Отличный инструмент для начинающих, позволяющий начать автоматическое тестирование Java: Selenium WebDriver.
Сегодня мы подробно рассмотрим мощный инструмент автоматического тестирования Java — Selenium WebDriver. Прежде чем официально представить Selenium WebDriver, давайте сначала дадим краткий обзор самого Selenium, чтобы лучше понять его историю и возможности.
Официальный обучающий сайт:https://www.selenium.dev/
Selenium — это среда автоматического тестирования с открытым исходным кодом, а WebDriver — один из ее основных компонентов. В отличие от традиционного Selenium RC, WebDriver напрямую взаимодействует с браузером, обеспечивая более эффективный и гибкий метод тестирования.
Selenium WebDriver — мощный инструмент для автоматизации тестирования веб-приложений. Он может имитировать различные операции, выполняемые пользователями в браузере, такие как нажатие, ввод текста, выбор раскрывающихся списков и т. д., для проверки функциональности и производительности приложения.
- Поддержка нескольких браузеров:WebDriver Поддерживает множество основных браузеров, в том числе Chrome、Firefox、Safari и Edge и т. д., чтобы тест можно было проверить в различных средах.
- Поддержка языков программирования:WebDriver Предусмотрены привязки для нескольких языков, например Java、Python、C# и Ruby и т. д. Разработчики могут выбирать для написания язык, с которым они знакомы.
- Встроенная поддержка операций:WebDriver Может взаимодействовать со встроенными функциями браузера, включая управление окнами, JavaScript. Выполнение и т. д. могут более реалистично имитировать действия пользователя.
- Шаблон объекта страницы:проходить Шаблон объекта страницы,Элементы страницы и операции могут быть инкапсулированы в классы.,Улучшите сопровождаемость и читаемость кода.
Проще говоря, основная цель написания тестового кода — управлять драйвером для выполнения определенных операций. Если вы когда-либо писали код, связанный с веб-сканером, вы заметили сходство в потоке управления между ними. В процессе тестирования нам необходимо определить элемент, который необходимо позиционировать, а затем написать код, позволяющий браузеру выполнить соответствующую операцию щелчка для автоматического тестирования.
Этот процесс на самом деле очень похож на логику получения сканером информации о веб-странице, за исключением того, что целью здесь является проверка функций, а не сканирование данных.
Настройка среды
Давайте непосредственно попрактикуемся в простом вводном проекте, чтобы узнать, как использовать Selenium для автоматизации браузера.
Java-среда
Чтобы использовать платформу Selenium через язык Java, сначала необходимо убедиться, что среда JDK установлена локально. Это основа разработки Java. Если вы используете интегрированную среду разработки (IDE), большинство IDE автоматически обрабатывают зависимости JDK. В этом проекте в качестве примера для демонстрации работы будет использоваться JDK 17.
проект maven
Просто введите соответствующие зависимости в pom-файл:
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.25.0</version>
</dependency>В разработке Java и JDK, и IDE являются очень распространенными и важными инструментами, поэтому мы не будем писать здесь подробные руководства по их установке и использованию. Вместо этого мы сосредоточимся непосредственно на реальной производительности Selenium, чтобы лучше понять его возможности и преимущества при автоматизированном тестировании.
Драйвер браузера
Обычно,Вышеперечисленного достаточно. но,Некоторые из вас могут упомянуть, что вам необходимо скачать соответствующий Драйвер браузера. здесь,Я не занимался этой частью специально,Но на самом деле все может работать гладко. Чтобы облегчить дальнейший поиск,Предлагаю вам составить список самостоятельно,Это позволяет вам быстрее находить нужную информацию, когда она вам нужна.
