Основы обучения серии napi — как разработать проект NAPI с помощью DevEco Studio
Введение
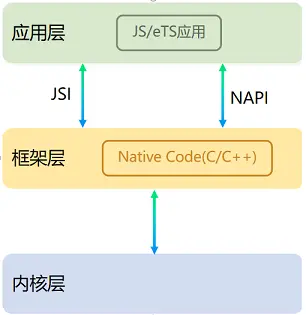
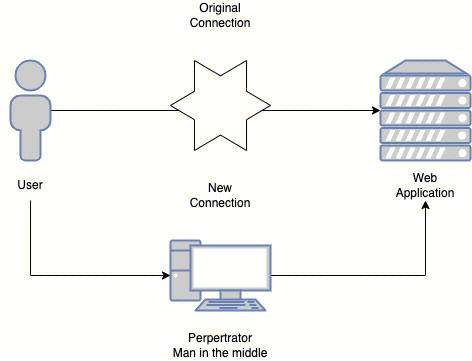
NAPI (Native API) — это набор встроенных сред разработки расширений модулей в системе OpenHarmony. Он разработан на основе спецификации Node.js N-API и предоставляет разработчикам возможность взаимодействовать друг с другом между модулями JavaScript и C/C++. . Как показано ниже:

Ценность этого механизма для развития системы Хунмэн имеет два аспекта:
- Система OpenHarmony может открывать богатые функции модуля уровня платформы для приложений верхнего уровня через интерфейс js.
- Разработчики приложений также могут инкапсулировать некоторые основные функции, требующие производительности, и базовые системные вызовы в C/C++, а затем использовать их через интерфейс js для повышения эффективности выполнения самого приложения.
В этой статье на примере Hello world будет продемонстрирован процесс разработки проекта NAPI в DevEco Studio.
Подготовка проекта
DevEco Studio скачать
В этом примере используется версия IDE DevEco Studio 3.0. Нам необходимо загрузить версию DevEco Studio 3.0 с официального сайта. Для установки и использования DevEco Studio обратитесь к Руководству пользователя DevEco Studio.
Загрузка SDK
После загрузки и установки инструмента DevEco Studio нам необходимо загрузить OpenHarmony SDK. Конкретные шаги следующие (более подробную информацию см. в разделе Настройка среды разработки, используемой DevEco Studio):
- Запускаем установленный DevEco Studio,Первое использование,Пожалуйста, выберитеDo not import settings,Нажмите ОК.
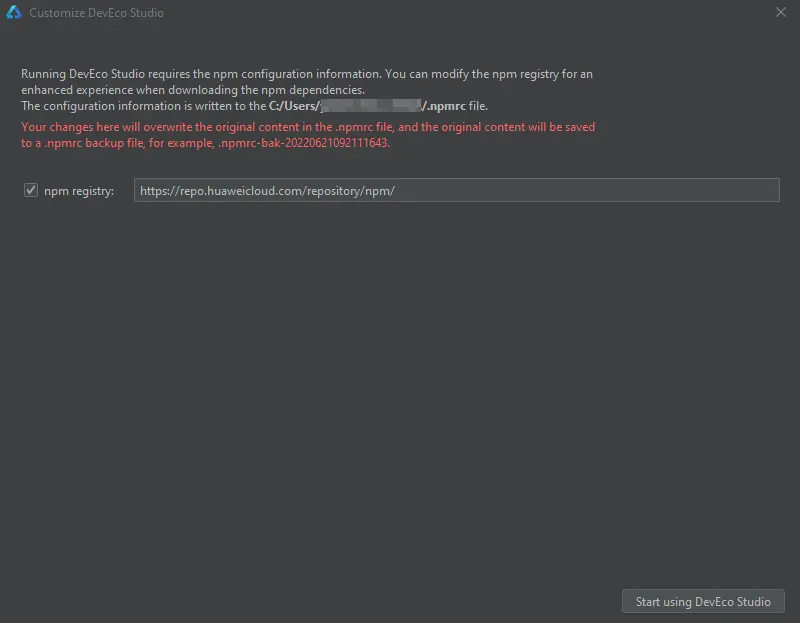
- Войдите на страницу мастера работы Дев Эко Studio,Исправлятьnpm registry,DevEco Studio предварительно установила соответствующий склад (склад npm по умолчанию).,Могут быть случаи, когда некоторые разработчики не могут получить доступ или доступ происходит медленно),Нажмите напрямуюStart using DevEco StudioПерейти к следующему шагу。
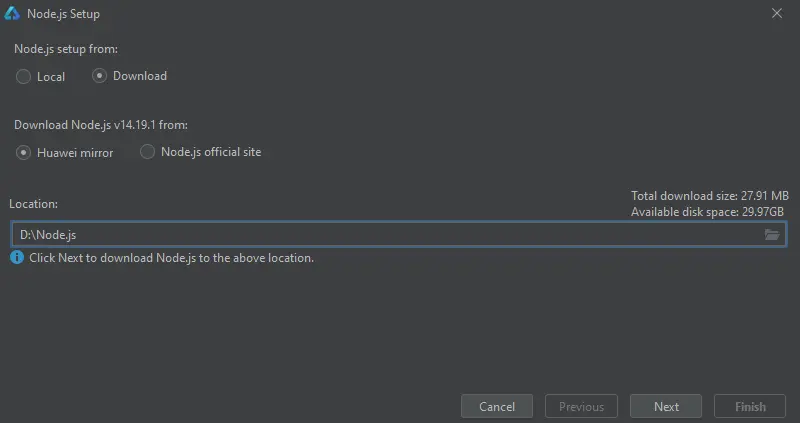
- Установите информацию Node.js,Вы можете указать локально установленный Node.js (требование к версии Node.js — v14.19.1 и выше).,И ниже версии 15.0.0 соответствующее требование к версии npm — 6.14.16 и выше;,и ниже версии 7.0.0); если нет подходящей локальной версии;,Можно выбратьDownloadкнопка,Загрузите Node.js онлайн. В этом примере в качестве примера используется загрузка Node.js.,После выбора источника загрузки и пути хранения,щелкнутьNextПерейти к следующему шагу。

