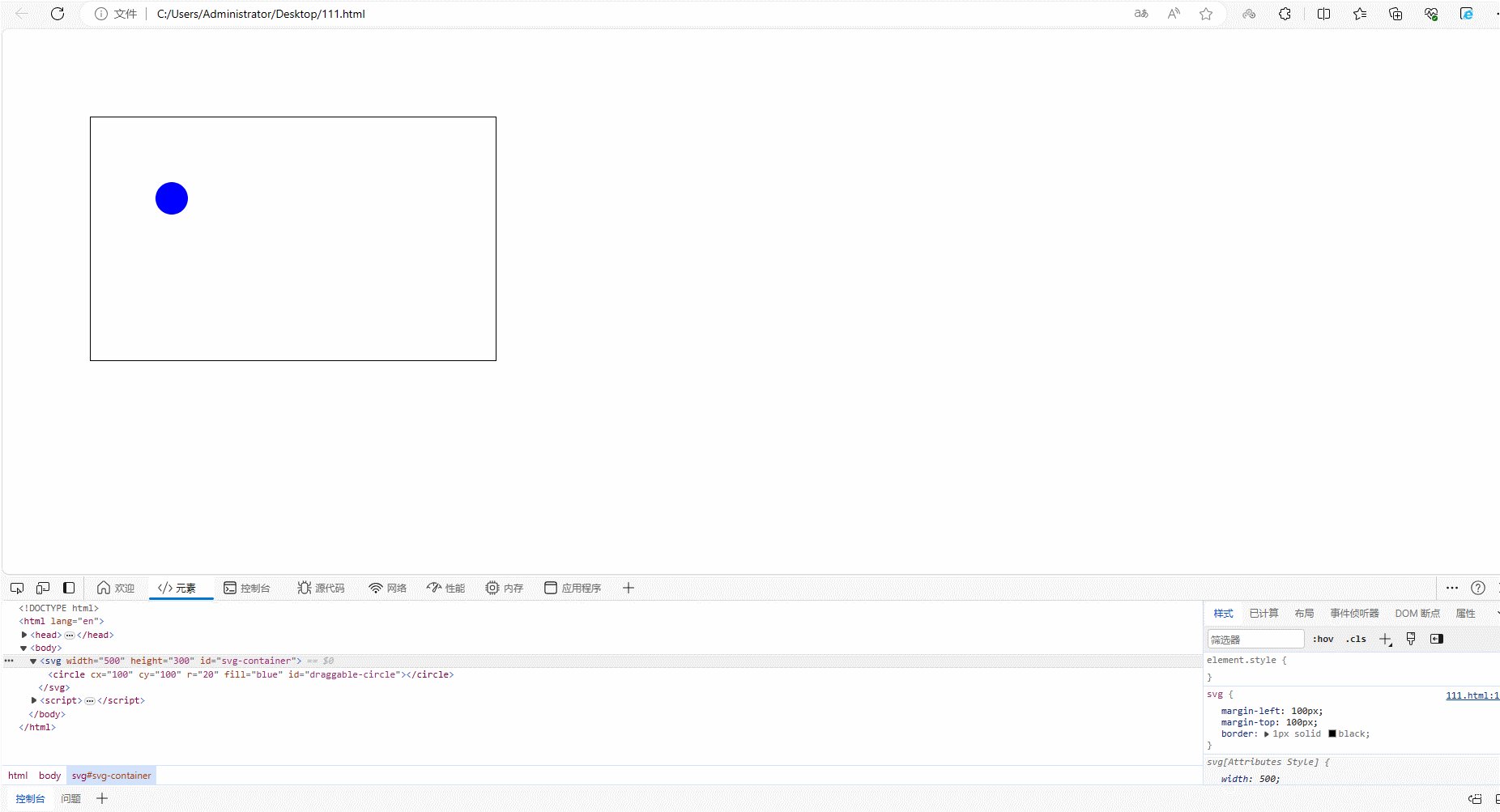
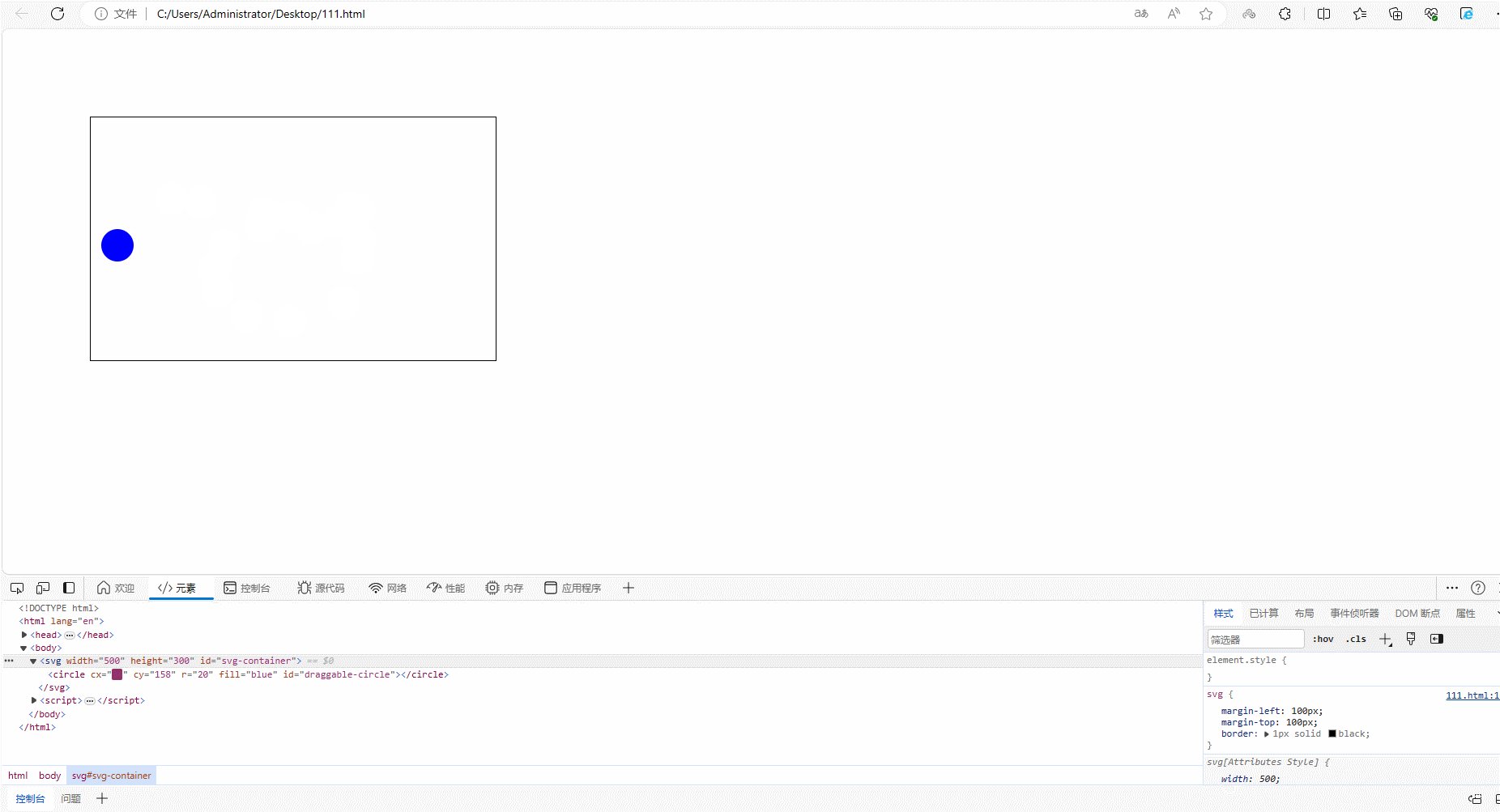
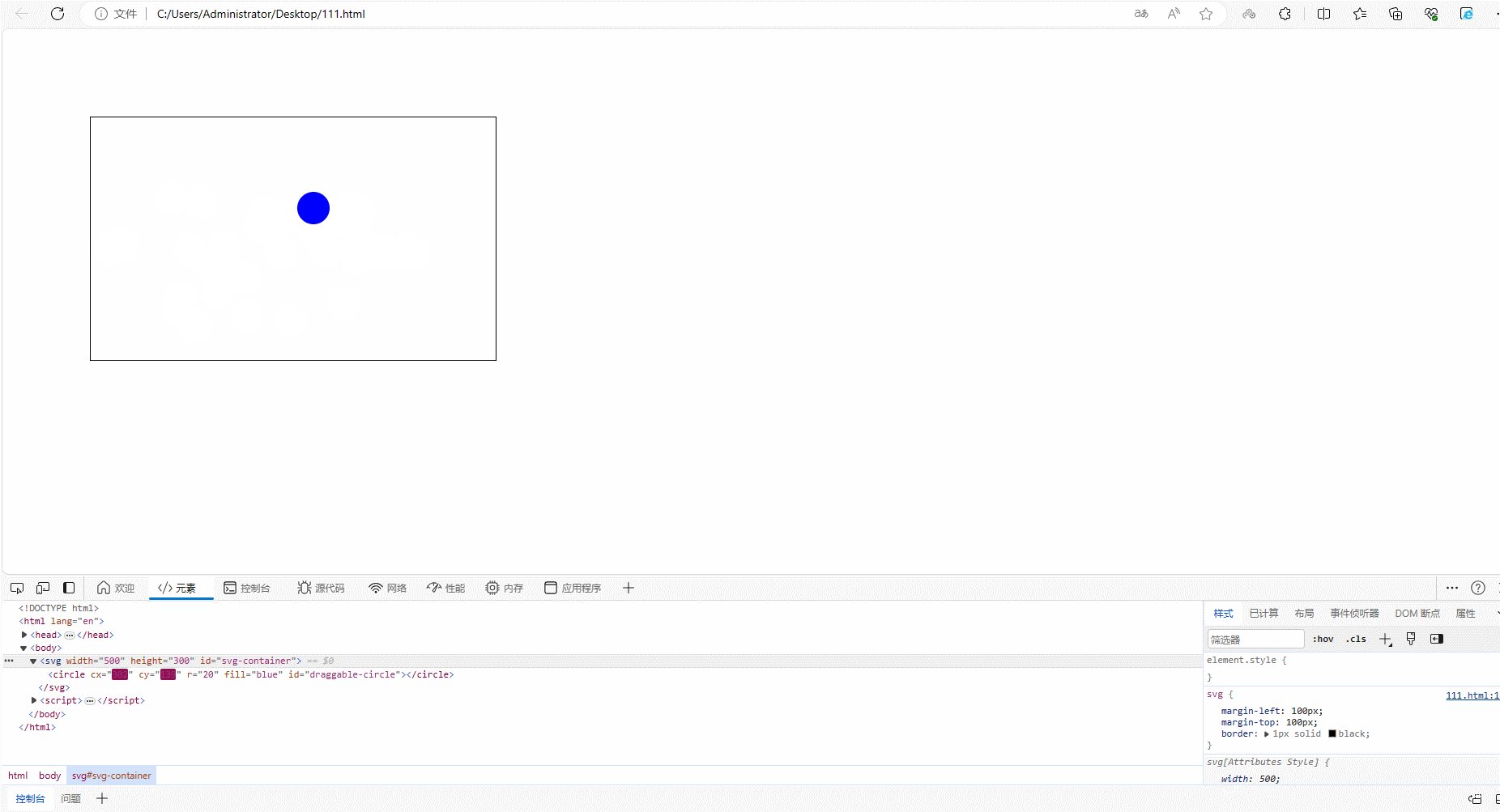
1. Элемент круга под svg можно перетаскивать. Хун Гэ долго искал в интернете и не смог его найти, поэтому написал демо для демонстрации (видно, cx и cy круга постоянно меняются в процессе работы). процесс перетаскивания) ), как показано на рисунке ниже:

2. Демо-код ссылки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
svg {
margin-left: 100px;
margin-top: 100px;
border: 1px solid black
}
</style>
</head>
<body>
<svg width="500" height="300" id="svg-container">
<circle cx="100" cy="100" r="20" fill="blue" id="draggable-circle"></circle>
</svg>
</body>
<script>
// Получите контейнер SVG и перетаскиваемые элементы.
const svgContainer = document.getElementById('svg-container');
