Первый взгляд на серию «Последний релиз» — Автоматическое тестирование Python+Playwright-62 — Определение работоспособности элемента
1. Введение
Жизненный цикл некоторых элементов страницы подобен метеору, вспышке на сковороде. Мы не знаем, появлялся ли этот элемент на странице раньше, поэтому хотим запечатлеть этот прекрасный момент и сделать его вечным. Давайте определим, появился ли элемент.
Прежде чем работать с элементом, вы можете сначала определить статус элемента. Определение рабочего состояния элементов также можно использовать для утверждений.
2. Часто используемые методы оценки элементов
2.1 Метод оценки вызова объекта страницы
Метод оценки, вызываемый объектом страницы, передает параметр позиционирования селектора.
- page.is_checked(selector: str) # установлен флажок или радио
- page.is_disabled(selector: str) # Можно ли щелкнуть или отредактировать элемент
- page.is_editable(selector: str) # Можно ли редактировать элемент
- page.is_enabled(selector: str) # Можно ли им управлять
- page.is_hidden(selector: str) # Скрывать ли
- page.is_visible(selector: str) # Видно ли оно?
2.2 Метод оценки, вызываемый объектом-локатором
Метод оценки, вызываемый объектом локатора
- locator.is_checked()
- locator.is_disabled()
- locator.is_editable()
- locator.is_enabled()
- locator.is_hidden()
- locator.is_visible()
2.3 Как оценить ручки элементов
Как определить дескрипторы элементов
- element_handle.is_checked()
- element_handle.is_disabled()
- element_handle.is_editable()
- element_handle.is_enabled()
- element_handle.is_hidden()
- element_handle.is_visible()
Дескриптор элемента (element_handle) — это ElementHandle, возвращаемый вызовом метода page.query_selector(), который обычно не используется. Тоже не рекомендуется.
3. Проект реального боя
Брат Хун использует поле ввода поиска на домашней странице Ду Ньянга в качестве примера, чтобы определить, может ли поле ввода поиска вводить контент, а затем использует JavaScript, чтобы добавить атрибут «только для чтения», чтобы еще раз определить, можно ли вводить контент. Вы правильно прочитали, это так. как это работает.
3.1 Тестовые случаи (идеи)
1. Посетите домашнюю страницу DuNiang
2. Найдите поле ввода поиска и определите, работоспособно ли оно (введите содержимое поиска).
3. Добавьте атрибут «только для чтения» в поле ввода поиска с помощью JavaScript.
4. Еще раз определите, работоспособно ли поле ввода поиска (введите содержимое поиска)
3.2 Разработка кода

3.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-17
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project:Первый взгляд на серию «Последний релиз» — Автоматическое тестирование Python+Playwright-62 — Определение работоспособности элемента
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.wait_for_timeout(1000)
searchInputBox = page.locator("#kw")
if searchInputBox.is_enabled():
print("Вы можете ввести контент в поле поиска на домашней странице Baidu!")
# Добавьте атрибут отключения в поле ввода поиска с помощью JavaScript.
js = "document.getElementById('kw').setAttribute('disabled', '')";
page.evaluate(js)
searchInputBox1 = page.locator("//*[@id='kw']")
# Еще раз оцените поле ввода поиска. работоспособно? (введите текст поиска)
if ~searchInputBox1.is_enabled():
print("Вы не можете вводить контент в поле поиска на домашней странице Baidu!")
