Первый взгляд на серию «Последний релиз» — Автоматическое тестирование Python + Playwright — 19 — Перетаскивание мышью — Часть 2
1. Введение
В предыдущей статье мы в основном представили теоретические знания и практику использования различных методов перетаскивания. Сегодня брат Хун объясняет и делится операцией удаления полей. Например: вам нужно случайным образом выбрать фрагмент текста из кучи символов журнала, а затем щелкнуть правой кнопкой мыши, чтобы выбрать функцию извлечения.
2. Нарисуйте полевые операции
Операция стирания поля заключается в случайном выборе фрагмента текста внутри фрагмента текста или пометке текста. Конечно, этот вход на некоторых сайтах также требует проверки слайдера и т. д.
Класс ActionChains предоставляется в селене для обработки событий мыши. В этом классе есть два метода, связанных с процессом перемещения ползунка. click_and_hold(): имитирует нажатие левой кнопки мыши на исходном элементе, щелкнув и не отпуская его; Release(): отпустите кнопку мыши. Функции этих двух функций можно понять буквально. Сегодня следите за братом Хонгом, чтобы узнать, как драматург справился с этим тестовым сценарием.
2.1 Попробуйте
В абзаце текста случайным образом выделите небольшой абзац текста (это кажется немного безвкусным и бесполезным, но брат Хун все равно это говорит). Затем брат Хун попрактикуется в использовании заявления Ду Ньянга об отказе от ответственности и подчеркнет небольшой абзац текста.
Используйте locator.drag_to() для выполнения операций перетаскивания для реализации автоматического тестирования.
2.1.1 Разработка кода

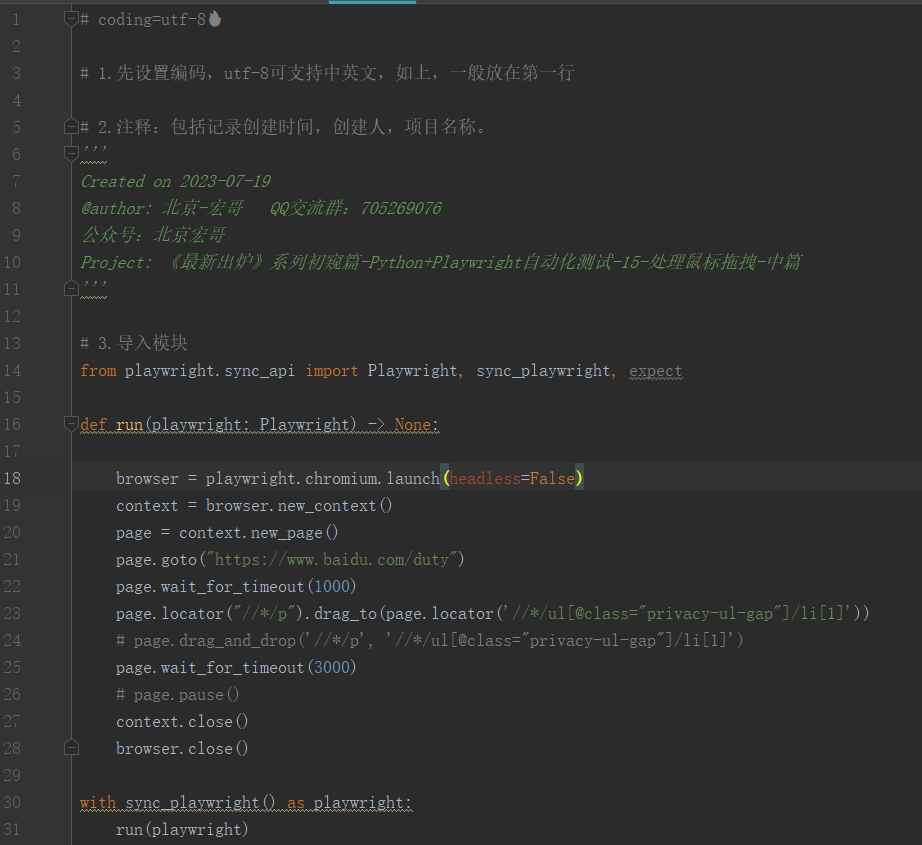
2.1.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-07-22
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний релиз»-Python+Драматургическая автоматизация тест-18-Управление перетаскиванием мыши-Часть 2
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/duty")
page.wait_for_timeout(1000)
page.locator("//*/p").drag_to(page.locator('//*/ul[@class="privacy-ul-gap"]/li[1]'))
# page.drag_and_drop('//*/p', '//*/ul[@class="privacy-ul-gap"]/li[1]')
page.wait_for_timeout(3000)
# page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
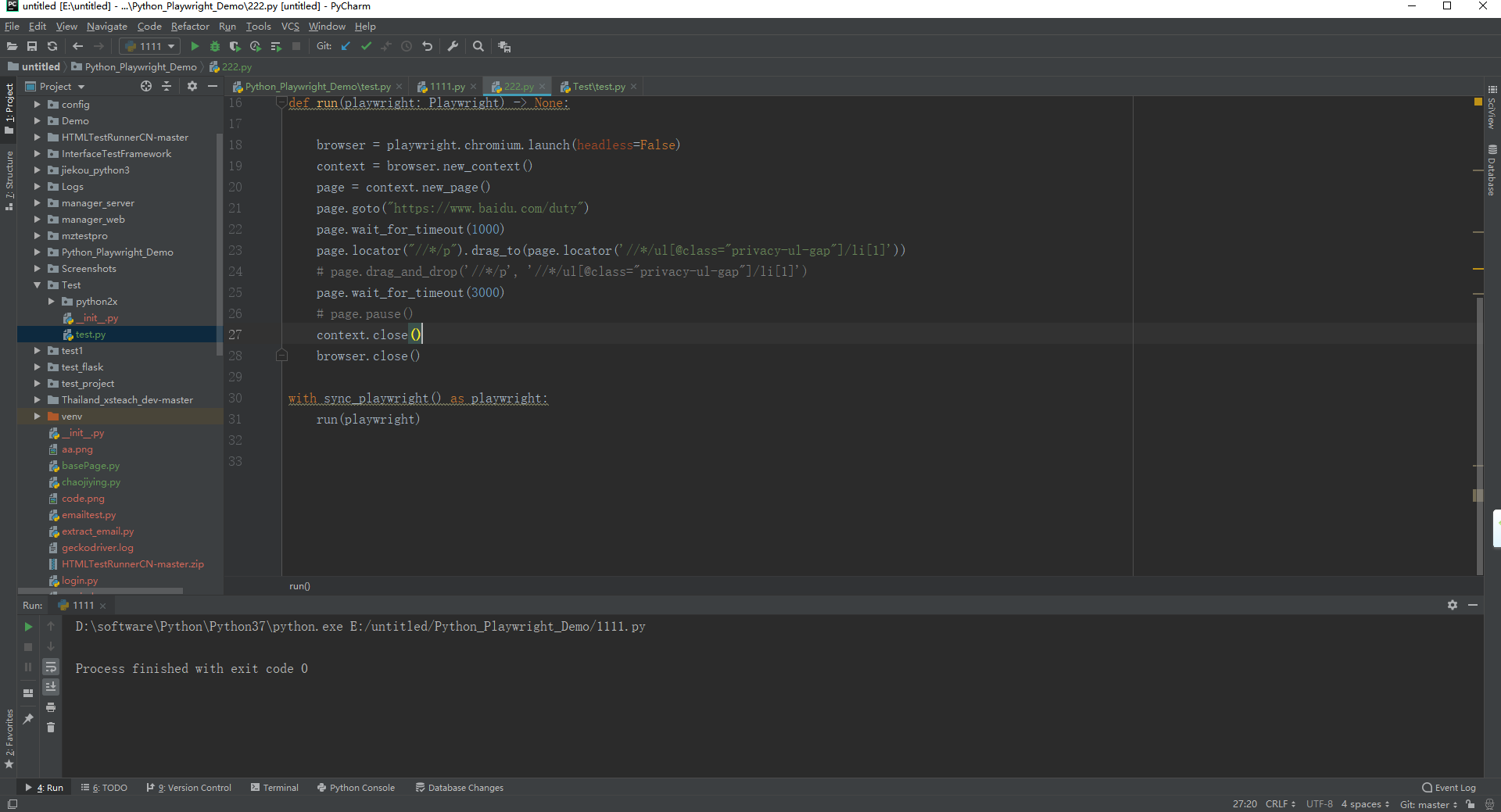
run(playwright)2.1.3 Запуск кода
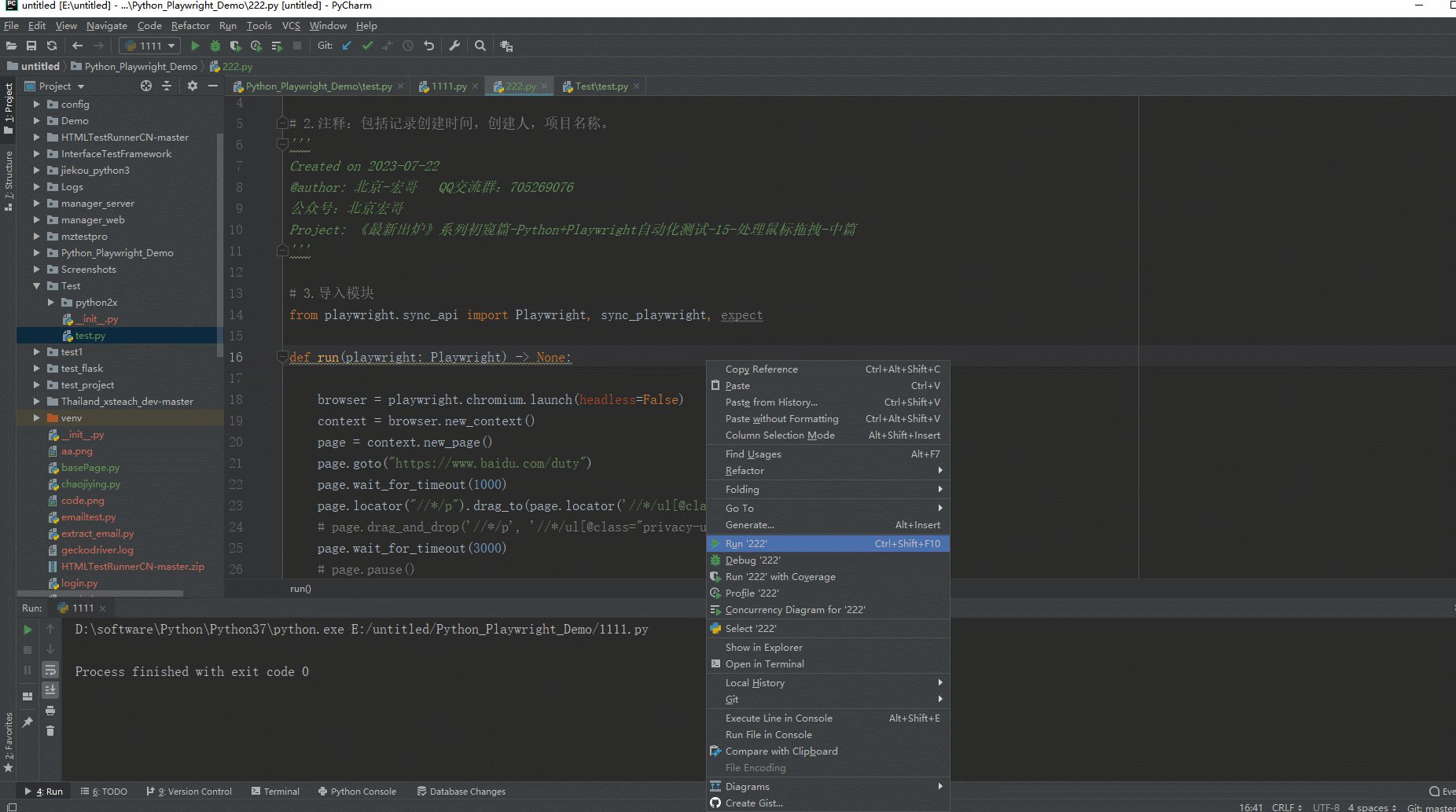
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