const draggableElement = document.getElementById('draggable-circle');
let isDragging = false;
let startX, startY;
// Обработчик событий нажатия кнопки мыши
function dragStart(event) {
isDragging = true;
startX = event.clientX - parseInt(draggableElement.getAttribute('cx')),
startY = event.clientY - parseInt(draggableElement.getAttribute('cy'));
// Запретить поведение перетаскивания по умолчанию
event.preventDefault();
}
// Обработчик событий перемещения мыши
function drag(event) {
if (isDragging) {
const dx = event.clientX - startX;
const dy = event.clientY - startY;
draggableElement.setAttribute('cx', dx);
draggableElement.setAttribute('cy', dy);
}
}
// Обработчик событий перемещения мыши вверх
function dragEnd(event) {
isDragging = false;
}
// Добавить прослушиватель событий
draggableElement.addEventListener('mousedown', dragStart);
svgContainer.addEventListener('mousemove', drag);
svgContainer.addEventListener('mouseup', dragEnd);
</script>
</html>3. Далее мы используем демонстрационную версию SVG, приведенную выше, чтобы продемонстрировать перетаскивание. Фактически, после того, как мы научились позиционировать элементы SVG в нашей предыдущей статье, перетаскивание становится очень простым. Это не что иное, как некоторые события операций с мышью.
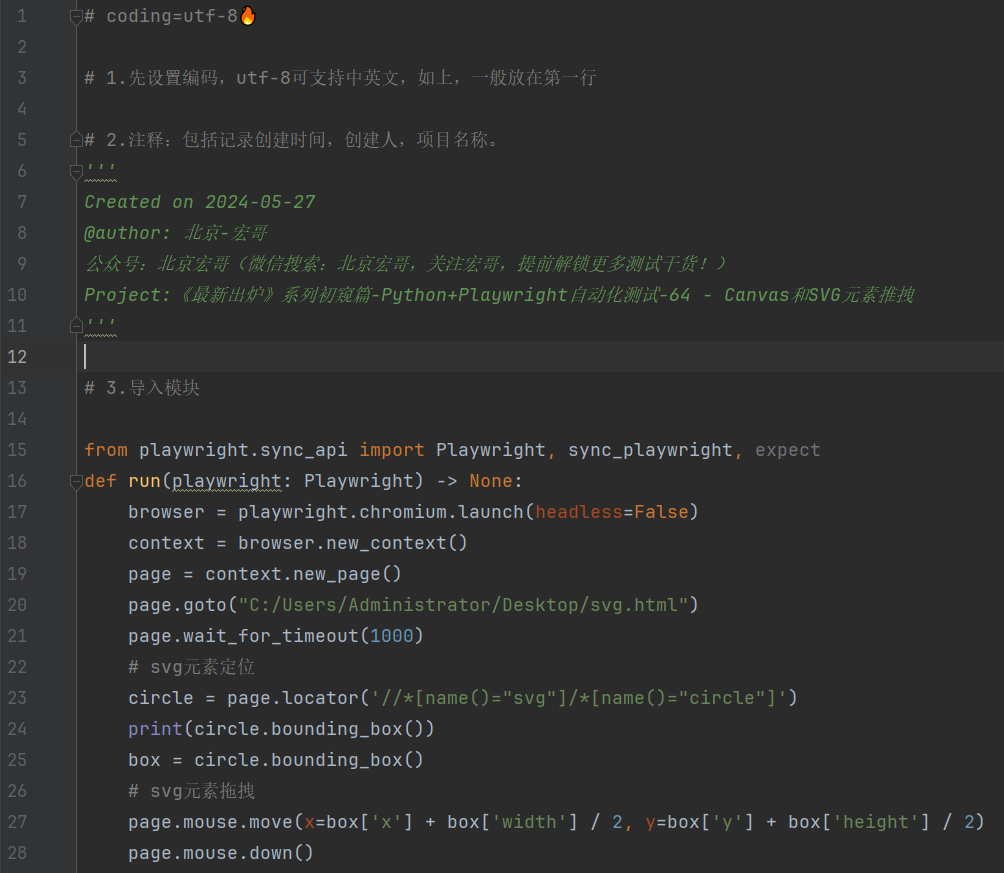
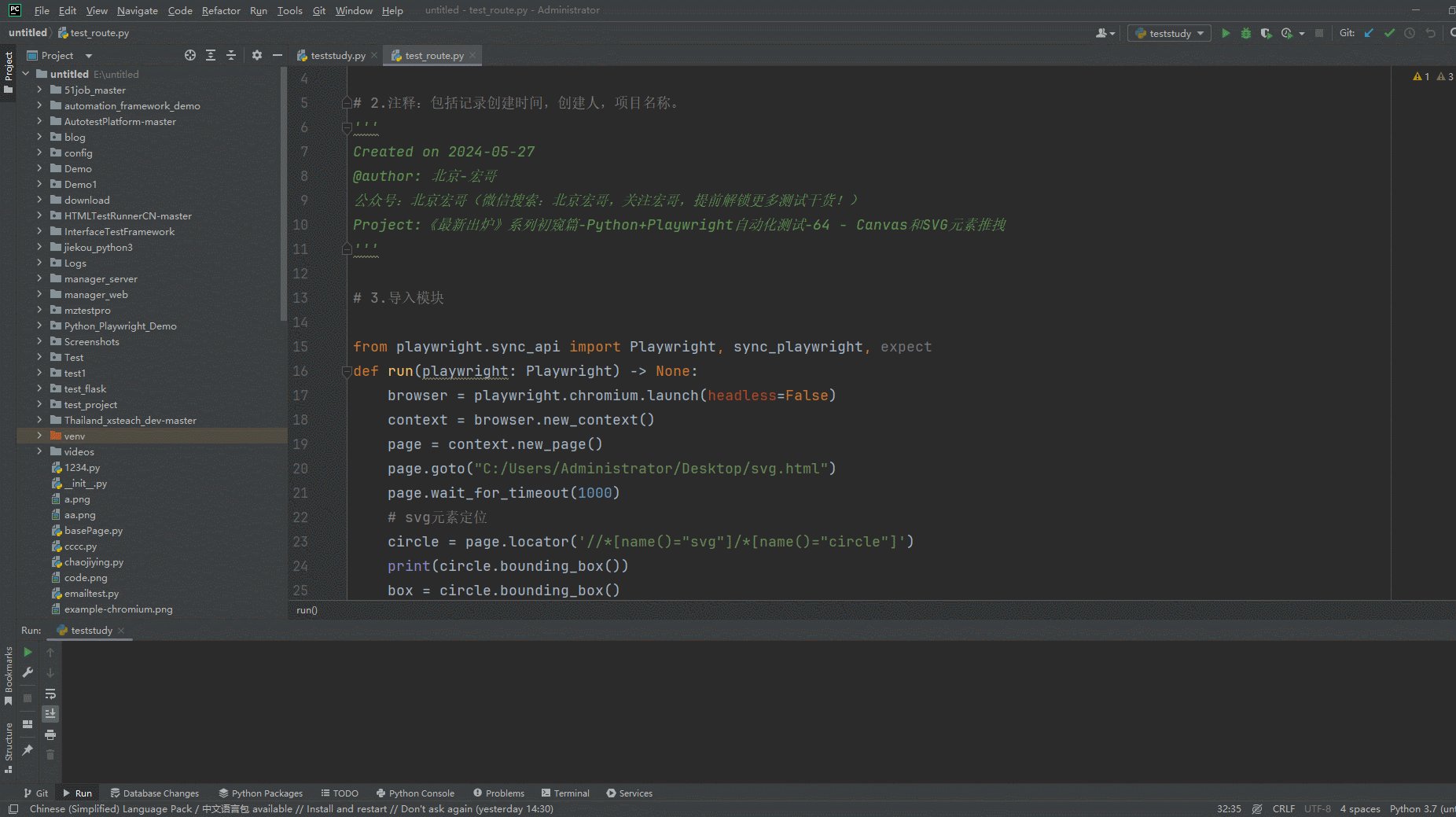
3.2 Разработка кода

3.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-27
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project:Первый взгляд на серию «Последний релиз» — автоматическое тестирование Python+Playwright-64 — выталкивание и вытягивание элементов Canvas и SVG.