- Дождитесь завершения установки Node.js.,然后щелкнутьFinishПерейти к следующему шагу。

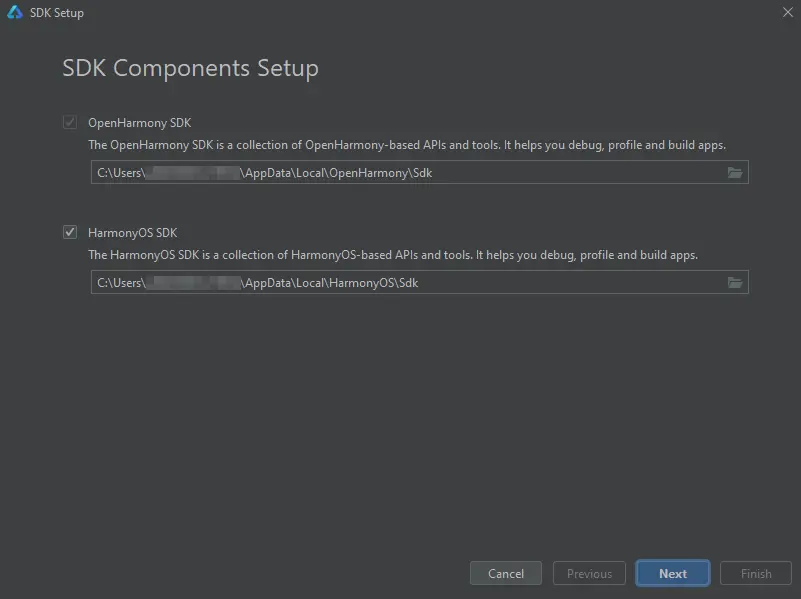
- существоватьSDK Componets Setupинтерфейс,настраиватьOpenHarmony Загрузка Путь к SDK. Если вам нужно разрабатывать приложения HarmonyOS, проверьте HarmonyOS. SDK,щелкнутьNextПерейти к следующему шагу。

