Опыт облачного стресс-тестирования
На этот раз я продемонстрирую тест на давление облаков. Я всегда думал, что этого продукта больше нет, но не ожидал, что он еще жив, поэтому мы посмотрели.
https://console.cloud.tencent.com/pts/projects После прихода сюда Если открытие было первый раз, то я слишком быстро нажал и не сделал скриншот, поэтому картинку не выложу.
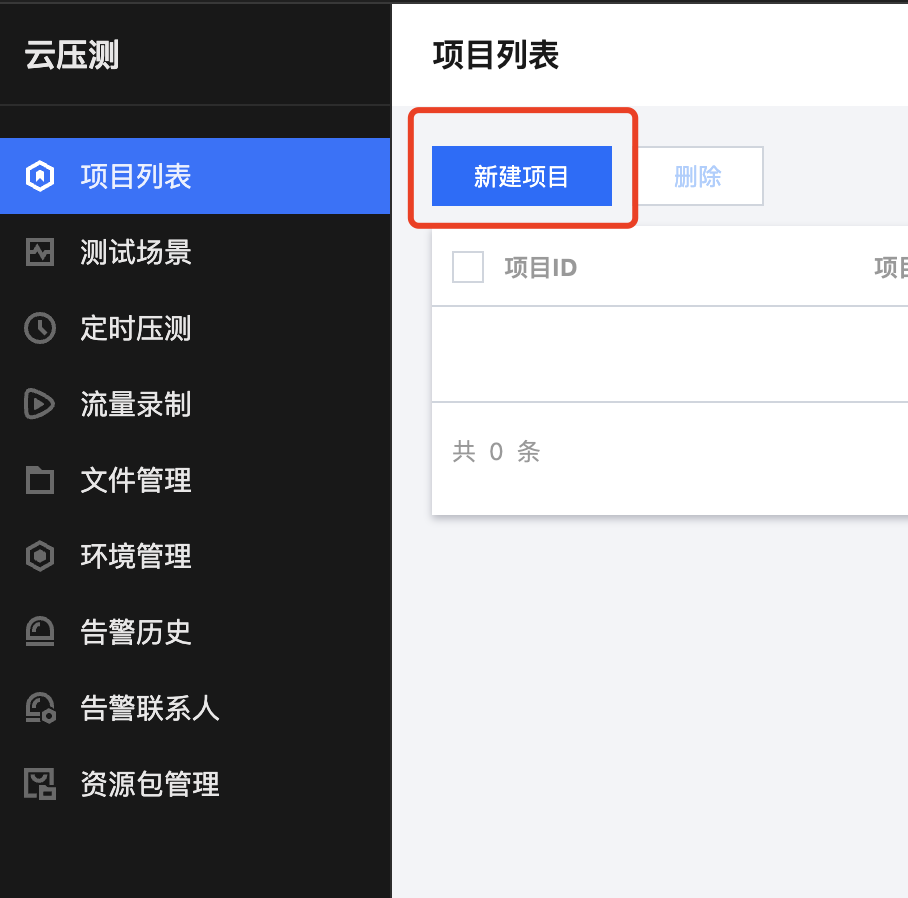
Новый проект
прямой Новый проект

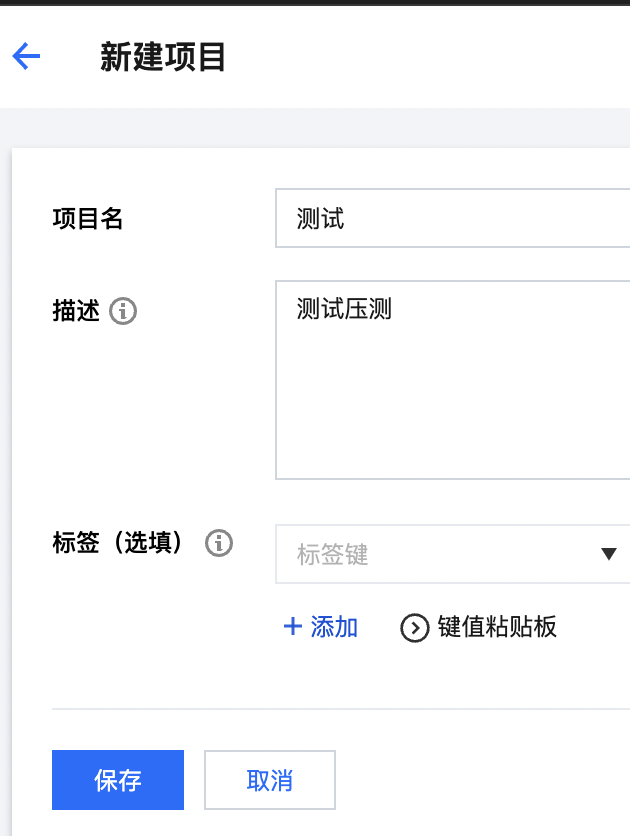
Заполните соответствующую информацию о содержимом и перейдите к «Создать новое событие».

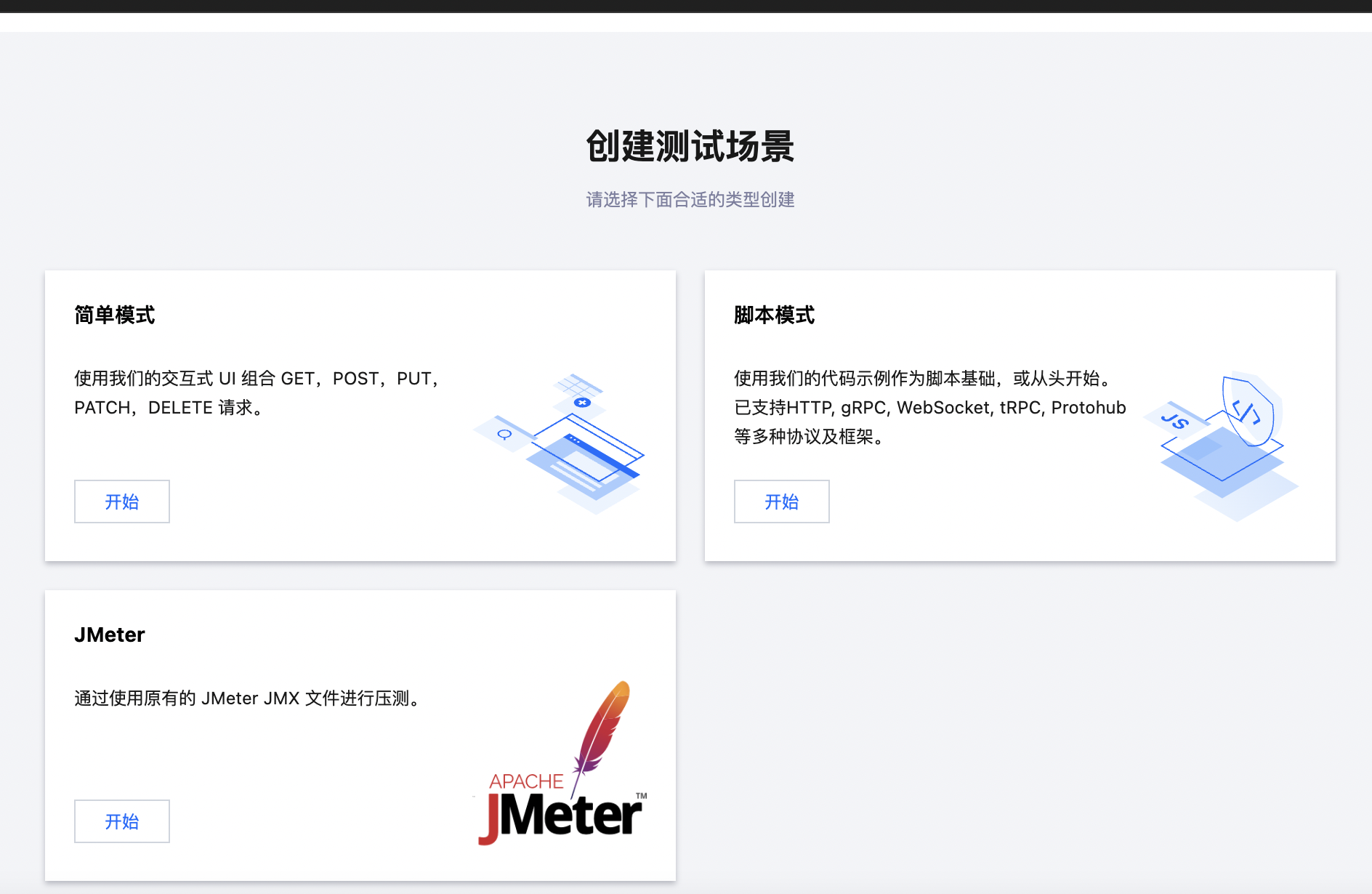
Создать новую сцену
Когда вы нажмете «Создать новое событие», вы увидите проекты, которыми уже владеете.

Есть три режима. Начнем с самого простого.

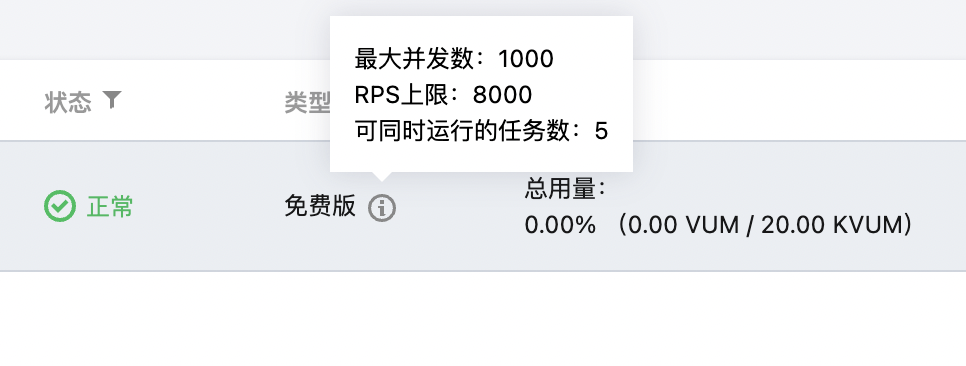
Проверка пакета ресурсов
После включения простого режима мы видим, что ресурсы нужно потреблять, поэтому сначала смотрим пакет