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.4 Запуск кода
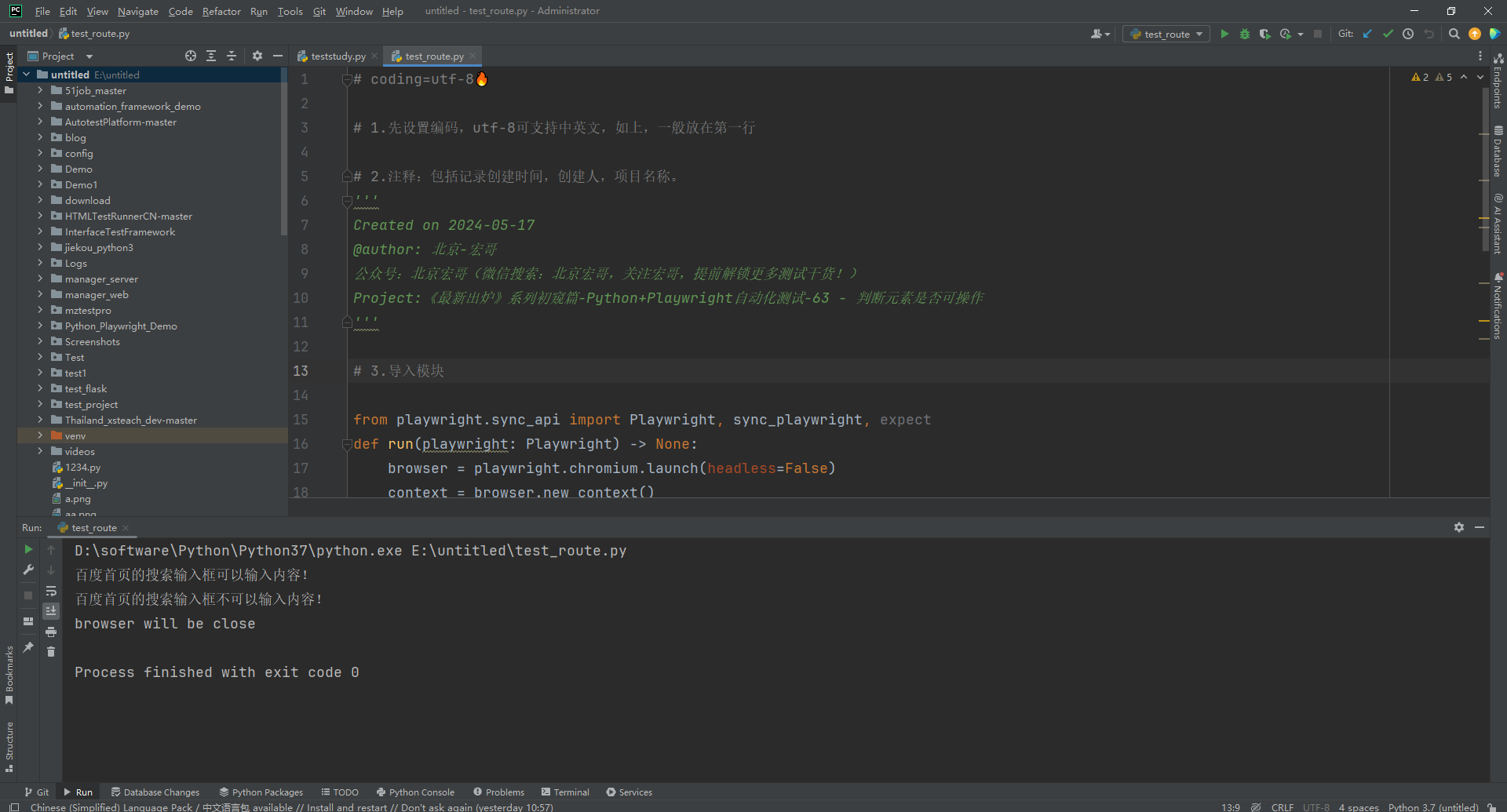
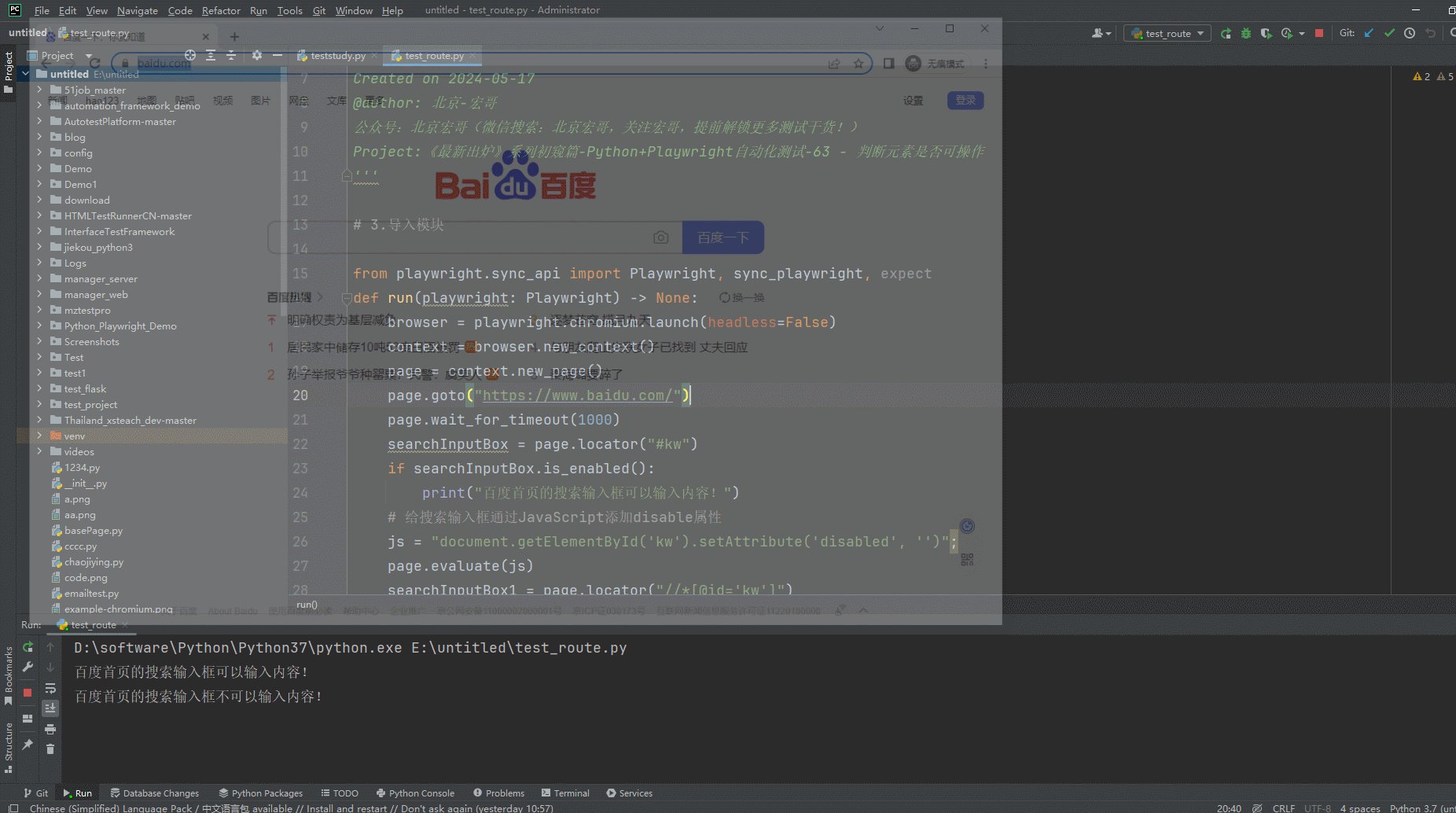
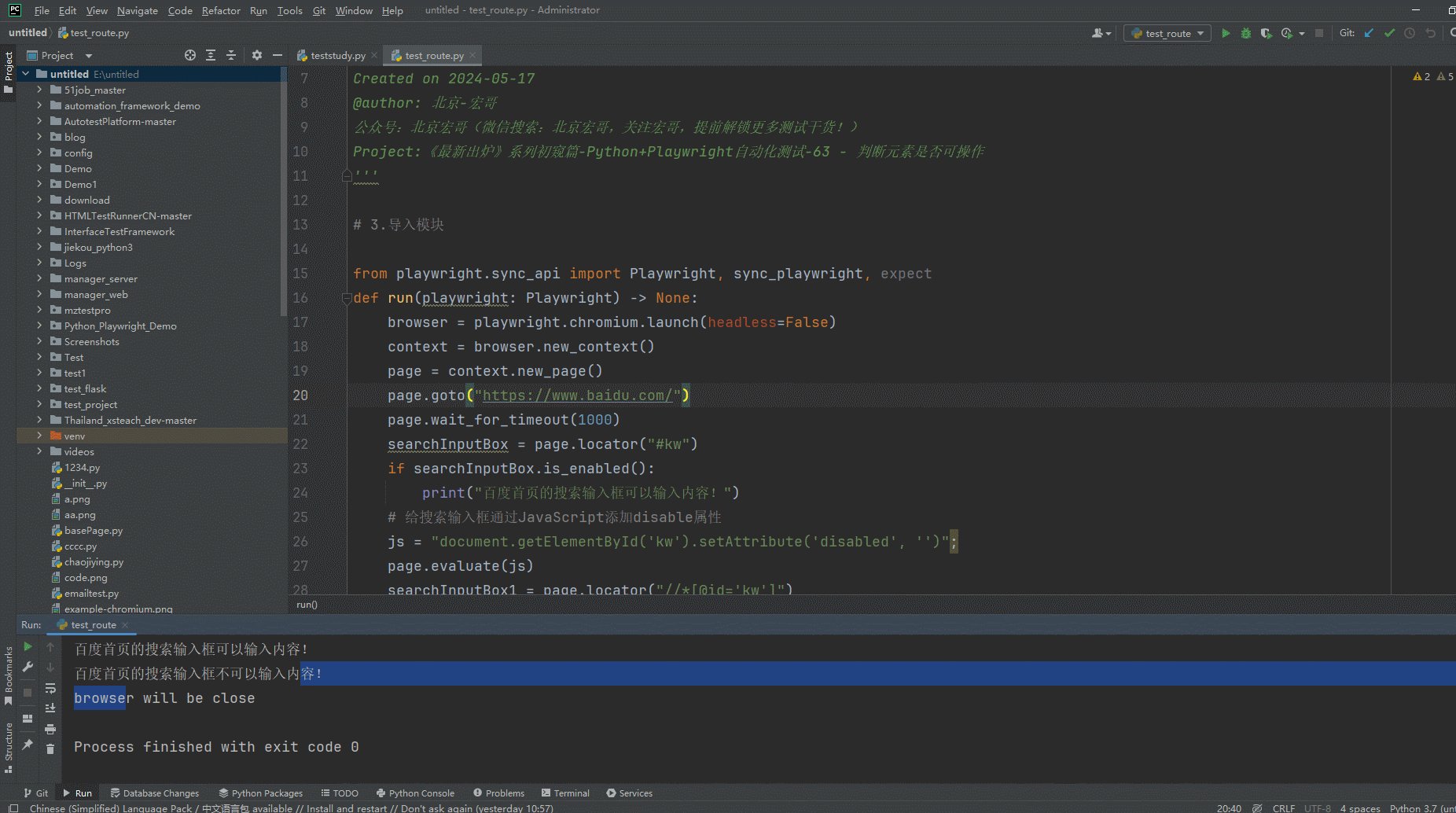
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

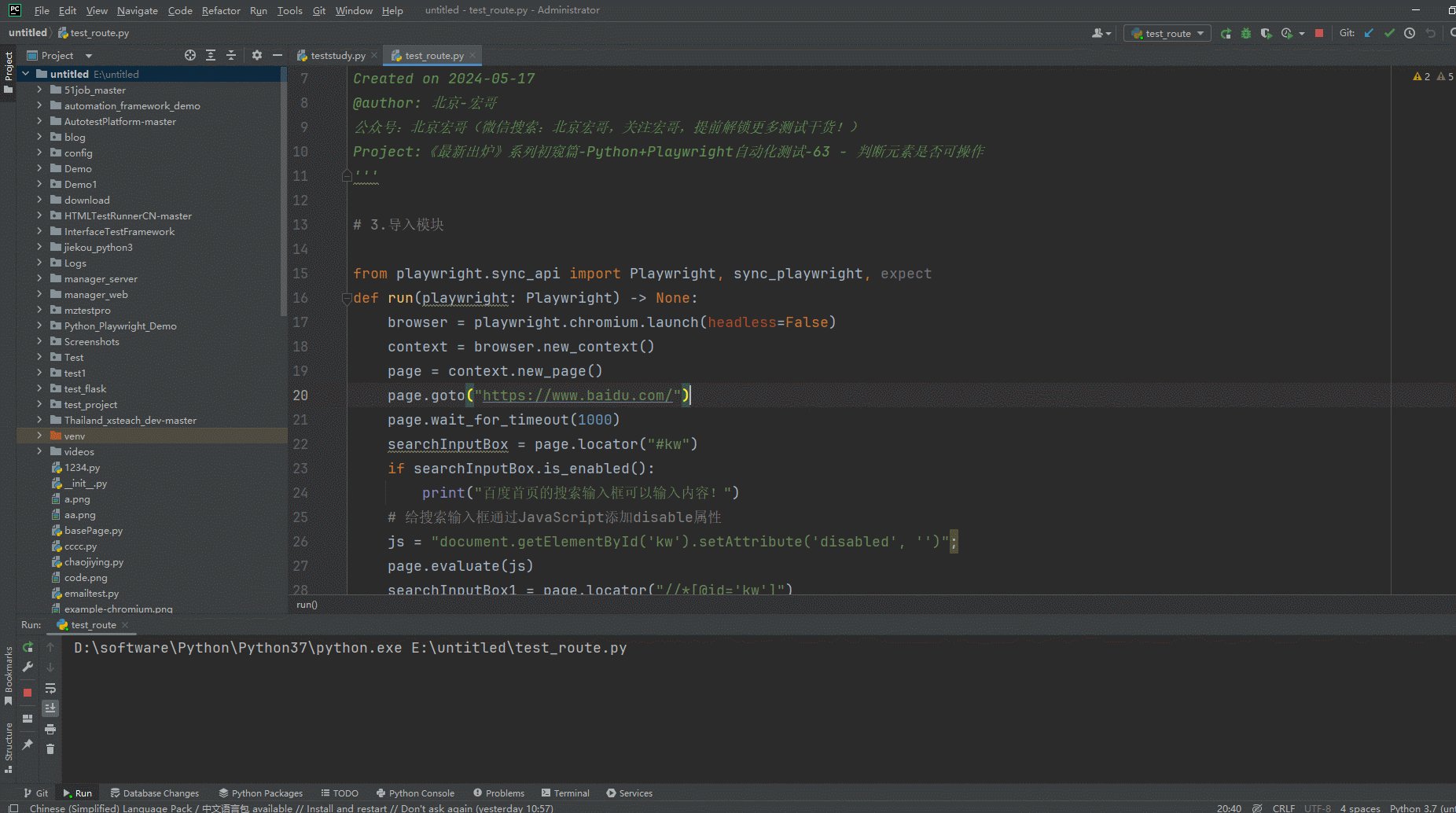
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