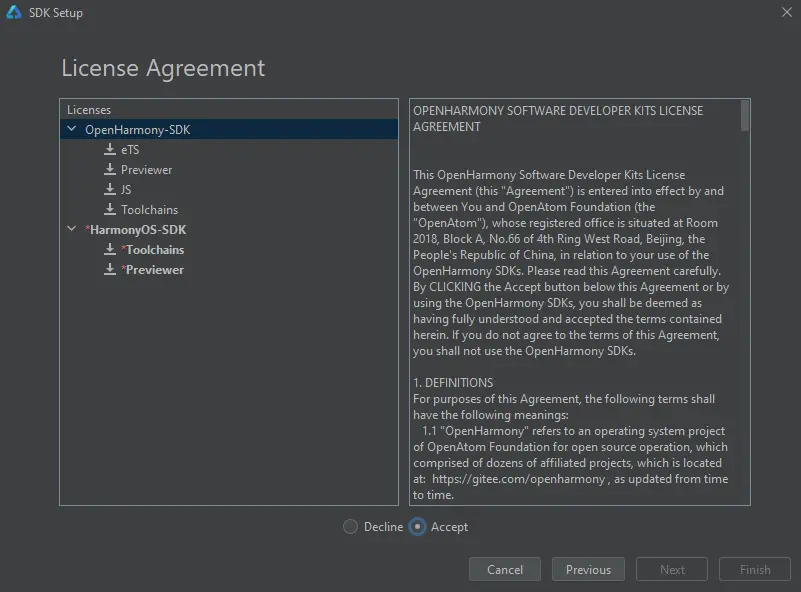
- Загрузка во всплывающем окне SDKИнформационная страница,щелкнутьNext,并существовать弹出的License Agreementокно,Прочтите лицензионное соглашение,После согласия с Лицензионным соглашением,щелкнутьNextНачать загрузкуSDK。

- Ждем Загрузка OpenHarmony SDK и инструментов завершена,щелкнутьFinish,Установка SDK завершена.
Создать проект
После скачивания и настройки SDK можем приступить к созданию. проект. DevEco Studio уже поставляется с Native C++ Привет шаблон, нам нужно только создать новый проект этого шаблона.
- Откройте DevEco Studio, нажмите «Создать проект» слева, и появится соответствующий интерфейс нового проекта.
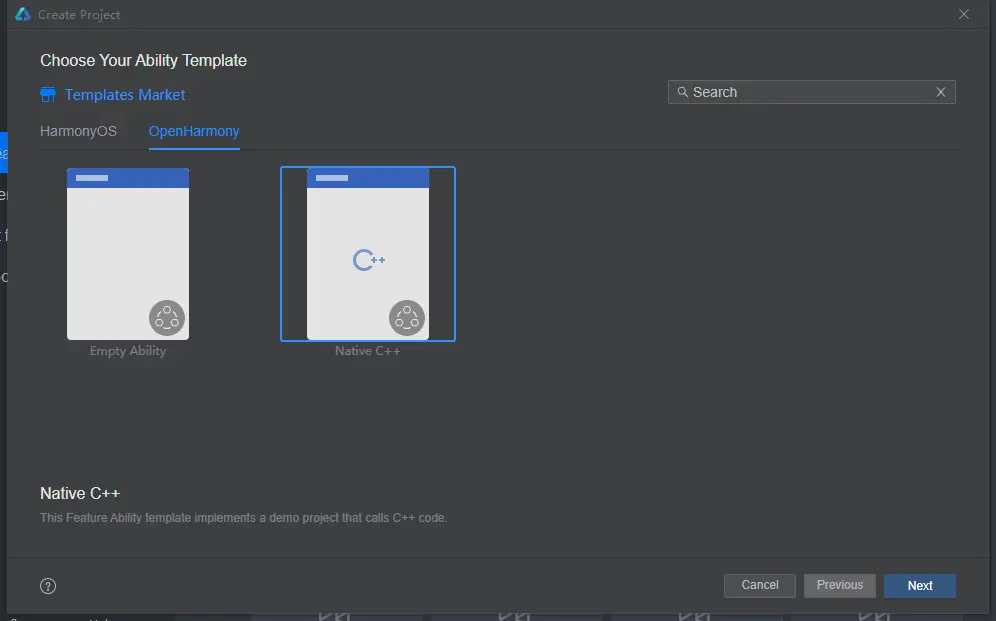
- Выберите шаблон Native C++ в разделе OpenHarmony и нажмите «Далее».