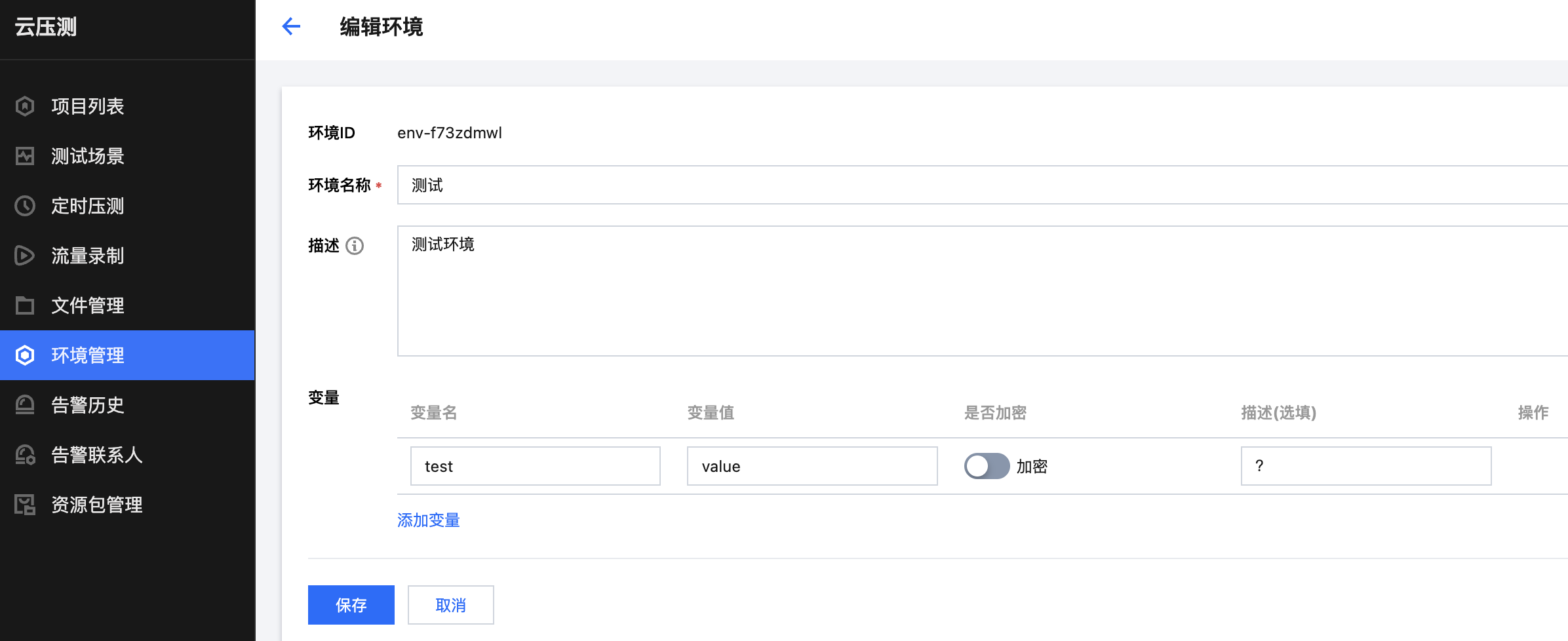
Создайте новую среду
Хорошо, базовый пакет есть, запустите его напрямую, вернитесь к настройке параметров и создайте новый для управления средой.

Сохранитесь, вернитесь и начните играть.
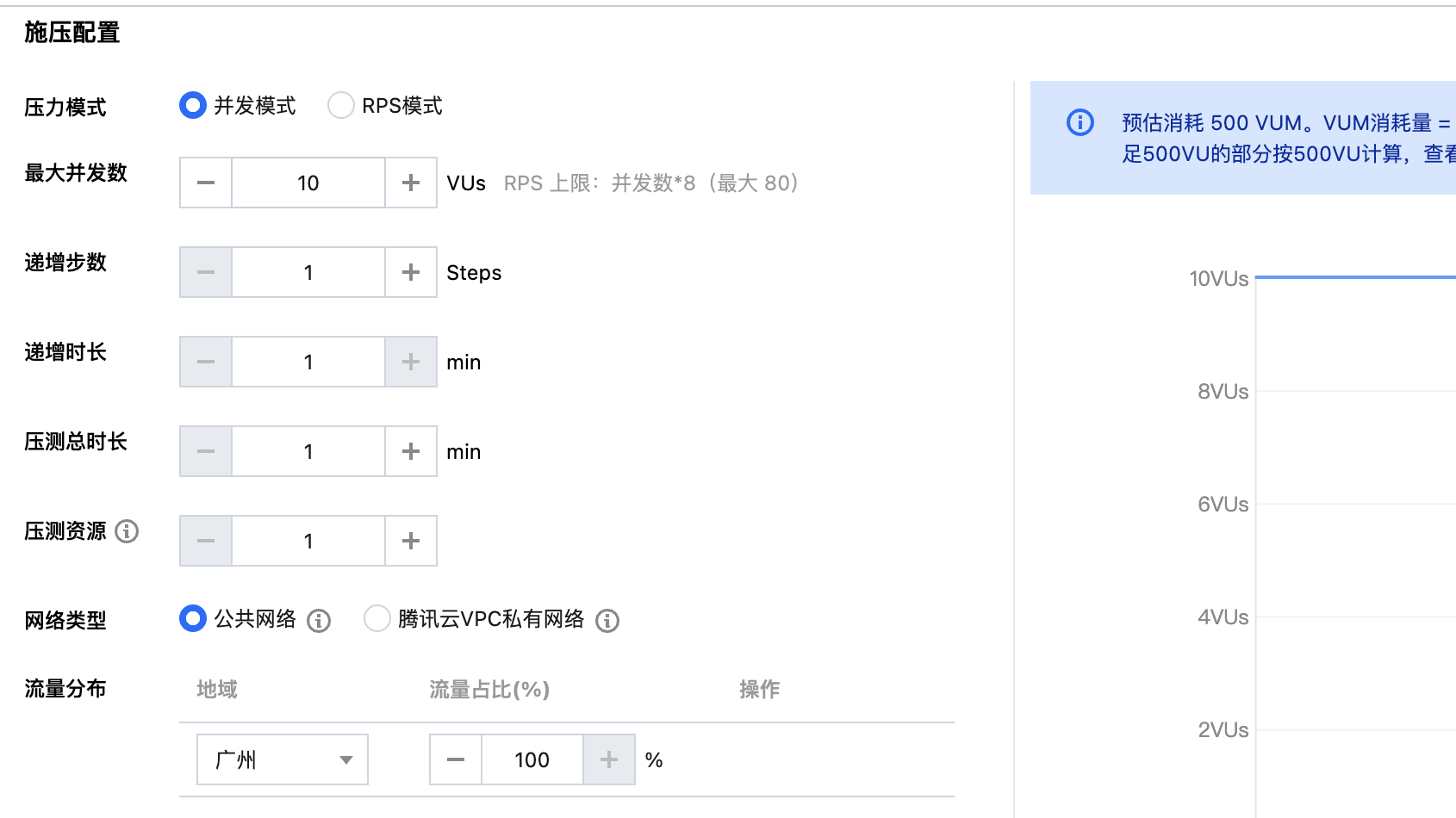
Конфигурация параметров


Расширенная конфигурация имеет привязку к доменному имени и IP.

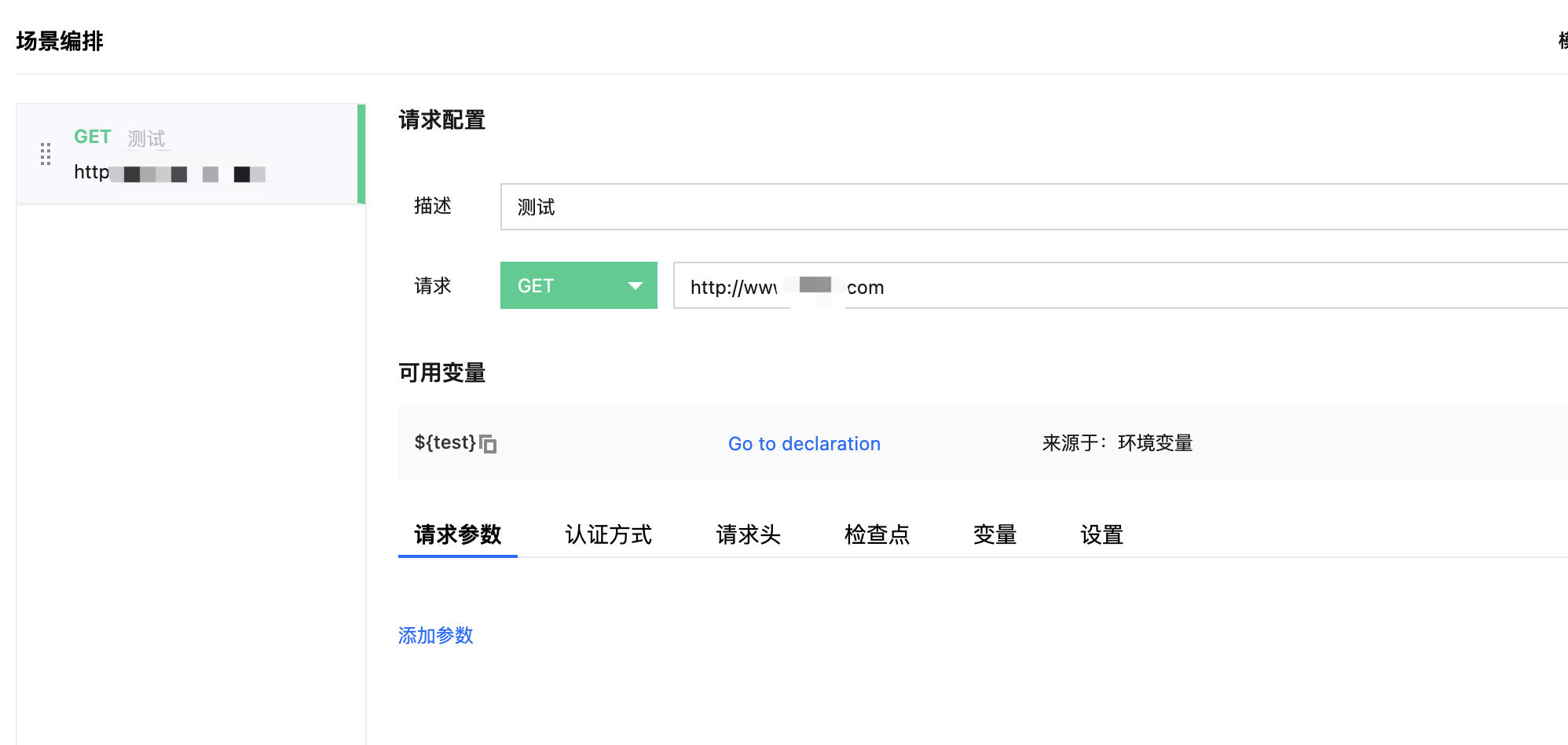
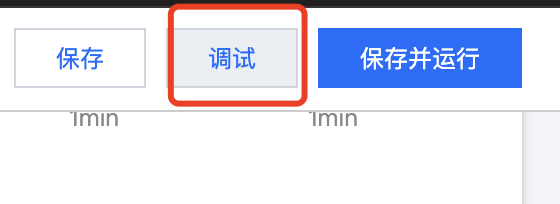
Закройте мое тестовое доменное имя и давайте его отладим.
Сначала отладка

Встану в очередь ожидания

Похоже, это удалось

Затем возвращаемся и нажимаем Настроить.

После входа давайте запустим его.