Используйте page.drag_and_drop(locator, loacator) для реализации автоматического тестирования.
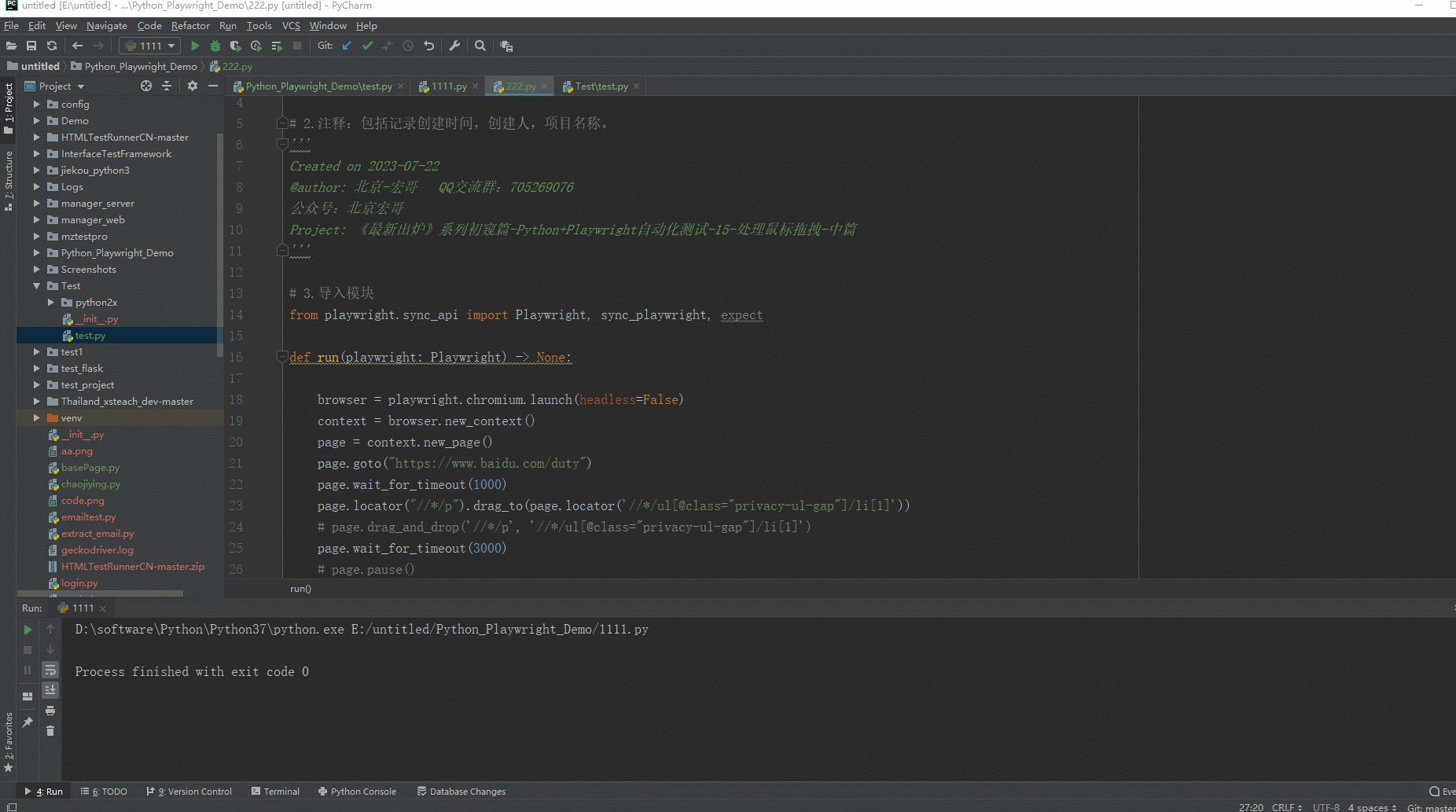
2.1.4 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-07-22
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний релиз»-Python+Драматургическая автоматизация тест-18-Управление перетаскиванием мыши-Часть 2
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/duty")
page.wait_for_timeout(1000)
# page.locator("//*/p").drag_to(page.locator('//*/ul[@class="privacy-ul-gap"]/li[1]'))
page.drag_and_drop('//*/p', '//*/ul[@class="privacy-ul-gap"]/li[1]')
page.wait_for_timeout(3000)
# page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)Для точного контроля над операциями перетаскивания вы можете использовать ручные методы более низкого уровня, такие как locator.hover(), mouse.down(), mouse.move() и mouse.up(). реализовать автоматическое тестирование.
2.1.5 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-07-19
