Первый взгляд на последнюю серию — Автоматическое тестирование Python+Playwright-59 — Определение того, отображается ли элемент — Часть 1
1. Введение
Жизненный цикл некоторых элементов страницы подобен метеору, вспышке на сковороде. Мы не знаем, появлялся ли этот элемент на странице раньше, поэтому хотим запечатлеть этот прекрасный момент и сделать его вечным. Давайте определим, появился ли элемент.
Прежде чем работать с элементом, вы можете сначала определить статус элемента. Определение рабочего состояния элементов также можно использовать для утверждений.
2. Часто используемые методы оценки элементов
2.1 Метод оценки вызова объекта страницы
Метод оценки, вызываемый объектом страницы, передает параметр позиционирования селектора.
- page.is_checked(selector: str) # установлен флажок или радио
- page.is_disabled(selector: str) # Можно ли щелкнуть или отредактировать элемент
- page.is_editable(selector: str) # Можно ли редактировать элемент
- page.is_enabled(selector: str) # Можно ли им управлять
- page.is_hidden(selector: str) # Скрывать ли
- page.is_visible(selector: str) # Видно ли оно?
2.2 Метод оценки, вызываемый объектом-локатором
Метод оценки, вызываемый объектом локатора
- locator.is_checked()
- locator.is_disabled()
- locator.is_editable()
- locator.is_enabled()
- locator.is_hidden()
- locator.is_visible()
2.3 Как оценить ручки элементов