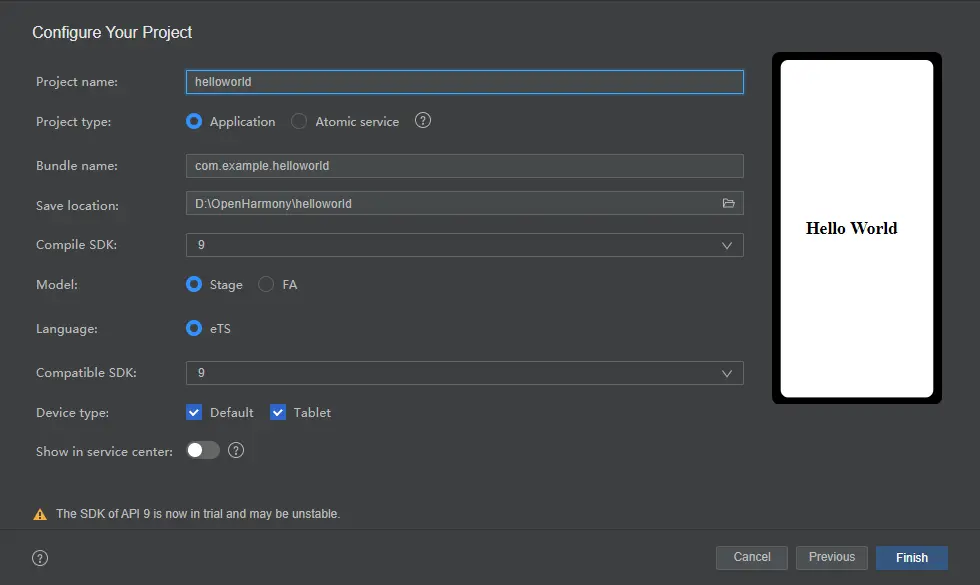
- Настройка проекта После выбора шаблона появится интерфейс проекта конфигурации. В этом интерфейсе нам нужно настроить имя проекта, версию SDK и модель. После настройки нажмите «Готово», чтобы был создан наш проект helloworld.