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("C:/Users/Administrator/Desktop/svg.html")
page.wait_for_timeout(1000)
# Позиционирование элемента SVG
circle = page.locator('//*[name()="svg"]/*[name()="circle"]')
print(circle.bounding_box())
box = circle.bounding_box()
# Перетаскивание элемента SVG
page.mouse.move(x=box['x'] + box['width'] / 2, y=box['y'] + box['height'] / 2)
page.mouse.down()
page.mouse.move(x=box['x'] + box['width'] / 2 + 100, y=box['y'] + box['height'] / 2)
page.mouse.up()
page.wait_for_timeout(5000)
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.4 Запуск кода
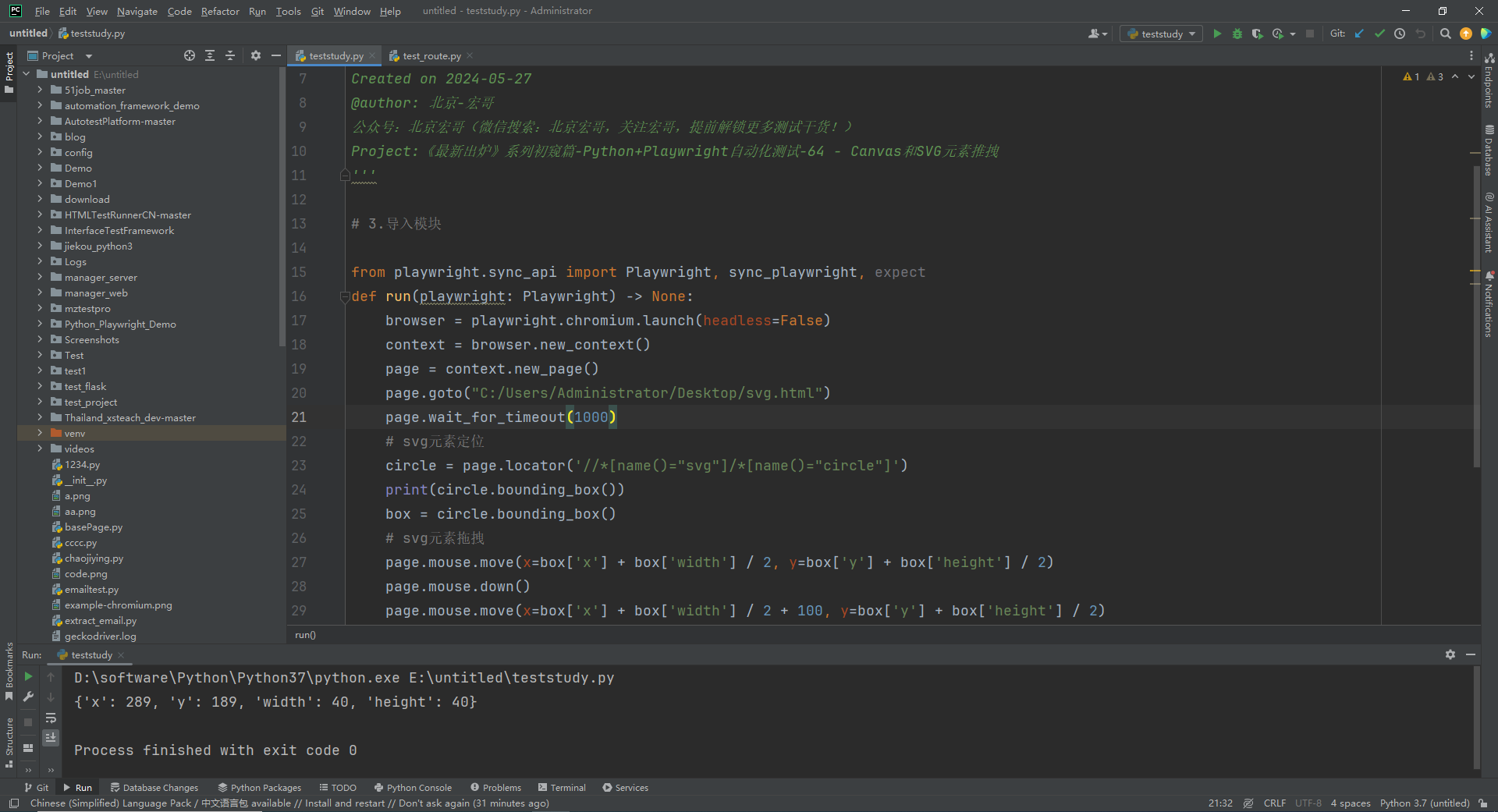
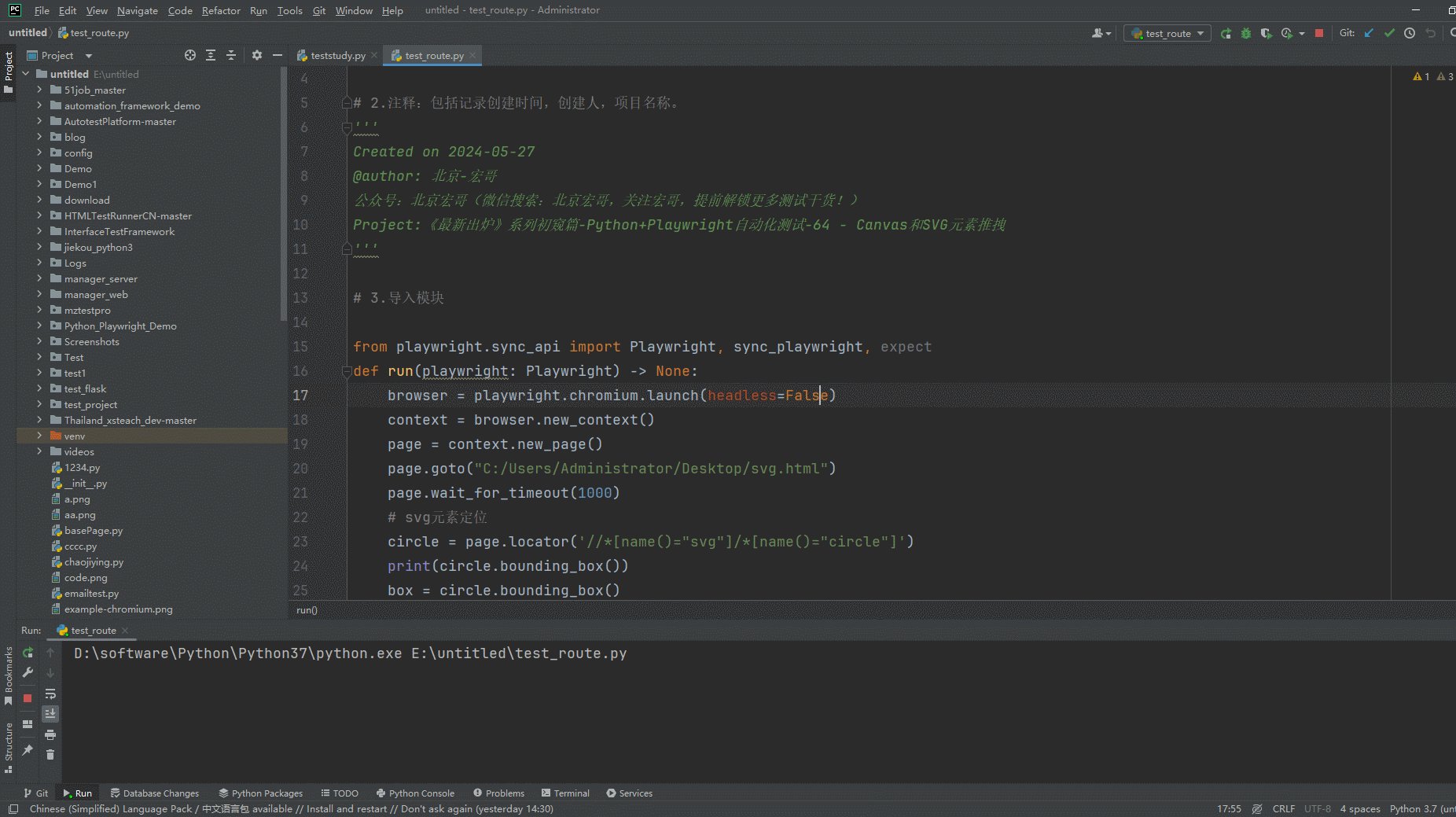
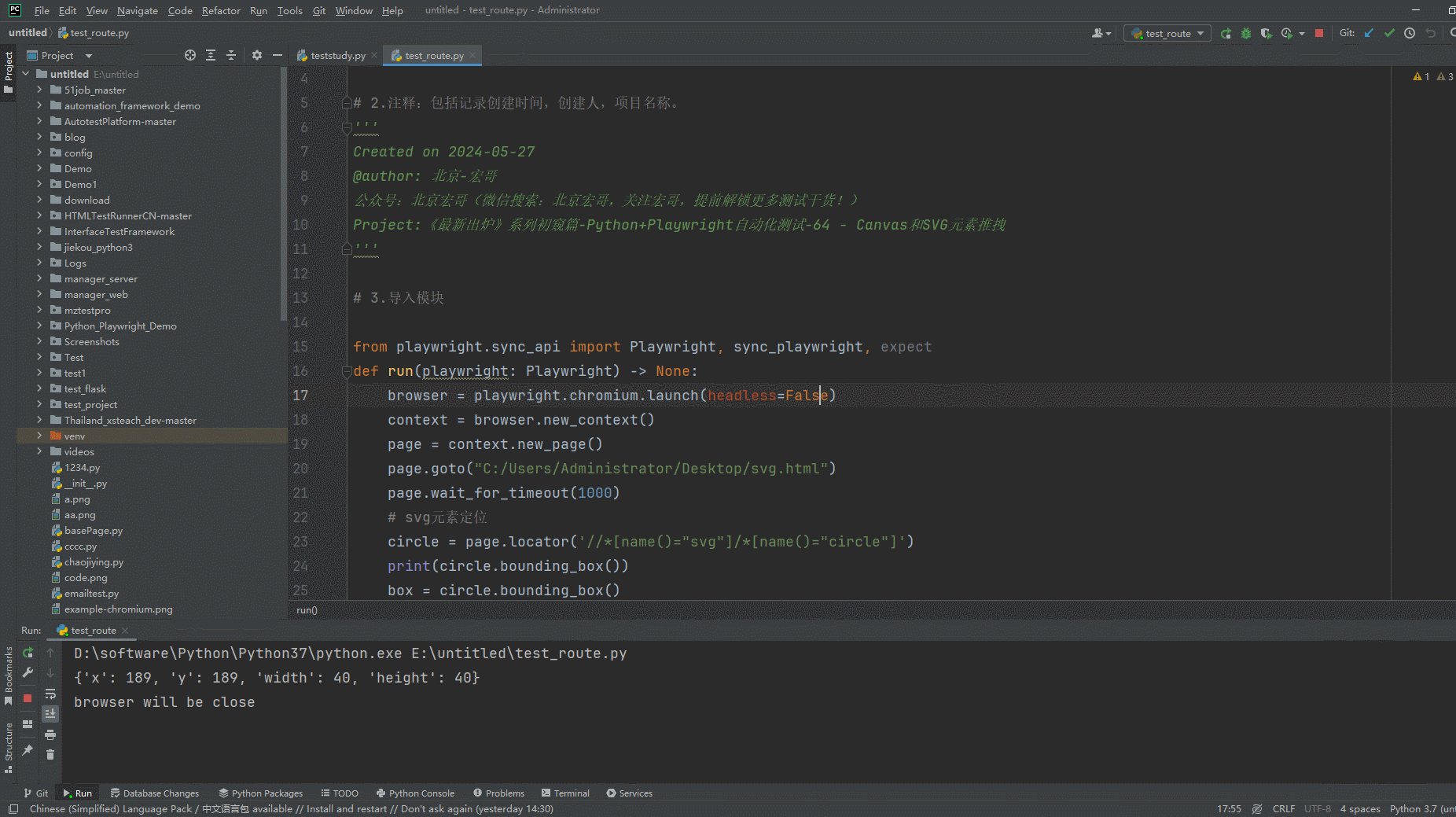
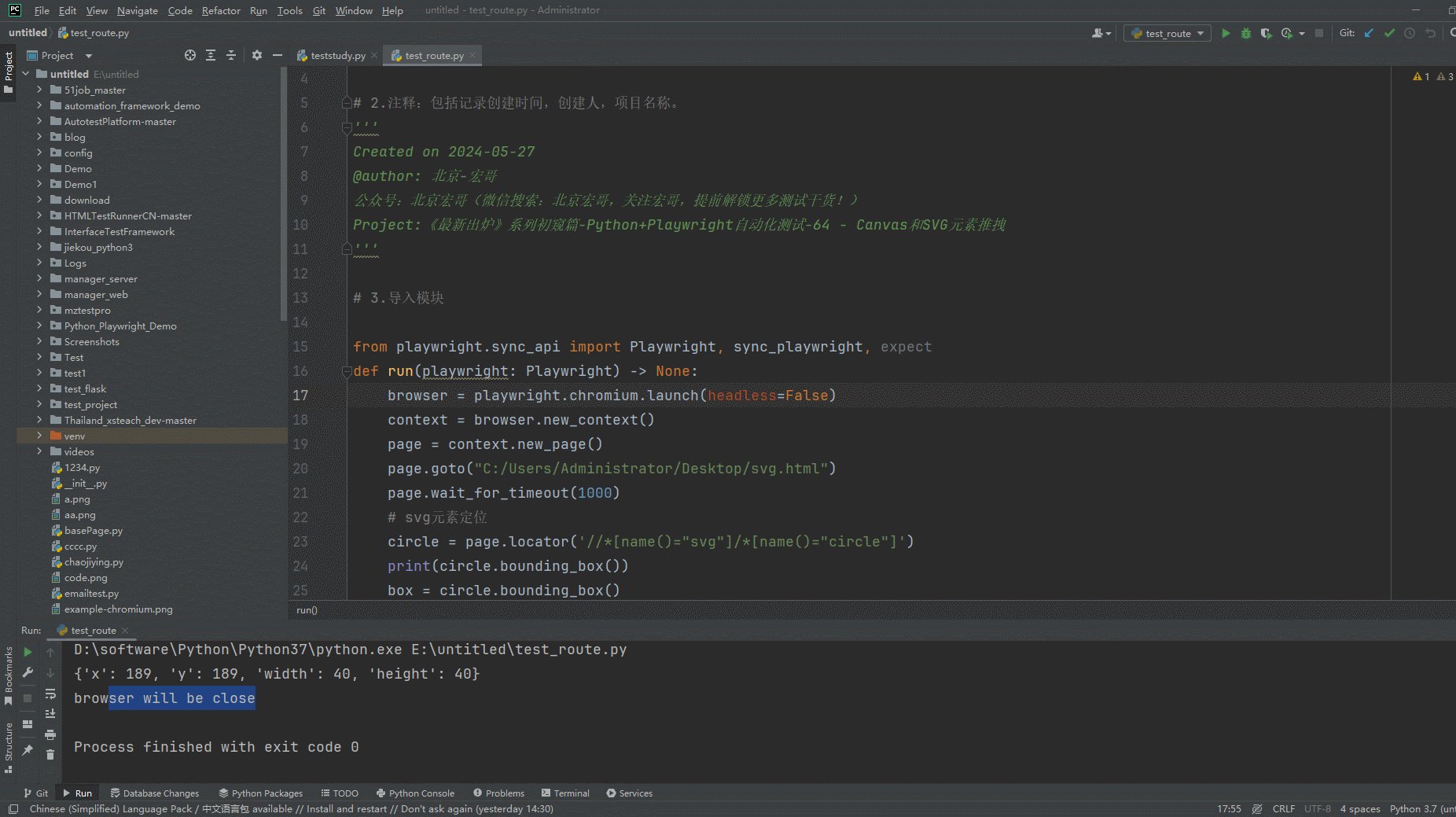