Посмотрим, смогу ли я убить свою маленькую машинку.
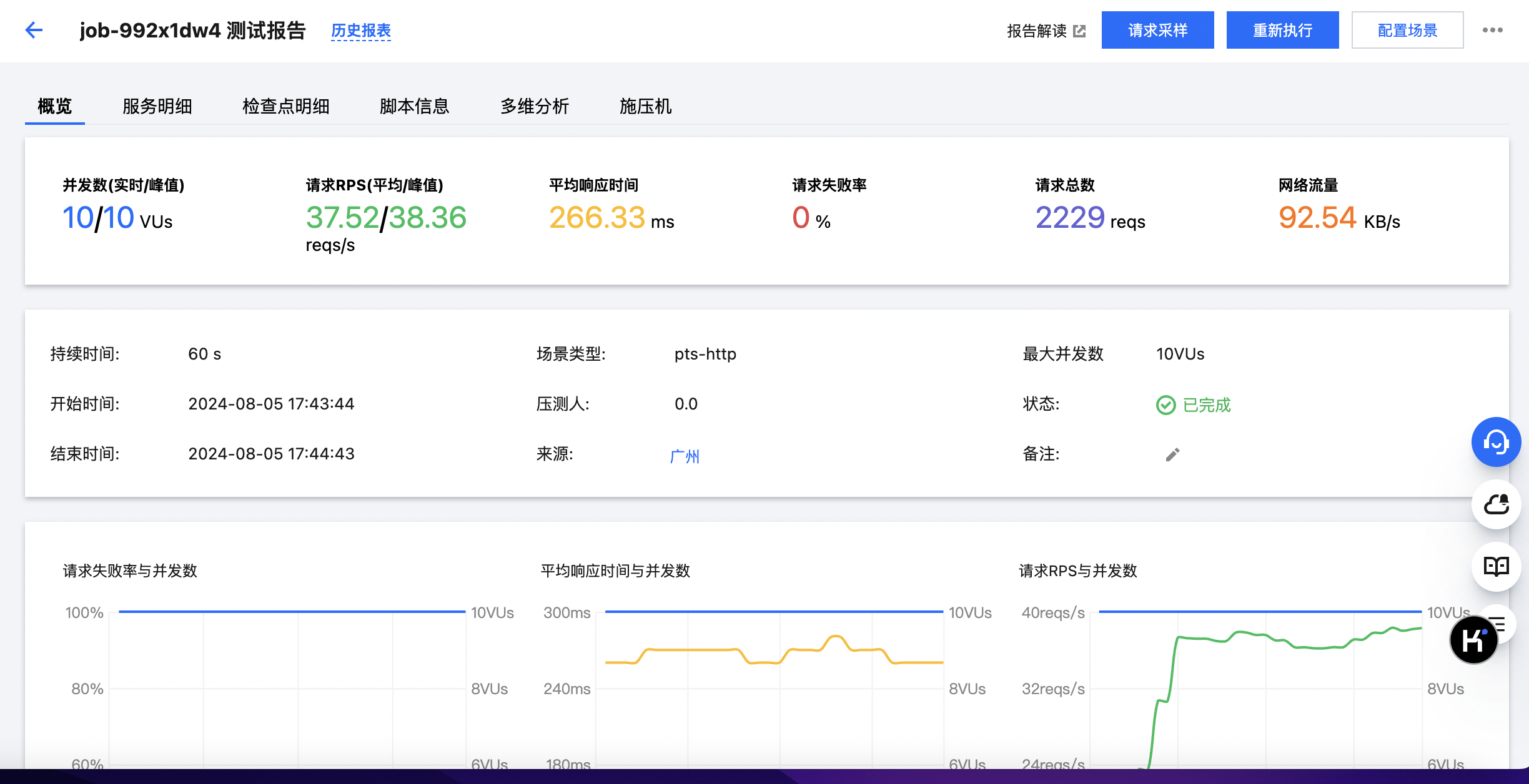
Отчет о стресс-тесте

После запуска никто не погиб. Похоже, что пропускная способность все еще находится в пределах рекламного лимита.
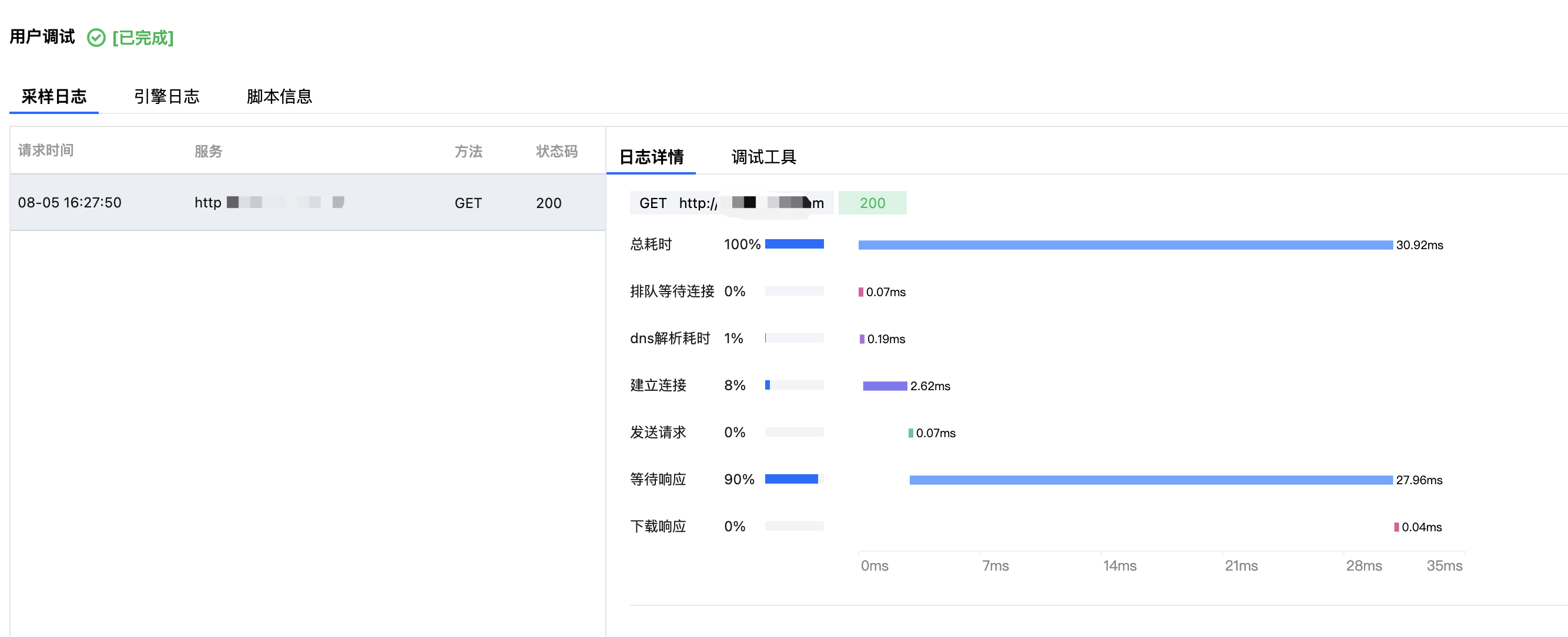
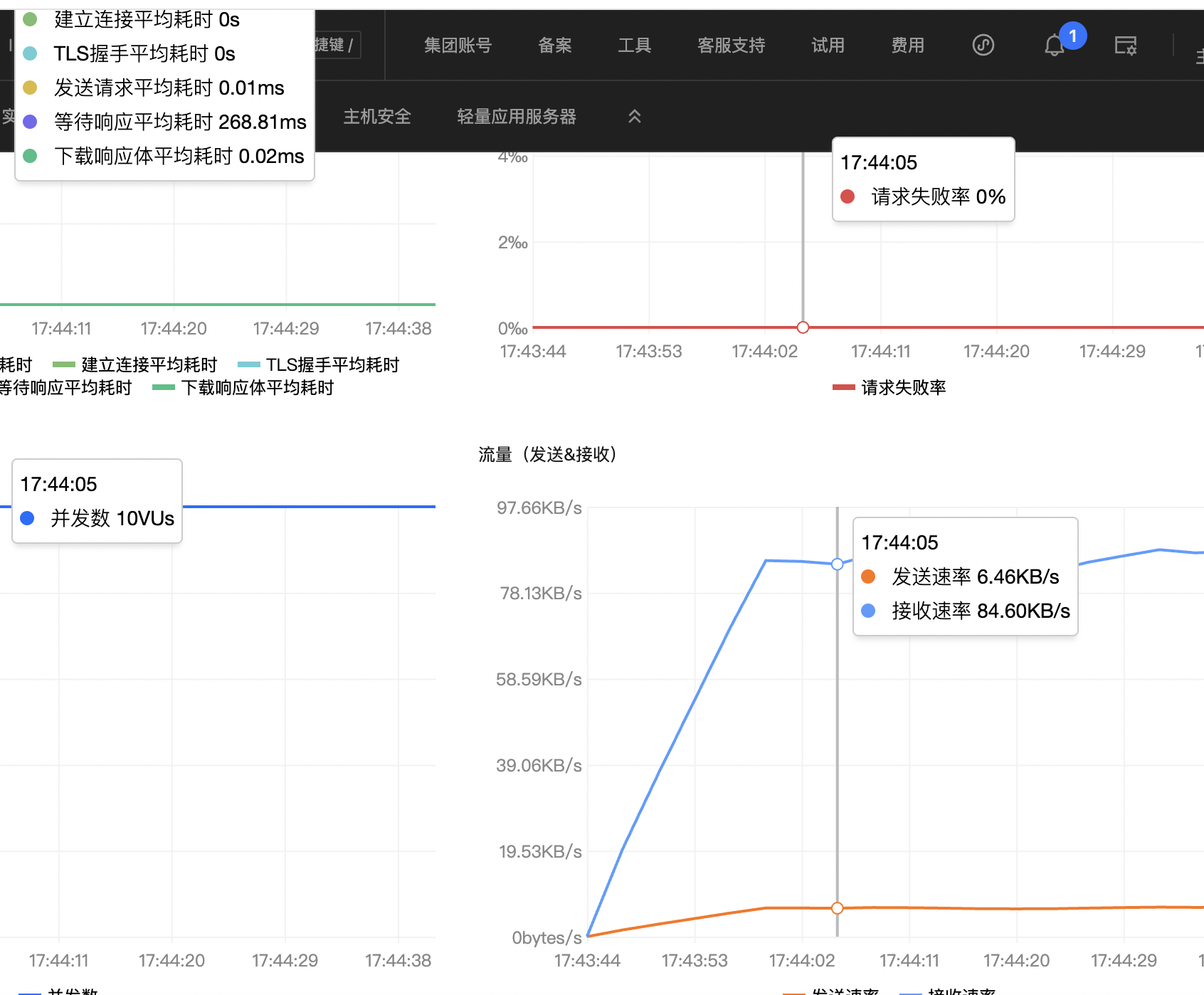
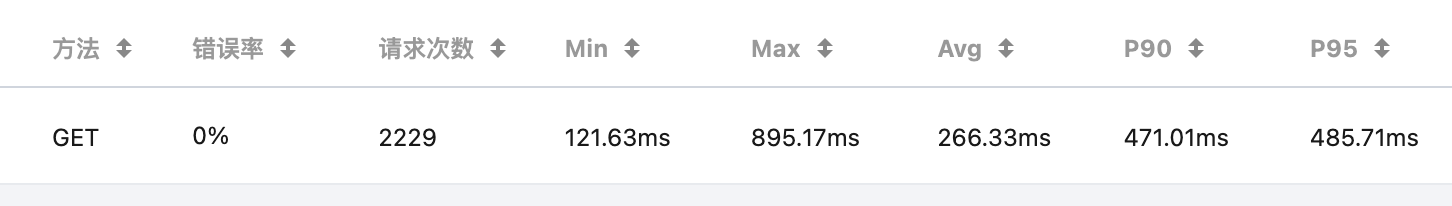
Мы можем видеть конкретную задержку доступа в деталях услуги.

Существуют также такие ситуации, как частота сбоев при отправке и так далее.