Реализация исходного кода
После создания нового проекта исходный код hello.cpp, реализующий интерфейс napi, находится в каталоге вход/src/main/cpp проекта.
Зарегистрировать модуль Napi
Сначала определите модуль, соответствующая структура — napi_module, укажите имя модуля, соответствующее текущему модулю NAPI, и функцию обработки для зарегистрированного внешнего интерфейса модуля. Конкретный расширенный интерфейс объявлен в этой функции и будет объяснен позже. После определения модуля вызовите функцию регистрации модуля napi_module_register(napi_module* mod), предоставляемую NAPI, чтобы зарегистрировать его в системе.
static napi_module demoModule = {
.nm_version =1,
.nm_flags = 0,
.nm_filename = nullptr,
.nm_register_func = Init,
.nm_modname = "hello",
.nm_priv = ((void*)0),
.reserved = { 0 },
};
extern "C" __attribute__((constructor)) void RegisterHelloModule(void)
{
napi_module_register(&demoModule);
}определение интерфейса
Структура napi_property_descriptor объявляет соответствующий интерфейс в napi, как показано ниже. Add соответствует собственному интерфейсу C++, а его интерфейс на стороне приложения соответствует add. napi связывает два интерфейса в структуре napi_property_descriptor через интерфейс napi_define_properties и экспортирует их. через переменную экспорта, чтобы уровень приложения мог вызвать метод add.
static napi_value Init(napi_env env, napi_value exports)
{
napi_property_descriptor desc[] = {
{ "getHelloString", nullptr, getHelloString, nullptr, nullptr, nullptr,
napi_default, nullptr }
};
napi_define_properties(env, exports, sizeof(desc) / sizeof(desc[0]), desc);
return exports;
}Реализация интерфейса
Ниже приведен код бизнес-реализации интерфейса getHelloString:
static napi_value getHelloString(napi_env env, napi_callback_info info) {
napi_value result;
std::string words = "Hello Napi";
if (napi_create_string_utf8(env, words.c_str(), words.length(), &result) != napi_ok) {
return nullptr;
}
return result;
}На этом этапе мы экспортировали интерфейс Napi, который может вызываться со стороны приложения.
Интерфейс вызова
Во-первых, прежде чем вызывать napi, нам нужно импортировать библиотеку napi:
import testNapi from "libentry.so"После импорта библиотеки мы можем напрямую вызвать соответствующий интерфейс Napi через импортированные переменные:
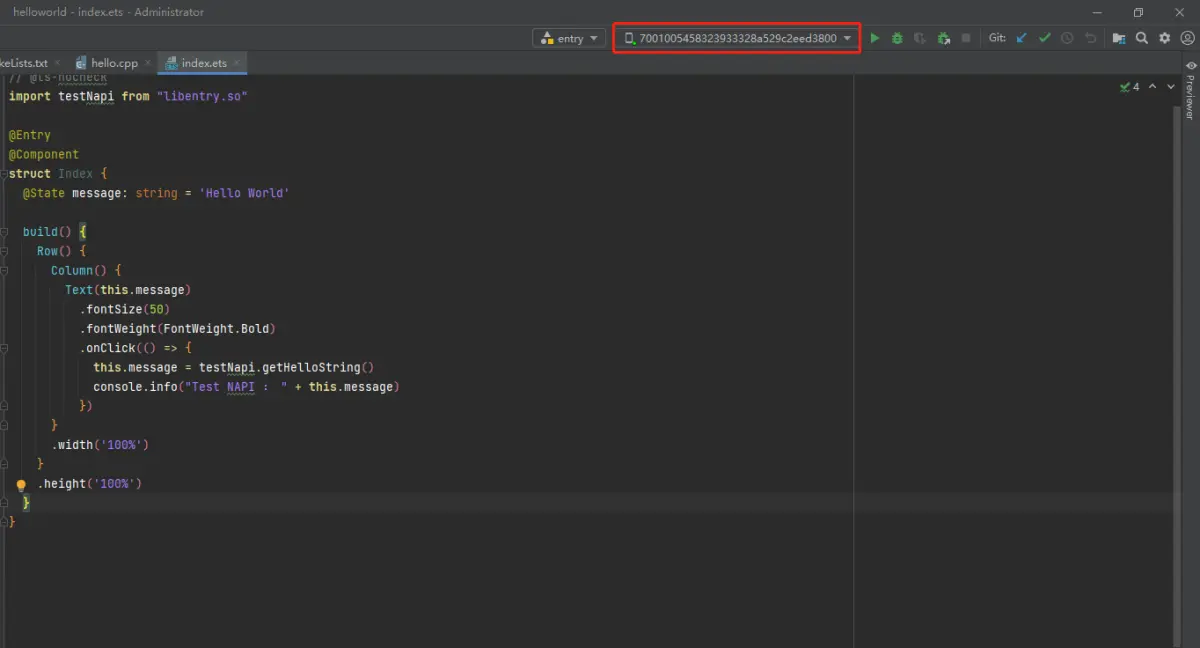
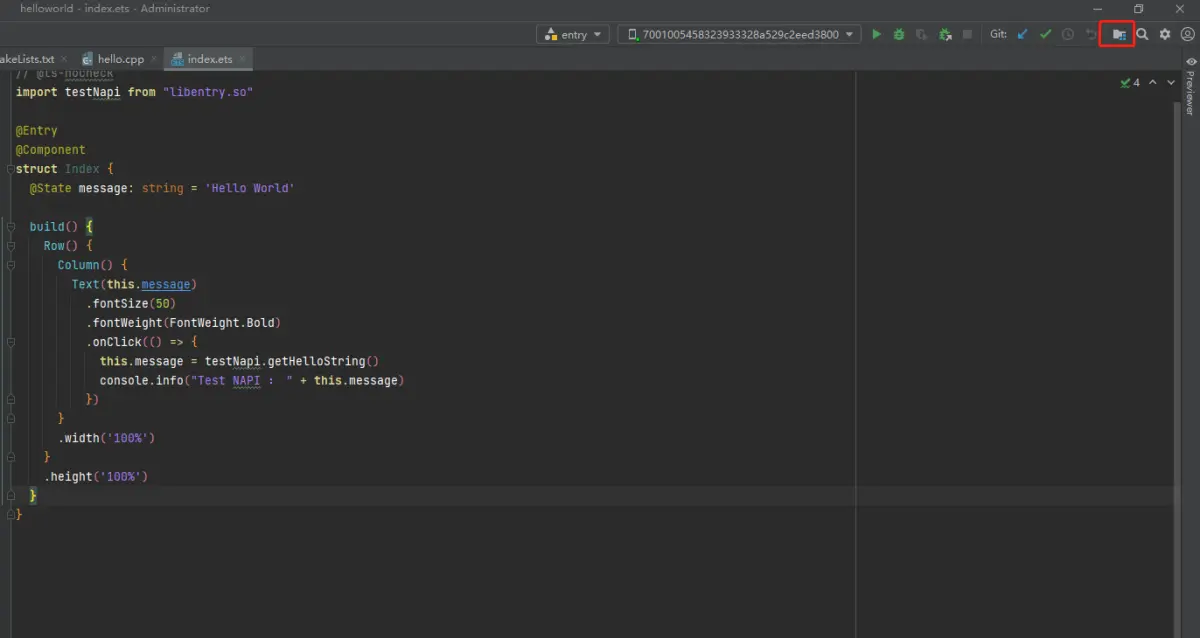
testNapi.getHelloString();После создания проекта система по умолчанию генерирует текстовую область hello world в файле index.ets (в каталоге входа/src/main/ets/pages проекта), и, щелкнув текстовую область, napi getHelloString можно назвать Интерфейсом, код выглядит следующим образом:
import testNapi from "libentry.so"
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.message = testNapi.getHelloString()
console.log("Test NAPI get string : " + this.message);
})
}
.width('100%')
}
.height('100%')
}
}В это время инструмент DevEco Studio сообщит, что интерфейс getHelloString не определен. Нам нужно добавить определение этого интерфейса в соответствующий файл index.d.ts (в записи/src/main/cpp/types/libentry). директория проекта):
export const getHelloString: () => string;До сих пор,Реализация исходного код готов, можем пройти на Дев Эко. Встройте параметр «Сборка» в инструменте Studio. Удалось(а) скомпилировать.
Установка и отладка
Шаги по установке приложения на макетную плату с помощью инструмента DevEco Studio:
Подключите плату разработки
Подключите макетную плату к компьютеру, и инструмент автоматически распознает устройство, как показано ниже.

