OneNet загружает несколько данных одновременно, анализирует и отображает их на странице визуализации.
1. Что такое OneNet?
Открытая платформа OneNET-China Mobile IoT — это открытая платформа PaaS IoT, созданная China Mobile. Платформа может помочь разработчикам легко обеспечить доступ к устройствам и их подключение, предоставить комплексные решения Интернета вещей, а также реализовать сбор, хранение и отображение данных устройств Интернета вещей.
2. Как загрузить несколько данных в OneNet одновременно?
2.1 Одиночная загрузка данных
При использовании OneNet для получения данных, загруженных устройством, будет установлен шаблон потока данных.

Обычно при создании шаблона потока данных считается, что один поток данных соответствует данным одного датчика. Фактически, чтобы облегчить загрузку данных, шаблон потока данных также можно сделать соответствующим данным устройства. На устройстве может быть много датчиков, и все данные датчиков можно назначить шаблону потока данных в формате JSON и загрузить сразу. Просто отобразите его через фильтр данных на странице визуализации.
Смотрите скриншот выше,Я построилtempШаблон потока данных,Используется для хранения данных о температуре.
Далее в качестве примера я приведу доступ по протоколу HTTP. Обычный метод загрузки данных по одному заключается в следующем:
Формат сообщения следующий:
POST /devices/<Заполнить оборудованиеID>/datapoints HTTP/1.1
api-key:<Заполнить оборудование的ApiKey>
Host:api.heclouds.com
Connection:close
Content-Length:<Ниже укажите общее количество байтов данных для загрузки.>
{"datastreams":[{"id":"<Введите имя потока данных>","datapoints":[{"value":<Загруженное значение>}]}]}Как загрузить значение один раз:
POST /devices/1009326949/datapoints HTTP/1.1
api-key:Q1=mhFwn=zt6nfp1EYvSsUcwUX8=
Host:api.heclouds.com
Connection:close
Content-Length:61
{"datastreams":[{"id":"temp","datapoints":[{"value":24.5}]}]}2.2 Множественная загрузка данных
Чтобы облегчить демонстрацию, добавьте новый шаблон потока данных.

Добавлено успешно.

Считается, что значение, загружаемое шаблоном потока данных OneNet, имеет тип JSON. Если это стандартный JSON, вы можете объединить его самостоятельно.
Загрузите несколько примеров данных JSON одновременно:
{"datastreams":[{"id":"data","datapoints":[{"value":{"dev1":10,"dev2":12,"dev3":13,"dev4":14,"dev5":15,"dev6":16,"dev7":17,"dev8":18,"dev9":19,"dev10":20}}]}]}Просмотр в виде дерева:
{
"datastreams": [
{
"id": "data",
"datapoints": [
{
"value": {
"dev1": 10,
"dev2": 12,
"dev3": 13,
"dev4": 14,
"dev5": 15,
"dev6": 16,
"dev7": 17,
"dev8": 18,
"dev9": 19,
"dev10": 20
}
}
]
}
]
}После побега:(Для микроконтроллера)
"{\"datastreams\":[{\"id\":\"data\",\"datapoints\":[{\"value\":{\"dev1\":10,\"dev2\":12,\"dev3\":13,\"dev4\":14,\"dev5\":15,\"dev6\":16,\"dev7\":17,\"dev8\":18,\"dev9\":19,\"dev10\":20}}]}]}"Полное загруженное HTTP-сообщение:
POST /devices/1009326949/datapoints HTTP/1.1
api-key:Q1=mhFwn=zt6nfp1EYvSsUcwUX8=
Host:api.heclouds.com
Connection:close
Content-Length:159
{"datastreams":[{"id":"data","datapoints":[{"value":{"dev1":10,"dev2":12,"dev3":13,"dev4":14,"dev5":15,"dev6":16,"dev7":17,"dev8":18,"dev9":19,"dev10":20}}]}]}Эффект от загрузки через помощник по отладке TCP:

После успешной загрузки откройте веб-страницу для просмотра данных: (Вы увидите, что данные были успешно загружены)

3. Визуальное отображение данных анализа страницы.
3.1 Гистограмма отображает несколько данных
После загрузки на странице визуализации if.