Что касается задержки, то на маршруте из Гуанчжоу в Гуанчжоу она все же немного выше.
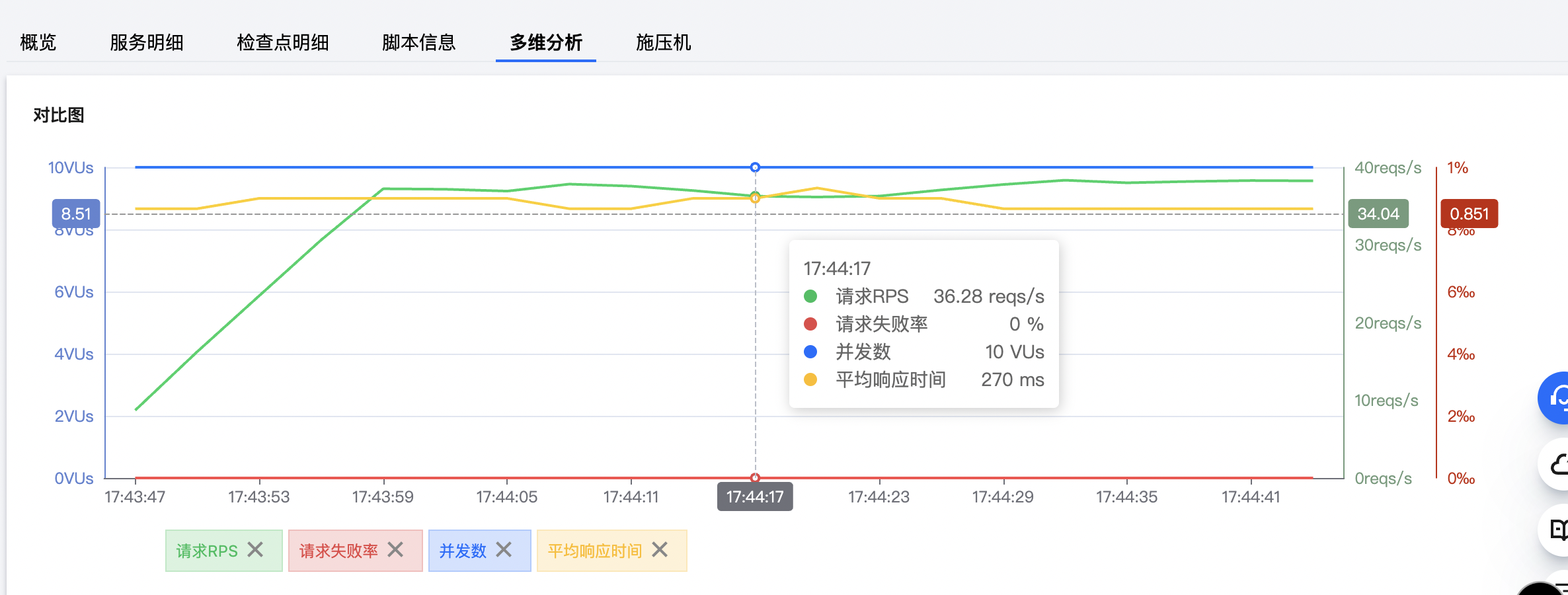
Мы также можем видеть четкие запросы RPS и другие отчеты в многомерном анализе.

Последняя машина давления, которую я видел, имела адрес, начинающийся с 192.168.0.1.
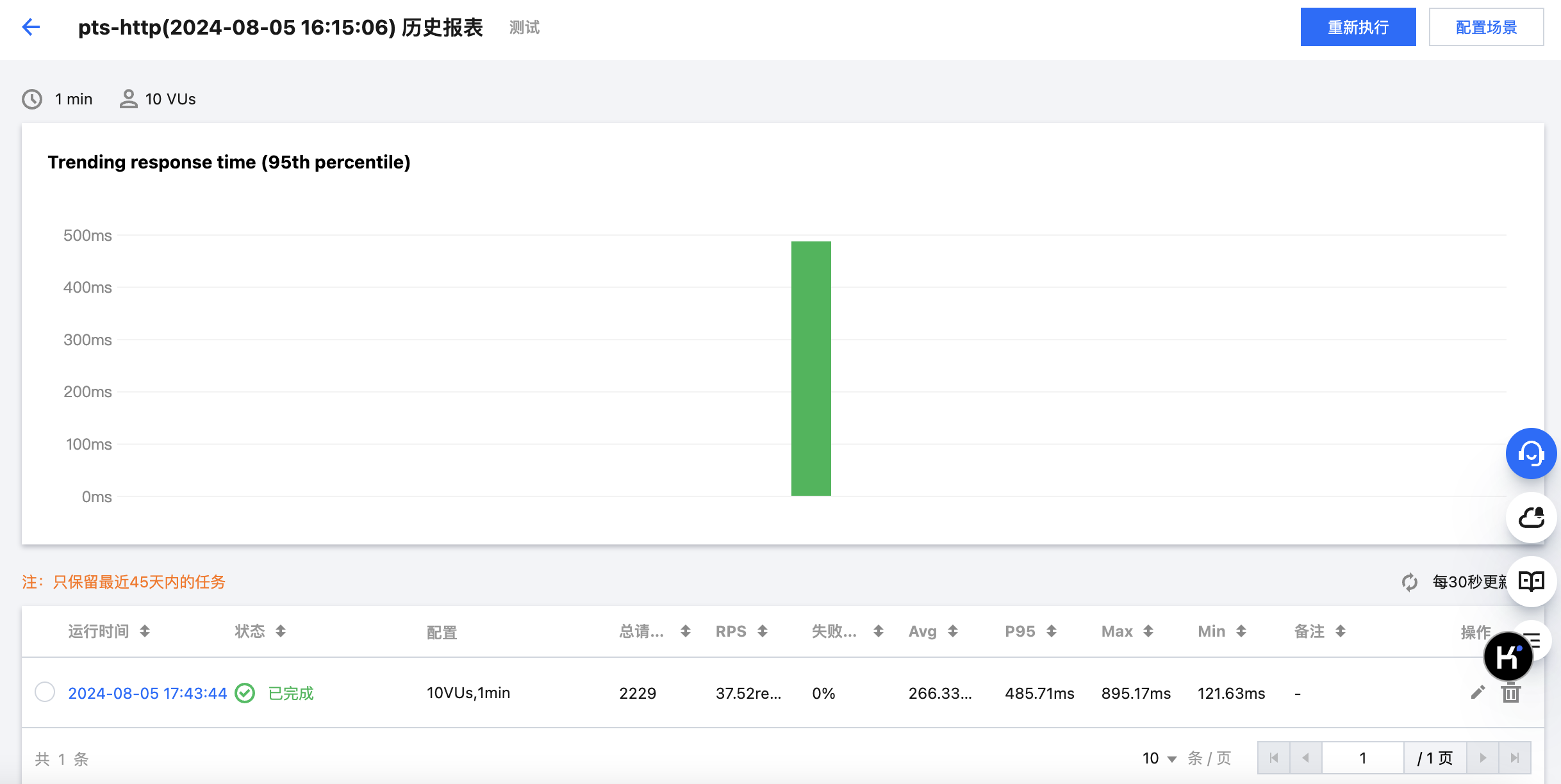
После завершения выполнения вы можете просмотреть его в историческом отчете или щелкнуть его непосредственно, чтобы просмотреть.

Если позже они совпадают, вы можете напрямую настроить разрешение или нажать на отчет для повторного выполнения. Если они разные, вы можете создать новый. Если параметры схожи, вы можете скопировать.
Тогда давайте посмотрим на использование. Оно почти совпадает с фактической оценкой.

Раньше он находился в пределах испытательного диапазона, поэтому я увеличу вес и посмотрю, можно ли его убить напрямую.
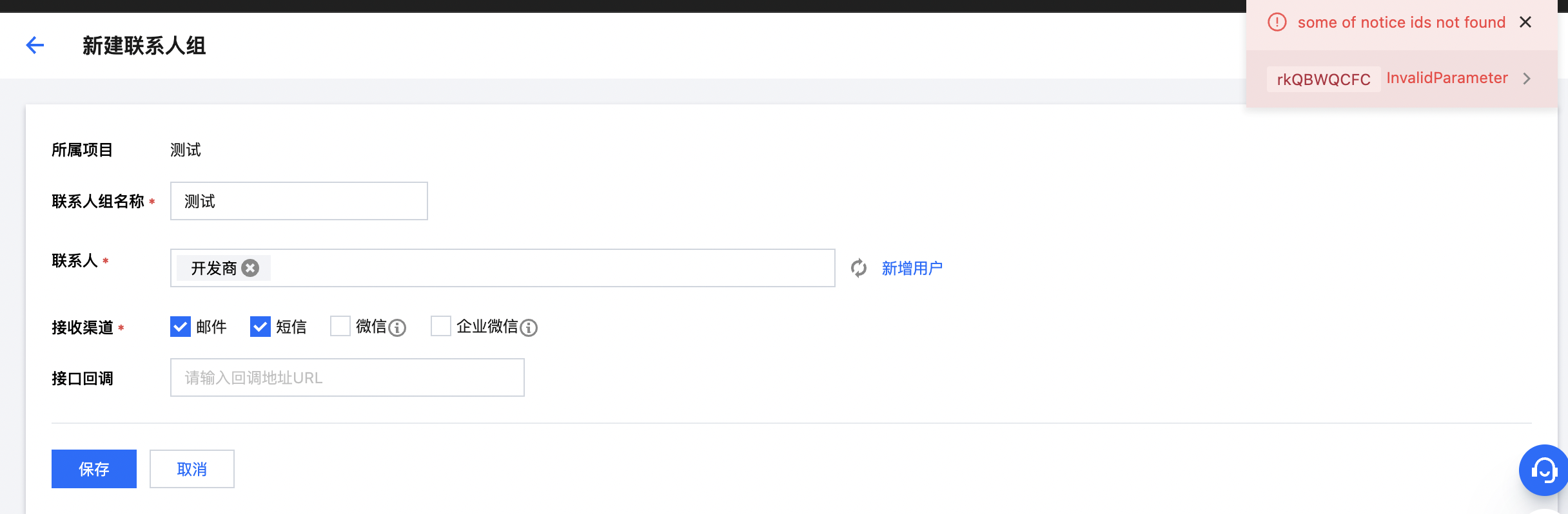
Контакт сигнализации
Контакт сигнализация продолжает сообщать об ошибках,Поэтому я не буду демонстрировать успех.,Просто взгляните на страницу

Запись трафика
Давайте разберемся, что такое Запись трафика.

Сначала нас просят установить плагин, поэтому давайте установим его.

Загрузите его и разархивируйте локально, затем следуйте инструкциям.

Вы можете видеть, что мы успешно установили его здесь.
Вернитесь на предыдущую страницу, обновите ее и нажмите «Пуск».

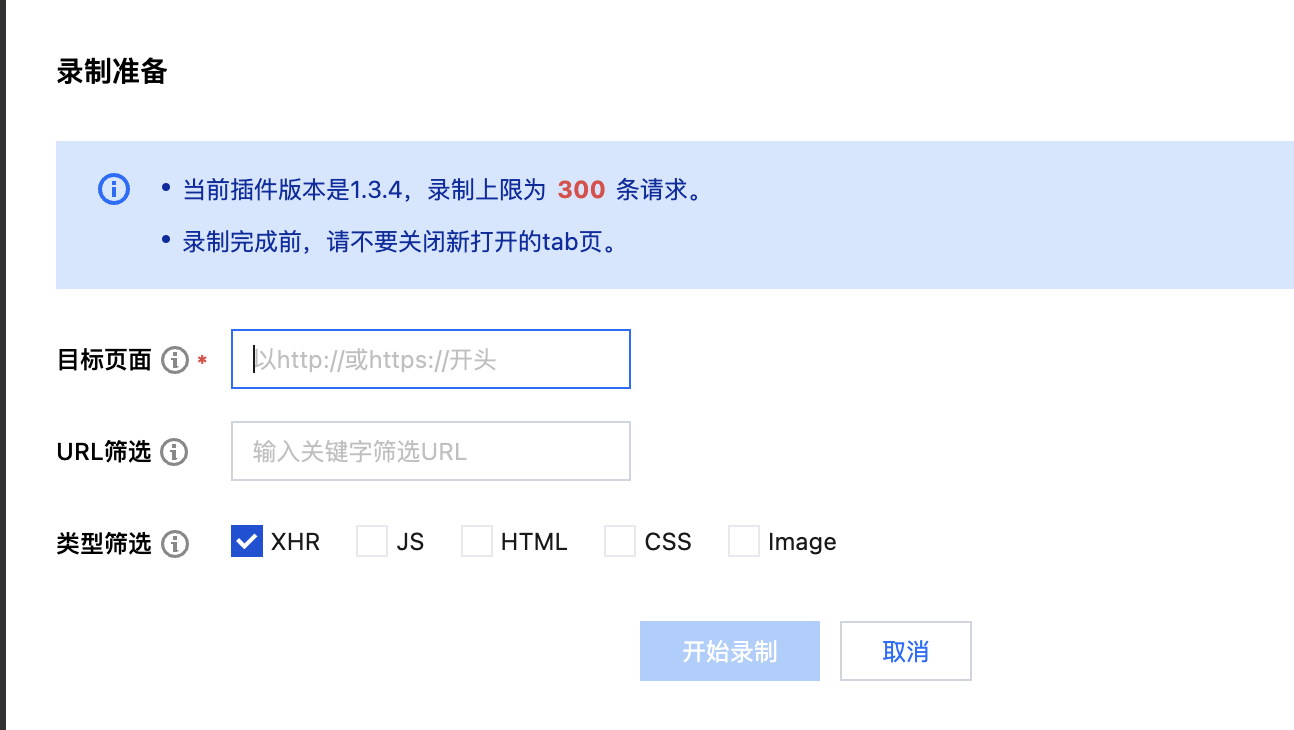
Напишите свои параметры. Затем нажмите, чтобы начать запись.
Он перейдет прямо на URL-адрес, который вы заполните.