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на последнюю серию - Python+Драматургическая автоматизация тест-18-Управление перетаскиванием мыши-Часть 2
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/duty")
page.wait_for_timeout(1000)
page.locator('//*/p').hover()
page.mouse.down()
page.locator('//*/ul[@class="privacy-ul-gap"]/li[1]').hover()
page.mouse.up()
page.wait_for_timeout(3000)
# page.pause()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3. Проект реального боя
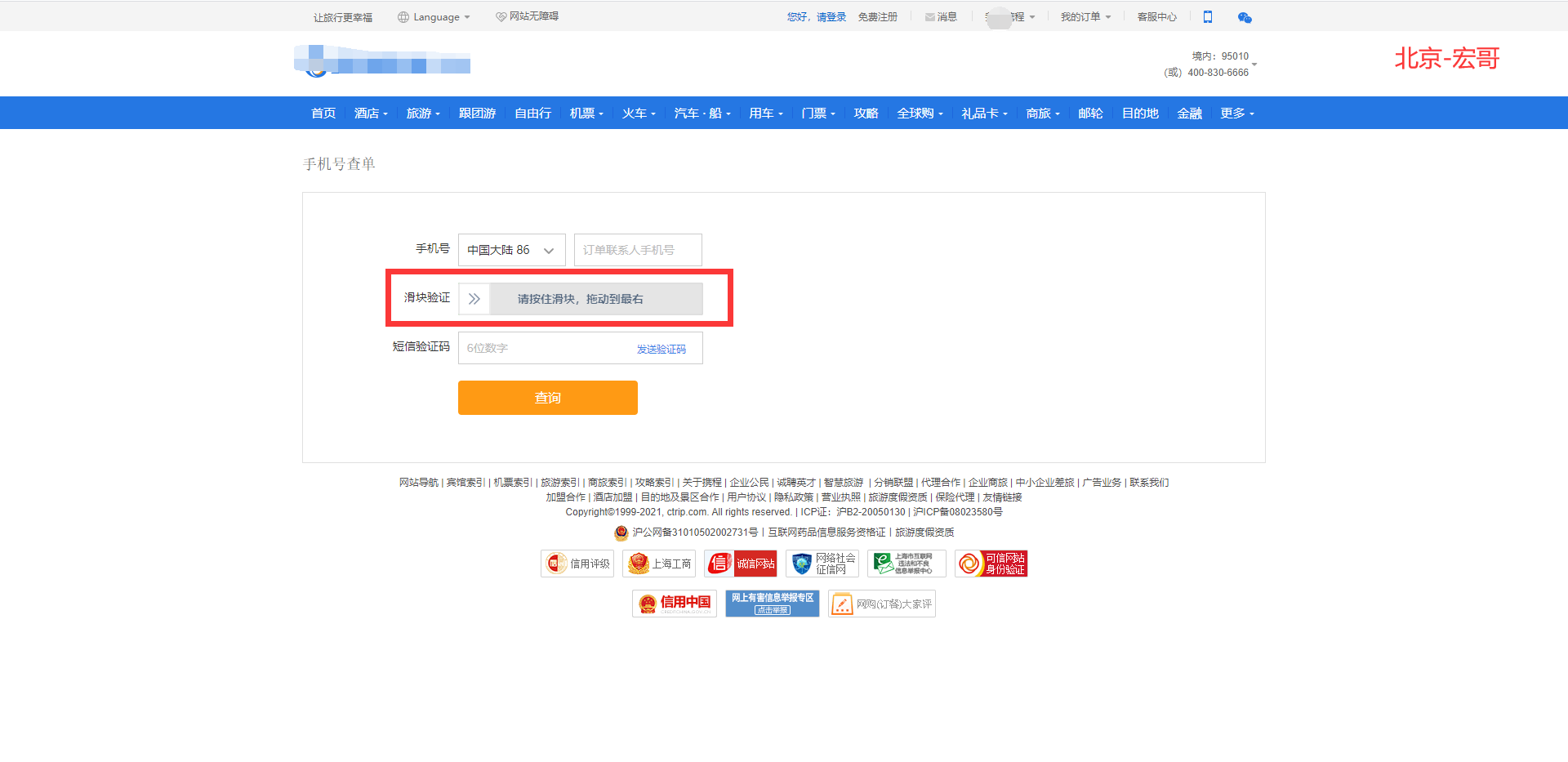
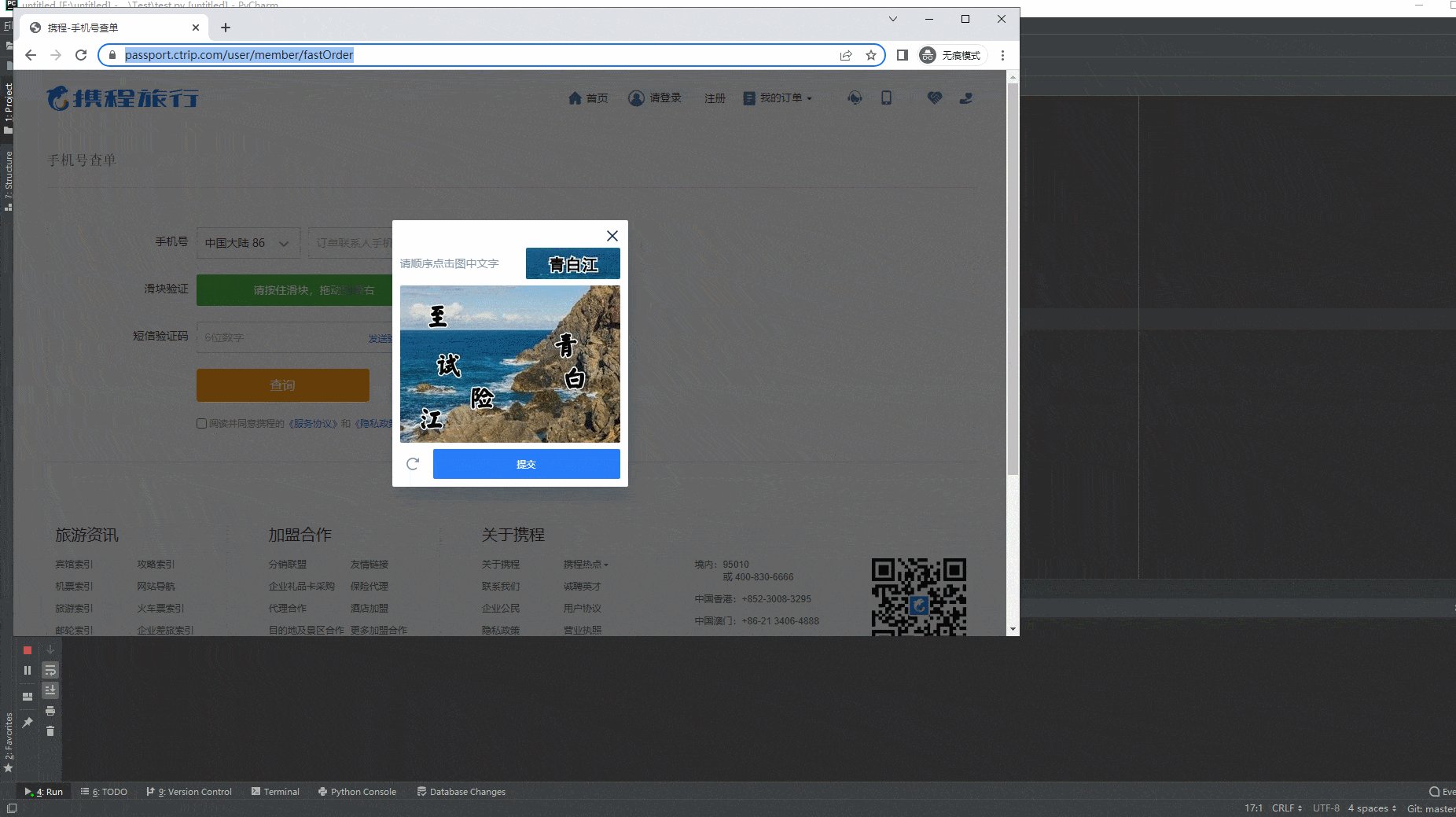
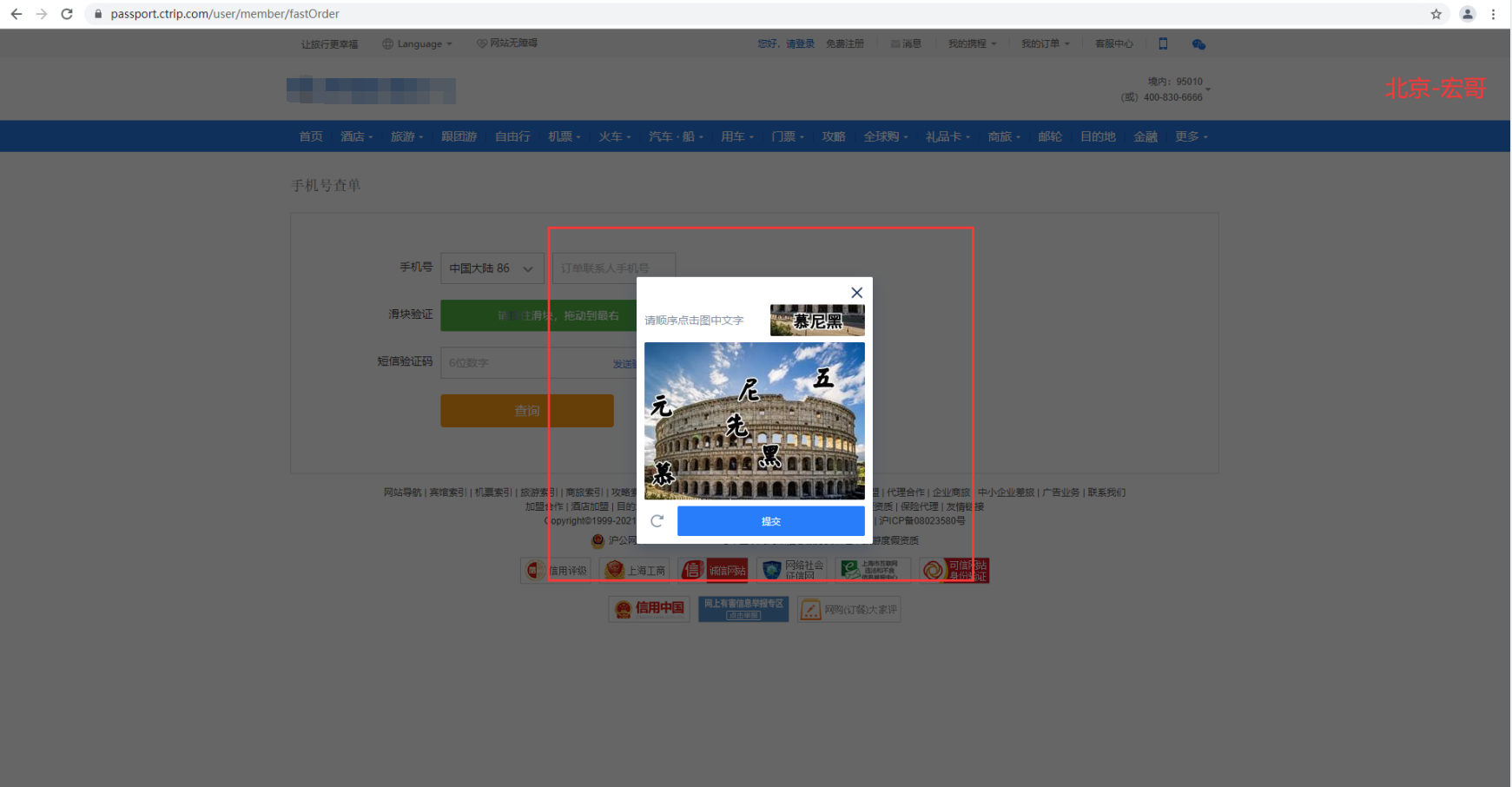
Здесь брат Хонг использует Ctrip в java+selenium для выполнения реального проекта, перемещая страницу проверки номера мобильного телефона. Как показано ниже:

3.1 Объяснение идей
- Используйте локатор, чтобы найти элемент ползунка, который нужно перетащить, например, элемент называется ele
- Получите ограничивающий_бокс элемента ele, который содержит 4 значения атрибутов: x, y, ширина, высота.
- Переместите указатель мыши в центральную точку элемента ele. Положение центральной точки: x+ширина/2,y+высота/2.
- нажать мышь
- Рассчитайте следующую позицию, которую нужно переместить, возьмите в качестве примера длинный ползунок, перетащите его к заголовку длинной полосы, чтобы разблокировать, затем положение x должно быть x + ширина/2 + фиксированное значение (при условии, что оно достаточно большой)
- Для выполнения операции перемещения следующая координата положения: x+ширина/2 + фиксированное значение, y+высота/2.
- Отпустите мышь
3.2 Способы вызова
- Позиционирование элемента: page.locator()
- Получить положение и размер элемента: ele.bounding_box()
- Движение мыши: page.mouse.move()
- нажать мышь:page.mouse.down()
- Отпустите мышь:page.mouse.up()
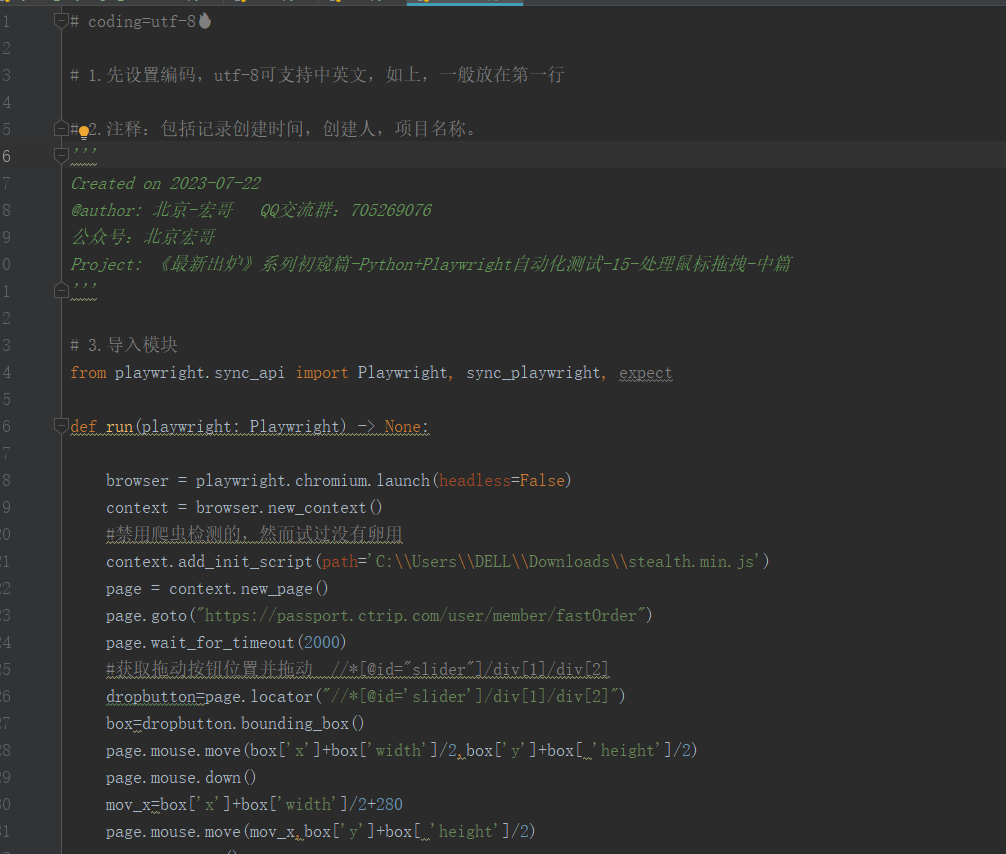
3.2 Разработка кода