Сначала свяжите источник потока данных, отображаемый элементом управления.
Затем установите фильтр и извлеките данные.
return [{
x: «Устройство 1»,
y1: data[0].value.dev1,
},{
x: «Устройство 2»,
y1: data[0].value.dev2,
},{
x: «Устройство 3»,
y1: data[0].value.dev3,
},{
x: «Устройство 4»,
y1: data[0].value.dev4,
},{
x: «Прибор 5»,
y1: data[0].value.dev5,
},{
x: «Прибор 6»,
y1: data[0].value.dev6,
},{
x: «Прибор 7»,
y1: data[0].value.dev7,
},{
x: «Прибор 8»,
y1: data[0].value.dev8,
},{
x: «Прибор 9»,
y1: data[0].value.dev9,
},{
x: «Прибор 10»,
y1: data[0].value.dev10,
}
]
Извлечение данных успешно.

Отображение данных с нескольких устройств в виде гистограммы.

3.2 Линейный график отображает исторические данные
например,у меня есть одинtempПоле,Устройство постоянно собирает и загружает данные о температуре. В интерфейсе есть панель мониторинга, которая отображает температуру, но она может отображать только текущую температуру в реальном времени. Что, если я хочу отобразить историческую температуру?
(1) Измените источник данных и соберите количество точек данных:

Например, если я изменю его на 100, это означает, что последние 100 данных будут сохранены в источнике данных.

(2) Перетащите элемент управления линейной диаграммой

(3) Изменить фильтр
Извлеките данные с помощью фильтров, объедините данные и верните формат, необходимый для линейной диаграммы:
// Окончательные данные должны быть массивом
var result = [];
var dataPoint = null;
//Проходим по точкам данных выбранного источника данных
for (var i = 0; i < data.length; i++) {
// Получите необходимые данные из точек данных и настройте пары «ключ-значение», чтобы формат данных соответствовал требованиям.
dataPoint = {
x: data[i].update_at,
y1: data[i].value,
};
// Добавьте эту точку данных в результаты
result.push(dataPoint);
}
return result;
3.3 Добавлен фильтр управления приборной панелью
Поскольку количество точек, собранных источником данных, было только что изменено, формат общего источника данных изменился и превратился в массив. Чтобы на приборной панели нормально отображалась последняя температура, вам необходимо изменить фильтр на приборной панели, чтобы извлекать последние данные для отображения. Если текстовый компонент должен отображать время последней загрузки данных, фильтр также необходимо изменить.
//Извлекаем последние отчетные данные для отображения
return [{
"value": data[data.length-1].value
}]
//Извлекаем время последнего отчета о температуре
return [{
"value": «Время предоставления данных: " + data[data.length-1].update_at
}]
RasaGpt — платформа чат-ботов на основе Rasa и LLM.

Nomic Embed: воспроизводимая модель внедрения SOTA с открытым исходным кодом.

Улучшение YOLOv8: EMA основана на эффективном многомасштабном внимании, основанном на межпространственном обучении, и эффект лучше, чем у ECA, CBAM и CA. Малые цели имеют очевидные преимущества | ICASSP2023
Урок 1 серии Libtorch: Тензорная библиотека Silky C++

Руководство по локальному развертыванию Stable Diffusion: подробные шаги и анализ распространенных проблем

Полностью автоматический инструмент для работы с видео в один клик: VideoLingo

Улучшения оптимизации RT-DETR: облегченные улучшения магистрали | Support Paddle облегченный rtdetr-r18, rtdetr-r34, rtdetr-r50, rtdet

Эксклюзивное оригинальное улучшение YOLOv8: собственная разработка SPPF | Деформируемое внимание с большим ядром (D-LKA Attention), большое ядро свертки улучшает механизм внимания восприимчивых полей с различными функциями

Создано Datawhale: выпущено «Руководство по тонкой настройке развертывания большой модели GLM-4»!

7B превышает десятки миллиардов, aiXcoder-7B с открытым исходным кодом Пекинского университета — это самая мощная модель большого кода, лучший выбор для корпоративного развертывания.

Используйте модель Huggingface, чтобы заменить интерфейс внедрения OpenAI в китайской среде.

