Ошибка при решении зависимостей установки: код npm ERR! ERESOLVE!
Предисловие
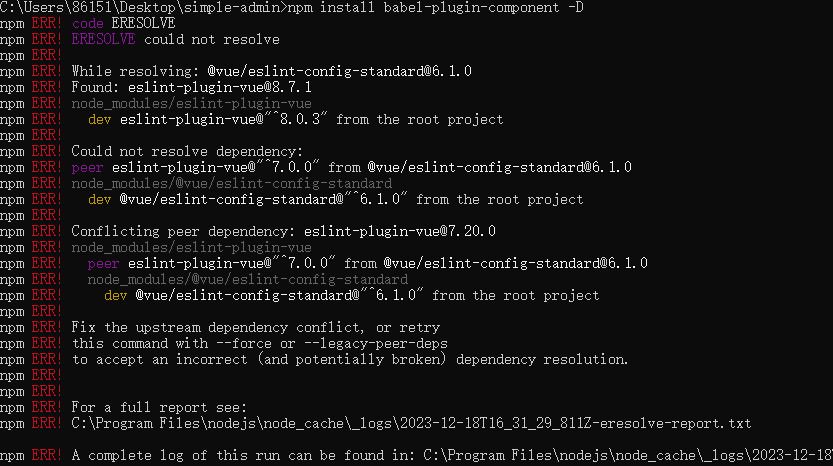
При установке зависимостей на npm возникает ошибка. При использовании npm для установки зависимостей проекта иногда появляется сообщение об ошибке «npm ERR! code ERESOLVE». Эта ошибка обычно возникает из-за конфликтов версий зависимостей или проблем с разрешением зависимостей.

почему это происходит
Ошибка npm ERR! code ERESOLVE обычно возникает при выполнении команды npm install или npm ci, указывая на то, что возникла проблема при разрешении зависимостей. Возможные причины:
- Конфликт версий зависимостей. Разным пакетам зависимостей требуются разные версии одного и того же пакета, что приводит к конфликтам.
- Проблема с разрешением зависимостей: npm не может правильно определить версию зависимых пакетов.
Как решить
- Удалите файлы package-lock.json или npm-shrinkwrap.json: эти два файла содержат подробную информацию о зависимостях проекта и иногда приводят к конфликтам версий. Попробуйте удалить эти два файла и выполнить команду npm install или npm ci, чтобы переустановить зависимости.
- Используйте установку npm вместо установки пряжи. Если вы используете пряжу для установки зависимостей, вы можете попробовать вместо этого использовать npm, потому что в некоторых случаях npm может лучше решать проблемы с зависимостями.
- Проверка версий зависимостей. Проверьте версии зависимостей проекта, чтобы убедиться, что они совместимы и не имеют конфликтов версий. Вы можете попробовать обновить или понизить версию некоторых зависимостей, чтобы разрешить конфликты.
- Прозрачный npm кэш: использовать npm cache clean --force Заказ Прозрачный npm кэш, иногда старые данные в кэше могут вызвать проблемы с разрешением зависимостей.
- использовать --legacy-peer-deps параметр: в исполнении npm install или npm ci команду, вы можете попробовать добавить --legacy-peer-deps параметр, который позволяет npm Не учитывается при разрешении зависимостей peerDependencies。
npm install babel-plugin-component -D --legacy-peer-deps- Установите зависимости вручную. Если ни один из вышеперечисленных методов не помог решить проблему, вы можете попробовать установить зависимости вручную. Найдите список зависимостей в файле package.json и поочередно выполните команду npm install, чтобы установить зависимые пакеты.
Уведомление
При решении проблем с зависимостями действуйте осторожно, чтобы не нарушить зависимости проекта и совместимость версий.
Если вы используете пряжу, вы можете попробовать добавить параметр --check-files при выполнении команды пряжи, чтобы убедиться, что зависимые пакеты завершены локально и соответствуют файлу блокировки.
Заключение
Просто решай проблему, когда сталкиваешься с ней, хаха, спокойной ночи, не засиживайся допоздна~

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


