Основы jQuery (5) Приложения Ajax и распространенные плагины-imooc
Глава 1 jQuery реализует приложения Ajax.
В этой главе представлены различные методы и функции, поддерживающие Ajax в jQuery, объясняется процесс и распространенные методы взаимодействия через Ajax, а также основное внимание уделяется навыкам применения основного метода $.ajax(). Благодаря введению глобальных событий ajax мы можем еще больше закрепить основной контент, изученный ранее.
- 1-1 Используйте метод load() для асинхронного запроса данных.
- 1-2 Используйте метод getJSON() для асинхронной загрузки данных формата JSON.
- 1-3 Используйте метод getScript() для асинхронной загрузки и выполнения js-файлов.
- 1-4 Используйте метод get() для получения данных с сервера в режиме GET.
- 1-5 Отправьте данные с сервера в режиме POST, используя метод post().
- 1-6 Сериализация значений элементов формы с помощью метода сериализации()
- 1-7 Загрузите данные сервера с помощью метода ajax().
- 1-8 Используйте метод ajaxSetup() для установки глобальных параметров Ajax по умолчанию.
- 1-9 Используйте методы ajaxStart() и ajaxStop().
- 1-10 упражнений
- 1-11 Упражнения по программированию
Глава 2 Общие плагины jQuery
В этой главе сначала подробно описываются методы и приемы использования наиболее популярных типов плагинов, включая плагины форм, плагины изображений и т. д., путем объединения примеров и плагинов, а затем рассказывается, как их настроить; процесс плагинов на уровне объекта и класса.
- 2-1 Плагин проверки формы ——проверить
- 2-2 Плагин формы——форма
- 2-3 Плагин лайтбокса изображения — LightBox
- 2-4 Плагин увеличительного стекла для изображений — — jqzoom
- 2-5 плагин cookie
- 2-6 Плагин поиска — автозаполнение
- 2-7 Плагин контекстного меню ——contextmenu
- 2-8 Пользовательский плагин уровня объекта — плагин lifocuscolor.
- 2-9 Плагин настраиваемого уровня класса — twoaddresult
- 2-10 упражнений
Глава 3. Плагин jQuery UI
В этой главе описывается процесс использования различных плагинов пользовательского интерфейса, включая перетаскивание, размещение и сортировку. Также рассказывается об использовании и мерах предосторожности при использовании различных микроплагинов, а также о эффектах и использовании инструментов меню, кнопок прокрутки и т. д. плагины подсказок в последней версии пользовательского интерфейса.
- 3-1 Перетаскивание плагина — перетаскивание
- 3-2 Разместите плагин — перетаскиваемый
- 3-3 Плагин сортировки перетаскиванием — сортировка
- 3-4 Плагин раскладывания панели ——гармошка
- 3-5 Плагин вкладок — вкладки
- 3-6 Плагин диалогового окна — диалоговое окно
- 3-7 Плагин инструмента меню — меню
- 3-8 Плагин кнопки Spinner — счетчик
- 3-9 Плагин всплывающей подсказки — всплывающая подсказка
- 3-10 упражнений
Глава 4. Служебные функции jQuery
В этой главе сначала описывается функция обнаружения браузера, а затем рассказывается об использовании различных функций тестового типа jQuery. В то же время она также знакомит с навыками использования функций работы со строками и URL-адресами. Наконец, она знакомит с использованием $.extend(. ) для расширения функций инструмента и методов объекта Object.
- 4-1 Получите имя и информацию о версии браузера
- 4-2 Определите, принадлежит ли браузер блочной модели W3C
- 4-3 Проверьте, пуст ли объект
- 4-4 Проверьте, является ли объект исходным объектом
- 4-5 Обнаружение связи включения между двумя узлами
- 4-6 Функции работы со строками
- 4-7 функция управления URL-адресом
- 4-8. Используйте $.extend() для расширения служебных функций.
- 4-9. Используйте $.extend() для расширения объекта Object.
- 4-10 упражнений
- 4-11 Задача по программированию
jQuery реализует приложения Ajax.
Используйте метод load() для асинхронного запроса данных.
Используйте метод load() для загрузки данных с сервера посредством запросов Ajax и поместите возвращаемые данные в указанный элемент. Формат его вызова:
load(url,[data],[callback])URL-адрес параметра — это адрес сервера загрузки, необязательный параметр данных — это данные, отправленные во время запроса, а параметр обратного вызова — это функция обратного вызова, выполняемая после успешного запроса данных.
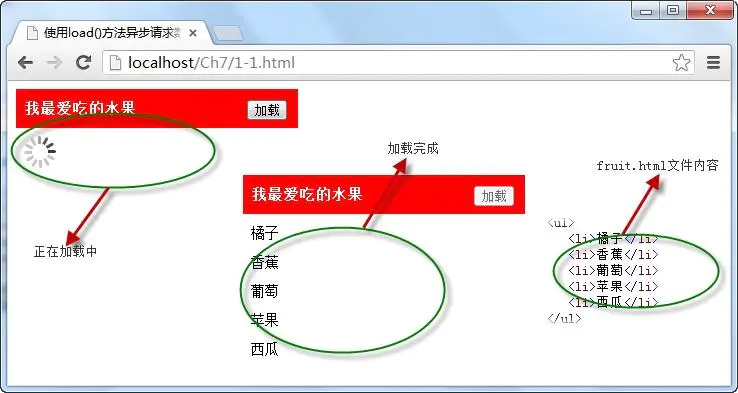
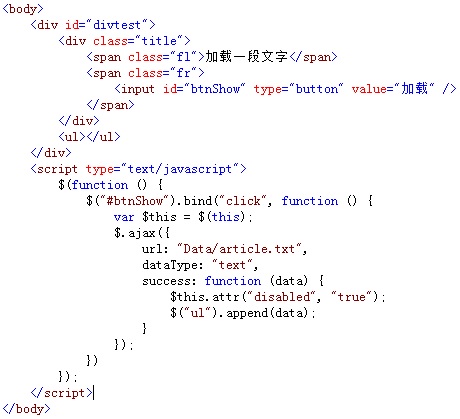
Например,При нажатии кнопки «Загрузить»,Запрашивает сервер загрузить содержимое указанной страницы.,После успешной загрузки,Отображать содержимое данных в<div>в элементе,и сделайте кнопку загрузки недоступной. Как показано ниже:
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$("ul")
.html("<img src='Images/Loading.gif' alt='x'/>")
.load("https://www.imooc.com/data/fruit_part.html",function(){
$this.attr("disabled", "true");
});
})
});
var $this = $(this)- на самом деле это элемент HTML
- это просто имя переменной, добавьте "
- А $(this) — это преобразование, преобразующее объект dom, представленный этим, в объект jquery, чтобы вы могли использовать методы, предоставляемые jquery.
- Объявите переменную объекта jquery с именем $this и присвойте значение объявленной переменной. Присвоенное значение предназначено для преобразования HTML-элемента this в объект jQuery.
.html:loadПрежде чем загрузка будет завершена,ulСодержимое внутри показывает изображение
При нажатии кнопки «Загрузить» запросите сервер загрузить содержимое файла Fruit.html, вызвав метод load().
$this.attr("disabled", "true"):loadСделайте кнопку недоступной после завершения загрузки.。
Эффект, отображаемый в браузере:

