[Панель Pagoda] Подробное графическое и текстовое объяснение развертывания функции сжатия Brotli в среде Nginx.
Один из стихов песни «Across the Ocean to See You» звучит так: «Чтобы на этот раз собраться вместе, я даже попрактиковался в дыхании, когда мы встречаемся снова и снова». Это очень подходит для моей нынешней ситуации, я забыл. есть и спать три дня подряд, вы можете задаться вопросом, почему? Поскольку сайт с учебным пособием и искусственный интеллект неправильные, на этой неделе я больше ничем не занимался, я уже на пути к развертыванию brotli. Сегодня я наконец завершил развертывание, и процесс не очень сложный, но почему. теперь я Отчаянно стремясь к истине и придерживаясь идеала, я понял, что установка настолько проста (кажется, это тексты песен) после всех трудностей. Ладно, больше никакой ерунды, просто следуйте инструкциям заранее. .
Введите каталог nginx панели Pagoda.
cd /www/server/nginx/sbin/Резервное копирование пагоды nginx
cp nginx nginx.bakПосле завершения резервного копирования мы выполним следующие шаги, чтобы установить его.
Установить зависимости
Во-первых, вам необходимо установить несколько пакетов зависимостей для компиляции и установки библиотеки Brotli.
yum install -y epel-release
yum install -y nginx wget gcc-c++ makeЗагрузите и скомпилируйте библиотеку Brotli
Затем загрузите исходный код Brotli, скомпилируйте и установите его.
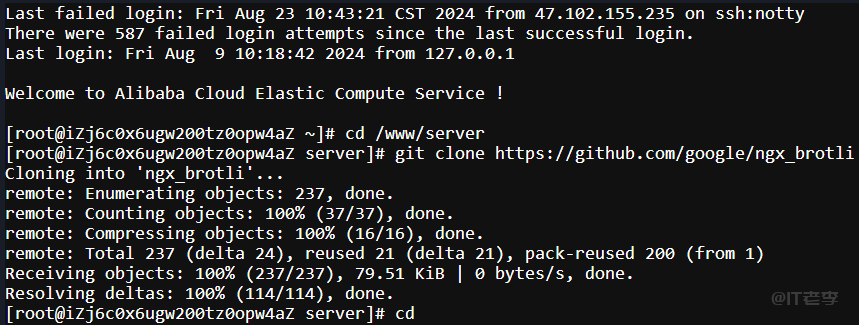
cd /www/serverПерейдите в каталог сервера и выполните
git clone https://github.com/google/ngx_brotli.gitПоскольку доступ в некоторых областях может быть задержан, попробуйте еще несколько раз или напрямую загрузите его локально и загрузите на сервер [/www/server]. Введите путь ngx_brotli и выполните команду:
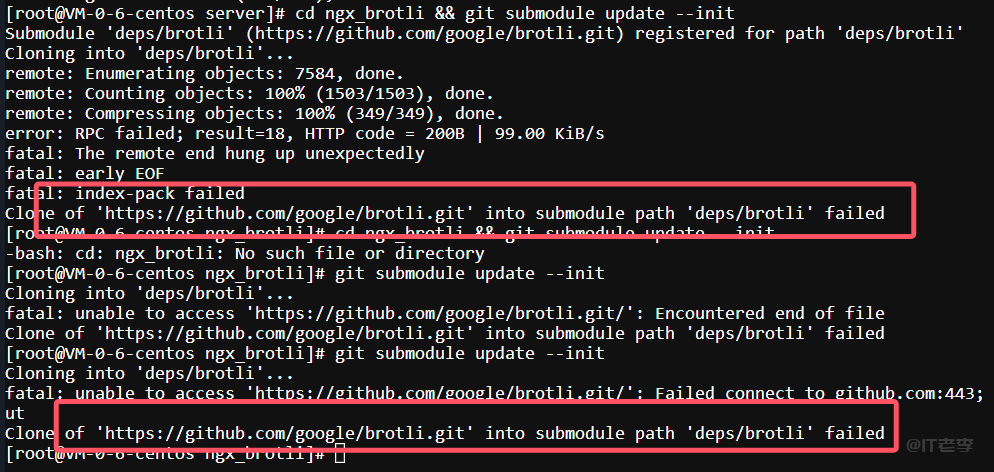
cd ngx_brotli && git submodule update --init
#Или выполнить отдельно:
cd ngx_brotli
git submodule update --initПосле завершения настройки путь к нашему модулю brotli будет [/www/server/ngx_brotli]. Помните, что это нужно проверить позже. Как показано на рисунке:

Не удалось получить изображение синхронизации. Обратитесь к последнему абзацу для получения информации о возврате. Вероятно, это «Клон https://github.com/google/brotli.git» в путь к подмодулю «deps/brotli». не удалось», перевод звучит как «не удалось клонировать «https://github.com/google/brotli.git» в путь подмодуля «deps/brotli». В это время вы можете продолжать выполнение предыдущей команды до тех пор, пока она не завершится успешно. Если это не сработает, просто используйте локальную веб-страницу для доступа к адресу проекта, и это всегда будет успешным, если вы попробуете это несколько раз.