Извините, это немного сбивает с толку. Я имею в виду, что он будет записывать все ваши действия и генерировать сцену в соответствии с этим действием. И здесь верхний предел составляет 300 запросов. Фактически, если вы откроете только один, просто нажмите кнопку. перечеркните страницу, чтобы завершить запись.

Извините, я сначала не ожидал такого странного финала.
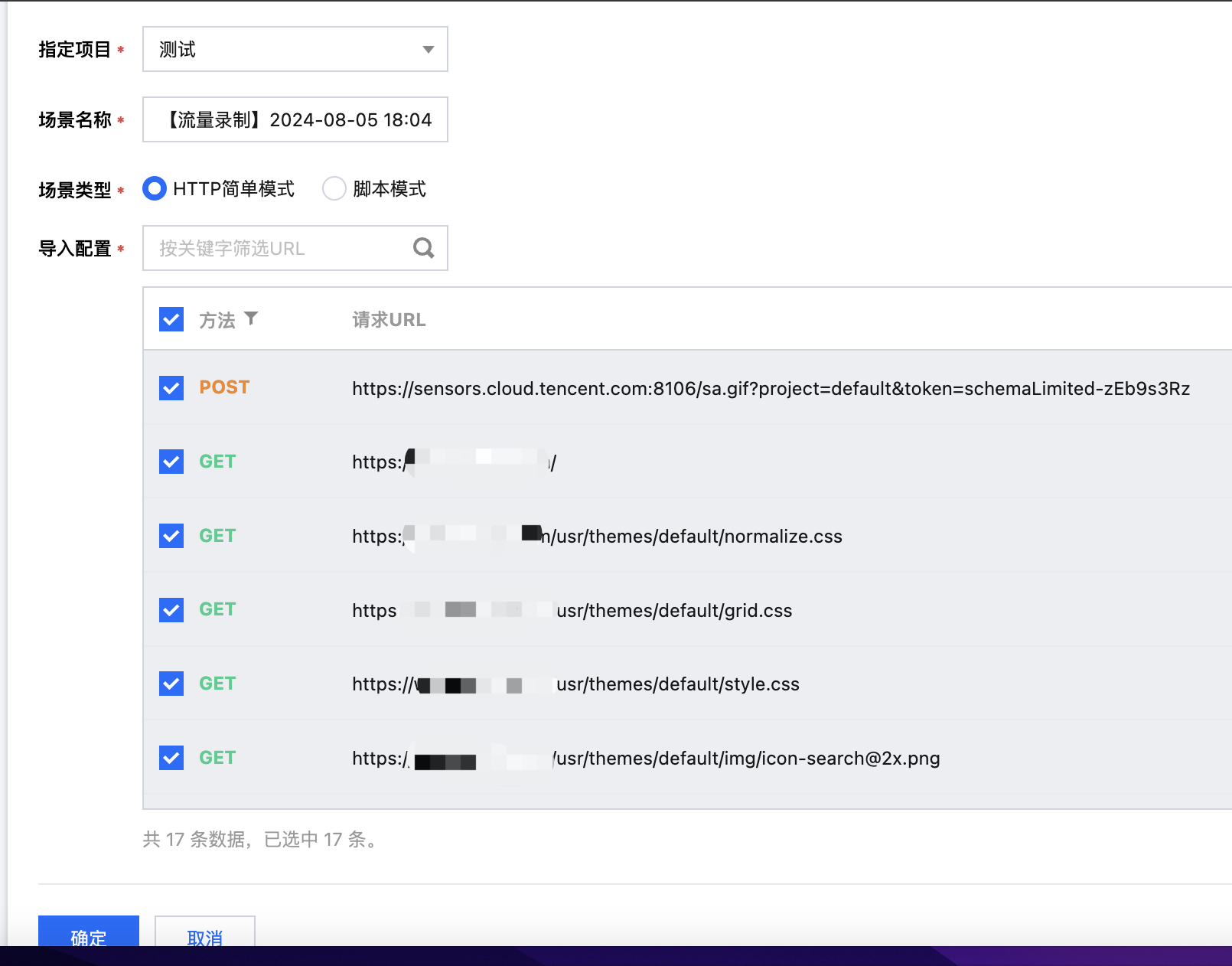
Затем он возьмет некоторые из типов, которые мы только что выбрали.

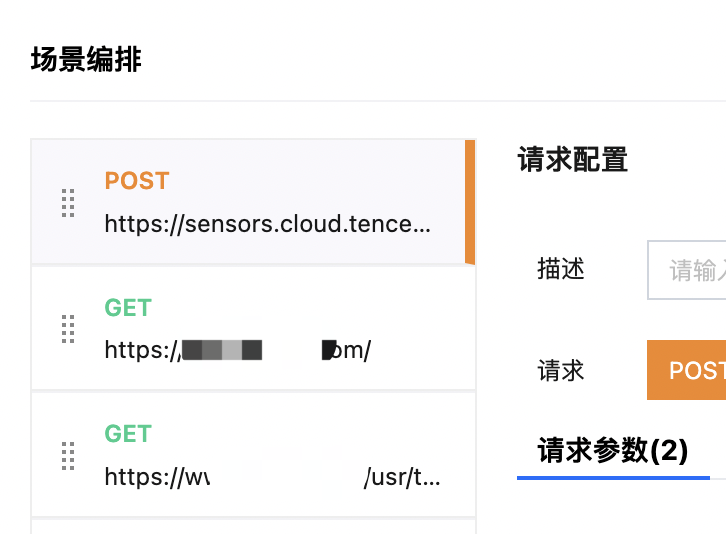
Затем он автоматически создаст сцену, а затем перейдет к параметрам на основе этой сцены. В настоящее время, поскольку записей много, их можно упорядочить.

Я его какое-то время отлаживал, но необходимости не было, поэтому на стресс-тест не нажимал.
Используйте грубый метод и снова ударьте по первому.
Регулярное испытание давлением
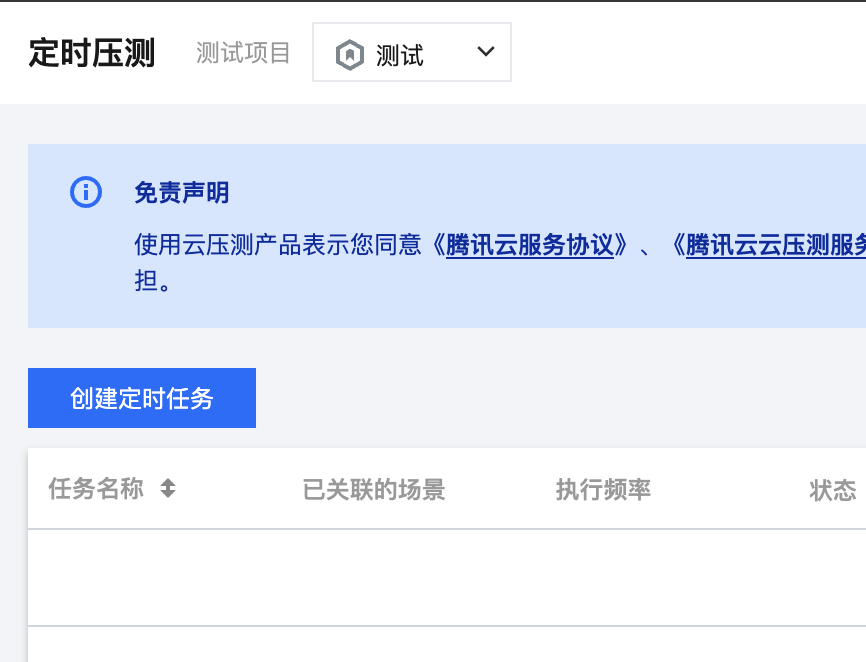
На этот раз мы используем запланированное задание.

Вы можете видеть, что содержимое запланированного меню довольно богато.