selenium3 Соответствует Драйвер браузераскачать:
- FirefoxДрайвер браузера
- ChromeДрайвер браузера
- IEДрайвер браузера
- EdgeДрайвер браузера
- OperaДрайвер браузера
- PhantomJSДрайвер браузера
Простой пример селена
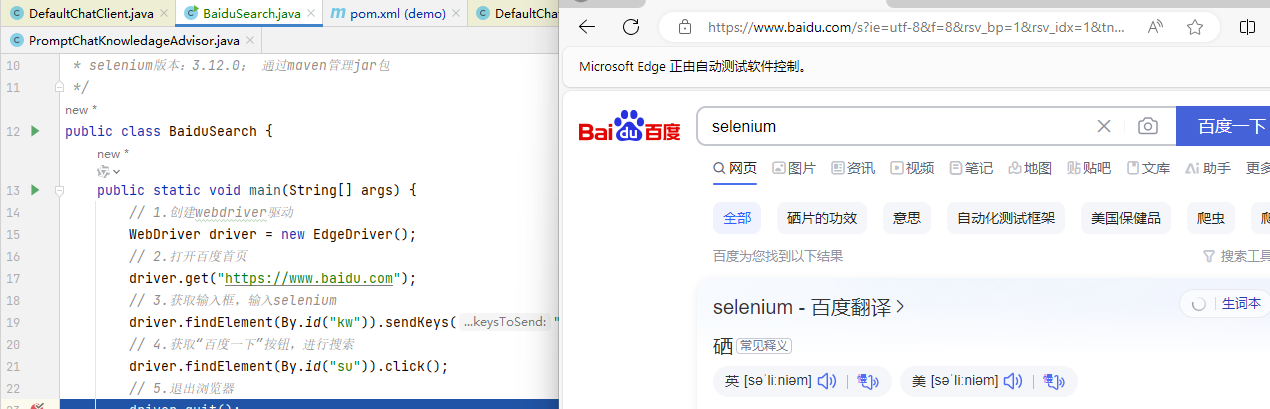
Далее мы непосредственно продемонстрируем, как открыть Baidu и выполнить поиск. Чтобы каждый мог более четко понять этот процесс, в качестве демонстрации ниже будет представлен простой пример кода.
public class BaiduSearch {
public static void main(String[] args) {
// 1. Создайте драйвер веб-драйвера.
WebDriver driver = new EdgeDriver();
// 2. Откройте домашнюю страницу Baidu.
driver.get("https://www.baidu.com");
// 3. Получите поле ввода и введите селен.
driver.findElement(By.id("kw")).sendKeys("selenium");
// 4. Получите кнопку «Baidu Click» для поиска.
driver.findElement(By.id("su")).click();
// 5.Выйдите из браузера
driver.quit();
}
}Демонстрационный эффект
В обычных обстоятельствах система автоматически откроет соответствующее окно браузера для последующих операций.

Хорошо, теперь мы успешно приступили к работе и можем приступить к персонализированным операциям. Это закладывает хорошую основу для нашего дальнейшего использования. Если у нас будет время в будущем, мы сможем продолжить изучение и изучение дополнительных функций и методов, чтобы полностью использовать потенциал этого инструмента и улучшить наш опыт эксплуатации.
Подвести итог
В сегодняшнем обсуждении мы получили глубокое понимание Selenium WebDriver, мощного инструмента автоматического тестирования Java. От базовых концепций до практических приложений — особое внимание уделяется тому, как WebDriver напрямую взаимодействует с браузером, обеспечивая эффективные и гибкие решения для автоматического тестирования. С помощью примера кода мы покажем, как быстро настроить среду и выполнить простые операции поиска Baidu, чтобы каждый мог освоить базовые операции.
Поскольку наше понимание Selenium продолжает углубляться, будущие исследования будут сосредоточены на его более продвинутых функциях, в том числе на том, как оптимизировать тестовые примеры и автоматизировать сложные сценарии. Мы надеемся на лучшее применение этих технологий и улучшение наших возможностей автоматического тестирования в последующих исследованиях.
Я Сяоюй, трудолюбивый серверный программист Java, который посвятил себя изучению тайн технологии искусственного интеллекта. Мне нравится техническое общение и обмен информацией, и я увлечен сообществом открытого исходного кода. Он также является креативной звездой Tencent Cloud, блогером-экспертом Alibaba Cloud, экспертом по совместному использованию облачных облаков Huawei и выдающимся автором Nugget.
💡 Я без колебаний поделюсь своими личными исследованиями и опытом на техническом пути, надеясь вдохновить вас и помочь вам в обучении и росте.
🌟 Добро пожаловать, чтобы следить за трудолюбивым Сяоюй! 🌟

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