Если несколько тестов по-прежнему не работают, есть другой способ использовать локальные команды для доступа к целевой веб-странице, например:
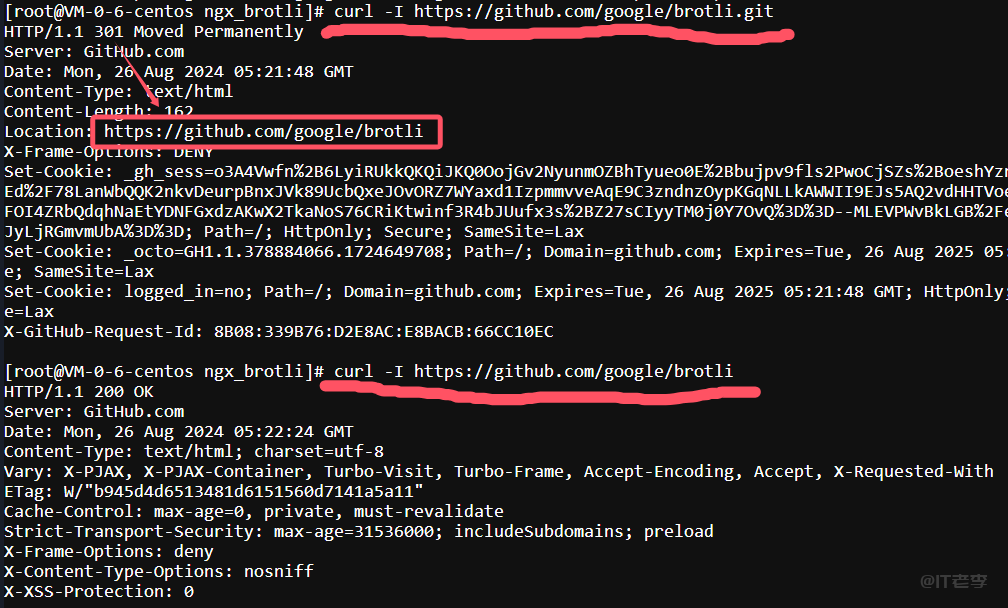
curl -I https://github.com/google/brotli.gitСистема возвращает значение, указывающее, что на странице нет перенаправления 301. Посетите целевой URL-адрес еще раз:
curl -I https://github.com/google/brotliЗатем вы увидите, что код состояния http — 200 OK, как показано на рисунке:

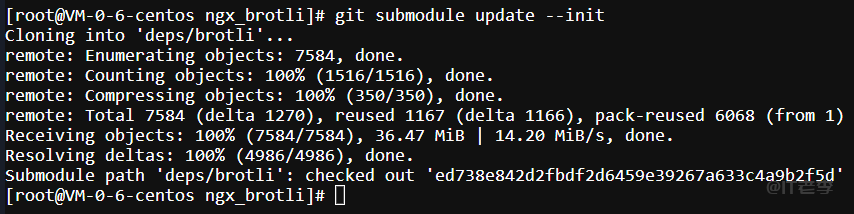
Повторите приведенную выше команду:
git submodule update --initКак показано на рисунке, успех:

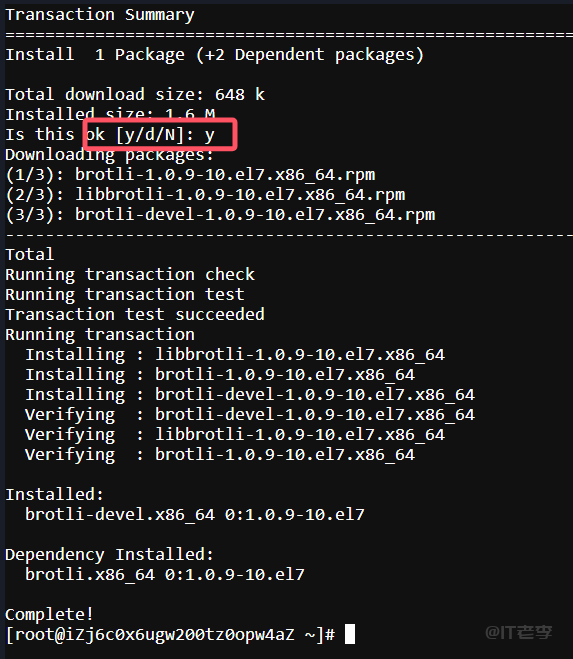
Вам необходимо убедиться, что в вашей системе установлена библиотека Brotli. В CentOS вы можете установить его с помощью менеджера пакетов yum. Выполните следующую команду:
sudo yum install brotli-develВыберите [y], как показано на рисунке.