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

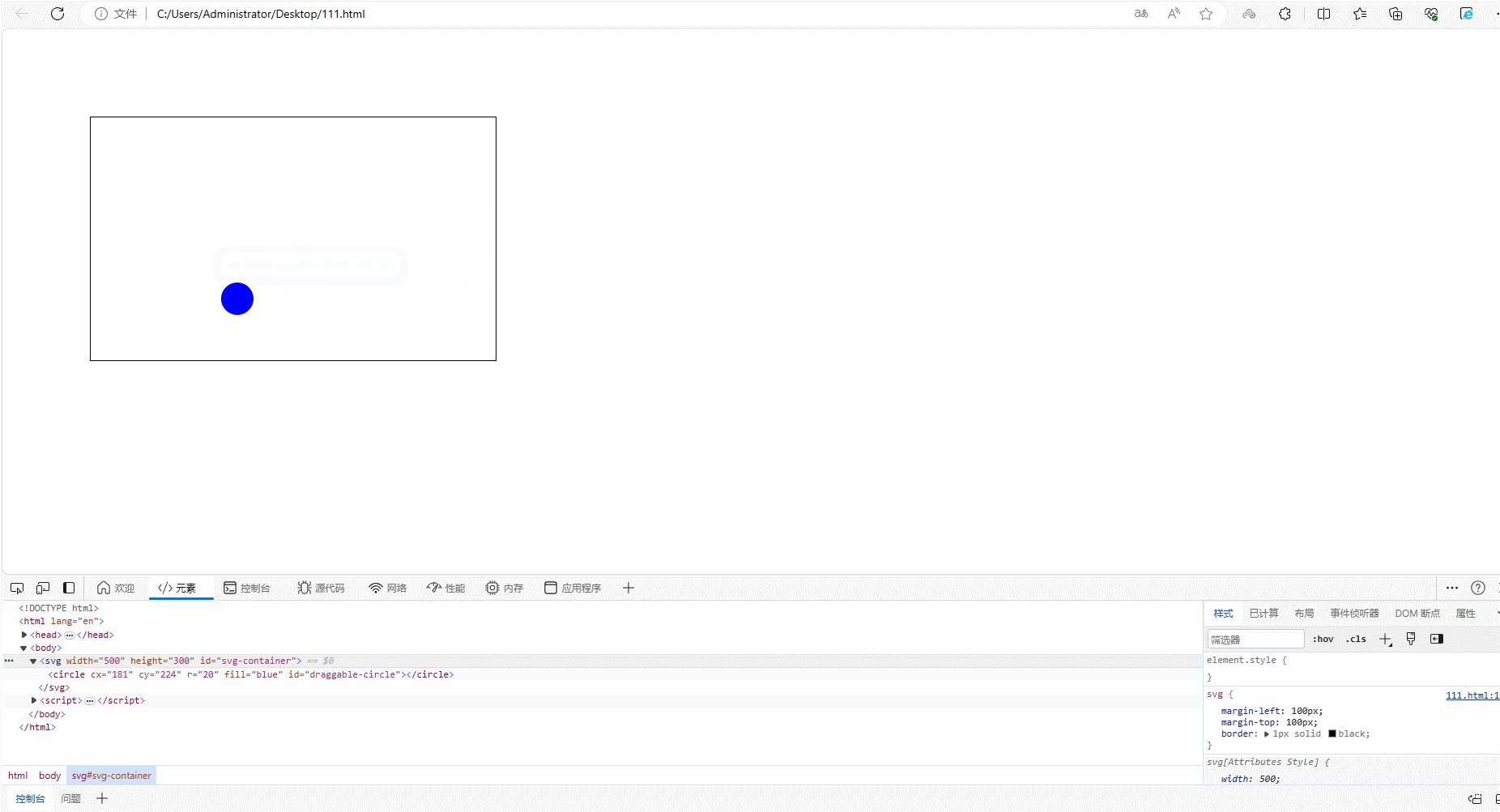
2. Действие браузера на компьютере после запуска кода (lСиний кружок утаскивается). Как показано ниже:

4. Перетаскивание элемента холста
4.1 Демонстрация перетаскивания холста
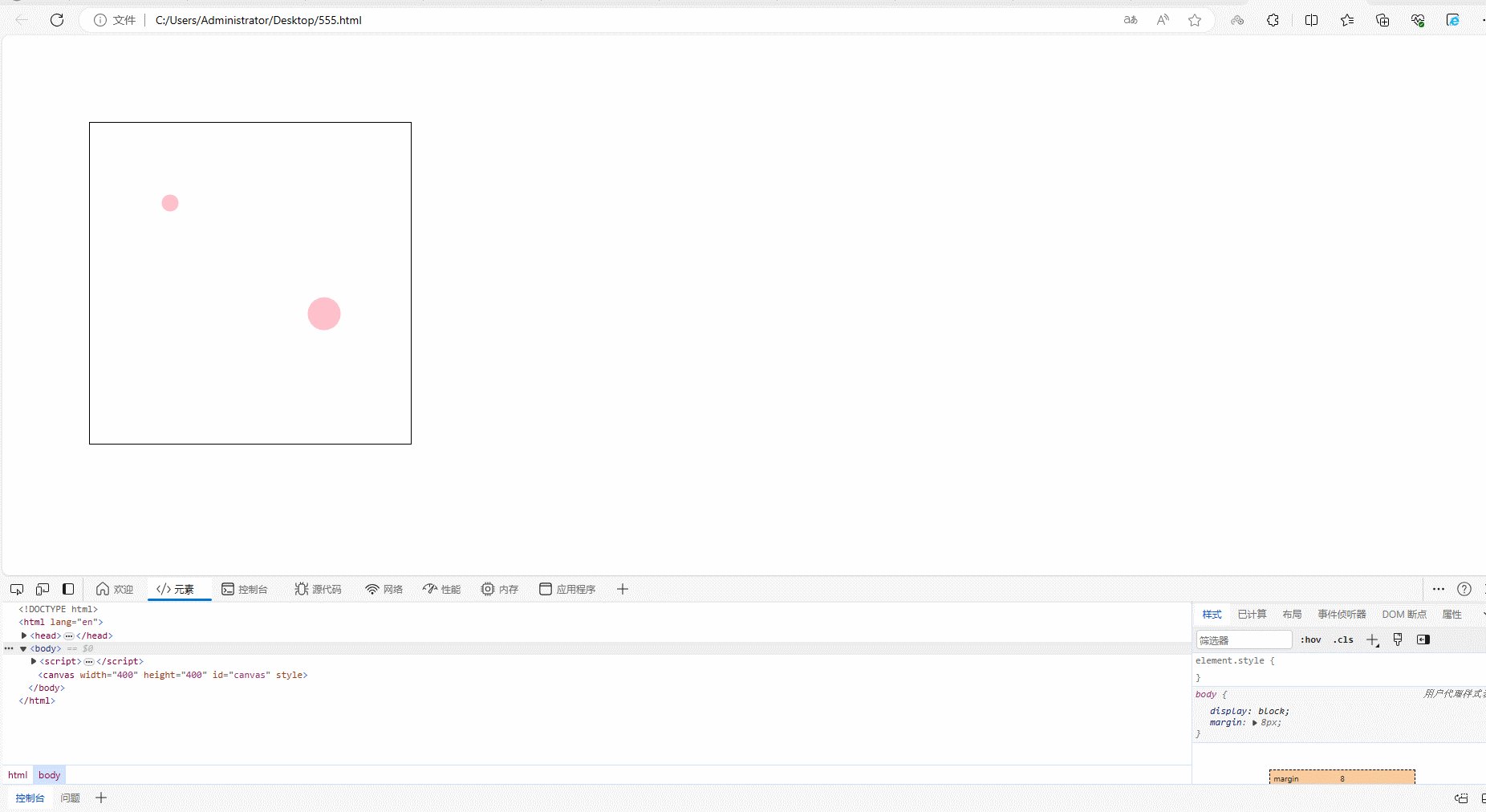
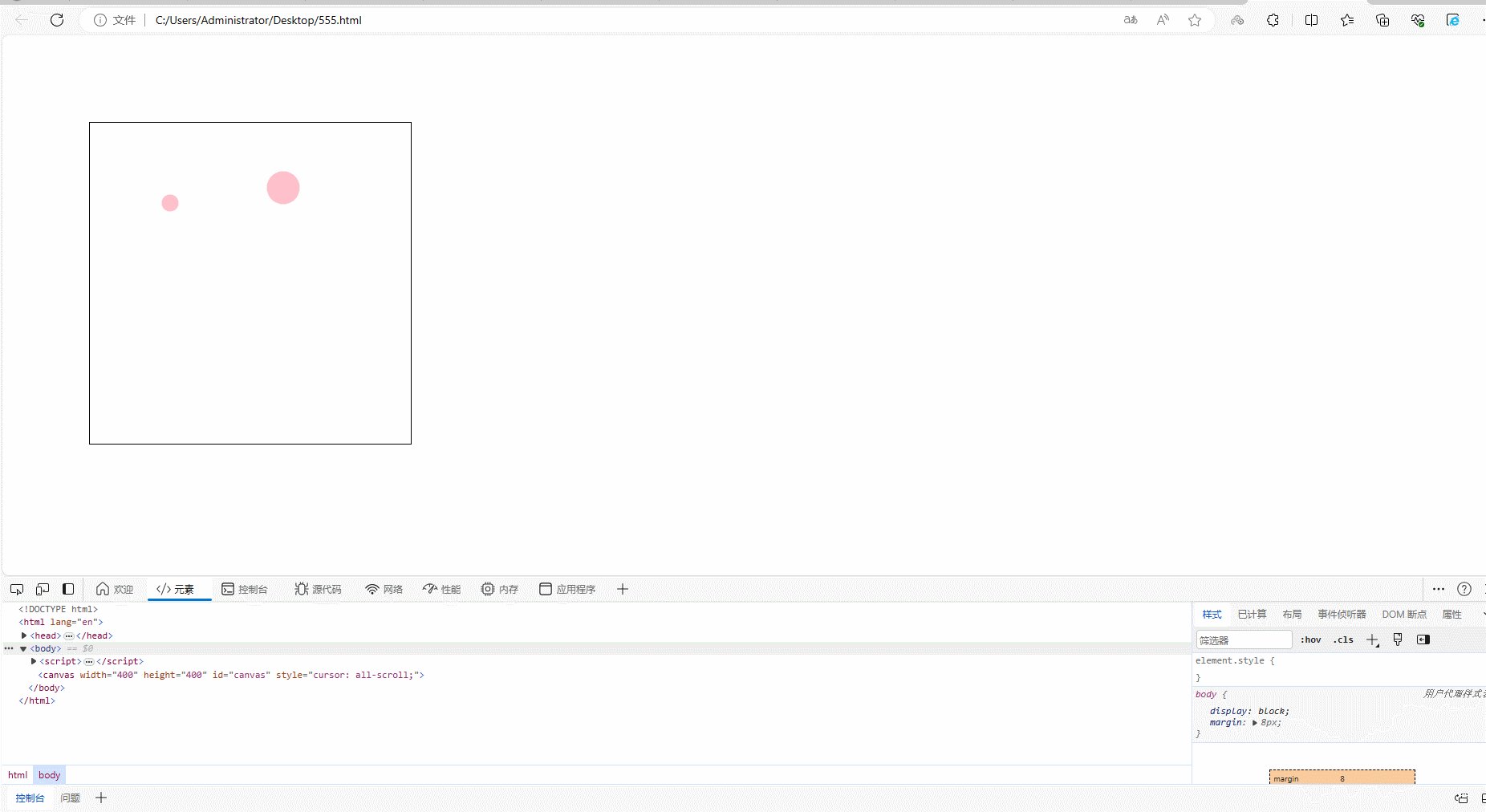
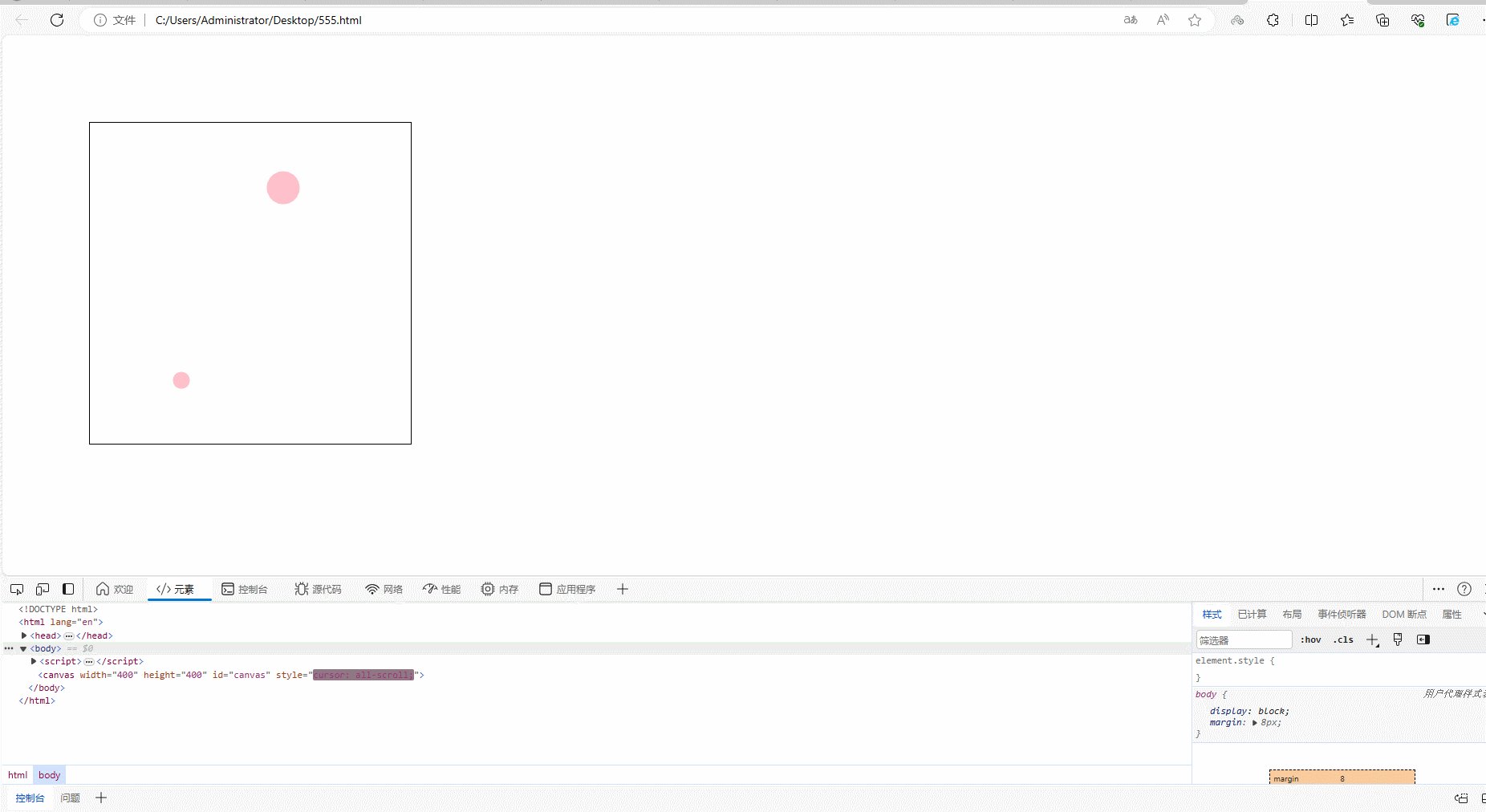
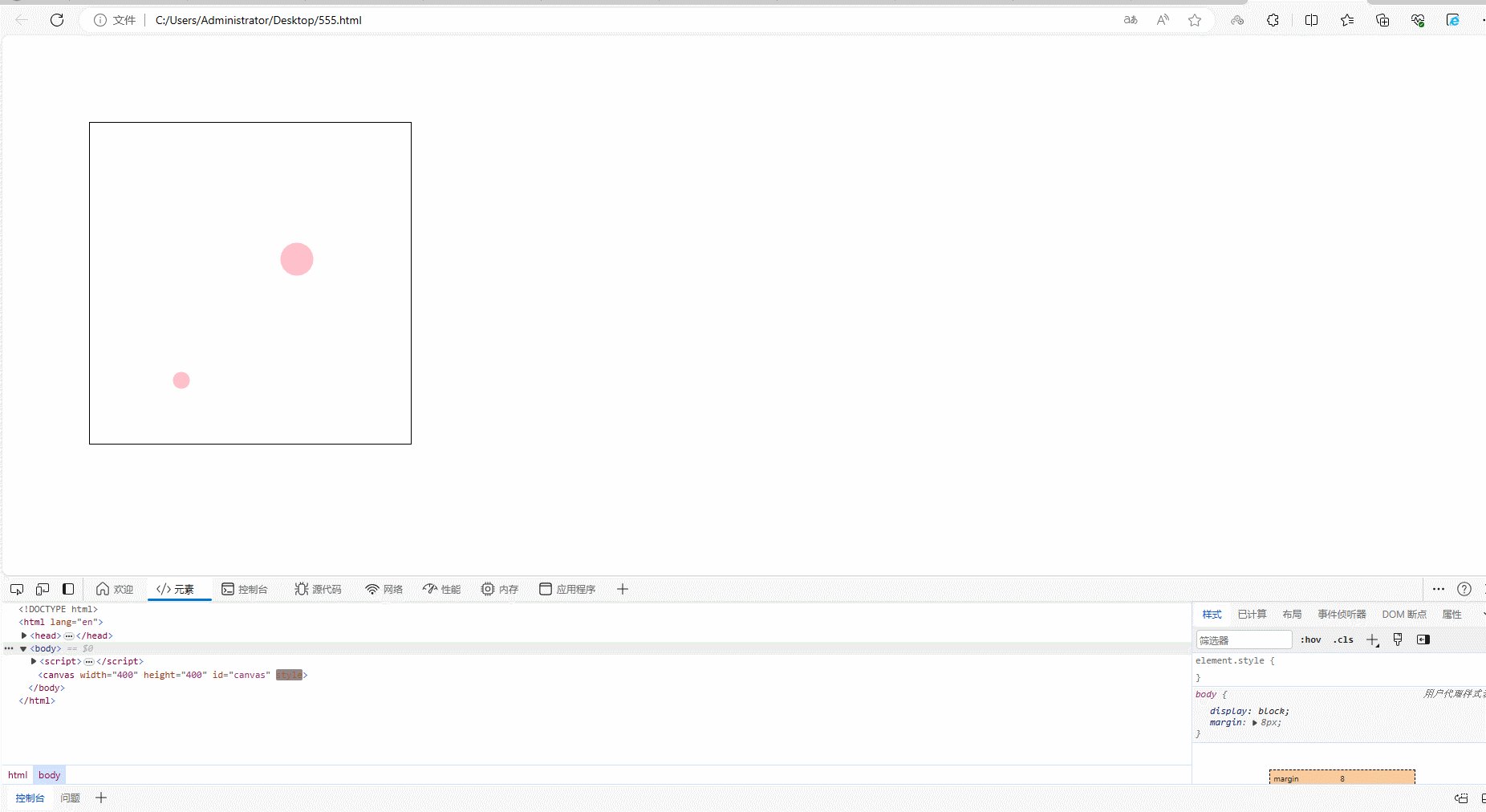
1. Элементы под холстом можно перетаскивать. Хун Гэ долго искал в Интернете и не смог найти, поэтому написал демо для демонстрации (вы можете видеть, что стиль круга продолжает меняться в процессе перетаскивания). ), как показано на рисунке:

2. Демо-код ссылки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Пекин-Хонге</title>
<style>
canvas {