Используйте метод getJSON() для асинхронной загрузки данных формата JSON.
Используйте метод getJSON() для получения данных с сервера посредством асинхронных запросов Ajax, анализа полученных данных и отображения их на странице. Формат его вызова:
jQuery.getJSON(url,[data],[обратный вызов]) или $.getJSON(url,[data],[callback])Среди них параметр url — это адрес сервера, запрашивающий загрузку файла формата json, необязательный параметр данных — это данные, отправленные во время запроса, а параметр обратного вызова — это функция обратного вызова, выполняемая после успешного запроса данных.
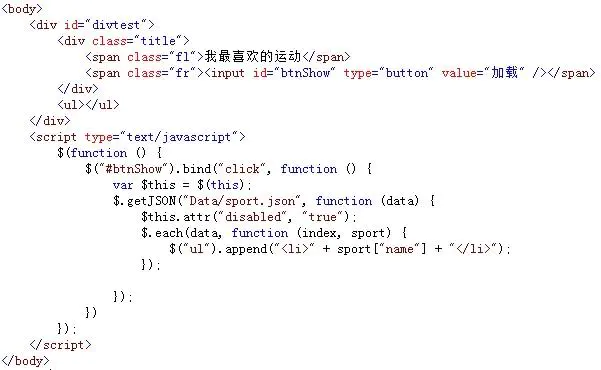
Например, нажмите кнопку «Загрузить» на странице и вызовите getJSON(). Метод получает данные в файле формата JSON на сервере, обрабатывает данные и отображает содержимое указанного имени поля на странице. Как показано ниже:

$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.getJSON("https://www.imooc.com/data/sport.json",function(data){
$this.attr("disabled", "true");
$.each(data, function (index, sport) {
$("ul").append("<li>" + index + sport["name"] + "</li>");
/*if(index==3)
$("ul").append("<li>" + sport["name"] + "</li>");*/
});
});
})
});
$.each(data, function(index, ele){})
- data: коллекция, которую нужно пройти, index: значение индекса, ele: дочерний элемент в коллекции.
- Первый обход (obj).each(function(index,value){ }) Вызов каждой функции объекта Второй тип обхода.each(obj,function(index,value){ }) Это объект передано как объект функция each Причина та же
При нажатии кнопки «Загрузить» файл sport.json на сервере вызывается через метод getJSON().
Получите возвращенные данные файла данных и просмотрите объект данных.
Используйте data["name"] для получения указанного содержимого в данных.,показыватьна странице。Эффект, отображаемый в браузере:
Используйте метод getScript() для асинхронной загрузки и выполнения js-файлов.
Используйте метод getScript() для асинхронного запроса и выполнения файлов в формате JavaScript на сервере. Формат его вызова следующий:
jQuery.getScript(url,[обратный вызов]) или$.getScript(url,[callback])Используйте метод get() для получения данных с сервера в режиме GET.
При использовании метода get() метод GET используется для запроса данных с сервера, а запрошенные данные возвращаются через параметры функции обратного вызова в методе. Формат его вызова следующий:
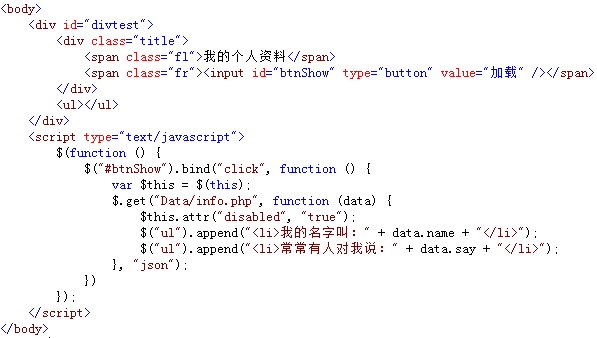
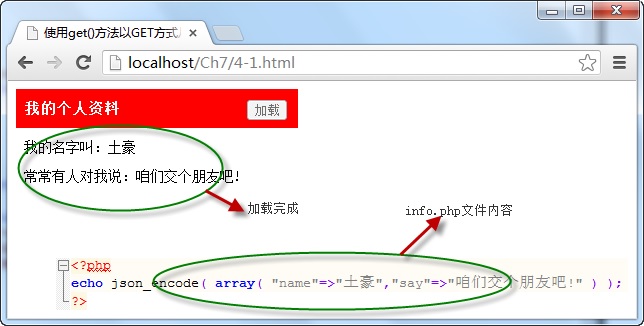
$.get(url,[callback])Например,когда При нажатии кнопки «Загрузить»,вызовget()метод к одному из серверов.phpФайл начинается сGETметод запроса данных,И отобразить содержимое данных появления на странице,Как показано ниже:

Возвращает тип данных json. Запрос GET передает параметры после URL-адреса.