Как определить дескрипторы элементов
- element_handle.is_checked()
- element_handle.is_disabled()
- element_handle.is_editable()
- element_handle.is_enabled()
- element_handle.is_hidden()
- element_handle.is_visible()
Дескриптор элемента (element_handle) — это ElementHandle, возвращаемый вызовом метода page.query_selector(), который обычно не используется. Тоже не рекомендуется.
3. Проект реального боя
При автоматизированном тестировании нам часто приходится выносить суждения по сценарию. Например, после выполнения некоторых операций некоторые напоминания будут активированы, некоторые — правильные напоминания, а некоторые — подсказки об ошибках, отображаемые красным шрифтом. Как нам отразить эти поля в нашей автоматизации и что, если мы сделаем выводы об автоматизации тестирования? Здесь мы будем использовать метод, который мы узнали сегодня. Брат Хун использует вход на домашнюю страницу Ду Ньянга в качестве примера, чтобы определить, появляется ли поле «Пожалуйста, введите проверочный код».
3.1 Тестовые случаи (идеи)
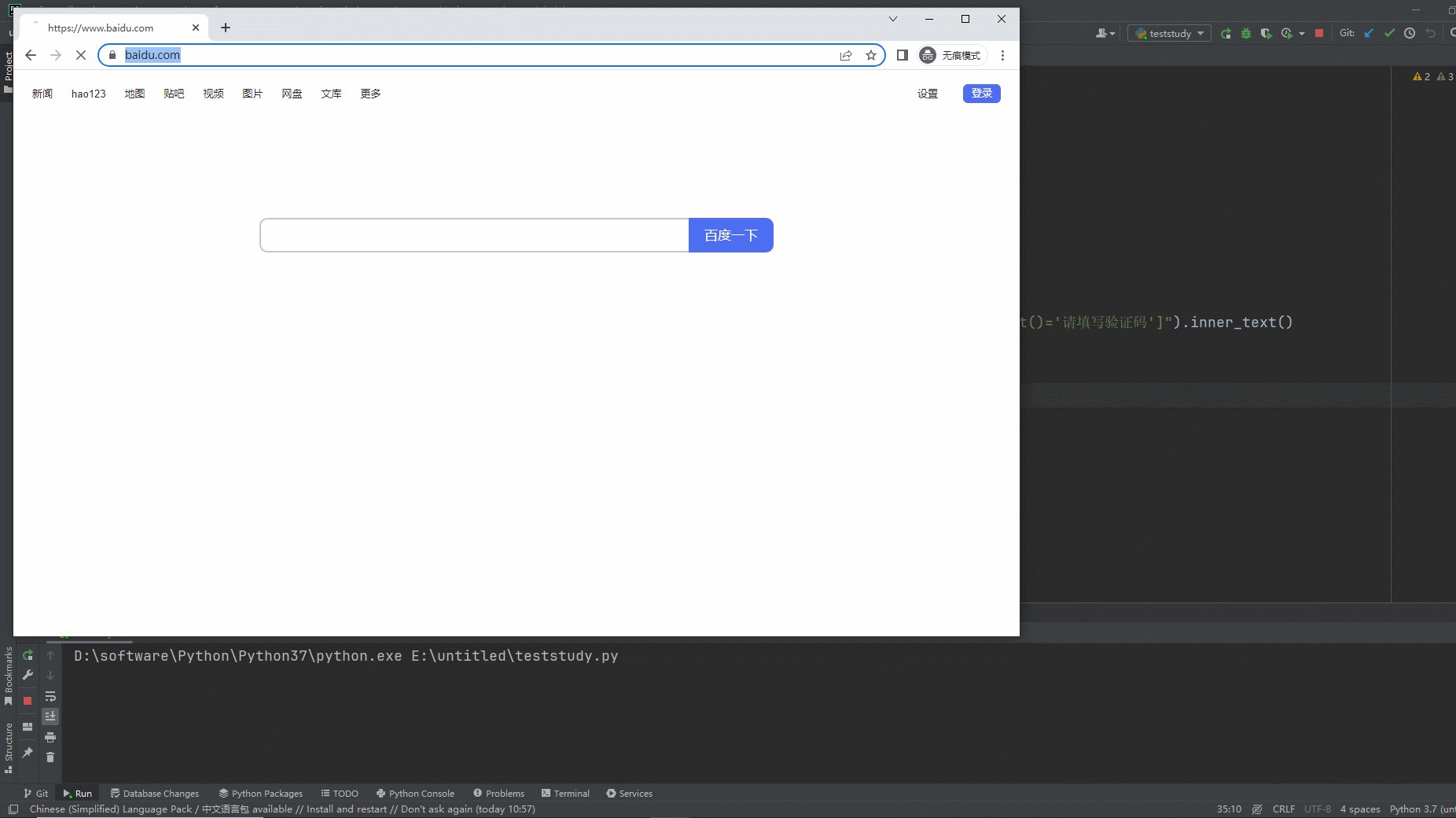
1. Посетите домашнюю страницу DuNiang
2. Найдите кнопку входа на главной странице и нажмите
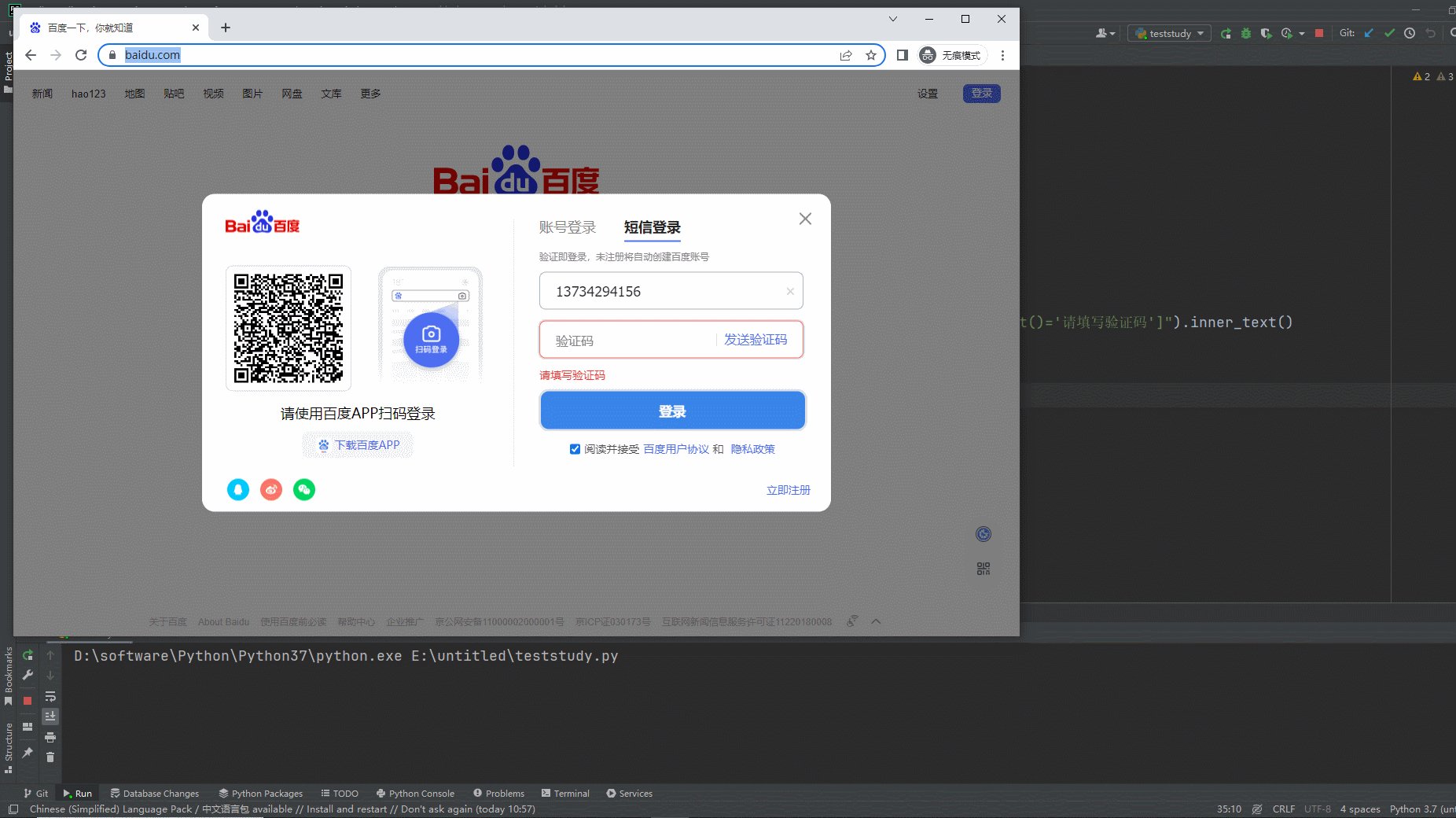
3. Появится окно входа в систему, найдите кнопку входа по SMS и нажмите
4. Найдите поле ввода номера мобильного телефона и введите номер мобильного телефона.