border: 1px solid black
}
</style>
</head>
<body>
</body>
<script>
const canvas = document.createElement('canvas')
canvas.width = 400
canvas.height = 400
canvas.id = 'canvas'
document.body.appendChild(canvas)
let ctx = canvas.getContext('2d') //щетка
// флаг состояния
const statusConfig = {
IDLE: 0, //
DRAGSTART: 1, //мышь нажата
DRAGGING: 2 //Рисунок
}
// Информация о холсте
const canvasInfo = {
status: statusConfig.IDLE, //состояние
dragTarget: null, //Перетаскивание объектов
lastEvtPos: { //Предыдущая позиция
x: null,
y: null
},
offsetEvtPos: { //Предыдущее смещение
x: null,
y: null
}
}
let circles = [] //Сохраняем нарисованный круг
// нарисовать круг
const drawCircle = (ctx, cx, cy, r) => {
ctx.save()
ctx.beginPath() //Начало рисования
ctx.arc(cx, cy, r, 0, Math.PI * 2)
ctx.strokeStyle = 'pink'
ctx.fillStyle = 'pink'
ctx.stroke() //Режим обводки
ctx.fill()
ctx.closePath() //Заканчивать
ctx.restore()
}
drawCircle(ctx, 100, 100, 10)
// Сохраните положение круга
circles.push({
x: 100,
y: 100,
r: 10
})
drawCircle(ctx, 200, 150, 20)
circles.push({
x: 200,
y: 150,
r: 20
})
// Перетаскивание элемента Координаты мыши на холсте
const getCanvasPostion = e => {
return {
x: e.offsetX, //Положение мыши на странице вычитается из смещения самого элемента холста.
y: e.offsetY,
}
}
// расстояние между двумя точками
const getInstance = (p1, p2) => {
// Экспоненциальный оператор **, они соответственно (p1.x - p2.x) и (p1.y - p2.y) Совершите самостоятельную поездку.
return Math.sqrt((p1.x - p2.x) ** 2 + (p1.y - p2.y) ** 2)
// или
// Math.pow Функция, возводящая указанное число в указанную степень.