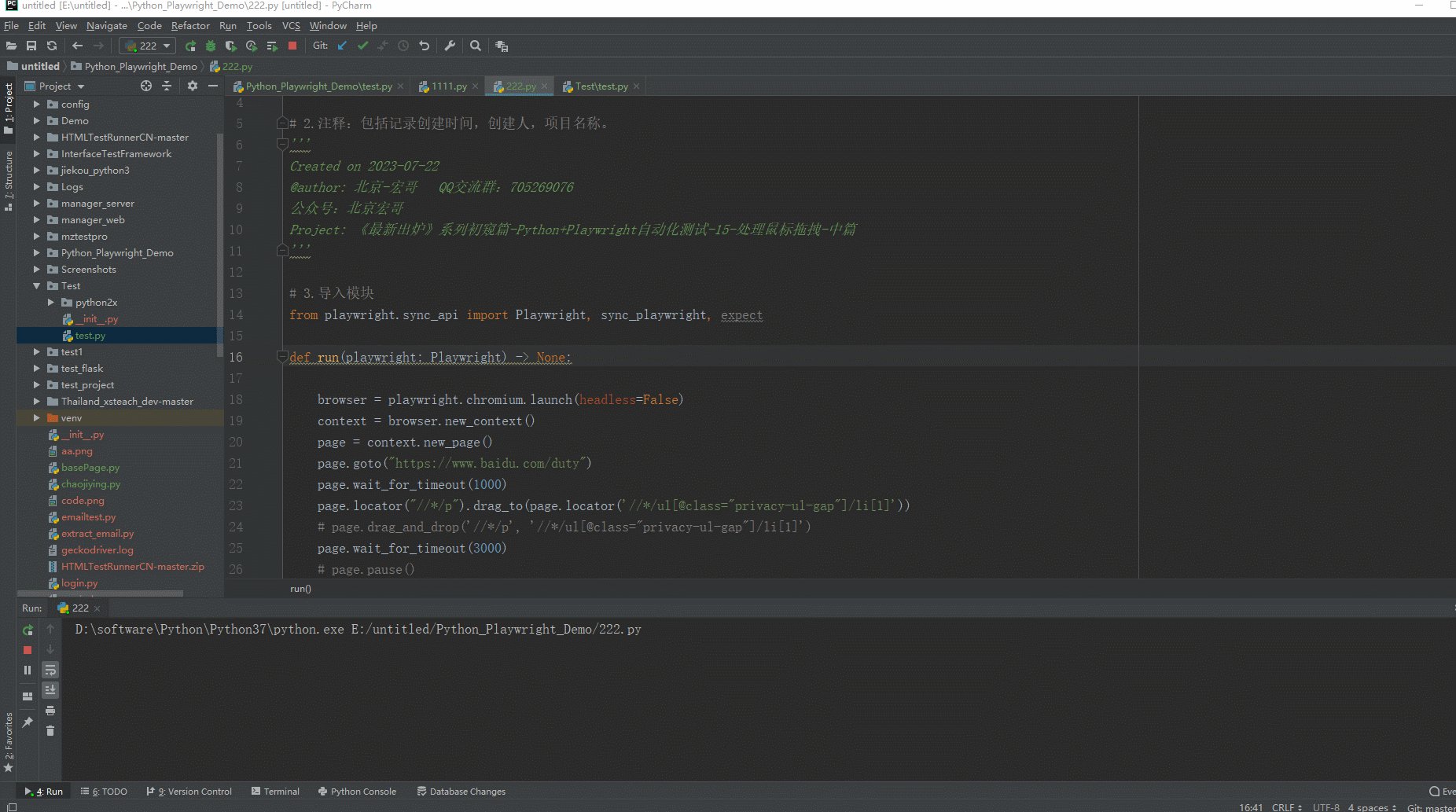
3.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2023-07-22
@author: Пекин-Хонге
Паблик аккаунт: Пекин Хонге
Project: Первый взгляд на серию «Последний релиз»-Python+Драматургическая автоматизация тест-18-Управление перетаскиванием мыши-Часть 2
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
#Отключить обнаружение сканера, но после попытки оно не сработало
context.add_init_script(path='C:\\Users\\DELL\\Downloads\\stealth.min.js')
page = context.new_page()
page.goto("https://passport.ctrip.com/user/member/fastOrder")
page.wait_for_timeout(2000)
#Получаем положение кнопки перетаскивания и перетаскиваем //*[@id="slider"]/div[1]/div[2]
dropbutton=page.locator("//*[@id='slider']/div[1]/div[2]")
box=dropbutton.bounding_box()
page.mouse.move(box['x']+box['width']/2,box['y']+box[ 'height']/2)
page.mouse.down()
mov_x=box['x']+box['width']/2+280
page.mouse.move(mov_x,box['y']+box[ 'height']/2)
page.mouse.up()
page.wait_for_timeout(3000)
context.close()
browser.close()
with sync_playwright() as playwright:
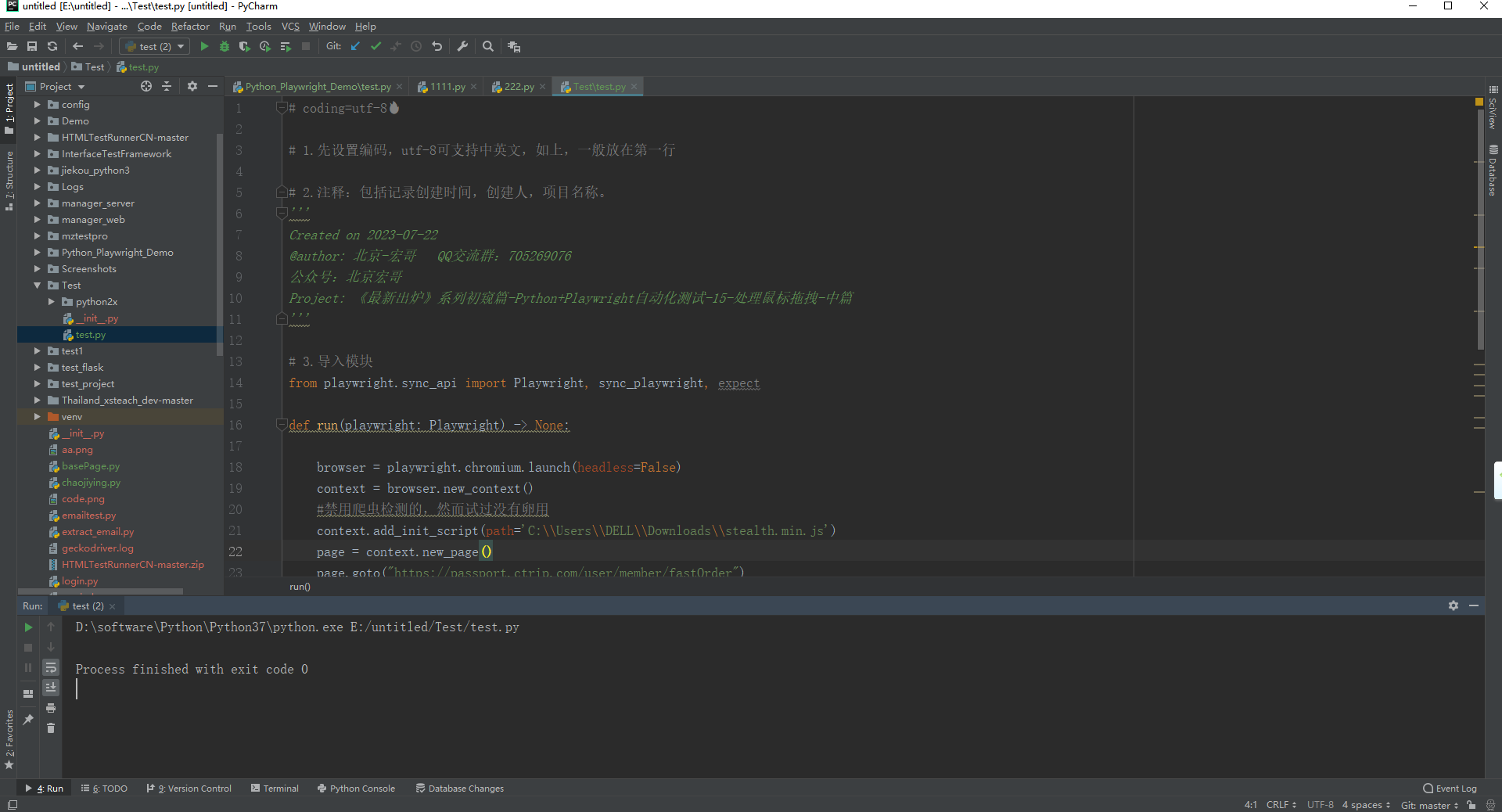
run(playwright)3.4 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вывод консоли будет таким, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4. Резюме
Когда брат Хун раньше тестировал java+selenium, он перешел на эту страницу. Раньше упоминался механизм проверки селена, но селен здесь не используется. Как такое могло быть? После долгой проверки информации? время, он сказал, что это противосканирующий механизм. Однако добавление в код механизма защиты от сканирования не работает. Если кто-нибудь знает, что произошло, пожалуйста, оставьте сообщение брату Хонгу.