5. Найдите соглашение и нажмите
6. Найдите кнопку входа в поле входа и нажмите
7. Найдите появившееся сообщение «Пожалуйста, введите проверочный код», а затем оцените.
3.2 Разработка кода
Следуйте идее кода Хун Гэ в руководстве по Selenium:

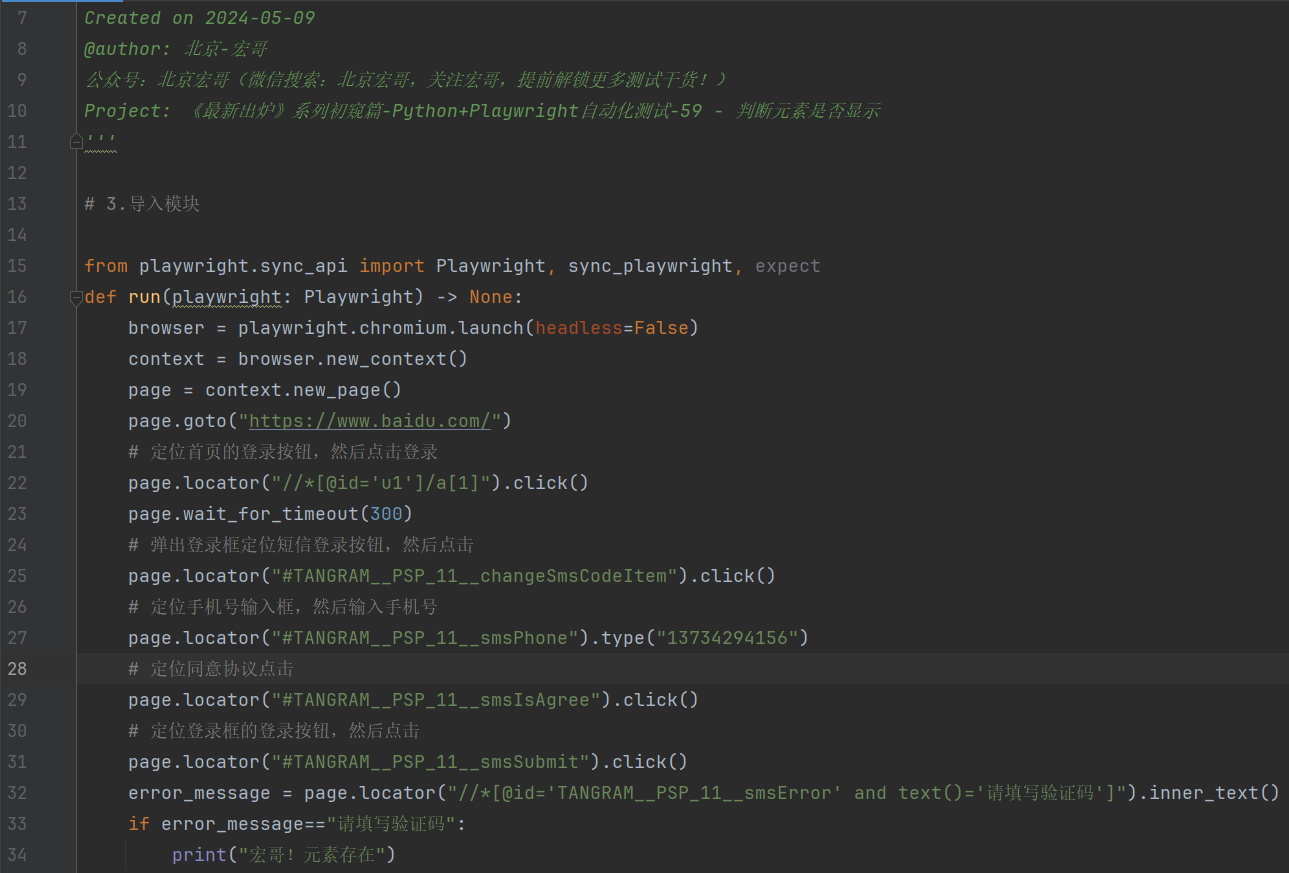
3.3 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-09
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга тест-59 - Определить, отображается ли элемент
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# Найдите кнопку входа на главной странице и нажмите «Войти».