Отправьте данные с сервера в режиме POST, используя метод post().
Метод post() используется для отправки данных на сервер в режиме POST. После того, как сервер получает данные, он обрабатывает их и возвращает результаты обработки на страницу. Формат вызова следующий:
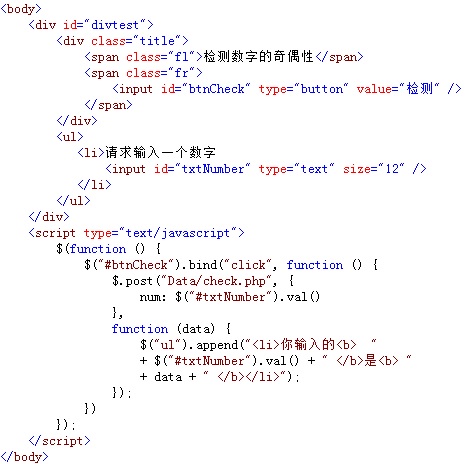
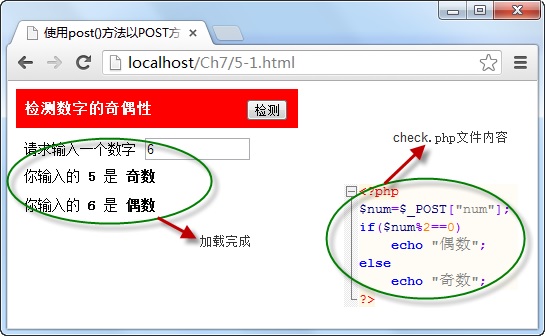
$.post(url,[data],[callback])Например,Введите число в поле ввода,Нажмите кнопку «Обнаружить».,вызовpost()метод на сервер с помощьюPOSTОтправить запрос через,Обнаружение четности входных значений,и отображается на странице,Как показано ниже:

<?php _POST['num'] : 0; if(num > 0){ echo «Больше 0»; }else if(
когда Нажмите кнопку «Обнаружить».час,Получите значение в поле ввода,и использовать это значение$.post()метод отправляется на сервер вместе,Сервер получает значение и обрабатывает его.,Наконец приходит обработка результатов.

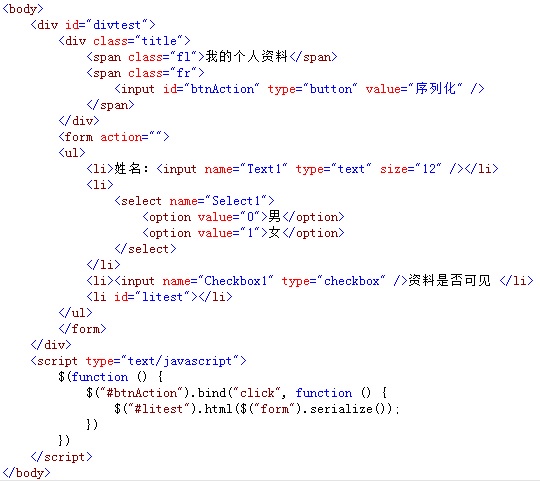
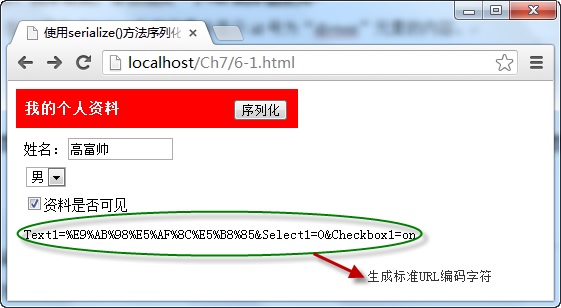
Сериализация значений элементов формы с помощью метода сериализации()
Метод сериализации() можно использовать для сериализации значения элемента с атрибутом имени в форме и создания стандартной текстовой строки в кодировке URL, которую можно напрямую использовать для запросов ajax. Формат его вызова следующий:
$(selector).serialize()где параметр селектора — это один или несколько элементов формы или сам элемент формы
Например,Добавление нескольких элементов в форму,После нажатия кнопки «Сериализовать»,вызовserialize()метод,Сериализация всех элементов в форме,Создать стандартную кодировку URL,переход между элементами&Номер связан。


Загрузите данные сервера с помощью метода ajax().
Использование метода ajax() — это самый простой и мощный метод запроса данных сервера. Он может не только получать данные, возвращаемые сервером, но также отправлять запросы на сервер и передавать значения. Формат его вызова следующий:
jQuery.ajax([настройки]) и $.ajax([настройки])Настройки параметра — это объект конфигурации при отправке запроса ajax. В этом объекте URL представляет путь запроса к серверу, данные — это данные, передаваемые во время запроса, dataType — это тип данных, возвращаемый сервером, а успех — это обратный вызов. функция для успешного выполнения запроса типа — это способ отправки запросов данных, по умолчанию — get.
Например,Нажмите кнопку «Загрузить» на странице.,вызовajax()метод Запрос к серверу на загрузкуиндивидуальныйtxtдокумент,Обратный вызов успеха вызывается, когда запрос успешен.,Получить возвращенные данные,и отображается на странице。


Используйте метод ajaxSetup() для установки глобальных параметров Ajax по умолчанию.
Используйте метод ajaxSetup(), чтобы установить некоторые глобальные значения параметров для запросов Ajax. После завершения настроек последующие запросы Ajax не должны будут добавлять эти значения параметров. Формат вызова:
jQuery.ajaxSetup([опции]) и $.ajaxSetup([опции])Параметр необязательных параметров — это объект, посредством которого задается глобальное значение параметра запроса Ajax.
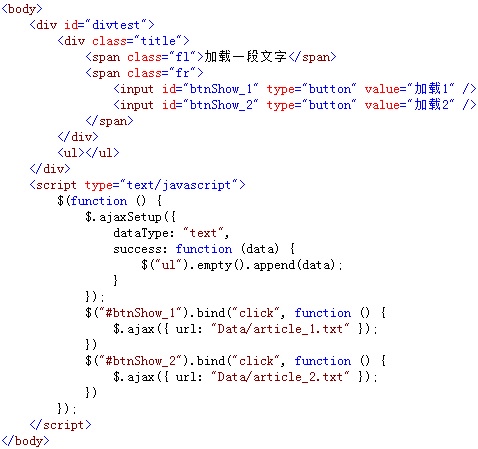
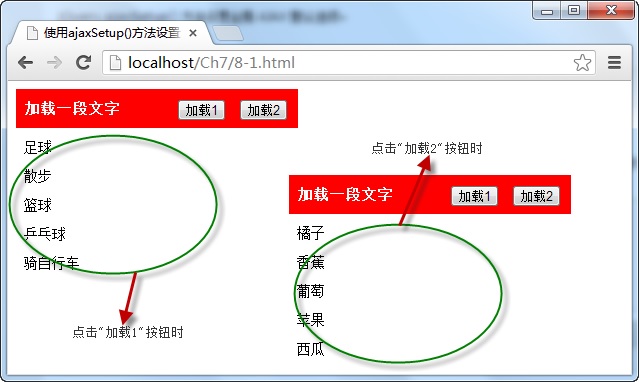
Например,ПервыйвызовajaxSetup()метод Установить глобальныйAjaxстоимость опциона,Нажмите еще две кнопки,Используйте соответственноajax()метод Запросить другие данные сервера,и отобразить содержимое данных на странице,Как показано ниже:


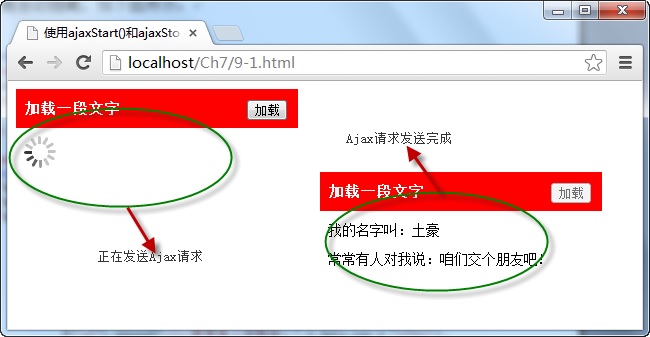
Используйте методы ajaxStart() и ajaxStop().
Методы ajaxStart() и ajaxStop() связывают события Ajax. Метод ajaxStart() используется для запуска функции до выдачи запроса Ajax, а метод ajaxStop() используется для запуска функции после завершения запроса Ajax. Формат их вызова:
$(selector).ajaxStart(function())и$(selector).ajaxStop(function())Среди них скобки в обоих методах являются связанными функциями. При отправке Ajax-запроса выполняется функция, связанная методом ajaxStart(). После успешного запроса выполняется функция, связанная методом ajaxStop().
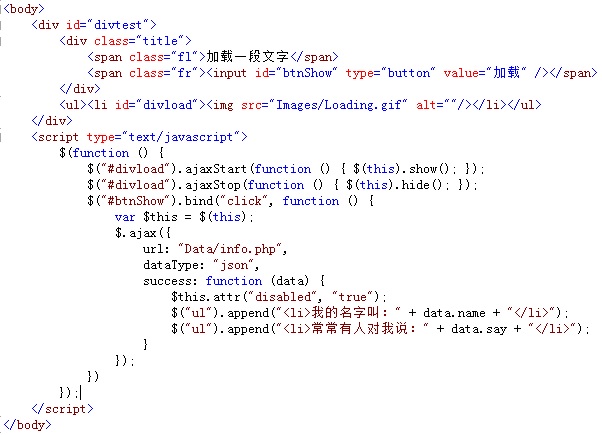
Например,из-за использованияajaxStart()иajaxStop()метод Анимация привязанаэлемент,поэтому,При запуске отправки Ajax-запроса,Отображение элемента,когда запрос завершится,Анимированные элементы автоматически скрываются.


Общие плагины jQuery
Плагин проверки формы ——проверить
Плагин поставляется с правилами проверки, которые включают обязательные поля, числа и URL-адреса в контент и немедленно отображают информацию об исключениях. Кроме того, он также позволяет настраивать правила проверки. Метод вызова плагина следующий:
$(form).validate({options})Параметр формы представляет имя элемента формы, а параметр options представляет объект конфигурации при вызове метода. В этом объекте задаются все правила проверки и позиции отображения информации об исключениях.
Например, при нажатии кнопки «Отправить» в форме вызывается плагин проверки, чтобы проверить, соответствует ли введенное имя пользователя правилам, а на странице отображается информация об исключении, как показано на следующем рисунке. :

Плагин формы——форма
Через плагин формы вызовите метод ajaxForm(), чтобы отправить данные формы на сервер в режиме ajax, и получите данные, возвращаемые сервером, через объект параметров в методе. Формат вызова следующий:
$(form). ajaxForm ({options})Параметр формы представляет имя элемента формы; параметры — это объект конфигурации, используемый для установки данных и параметров при отправке запроса ajax.
<script type="text/javascript">
$(function () {
var options = {
url: "http://www.imooc.com/data/form_f.php",
target: ".tip"
}
$(#frmV).ajaxForm(options);
});
</script>- ajaxformиajaxsubmit:http://www.cnblogs.com/china-li/archive/2012/12/12/2800144.html
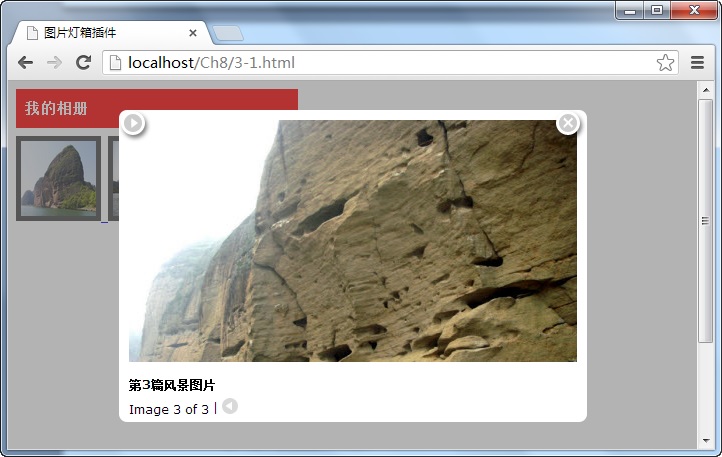
Плагин лайтбокса изображения — LightBox
Этот плагин может отображать выбранные изображения со скругленными углами, использовать кнопки для просмотра предыдущего и следующего изображений, иметь индикатор выполнения при загрузке изображений и просматривать изображения в режиме автоматического воспроизведения. Формат вызова следующий:
$(linkimage).lightBox({options})вlinkimageПараметры включают изображения<a>имя элемента,options — это объект конфигурации метода плагина.
Например, все изображения отображаются на странице списком. Когда пользователь нажимает на одно из изображений, выбранное изображение отображается в «лайтбоксе» через представленный плагин изображений, как показано на следующем рисунке:


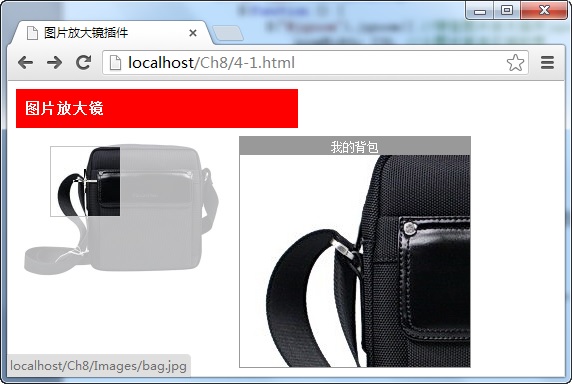
Плагин увеличительного стекла для изображений — — jqzoom
При вызове плагина увеличительного стекла jqzoom image вам необходимо подготовить две одинаковые картинки, одну большую и одну маленькую, и отобразить маленькую картинку на странице. Когда мышь перемещается по маленькой картинке, вызовите метод jqzoom(). плагин для отображения того же изображения, что и маленькая картинка. Большая область изображения для достижения эффекта увеличительного стекла, формат вызова следующий:
$(linkimage).jqzoom({options})вlinkimageПараметры включают изображения<a>имя элемента,options — это объект конфигурации метода плагина.
Например,на странице,Добавить одеяло<a>Элемент изображения, содержащийся в элементе,При перемещении мыши внутри элемента изображения,в правой части изображения,Отобразится эффект увеличения выбранной области.,Как показано ниже:


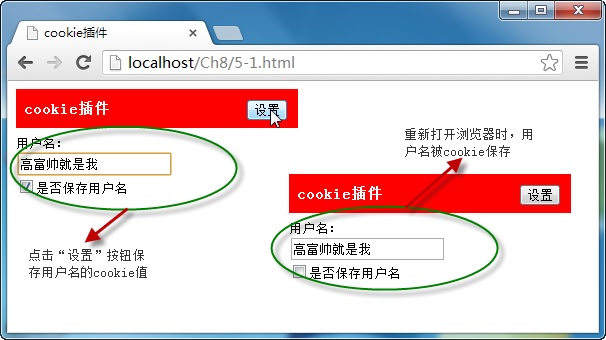
плагин cookie
После использования плагина cookie вы можете легко сохранять, читать и удалять информацию о пользователе с помощью объекта cookie, а также сохранять историю просмотров пользователя с помощью плагина cookie. Формат его вызова:
Сохраните: $.cookie(ключ,значение); прочитайте: $.cookie(ключ),Удалить: $.cookie(ключ,null)Ключ параметра — это имя сохраненного объекта cookie, а значение — значение cookie, соответствующее имени.
Например, при нажатии кнопки «Настройки», если установлен флажок «Сохранять ли имя пользователя», используйте объект cookie для сохранения имени пользователя, в противном случае удалите сохраненное имя пользователя cookie.


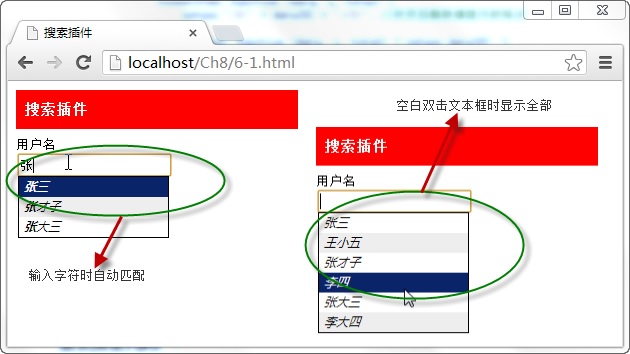
Плагин поиска — автозаполнение
Функция подключаемого модуля поиска заключается в привязке его к текстовому полю с помощью метода autocomplete() подключаемого модуля. Когда в текстовое поле вводятся символы, связанный подключаемый модуль возвращает строку, аналогичную символу для запроса. Выбор Формат вызова следующий:
$(textbox).autocomplete(urlData,[options]);Среди них параметр textbox — это имя элемента текстового поля, urlData — аналогичные строковые данные, возвращаемые плагином, а необязательные параметры параметра — это объект конфигурации при вызове метода плагина.
Подробные инструкции по использованию автозаполнения jQuery
Например,Когда пользователь вводит содержимое в текстовое поле,вызов Поиск плагиновautocomplete()методвозвращаться Строковые данные, соответствующие входным данным,Показать под текстовым полем,Оперативный выбор,Как показано ниже:


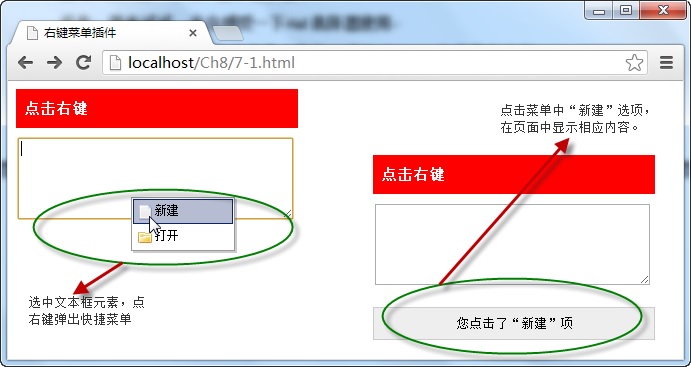
Плагин контекстного меню ——contextmenu
Плагин контекстного меню можно привязать к любому элементу на странице. После привязки выберите элемент и щелкните правой кнопкой мыши, в плагине появится контекстное меню. Щелкните имя каждого пункта меню. выполнить соответствующую операцию. Код вызова следующий:
$(selector).contextMenu(menuId,{options});Параметр Selector — это элемент, привязанный к плагину, meunId — элемент контекстного меню, а options — объект конфигурации.
Например,Выбрать страницу<textarea>элемент,Щелкните правой кнопкой мыши,Всплывающее контекстное меню привязки плагина,Нажмите на каждую опцию в меню,Удобствона страницепоказывать Соответствующее название операции。Как показано ниже:


Пользовательский плагин уровня объекта — плагин lifocuscolor.
ИндивидуальныеlifocuscolorПлагины можно найти по адресу<ul>в элементе,наведите курсор мыши на элемент таблицы<li>элементдвигатьсячас,Настройте цвет фона, когда он получает фокус,то есть определение<li>элементвыбиратьсерединачасцвет фона,Формат вызова:
$(Id).focusColor(color)в,параметрIdвыражать<ul>элементизIdЧисло,colorвыражать<li>элементвыбиратьсерединачасцвет фона
<script type="text/javascript">
Плагин настраиваемого уровня класса — twoaddresult
Вызывая различные методы в пользовательском плагине twoadresult, вы можете складывать и вычитать два значения. После импорта плагина форматы вызовов следующие:
$.addNum(p1,p2) и $.subNum(p1,p2)Вышеупомянутый формат вызова предназначен для вычисления результатов сложения и вычитания двух значений соответственно. p1 и p2 являются произвольными значениями.
<script type="text/javascript">
$(function () {
$("#btnCount").bind("click", function () {
$("#Text3").val(
$.subNum($("#Text1").val(),
$("#Text2").val())
);
});
});
</script>3-1 Перетаскивание плагина — перетаскивание
Функция перетаскиваемого плагина — перетаскивание связанного элемента при этом jQuery. UIПлагины иэлемент После привязки,Можетпроходитьвызовdraggable()метод,Достигайте различных эффектов перетаскивания элементов.,Формат вызова следующий:
$(selector). draggable({options})
Параметр options является объектом конфигурации при вызове метода. В соответствии с этим объектом могут быть установлены различные эффекты перетаскивания. Например, атрибут «containment» определяет область перетаскивания, а атрибут «axis» задает направление координат при перетаскивании.
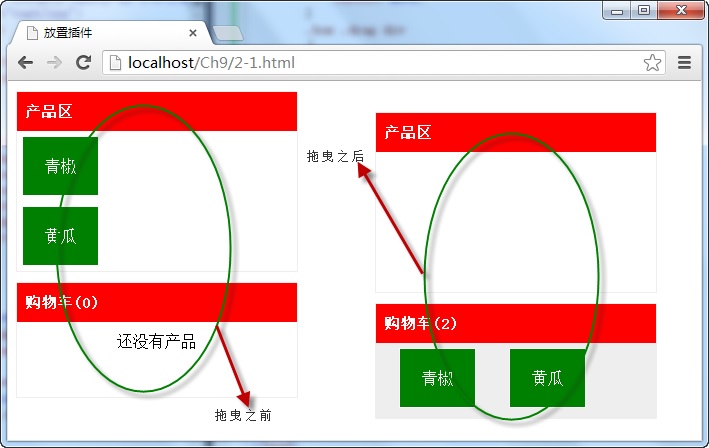
3-2 Разместите плагин — перетаскиваемый
Помимо использования перетаскиваемого подключаемого модуля для перетаскивания любого элемента, вы также можете вызвать перетаскиваемый подключаемый модуль пользовательского интерфейса, чтобы поместить перетаскиваемый элемент в назначенную область, аналогично эффекту корзины покупок. Формат вызова следующий:
$(selector).droppable({options})
Параметр селектора предназначен для получения перетаскиваемого элемента, а параметры — это объект конфигурации метода. В объекте функция drop означает, что когда полученный перетаскиваемый элемент полностью попадает в контейнер принимающего элемента, срабатывает вызов функции. .
Например, на странице перетащите элементы из «области продукта» в «корзину», вызвав сбрасываемый плагин, и одновременно измените цвет фона и значение количества «корзины», как показано на следующем рисунке:


3-3 Плагин сортировки перетаскиванием — сортировка
Плагин сортировки перетаскиваниемфункцияэто последовательностьэлемент(Например<option>、<li>)Перетащите куда угодно, чтобы сформироватьиндивидуальный新изэлементпоследовательность,Реализовать функцию сортировки перетаскиванием,его Формат вызова:
$(selector).sortable({options});
Параметр селектора — это элемент сортировки перетаскиванием, а параметры — объект конфигурации при вызове метода.
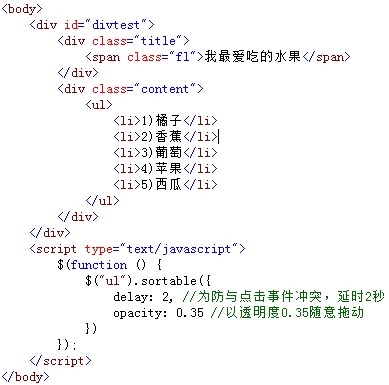
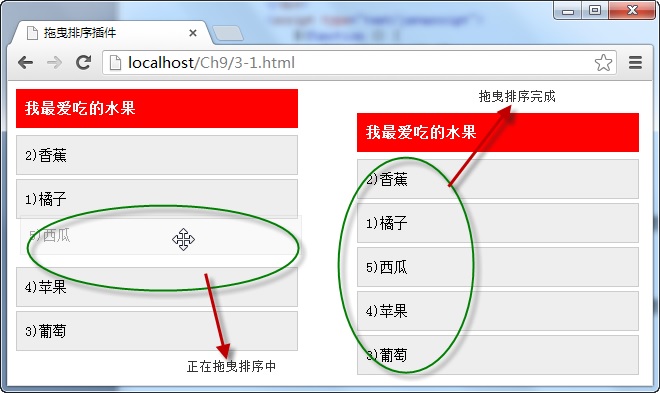
Например,на странице,путем загрузкиsortableПлагин будет<ul>в элементеиз各индивидуальный<li>запись в таблице Реализовать функцию сортировки перетаскиванием,Как показано ниже:

Эффект, отображаемый в браузере:

3-4-панельный раскладной плагин——гармошка
Плагин сворачивания панели может добиться эффекта сворачивания в виде «гармошки» в указанной области на странице, то есть при нажатии на заголовок содержимое будет развернуто, а при щелчке по другому заголовку расширенное содержимое будет закрыт. Формат вызова следующий:
$(selector).accordion({options});
Среди них селектор параметров — это весь элемент панели, а параметр options — это объект конфигурации, соответствующий методу.
Плагин на 3–5 вкладок — вкладки
Используйте плагин вкладок, чтобы добавить<ul>в<li>Опции определяются как названия опций.,в названии,повторное использование<a>элементиз“href”Содержимое, соответствующее заголовку параметра настройки атрибута.,его Формат вызова следующий:
$(selector).tabs({options});
Параметр селектора — это общий периферийный элемент вкладки.,Этот элемент содержит заголовок и содержимое вкладки.,optionsпараметрдляtabs()методиз配置объект,Этот объект также может загружать содержимое вкладки в режиме ajax.
3-6 Плагин диалогового окна — диалоговое окно
Плагины диалогов могут открывать различные типы диалоговых окон с анимационными эффектами.,выполнитьJavaScriptв кодеalert()иconfirm()функцияфункция,его Формат вызова:
$(selector).dialog({options});
Параметр селектора — это элемент, который отображает всплывающее диалоговое окно.,Обычно<div>,Параметр options является объектом конфигурации метода.,Тип диалога может быть установлен в объекте、"Конечно"、Код, выполняемый по кнопке «Отмена» и т.д.
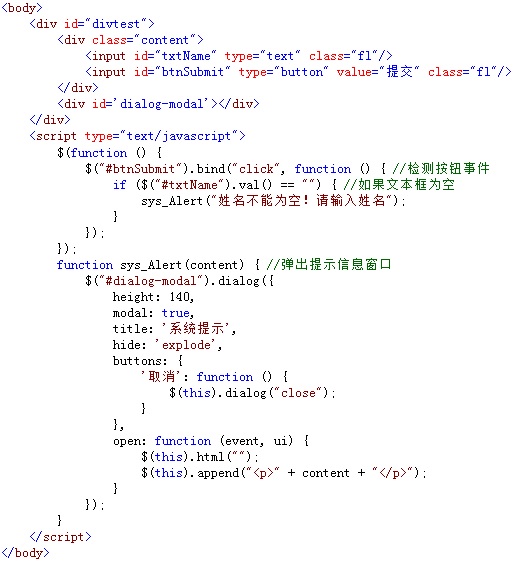
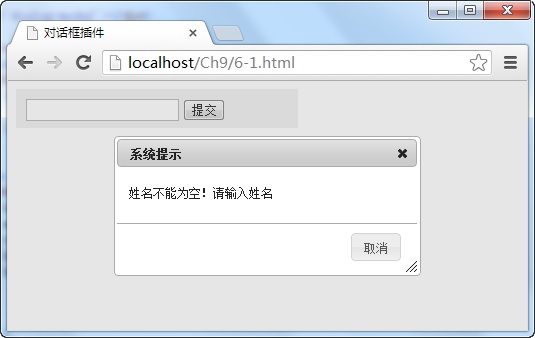
Например, при нажатии кнопки «Отправить», если содержимое текстового поля пусто, в диалоговом подключаемом модуле появится всплывающее окно с сообщением о том, что входное содержимое не может быть пустым, как показано на следующем рисунке. :

Эффект, отображаемый в браузере:

3-7 Плагин инструмента меню — меню
Доступ к плагину инструмента меню можно получить через<ul>Создание многоуровневого встраиванияили Всплывающее меню,Поддерживает управление перемещением меню с помощью клавиш направления клавиатуры.,Позволяет добавлять значки к различным пунктам меню.,Формат вызова следующий:
$(selector).menu({options});
selectorпараметрдля Список менюсерединавнешний слой<ul>элемент,optionsдляmenu()методиз配置объект。
3-8 Плагин кнопки Spinner — счетчик
Плагин кнопки прокрутки может не только вводить значения непосредственно в текстовое поле, но также изменять значение поля ввода, нажимая кнопки вверх и вниз в правой части поля ввода. Он также поддерживает кнопки вверх и вниз. клавиши со стрелками вниз на клавиатуре для изменения входного значения. Формат вызова следующий:
$(selector).spinner({options});
Параметр селектора — это элемент поля ввода текста.,Необязательныйoptionsпараметрдляspinner()методиз配置объект,в этом объекте,Вы можете установить максимальное и минимальное входные значения,Получить измененное значениеи Установите соответствующие события。
3-9 Плагин «Совет» — подсказка
Плагин всплывающей подсказки может настраивать внешний вид элементов подсказки. Содержимое подсказки поддерживает переменные и удаленное получение Ajax. Он также может настраивать положение отображения содержимого подсказки. Формат ее вызова следующий:
$(selector).tooltip({options});
вselectorдлянуждатьсяпоказывать提示信息изэлемент,Необязательныйпараметрoptionsдляtooltip()методиз配置объект,в этом объекте,Вы можете настроить всплывающее окно с оперативной информацией、скрыватьчасиз效果ирасположение。
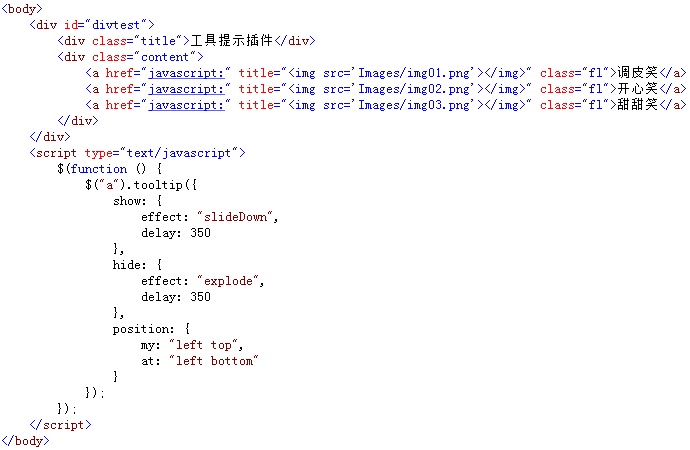
Например,поставь три<a>элементиплагин всплывающей подсказкиграница,когда把鼠标двигаться在<a>элементсодержаниечас,Появится соответствующее изображение с анимационным эффектом.,При выезде,Изображение автоматически скрывается,Как показано ниже:


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>плагин всплывающей подсказки</title>
<link href="https://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="https://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="https://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="divtest">
<div class="title">
плагин всплывающей подсказки</div>
<div class="content">
<div id="tooltip">
<label for="name">
Имя</label>
<input id="name" name="name" title="Угадай" />
<br><br><br>
<label for="sex">
пол</label>
<input id="sex" name="sex" title="Я милая девушка с большим членом, "嘤嘤嘤" />
<br><br><br>
<label for="age">
возраст</label>
<input id="age" name="age" title="Возраст 14 лет, второй класс средней школы" />
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$("#tooltip").tooltip({
show: {
effect: "slideDown",
delay: 350
},
hide: {
effect: "explode",
delay: 350
},
position: {
my: "left top",
at: "left bottom"
}
});
});
</script>
</body>
</html>4-1 Получите имя и информацию о версии браузера
В jQuery,проходитьОбъект .browser может получить информацию об имени и версии браузера, например:.browser.chromeдляtrue,Указывает, что текущий браузер — Chrome.,.browser.mozilla имеет значение true, что означает, что текущий браузер — Firefox. Вы также можете использовать..browser.versionКак получить информацию о версии браузера。
4-2 Определите, принадлежит ли браузер блочной модели W3C
Боковые модели браузера разделены на две категории: одна — стандартная блочная модель w3c, а другая — блочная модель IE. Разница между ними заключается в том, включены ли значения отступов и границ в два значения атрибута. ширины и высоты, w3c. Блочная модель не включает его, но блочная модель IE включает его, а также в jQuery. середина,Можетпроходить$.support.boxModelобъектвозвращатьсяценить,Определите, принадлежит ли браузер стандартной блочной модели w3c.
4-3 Проверьте, пуст ли объект
В jQuery,МожетвызовимядляФункция инструмента .isEmptyObject определяет, пусто ли содержимое объекта. Если оно пусто, функция возвращает значение true. В противном случае она возвращает значение false. Формат вызова следующий:.isEmptyObject(obj);
4-4 Определите, является ли объект исходным объектом
Вызов функции инструмента с именем .isPlainObject позволяет определить, является ли объект исходным объектом, созданным с помощью ключевого слова {} или new Object(). Если да, верните true, в противном случае верните значение false. Формат вызова: .isPlainObject (obj) ;
4-5 Обнаружение связи включения между двумя узлами
Вызов функции инструмента с именем .contains позволяет определить, содержит ли узел DOM другой узел DOM. Если да, то возвращается значение false. Формат вызова: .contains (контейнер, содержится);
Контейнер параметров представляет собой элемент узла объекта DOM, используемый для хранения контейнеров других узлов, и содержит еще один элемент узла объекта DOM, используемый для содержания в других контейнерах.
4-6 Функции работы со строками
вызовимядляИнструментальная функция .trim может удалять пробелы в левой и правой частях строки, но эта функция не может удалять пробелы в середине строки. Формат вызова:.trim (str);
4-7URL-функции работы
вызовимядля$. paramинструментыфункция,способен сделатьобъектили Массив поkey/valueформат для кодирования сериализации,Это закодированное значение часто используется для отправки URL-запросов на сервер.,Формат вызова:
$. param (obj);
Параметр obj представляет объект, который необходимо сериализовать. Объект также может быть массивом. Вся функция возвращает сериализованную закодированную строку.
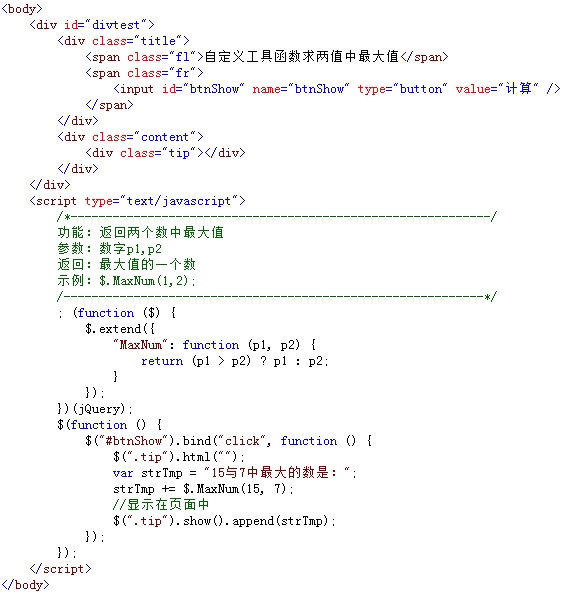
4-8. Используйте $.extend() для расширения функций инструмента.
вызовимядляФункция инструмента .extend может расширить исходную функцию инструмента и настроить плагин jQuery на уровне класса. Формат вызова:. extend ({options}); Параметр options представляет содержимое функции пользовательского плагина.
Например,вызов$.extend()функция,Настройте плагин максимум на два номера.,и на страниценадстройкавозвращатьсяиз最大值показыватьна странице,Как показано ниже:


4-9. Используйте $.extend() для расширения объекта Object.
Помимо использования функции инструмента расширения .extend, вы также можете расширить исходный объект Object. При расширении объекта два объекта будут объединены. Если существует одно и то же имя свойства, последнее перезапишет первое. : .extend (obj1, obj2,…objN); параметры от obj1 до objN представляют каждый исходный объект, который необходимо объединить.
Например,вызов$.extend()функцияпара двоихиндивидуальный已有изобъектобъединитьи,,появился новый объект, содержащий все элементы атрибутов обоих объектов,Атрибут «имя» с тем же именем,Первое прикрывается вторым.


в списке<ul>в элементе,Мышь находится в столбцезапись в таблице<li>элементдвигатьсячас,Вы можете настроить цвет фона, когда он получает фокус.,то есть установитьзапись в таблице<li>элементвыбиратьсерединачасцвет фона.
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="https://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
<style>
li {
background-color: yellow;
}
li:first-child {
background-color: blue;
}
</style>
</head>
<body>
<ul id="nav_ul">
<li>Нет.1индивидуальныйLI</li>
<li>Нет.2индивидуальныйLI</li>
<li>Нет.3индивидуальныйLI</li>
</ul>
</body>
</html>
<script type="text/javascript">
//Метод первый Просто и удобно Но не рекомендуется
(function ($) {
$.extend({
"focusColor": function (obj, color) {
var a = obj.css("backgroundColor");
obj.hover(function () {
$(this).css("backgroundColor", color);
$(this).siblings().css("backgroundColor", "");
}, function () {
$(this).css("backgroundColor", "");
})
}
});
})(jQuery);
$.focusColor($("li"), "red");
//Метод 2 Пакет обычно пишется так
$(function () {
//Обратите внимание, что здесь каждый используется для получения исходного цвета каждого li Уведомление li: стиль первого ребенка
$("nav_ul li").each(function (index) {
$(this).focusColor2("red");
});
});
(function ($) {
$.fn.extend({
"focusColor2": function (color) {
var oldColor = $(this).css("backgroundColor");
$(this).hover(function () {
$(this).css("backgroundColor", color);
}, function () {
$(this).css("backgroundColor", oldColor);
})
}
});
})(jQuery);
</script>- Скриншоты курса:https://www.jianshu.com/p/12354cdf8836
- Код курса:https://www.jianshu.com/p/8ed03ae68df3
- Ссылка на курс:https://www.imooc.com/learn/762

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