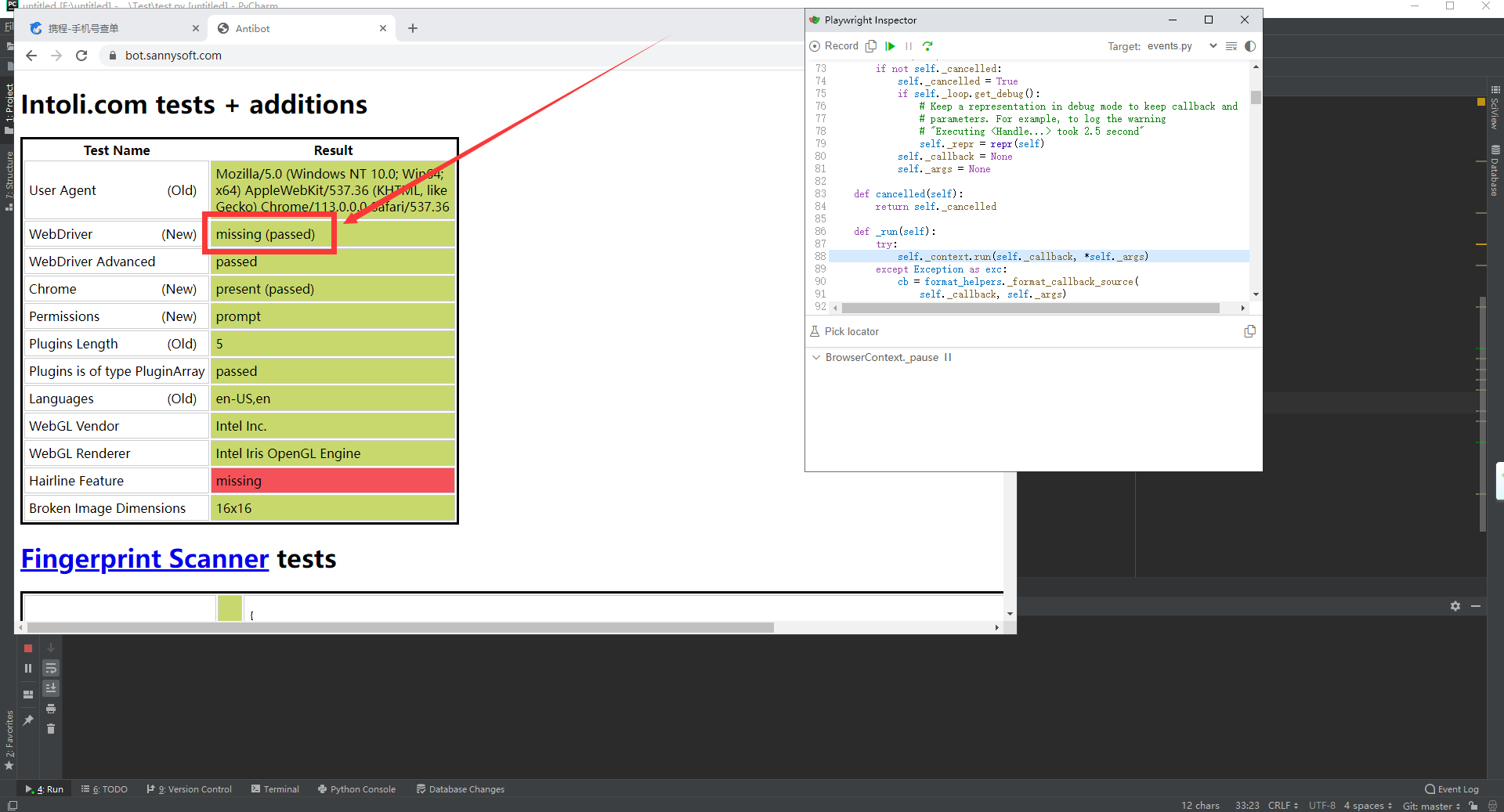
4.1 Тестовый сайт
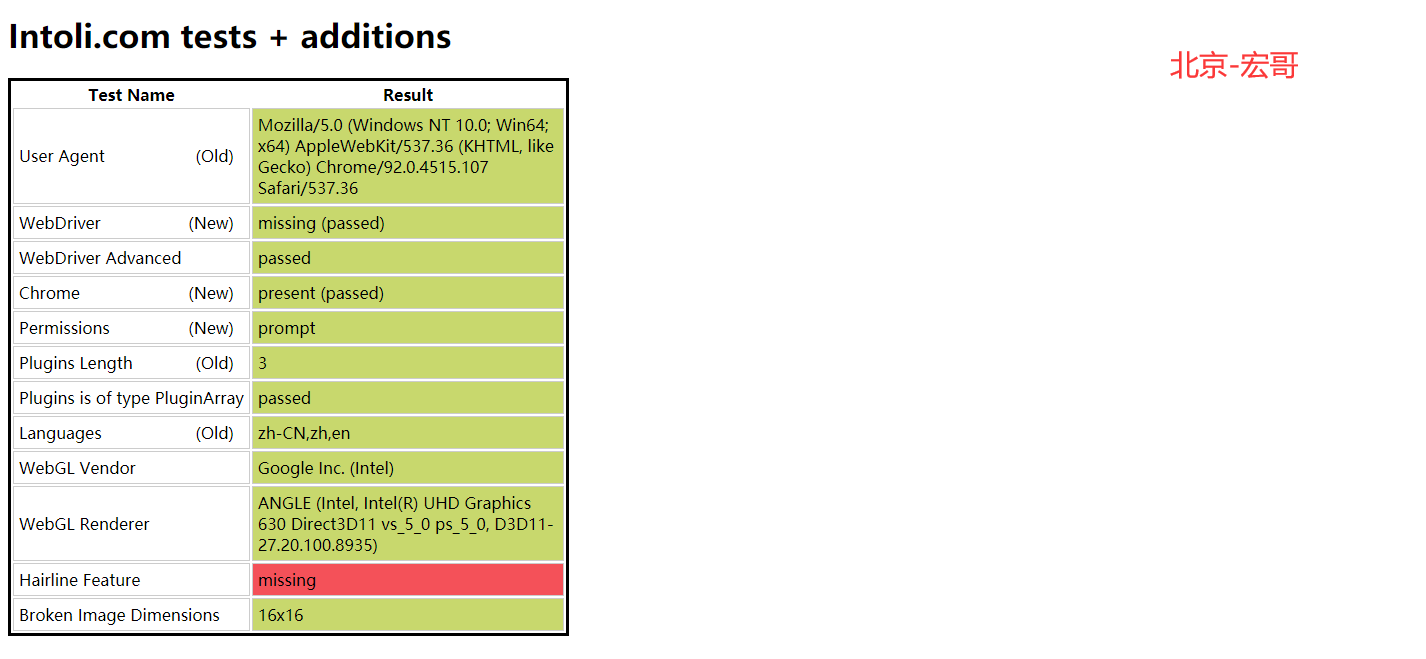
тестовая ссылка:https://bot.sannysoft.com/
Обычные результаты просмотра:

Затем брат Хун добавил код паузы.(page.pause()),Используйте URL-адрес для мониторинга этой страницы,См. раздел «Обход механизма обнаружения селена в Chrome».,Но проверка выбранного слова все равно появится. После долгой проверки я до сих пор не понимаю, что происходит.,Кто-нибудь знает, как оставить сообщение брату Хонгу?,Пусть брат Хун учится. Как показано ниже:

Ладно, уже поздно, так что на сегодня это все, чем можно поделиться и объяснить.

Эффективная обработка запланированных задач: углубленное изучение секретов библиотеки APScheduler на Python

Рекомендации по облегченному артефакту развязки внутренних компонентов Spring Event (событие Spring)

Go: Лесоруб-лесоруб на колесах Введение

Основы серверной разработки: технология кэширования, которую должен освоить каждый программист

Java Advanced Collections TreeSet: что это такое и зачем его использовать?

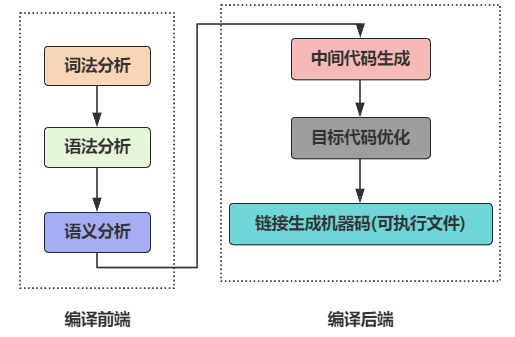
Оказывается, у команды go build столько знаний

Node.js

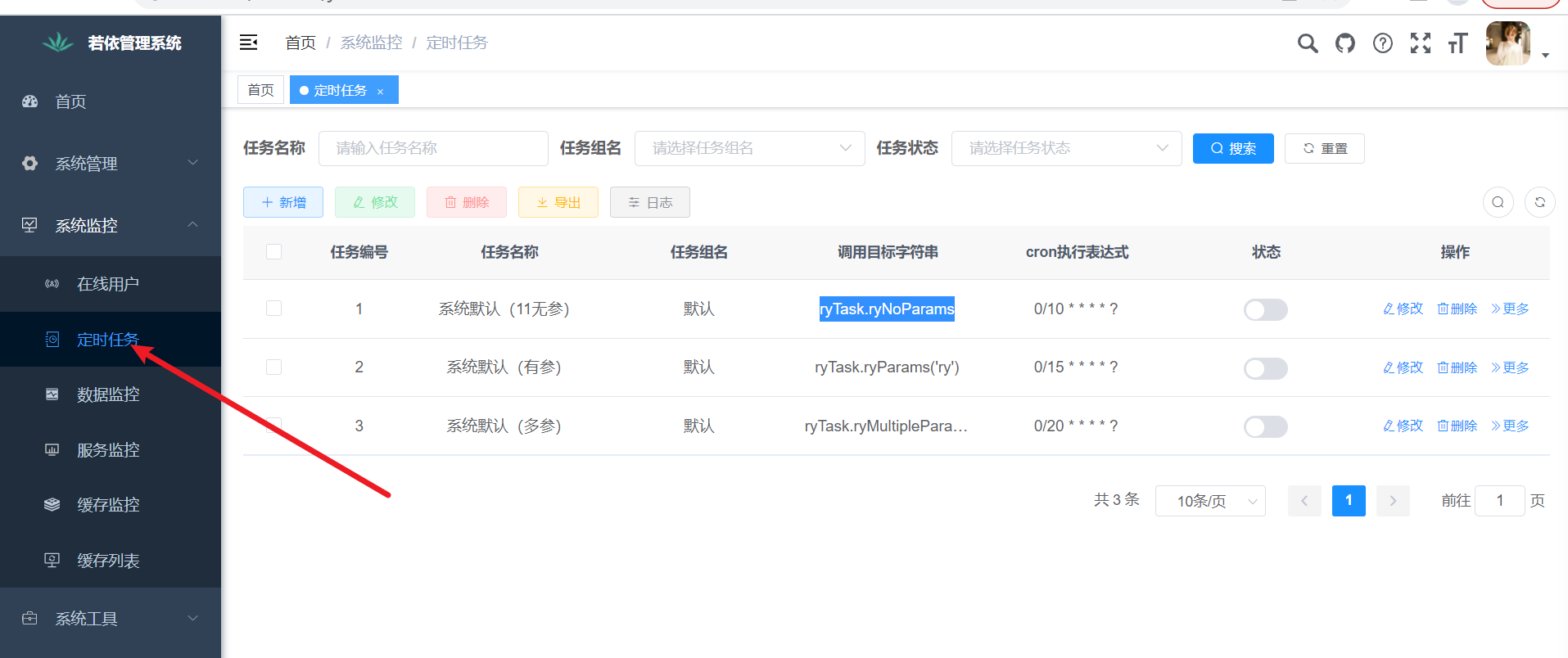
Анализ исходного кода, связанный с запланированными задачами версии ruoyi-vue (7), то есть анализ модуля ruoyi-quartz.