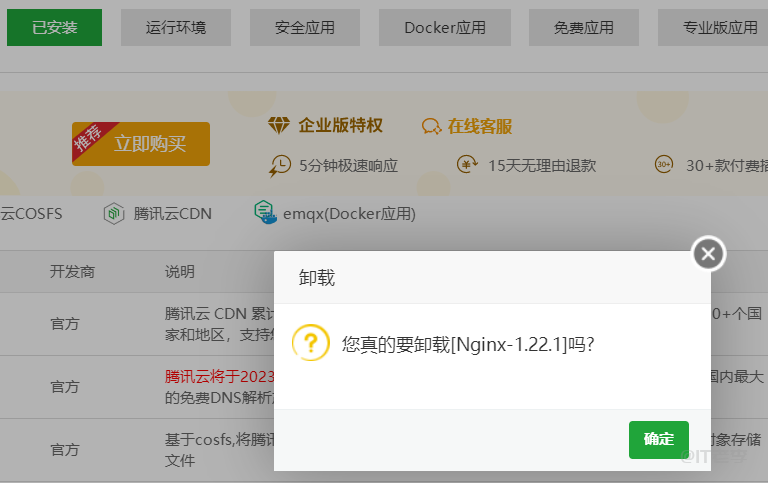
Дождитесь завершения установки, затем найдите [Магазин ПО] в левой части пагоды, нажмите [Установлено], найдите nginx и нажмите Удалить (раньше была резервная копия, в общем-то большой проблемы нет)

Для осторожности можно зайти на облачный сервер, чтобы сделать зеркало. Не знаю, есть ли другой доступ. По крайней мере, я его переустановил, переустановил [соответствующую версию, например. 1.24] и нажал [Компилировать и установить]. Это необходимо. Он скомпилирован и установлен и не может быть установлен быстро, а затем после компиляции и установки выберите [Добавить пользовательский дополнительный модуль].
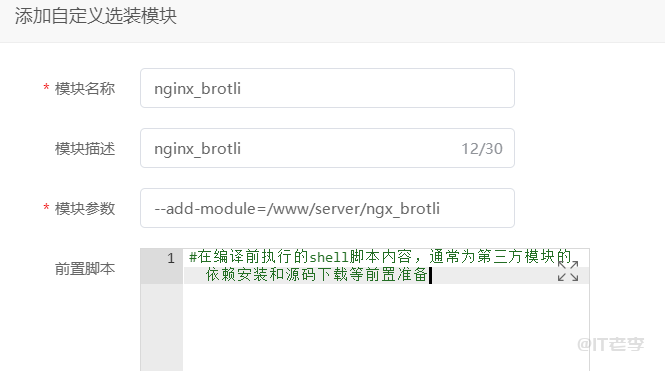
Имя и описание модуля (необязательно)
nginx_brotli
Команда параметра модуля (скопируйте, если путь неправильный, не забудьте изменить его)
--add-module=/www/server/ngx_brotliНастраивать предварительный скрипт, как показано на рисунке, после завершения не нужно:

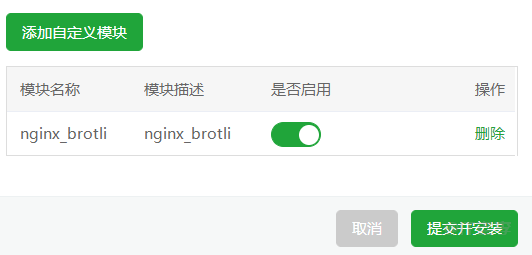
После нажатия кнопки «Сохранить» появится сообщение о том, что сохранение прошло успешно, а затем мы нажмем [Включить] в зеленом состоянии, а серый означает «выключено». Не делайте неправильный выбор, как показано на рисунке:

Если проблем нет, нажмите «Отправить» и «Установить». Следующий шаг — дождитесь компиляции и установки. Это может занять немного больше времени, но это не будет слишком долго, как показано на картинке:

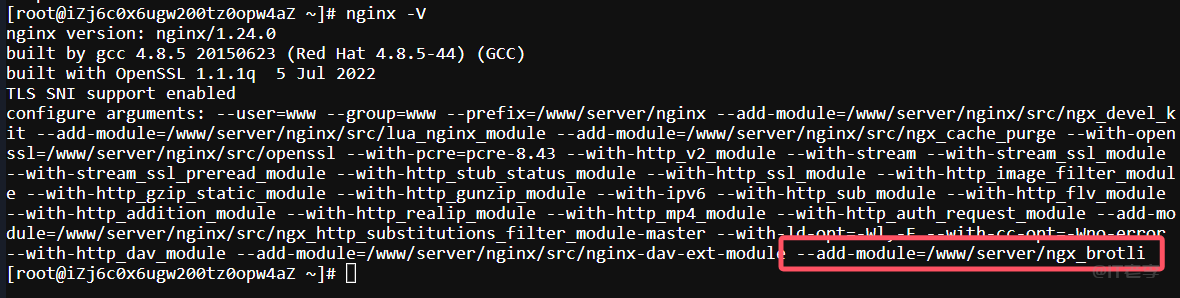
Долгое, но не слишком долгое ожидание закончилось, установка прошла успешно, возвращаемся в интерфейс терминала и вводим команду:
nginx -VV пишется с большой буквы. Не ошибитесь, как показано на картинке:

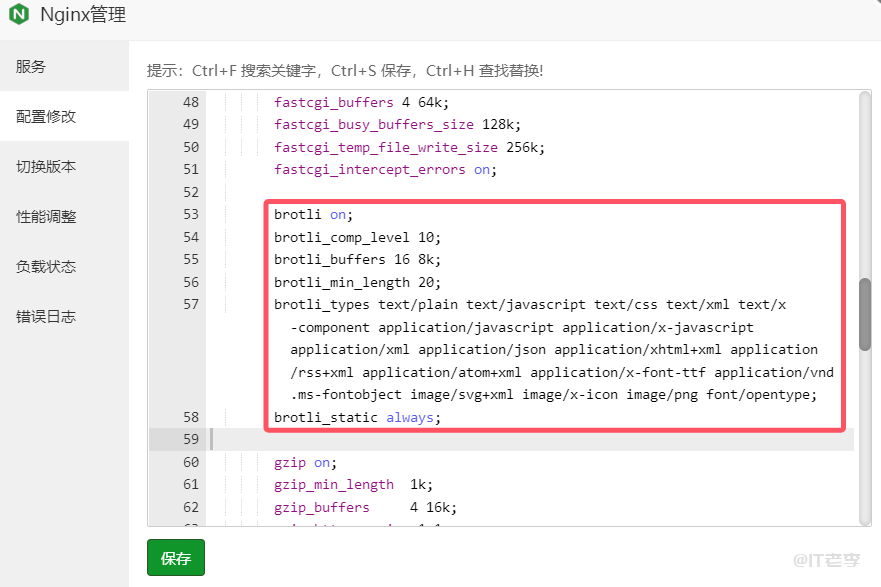
Если на картинке есть аналогичный код в красном квадрате, это означает, что компиляция прошла успешно. Далее возвращаемся в [Магазин ПО], находим nginx [Настройки] — [Модификация конфигурации] и добавляем следующую команду:
brotli on;
brotli_comp_level 10;
brotli_buffers 16 8k;
brotli_min_length 20;
brotli_types text/plain text/javascript text/css text/xml text/x-component application/javascript application/x-javascript application/xml application/json application/xhtml+xml application/rss+xml application/atom+xml application/x-font-ttf application/vnd.ms-fontobject image/svg+xml image/x-icon image/png font/opentype;
brotli_static always;Грубо говоря, 1# включает функцию, 2# уровень сжатия [10], значение диапазона [6-11], чем оно больше, тем больше процессора оно занимает, установите его соответствующим образом, по умолчанию 6, 3# количество и размер буфера запроса, 4# указывает минимальную длину сжатых данных. Только если она больше или равна минимальной длине, они будут сжаты. Здесь указаны 20 байт, а 5# указывает разрешенный тип сжатия. 6#Разрешен ли поиск предварительно обработанных сжатых файлов, заканчивающихся на .br. Необязательные значения: «включено», «выключено» и «всегда».
После подтверждения значения нажмите Сохранить, как показано на рисунке:

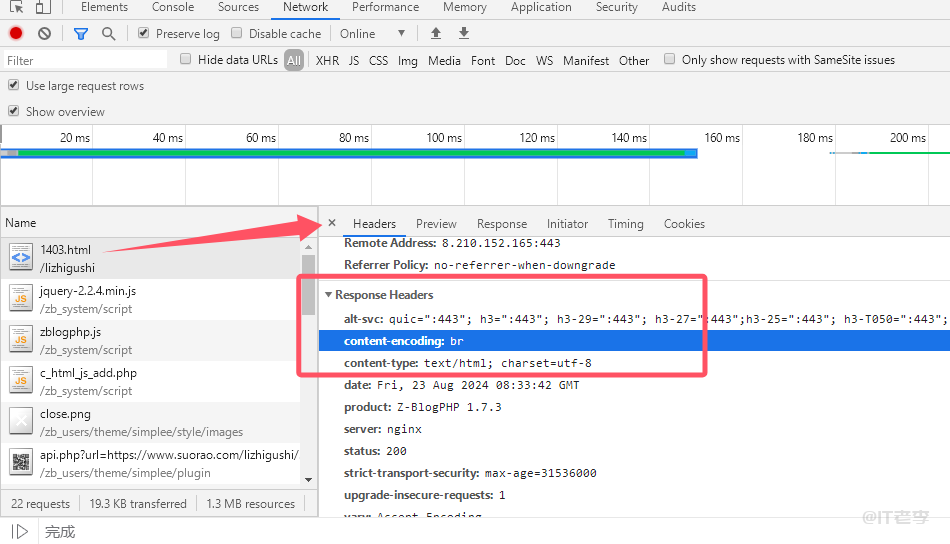
После сохранения конфигурации нажмите [Сервис], чтобы выбрать перезапуск или перезагрузить конфигурацию, а затем откройте веб-страницу. Например, для разных типов сжатия суффикс — html, а затем разработчик браузера по умолчанию использует метку сети. просмотрите значение заголовка, как показано на рисунке:

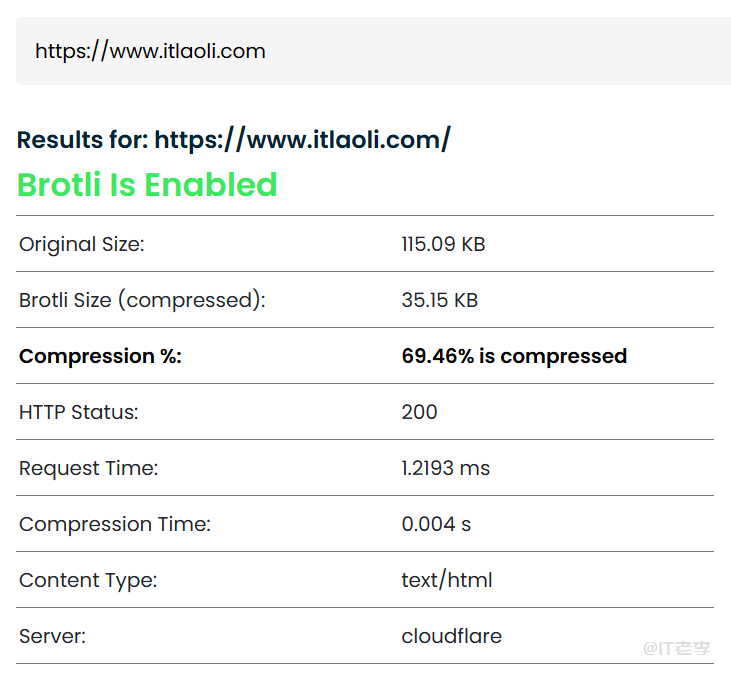
Если мы видим [content-encoding: br], это доказывает, что наша установка прошла успешно. Мы также можем использовать сторонний веб-сайт для проверки, например: https://www.giftofspeed.com/gzip-test/, как показано на рисунке.

Хорошо, этот урок успешно завершился. Я допустил ошибку: когда я перекомпилировал и установил пользовательский модуль, не было кнопки [Включить], и сразу появилось сообщение о том, что загрузка прошла успешно. , не получилось, иначе бы неделю не заморачивался. Есть еще один этап ручной компиляции, ./configure для загрузки модуля, но все равно скриншотов было больше 20. фотографии в черновике, все неправильные. В конце концов я сдался и нашел новый сервис. , объединившись с официальным форумом, загрузите его на Baidu и найдите первую половину. На этом установка завершена. Ладно, я отдохну и оставлю сообщение, если будут вопросы. следуйте инструкциям, лучше всего уйти по-своему, в противном случае, если у меня возникнет проблема, я действительно не смогу ее найти. Например, руководства, которые я нашел на других сайтах, неверны, и я не могу связаться с веб-мастером. головная боль, потому что многие из них репостятся, а я не слежу за ними шаг за шагом. Эй, это сложно. Дорога личного вебмастера становится все сложнее~~~.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