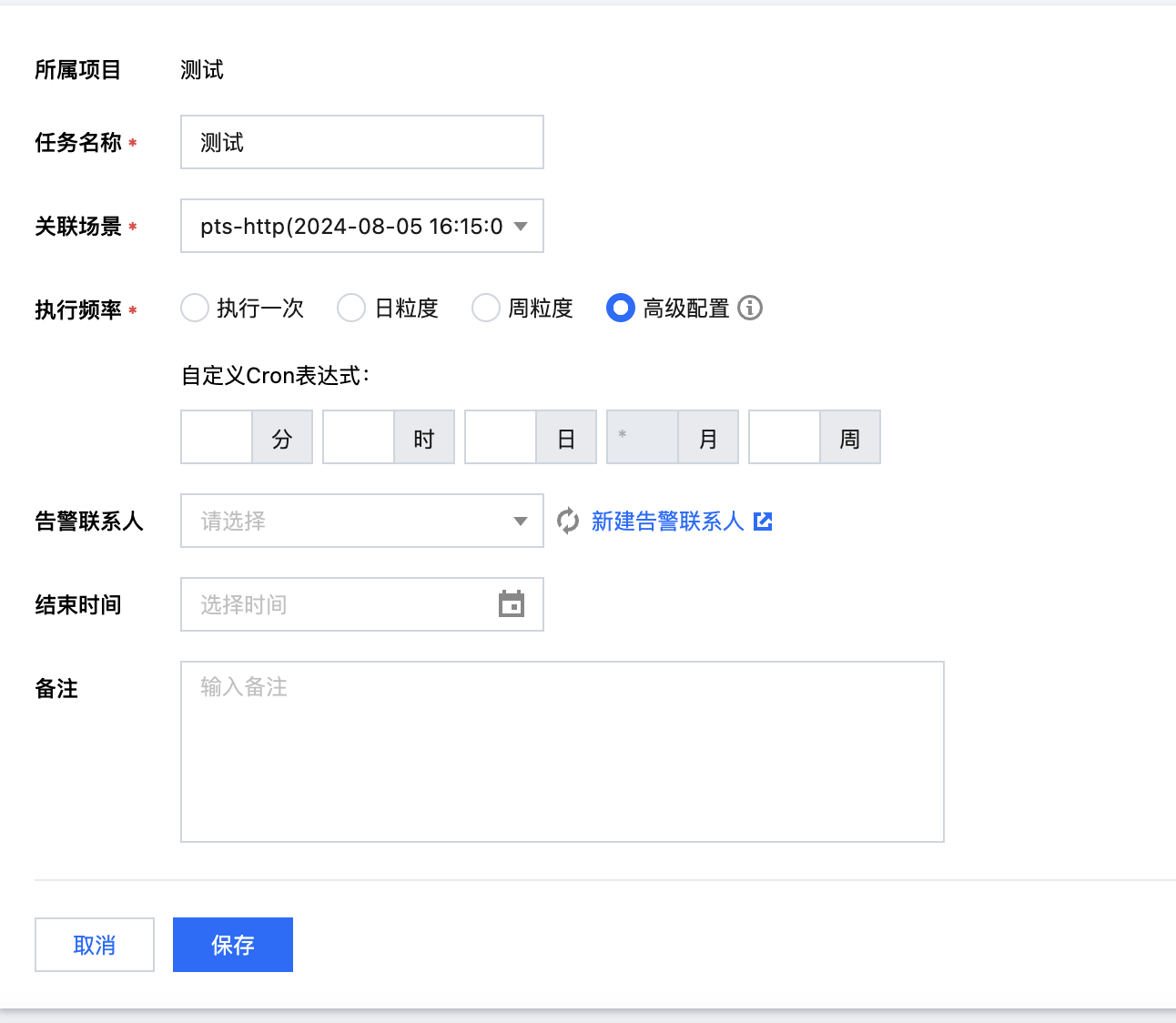
Здесь мы возвращаемся к выполнению один раз.
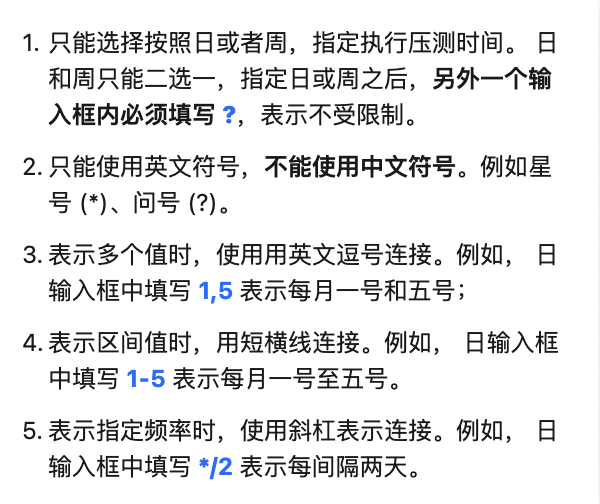
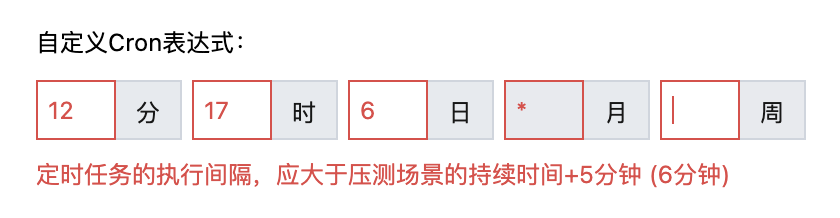
Прилагаются инструкции по расширенной настройке:

Он также имеет некоторые условия и ограничения. Если вы заполните его неправильно, он появится.

Даже недопустимое выражение cron
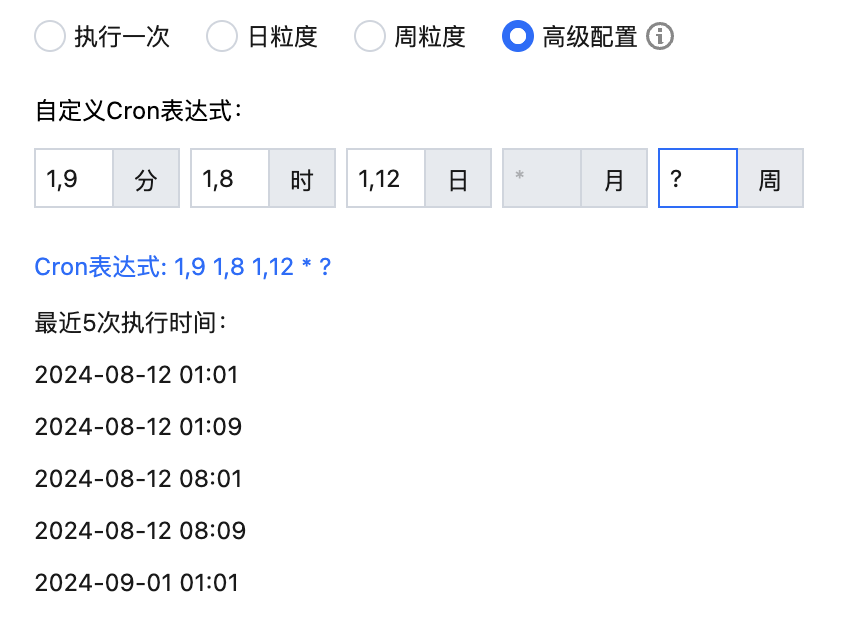
Похоже, я не хотел сдаваться, поэтому привел следующий пример:

Это довольно весело, если вы выберете неделю, она будет выглядеть вот так

Внимательно оцените логику. Хорошо, давайте двигаться дальше.
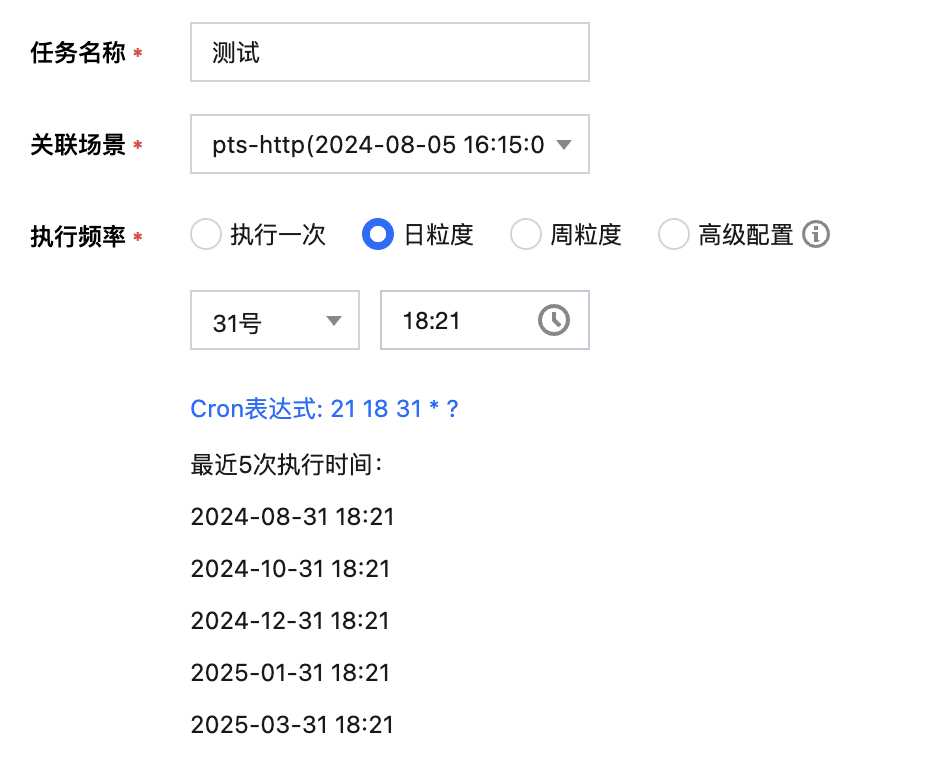
Еженедельная детализация — с понедельника по воскресенье, а дневная детализация — от 1 до 31. Если в текущем месяце не выбран день, то он будет в следующем месяце. Например, в феврале нет 29. 29-й сингл, то он будет в январе и марте. Триггер, февраль не указан, понимаешь?

Как показано выше, хорошо, давайте вернемся к выполнению еще раз.
Запланированные задачи можно завершить до их выполнения.

Вернитесь назад и измените параметры параллелизма на 1000, остальные оставьте без изменений, продолжите, а затем дождитесь выполнения запланированной задачи, чтобы посмотреть, не убьет ли она вас.

В 18:33 я увидел, что оно выполнено. Нажмите на сцену и увидите, что она запущена.

Казалось, что на этот раз звонок был на месте, но машина не сработала.

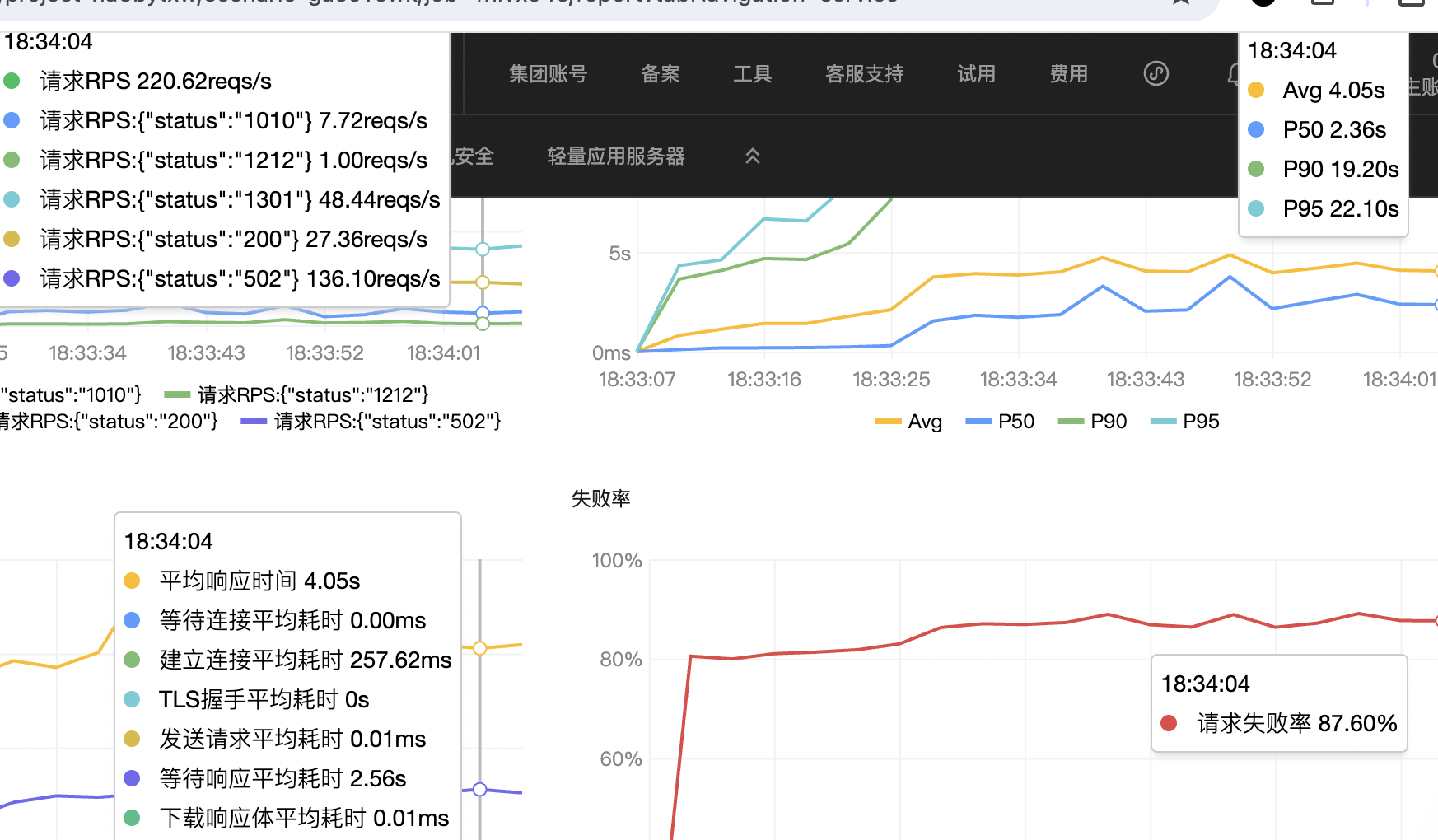
Вы можете увидеть кучу отчетов об ошибках