page.locator("//*[@id='u1']/a[1]").click()
page.wait_for_timeout(300)
# Во всплывающем окне входа найдите кнопку входа по SMS и нажмите
page.locator("#TANGRAM__PSP_11__changeSmsCodeItem").click()
# Найдите поле ввода номера мобильного телефона и введите номер мобильного телефона.
page.locator("#TANGRAM__PSP_11__smsPhone").type("13734294156")
# Соглашение о размещении, соглашение, нажмите кнопку
page.locator("#TANGRAM__PSP_11__smsIsAgree").click()
# Найдите кнопку входа в поле входа и нажмите
page.locator("#TANGRAM__PSP_11__smsSubmit").click()
error_message = page.locator("//*[@id='TANGRAM__PSP_11__smsError' and text()='Пожалуйста, введите проверочный код']")
if error_message.is_visible():
print("Брат Хун! Элемент существует")
else:
print("Брат Хун! Элемент не существует")
page.wait_for_timeout(1000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)3.4 Запуск кода
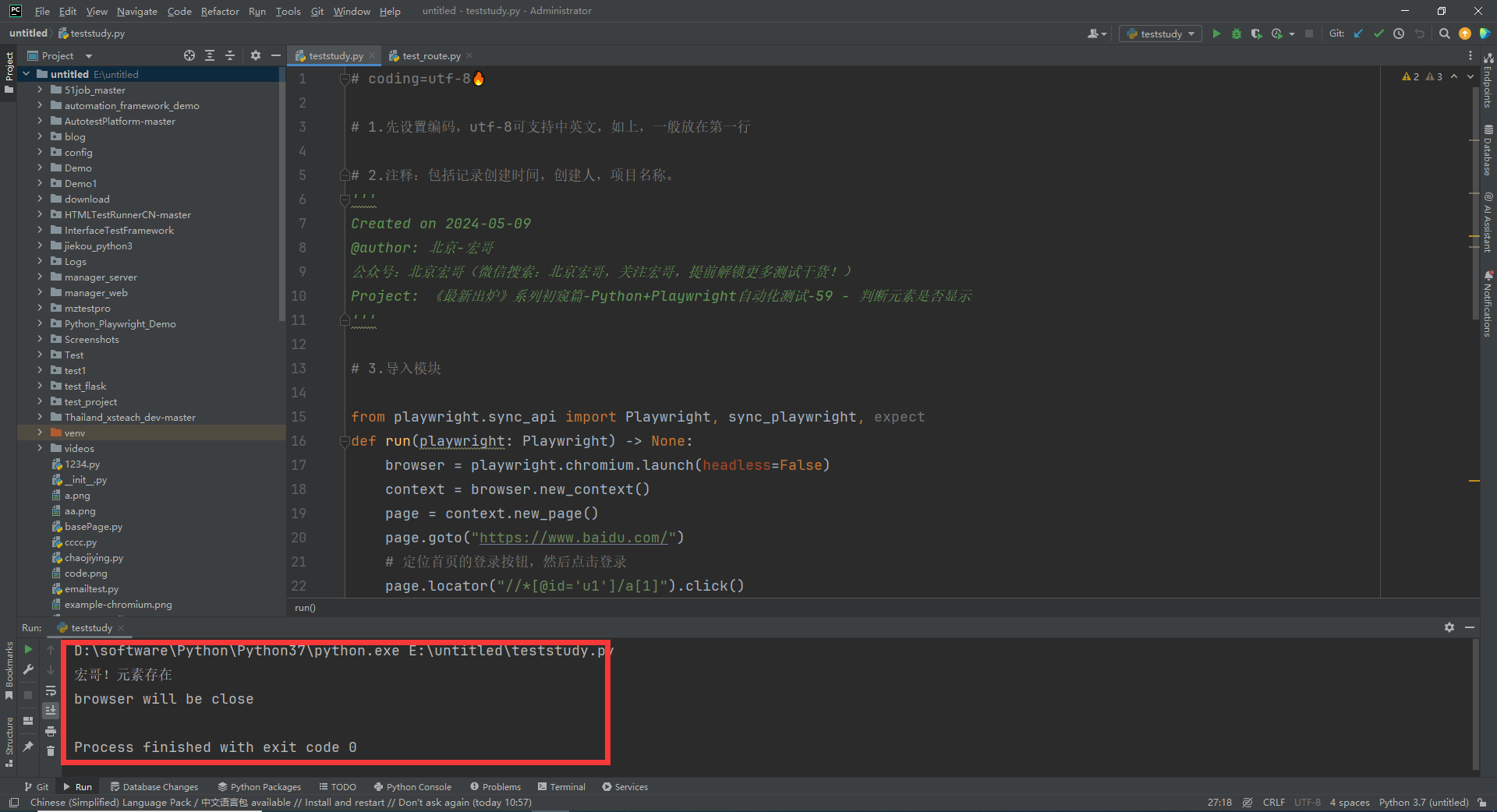
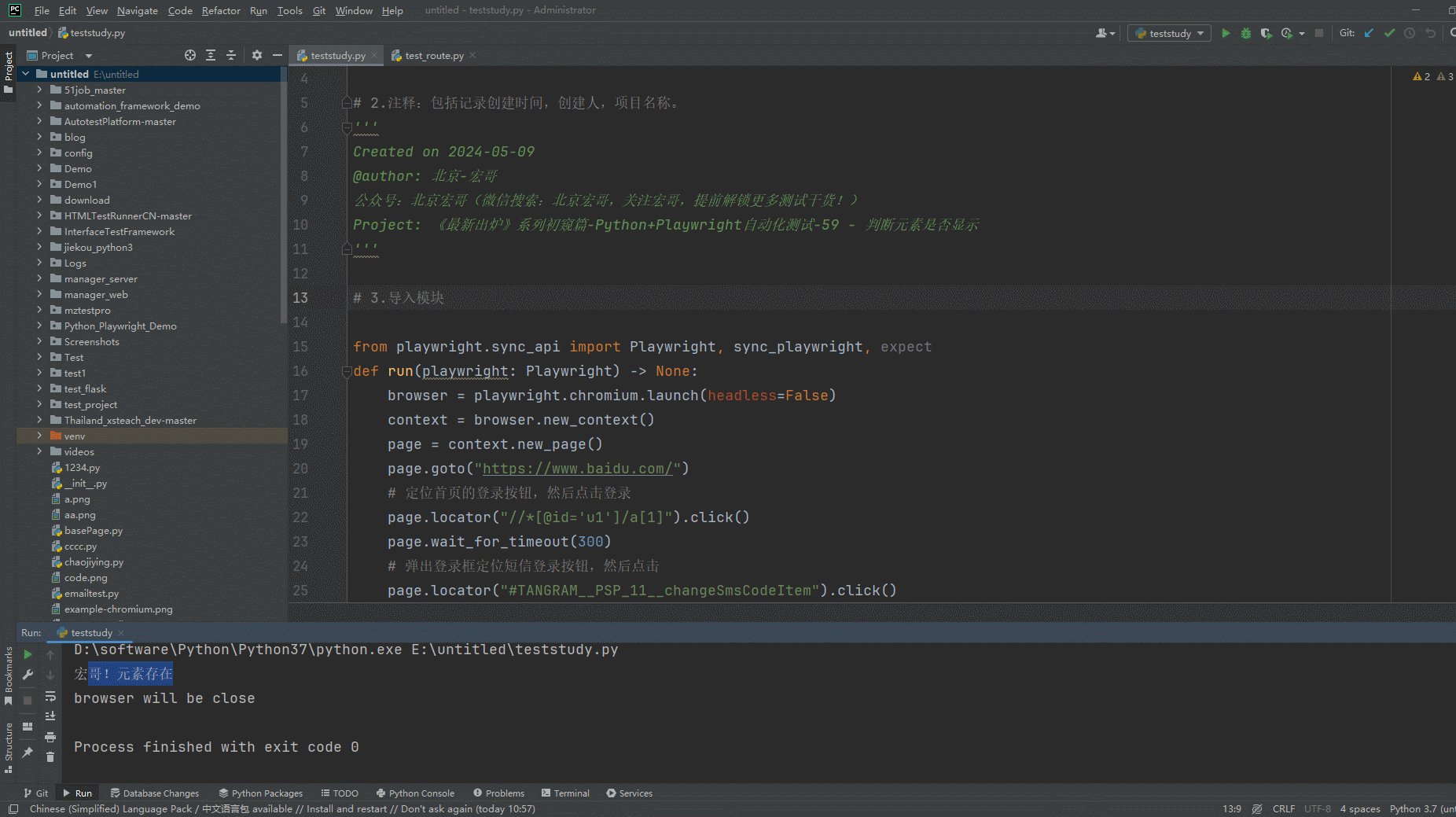
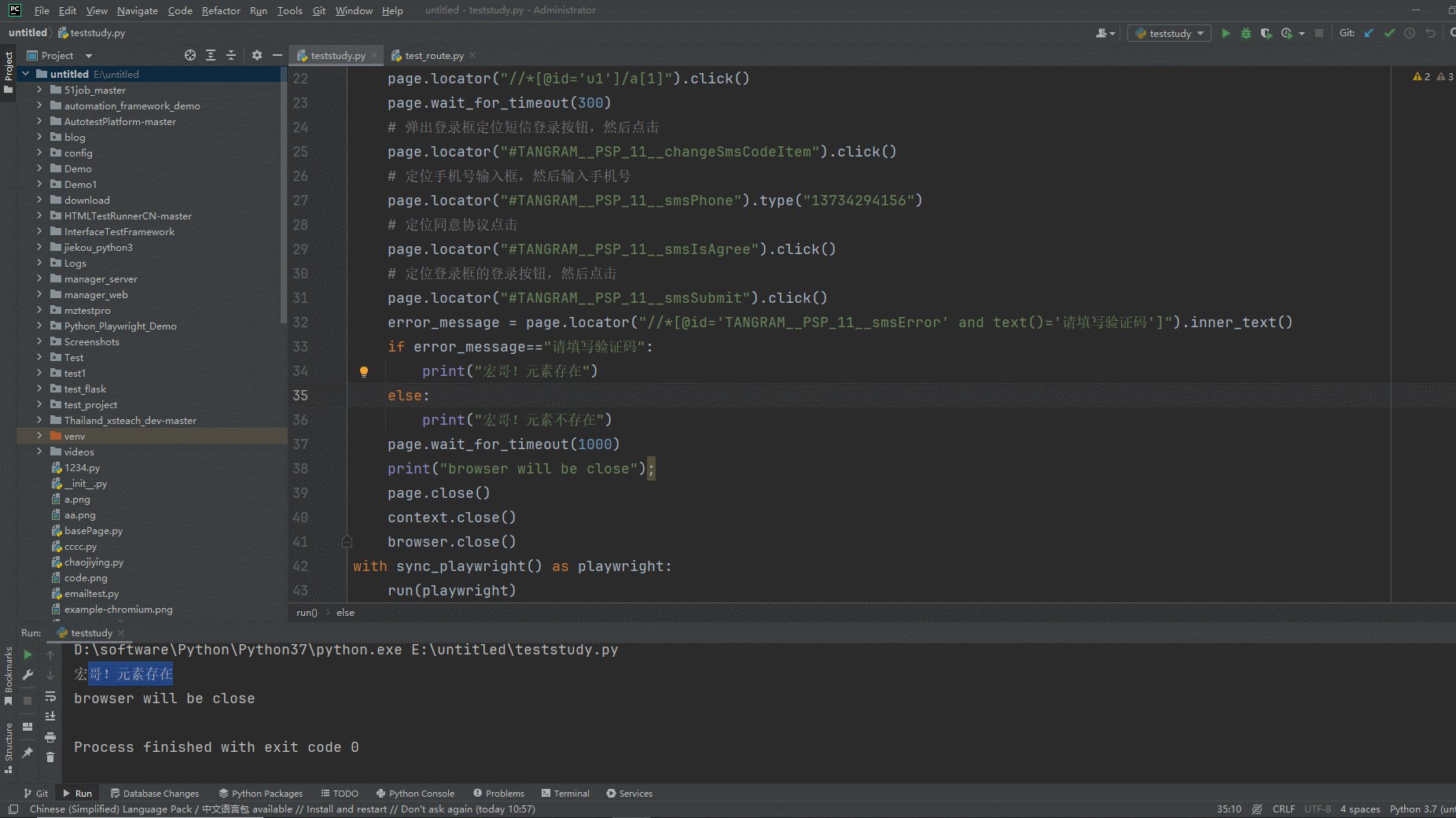
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

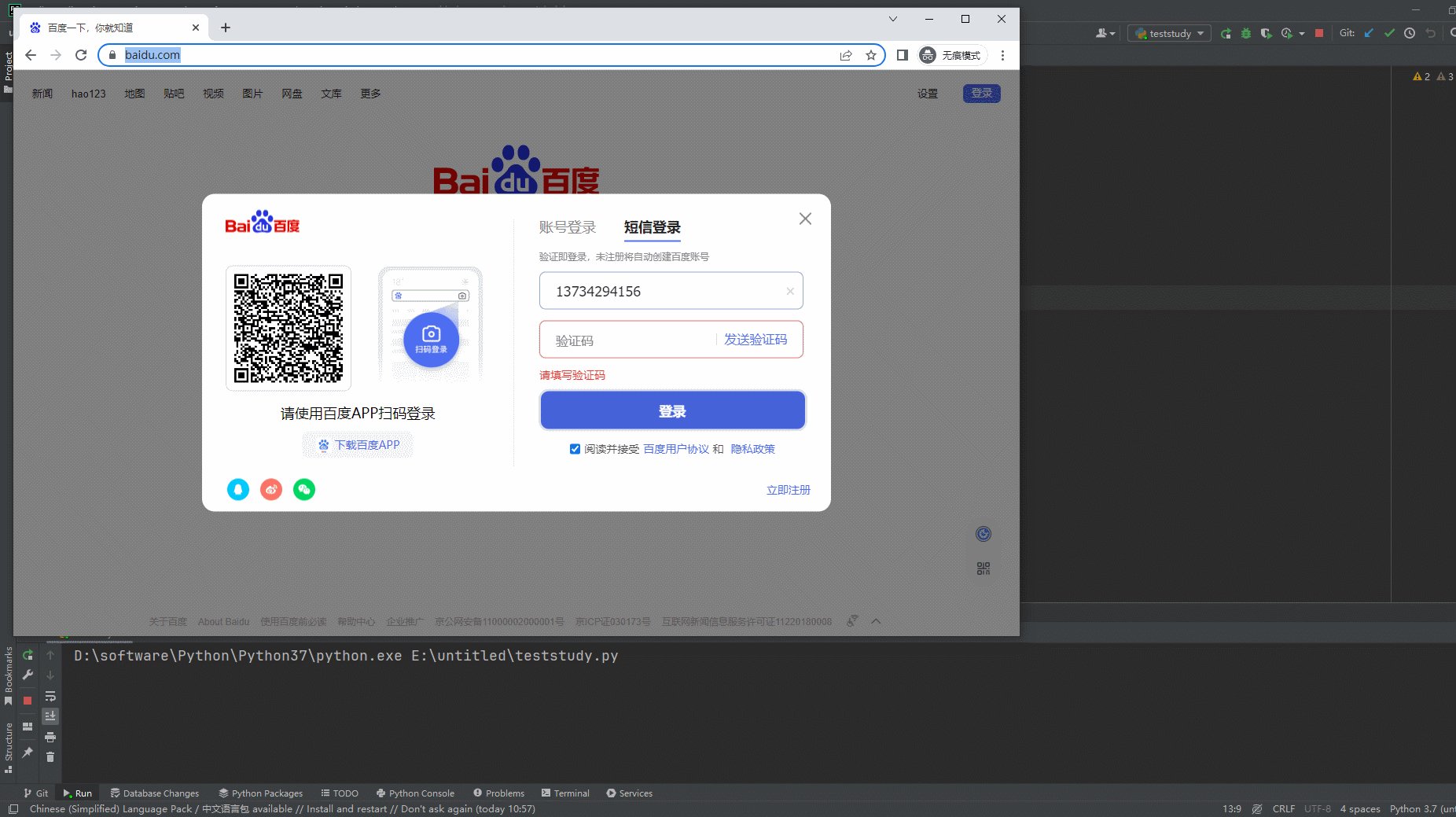
2. Действия браузера на компьютере после запуска кода. Как показано ниже:

4.Метод 2
Второй метод — сначала получить строку и сохранить ее в переменной String, а затем сравнить две строки. На самом деле, этот метод использовался и раньше, но брат Хонг не указал на него. Как и элемент тоста в предыдущей статье, он непосредственно позиционируется и сохраняется в переменной, а затем выводится его текст. правильно, друзья или детская обувь?