Настроить подпись
При первой установке приложения на устройство требуется настройка подписи, иначе его невозможно установить. Конкретные этапы подписания:
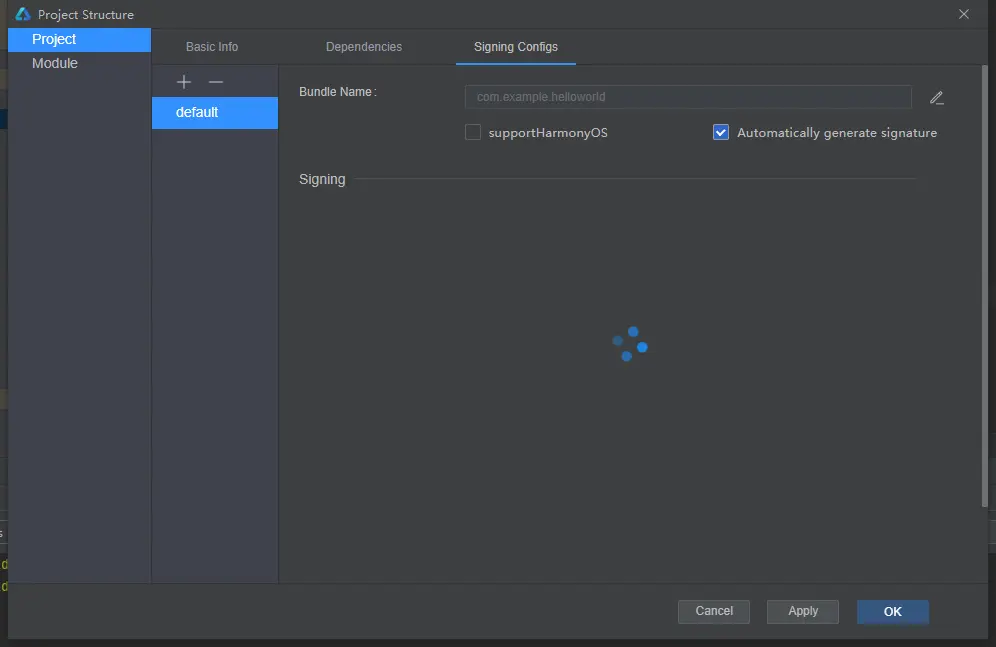
- Нажмите кнопку «Структура проекта» в правом верхнем углу инструмента DevEco Studio, чтобы открыть интерфейс конфигурации проекта.