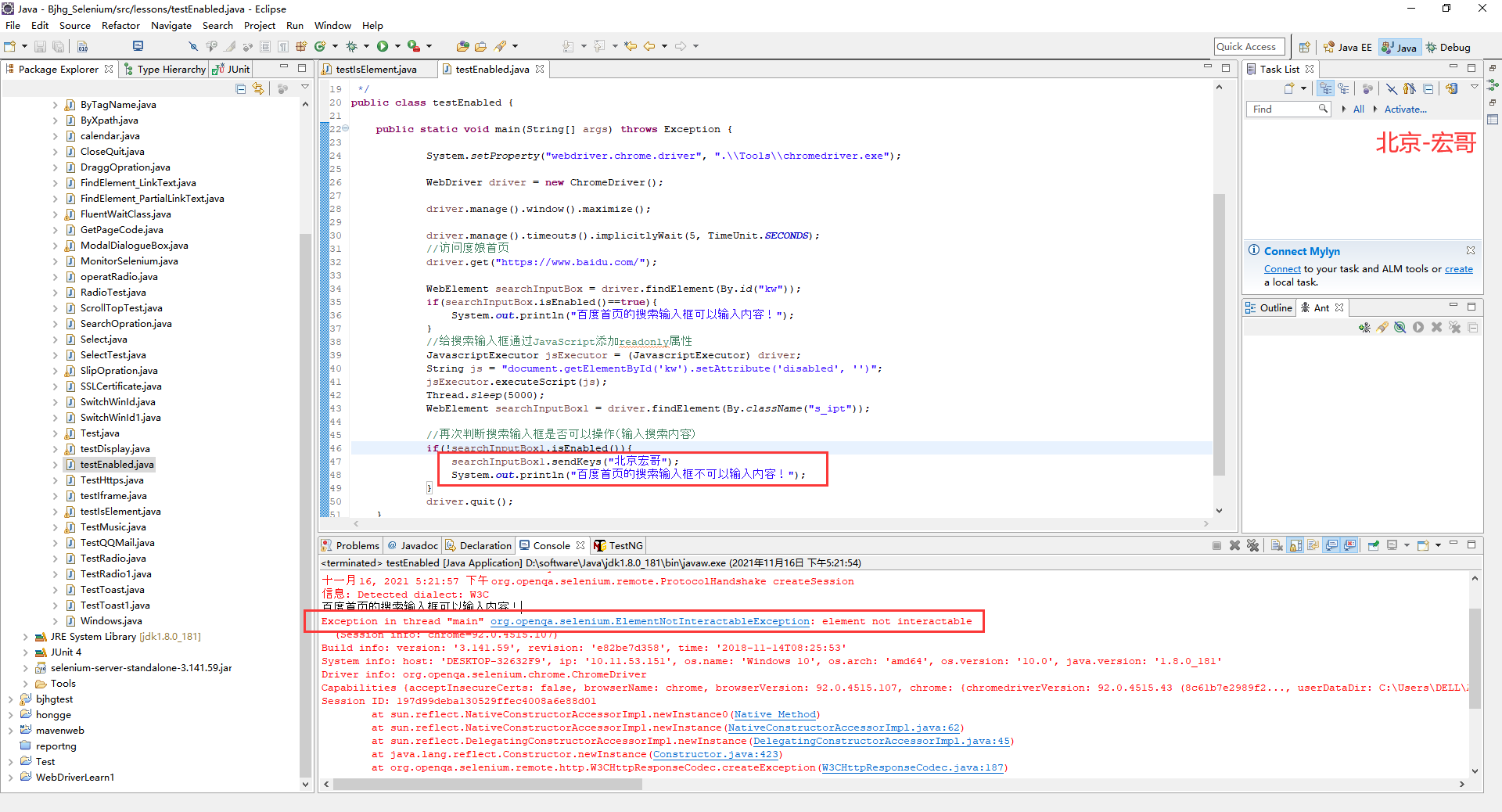
3. Возможно, вы, ребята, не заметили, как брат Хун нажал на поле ввода во время записи экрана.,Добавить неработоспособные атрибуты в поля ввода с помощью JavaScript,Брат Хун будет здесь демонстрировать.,Если вы все равно вводите контент в поле ввода, будет сообщено о