4.1 Разработка кода

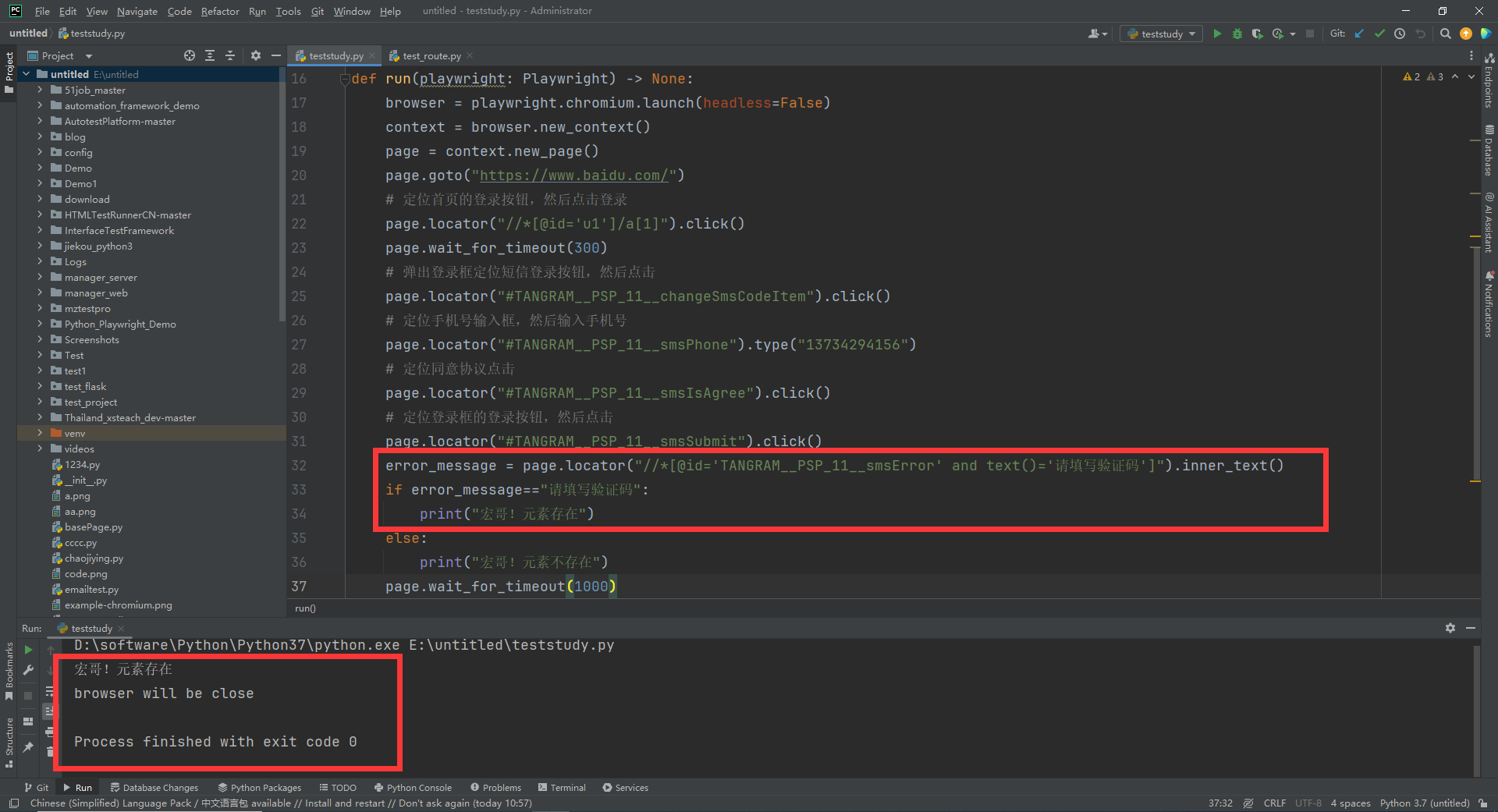
4.2 Справочный код
# coding=utf-8🔥
# 1. Сначала установите кодировку UTF-8, которая поддерживает китайский и английский языки, как указано выше, обычно они располагаются в первой строке.
# 2. Примечания: включая время создания записи, автора и название проекта.
'''
Created on 2024-05-09
@author: Пекин-Хонге
Публичный аккаунт: Beijing Hongge (поиск WeChat: Beijing Hongge, фокус на Брат Хун, разблокируй больше тестовых предметов заранее! )
Project: Первый взгляд на серию «Последний выпуск» — Python+автоматизация драматурга тест-59 - Определить, отображается ли элемент
'''
# 3. Импортировать модули
from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
# Найдите кнопку входа на главной странице и нажмите «Войти».
page.locator("//*[@id='u1']/a[1]").click()
page.wait_for_timeout(300)
# Во всплывающем окне входа найдите кнопку входа по SMS и нажмите
page.locator("#TANGRAM__PSP_11__changeSmsCodeItem").click()
# Найдите поле ввода номера мобильного телефона и введите номер мобильного телефона.
page.locator("#TANGRAM__PSP_11__smsPhone").type("13734294156")
# Соглашение о размещении, соглашение, нажмите кнопку
page.locator("#TANGRAM__PSP_11__smsIsAgree").click()
# Найдите кнопку входа в поле входа и нажмите
page.locator("#TANGRAM__PSP_11__smsSubmit").click()
error_message = page.locator("//*[@id='TANGRAM__PSP_11__smsError' and text()='Пожалуйста, введите проверочный код']").inner_text()
if error_message=="Пожалуйста, введите проверочный код":
print("Брат Хун! Элемент существует")
else:
print("Брат Хун! Элемент не существует")
page.wait_for_timeout(1000)
print("browser will be close");
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)4.3 Запуск кода
1. Запустите код, щелкните правой кнопкой мыши «Выполнить тест», и вы увидите вывод консоли, как показано ниже:

2. Действия браузера на компьютере после запуска кода. Как показано ниже:

5. Резюме
Ладно, сегодня уже поздно. Это все введение в определение того, отображается ли элемент. Спасибо за ваше терпение при чтении! ! !

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