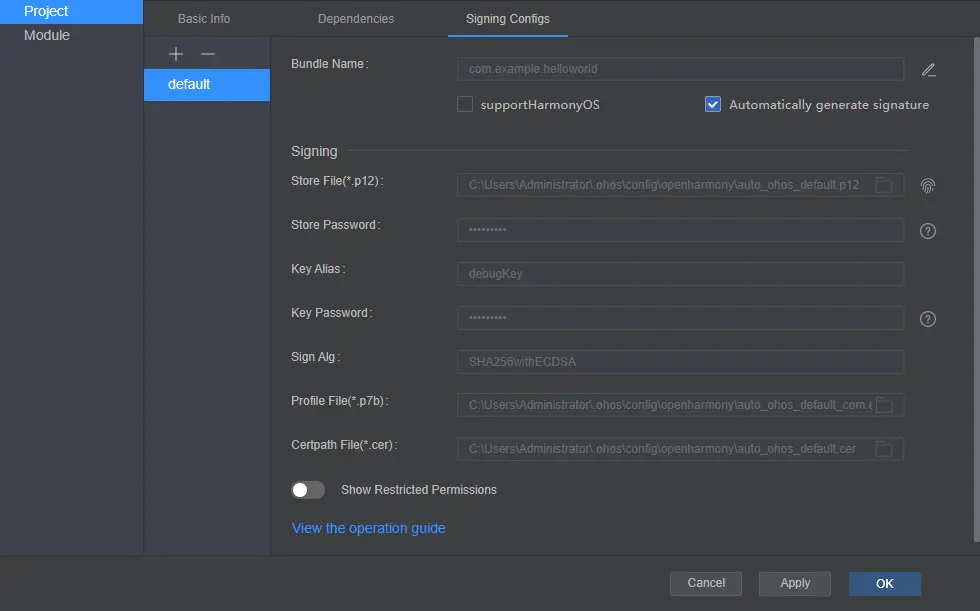
- Настроить автоматическую подпись Появится интерфейс конфигурации проекта, выберите Project. >>Signing На странице «Конфигурации» просто выберите «Автоматическая подпись», и инструмент автоматически сгенерирует информацию о подписи:

- Подтвердите подпись. После того, как инструмент автоматически сгенерирует информацию о подписи, нажмите кнопку «ОК», чтобы завершить операцию автоматической подписи.