Оригинальные улучшения YOLOv8: несколько новых улучшений | Сохранение исходной информации — алгоритм отделяемой по глубине свертки (MDSConv) |

Второй пилот облачной разработки | Быстро поиграйте со средствами разработки на базе искусственного интеллекта

Бесшовная интеграция, мгновенный интеллект [1]: платформа больших моделей Dify-LLM, интеграция с нулевым кодированием и встраивание в сторонние системы, более 42 тысяч звезд, чтобы стать свидетелями эксклюзивных интеллектуальных решений.

Решенная Ошибка | Загрузка PyTorch медленная: TimeoutError: [Errno 110] При загрузке факела истекло время ожидания — Cat Head Tiger

Brother OCR, библиотека с открытым исходным кодом для Python, которая распознает коды проверки.

Новейшее подробное руководство по загрузке и использованию последней демонстрационной версии набора данных COCO.

Выпущен отчет о крупной модели финансовой отрасли за 2023 год | Полный текст включен в загрузку |

Обычные компьютеры также могут работать с большими моделями, и вы можете получить личного помощника с искусственным интеллектом за три шага | Руководство для начинающих по локальному развертыванию LLaMA-3

Одной статьи достаточно для анализа фактора транскрипции SCENIC на Python (4)

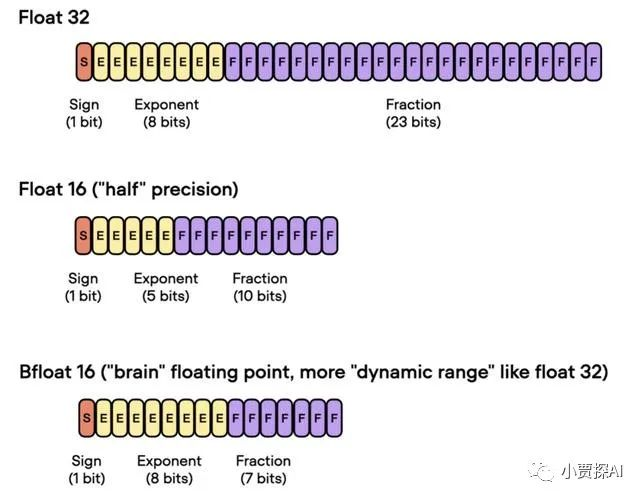
Бросая вызов ограничениям производительности небольших видеокарт, он научит вас запускать большие модели глубокого обучения с ограниченными ресурсами, а также предоставит полное руководство по оценке и эффективному использованию памяти графического процессора!

Команда Fudan NLP опубликовала 80-страничный обзор крупномасштабных модельных агентов, в котором в одной статье представлен обзор текущего состояния и будущего агентов ИИ.

[Эксклюзив] Вы должны знать о новой функции JetBrains 2024.1 «Полнострочное завершение кода», чтобы решить вашу путаницу!

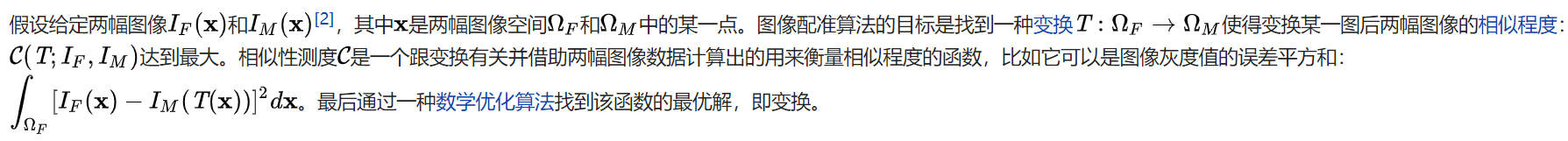
Краткое изложение базовых знаний о регистрации изображений 1.0

Новейшее подробное руководство по установке и использованию библиотеки cv2 (OpenCV, opencv-python) в Python.

Легко создайте локальную базу знаний для крупных моделей на основе Ollama+AnythingLLM.

[Решено] ошибка установки conda. Среда решения: не удалось выполнить первоначальное зависание решения. Повторная попытка с помощью файла (графическое руководство).

Одна статья поможет вам понять RAG (Retrival Enhanced Generation) | Введение в концепцию и теорию + практику работы с кодом (включая исходный код).

Эволюция архитектуры шлюза облачной разработки