следующей ошибке:element not interactable(Элементы не интерактивны)。Как показано ниже:

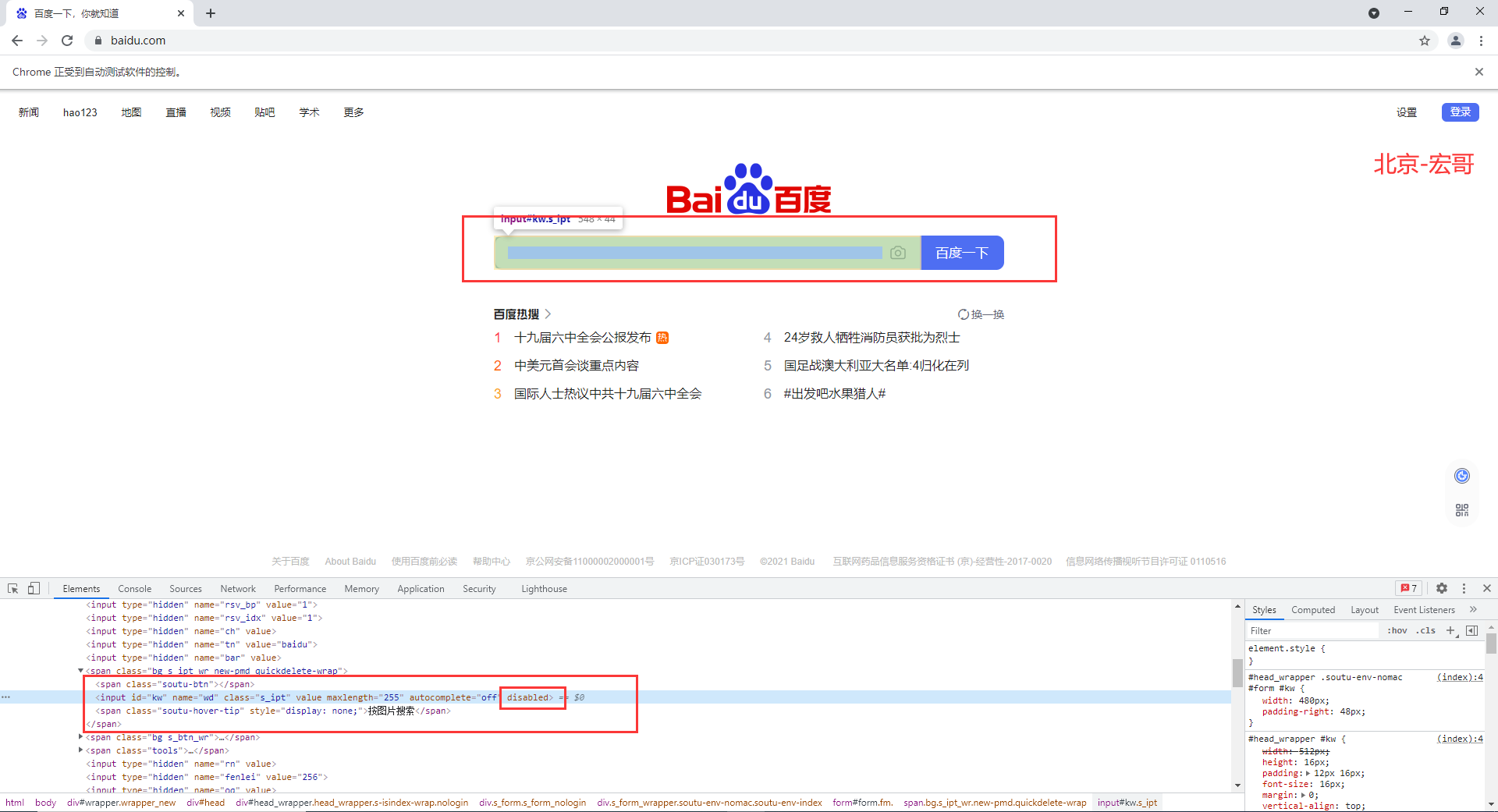
4. Конечно, вы также можете использовать F12, чтобы проверить, что элемент добавлен с неработоспособными атрибутами, как показано на рисунке ниже:

4. Резюме
Хорошо, сегодня уже поздно, брат Хун поделится этим здесь, спасибо за ваше терпение при чтении.
5.Развернуть
Если вы не хотите его использовать или чувствуете, что встроенный API Selenium не соответствует вашим требованиям, вы также можете определить API в соответствии со своими потребностями, а затем вызвать его.
5.1 Пользовательский API
# Пользовательский метод для определения существования элемента страницы
def is_element_present(page, selector):
"""
Определить, существует ли на странице элемент, указанный селектором.
:param page: Объект Страница драматурга
:param selector: CSS-селекторы для выбора элементов
:return: Возвращает True, если элемент существует, в противном случае — False.