// return Math.sqrt(Math.pow((p1.x - p2.x), 2) + Math.pow((p1.y - p2.y), 2))
}
// Определите, находится ли мышь внутри круга
const ifInCirlce = (pos) => {
for (let i = 0; i < circles.length; i++) {
if (getInstance(circles[i], pos) < circles[i].r) {
return circles[i]
}
}
return false
}
// Мониторинг нажатия мыши
canvas.addEventListener('mousedown', e => {
const canvasPostion = getCanvasPostion(e)
const circleRef = ifInCirlce(canvasPostion)
if (circleRef) {
console.log(circleRef);
canvasInfo.dragTarget = circleRef //Перетаскивание объектов
canvasInfo.status = statusConfig.DRAGSTART
canvasInfo.lastEvtPos = canvasPostion
canvasInfo.offsetEvtPos = canvasPostion
}
})
// движение мыши
canvas.addEventListener('mousemove', e => {
const canvasPostion = getCanvasPostion(e)
const {dragTarget} = canvasInfo
if (ifInCirlce(canvasPostion)) {
canvas.style.cursor = 'all-scroll'
}else {
canvas.style.cursor = ''
}
if (!dragTarget) return
if (canvasInfo.status === statusConfig.DRAGSTART && getInstance(canvasPostion, canvasInfo.lastEvtPos) > 5) {
console.log('try to drag');
canvasInfo.status = statusConfig.DRAGGING
canvasInfo.offsetEvtPos = canvasPostion
}else if(canvasInfo.status === statusConfig.DRAGGING){
console.log('draging');
dragTarget.x += (canvasPostion.x - canvasInfo.offsetEvtPos.x)
dragTarget.y += (canvasPostion.y - canvasInfo.offsetEvtPos.y) //на основе смещения
ctx.clearRect(0,0, canvas.width, canvas.height) //Очищаем холст
circles.forEach(c => drawCircle(ctx, c.x, c.y, c.r))
canvasInfo.offsetEvtPos = canvasPostion
}
})
canvas.addEventListener('mouseup', e => {
canvasInfo.status = statusConfig.IDLE
})
canvas.addEventListener('mouseleave', e => {
canvasInfo.status = statusConfig.IDLE
canvas.style.cursor = ''
})
</script>
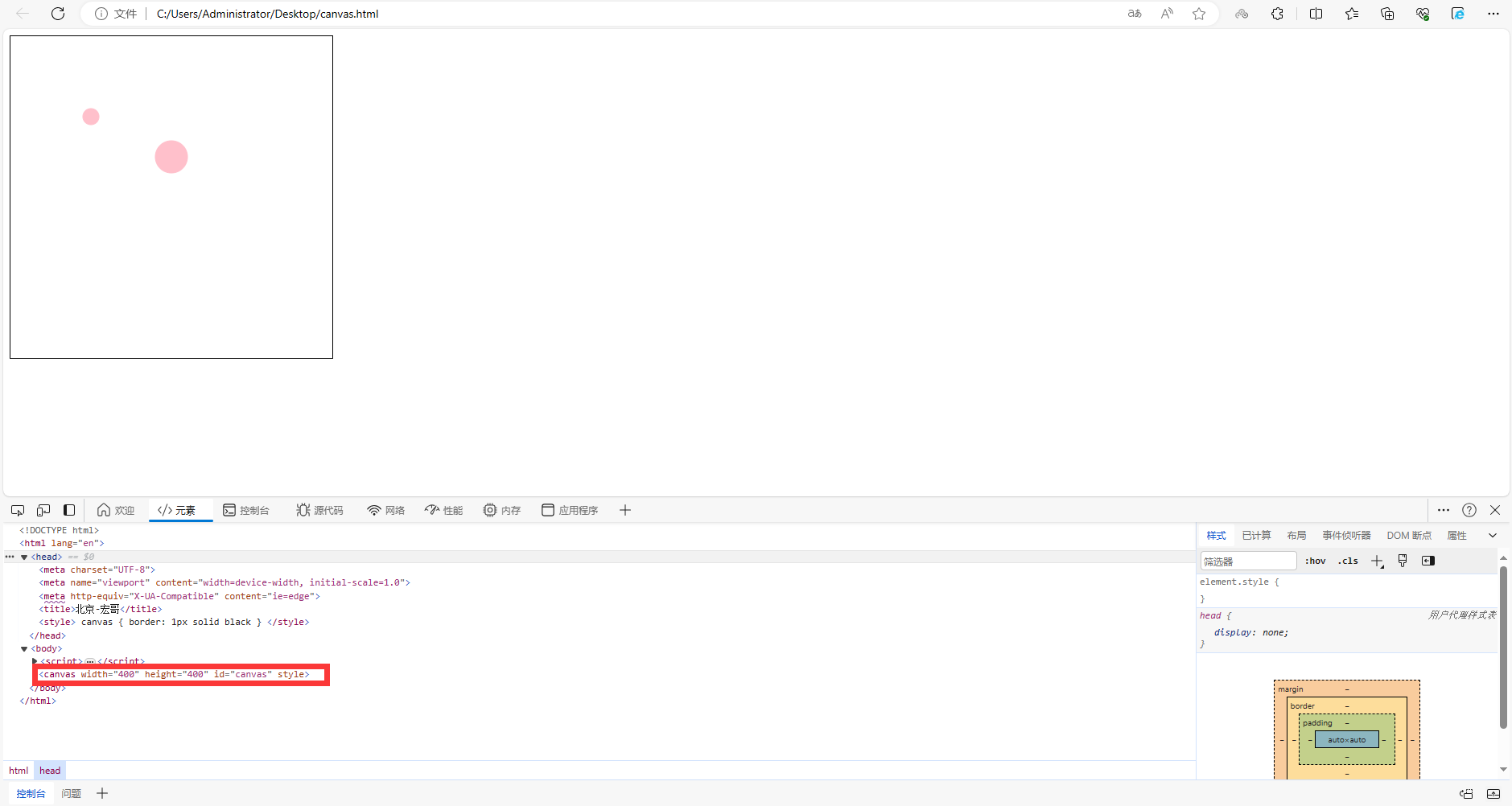
</html>3. Далее мы используем приведенную выше демонстрационную версию холста, чтобы продемонстрировать перетаскивание. Фактически, после того, как мы научились позиционировать элемент холста в нашей предыдущей статье, перетаскивание становится не более чем простым. некоторые события операций с мышью. Однако на практике выяснилось, что это не так просто, хотя его можно позиционировать, но им нельзя управлять. Брат Хун думает, что причина может быть в том, что холст расположен как единое целое, а круги на нем нарисованы посредством живописи. Их нельзя позиционировать и, следовательно, ими нельзя управлять. И нажмите F2, чтобы просмотреть элементы, и элемента круга действительно нет. Как показано ниже:

5. Резюме
Сегодня я в основном объясняю и рассказываю о расположении и перетаскивании элементов SVG. Во время практики я обнаружил, что холст нельзя перетаскивать. Если у вас есть друзья или дети, которые умеют перетаскивать, вы можете оставить сообщение брату Хонгу. добивайтесь прогресса вместе. Хорошо, сегодня уже поздно, поэтому брат Хун объяснит и поделится здесь. Спасибо за ваше терпение при чтении, надеюсь, это будет вам полезно.

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