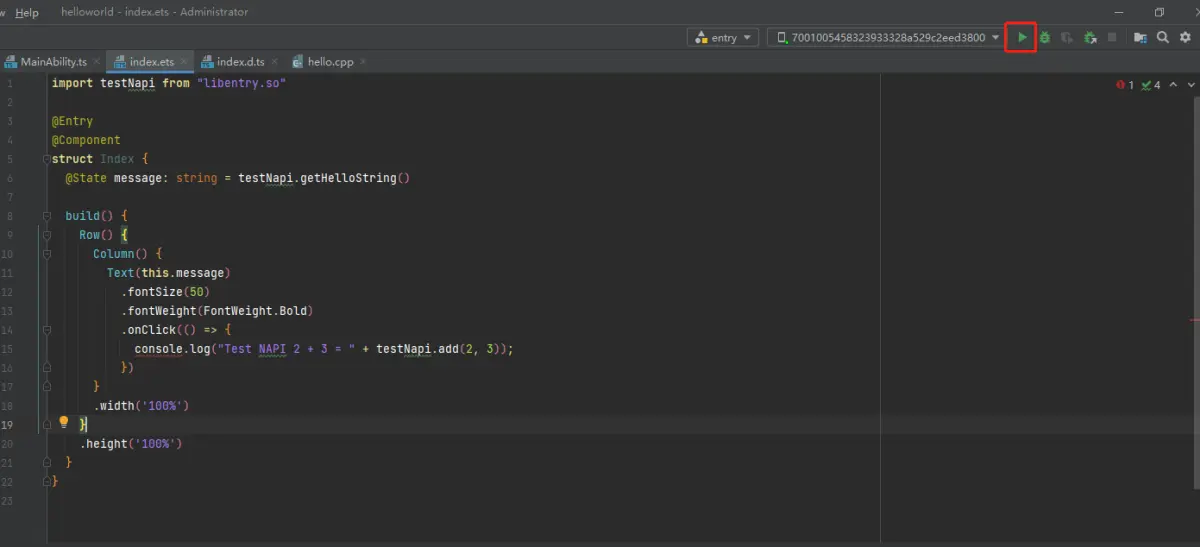
Установите и запустите
После настройки подписи мы можем напрямую нажать DevEco. Кнопка «Выполнить» в инструменте Studio для настройки и запуститьприменено

отлаживать
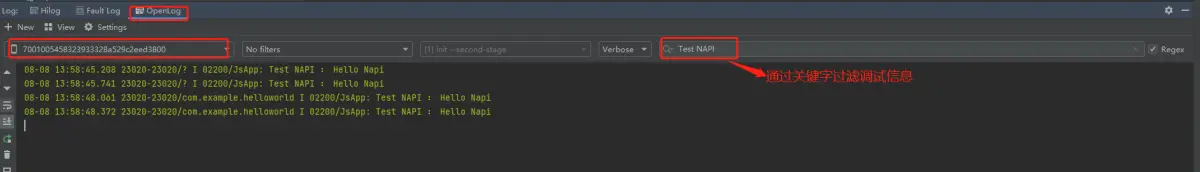
приложение Установите и После запуске, на доске мы видим Hello в центре экрана. Отображается мир, и мы нажимаем «Привет». Мир можно найти в DevEco Соответствующую информацию об отлаживании можно просмотреть в окне журнала инструмента Studio.

Потому что информация об отлаживании системы также отображается в окне журнала.,и большое количество информации,Нам неудобно проверять нашу отлаживать информацию,Таким образом, мы можем установить информацию о фильтре в окне журнала.,Пусть в окне будет отображаться только информация по отфильтрованным ключевым словам.
напиши в конце
Если вы считаете, что этот контент вам очень полезен, я хотел бы предложить вам оказать мне три небольшие услуги.:
- Лайки, репосты и ваши «лайки и комментарии» — движущая сила моего творчества;
- сосредоточиться на Редактор,В то же время вы можете рассчитывать на последующие статьи🚀,Делитесь оригинальными знаниями время от времени;
- Если вы хотите получить более полные знания о новейших знаниях Хунмэна, вы можете следить за станцией B: класс Ма Ню;


RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

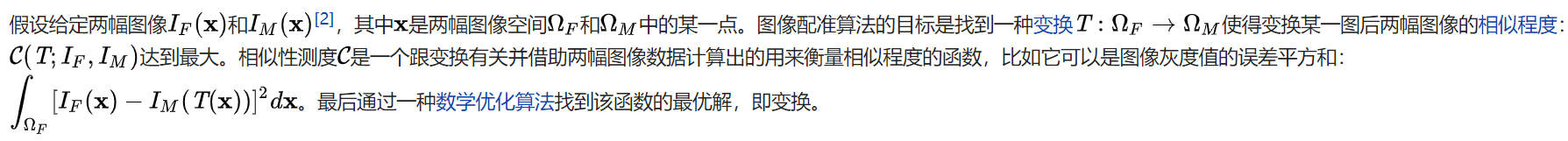
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