"""
try:
# Попробуйте получить элемент
page.wait_for_selector(selector, timeout=5000) # Подождите появления элемента с таймаутом 5 секунд.
return True
except Exception as e:
# Если исключение возникает во время ожидания элемента или получения элемента, элемент не существует.
return False5.2 Методы испытаний и справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-17
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Проект: Первый обзор серии «Latest Release» — Python+автоматизация драматурга тест-63 - Определить, работоспособен ли элемент
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
# Пользовательский метод для определения существования элемента страницы
def is_element_present(page, selector):
"""
Определить, существует ли на странице элемент, указанный селектором.
:param page: Объект Страница драматурга
:param selector: CSS-селекторы для выбора элементов
:return: Возвращает True, если элемент существует, в противном случае — False.
"""
try:
# Попробуйте получить элемент
page.wait_for_selector(selector, timeout=5000) # Подождите появления элемента с таймаутом 5 секунд.
return True
except Exception as e:
# Если исключение возникает во время ожидания элемента или получения элемента, элемент не существует.
return False
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://www.baidu.com/")
page.wait_for_timeout(1000)
if is_element_present(page,"input#kw"):
searchInputBox = page.locator("#kw")
'''Определите, доступен ли объект переменной searchInputBox. Если оно доступно, введите «Поле ввода поиска на домашней странице Baidu успешно найдено!» '''
if searchInputBox.is_enabled():
searchInputBox.type("Поле ввода поиска на домашней странице Baidu успешно найдено!")
else:
print("Элемент поля ввода на странице не найден!")
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)5.3 Запуск кода
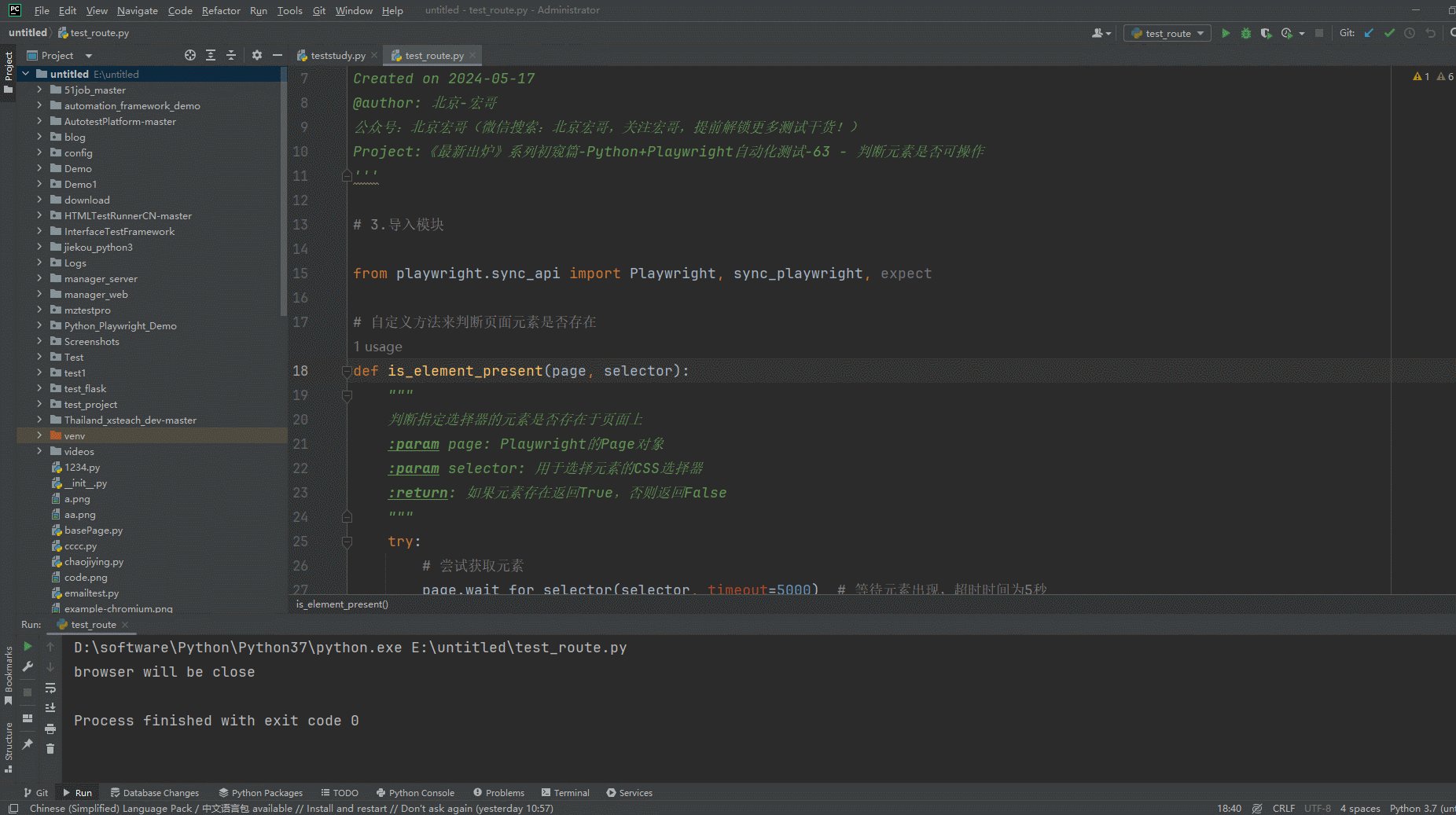
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

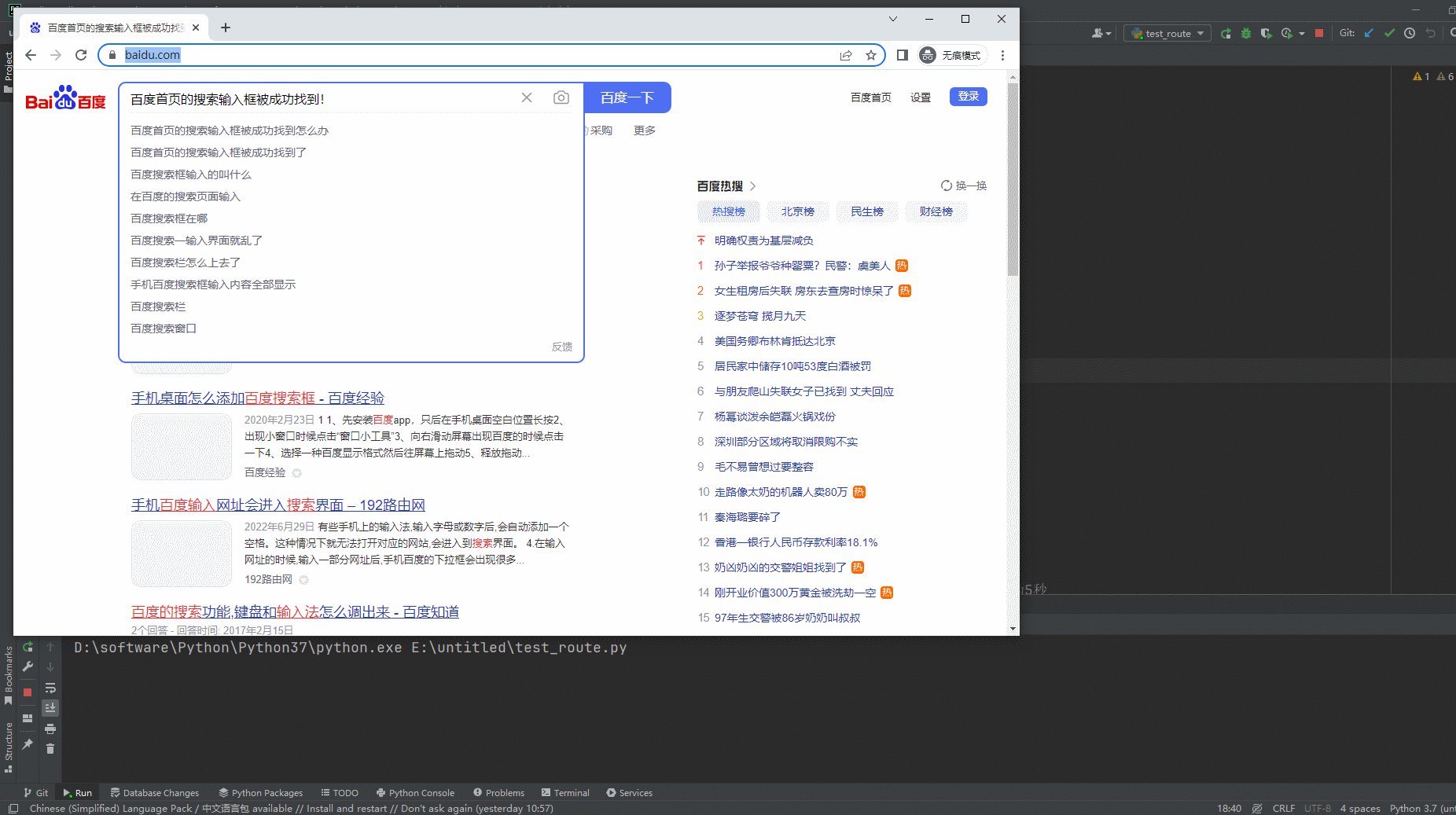
2. Действия браузера на компьютере после запуска кода. Как показано ниже:


Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