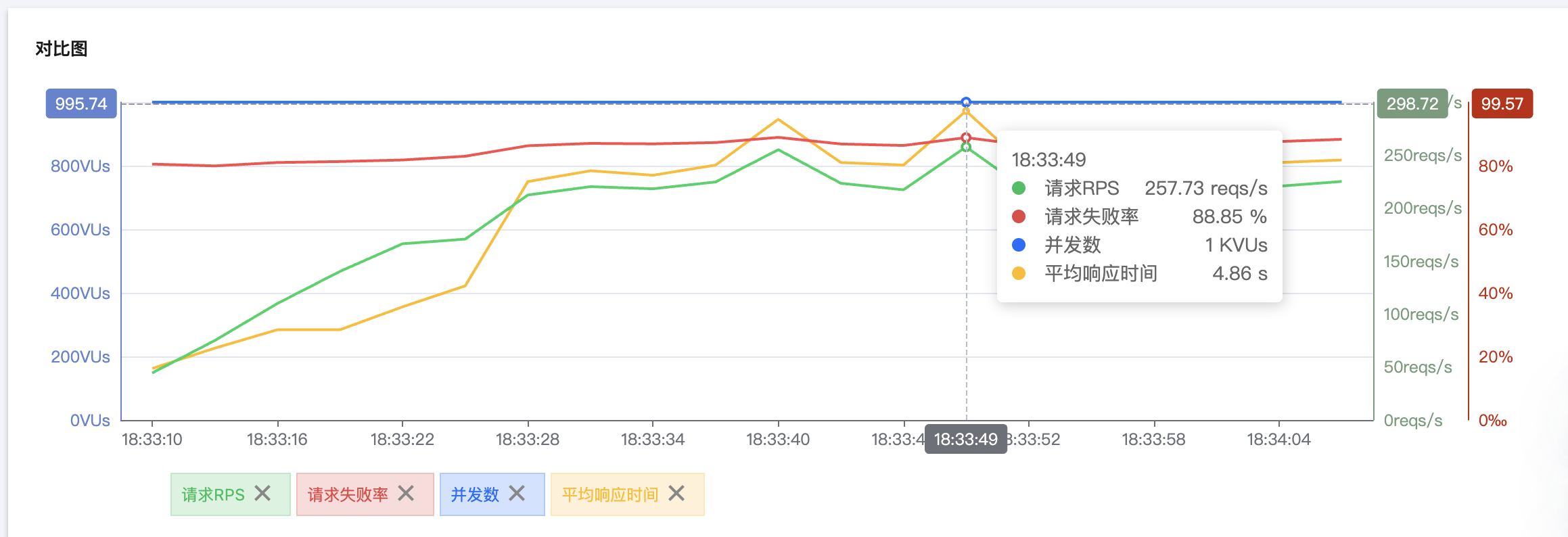
Посмотрите конкретные данные

Кажется, что окончательный эффект в порядке.

Проверочный стресс-тест
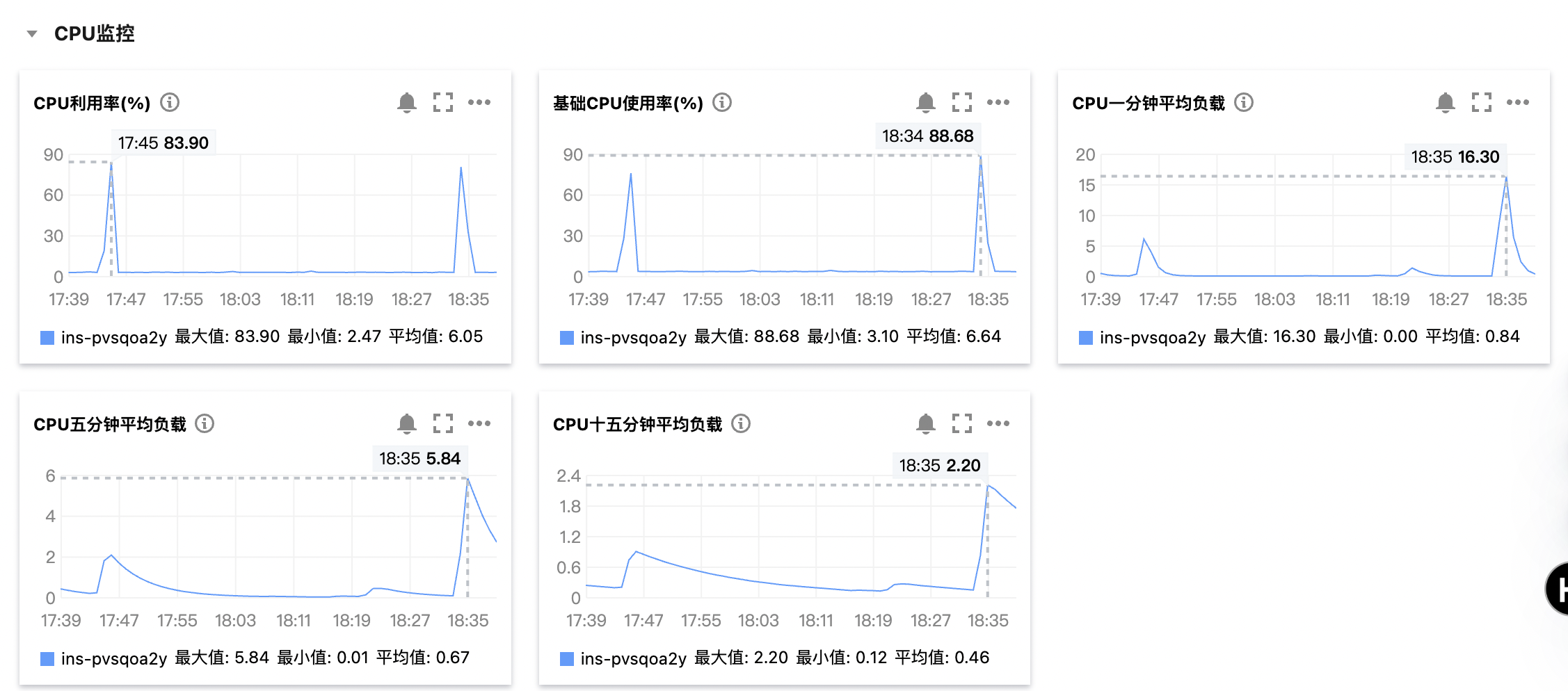
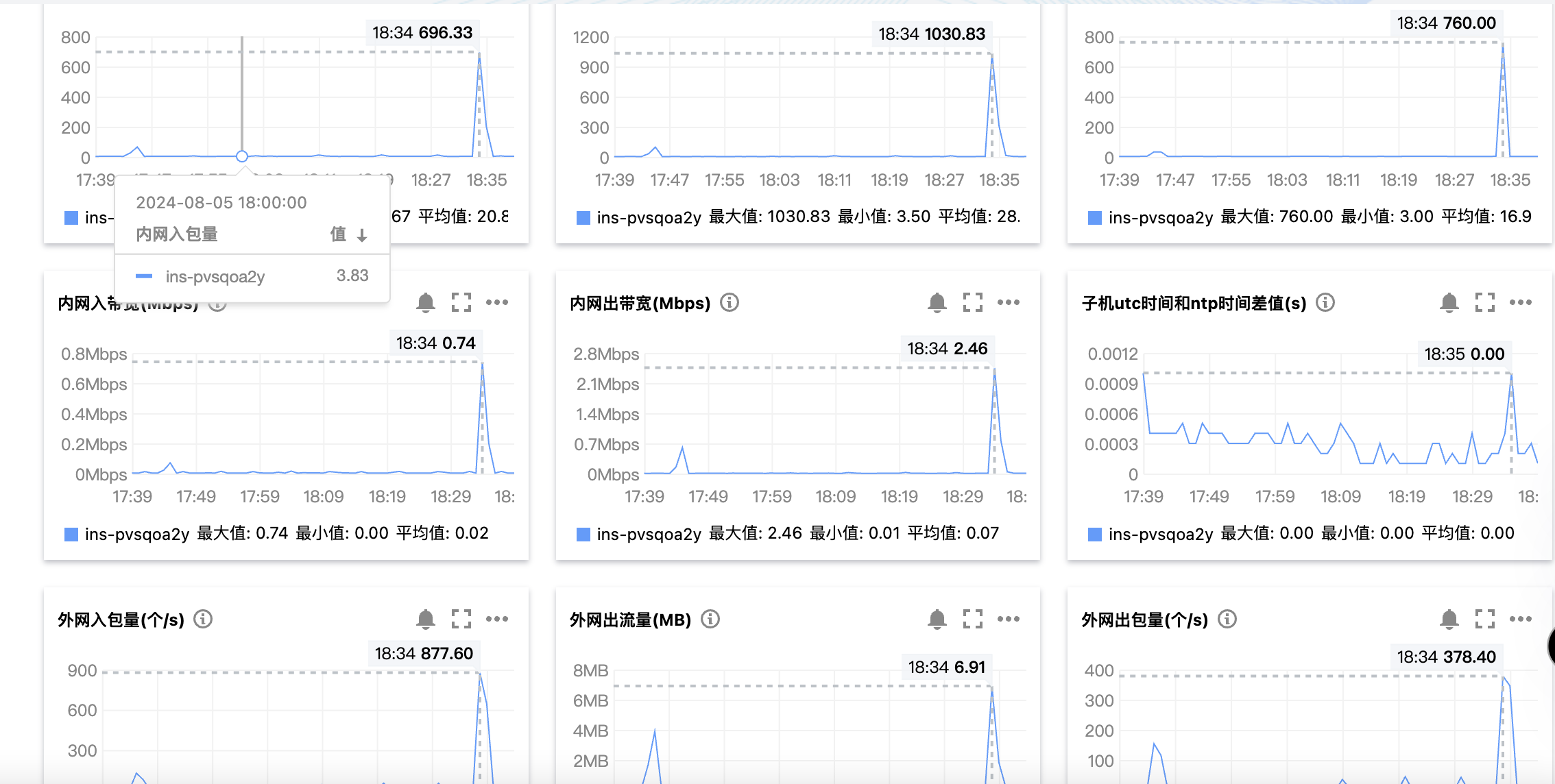
Пакет ресурсов также был вычтен, так что все почти готово. Давайте посмотрим на данные мониторинга машины и выясним, почему нет сигнала тревоги.

Судя по нагрузке на процессор и сеть, он находится на стресс-тестировании.

