OpenUI — настройте интерфейс пользовательского интерфейса, общаясь с ИИ.
OpenUI
строить UI Компоненты могут быть кропотливым процессом. OpenUI Разработано, чтобы сделать этот процесс увлекательным, быстрым и гибким. Это еще и наше присутствие W&B Инструменты, используемые для тестирования и создания прототипов наших инструментов следующего поколения. LLM Помимо создания мощного приложения.
Обзор

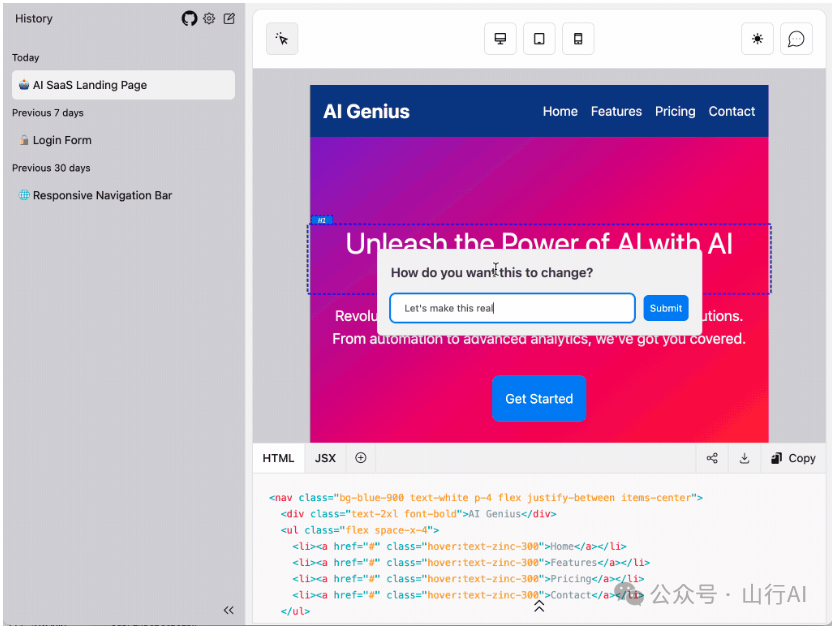
OpenUI позволяет вам использовать свое воображение для описания пользовательского интерфейса, а затем просматривать его в реальном времени. Вы можете запрашивать изменения и конвертировать HTML в React, Svelte, веб-компоненты и многое другое. Это похоже на v0, но с открытым исходным кодом и менее доработанным 😝.
Живая демонстрация
Попробуйте эту демонстрацию[1]
Запускать локально
Вы также можете Запускать локально OpenUI и использовать Ollama[2] Модель предоставлена. Установить Ollama[3] и поставь лайк CodeLlama[4] такая модель, а затем предположим, что вы установили git и python:
git clone https://github.com/wandb/openui
cd openui/backend
# Возможно, вы захотите сделать это в виртуальной среде.
pip install .
# Эта переменная среды должна быть настроена для использования OpenAI Модель, вы можете найти здесь из api Ключи: https://platform.openai.com/api-keys
export OPENAI_API_KEY=xxx
python -m openuiDocker
Вы можете начать с/backend создание каталога и запуск docker документ:
docker build . -t wandb/openui --load
docker run -p 7878:7878 -e OPENAI_API_KEY wandb/openuiТеперь вы можете посетить http://localhost:7878[5]
развивать
В этом репозитории настроен контейнер разработки [6], который является самым быстрым способом начать работу.
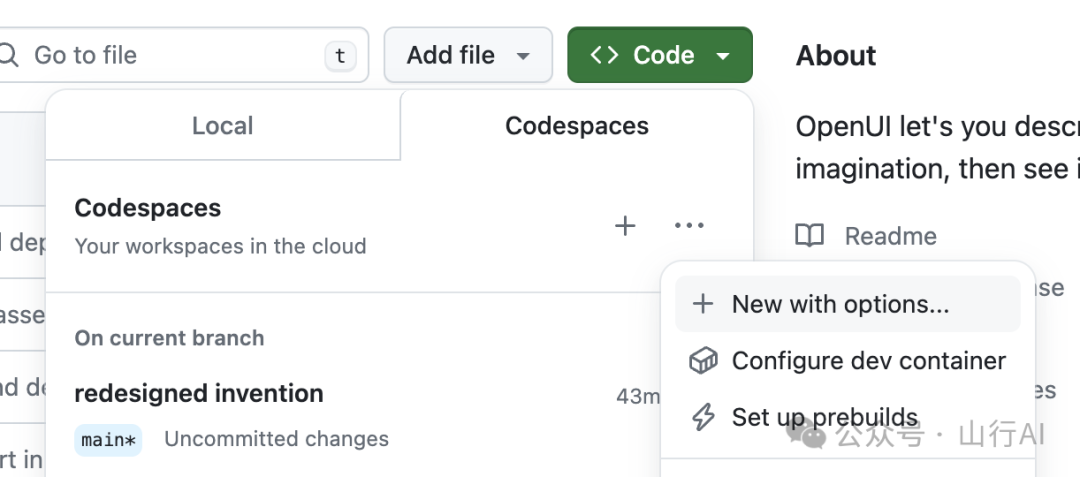
Codespace