Вход в систему с помощью скан-кода WeChat (1) — объяснение процесса входа в систему со скан-кодом, получение авторизованного QR-кода для входа.

HikariPool-1 — обнаружено отсутствие потока или скачок тактовой частоты, а также конфигурация источника данных Hikari.

Сравнение высокопроизводительной библиотеки JSON Go

Простое руководство по извлечению аудио с помощью FFmpeg

Подсчитайте количество строк кода в проекте

Spring Boot элегантно реализует многопользовательскую архитектуру: концепции и практика

Как интегрировать функцию оповещения корпоративного WeChat в систему планирования xxl-job

SpringBoot интегрирует отправку сообщений через веб-сокет в режиме реального времени

Краткий анализ основных библиотек журналов в Go: узнайте, как интегрировать функции вращения и резки бревен на уровне проектирования.

Реализация API-шлюза с нуля-Golang

[Разговорный сайт] Как Springboot получает значения свойств из файлов конфигурации yml или свойств

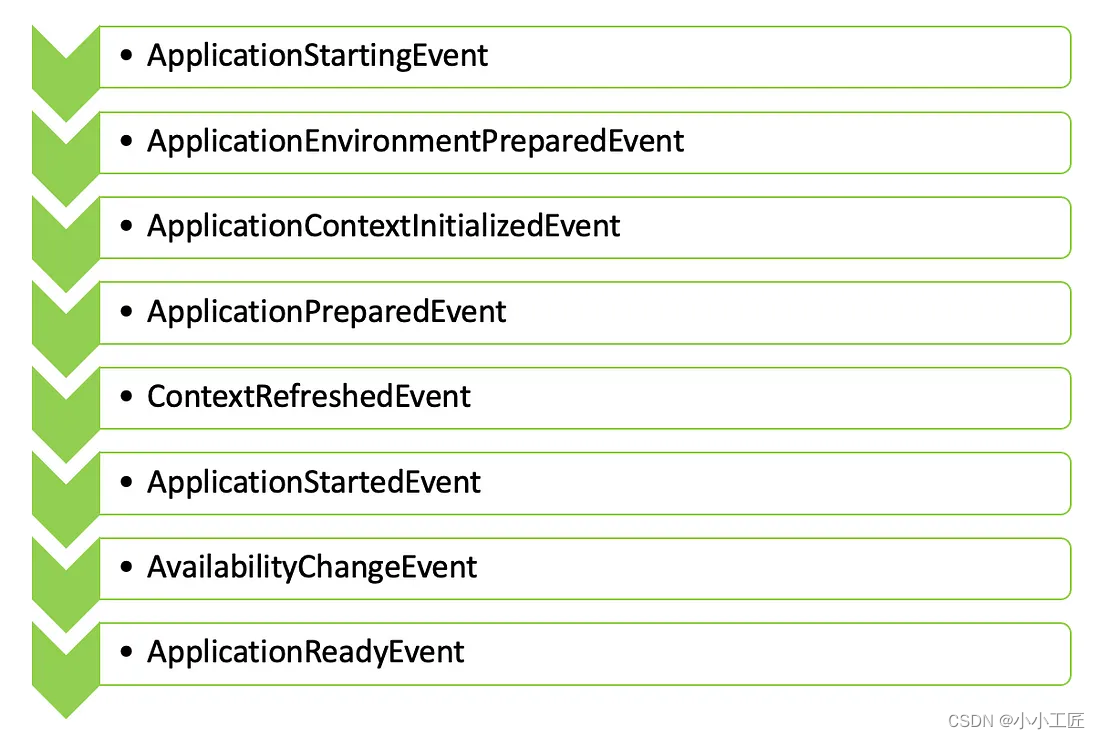
Spring Boot — синхронные события приложения против асинхронных событий публикации и подписки. Практический бой

Spring Boot использует Swagger3 для создания документов интерфейса API.

[1269] Использование Gunicorn для развертывания проектов flask.

Краткое изложение 10 способов регистрации bean-компонентов в SpringBoot

Flask Learning-9. 2 способа включения режима отладки (debug mode).

Руководство по настройке самостоятельного сервера для Eudemons Parlu

40 вопросов для собеседований по SpringBoot, которые необходимо задавать на собеседованиях! При необходимости ответьте на вопросы для собеседования SpringBoot [предлагаемый сборник] [легко понять]

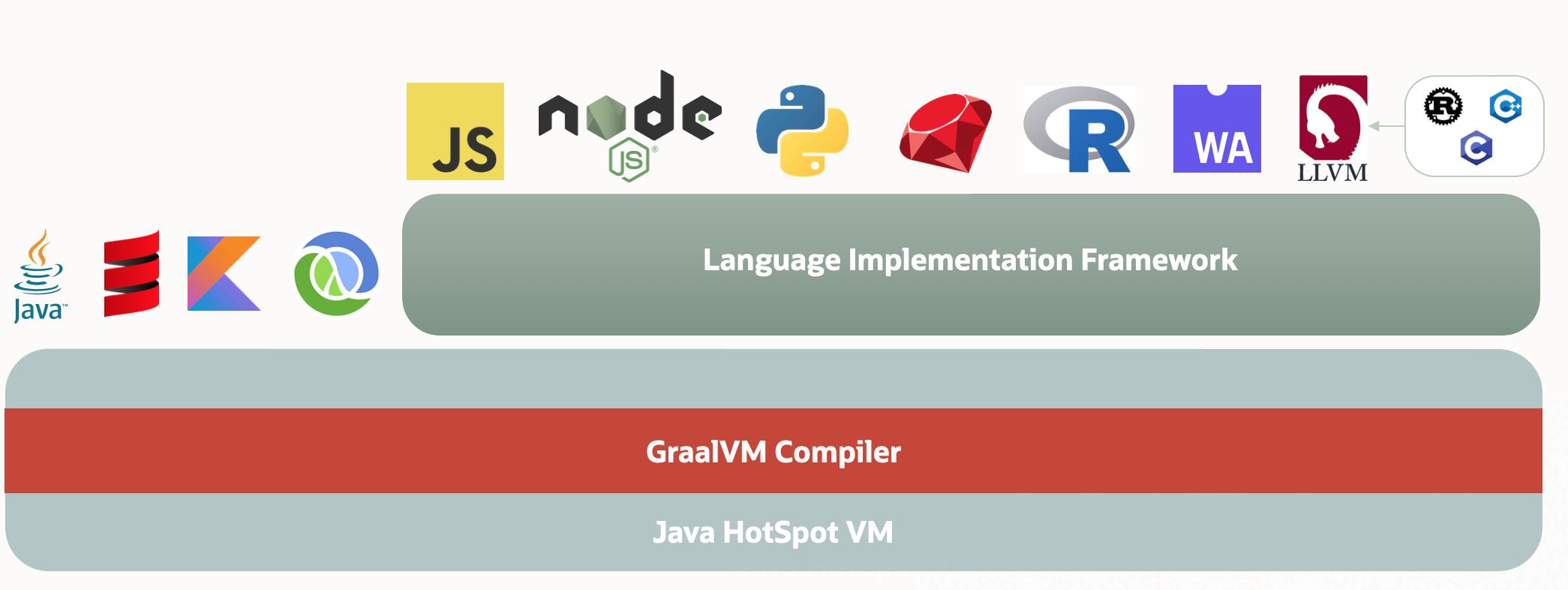
Через два года JVM может быть заменен GraalVM.

Разрешение циклических зависимостей Spring Bean: существует ли неразрешимая циклическая ссылка?

Разница между промежуточным программным обеспечением ASP.NET Core и фильтрами