Максимальное использование памяти составляет чуть более 55. Поскольку это простой стресс-тест домашней страницы и не включает в себя сложные сценарии, он предназначен только для справки. Есть много недостатков, поэтому, пожалуйста, потерпите меня.
режим сценария
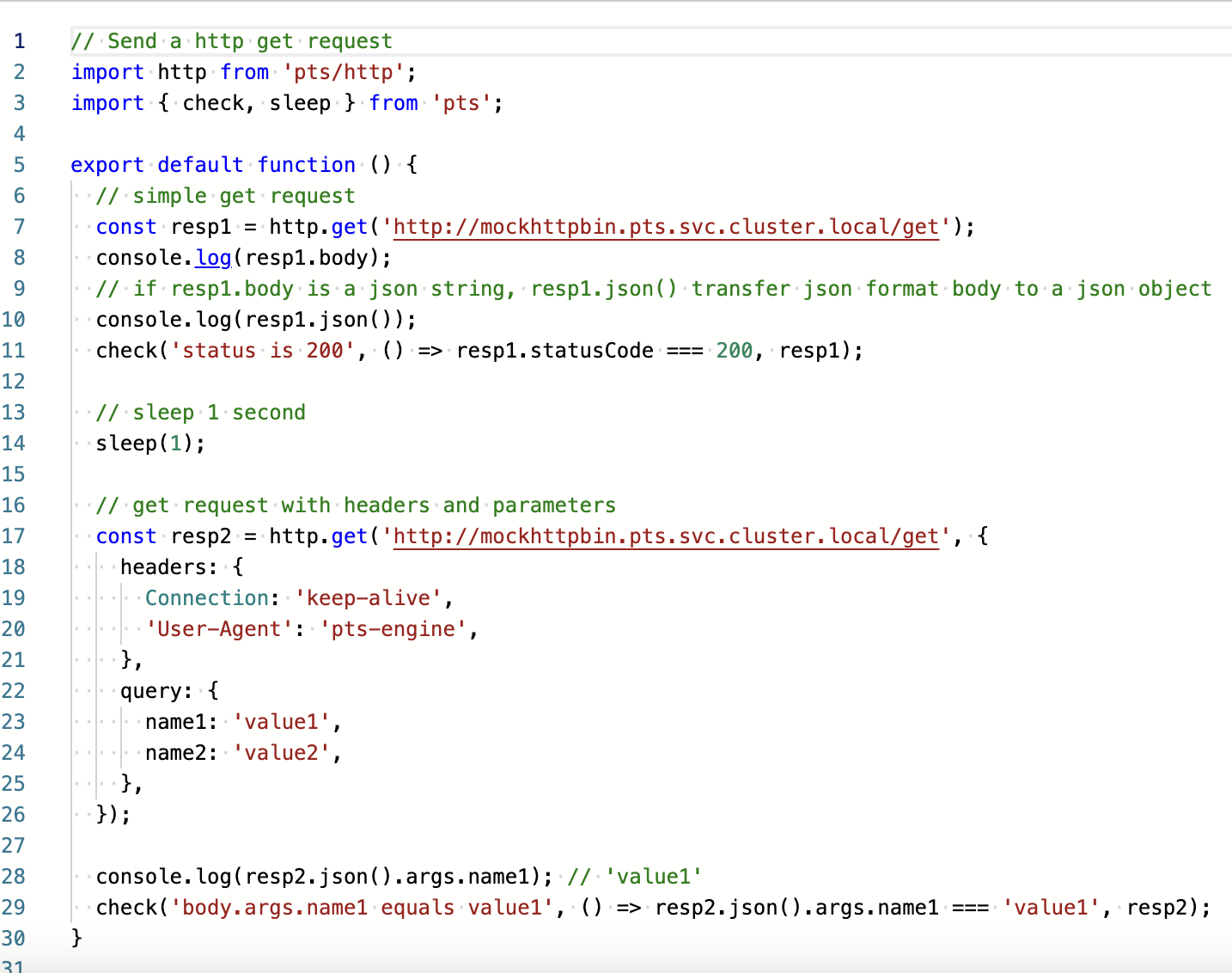
режим режима в основном такой же, как и простой режим,Процесс настройки параметров в основном такой же,Разница в том, что используется официальный сценарий.

Давайте рассмотрим последний, который посложнее. Я покажу вам меню и не буду его демонстрировать. Разница немного большая.
JMeter

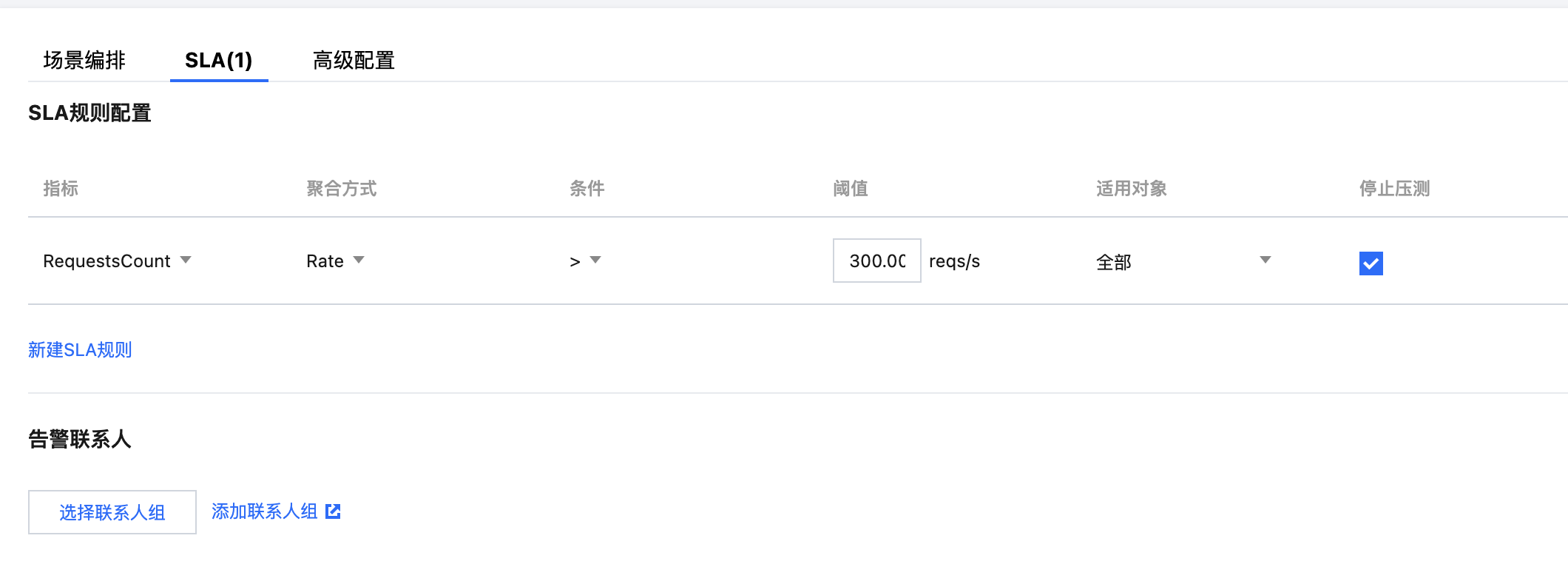
Лично я считаю этот метод относительно продвинутым, а потом я обнаружил, что SLA позволяет остановить стресс-тест после достижения порогового значения.
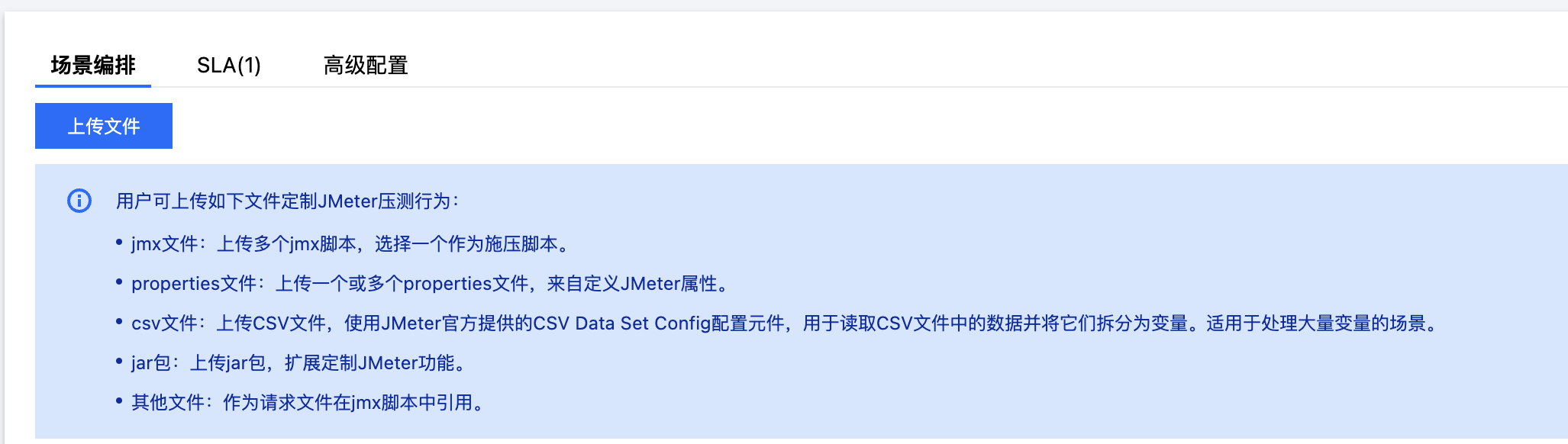
В расположении сцены видно, что для его организации необходимо писать свои файлы, что подходит для относительно сложных сцен.


Ну, это действительно здесь. Большую часть повседневных вещей можно описать, но некоторых деталей может быть недостаточно. Поскольку реальных сцен нет, их нельзя отобразить напрямую. Если у вас есть какие-либо вопросы, вы можете задать их официальному лицу.

Учебное пособие по Jetpack Compose для начинающих, базовые элементы управления и макет

Код js веб-страницы, фон частицы, код спецэффектов

【новый! Суперподробное】Полное руководство по свойствам компонентов Figma.

🎉Обязательно к прочтению новичкам: полное руководство по написанию мини-программ WeChat с использованием программного обеспечения Cursor.

[Забавный проект Docker] VoceChat — еще одно приложение для мгновенного чата (IM)! Может быть встроен в любую веб-страницу!

Как реализовать переход по странице в HTML (html переходит на указанную страницу)

Как решить проблему зависания и низкой скорости при установке зависимостей с помощью npm. Существуют ли доступные источники npm, которые могут решить эту проблему?

Серия From Zero to Fun: Uni-App WeChat Payment Practice WeChat авторизует вход в систему и украшает страницу заказа, создает интерфейс заказа и инициирует запрос заказа

Серия uni-app: uni.navigateЧтобы передать скачок значения

Апплет WeChat настраивает верхнюю панель навигации и адаптируется к различным моделям.

JS-время конвертации

Обеспечьте бесперебойную работу ChromeDriver 125: советы по решению проблемы chromedriver.exe не найдены

Поле комментария, щелчок мышью, специальные эффекты, js-код

Объект массива перемещения объекта JS

Как открыть разрешение на позиционирование апплета WeChat_Как использовать WeChat для определения местонахождения друзей

Я даю вам два набора из 18 простых в использовании фонов холста Power BI, так что вам больше не придется возиться с цветами!

Получить текущее время в js_Как динамически отображать дату и время в js

Вам необходимо изучить сочетания клавиш vsCode для форматирования и организации кода, чтобы вам больше не приходилось настраивать формат вручную.

У ChatGPT большое обновление. Всего за 45 минут пресс-конференция показывает, что OpenAI сделал еще один шаг вперед.

Copilot облачной разработки — упрощение разработки

Микросборка xChatGPT с низким кодом, создание апплета чат-бота с искусственным интеллектом за пять шагов

CUDA Out of Memory: идеальное решение проблемы нехватки памяти CUDA

Анализ кластеризации отдельных ячеек, который должен освоить каждый&MarkerгенетическийВизуализация

vLLM: мощный инструмент для ускорения вывода ИИ

CodeGeeX: мощный инструмент генерации кода искусственного интеллекта, который можно использовать бесплатно в дополнение к второму пилоту.

Машинное обучение Реальный бой LightGBM + настройка параметров случайного поиска: точность 96,67%

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция без кодирования и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

LM Studio для создания локальных больших моделей

Как определить количество слоев и нейронов скрытых слоев нейронной сети?