Новые функции с опциями...
Создание Codespace При выборе опции Более выберите New with options...。Если вы хотите, чтобы время загрузки было очень быстрым,Пожалуйста, выберите US West область. Вам также необходимо настроить OPENAI_API_KEY ключ, или если вы хотите попробовать Оллама, просто установи его на xxx(Вам нужно как минимум 16GB из Ram)。
После входа в пространство кода,Вы можете сделать это в Терминал Запустите сервер в:python -m openui --dev。Затем в новомиз Терминалсередина:
cd /workspaces/openui/frontend
npm run devОткройте другой сервис на «Это должно появиться на порту 5173», это тот сервис, к которому вы собираетесь получить доступ. Все изменения во внешнем и внутреннем интерфейсе будут автоматически перезагружены и отражены в вашем браузере.
Более
Эта статья была переведена и составлена компанией Shanxing с сайта: https://github.com/wandb/openui. Если она вам полезна, пожалуйста, подпишитесь на нее, перешлите и поставьте лайк.
References
[1] Демо: https://openui.fly.dev/ai/new
[2] Ollama: https://www.squadhelp.com/name/Olama?source=direct
[3] Установить Ollama: https://ollama.com/download
[4] CodeLlama: https://ollama.com/library/codellama
[5]http://localhost:7878: https://weixin110.qq.com/cgi-bin/mmspamsupport-bin/newredirectconfirmcgi?click=3ea7ff000ebc3d4dbd3f648965457c98&bankey=ed4ff4eb7fdd169d43ca12b7bea61ed0&midpagecode=67377a2adb44e17c1b0adb24b5cf2bd108e01a69c9bba3d6a87234123659df689fa4a3d0106cf089587c42b0c6541500e84d22b2e055c79d319c515a90722da1b9d508668545c031448183e2ed278c7ea57641eb8de75c61d764a8f659f1efb8&bancode=8eeec3e354bd89a34ef045d831600a2dc115b872d7be40ac6b72caf615469a05&exportkey=n_ChQIAhIQWs8Alvp7bWMzRacNH0JHGRLsAQIE97dBBAEAAAAAABkPJgpp684AAAAOpnltbLcz9gKNyK89dVj0MK%2FFayRJoOV%2BpI1yRNtJaMfNg%2FKHrcfQJ2W6kb%2B40lQKbYLK3buCyFy3uvg6o8tdSTP%2BYQgTHUNXq%2BGRA5X3KactyPar9z2%2Fpn4bKDbkB9imvauXzB1TjyPOObpdDPdiUsibYuMMzdhFvugWZze2pZ5AHIRxoivYJPb4y7Nt22kNQhZCo7LabGxuyUYWMB5H%2BBdzfTopx9PPzGY28IKzc1idmIbp%2Fr%2Bar8Xedghj2I9OShRDaa85NijKI9C%2Fs0JVx%2FyXZ%2FCY&pass_ticket=zd9pC5t4wtUvF71MWILuVzUkT5geqjyqsaViEut4Aht5Jg3YHaITXDfv3AVWHLfvc4fEIr1KYr3BXjilxdStug%3D%3D&wechat_real_lang=zh_CN&wx_header=0
[6] dev контейнер: https://github.com/wandb/openui/blob/main/.devcontainer/devcontainer.json

Углубленный анализ переполнения памяти CUDA: OutOfMemoryError: CUDA не хватает памяти. Попыталась выделить 3,21 Ги Б (GPU 0; всего 8,00 Ги Б).

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание. Повторная попытка с помощью файла (графическое руководство).

Прочитайте нейросетевую модель Трансформера в одной статье

.ART Теплые зимние предложения уже открыты

Сравнительная таблица описания кодов ошибок Amap

Уведомление о последних правилах Points Mall в декабре 2022 года.

Даже новички могут быстро приступить к работе с легким сервером приложений.

Взгляд на RSAC 2024|Защита конфиденциальности в эпоху больших моделей

Вы используете ИИ каждый день и до сих пор не знаете, как ИИ дает обратную связь? Одна статья для понимания реализации в коде Python общих функций потерь генеративных моделей + анализ принципов расчета.

Используйте (внутренний) почтовый ящик для образовательных учреждений, чтобы использовать Microsoft Family Bucket (1T дискового пространства на одном диске и версию Office 365 для образовательных учреждений)

Руководство по началу работы с оперативным проектом (7) Практическое сочетание оперативного письма — оперативного письма на основе интеллектуальной системы вопросов и ответов службы поддержки клиентов

[docker] Версия сервера «Чтение 3» — создайте свою собственную программу чтения веб-текста

Обзор Cloud-init и этапы создания в рамках PVE

Корпоративные пользователи используют пакет регистрационных ресурсов для регистрации ICP для веб-сайта и активации оплаты WeChat H5 (с кодом платежного узла версии API V3)

Подробное объяснение таких показателей производительности с высоким уровнем параллелизма, как QPS, TPS, RT и пропускная способность.

Удачи в конкурсе Python Essay Challenge, станьте первым, кто испытает новую функцию сообщества [Запускать блоки кода онлайн] и выиграйте множество изысканных подарков!

[Техническая посадка травы] Кровавая рвота и отделка позволяют вам необычным образом ощипывать гусиные перья! Не распространяйте информацию! ! !

[Официальное ограниченное по времени мероприятие] Сейчас ноябрь, напишите и получите приз

Прочтите это в одной статье: Учебник для няни по созданию сервера Huanshou Parlu на базе CVM-сервера.

Cloud Native | Что такое CRD (настраиваемые определения ресурсов) в K8s?

Как использовать Cloudflare CDN для настройки узла (CF самостоятельно выбирает IP) Гонконг, Китай/Азия узел/сводка и рекомендации внутреннего высокоскоростного IP-сегмента

Дополнительные правила вознаграждения амбассадоров акции в марте 2023 г.

Можно ли открыть частный сервер Phantom Beast Palu одним щелчком мыши? Супер простой урок для начинающих! (Прилагается метод обновления сервера)

[Играйте с Phantom Beast Palu] Обновите игровой сервер Phantom Beast Pallu одним щелчком мыши

Maotouhu делится: последний доступный внутри страны адрес склада исходного образа Docker 2024 года (обновлено 1 декабря)

Кодирование Base64 в MultipartFile

5 точек расширения SpringBoot, супер практично!

Глубокое понимание сопоставления индексов Elasticsearch.


